Слайдер или карусель — элемент веб-страницы, последовательно отображающий серию изображений, текста или другого контента. В этой статье пошагово разберем, как создать слайдер в Figma: от подготовки проекта до настройки анимации.
Что такое слайдер
Слайдер — интерактивный элемент веб-дизайна, набор контента, где элементы последовательно сменяют друг друга. Слайдеры включают текст, изображения, видео – элементы, компактно представляющие большое количество информации в ограниченном пространстве.
Слайдеры часто применяются на главных страницах сайтов, в разделах портфолио, товаров и услуг, а также в новостных лентах.
Для чего используется слайдер:
- Привлечение внимания пользователей: слайдеры выделяют важные сообщения или изображения.
- Демонстрация ключевой информации: компактно представляют основные предложения, акции или новости компании.
- Показ портфолио, товаров и услуг: удобный способ продемонстрировать работы, проекты или товары.
- Улучшение визуальной привлекательности: добавляют динамику и интерактивность на сайт.
- Упрощение навигации: пользователи могут просматривать контент без прокручивания страницы.
- Эффективное использование пространства: вмещают больше информации в ограниченном пространстве веб-страницы.
Как выглядит слайдер:
- Горизонтальные слайдер: меняются по горизонтальной оси, переходя слева направо и в обратном направлении.
- Вертикальные слайдер: движутся по вертикальной оси, сменяясь сверху вниз и обратно.
- Слайдер с переходами: слайды плавно переходят один в другой с эффектами затухания или анимации.
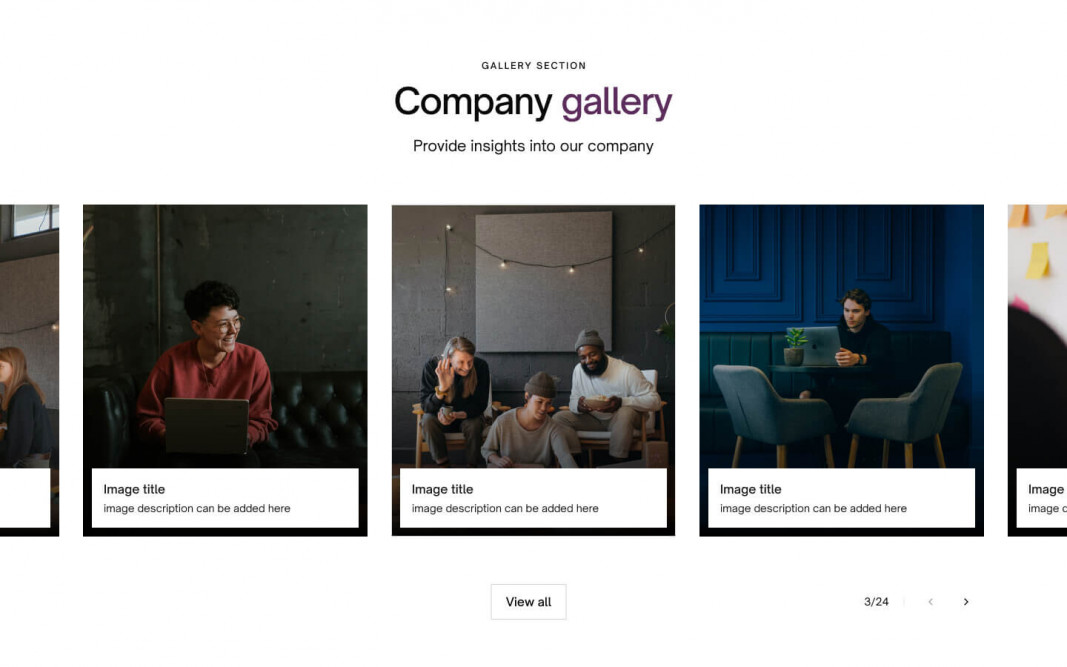
- Слайдер с миниатюрами: показывают маленькие превью всех слайдов для выбора нужного.
