Привет! Меня зовут Маша Миамас, я веб-дизайнер. Сегодня мы поговорим про один из важнейших этапов работы над сайтом — создание прототипа и разработку структуры. Эти шаги помогают учесть потребности и ожидания целевой аудитории, сделать интерфейс логичным и удобным для пользователя. На что опираться при создании структуры страницы, когда нельзя обойтись без прототипа и какие они бывают — рассказываю в статье.
Подготовительный этап
Если вы дизайнер и делаете сайт на заказ, обсудите детали проекта с клиентом, заполните бриф и согласуйте договор. Подробнее о том, как это лучше сделать — смотрите в бесплатном курсе «Как разобраться в задаче».
После пройденных этапов следуйте алгоритму:
- Определите главную задачу сайта. То есть к какому действию он должен подвести пользователя. Например, к покупке товара или записи на вебинар.
- Изучите нишу и конкурентов. Во время анализа сайтов можно найти решения необходимые для конкретной ниши, взять на заметку удачные механики, понять, что является важным для конечного потребителя и влияет на решение о покупке. А также избежать ошибок конкурентов.
- Разработайте карту сайта. Она помогает оценить объём работы и не забыть про ключевые страницы. Я обычно делаю карты в Octopus.do, но вы можете использовать любой графический редактор, Miro или FigJam.
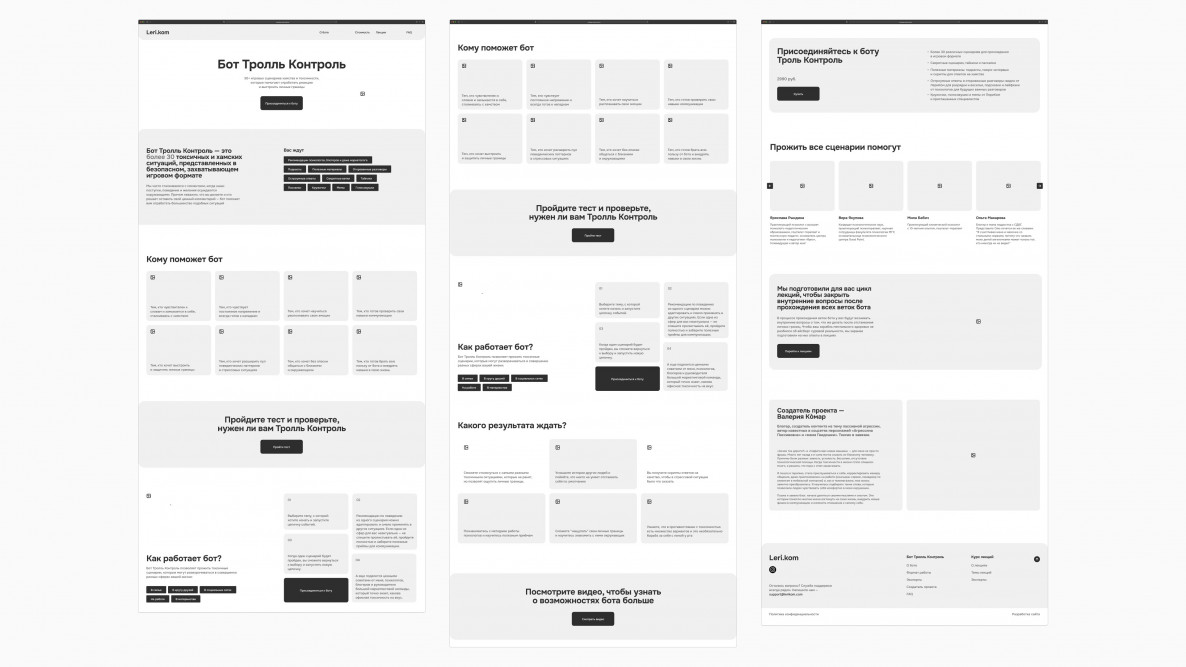
После подготовительной проделанной работы я прошу заказчика набросать тезисы: преимущества, особенности работы, о компании и так далее. Затем с этими тезисами, брифом и анализом конкурентов приступаю к созданию прототипа, в котором прорабатываю путь пользователя, расставляю блоки на основе тезисов и пишу для них тексты.
