Всем привет! Меня зовут Юля Алёхина, я дизайнер в AGIMA. В этой статье поговорим об инклюзивном дизайне, о том, почему он касается не только людей с инвалидностью, и как правильно аргументировать важность доступности в общении с заказчиком. Еще расскажу, как наш дизайн-отдел учился работать с доступностью, о наших новых целях и планах на будущее.
Инклюзивный дизайн — метод проектирования интерфейсов с учетом потребностей как можно большего числа пользователей.
Недавно наша дизайн-команда прошла образовательный курс по инклюзивности и цифровой доступности. Его провела Аида Пачева — экс диджитал арт-директор ONY.
Наше обучение проходило в три этапа.
- Мы послушали лекцию и узнали главные принципы и термины инклюзивного дизайна, какие ограничения бывают у людей с ограниченными возможностями, как их устранять и как аргументировать бизнесу, почему стоит вложиться в доступность.
- На следующем этапе Аида рассказала, как работать с доступностью на реальных макетах, какие инструменты для этого использовать.
- В завершении мы применили полученные знания на макетах наших текущих проектов.
Этот курс стал частью образовательной программы для дизайнеров, которую организовал Олег Зильберг, наш дизайн-директор. Олег развивает дизайн в AGIMA, помогает нашему отделу с обучением и прививает новые ценности. Наша цель — применять и транслировать лучшие практики в диджитал. А одна из главных задач — создавать интерфейсы, доступные для всех типов пользователей.
Для этого в первую очередь в нашей работе нужно думать о человеке, а не фокусироваться только на потребностях пользователя и клиента. Проектируя интерфейс, мы должны держать в голове вопрос: «Как человек будет себя чувствовать, пользуясь нашим продуктом?». Обеспечить комфортное взаимодействие человека с сервисом — самое простое и гуманное, что мы можем сделать как дизайнеры.
Почему это важно
Доступность — не только для людей с инвалидностью.
Люди с ограниченными возможностями здоровья используют те же сайты и приложения, что и все остальные, но часто не могут делать это полноценно — часто интерфейсы просто для них не предназначены.
Из 146 млн жителей России примерно у 11 млн есть ограничения возможностей. Однако это понятие настолько широкое, что касается не только людей с инвалидностью, но и может напрямую относиться к каждому из нас.
Ограниченные возможности могут быть разными:
- постоянные, например, полная потеря слуха или зрения;
- временные, когда человек носит гипс из-за перелома руки;
- ситуативные, когда мы плохо слышим из-за шума в метро или возможности нашего зрения ограничены за рулем;
- пожилые люди в возрасте, у которых со временем ухудшаются показатели здоровья.
Поэтому, когда мы создаем интерфейсы, которые учитывают разные ограничения, мы помогаем не только узкой категории людей, но и широкому кругу пользователей.
Как сделать дизайн доступным
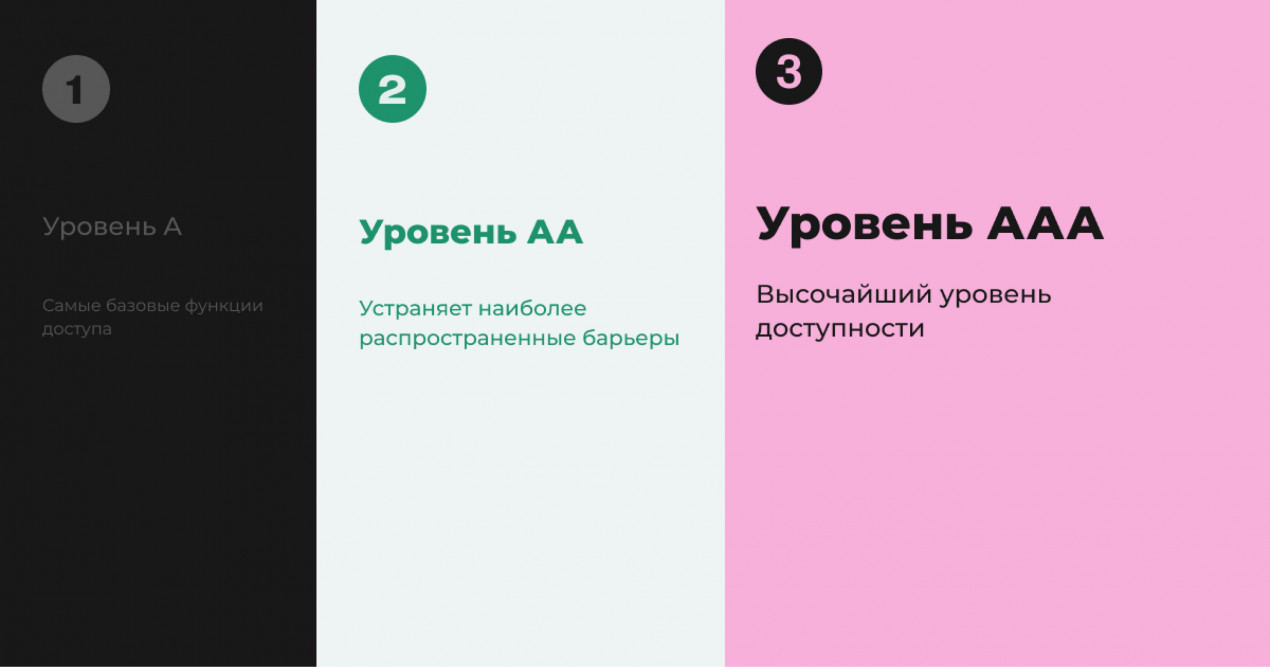
Согласно руководству по доступности веб-контента (WCAG), есть три уровня соответствия доступности:
Наша цель на будущее — поддерживать высокий уровень доступности наших проектов. Тогда наши сервисы смогут не только устранять барьеры людей с ограниченными возможностями, но и быть максимально удобными для всех.
