Привет, это Лиза из Лиги А.! В этом выпуске мы взяли продуктовый лендинг зарубежной компании, которая занимается инновационными решениями для ЛПР’ов. Пробежались по главной странице, разделам и метрикам. Привлекли дизайнеров и разработчиков, чтобы разобрать фичи и решения. Рассказываем, что понравилось, а что не очень.
Это уже пятый выпуск, где мы разбираем сайты с интересными анимациями/фичами/задумками, которые нас зацепили. Смотрим на него как пользователи, разработчики и дизайнеры. Оцениваем метрики сайта и разбираемся, как его улучшить. На этот раз мы взяли продуктовый лендинг на английском языке.
У нас есть и прошлые выпуски, которые стоит глянуть. Смотрите, как мы разбирали:
— Сайт пива с анимациями
— Авиасейлс и его классные фичи вместе с Bauns
— Странные решения Циан вместе с UXART
— Умные колонки вместе с busy studio
В прошлых разборах мы делали уклон на маркетинговые сайты
В прошлых разборах мы делали уклон на маркетинговые сайты. В этот раз решили взять вариант с интересной продуктовой презентацией, ещё и под международный рынок. Для этого позвали ребят из OUT.agency — они делают простые сайты и интерфейсы для сложных цифровых продуктов, а мы любим сложную реализацию и анимации.
Напомним, что проверяем метрики сайта с помощью Lighthouse — автоматического инструмента, который позволяет анализировать веб-страницы и улучшать их качество по результатам анализа.
Критерии продуктового сайта, на которые будем опираться в разбор
Вместе с дизайнерами мы выявили критерии, чтобы дальше было проще разбирать сайт и подмечать детали. Например, делаем акцент на:
- Креативный копирайтинг — смотрим на эмоциональные заголовки, запоминающиеся метафоры и фразочки;
- Понятные и интересные визуализации — в идеале, если найдём решения с уместными анимациями, которые подкрепляют смысл. С точки зрения восприятия многие вещи в цифровом продукте лучше просто показать, чем описывать буквами;
- Нагруженность продуктовой презентации. О продукте всегда много чего можно рассказать, но для первого знакомства лучше выбрать только самое важное;
- Тактильные интерактивные элементы — любые интерактивы должно быть приятно трогать и кликать, а ещё их можно сопровождать реакцией в виде анимации;
- Реализацию — почему клиент выбрал такой способ реализации, как это может повлиять на бизнес и метрики;
- Анимации. Смотрим, насколько сложно было их сделать и имеют ли они место быть на продуктовом сайте;
- Метрики — скорость загрузки, доступность для людей с ограниченными возможностями, оптимальные методы и SEO.
💡 Мысли дизайнеров о сайте
Если смотреть с точки зрения продуктовой презентации и дизайна, то при кажущейся простоте тут есть много интересных моментов, которыми зря пренебрегают сайты других цифровых сервисов. Например…
