Рассказываю, как удалить приложение через 10 секунд после первого открытия. Туториалы, которые не бесят: миссия выполнима?
«Пользовательский интерфейс это как шутка. Если приходится его объяснять, значит он не так уж хорош»
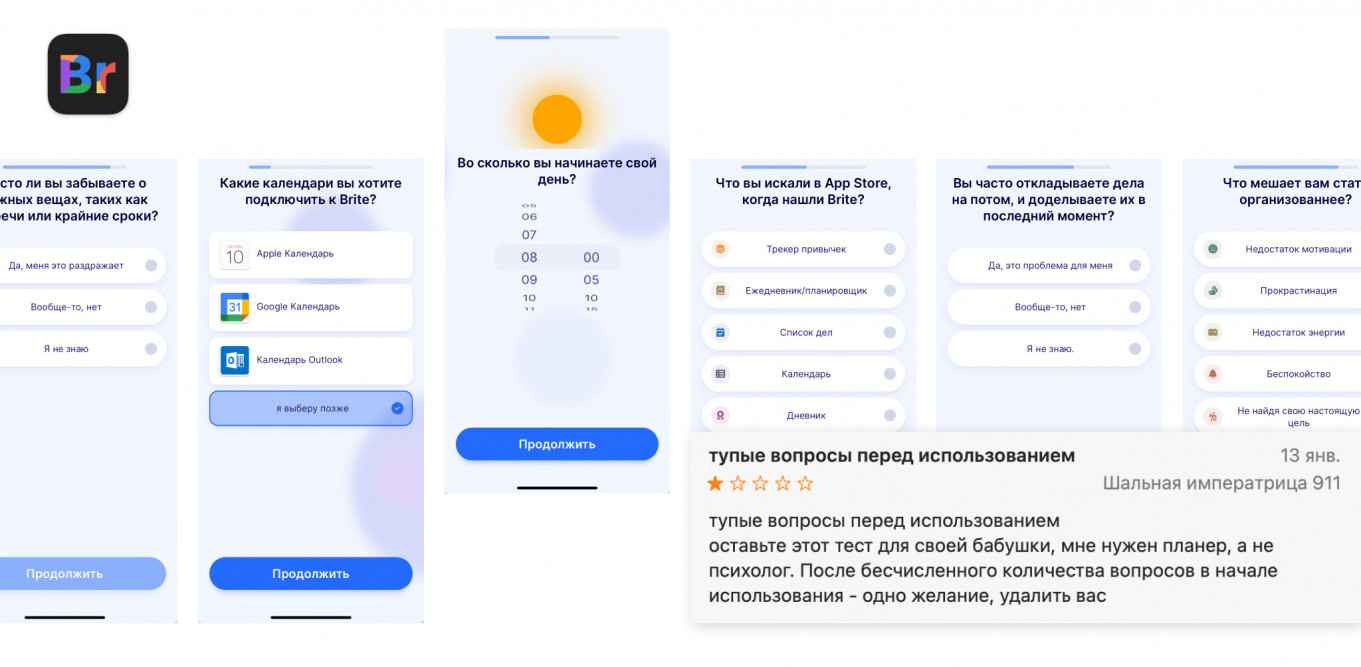
Однажды я решила скачать календарь Brite. Нет, это в самом деле очень хороший и удобный планер, но чтобы начать с ним работать, пришлось приложить немало усилий и терпения.