Когда нужен прототип
Кратко — всегда, когда вы создаёте сайт. Даже если вы делаете это для себя и тем более, если на заказ. Прототип помогает сосредоточиться на логике и пути пользователя на сайте, скорректировать и уточнить пожелания к результату, а также выстроить точную структуру: сколько должно быть блоков, в каком порядке расположить разделы на странице, сколько нужно предусмотреть пунктов в меню. Чем качественнее проработан этот этап, тем меньше правок получится на следующих этапах.
Создание прототипа можно сравнить с планированием путешествия на автомобиле. Если вы не определите свой маршрут заранее, есть высокая вероятность в дороге долго искать нужное направление, попасть в пробку или заблудиться. Так и в процессе создания сайта без прототипа можно потерять много времени на правки. Прототип позволяет быстро вносить изменения, например, править структуру или тексты, и переходить к дизайну уже с полностью утверждённым планом.
Как продумать структуру
При разработке прототипа я закладываю структуру и разделы, которые должны быть на странице, чтобы она выполняла свою цель. Для этого нужно отталкиваться от потребностей целевой аудитории и закрывать вопросы, которые могут возникнуть у человека, когда он попадает на сайт:
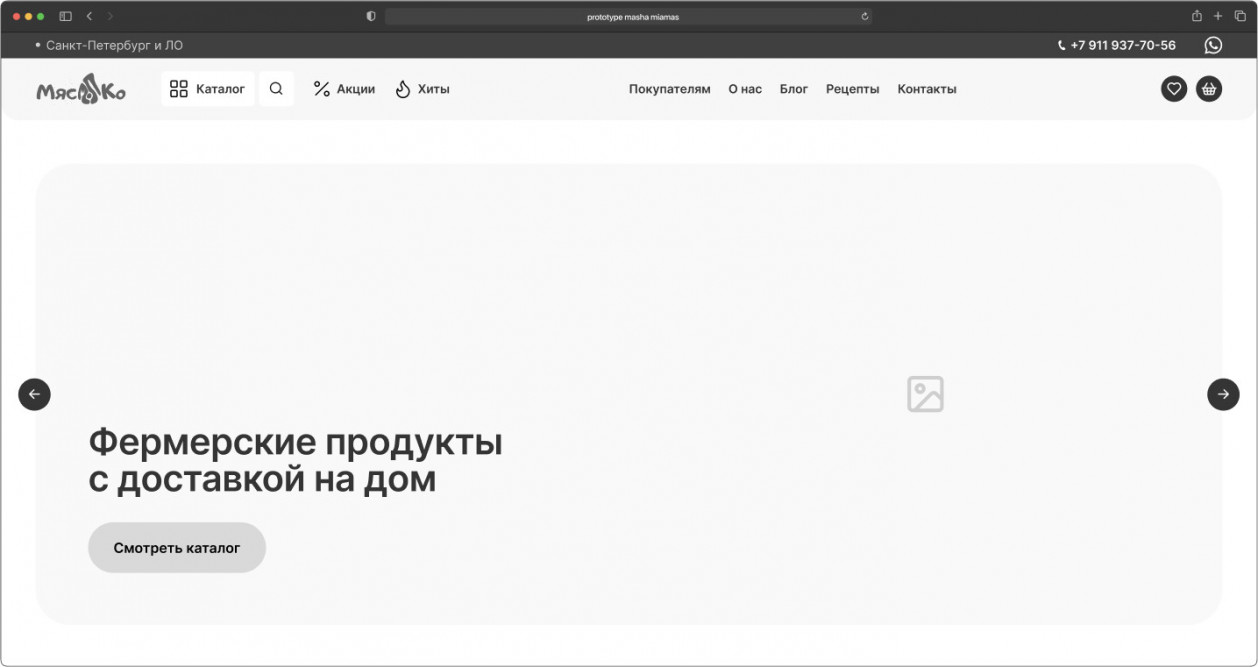
1. На какой сайт я попал? На этот вопрос ответят логотип и название компании, оффер и кнопка, уточняющий подзаголовок и фотографии или иллюстрации.