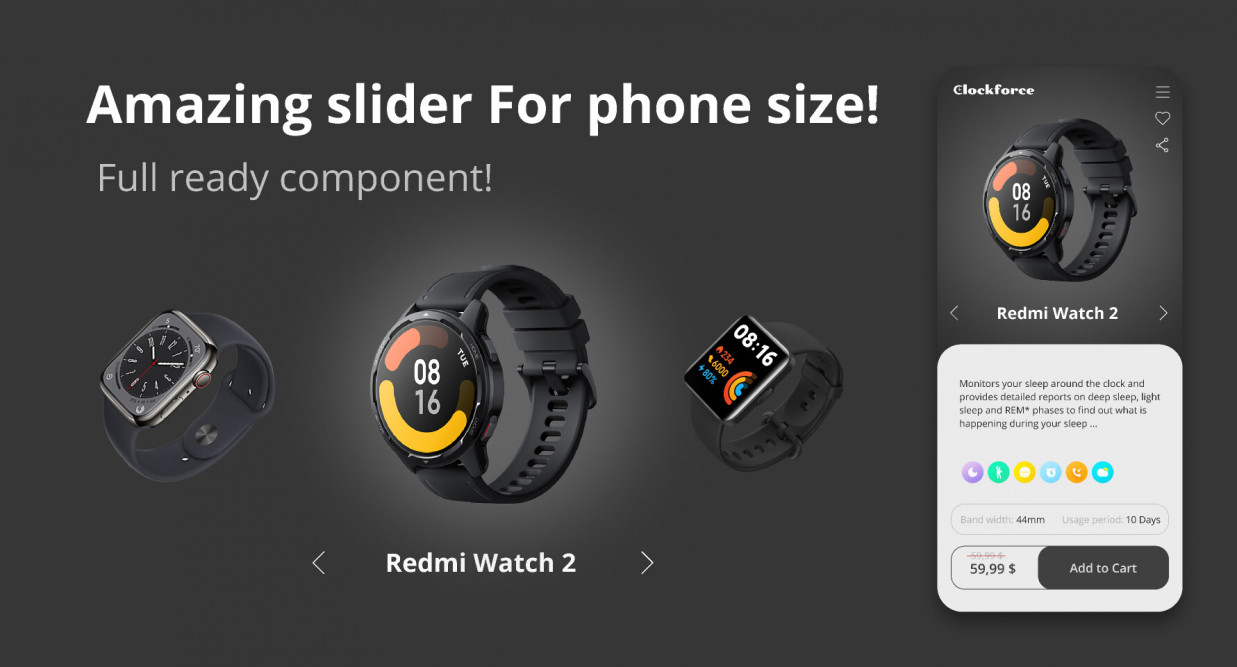
- Слайдер с текстовыми блоками: включают текстовые описания или заголовки, сопровождающие изображения.
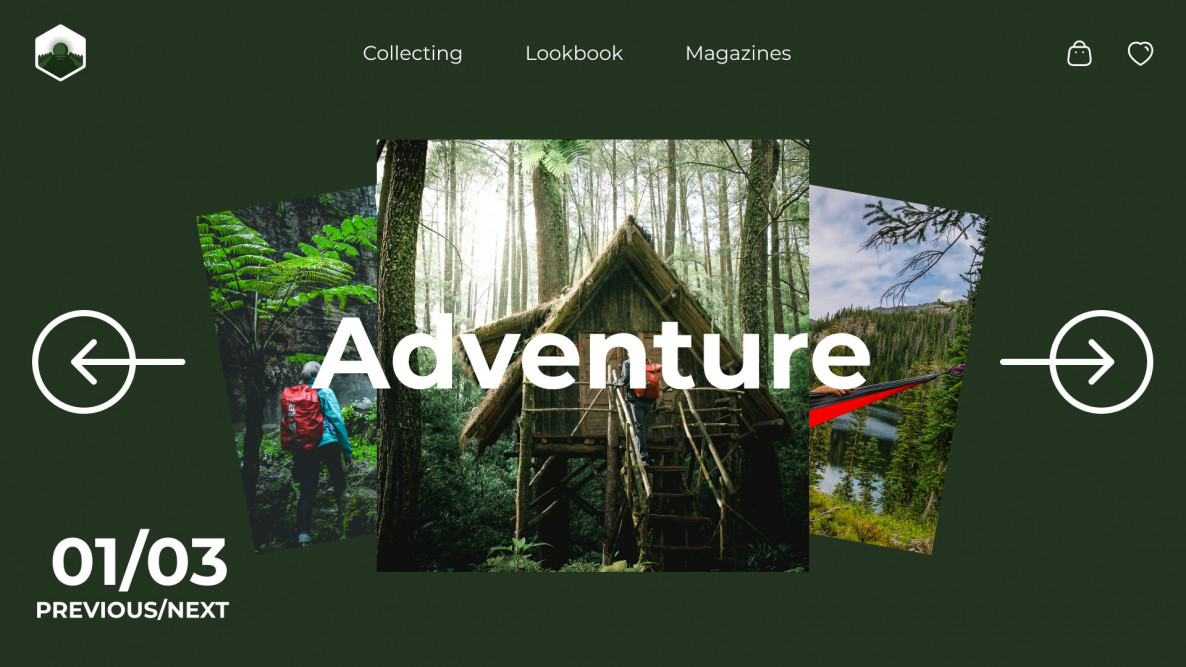
- Слайдер с кнопками управления: имеют кнопки "вперед" и "назад" для ручного переключения слайдов.
