Хороший дизайн — это не только про креативность, но и про чистоту, удобство и понятность. Если ваш макет выглядит перегруженным и «грязным», скорее всего, пользователь просто закроет сайт. Но есть быстрые способы исправить ситуацию.
Ловите три простых приёма, которые сделают ваш дизайн чище за 10 секунд:
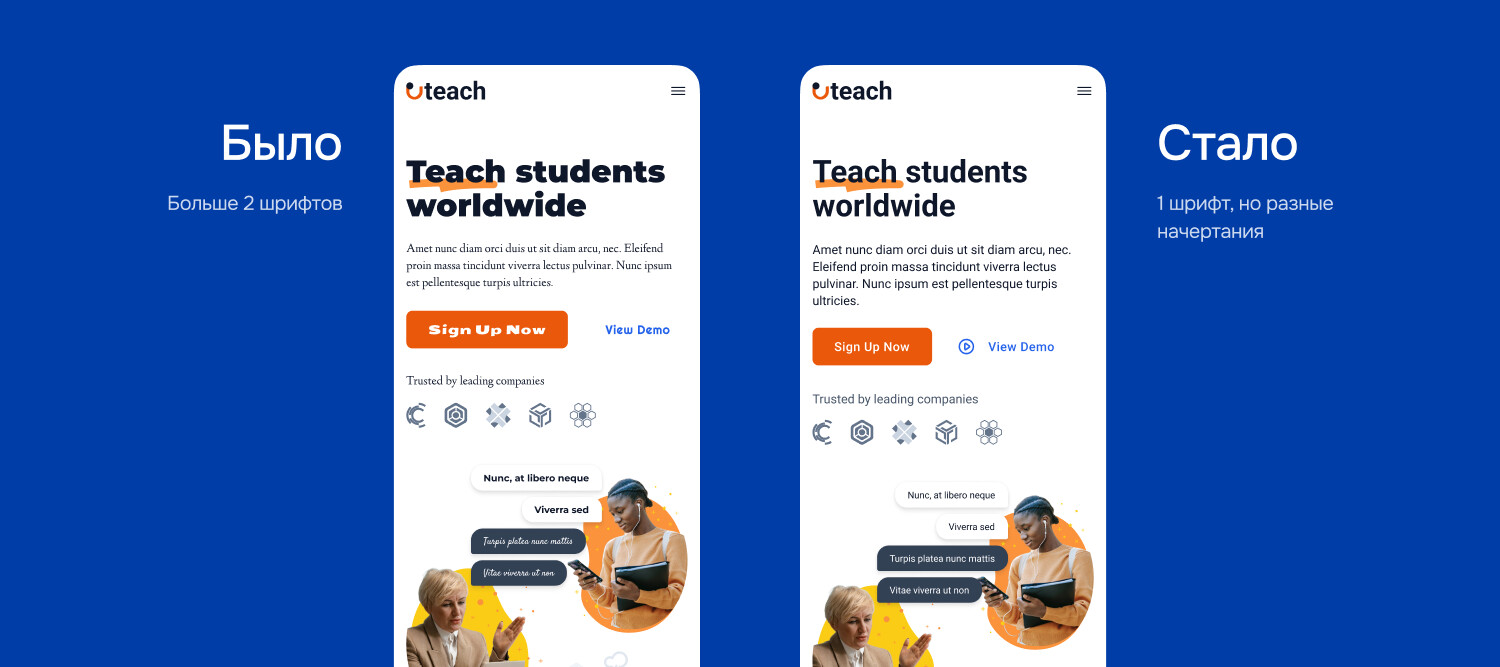
1. Уменьшите количество шрифтов
Частая ошибка новичков — использование слишком большого количества шрифтов. Достаточно двух: один для заголовков, другой для основного текста. Если хочется больше вариативности, играйте с насыщенностью (Regular, Medium, Bold).
📌 Было: Arial + Roboto + Montserrat + что-то ещё.
✅ Стало: Только Inter (или любой другой универсальный шрифт) в разных начертаниях.