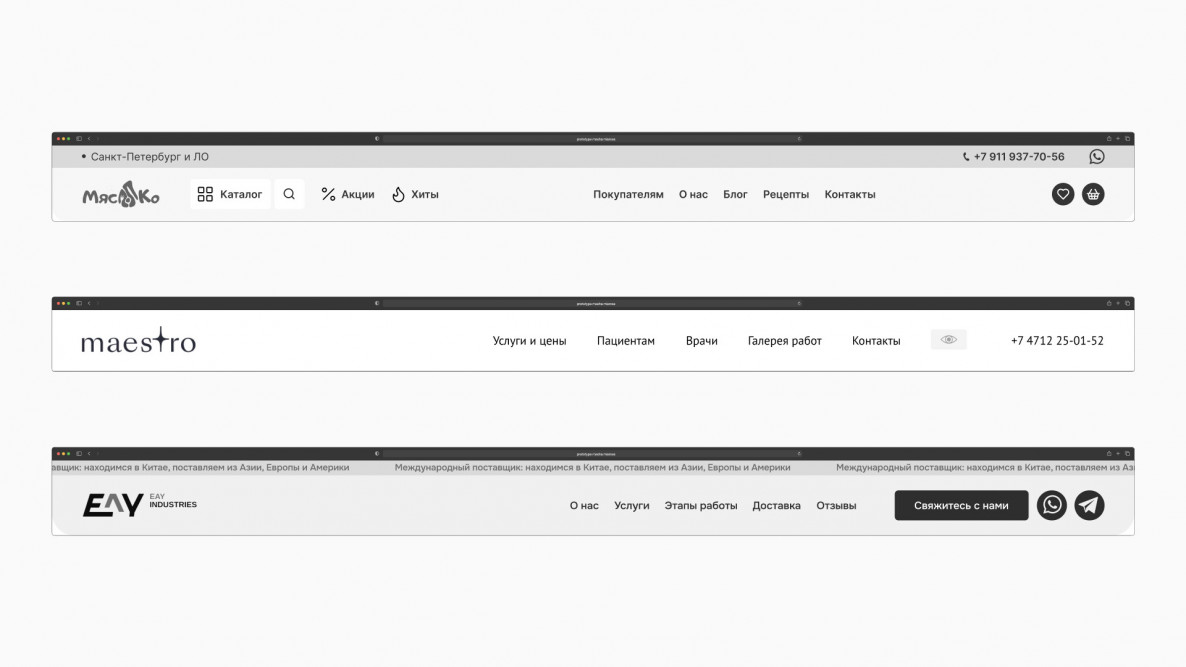
Также на главном экране необходимо разместить меню, чтобы у пользователя была доступная навигация на странице. В шапке оптимально разместить 5-6 пунктов, также можно добавить телефон и кнопку с призывом оставить заявку или другим действием. Если для бизнеса важна быстрая связь с потенциальным клиентом, добавьте в шапку иконку мессенджера.
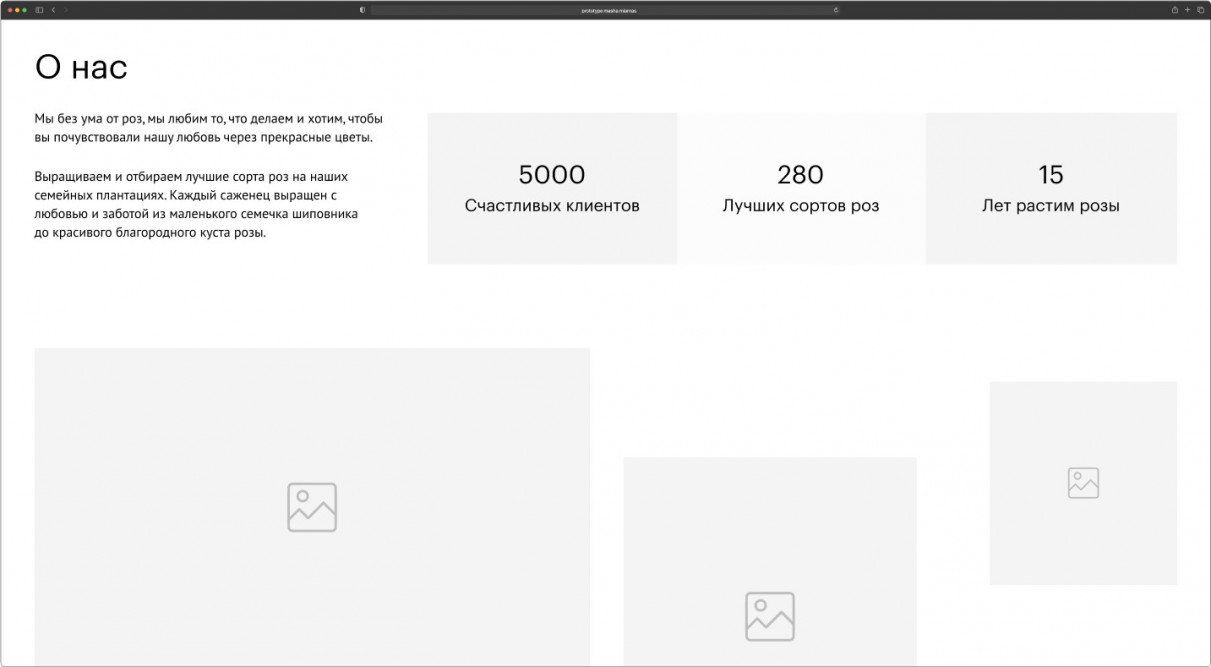
2. Что за проект/компания? Расскажите в нескольких предложениях о вашем бизнесе, чтобы расположить пользователя и познакомить его с компанией или экспертом. Если кратко это сделать не получается и нужно больше текста — добавьте кнопку, которая будет вести на отдельную страницу о компании или всплывающее окно (pop-up) с дополнительным текстом.