Чтобы соответствовать высокому уровню доступности, необходимо придерживаться четырех принципов WCAG и выполнять все требования выбранного уровня. Расскажу про каждый из них.
1. Воспринимаемость
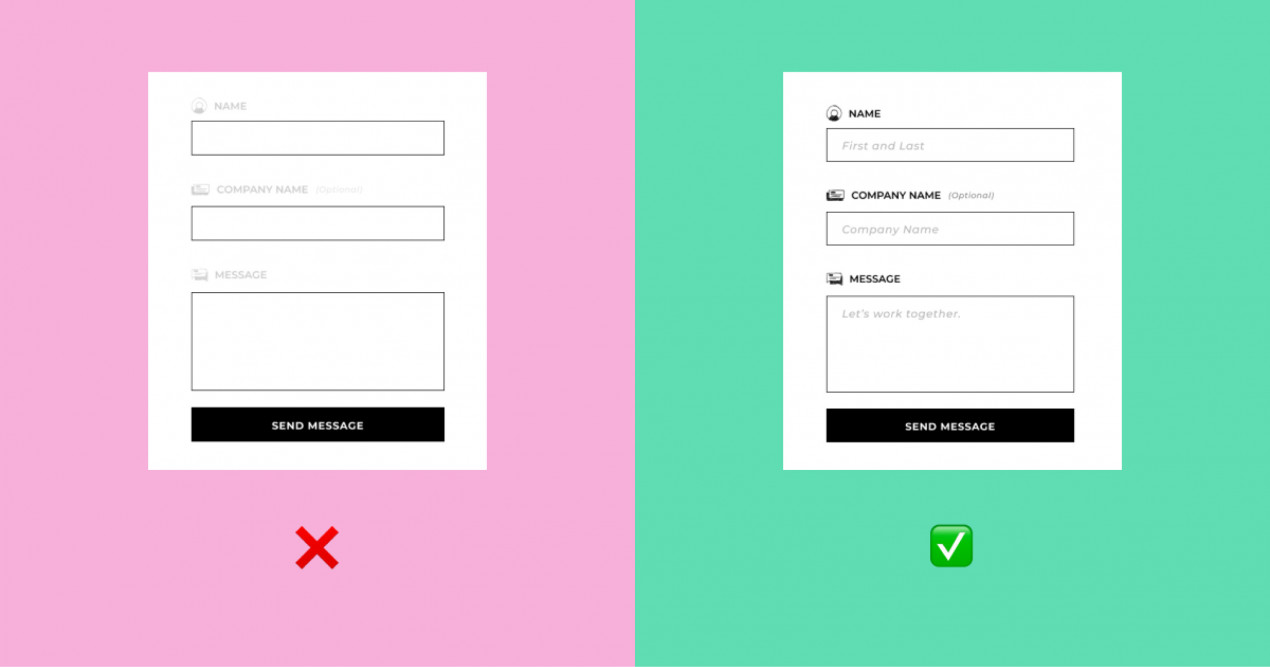
Согласно этому принципу, у пользователей должна быть возможность воспринимать информацию тем способом, который им доступен в данный момент. Наша задача как дизайнеров обеспечить эту возможность.
