Привет! Меня зовут Андрей Тарасов, я дизайн-директор Авито. В этой статье расскажу, как мы развиваем дизайн-культуру в компании.
Наш основной продукт — это суперапп, которым пользуются 60 миллионов человек, и где представлено более 60+ бизнесов. Важно, чтобы людям не приходилось заново изучать интерфейс в разных частях приложения, поэтому мы стремимся к максимальной синхронизации решений между командами. Их у нас больше 200, а дизайнеров — свыше 100. «Собраться и обсудить» на таком масштабе — не всегда реалистичный вариант, и приходится синхронизироваться как-то ещё.
Ещё одна наша цель, помимо лёгкой синхронизации между разными частями продукта, — это счастье сотрудников. Мы заботимся о том, чтобы работа у нас вызывала положительные эмоции и делала жизнь человека лучше. Мы хотим, чтобы наши продукты ощущались, как самые классные на рынке, поэтому красота — в широком смысле — это неотъемлемая часть нашей культуры.
Культурой я называю нормы, практики, артефакты, обычаи и то, что помогает команде достигать целей. Хорошая новость — это не будет статья на час про принципы и ценности, я не успел её написать (а у вас нет времени читать). Скорее, несколько отдельных элементов того, что есть в Авито, и может быть интересно другим компаниям и командам. Поехали.
1. Дизайн-стратегия
Один из инструментов, который позволяет нам сблизить дизайн, бизнес и продукт — это дизайн-стратегия.
Для тех, кто придерживается строгих взглядов на слово стратегия, сразу поясню: это не совсем она, а, скорее, документ, в котором описано то, кто мы, что мы драйвим в компании и какие у нас долгосрочные планы. Подобный формат даёт универсальный способ общения с любыми частями бизнеса. Почему это всё-таки документ, а не презентация, отвечает Джеф Безос (но презентация тоже есть, не волнуйтесь).
2. Долгосрочное видение продукта в каждой вертикали
Вертикали — направления бизнеса: Недвижимость, Авто, Товары, Услуги и Работа. У каждой своя команда — продукты в Услугах и Недвижимости создают разные люди с разными целями и задачами. Но при этом очень вероятно в какой-то момент им придётся договариваться. Например, о том, как работает карта в грузоперевозках (в Услугах) и при выборе пункта доставки (в Товарах).
У каждой вертикали есть долгосрочное видение, которое отталкивается от нашей общей дизайн-стратегии. Видение — это понимание того, как продукт может выглядеть и работать через несколько месяцев или лет, с учётом планов бизнеса, трендов на рынке и просто ощущений дизайнеров.
👉🏻 Узнать подробности о том, как мы готовим вижн вместе с продактами
Видение, переложенное на макеты и прототипы, — это классный способ синхронизироваться с другими командами. Так можно заранее обговорить и перепридумать точки пересечения.
3. Метрика восприятия дизайна
Один из ключевых пунктов стратегии — развитие того, как выглядит Авито и нашего Look&Feel. То есть того, что люди чувствуют, пользуясь приложением.
Мы хотим, чтобы люди видели высокое качество продукта, поэтому мы уделяем много внимания графике, типографике, деталям. Чтобы результат этой работы можно было оцифровать и измерить, наши исследователи в команде с дизайнерами создали метрику восприятия дизайна пользователями — Design Perception Score.
Design Perception Score — большой проект, о котором мы как-нибудь расскажем отдельно. Хочу отметить, что, возможно, самое главное в метрике то, что мы измерили и оцифровали результат внимания и усилий десятков дизайнеров. Они аккуратно прорабатывают детали, которые зачастую непонятны инженерам и другим коллегам, но теперь у всех есть измеримый ориентир. Недавно метрика появилась в целях топ-менеджмента и помогает ответить на вопрос: «А зачем обновлять этот экран, он и так хорошо работает?».