3. Почему я должен выбрать вас? Теперь необходимо донести до пользователя, почему он может вам доверять и остановить свой выбор на ваших услугах, то есть кратко и тезисно показать преимущества бренда. Это может быть, например, опыт работы, количество выполненных заказов, сертификаты, рейтинг на отзовиках. Этот пункт можно соединить с предыдущим и рассказать о компании вместе с преимуществами.
4. Что вы можете мне предложить? Самое время рассказать о ваших товарах или услугах. Старайтесь это сделать кратко, чтобы человек не запутался в большом количестве текста. Например, можно на главной странице разместить название услуг, а подробную информацию показывать на отдельной странице или в попапе.
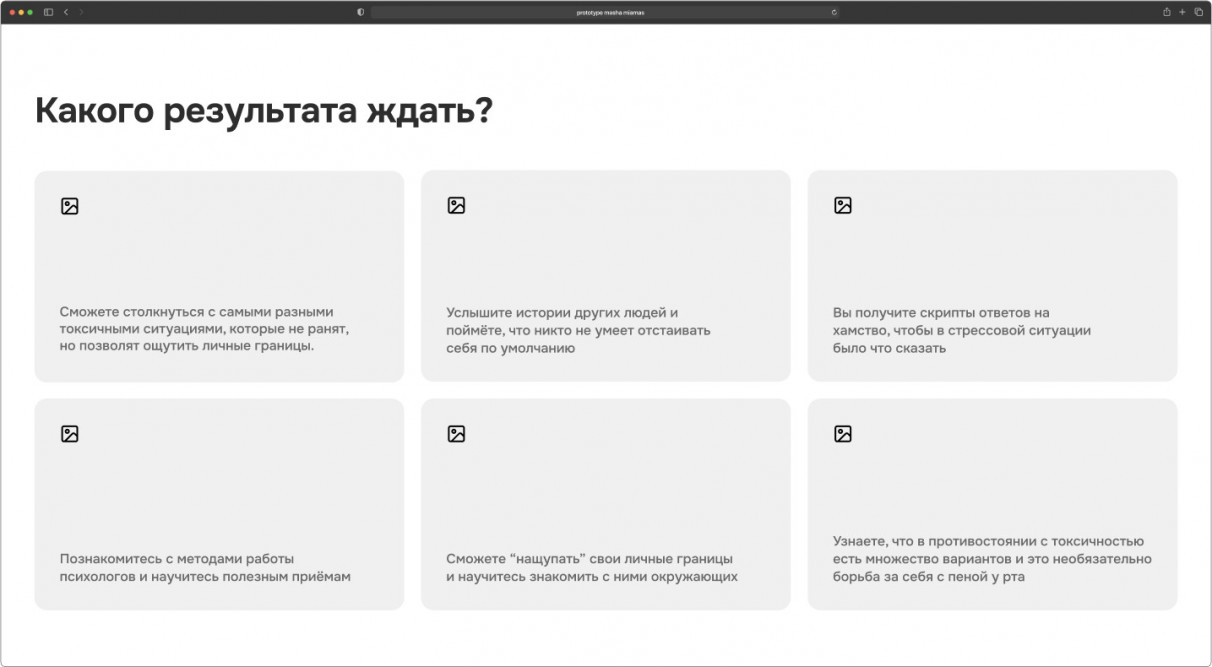
5. Что будет, если я воспользуюсь этой услугой? Теперь нужно подкрепить уверенность пользователя в нашей компании. Здесь можно расположить отзывы или кейсы из портфолио. Например, если вы обучаете людей веб-дизайну можно показать, какие работы научатся делать студенты во время учёбы.