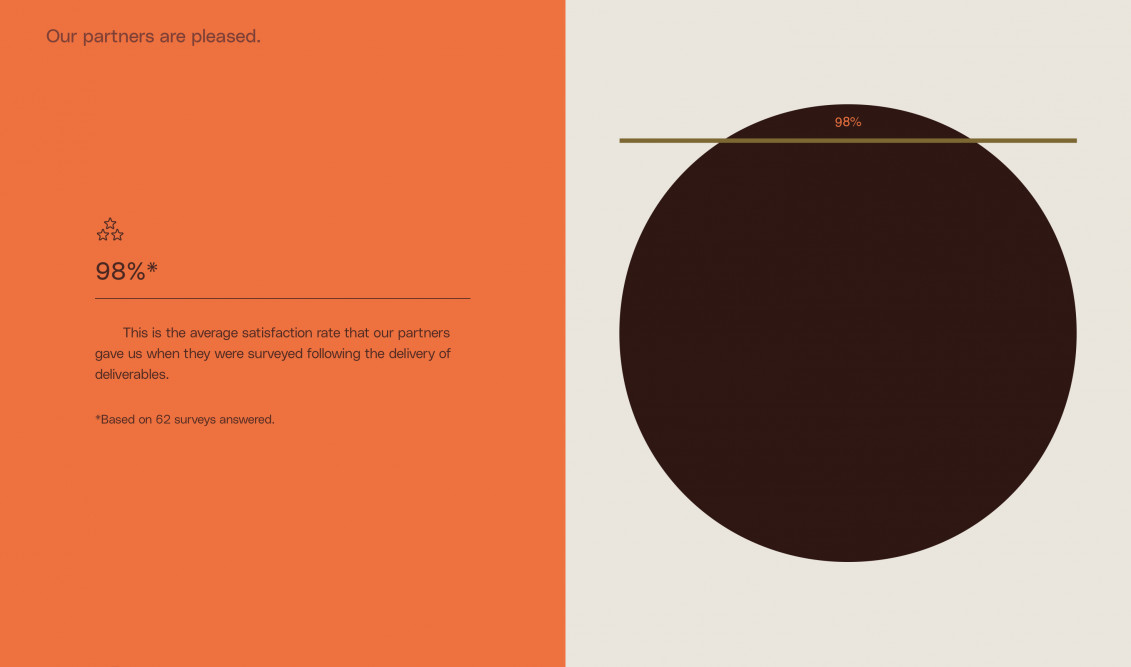
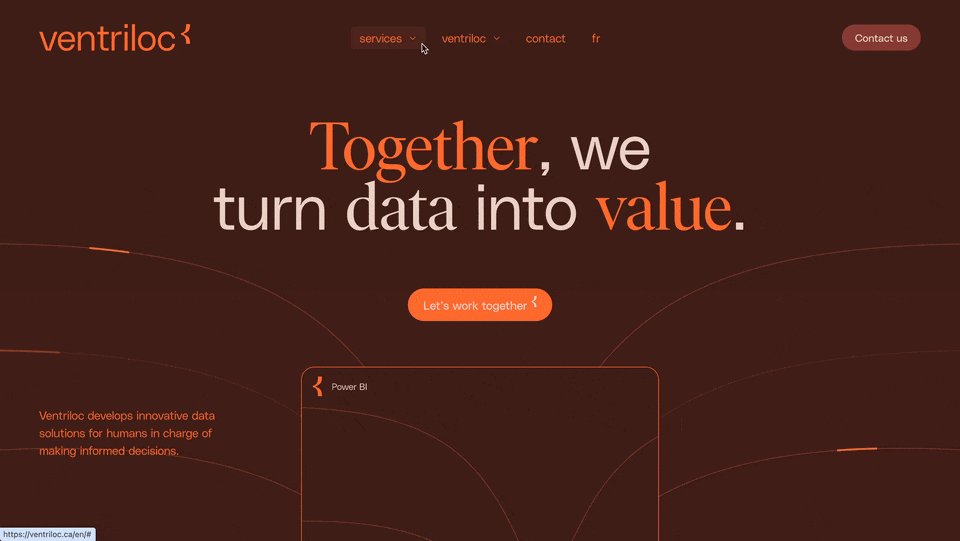
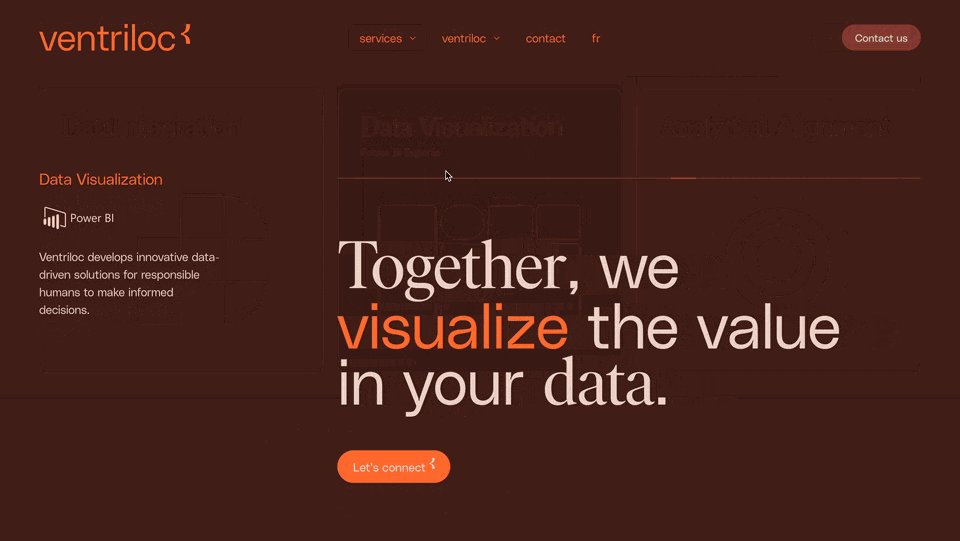
У сайта очень нетривиальная и кайфовая цветовая палитра
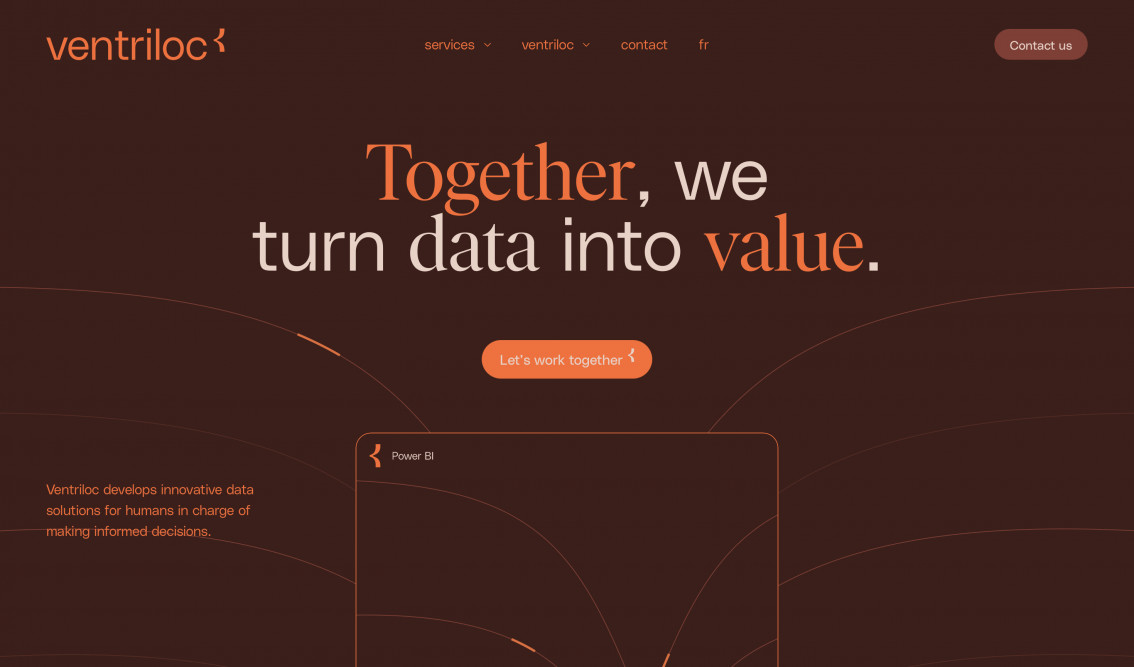
Приятное сочетание тёмно-бежевого фона с другими приглушёнными оттенками — очень нестандартно для привычно сине-белых или чёрных сайтов цифровых сервисов. При этом, за счёт других решений в дизайне сайт всё равно вполне себе ассоциируется с чем-то технологичным.
👍 Много айдентики в дизайне сайта
Ребята очень круто используют часть фирменного стиля в виде галочки в паттернах, анимациях и в заголовках — обычно в такое хорошо «играются» только большие бренды, а у ребят поменьше лого часто живёт своей жизнью, а на сайте фирстиль используется пассивно.
Такая классная коллаборация логотипа и остального дизайна встречается не часто, но когда встречается — вызывает приятные эмоции. Например, в Яндекс Маркете, МТТ и Фоксфорде:
- Решение с ломанной линией из логотипа нового Яндекс Маркета классно масштабировали на мир физических предметов — от коробок и пакетов до целых фур;
- Птичка и другие визуальные решения из логотипа никак не переиспользуются и живут своей жизнью в МТТ — это грустно;
- Фоксфорд круто и уместно переиспользует лису из логотипа в тематических иконках и иллюстрациях.
Анимации подкрепляют смысл продукта
Очень круто, когда иллюстрации и анимации на сайте следуют смысловым целям, а не просто сделаны лишь бы были. Это правило легко забыть, особенно на этапах согласований дизайна.
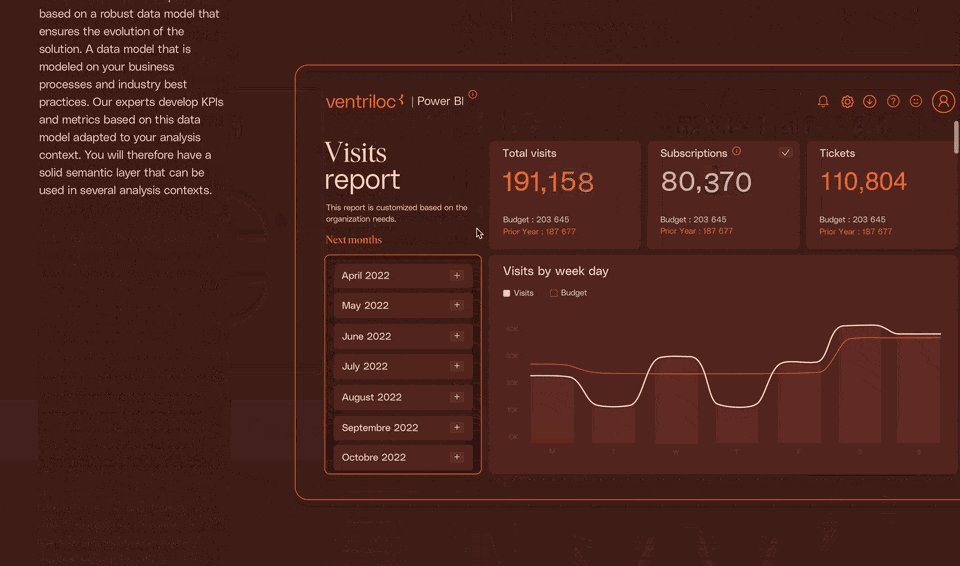
Например, очень круто проработано появление интерфейса с дашбордом — изначально маленький квадратик на первом экране буквально за один скролл увеличивается до полного экрана с наглядным дашбордом. И всё это с классными анимациями и бегущими циферками.
Что думают разработчики: Сначала нам показалось, что дизайн сомнительный, особенно в контексте того, что это продуктовый сайт. Начали сомневаться, что когда зайдём в продукт, то наша таблица с данными будет выглядеть 1 в 1, как на дашборде. Было ощущение, что дизайн в конечном итоге будет отличаться.
Пришли к дизайнерам и получили такой ответ: Наоборот — ребята не просто положили сюда скриншот, но и стилизовали интерфейс под дизайн сайта. Это очень крутой подход для эффектной и при этом консистентной презентации продукта в рамках сайта.
Также мы покопались в продукте глубже — судя по всему это и есть дизайн платформы, а не стилизация интерфейса. То есть, даже внутри стилизуются Powerbi-отчёты под бренд Ventriloc. В этом и весь прикол.
