Хочу поделиться одним из хороших тонов в работе с нашими любимыми кнопками. Для кого‑то это может быть открытием, а для кого‑то устоявшейся базой. Общее здесь только одно — это успех данного подхода.
Иконки-кнопки
Это любые иконки, на которые можно нажать для совершения действия. Их особенность в том, что они имеют контейнер, который ограничен размером самой иконки.
Почему иконки-кнопки — это не очень хорошо?
- Мы искажаем формулировку
Когда мы говорим «кнопка», мы подразумеваем объект с чёткими паттернами и функциональными требованиями. Иконка же изначально — это графический элемент, а не кликабельный объект. С таким подходом один и тот же элемент может быть как кнопкой, так и просто графикой. - Коммуникация
В данном случае мы не разделяем сущности. Разделение же на «иконку» и «кнопку-иконку» упрощает общение с разработчиками. Иконка — это графика, а кнопка-иконка — кнопка с графическим элементом. Это помогает избежать путаницы, когда рядом находятся кликабельные иконки и просто графические элементы. - Размер контейнера
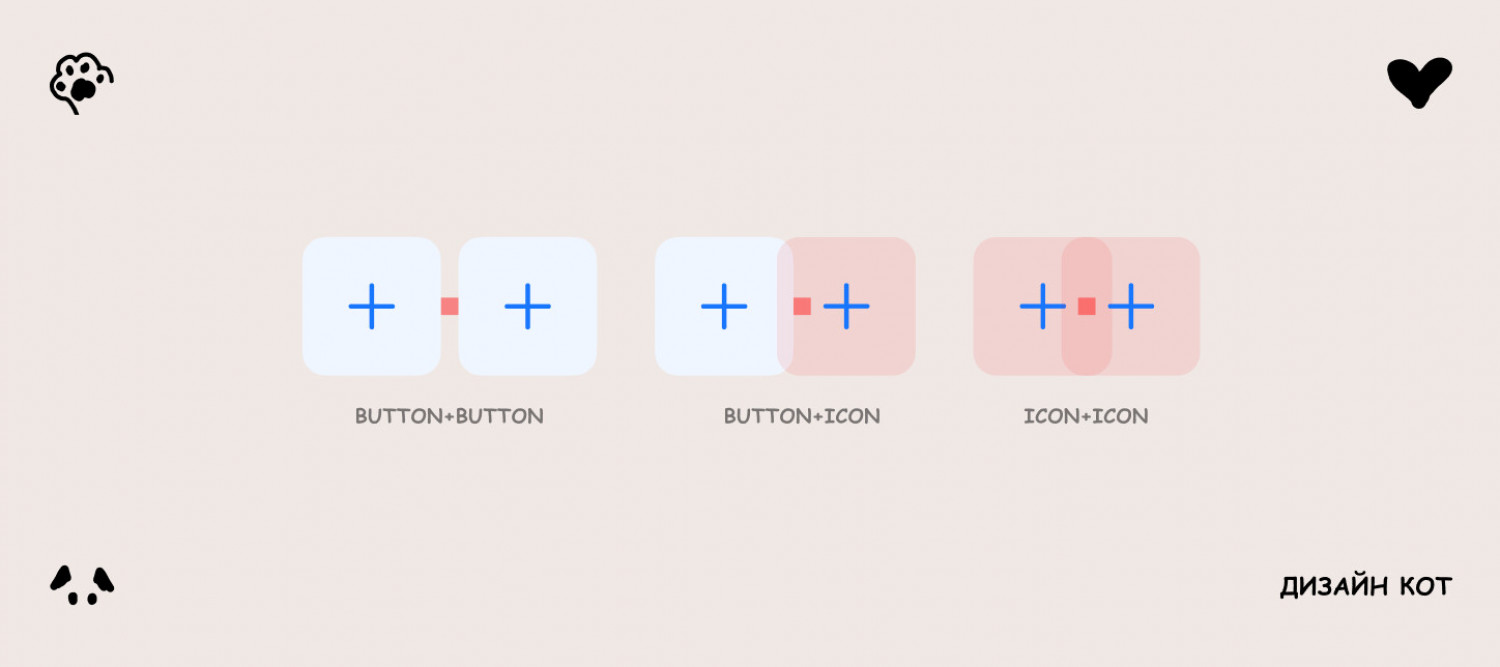
Тач-зона иконки-кнопки обычно ограничена размером самой иконки. Это делает её неудобной для использования, особенно если иконка маленькая. Можно увеличить тач-зону, но тогда есть риск наложения контейнеров, если иконки расположены близко друг к другу. - Дисбаланс
Иконки-кнопки плохо сочетаются с кнопками-иконками из-за разницы в размерах и визуальной иерархии. А также система может не поддерживать иконки одинаковых размеров в разных сущностях. - Исключения
Иконки Info — по ховеру или клику на которые появляется тултип с подсказкой. Для таких случаев можно заложить отдельную логику, согласованную с разработчиками. Обычно так поступают с логикой по ховеру, т.к. она отличается от логики ховера с кнопкой.
Кнопки-иконки
Это всем нам привычные кнопки, которые поддерживают внутри себя атрибут в виде иконок. Кнопки только с иконками (без текста и прочего) могут быть вынесены в отдельные компоненты для удобства.
Почему кнопки-иконки — это мастхэв?
- Чёткость формулировок
Нет путаницы: это кнопка с функцией действия, а не просто графический элемент (иконка) - Упрощают коммуникацию
На созвонах с разработчиками мы чётко понимаем, о чём идёт речь: о кнопке или о графическом элементе - Системные размеры контейнеров
Кнопки-иконки имеют отрегулированные размеры и тач-зоны, соответствующие рекомендациям платформы. Это исключает проблемы с наложением контейнеров. - Баланс
Хорошо выстроенная система кнопок-иконок сбалансирована и не требует лишних усилий для выравнивания элементов - Ghost кнопки
Если нужно отобразить графический элемент без подложки, используйте ghost-кнопки. Они сохраняют функциональность кнопки, но выглядят как «голая» иконка.
Итого
Использование кнопок-иконок вместо иконок-кнопок предполагает:
— Упрощение коммуникации
— Соответствие логике сущностей
— Соответствие названий элементов интерфейса логике сущностей
— Понятные и простые тачзоны
— Нативная поддержка системно сбалансированных сущностей
— Есть исключение в виде icon info
А вы выносите в отдельные компоненты кнопки с иконками? Или поддерживаете кнопки с полным набором атрибутов: иконки, текст, каунтеры и другим?