6. Почему, где, когда? Если вы понимаете, что предыдущие блоки не отвечают на все вопросы пользователя, добавьте в структуру раздел с ответами на часто задаваемые вопросы. Также здесь можно разместить более технические вопросы, которые не в первую очередь влияют на решение о покупке или сотрудничестве с вами
7. Как с вами связаться? В конце страницы предусмотрите форму обратной связи, ссылки на мессенджеры и интерактивную карту, если у вас офлайн бизнес.
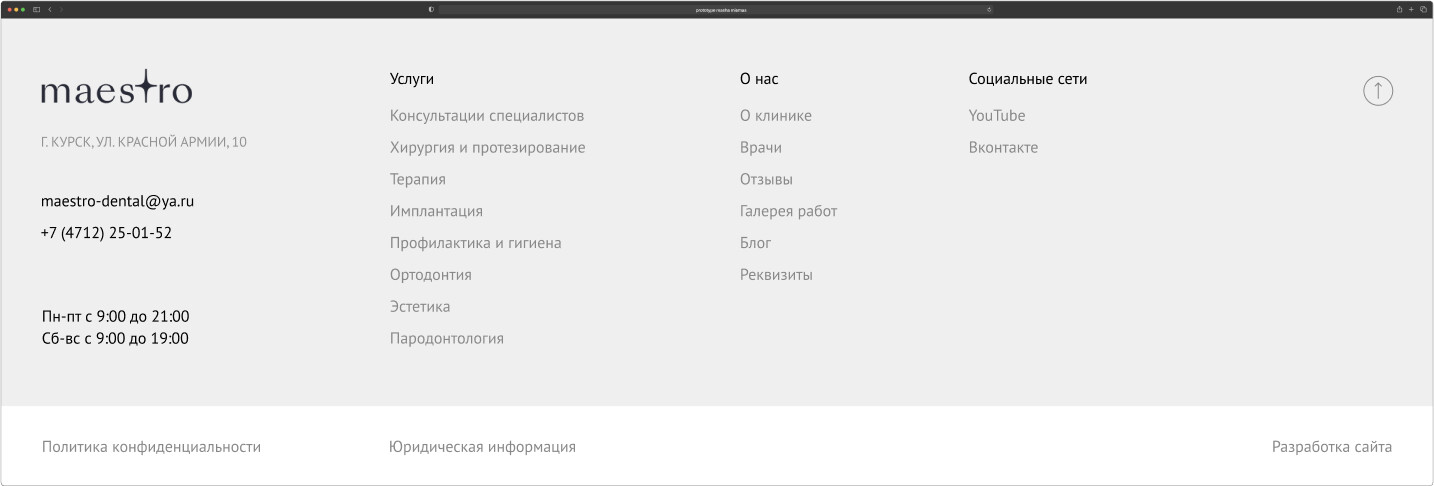
Также необходимо разместить футер (подвал). Он помогает не бросать пользователя в конце страницы и даёт возможность еще раз вернуться, например, к форматам работы или перейти на страницу блога. Не забывайте размещать в подвале ссылку на политику конфиденциальности, если мы собираем данные пользователя в формах, оферту и реквизиты компании.
Структура — динамичная система, и не существует универсального шаблона. Блоки будут отличаться в зависимости от задачи бизнеса, продукта и его целевой аудитории.