- Автоматические слайдер: слайды сменяются автоматически через определенные интервалы времени.
- Слайдер с индикаторами: имеют точки или полосы внизу, показывающие текущий слайд и позволяющие переключаться между ними.
- Интерактивные слайдер: реагируют на действия пользователя: свайпы или клики, для переключения слайдов.
Подготовка проекта по созданию слайдера в фигме
Создание нового файла
- Откройте Фигму и нажмите кнопку "Создать новый файл".
- Введите название файла, например "Слайдер для сайта".
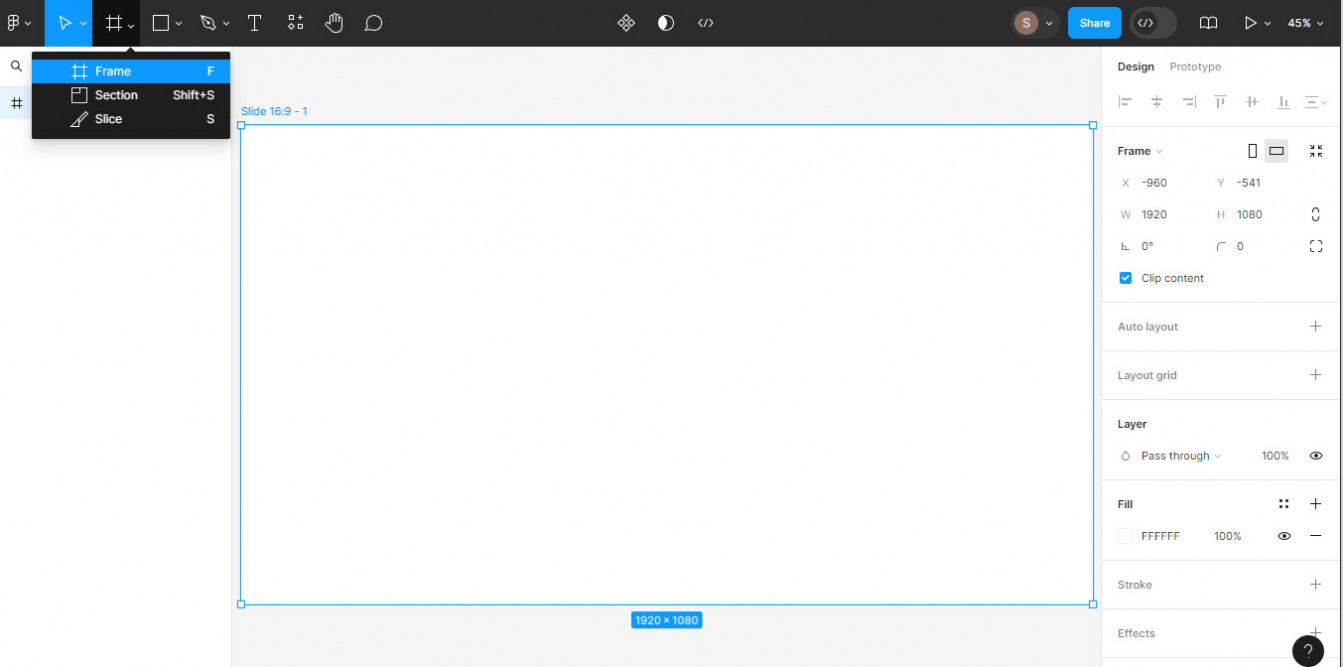
- В верхней левой панели выберите Frame и задайте размер холста (стандарт для веба – 1920х1080).
Импорт необходимых ресурсов
Загрузите все изображения и элементы, которые будут в слайдере – фотографии, иконки, логотипы и графические материалы.