4. Сильные горизонтальные команды и продукты
Помимо вертикальных дизайн-команд, у нас есть и горизонтальные — к осени 2024-го в них примерно 40 дизайнеров. Вот что они делают:
Создают продукты, которые используют дизайнеры и продуктовые команды во всех вертикалях. Это превращает работу над интерфейсом в сборку конструктора: много важных деталей уже тщательно продуманы и заботливо собраны. Это экономит время, а ещё снижает количество конфликтов и согласований. Вот пара примеров:
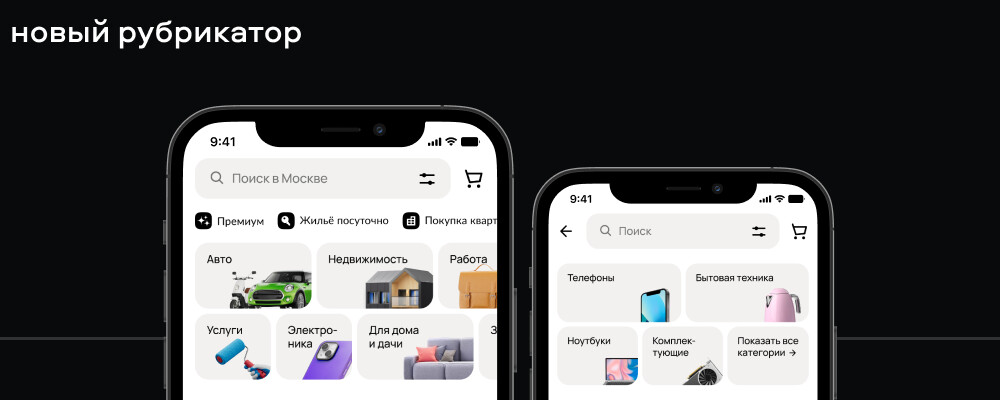
👉 Рубрикатор. Этот большой компонент встречает пользователей на всех разделах и везде устроен одинаково:
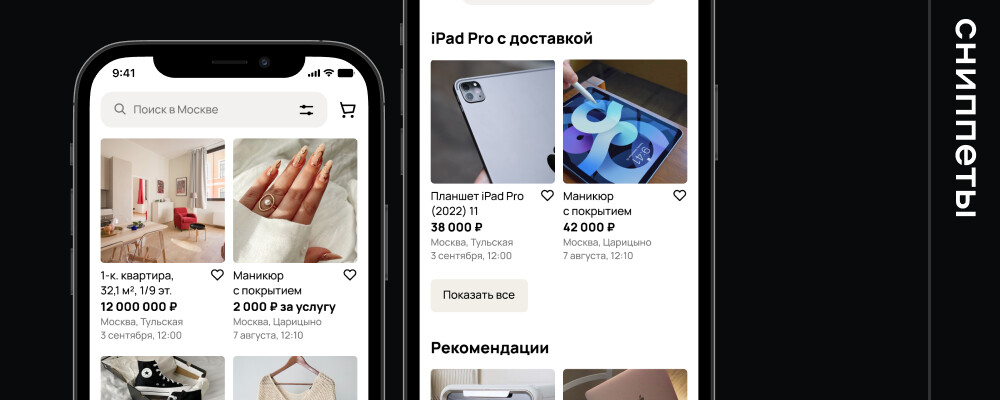
👉 Сниппет. Это карточка объявления в результатах поиска — на неё попадает фрагмент описания, цена, фото и другие параметры.
Наполнение сниппета зависит от вертикали, но поисковая выдача всегда выглядит и работает однородно. Человеку достаточно привыкнуть к ней один раз. Например, если вы уже искали на Авито квартиру, то легко разберётесь, как подобрать машину, даже если раньше этого не делали.
Если бы каждая команда создавала свои сниппеты, результаты поиска в разных разделах Авито выглядели бы совершенно по-разному. В таком случае пользовательский опыт сводился бы к использованию пяти разных сервисов одновременно. У нас наоборот: пользователь не замечает, как переходит из категории в категорию — например, легко может заказать услуги грузчиков, пока покупает коробки для переезда.
Развивают дизайн-систему. Её главные цели — сокращение Time to Market и поддержка консистентного опыта. Стратегию команды дизайн-системы можно кратко описать так: «Облегчить внесение изменений в продукт настолько, чтобы можно было делать хоть по редизайну в год».
Для этого команда развивает библиотеки компонентов и системы токенов, внедряет семантические переменные, развивает Backend Driven UI. Чтобы было понятно, как этим пользоваться, пишет гайдлайны и обучает новичков.