В структуре страницы можно предусмотреть дополнительные блоки, которые увеличат время нахождения на сайте. Так у пользователя будет больше возможностей познакомиться с вашим продуктом и проникнуться доверием, а у вас — убедить человека остаться с вашей компанией. Например:
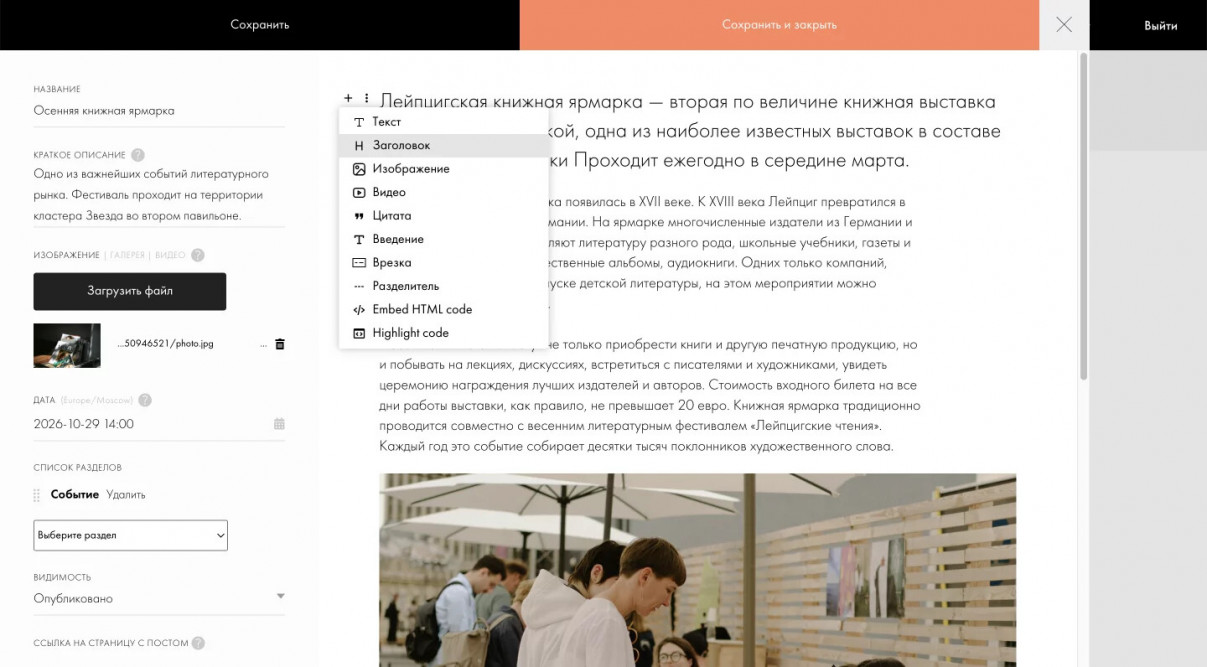
- Статьи из блога. Если вы планируете вести блог, что хорошо сказывается на SEO, предусмотрите на страницах вашего сайта ссылки на опубликованные статьи. Для создания новостей и статей в Тильде удобно использовать Потоки. Это отдельный модуль, который позволяет быстрее верстать статьи. Также на посты в потоках не распространяется ограничение, которое действует для всех сайтов на Тильде — 1000 страниц в проекте. А значит, вы сможете написать столько статей, сколько нужно для ваших целей.
- Галерея. Если у вас есть качественные фотографии, которые вы хотите добавить на сайт — разместите их отдельным блоком в виде галереи. Это может быть слайдер или комбинация изображений. Покажите интерьер вашего офиса, фотографии изделий или довольных покупателей, воспользовавшихся вашей услугой.
