Рассказ о том, как создавался дизайн лендинга
В преддверии 8 Марта команда makelove запустила коллаборацию пяти российских компаний «Решить неравенство», в которой собрала исторические факты о гендерном неравенстве и показала, как они разрушаются в 2024 году, на примере реальных историй.
Как мы придумывали проект, создавали дизайн лендинга и как отрастить дополнительные руки, чтобы успеть все в срок, расскажу и покажу я, Наташа Валгаева, старший дизайнер агентства makelove.
С чего все началось
За три недели до праздника команда проекта позвала меня на бриф: «Хотим запустить интерактивный лендинг, на котором будут постепенно появляться исторические факты о женщинах в разных профессиях, вопросы о современных компаниях и рассказы их сотрудниц».
Наш проект должен был не просто рассказывать о борьбе с гендерными стереотипами, а вызывать у людей желание зависнуть на сайте подольше и рассмотреть иллюстрации, почитать истории девушек, перейти на сайты компаний.
Работа началась: я думала над стилистикой и прототипом сайта, пробовала генерировать иллюстрации в Midjourney. Однако согласования и сбор материалов от партнеров еще шли, кто-то из компаний в процессе отказывался, кто-то добавлялся. Первые стадии проекта затягивались сильнее, чем планировалось.
Оставалось две недели до запуска.
Зерокодинг. Нестандартная верстка блоков
Мы с командой решили верстать лендинг на «Тильде», чтобы быстро, просто и инхаус. И тут Влад, креатор на проекте, меня спрашивает: «Наташ, нам нужен скролл вбок, будет?»
Я с уверенностью отвечаю: «Да, конечно, сделаю».
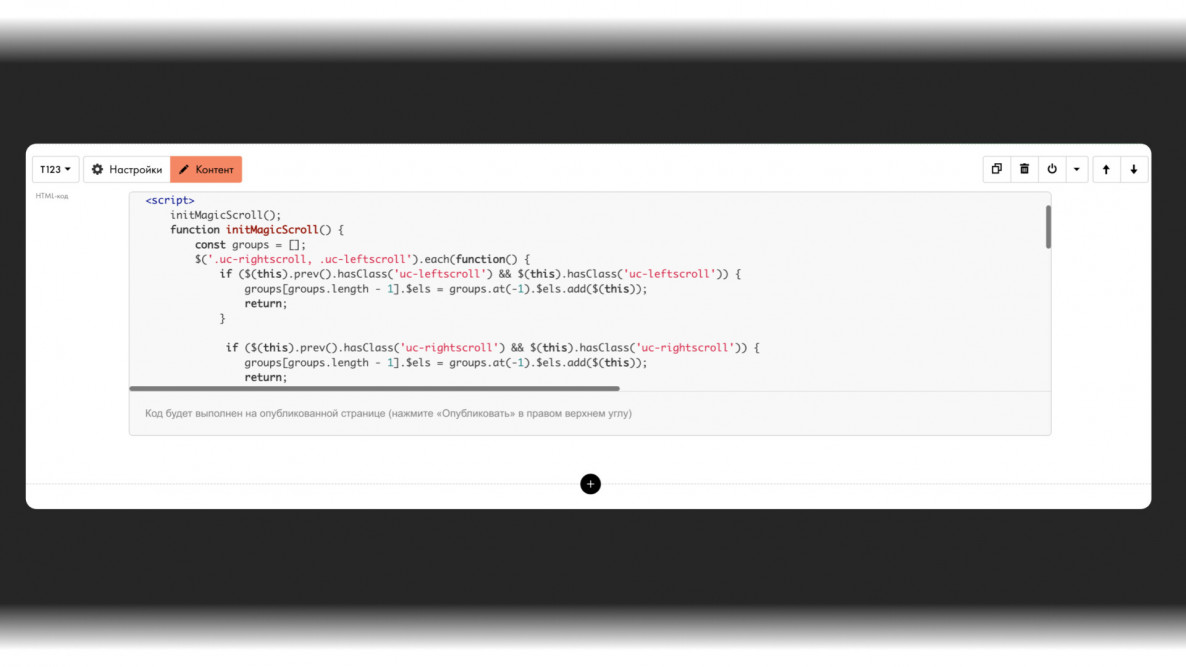
И только спустя несколько дней после того, как увидела окончательную структуру и тексты для лендинга, я поняла, что тот способ, который я знаю, не подходит. Конечно, можно было выбрать простой путь и отдать макет в «Фигме» разработчику, но разве это интересно? Поэтому я полезла изучать HTML-коды, которые можно встраивать в «Тильду».