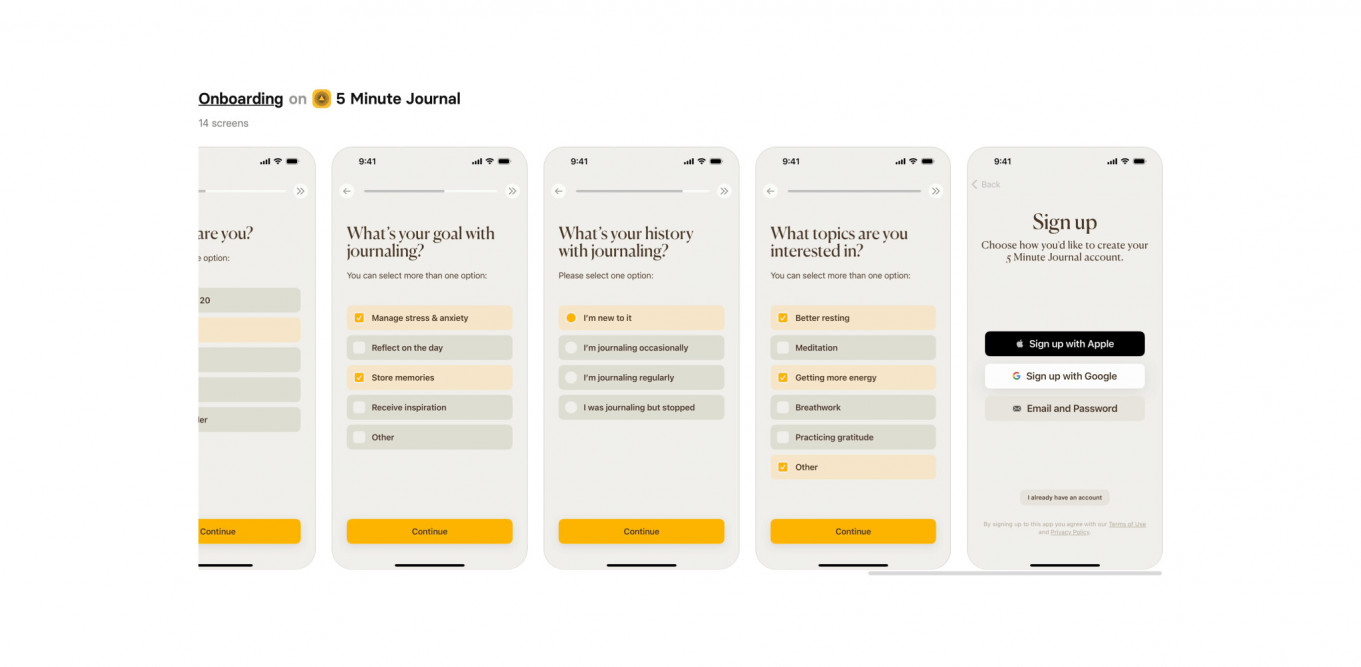
Что такое онбординг?
Онбординг — это те самые несколько экранов и подсказок, которые знакомят вас с функционалом приложения или сервиса.
Выводится обычно в трех случаях:
- Первый вход в приложение/сервис;
- Поменялся функционал или интерфейс, и об этом нужно рассказать
- Интерфейс приложения сложный и уникальный, существующий не по привычным паттернам взаимодействия, например, мобильная игра.
Иногда онбординг необходим, если приложение требует ввода данных пользователя до начала работы, например, банковское приложение, анкета сервиса знакомств или трекер питания и контроля веса.
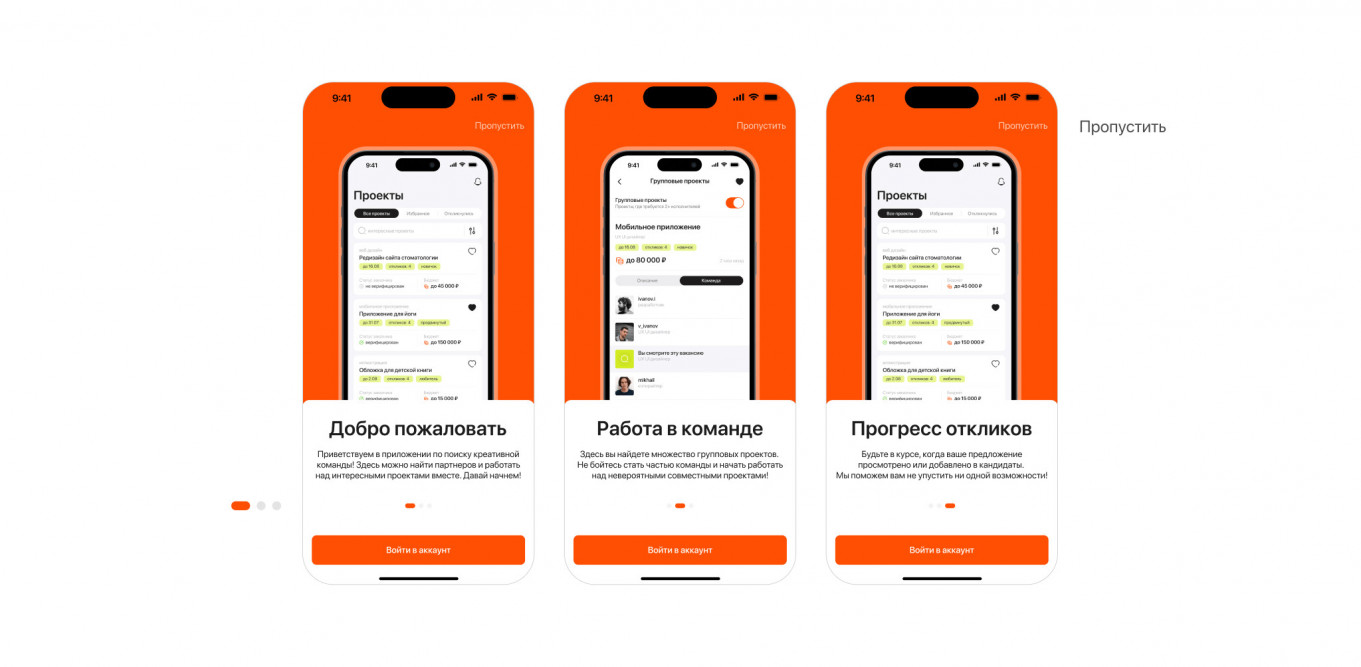
Как выглядит онбординг?
