SVG — формат изображений, где каждый элемент описывается кодом и встраивается в HTML веб-страницы. Также SVG подходит для печати благодаря масштабируемости без потери качества. В этой статье рассмотрим, что такое SVG, его преимущества, основные элементы и техники работы с форматом.
Что такое SVG
SVG (Scalable Vector Graphics) — формат векторной графики для описания двумерных изображений в XML (язык разметки для структурирования, хранения и передачи данных).
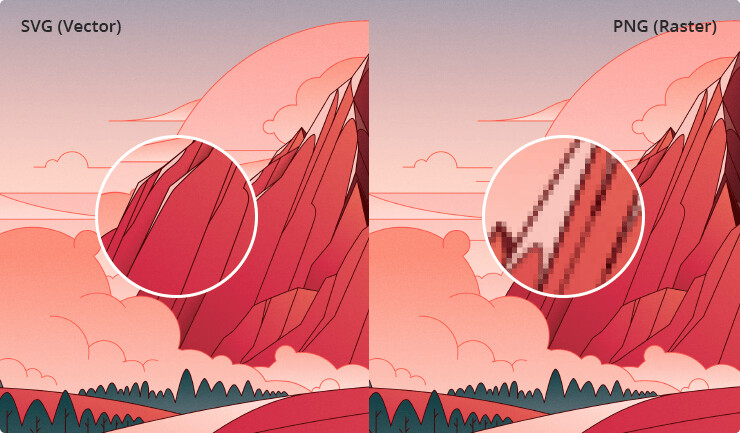
В отличие от растровых изображений, состоящих из сетки пикселей, SVG определяет графические элементы через математические уравнения, поэтому файл масштабируется без потери качества. Это делает формат SVG идеальным для веб-дизайна и печатной продукции.
Формат SVG разработан в 1999 году Всемирной организацией по стандартизации веба (W3C). Впоследствии формат получил обновление с поддержкой интерактивности и анимаций.
Преимущества использования формата SVG:
- Масштабируемость без потери качества: SVG сохраняет качество при изменении линейных размеров, что удобно для использования на разных устройствах.
- Малый размер файлов: файлы SVG весят меньше, чем другие графические форматы, что ускоряет загрузку веб-страниц и уменьшает потребление трафика.
- Интерактивность и анимация: SVG поддерживает анимацию и динамическое изменение через CSS и JavaScript для интерактивных пользовательских интерфейсов.
- Прямая поддержка веб-технологий: SVG легко интегрируется с HTML и CSS, что упрощает разработку и поддержку веб-страниц.
- Программируемость: возможность манипулировать SVG с помощью программного кода для создания динамических веб-приложений.
- SEO-оптимизация: тексты внутри SVG-файлов индексируются поисковыми системами, а также доступны в режиме чтения сайта.
- Высокая совместимость: поддерживается всеми веб-браузерами без дополнительных плагинов.
Элементы и структура SVG
SVG файлы структурируются с использованием языка разметки XML, где каждый графический элемент описывается с помощью тегов, аналогично HTML.
Например, тег <circle> используется для создания круга, а его атрибуты – cx (центр по оси x), cy (центр по оси y) и r (радиус) определяют размер и положение круга. Эти теги и атрибуты точно настраивают каждый элемент, включая форму, позицию, цвет и прозрачность.
1. Основные теги
- Тег <svg>: корневой элемент SVG-документа, определяет рамки для векторной графики.
- Тег <path>: многофункциональный элемент для создания сложных форм и линий с помощью команд d="...".
- Теги <circle>, <ellipse>: элементы рисования кругов и эллипсов с указанием центра и радиуса.
- Тег <rect>: создание прямоугольников, с возможностью скругления углов.
- Тег <line>: создание прямых линий по начальной и конечной точке.
- Тег <polyline> и <polygon>: создание многоугольников и ломаных линий. <polygon> соединяет последнюю точку с первой, формируя замкнутый контур.
- Тег <text>: вставка текста на SVG-изображения, с возможностью стилизации и позиционирования.
- Тег <g>: используется для группирования SVG элементов, чтобы управлять ими как одним объектом.
2. Атрибуты стилей SVG
- fill: задаёт цвет заливки элемента.
- stroke: определяет цвет и стиль обводки элемента.
- stroke-width: устанавливает толщину линии обводки.
- opacity: регулирует прозрачность элемента, где 1 - полностью непрозрачно, а 0 - полностью прозрачно.
- width и height: определяют ширину и высоту элемента SVG или конкретного объекта внутри него.
3. Координатная система
- x и y: задают положение элемента по горизонтальной (x) и вертикальной (y) осям.
- viewBox: Определяет область просмотра содержимое SVG.
- transform: Применяет геометрические трансформации – перемещение, поворот, масштабирование.
- d (для <path>): Указывает последовательность команд и координат для рисования путей.
- points (для <polygon> и <polyline>): Определяет координаты вершин многоугольника или ломаной линии.
- cx, cy, r (для <circle>): Задают центр и радиус круга.
- rx, ry (для <ellipse> и <rect>): Определяют радиусы скругления для углов эллипса и прямоугольника.
4. Трансформации
- Translate (Перемещение): перемещает элементы по горизонтали (x) и вертикали (y).
- Rotate (Вращение): поворачивает элементы вокруг центра или заданной точки на определённый угол.
- Scale (Масштабирование): увеличивает или уменьшает размеры элементов по горизонтальной и/или вертикальной оси.
- Skew (Скос): наклоняет элементы по горизонтальной или вертикальной оси с эффектом искажения.