В интернете выложено довольно много кодов, что облегчает работу дизайнеров, но как назло, свойства скроллинга, прописанные в этих кодах, для нашего лендинга не подходили. Пришлось вспомнить основы программирования, которые мне много лет назад преподавали в университете, и немного переписать пару строчек.
Все получилось: сделала прототип, вставила код, и блоки с легкостью стали листаться вбок!
Небольшой совет, родившийся из этой ситуации: изучайте техническую сторону того, чем вы занимаетесь. Используете зерокодинг — почитайте про программирование сайтов; много работаете с типографикой — про разработку шрифтов; занимаетесь полиграфией — изучите свойства бумаги и строение печатных станков. Это не просто полезно для профессии, а может помочь в самый неожиданный момент.
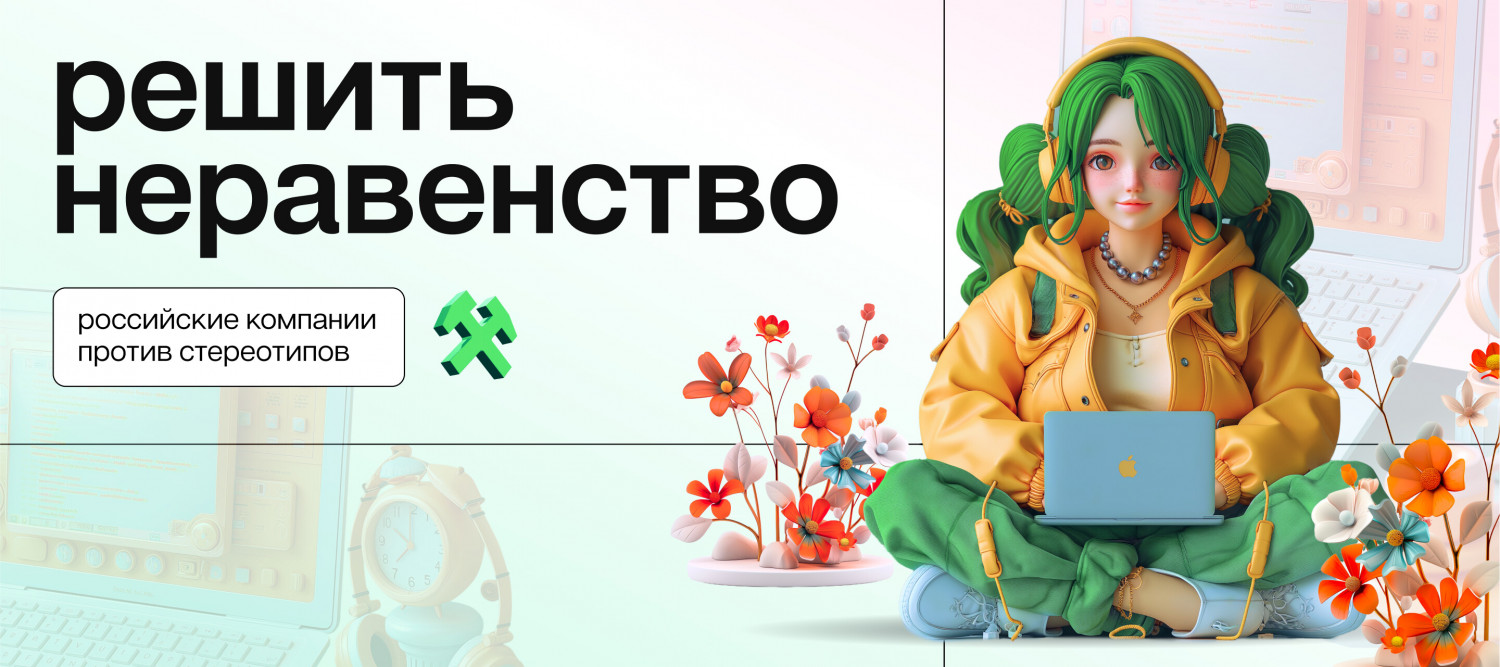
Итак, прототип готов. Пользователь попадает на главную страницу, где может прочитать краткую информацию о проекте, а затем, пролистав ниже или нажав на кнопку «Разрушить стереотипы», оказывается в основном блоке. Движение вбок придает ощущение перемещения по таймлайну, где каждый скролл открывает новую историю героини.