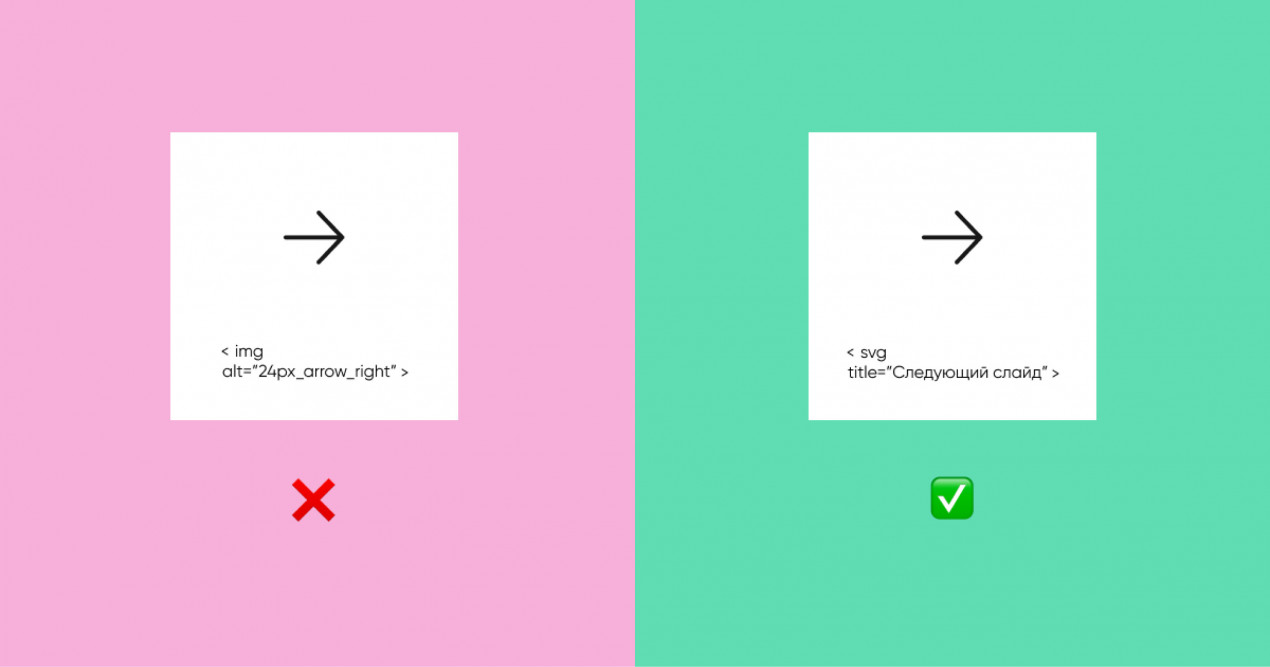
- Всегда должна быть текстовая альтернатива нетекстовому контенту. Например, alt-text для иконок и изображений в коде страницы, чтобы скринридер смог озвучить пользователю, что есть на странице.
Если же изображения никак не влияют на передачу контента, их лучше скрывать, чтобы не перегружать пользователя.
- Капча должна быть представлена в нескольких формах, поскольку очень часто для людей с проблемами со зрением она становится концом любого сценария.
- Достаточно очевидный для многих момент, но нельзя пренебрегать контрастностью.
2. Понятность
Интерфейс и контент должны быть понятны всем людям, в том числе и с инвалидностью. Создавая дизайн, мы не должны опираться только на визуальные характеристики содержимого. Например, выбор цвета товара в интернет-магазине должен иметь текстовое пояснение, чтобы быть понятным для людей с нарушением цветовосприятия.
Также ответные уведомления системы или инфографика должны маркироваться не только цветом, а иметь пояснительную иконку или штриховку.
3. Управляемость
Наша задача — дать возможность людям взаимодействовать с интерфейсом и управлять контентом всеми доступными способами. В том числе и с клавиатуры, ведь многие люди с нарушениями моторики не пользуются компьютерной мышью. Все функциональные элементы страницы должны быть доступны по умолчанию, например кнопки слайдера. Экранный фокус, с помощью которого человек перемещается, должен корректно работать и быть виден.