- Matrix (Матрица): выполнять комплексные трансформации, используя матрицу преобразований.
Инструменты для работы с SVG
Графические редакторы
- Adobe Illustrator: создает сложные векторные иллюстрации и экспортирует в SVG.
- Inkscape: бесплатный редактор векторной графики с поддержкой SVG.
- CorelDRAW: программа для создания профессиональных векторных дизайнов.
Онлайн-редакторы и генераторы
- SVG-edit: простой онлайн-инструмент для редактирования существующих SVG-файлов.
- Boxy SVG: браузерный редактор для создания и изменения SVG с интуитивно понятным интерфейсом.
- Vectr: бесплатный сервис для векторного дизайна с ИИ-инструментами, поддерживающий экспорт в SVG.
Как дизайнеру работать с SVG: советы
- Изучите базовые элементы и атрибуты SVG. Ознакомьтесь с основными тегами – <svg>, <path>, <circle>, <rect> и их атрибутами. Понимание структуры SVG-файлов поможет создавать сложную и качественную графику.
- Используйте специализированное ПО. Работайте в графических редакторах Adobe Illustrator, Inkscape или CorelDRAW. Эти программы предоставляют все функции для создания векторной графики и поддерживают экспорт файлов в формате SVG.
- Оптимизация SVG-файлов. Удаляйте ненужные элементы и атрибуты из SVG-кода. Используйте инструменты для автоматической оптимизации, например SVGO, чтобы уменьшить размер файлов и ускорить загрузку на веб-странице.
- Создавайте интерактивные и анимированные SVG. Используйте CSS для стилизации SVG-элементов и добавления анимаций. Для создания сложных интерактивов применяйте JavaScript и библиотеки Snap.svg или D3.js.
- Регулярно тестируйте и отлаживайте SVG. Проверяйте, как SVG-изображения отображаются в разных браузерах и устройствах. Используйте инструменты разработчика для отладки и устранения возможных проблем.
- Поддерживайте обновление и совместимость. Обновляйте SVG-файлы, следуя последним стандартам и рекомендациям в веб-дизайне. Это улучшит производительность сайта и совместимость с браузерами.
Встраивание SVG в HTML
1. Использование тега <img>
Самый распространённый метод. Этот способ загружает SVG-файл на веб-страницу так же, как другие форматы (JPEG, PNG и т.д.).
Преимущества:
- Простота использования и интеграции.
- Поддержка всеми современными браузерами.
- Возможность использования атрибутов width и height для изменения размера изображения.
Недостатки:
- Ограниченные возможности стилизации и взаимодействия через CSS и JavaScript.
- Нет взаимодействия с внутренними элементами SVG.
2. Встраивание через <object> и <embed>
Теги <object> и <embed> дают больше возможностей для управления содержимым SVG и поддерживают JavaScript.
Преимущества:
- Поддержка интерактивности и анимаций внутри SVG.
- Манипуляция внутренними элементами SVG с помощью JavaScript.
- Настройка внутреннего содержимого SVG-файла.
Недостатки:
- Сложности поддержки браузерами, особенно с <embed>.
- Могут возникать проблемы с размерами и стилями.
3. Inline SVG
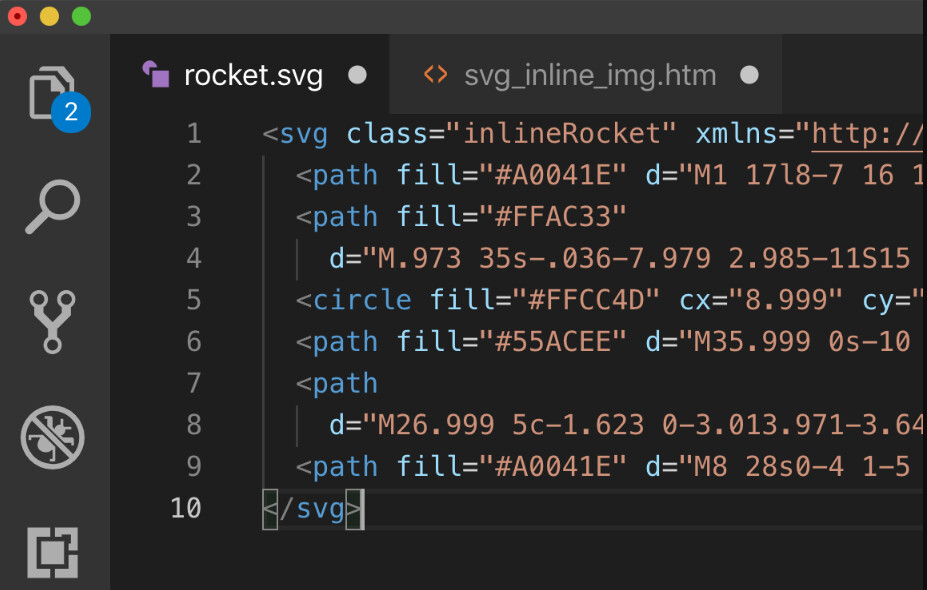
Inline SVG — способ встраивания SVG-кода непосредственно в HTML-документ. Этот метод предоставляет полную гибкость в стилизации и управлении SVG-элементами.
Преимущества:
- Полный контроль над стилями через CSS.
- Поддержка JavaScript.
- Интерактивные элементы и анимации встраиваются и управляются напрямую.
- Доступны все возможности SVG: градиенты, фильтры и маски.
Недостатки:
- Увеличивает размер HTML-документа.
- Сложнее редактировать по сравнению с внешними файлами.