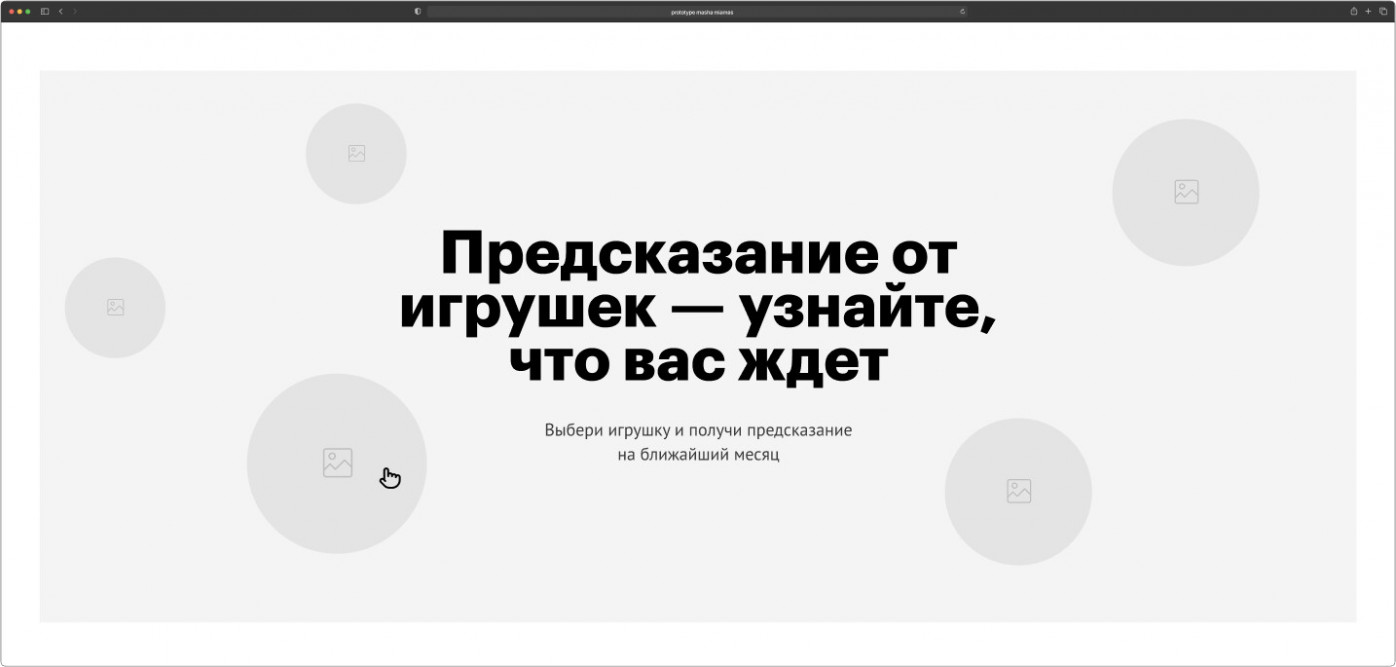
- Конверсионные механики. Например, квизы. Они помогают вовлечь человека, удержать его внимание и увеличить конверсию в заявку. Благодаря геймификации люди будут больше взаимодействовать с вашим сайтом, что может повысить его позиции в поиске.
- Форма с подпиской на рассылку или социальные сети. За подписку вы можете предложить бонус, например, промокод на скидку. Форму можно показывать в попапе или разместить отдельным блоком внутри страницы.
Не используйте рыбные тексты в прототипе. Без этого не получится убедиться, что на странице достаточно информации о продукте, текст удобно читать, а внимание пользователя направлено на важные блоки.
Чтобы узнать больше о написании текстов воспользуйтесь статьями: «Как написать текст для лендинга» и «Как рассказать о бизнесе живо и с пользой».
Вариации прототипов
Они могут отличаться по степени детализации и способу создания. Самый простой — нарисовать на бумаге от руки. Этот вариант подойдёт, если вы делаете сайт для себя и вам не нужно его презентовать. Более сложный, но наглядный вариант, — сделать прототип в Фигме, Axure RP или в Тильде.
Прототип не должен быть похож на финальный дизайн. Не используйте яркие цвета, а фотографии изобразите схематично. Это поможет не отвлекаться на стиль и сосредоточиться на смыслах. Если пропустить этап прототипа и начать с дизайна, есть вероятность, что и вы, и клиент будете отвлекаться на дизайн-решения, цвета и фотографии, и меньше времени уделите структуре.
После завершения работы над прототипом посмотрите на готовый результат с точки зрения обычного человека: удобно ли будет пользоваться таким сайтом, всё ли понятно? Покажите прототип стороннему человеку, желательно представителю целевой аудитории, и соберите обратную связь.
Если вам нужно согласовать прототип с заказчиком, убедите его внимательно отнестись к этому этапу и внести правки в структуру и тексты на этом этапе. Если этого не сделать и менять контент на этапе дизайна и вёрстки, это замедлит процесс создания сайта.
Подведём итоги
- На первом этапе нужно выяснить цели проекта, собрать требования, провести анализ конкурентов.
- Чтобы структура была понятной и разделы страницы соответствовали потребностям пользователей, нужно закрыть потенциальные вопросы, которые могут возникнуть у посетителей сайта.
- Помещать на прототип лучше реальные тексты, а не «рыбные».
- Вносите правки в структуру и контент на этапе прототипа, так как после дизайна это будет сделать сложнее.
- После создания прототипа покажите его представителям целевой аудитории, чтобы собрать обратную связь.