Осталось дело за малым: нагенерировать сотни иллюстраций в Midjourney и согласовать с нашими партнерами финальные дизайны их блоков.
Погрузимся в мир нейросетей
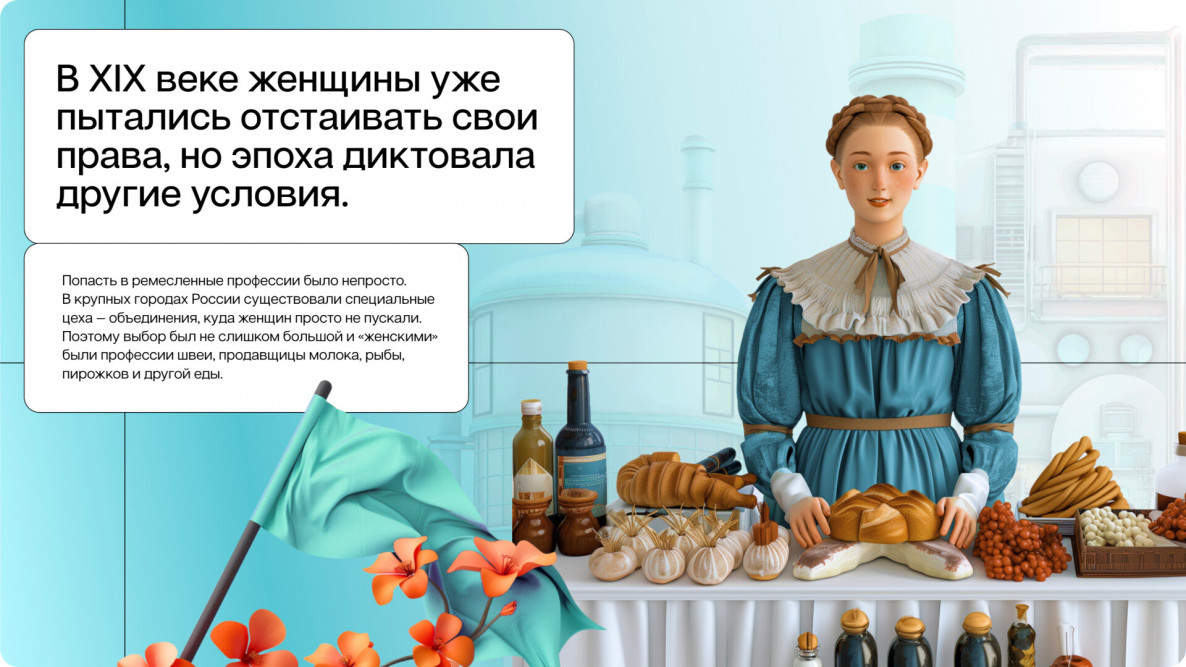
Иллюстрации для нашего проекта мы решили генерировать в Midjourney. Со стилистикой определились быстро — современные разноцветные 3D-картинки, которые будут отображать исторические факты и профессии героинь, а цветовая гамма и элементы блоков будут соответствовать айдентике компаний, о которых в этих блоках и пойдет речь.
Нам было важно подчеркнуть сочетание легкости и решительности, нежности и смелости, изящества и силы. Поэтому у нас должны расти цветы из заводов и компьютеров, строительные каски и коробки — порхать в воздухе на фоне полупрозрачных цветных градиентов.