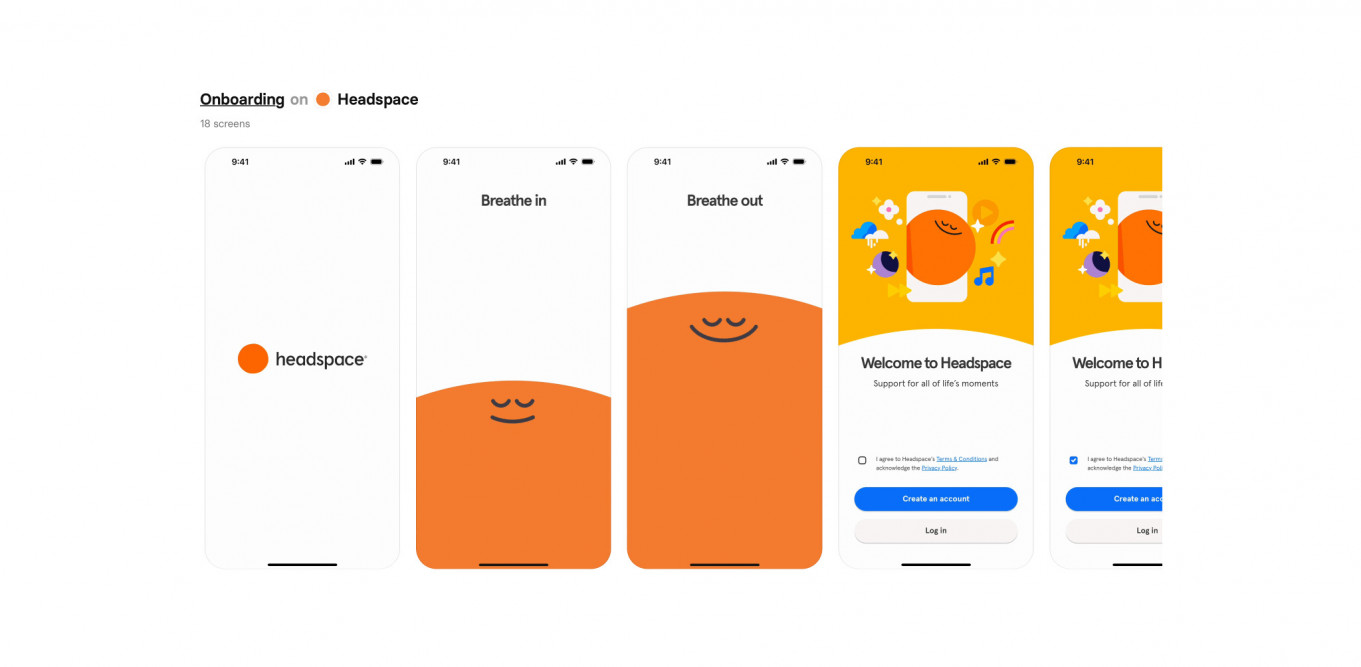
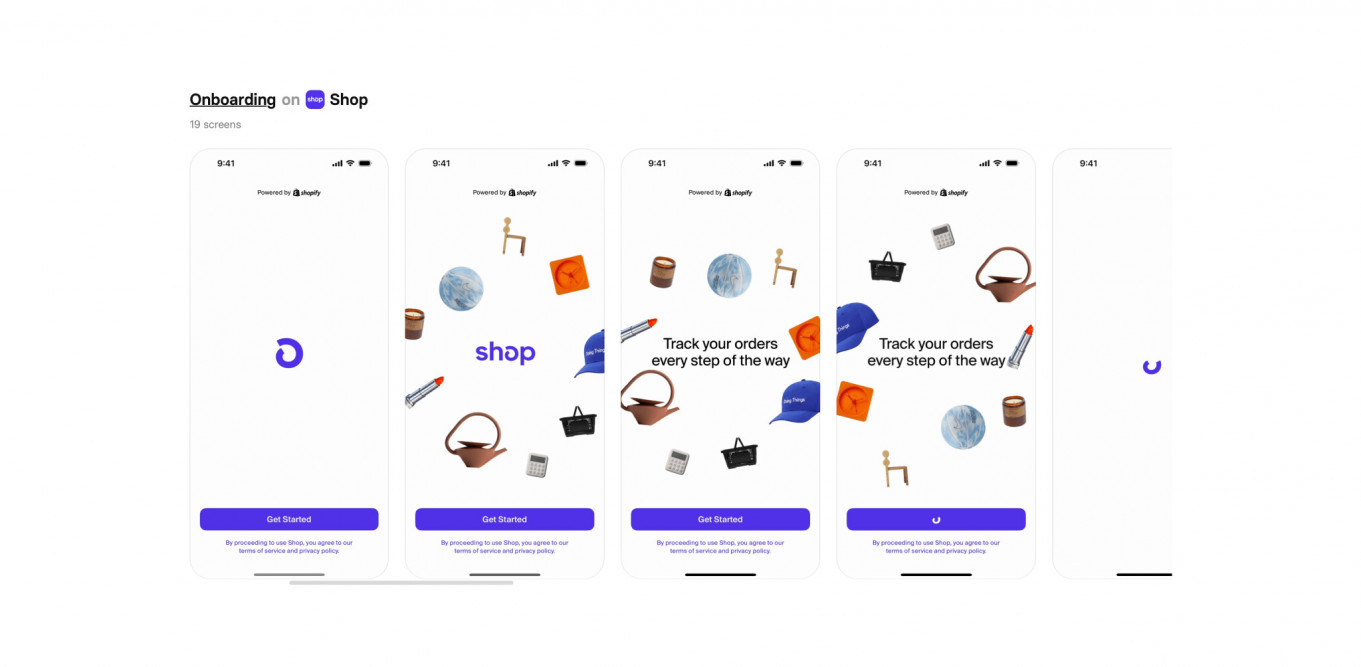
- Либо стандарт: несколько экранов с картинкой, прогресс-баром и кнопкой «Зарегестрироваться», «Продолжить»