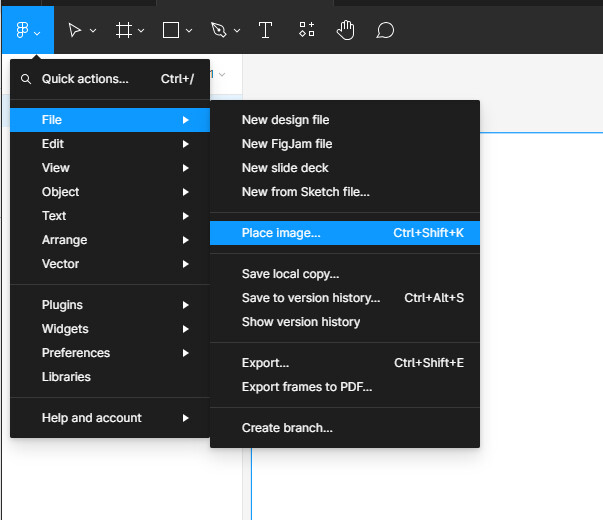
- В левом верхнем меню перейдите в раздел "File" и выберите "Place image". Также вы можете использовать комбинацию клавиш Ctrl+Shift+K или просто перетащить изображения на холст.
- Выберите изображения и загрузите их в Фигму.
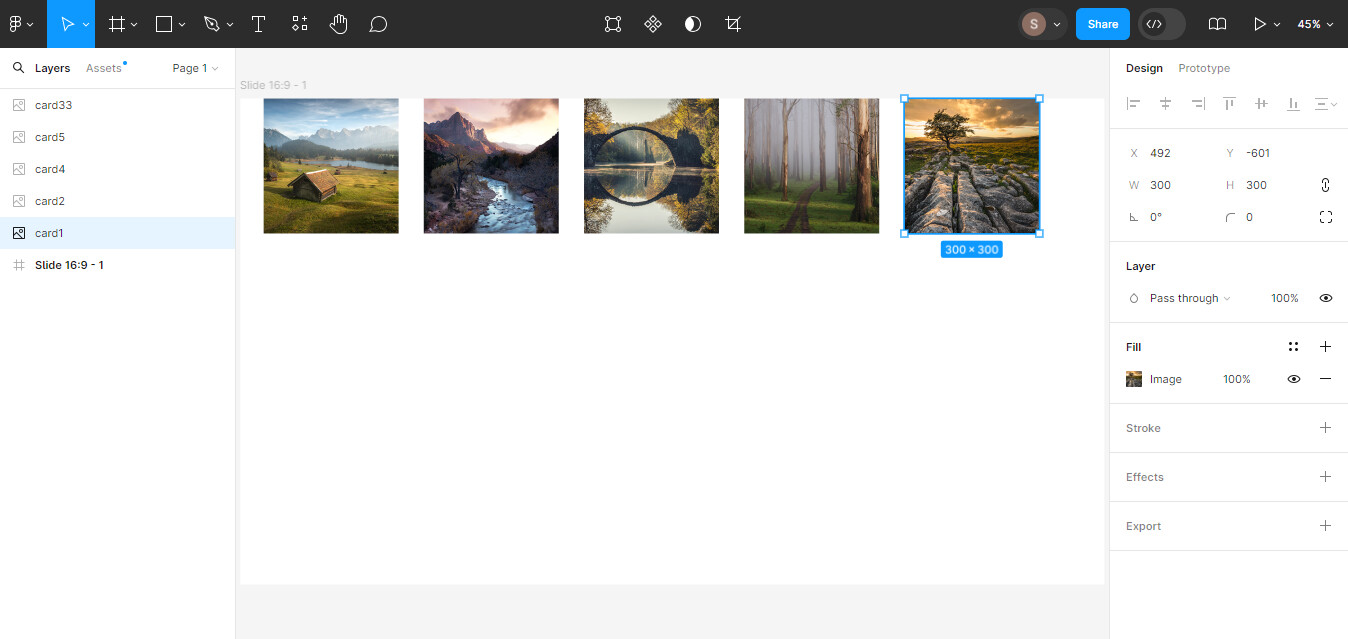
- Разместите загруженные изображения на холсте для удобства.
Создание макета слайдера
Определение структуры слайдера
Фреймы организуют структуру слайдера и упростят работу с макетом. О том, что такое фрейм мы подробно рассказали здесь.