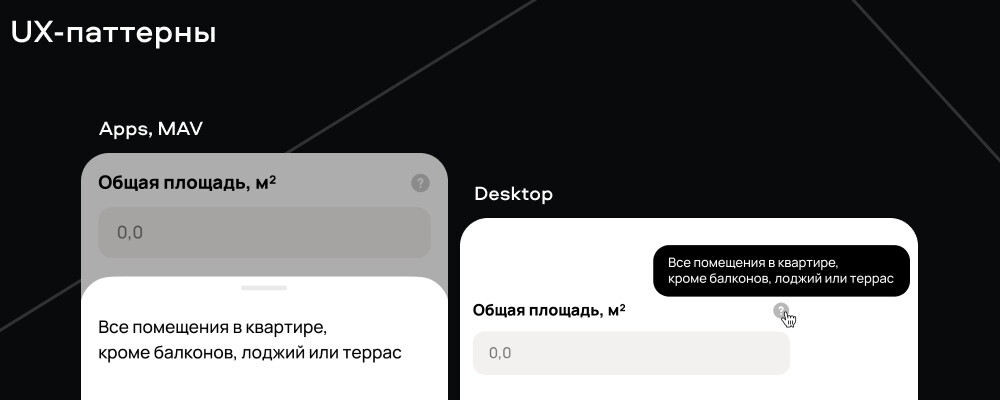
Поддерживают UX-паттерны — шаблоны решения стандартных задач, таких как «Редактирование, добавление, удаление, данных» или «Помощь и подсказки». UX-паттерны помогают не придумывать, как лучше закрывать шторку — крестиком или смахиванием.
5. Сансад
Красивый синк на весь дизайн-департамент — раз в две недели. Там участвуют исследователи, редакторы и дизайнеры (и иногда продакты). На каждом синке презентуют три кейса и делятся новостями.
Каждый кейс готовят и рассказывают сразу несколько членов команды: обычно это продакт, исследователь, редактор и дизайнер. Презентации на Сансаде — способ показать дизайн-скилы. Показать тут мы их не можем, потому что в презентациях много внутренних данных — но вот пара обычных слайдов :)
Один из кейсов мы уже превратили в статью — рассказываем, как сделали картинки для поисковых подсказок с помощью ИИ:
👉🏻 Узнать, сколько мы на этом сэкономили
Этот синк знакомит людей, которые не пересекаются по работе, заряжает и вдохновляет команду. Когда узнаешь тех, с кем работаешь, намного проще потом взаимодействовать в совместных проектах. У Сансада высокая посещаемость — на эти встречи регулярно ходят 50–75% сотрудников дизайн-департамента. Секрет в качестве контента: можно и не ходить, но там такие рассказы, что это самая интересная встреча за день.
6. Распространение хорошего дизайна вне команды и продукта
В большой компании дизайн делают все. Решения о пользовательском опыте, кроме дизайнеров и продактов, принимают разработчики, бизнес, маркетинг и все остальные. И какой бы сильной не была функция дизайна, всё и везде контролировать и делать классным просто невозможно — если вы хотите вырастить красоту и качество, вам нужно, чтобы их ценило как можно больше людей вокруг.