У сайта не просто нетривиальный стиль, но и сам продукт стилизован также. Итого — даже скриншоты интерфейса выглядят интересно, потому что интерфейс тоже в нестандартной палитре
🤷 А ещё были сомнения по взаимодействию с продуктом, который показывают
Показалось, что мы никак не можем посмотреть продукт «изнутри». Например, нажимать на кнопки из дашборда или внести свои цифры, чтобы посмотреть в реальном времени, как будет меняться график.
Потом поняли, что всё относительно:
- Сегодня уже недостаточно просто скришотик интерфейса показать, например как делает Framer;
- Скриншот с анимацией динамики работы интерфейса — уже лучше. Как раз так и сделано на сайте Ventriloc;
А лучше всего — реализовать прямо на продуктовом сайта частичку функционала и не просто показывать интерфейс, но и давать его потыкать. Например, как вот эти ребята делают интерактивные кусочки интерфейсов в блоках с фичерами.
👍 Много ритма и динамики, но не назойливых
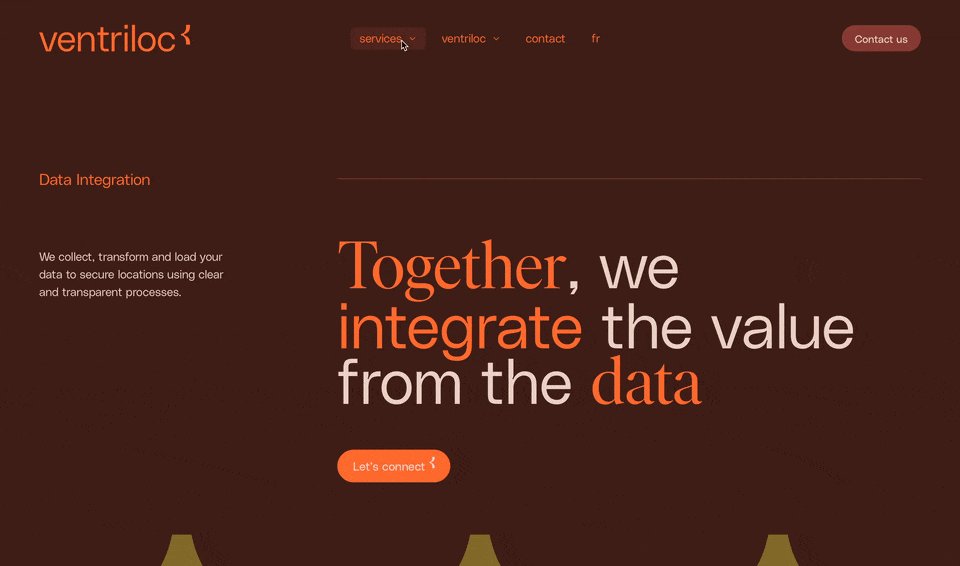
Заголовки и тексты на сайте следуют нестандартным силовым линиям, заголовки разбиты на две части, а тексты расположены сильно сбоку. При этом, считывать блоки все ещё понятно — не перегнули.
Появление карточек, запуск анимаций, бегущие логотипы — всем этим как будто управляет сам посетитель. Сайт интересно даже просто скроллить туда-сюда.
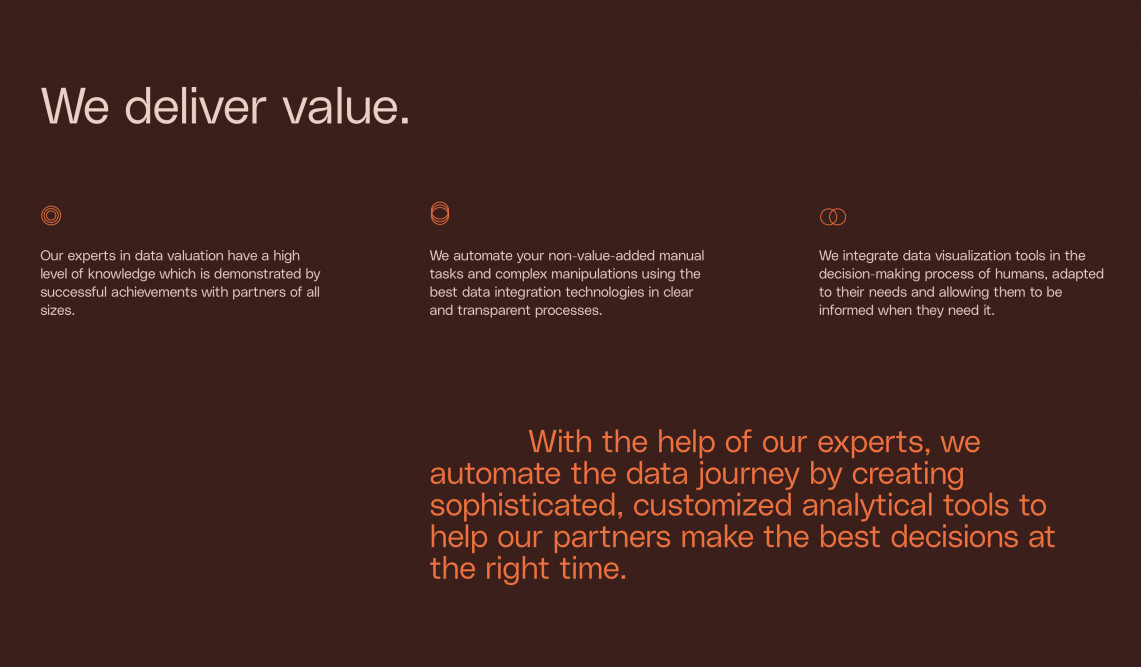
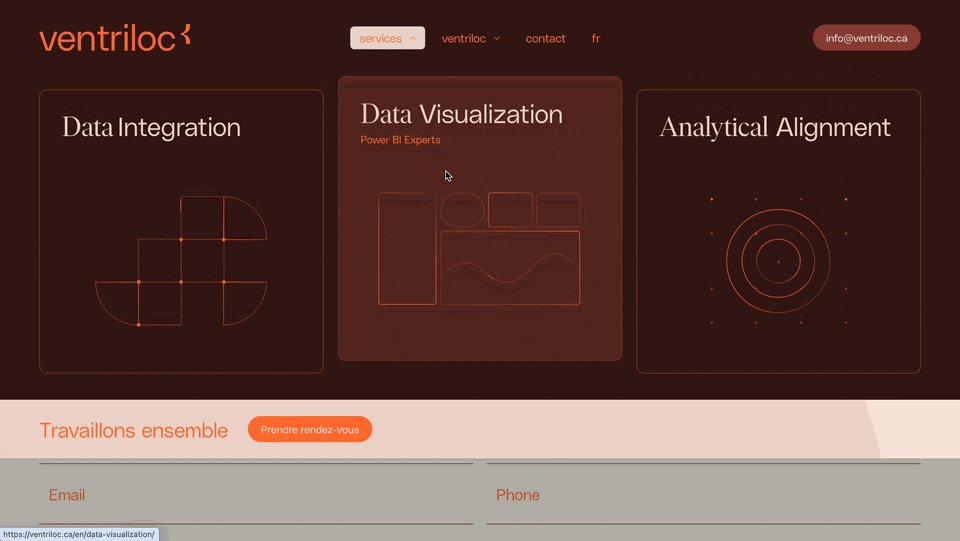
🔥 Также стоит посмотреть на иллюстрации. Команда очень круто отображает смысл — где-то это линейные рисунки в тему блока, где-то кусочки интерфейсов с анимациями.
🤷 Но есть и минусы — анимаций, привязанных к скроллу многовато
Из-за этого теряется фишка и эмоция от этих анимаций, появляется некая тревожность. В качестве решения можно было бы убрать анимации по скроллу. Например с логотипов, обводки некоторых элементов и крутящегося крестика.