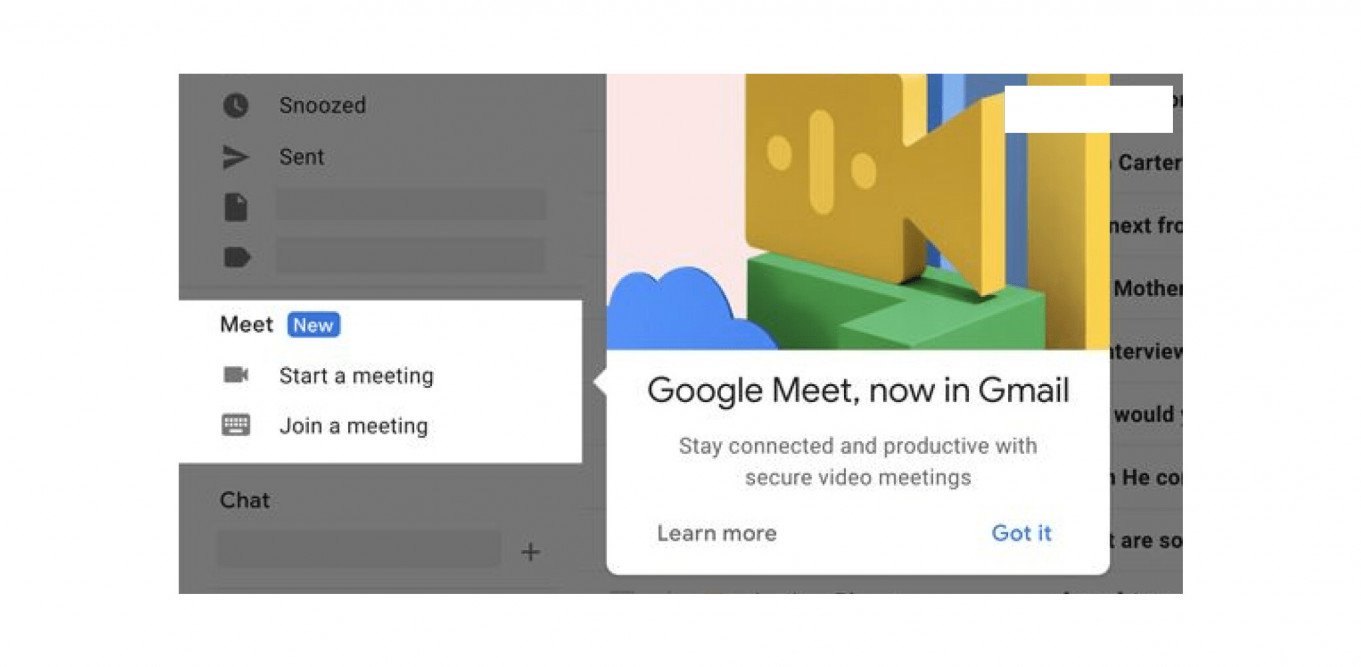
- Либо как оверлей (верхний слой) с всплывающими подсказками поверх самого приложения, некий тур по сервису
Почему иногда онбординг — это плохое решение?