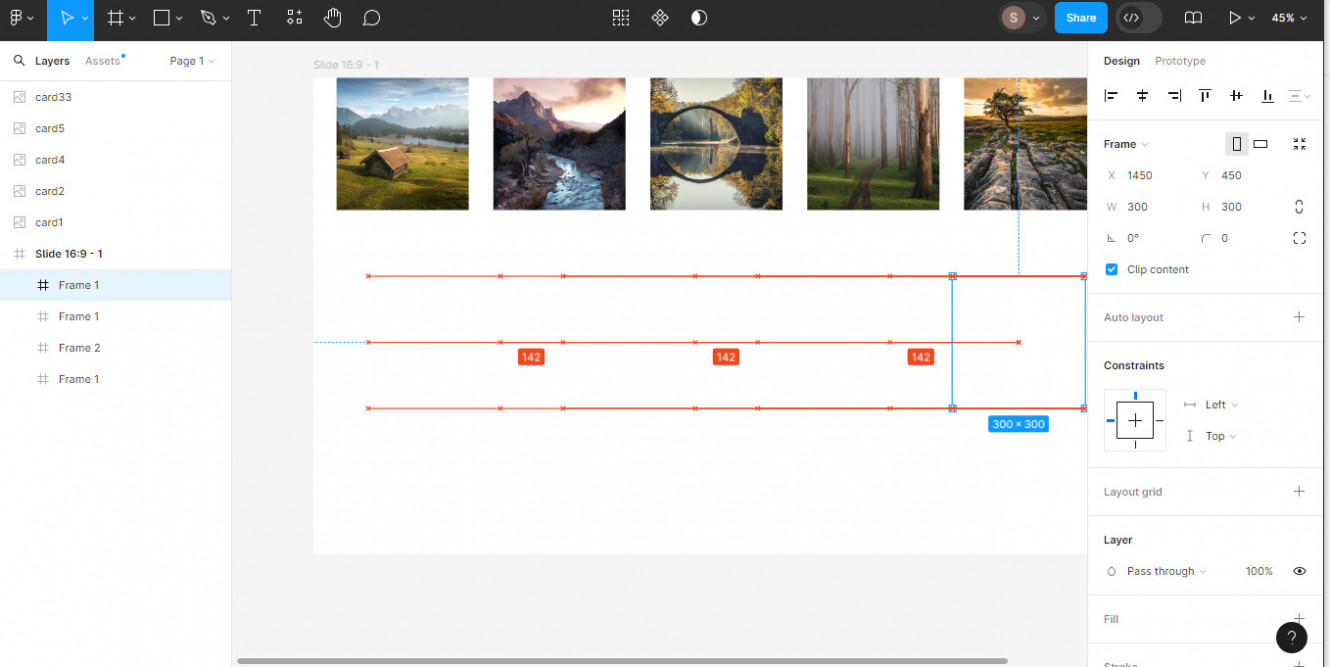
- Выберите инструмент "Frame" (клавиша F) и нарисуйте первый фрейм.
- Задайте размеры фрейма, например 300x300 пикселей.
- Скопируйте и вставьте фрейм необходимое количество раз, чтобы создать структуру слайдера. При создании слайдера с большим количеством изображений, создавайте ряд фреймов, выходящий за пределы основного холста.
Убедитесь, что все фреймы расположены горизонтально или вертикально в зависимости от направления слайдера, в один ряд и с одинаковыми расстояниями.