Круто вписаны призывы к действию
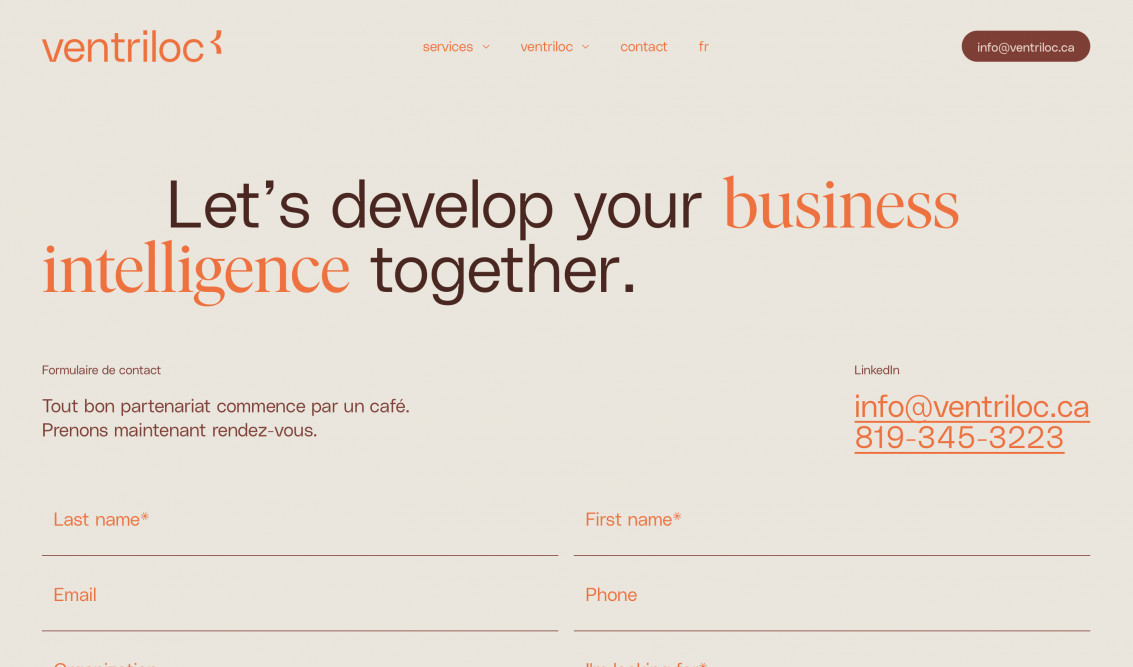
С точки зрения нарратива повествования, формы на сайте оформлены очень круто. Один из наглядных примеров — как уместно в некоторые блоки встроен призыв к действию.
В одном месте кнопку встроили прямо в заголовок, а внизу большого выпадающего меню аккуратное, но акцентное приглашение на рандеву — в буквальном смысле.
Крупные формы заявки занимают буквально весь экран и создают ощущение «очень личного» подхода к пользователю. Такую форму намного интереснее заполнять, чем пару микро-полей, которые встроены прямо в основную вёрстку сайта.
🤷 Некоторые важные заголовки всё-таки слишком широкие и общие
Например, «We are humans collaborating with humans» и «We make the complex simple» — такое можно написать буквально на любом сайте, а значит ценности это никакой не добавляет. Воспринимается просто как громкие слова.
Например, написать: «Simplifying Data for Faster Analysis» или «Turn your data into easy-to-analyze items». Сразу приходят мысли «Ага, чуваки упрощают имплементацию моих данных, а значит я смогу анализировать их быстрее».
🤷 Хоть палитра и кайфовая, но за счет её монотонности на некоторых экранах всё-таки теряется акцентность
Сложно понять, что из контента важнее, а что менее важно. Некоторые иллюстрации на подстраницах выбиваются из общего стиля и кажутся слишком упрощенными.
💡 Мысли разработчиков о сайте
Сайт сделан на конструкторе. Из-за этого в коде есть проблемы, которые влияют на валидность вёрстки, хоть Lighthouse и выдаёт нам хорошие результаты. В каком-то плане это решение подходит для продукта, но всё равно имеет свои минусы. Давайте посмотрим на плюсы и минусы конструктора с технической стороны.
В нашем примере, компания использует Windmill.dev — это платформа для автоматизации и создания веб-приложений. Она предназначена для разработчиков, а не для специалистов без технических навыков. Поэтому маркетологу или менеджеру будет сложно использовать платформу без технических навыков.
Например, Windmill используют, когда нужно:
- сделать полноценное веб-приложение с бэкенд-логикой,
- развернуть код на своём сервере,
- подключить интеграции, дашборды, CRM и прочее.
Мы точно не знаем, почему компания выбрала решение на конструкторе. Кажется, что всё работает и выглядит как надо, но под капотом есть свои нюансы. Например…
В коде нет чёткой и понятной структуры и это проблема всех конструкторов
Есть заглянуть в код, можно увидеть захламлённость.
Не валидный код сайта влияет на индексацию в поиске и может неверно восприниматься разными браузерами. В общем, работает не так, как надо. В будущем проблемы приводят к плохой SEO-оптимизации и низкой конверсии.
Кстати о поддержке — этот конструктор стоит 20$ в месяц. Недёшево…
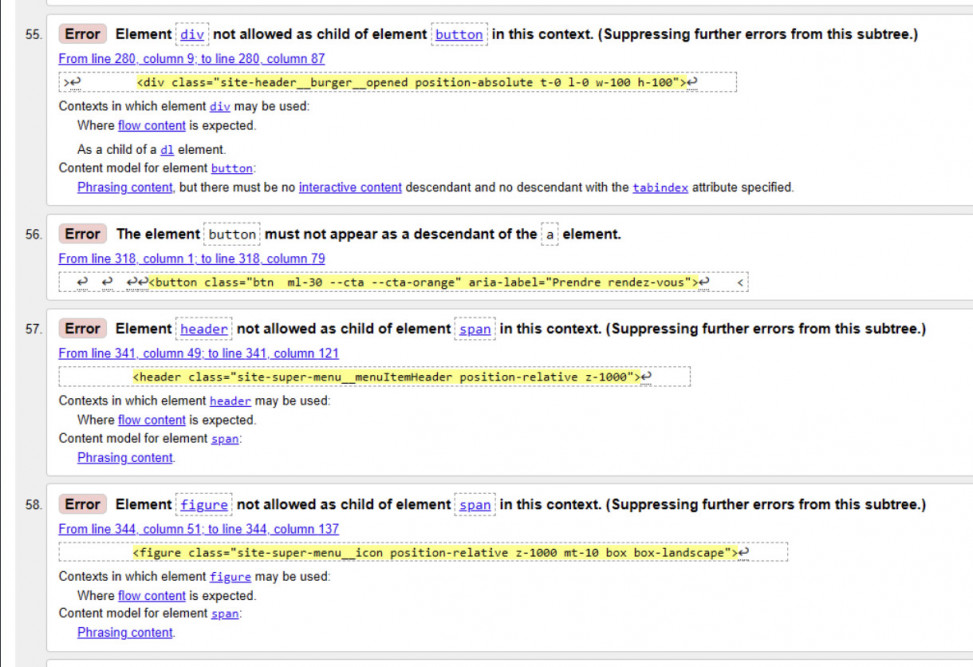
Если пройтись непосредственно по коду автоматическим валидатором, он выдаст достаточно большое количество ошибок. В целом, на пользователя это никак не влияет, но может сказаться на ранжировании поисковиков.