Поэтому компания выигрывает, когда сотрудники постоянно сталкиваются с хорошими примерами, и благодаря этому немного разбираются в хорошем дизайне. Вот несколько инициатив, которые в этом помогают:
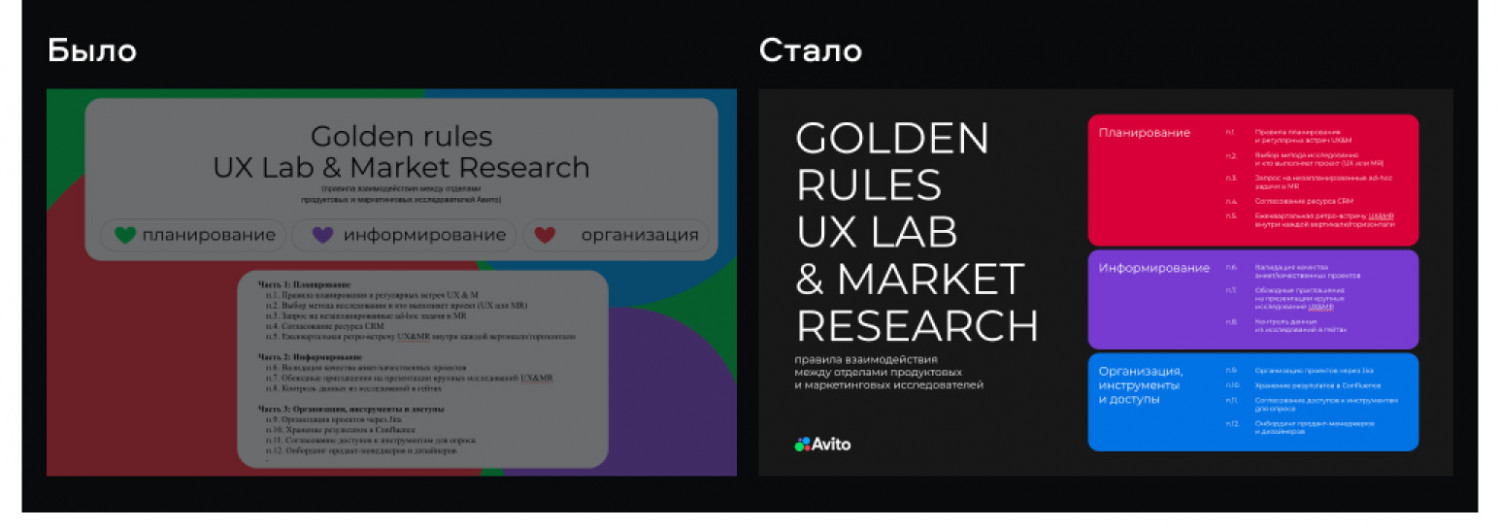
Фабрика презентаций. Ещё несколько лет назад в Авито не уделяли внутренним презентациям внимания. Мы взяли эту историю в свои руки. Сначала по собственной инициативе помогли привести в порядок несколько больших стратегических презентаций. Это вызвало положительный отклик.
Тогда мы создали для этого небольшую службу дизайна, туда можно передать, всё что есть, и получить красивую презентацию за несколько дней.
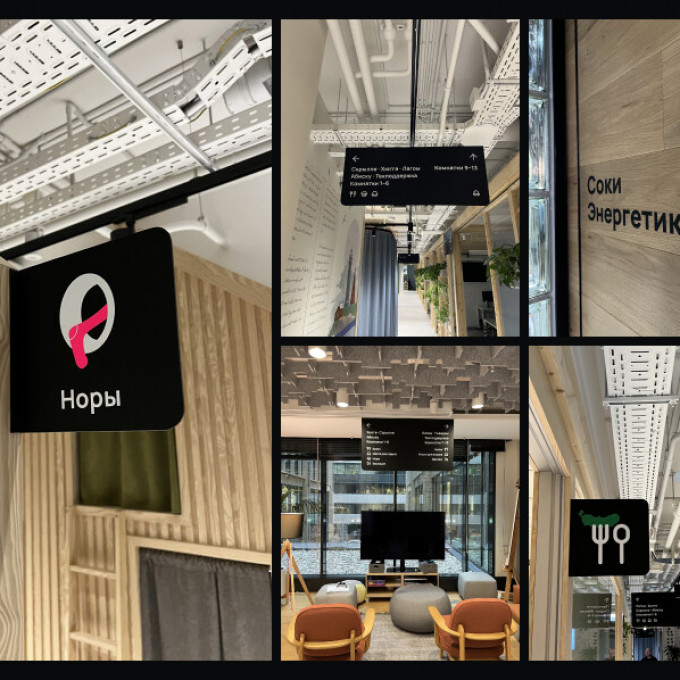
Навигация по офису, бейджики и ещё много других сайд-проектов — небольшие лендинги для HR, мерч и дизайн оффера (чтобы увидеть, приходите к нам работать).
Подобные проекты — это ещё и отличный способ для дизайнеров научиться чему-то новому. Но и коллеги обычно рады и поддерживают:
Наблюдать за тем, как живут наши дизайнеры, редакторы и UX-исследователи, пообщаться с ними и ближе прочувствовать нашу культуру можно в тг-канале Любовь, дизайн и метрики.