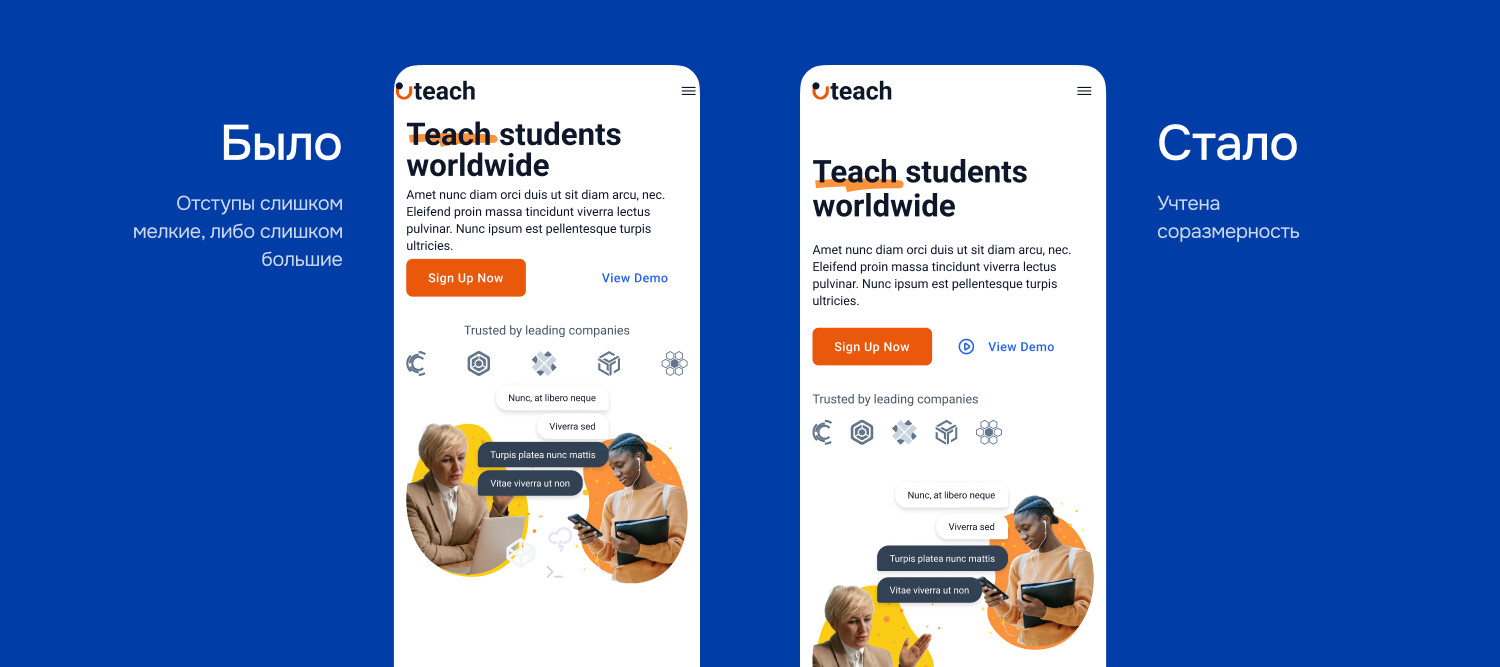
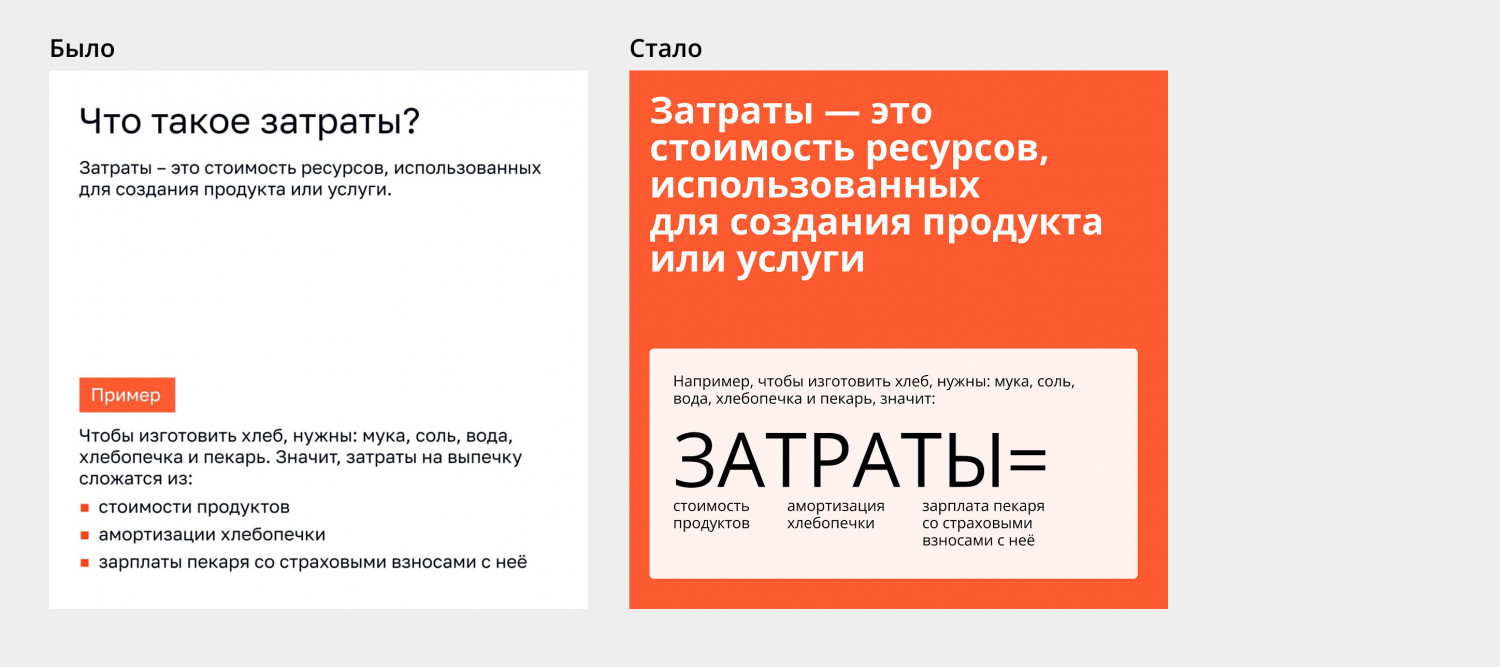
2. Увеличьте отступы
Когда элементы на макете слишком близко друг к другу, он начинает «дышать» хуже, и пользователю тяжело воспринимать информацию.