Исследование Norman Nielsen Group показало, что независимо от того, просматривали ли люди обучение или нет, они все равно успешно и с одинаковой скоростью выполняли основную задачу.
Онбординг требует внимания и усилий со стороны пользователя. Даже опция «пропустить» — это дополнительный шаг. Многие пользователи хотят быстрее начать работу с приложением и уверены, что сами могут разобраться с функционалом, что, скорее всего, является правдой в современных реалиях.
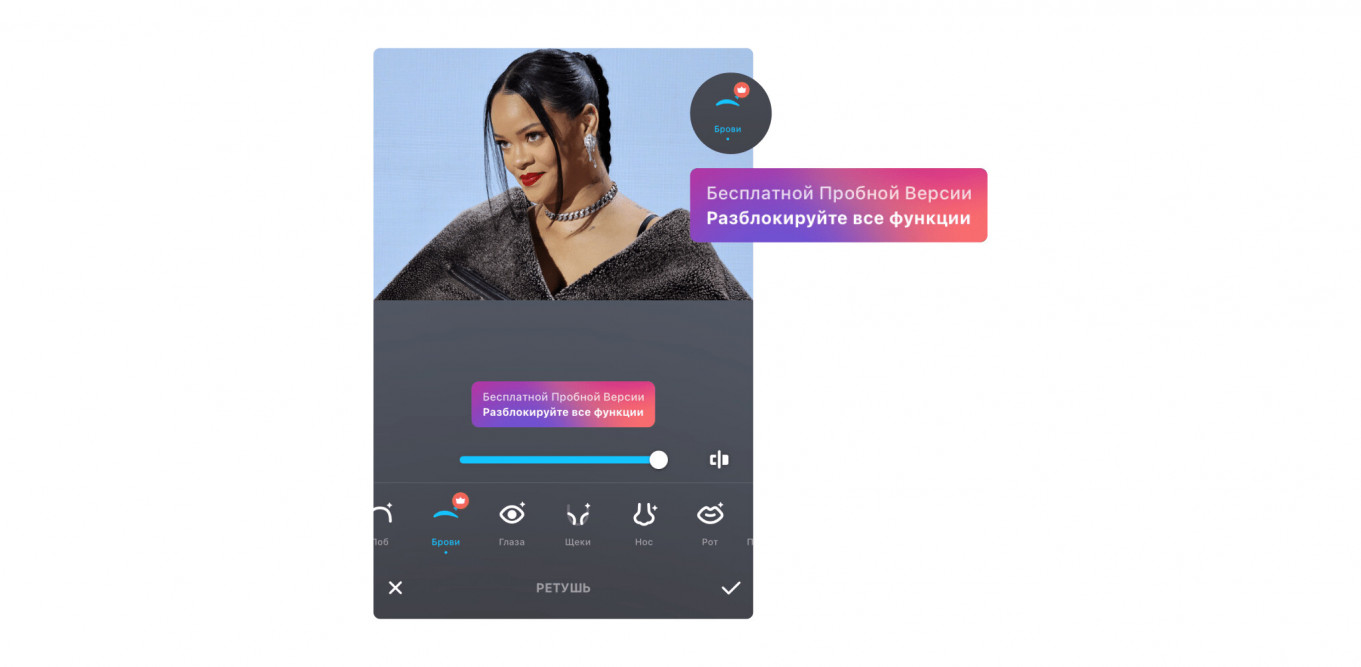
Онбординг с подпиской: насколько это гениальный ход?)