Скорость загрузки сайта
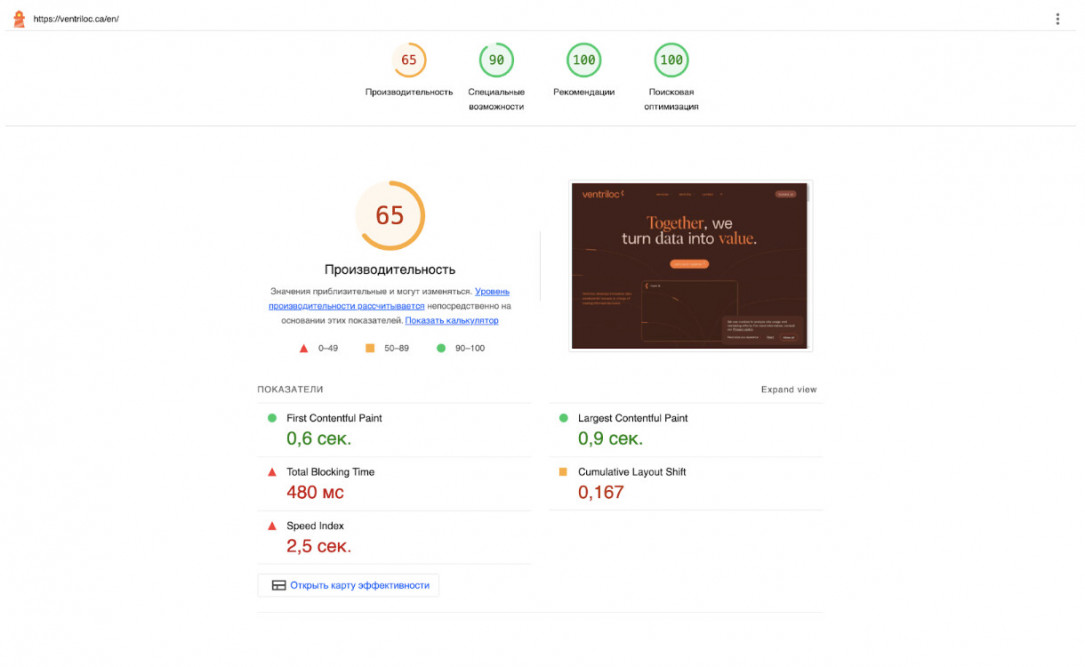
Метрика «Производительность» — вещь не постоянная и её значение может отличаться на разных устройствах. Например, у нас выдало 65% на десктопе и это довольно низкий результат.
Основные причины такого результата могут быть следующими:
- Высокий Total Blocking Time — это время, когда основной поток браузера заблокирован выполнением тяжелых JavaScript-скриптов. Проблема в перегруженном или плохо оптимизированном коде.
- Speed Index — показатель скорости визуального отображения страницы. Если он выше 2 секунд, значит, есть задержки в рендеринге из-за большого количества ресурсов. На сайте куча картинок, скриптов и шрифтов.
- Cumulative Layout Shift — показывает, что элементы на странице смещаются после загрузки, что указывает на проблемы с CSS или асинхронной подгрузкой контента.
- Возможные проблемы с невалидным кодом — из-за решения с конструктором.
- Асинхронная загрузка и тяжелые ресурсы — неоптимизированные изображения, видео или шрифты замедляют отрисовку контента.
В целом, производительность могла пострадать из-за тяжелого JavaScript, неоптимизированных ресурсов и проблем с рендерингом.
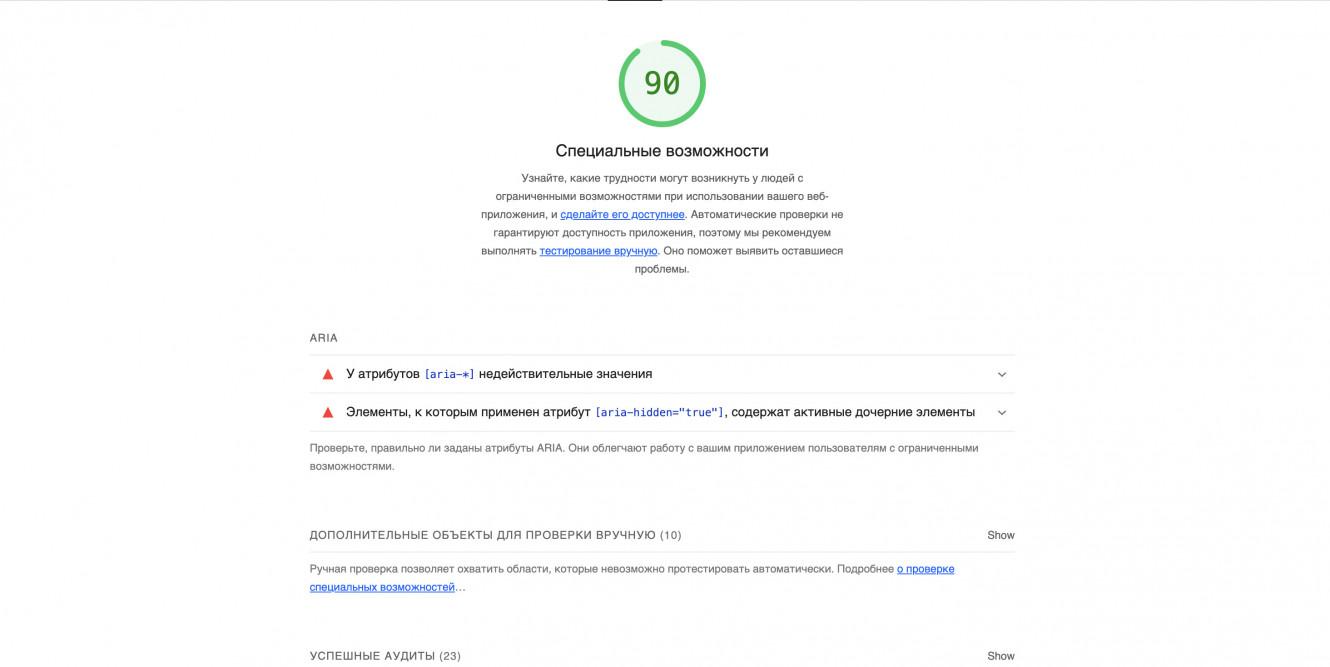
Доступность сайта или специальные возможности
Здесь Lighthouse помогает нам определить, какие трудности могут возникнуть у людей с ограниченными возможностями.
Итак, метрика выдаёт нам 90% и говорит, что сайт хорошо ранжируется поисковиками. Главная ошибка — поисковые системы могут неправильно понимать структуру страницы.
Есть такая штука как GoogleBot. Он сканирует HTML и пытается понять, какие элементы важны — заголовки, контент, ссылки, изображения. Если код плохо структурирован, поисковый робот может плохо считать контент, неправильно определить тематику страницы и понизить её в выдаче.
Также ошибки мешают индексации, а время загрузки увеличивается. В итоге, Google понижает позиции таких сайтов в поиске. А это всегда грустно :(
Lighthouse может показывать высокий балл, но не замечать скрытые проблемы. В результате сайт может выглядеть оптимизированным, но оставаться невидимым для поисковиков.