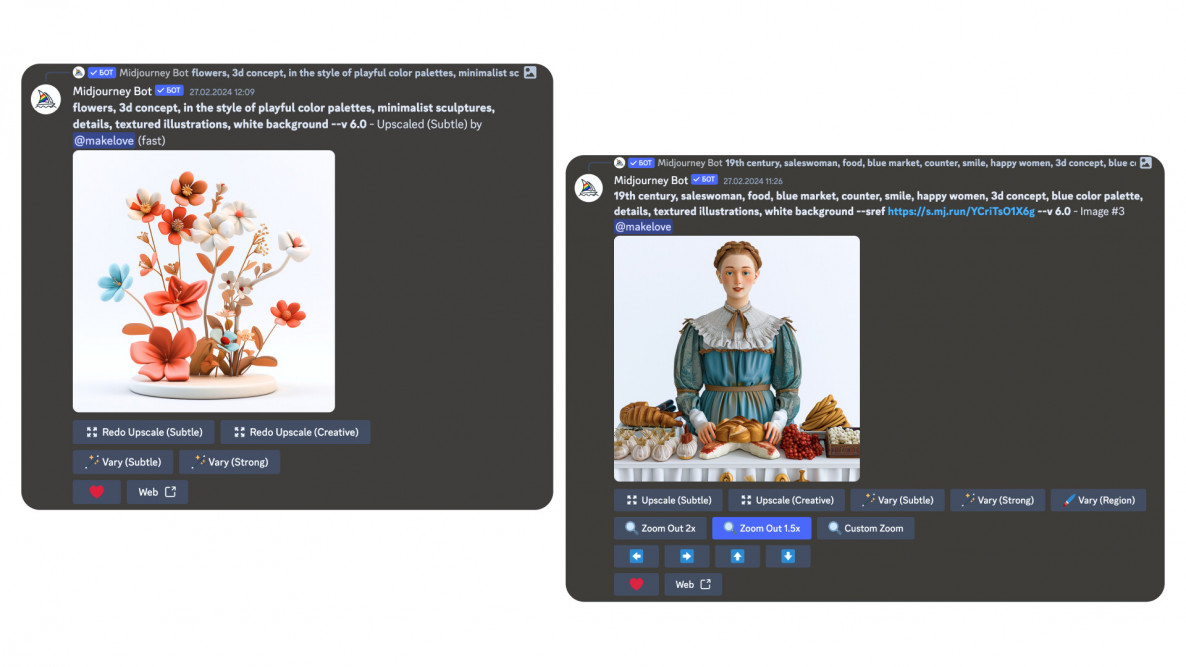
С этими идеями мы обратились к Midjourney. Чтобы получить максимально приближенное изображение к тому, что у вас в голове, промты стоит писать определенным образом, соблюдая порядок и иерархию слов в запросе. Но даже это не гарантирует вам подходящего и быстрого результата.
Некоторые картинки получались у меня с первого раза, а на некоторые могло уйти полдня: приходилось добавлять референсы, переписывать промты, регулировать настройки и отправлять генерацию на повторные круги. После всех итераций в моей папке лежало больше сотни иллюстраций! Из которых на лендинг пошла примерно треть, потому что то эмоции персонажа, то пропорции, то стилистика элементов не те.
Но даже несмотря на эти сложности и параллельное согласование картинок с партнерами, мы смогли уложить все отрисовки в одну неделю.
Приручите нейросети, используя их во благо проектам и своему времени, и не бойтесь, что они отнимут у вас работу.
Что получилось в итоге
Получился лаконичный и воздушный лендинг, говорящий о важном и актуальном. Участники коллаборации продолжили развивать стиль и использовать готовые иллюстрации в своих каналах, рассказывая о проекте.
Мы попали в подборки рекламных проектов на Sostav и в Forbes Woman, а также сделали совместное промо с BURO. Наш проект увидели более двух миллионов человек.
Познакомиться с героинями проекта можно на сайте.
Последний лайфхак: никогда не сомневайтесь в деле своей мечты!