Представьте: вы скачали новое приложение, полны надежд и ожиданий, запускаете его... и на последнем экране онбординга вы видите предложение оформить платную подписку. «Погодите, я же еще ничего не знаю об этом приложении!» – возмущается ваш внутренний голос. И тут возникает вопрос: зачем разработчики ставят экран с подпиской в онбординге?
Аргументы «за»:
-
Фильтрация «халявщиков»: давайте будем честными, есть люди, которые никогда не собирались платить за приложение. Экран с подпиской в онбординге позволяет отсеять таких пользователей и сфокусироваться на тех, кто готов инвестировать в качественный продукт.
-
Демонстрация ценности: разработчики, уверенные в своем продукте, не боятся показать его стоимость с самого начала. Это как бы говорит: «Мы знаем, что наше приложение стоит своих денег, и ты это поймешь, как только попробуешь».
-
FOMO (fear of missing out): ограниченные по времени предложения и эксклюзивные бонусы для подписчиков могут вызвать у пользователя страх упустить выгоду и подтолкнуть его к покупке.
Аргументы «против»:
-
Негативное первое впечатление: пользователь еще не успел оценить преимущества приложения, а ему уже пытаются что-то продать. Это как навязчивый продавец, который преследует вас по магазину, предлагая ненужный товар.
-
Отсутствие доверия: «Почему я должен платить за то, что еще не видел?» – думает пользователь. Экран с подпиской в онбординге может вызвать ощущение, что разработчики больше заинтересованы в деньгах, чем в удовлетворении потребностей пользователей.
-
Потеря потенциальных клиентов: многие пользователи просто закроют приложение, не дав ему шанса, если увидят предложение о подписке в самом начале.
Вот несколько факторов, которые стоит учитывать:
- Тип приложения: если приложение предлагает уникальные функции, недоступные в бесплатных аналогах, то экран с подпиской в онбординге может быть оправдан.