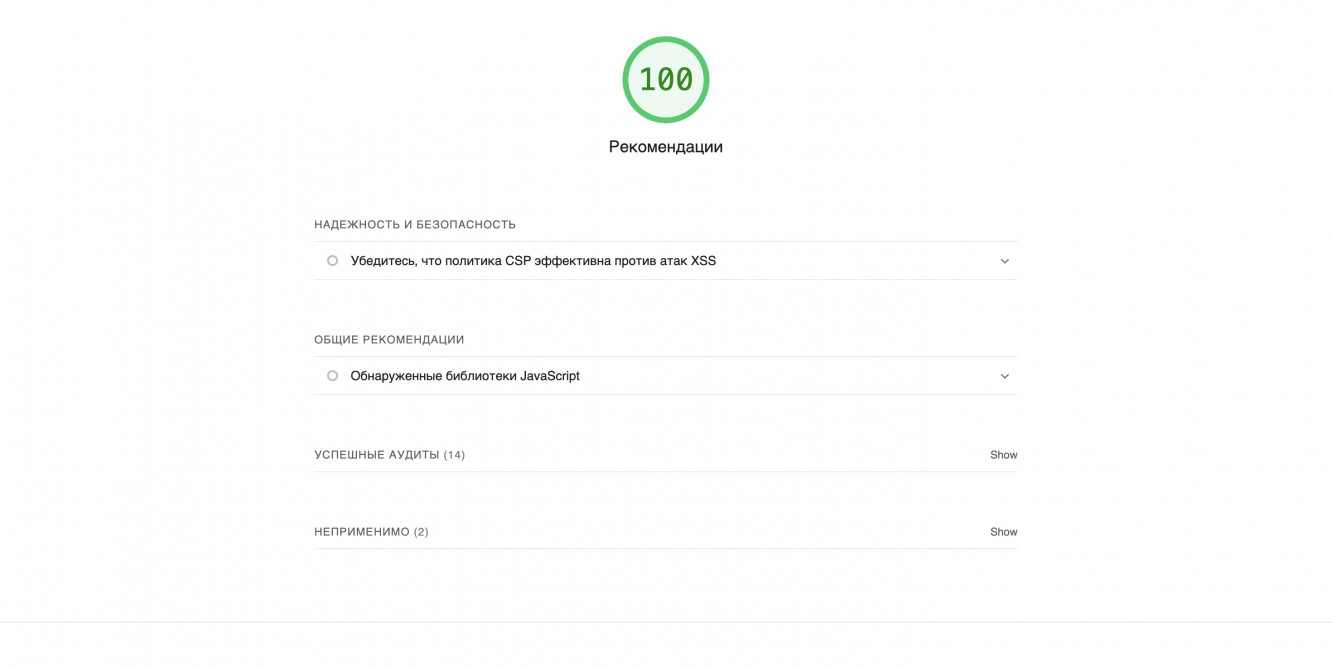
Оптимальные методы
Здесь программа показывает нам общие ошибки, которые больше связаны с кодом и разработкой. Например, ошибки в консоли могут быть связаны с подключаемыми сторонними виджетами или плагинами браузера — они не критичны.
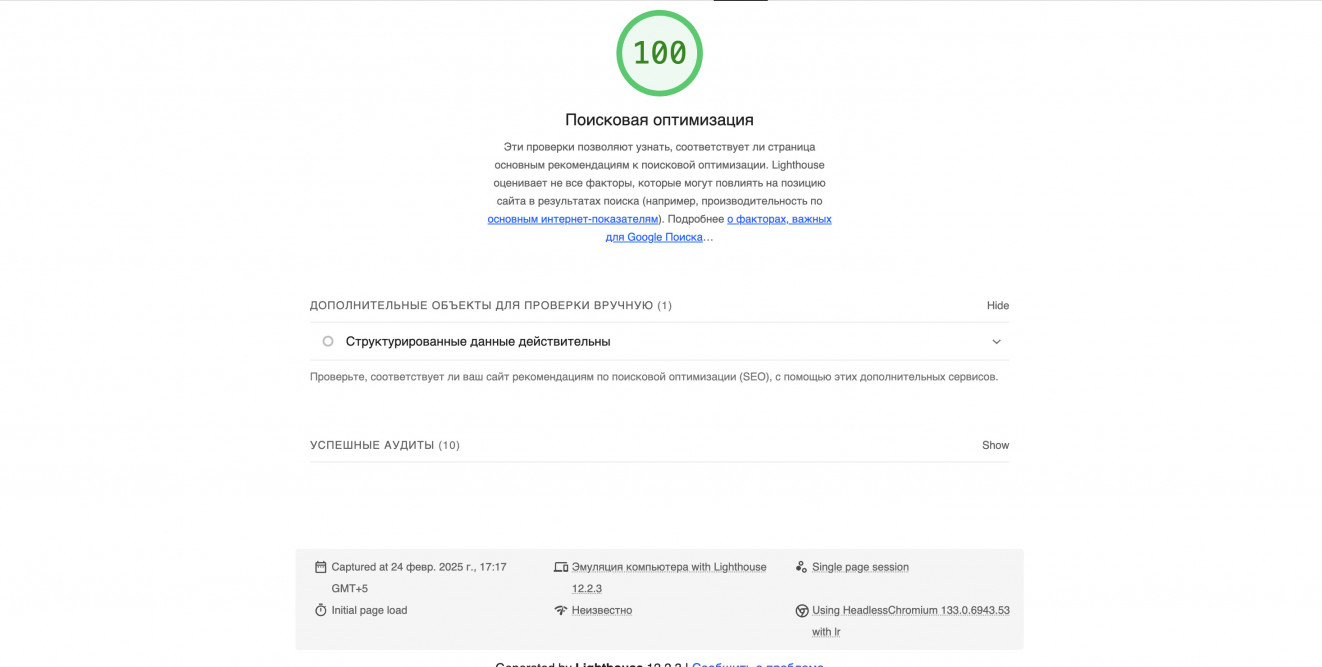
SEO-оптимизация
Страница на 100% следует основным рекомендациям по поисковой оптимизации и хорошо ранжируется поисковиками.
Конструктор чаще всего — ад для разработчика и дизайнера
Представьте, что команде прилетела простенькая задача — добавить пару блоков на сайте.
Дизайнерам придётся попотеть: Скорее всего, сначала они пойдут изучать: «А получится ли сделать такой дизайн на этом конструкторе?». Это может занять много времени и в итоге, специалист вместо задач будет стараться уместиться в технические ограничения.
Да и разработчики выйдут уставшими: Когда разработчик столкнётся с кодом, он, скорее всего, не будет его использовать и напишет продуманный, валидный код. Это 100% займёт у него большое количество времени — пару недель или даже месяц.
Чтобы такого не происходило, мы используем сборку на Astro — это шаблонизатор с кучей удобных фишек для разработки. Он подходит для создания блогов, лендингов, корпоративных сайтов и сайтов с высокой производительностью.
На выходе всё по классике. Мы получаем билд из статических HTML, CSS, JS файлов. А главные плюсы — удобство и простота разработки и поддержки.