📌 Было: Тесно расположенные блоки без воздуха.
✅ Стало: Чёткая визуальная иерархия с достаточными интервалами между элементами.
🎯 Совет: Попробуйте увеличить отступы хотя бы на 10-20% и сразу увидите разницу.
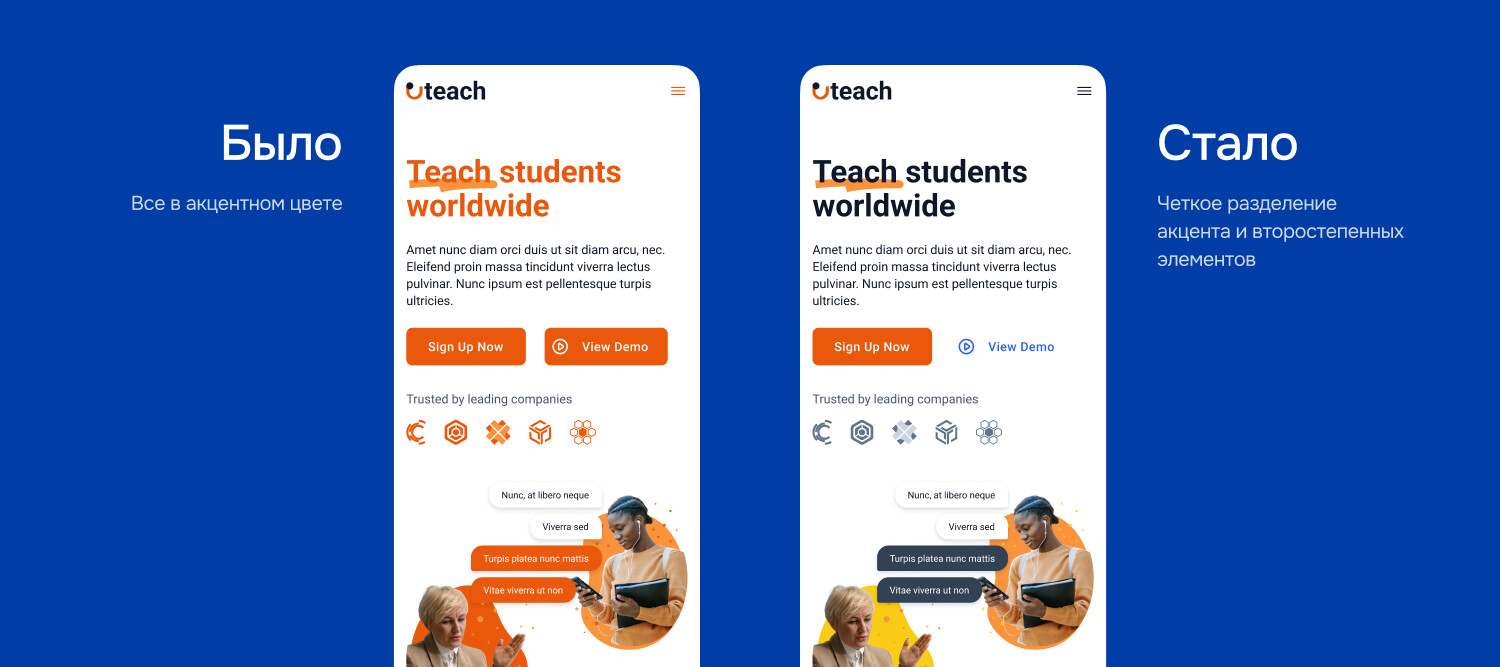
3. Снизьте контраст неосновных элементов
Если всё одинаково яркое и привлекает внимание, пользователь теряется. Сделайте так, чтобы важное выделялось, а второстепенное уходило на второй план.
📌 Было: Яркие кнопки, тексты, иконки, фон — всё перетягивает внимание.
✅ Стало: Основные элементы акцентные, второстепенные — приглушённые.
Вывод
Хотите, чтобы ваш дизайн выглядел профессиональнее? Попробуйте эти три приёма прямо сейчас:
✔ Ограничьте количество шрифтов
✔ Добавьте воздуха с помощью отступов
✔ Уменьшите контраст второстепенных элементов
Не бойтесь экспериментировать, просто держите меру :)