- Целевая аудитория: если приложение ориентировано на профессионалов, которые готовы платить за качественные инструменты, то предложение о подписке может быть воспринято положительно.
Вместо того, чтобы ставить экран с подпиской в онбординге, можно пойти другим путем. Попробуйте постепенно знакомить с платными функциями: покажите пользователю, что он упускает, не оформив подписку. Вместо всплывающих экранов о платной подписке, например, в приложении по ретуши фото, покажите демо того, как бы пользователь мог выглядеть с другим цветом волос, благодаря использованию платной функции.
«Онбординг — это мастхэв!» — утверждают продуктовые дизайнеры, показывая статистику удержания пользователей.
«Онбординг — это лишнее!» — возражают разработчики, которым лень писать код для туториалов.
«Онбординг? Не, не слышал» — говорят пользователи, которые уже удалили приложение после первого запуска.
Что делать?
Как всегда, истина где-то посередине. Онбординг в мобильном приложении может быть очень полезным инструментом, но только если он сделан с умом.
Как избежать негатива пользователей при взаимодействии с онбордингом?
- Всегда добавляйте возможность пропустить обучение, а также индикатор прогресса, чтобы пользователь знал, сколько этапов осталось пройти.
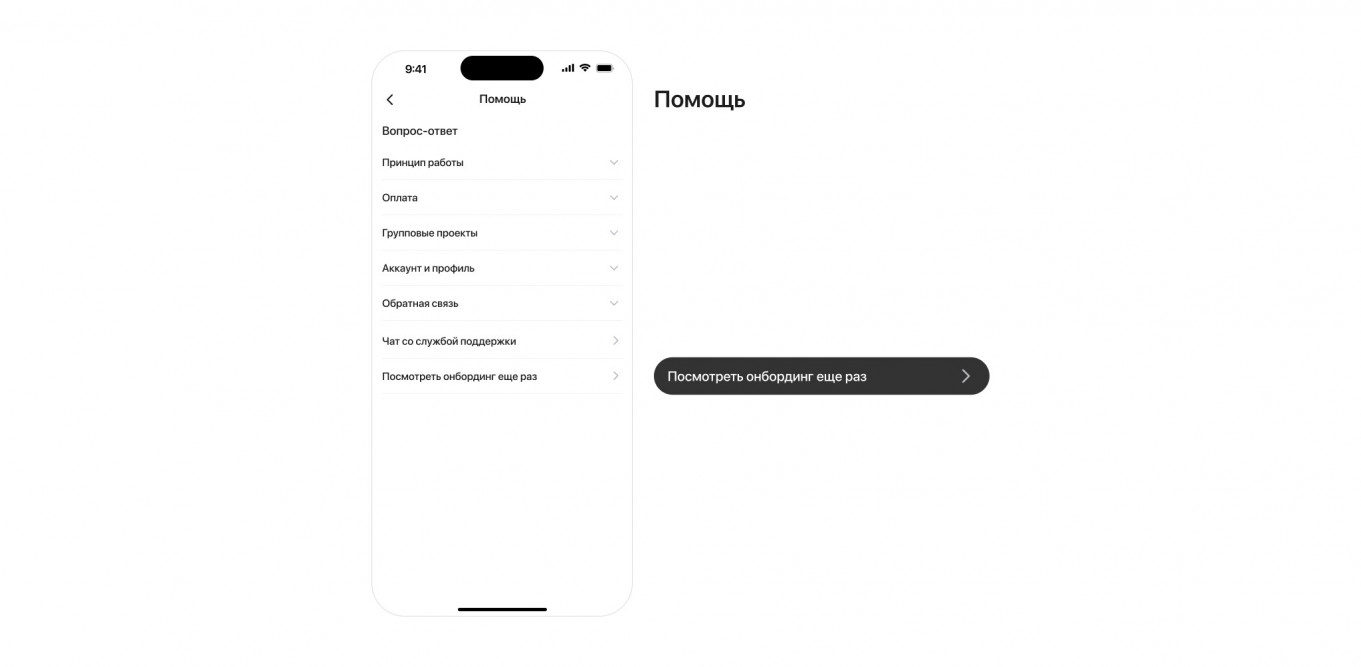
- Реализуйте опцию «Посмотреть онбординг/обучение еще раз». Если пользователь сознательно пропускает онбординг, покажите ему, где он может еще раз его пройти. Бывает, что когда ты объясняешь пользователю, как использовать приложение, а он отвечает: «Я уже понял, я же не идиот, пропустить!!» (а потом пишет отзыв в App Store: «Это приложение слишком сложное для использования»).
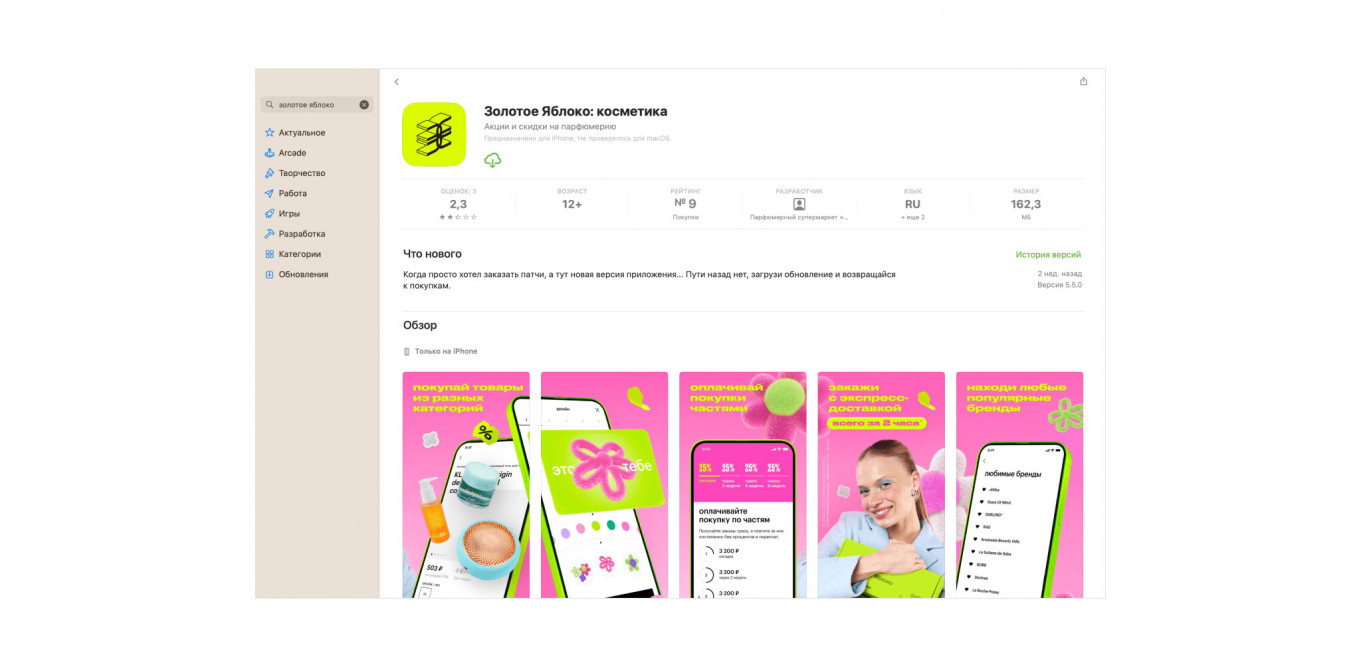
- Не используйте онбординг для описания функций при первом запуске приложения, если в нем базовый и привычный каждому функционал. Вместо этого разместите экраны с описанием функций в магазине приложений, ведь именно там пользователь впервую очередь знакомится с сервисом.