Из-за конструктора сайт всё равно не будет вверху поиска. Суть в том что не валидный код с ошибками косвенно влияет на ранжирование. Метрики могут этого не учитывать и соответственно не всегда можно на них слепо опираться
Отдельно хочется сказать про анимации
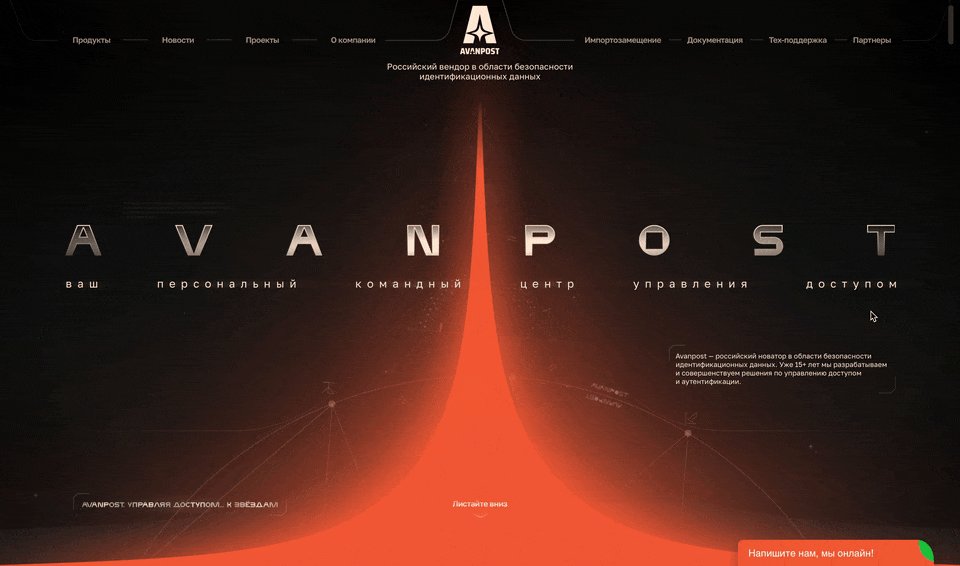
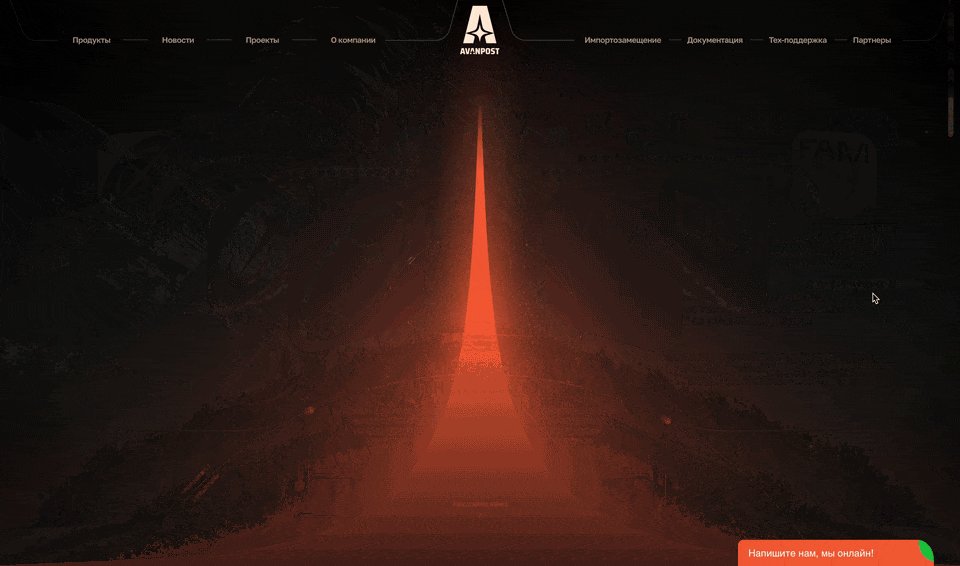
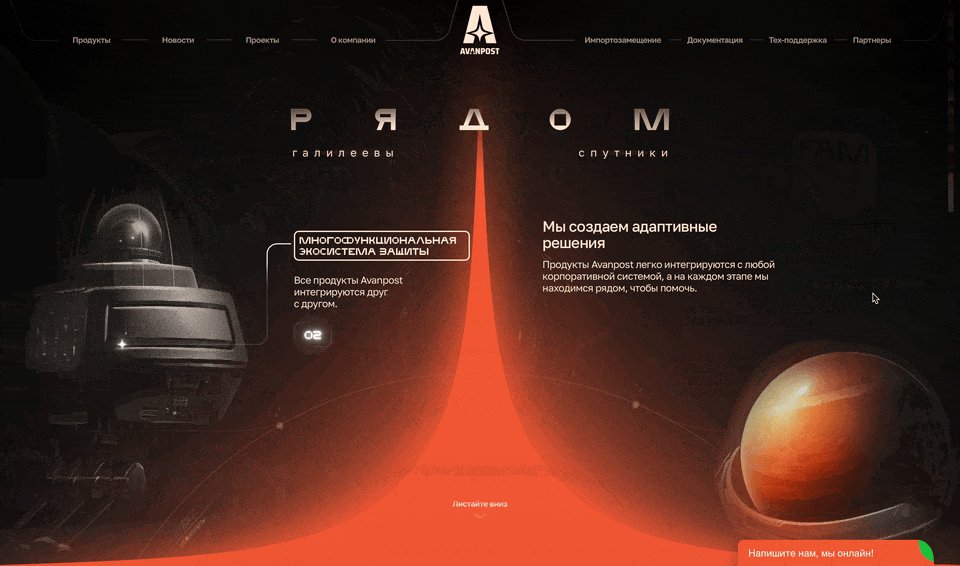
Отдельное место в наших сердцах занимают анимации. За 7 лет мы научились делать разные эффекты на сайтах. Чего только стоит главная страница для компании Аванпост, где мы потратили 300+ часов на анимации и сделали каждый элемент подвижным.
В общем, во время разборов стараемся на каждом сайте найти что-то новое и интересное в плане анимации. Что-то хвалим, а к чему-то относимся, как к привычному делу.
Как вы могли заметить, на продуктовом сайте Ventriloc куча анимаций и почти все они завязаны на скролл. С первых секунд это смотрится эффектно, но со временем — становится чем-то типичным. Из всех приёмов нам понравился прикольный бесшовный переход между страницами — выглядит хорошо.
Есть такая библиотека — barba.js. Мы частенько используем её на проектах, где нужно сделать эффектные переходы и другие разные анимации. Например, плавный переход между страницами также можно было бы сделать с её помощью.
В общем-то, всё красиво, всё нравится, ноооо…
🤷 Кажется, что сейчас таким сайтом особо никого не удивишь. Все эти анимации и переходы — привычные детали, которым мы уже не удивляемся. А вот чем правда можно зацепить, так это сложными 3D’шками и интерактивными элементами. А ещё — сложной разработкой.