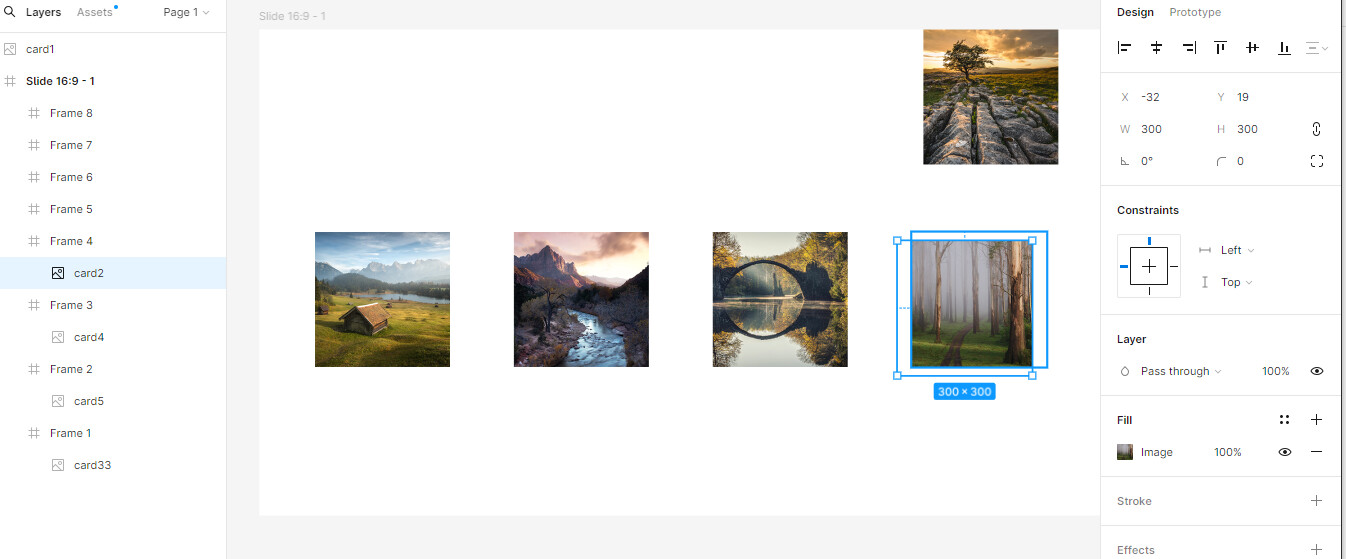
Добавление контента на слайды
- Перетащите по одному загруженному изображению на каждый фрейм.
- Используйте инструмент "Текст" (клавиша T) для добавления текста на слайды.
- Добавьте другие элементы (кнопки или иконки), используя инструмент "Фигуры" (клавиша R или O).
Настройка анимации
Использование инструментов Prototyping
Для создания интерактивного слайдера настройте переходы с помощью режима Prototyping.
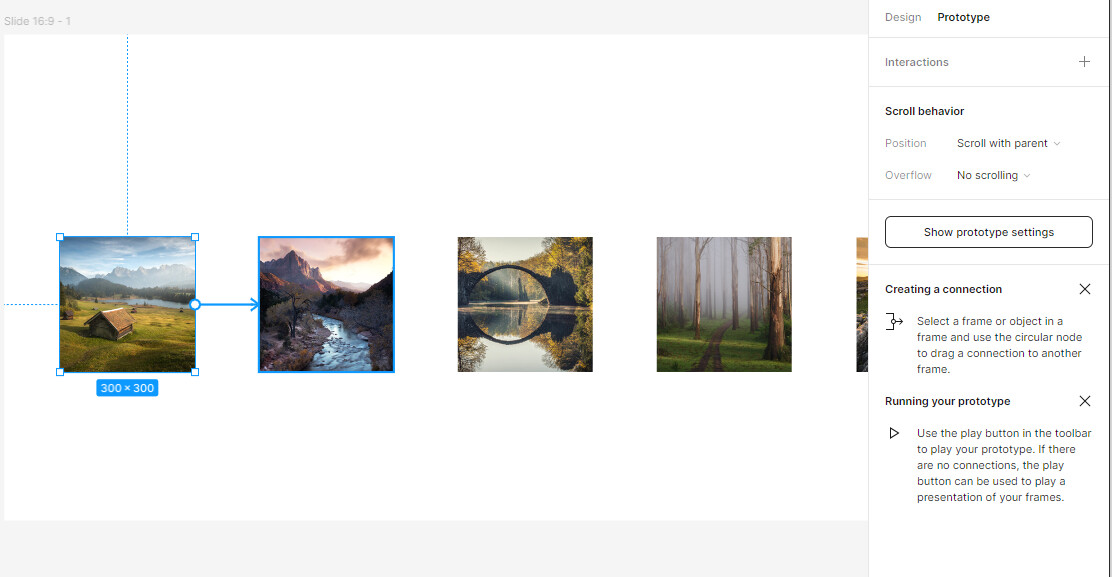
- Перейдите в режим Prototyping, нажав кнопку "Prototype" в верхнем правом углу.
- Выберите первый фрейм и нажмите на небольшой кружок на правом краю фрейма.
- Перетащите линию до второго фрейма, чтобы создать связь между ними.