- Если вы все же решили сделать онбординг для простого сервиса, покажите максимум 3-5 основных или необычных (если есть) функций, которые продемонстрируют ценность вашего продукта. Используйте визуальные элементы: Картинки, анимация, видео — все, что поможет сделать онбординг привлекательным. Никто не хочет читать «Войну и мир» на экране смартфона. Онбординг должен быть кратким и емким.
- Оставляйте подсказки только там, где действительно можно запутаться. Если в игре необходимо описание того, где находится ваш инвентарь и где продавать собранную кукурузу, то вряд ли кому-то будет сложно найти свои чаты в обычном мессенджере.
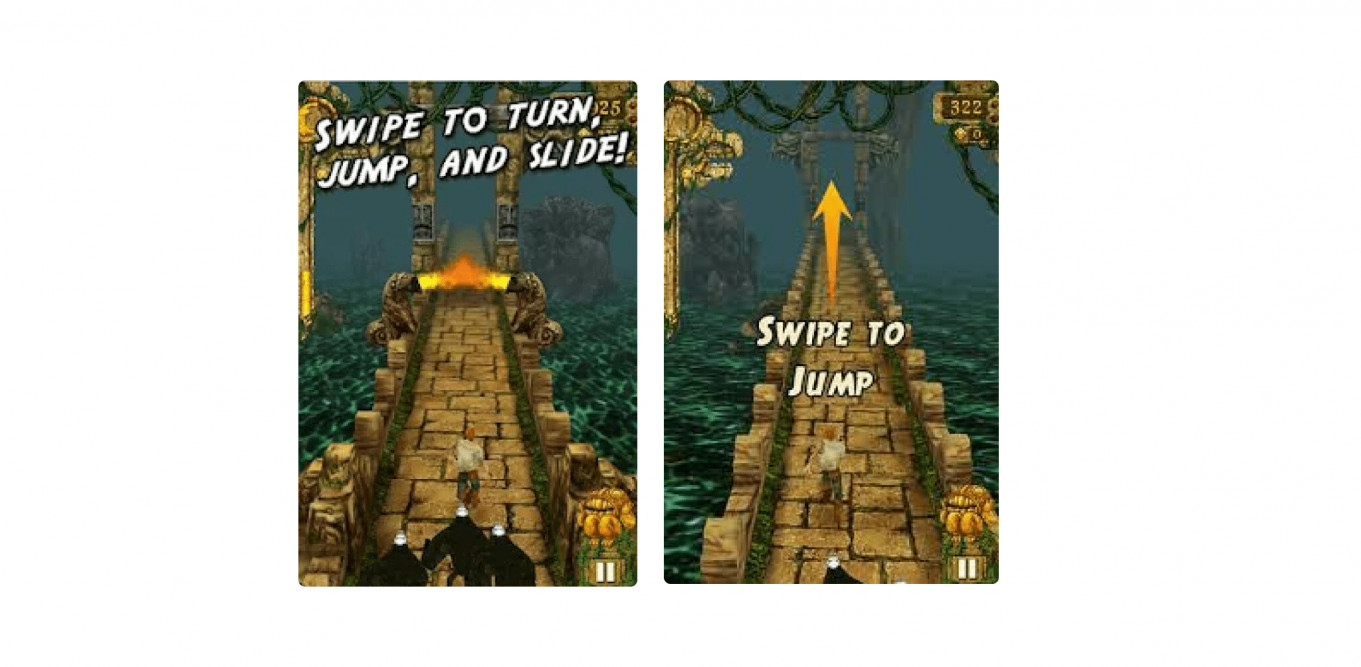
- Добавляйте подсказки по мере их необходимости, в контексте, чтобы пользователь привыкал к приложению собственно в процессе взаимодействия. Например, в игре Temple Run были реализованы подсказки, которые появлялись по мере прохождения первого уровня – свайпни вверх, чтобы прыгнуть, наклони телефон, чтобы повернуть направо и т.д. Тем самым не было прерывания игрового процесса.
Что думаете? 🤔