Наглядный пример — сайт с огурцами. На нём постоянно что-то меняется со скроллом. Посмотрите сами:
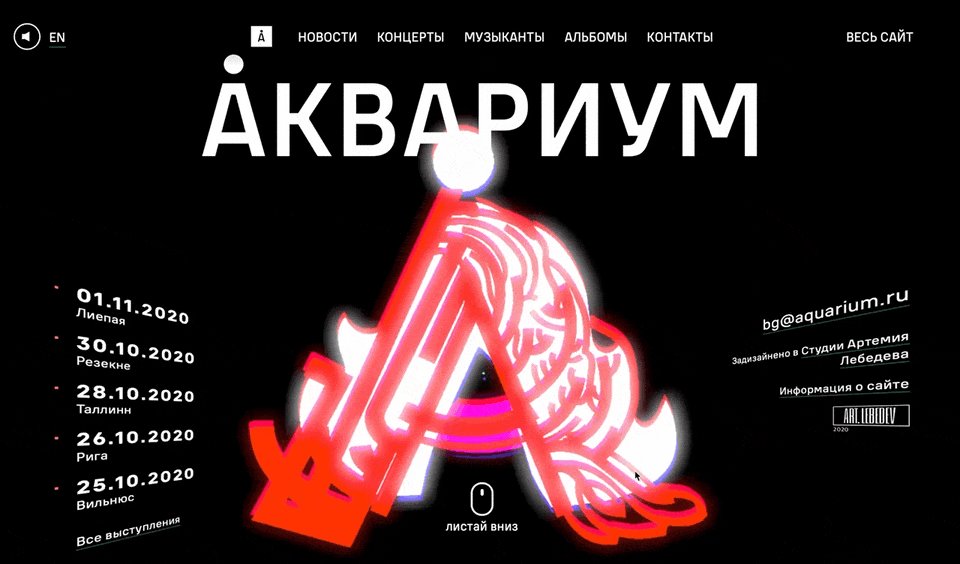
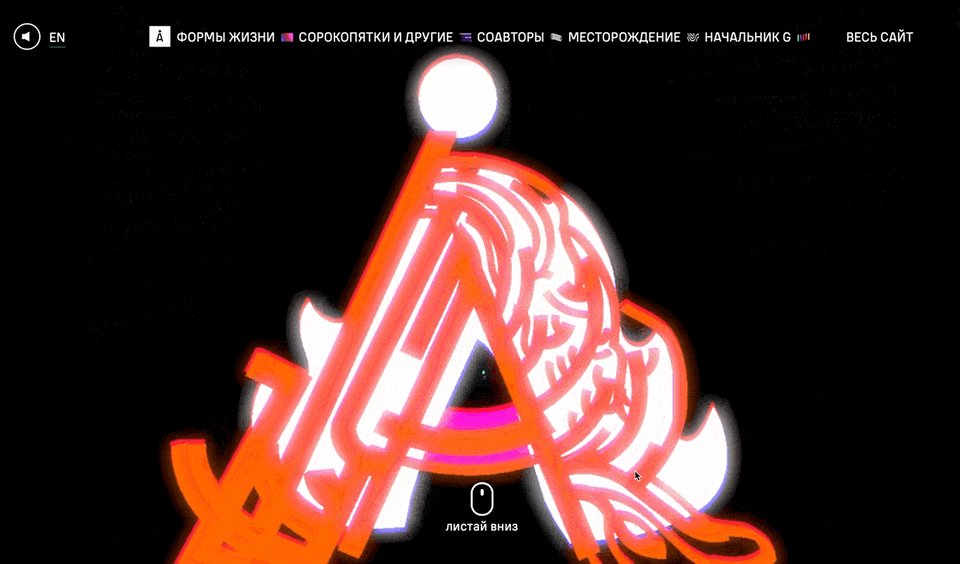
Или куча интерактивных элементов на сайте Аквариум, где каждое действие сопровождается музыкой и 3D животными:
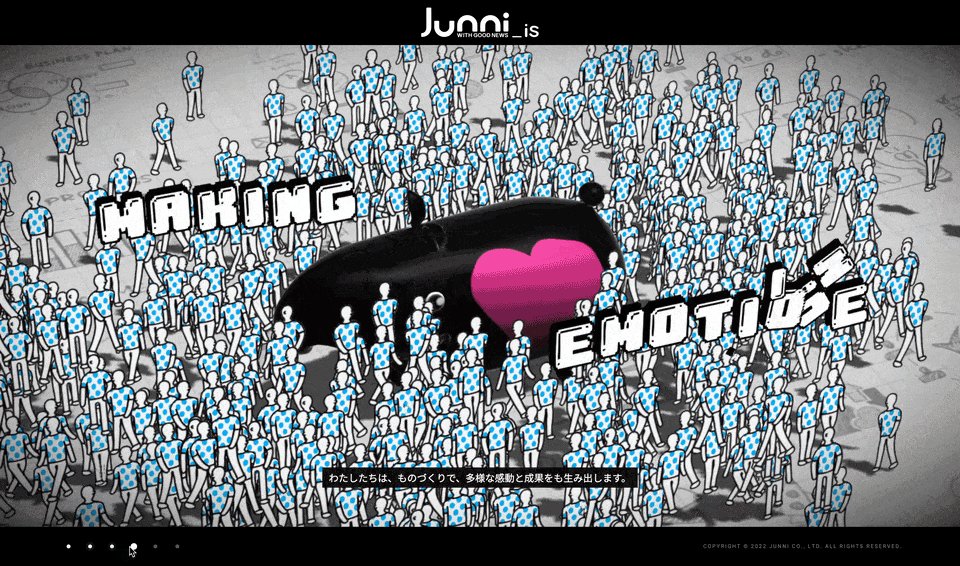
Или классный яркий сайт на японском языке, где происходит что-то непонятное, но есть анимации:
Перед разработкой продуктового сайта стоит задуматься, как лучше это сделать и что подходит вам
Если вы хотите быстро запуститься и протестировать идею — конструктор может быть хорошим решением. Но не всегда. На всякий случай оставляем заметку с плюсами и минусами сайтов на конструкторе.
👍 Плюсы сайтов на конструкторе
- Скорость разработки. Это правда, что можно запустить сайт за несколько часов или дней без привлечения разработчиков. Обычно, так делают стартапы, чтобы быстрее выйти на рынок. Но со временем им всё равно нужно масштабироваться и вот тут начинаются проблемы.
- Доступность для людей без технических навыков. Например, любой сотрудник без опыта в разработке может управлять контентом с помощью редактора.
- Готовые инструменты и интеграции. Например, можно добавить шаблонную анимацию, аналитику, SEO-настройки, интеграции с CRM, формы обратной связи и так далее.
- Автоматическая оптимизация. Конструкторы типа Webflow или Tilda дают возможность адаптировать вёрстку «из коробки».
👎 Минусы сайтов на конструкторе
- Грязный код и проблемы с производительностью. Код часто получается «захламлённым», особенно если сайт комбинирует конструктор и вручную написанный код. Иногда ненужные скрипты могут замедлять загрузку, что сказывается на ключевых метриках Google. А в будущем работать с таким кодом — настоящий ад для разработчика.
- Ограничения по кастомизации. Например, на конструкторе намного сложнее создать сложную анимацию, нестандартный UI или кастомную фичу.
- Проблемы с SEO. Даже если метрики показывают нам 100%, реальная индексация может страдать.
- Зависимость от платформы. В отличие от кода на чистом HTML/CSS/JS или фреймворках типа Next.js, Vue, React, сайт не является вашим на 100%. Это значит, что его сложно масштабировать или добавлять кастомные решения.
В нашем случае есть продукт, который клиент явно хочет продавать — базы данных для ЛПР’ов. Важно настроить сайт так, чтобы метрики не страдали, поэтому решение с конструктором возможно было не самым лучшим.
В целом, метрики сайта хорошие и конструктор не плохой
Оставляем советы, которые помогут сделать сайт лучше:
- Поработать над продуктовым копирайтингом — снизить количество «громких» но обобщённых фразочек в стиле «Мы упрощаем сложное» и заменить их на конкретные и полезные для аудитории ФАКТЫ о продукте и его фичах;
- Снизить количество анимаций — от них ощущение визуального шума сейчас скорее повышенное, это может мешать изучению продукта в отдельных местах. Например, можно оставить только те анимации, которые привязаны к скроллу, а статичные убрать;
- Поработать с фирстилем с точки зрения работы с акцентами. Снизить цветовую монохромность стоит ради того, чтобы лучше подсвечивать более важные детали продукта, и менее важные;
- Дожать иллюстрации на подстраницах. Как это часто бывает, на главной выложились на полную и сделали все и интересно, и в одном стиле. А на подстраницах качество немного съехало, иллюстрации более скучные, не совсем в стиле остальных, и хуже передают смысл и пользу тем, внутри которых они находятся;
- Сократить блокирующий код, использовать отложенную загрузку ресурсов и проверить валидность HTML, чтобы улучшить показатель производительности хотя бы до 80%;
- Проверить HTML и CSS через валидаторы, чтобы найти ошибки. Например, с помощью W3C Validator;
- Почистить код — убрать лишние и дублирующиеся теги, следить за правильной вложенностью элементов, использовать семантические теги, убрать неиспользуемые классы и стили;
- Оптимизировать загрузку скриптов, минимизировать CSS и JS, а также следить за доступностью — alt-тексты у изображений, правильные aria-атрибуты.
Дизайнеры и разработчики, поделитесь — как вам дизайн сайта и реализация? Есть ли моменты, которые вы поправили, а мы упустили?
Спасибо каждому за прочтение этой статьи. С вами были команды Лиги А. и OUT.agency.
Хотите увидеть разбор вашего сайта — посмотреть насколько он хорошо реализован, удобен и крут? Скидывайте ссылку в комментарии. Наш редактор Лера лично заберёт сайт и пойдёт с ним к разработчикам. А дальше они разберут его и подскажут, что можно улучшить.