Повторите этот шаг для всех фреймов, создавая последовательные переходы между слайдами.
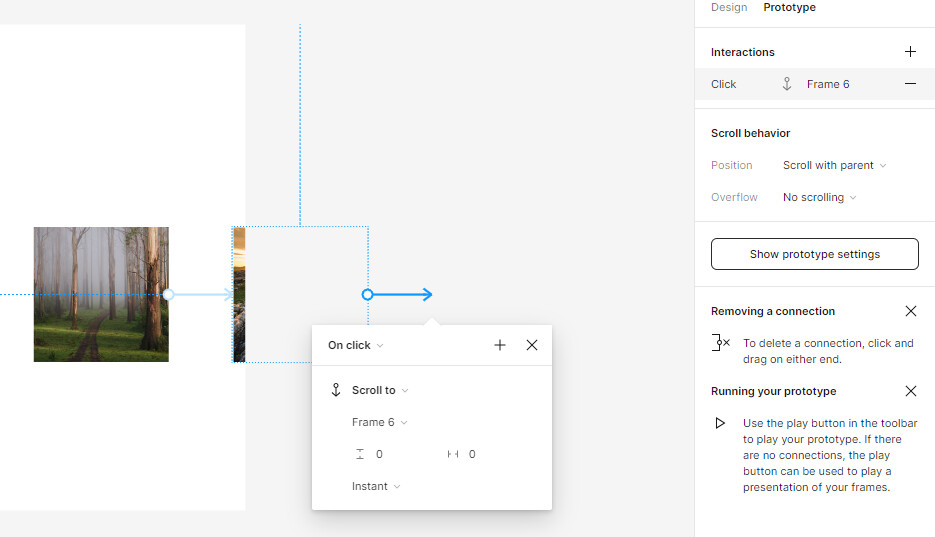
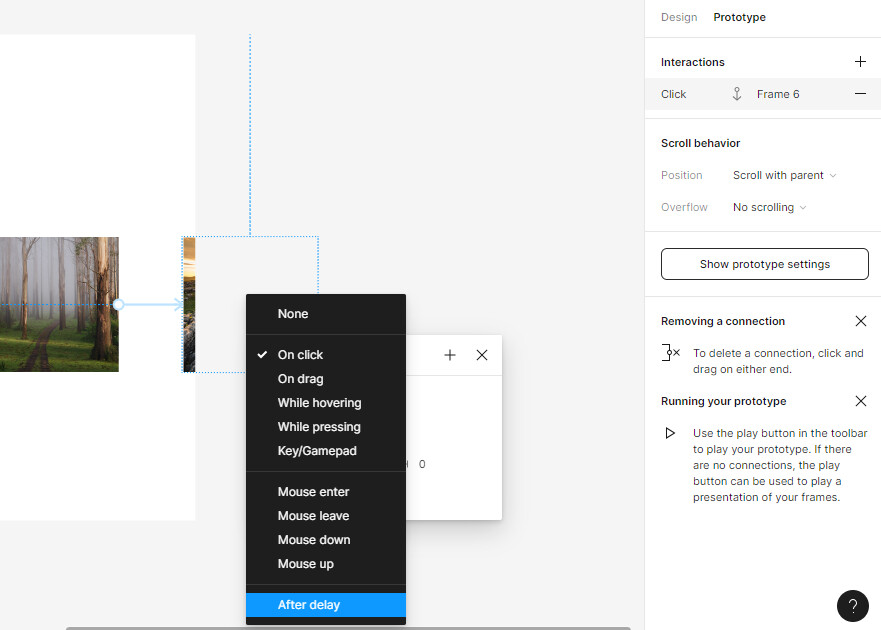
Определение триггеров и анимаций
Выберите триггеры для переходов и настройте анимацию, чтобы слайдер выглядел плавно и профессионально.
- В правой панели выберите триггер для перехода. Это может быть "On Click" (по клику) или "After Delay" (после задержки).
- Настройте задержку, если выбрали "After Delay", чтобы слайды переключались автоматически.
- В разделе "Animation" выберите тип анимации. Рекомендуется использовать "Smart Animate" для плавного перемещения или "Fade" для затухания.
ВАЖНО: не забудьте настроить одинаковый триггер для перехода у каждой связи.
Слайдер готов. Чтобы просмотреть результат, нажмите кнопку "Play" в правом верхнем углу.