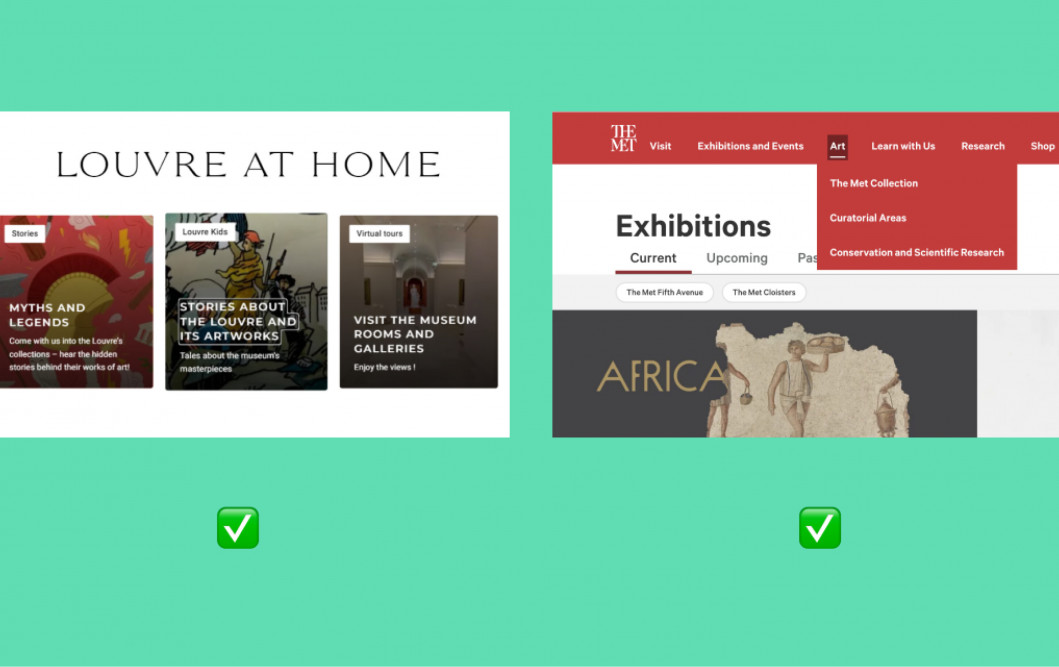
На картинке ниже два примера, где нужно свайпнуть слайдер. Но допустим, что у пользователя нет мыши, он взаимодействует с интерфейсом с помощью клавиатуры, а кнопок для листания нет. Итог: управление с клавиатуры не работает на сайте — человек не может пользоваться сервисом:
Кроме того, функциональные элементы должны быть доступны без особых условий. Даже людей без видимых ограничений по здоровью раздражают окна, которые слишком быстро исчезают или исчезают только после последовательного нажатия клавиш.
Еще более частый пример, когда слайдер баннеров листается автоматически быстро, пользователь не успевает сфокусироваться на информации и/или у него нет возможности остановить карусель. Поэтому здесь действует правило: у пользователя должно быть достаточно времени, чтобы проанализировать и повзаимодействовать с содержимым страницы.
Навигация должна быть простой и подходящей для всех типов пользователей. Также нужна опция пропуска блоков, которые повторяются на каждой странице: например, длинный хэдер или боковые фильтры. Назначение всех ссылок должно быть ясно из текста ссылки, а заголовки страницы должны соответствовать смыслу написанного и иметь правильный атрибут в коде.
4. Надежность
Интерфейс должен оставаться доступным при изменении версий продукта или операционной системы.
Доступность — must have современного диджитал
Рынок меняется, и сейчас многие крупные компании уже освоились в современной реальности.
Так в 2021 году Яндекс адаптировал для незрячих Яндекс. Такси, а в следующие два года еще двенадцать своих сервисов. Сбер, Альфа-Банк и другие крупные банки добились высокого уровня доступности своих приложений. Сервис для самозанятых «Контур.Сайн» первым стал доступен незрячим и слабовидящим в 2023 году. «Додо Пицца» тоже реализовала высокий уровень доступности своего приложения и продолжает популяризировать эту тему на рынке.
Все эти крупные компании понимают важность доступности и считают пользователей с ограниченными возможностями большой и значимой частью своих клиентов.
На эту тему было много споров, в том числе и про то, что всё это лишь рекомендации, а не обязанности. Существуют законы и акты, в которых написано, что цифровые ресурсы должны быть доступны для инвалидов. Так что люди с инвалидностью вполне могут подать в суд на компанию, продуктом которой они не могут пользоваться наравне со всеми.
Соблюдение норм доступности может принести и позитивные бонусы. Например:
- Улучшение имиджа компании. Возрастает шанс поработать со многими прогрессивные компаниями и инвесторами, которые разделяют те же убеждения и так же сфокусированы на заботе о человеке.
- Увеличение аудитории бренда, поскольку больше людей получают возможность пользоваться вашим сервисом.
- Повышение эффективности СЕО. Доступные сайты занимают высокие места в выдаче, ведь они оптимизированы под алгоритмы поисковых систем.
Процесс внедрения доступности достаточно трудоемкий и небыстрый, однако мы уже ступили на этот путь и продолжим по нему идти. 90% сайтов не отвечают критериям доступности. Поэтому каждый наш шаг в работе с инклюзивностью облегчает жизнь большому количеству людей.
У нашей дизайн-команды есть классный телеграм-канал. Там мы пишем о best practices и собираем интересные примеры дизайна со всего мира. Приходите за вдохновением!