Это было настоящее исследование — 15 часов верстки одного макета в трех вариациях: на обычной Тильде, на Тильде с модами и на Таптопе. Мы решили точно узнать, сколько времени займет верстка, насколько удобен процесс работы и получится ли полностью повторить макет. Для этого мы обратились к независимому эксперту — веб-дизайнеру Алине Котылевской. Она провела эксперимент по верстке одного из своих макетов, сняла свою работу на видео и сделала подробное сравнение по целому списку критериев. Этот практический тест показал реальные возможности и ограничения каждой платформы. Давайте посмотрим, что удалось выяснить.
Выбор платформ
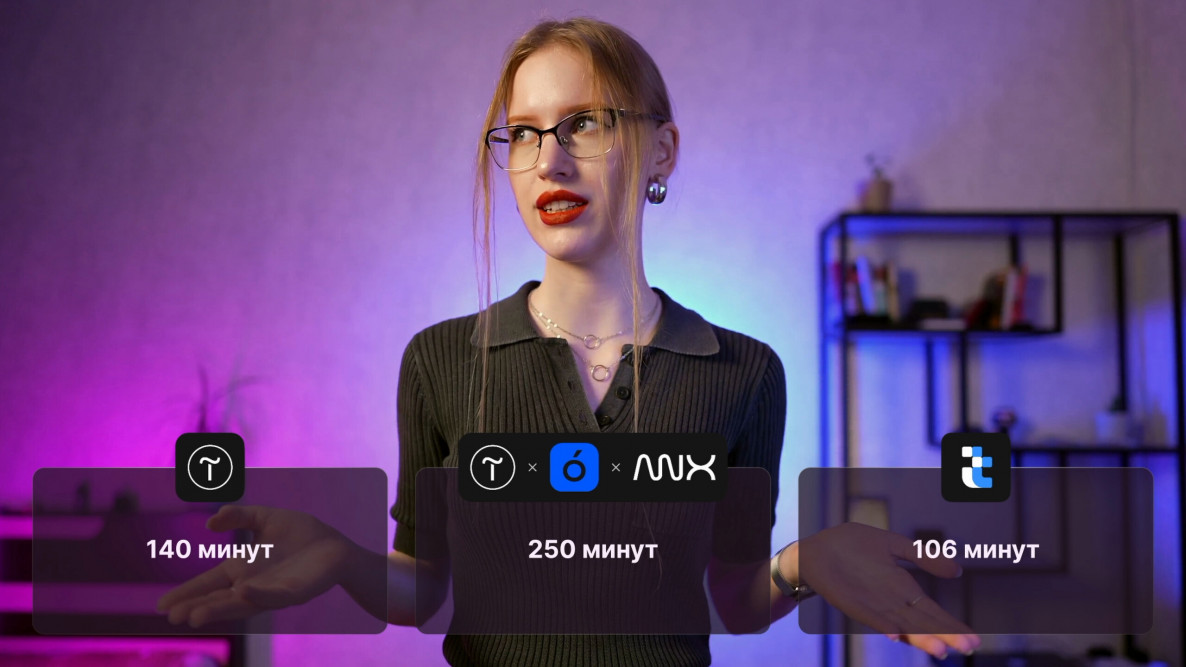
Алина несколько лет верстает на Тильде и год назад начала делать сайты на Таптопе. Как и многие дизайнеры, в работе на Тильде она часто использует модификации (моды) Нолим и Annexx. Это платные расширения, которые помогают делать больше, чем стандартный функционал конструктора. Поэтому для сравнения были выбраны три варианта верстки:
Чтобы оценить все возможность верстки, Алина выбрала нестандартный дизайнерский макет, в котором используются сложные блоки — аккордеон, слайдер, галерея, табы.
Критерии оценки
- Скорость верстки
- Адаптация
- Нестандартные макеты
- Поддержка сайта и правки
- Скорость загрузки сайта в браузере
- Стоимость
- Изменения на стороне клиента
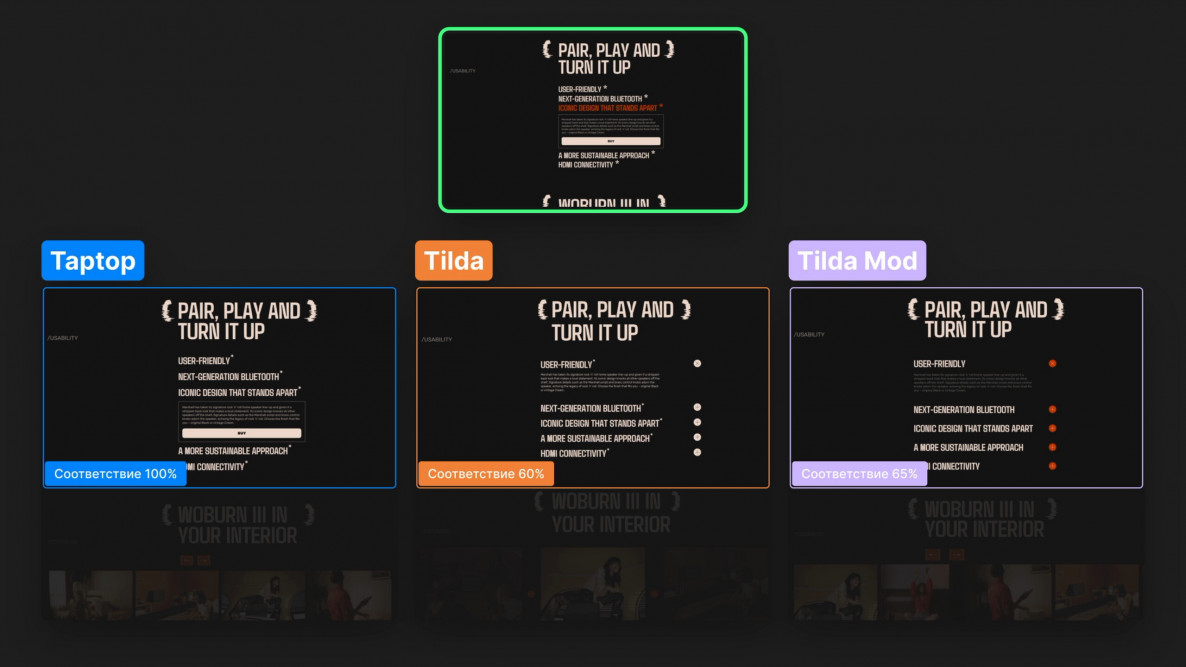
Также оценивалось соответствие сверстанного сайта макету.
Подробный разбор верстки каждого блока можно посмотреть на видео. В статье мы рассмотрим самые важные моменты и результаты сравнения платформ.
Скорость верстки
От скорости верстки напрямую зависит доход дизайнера в месяц — чем больше сайтов сделаешь, тем больше заработаешь.
Конечно, в Тильде можно использовать стандартные блоки, и тогда верстка занимает меньше времени, чем в зеро-блоках. Но стандартные блоки не подойдут для дизайнерских макетов, ведь их кастомизация очень сильно ограничена.
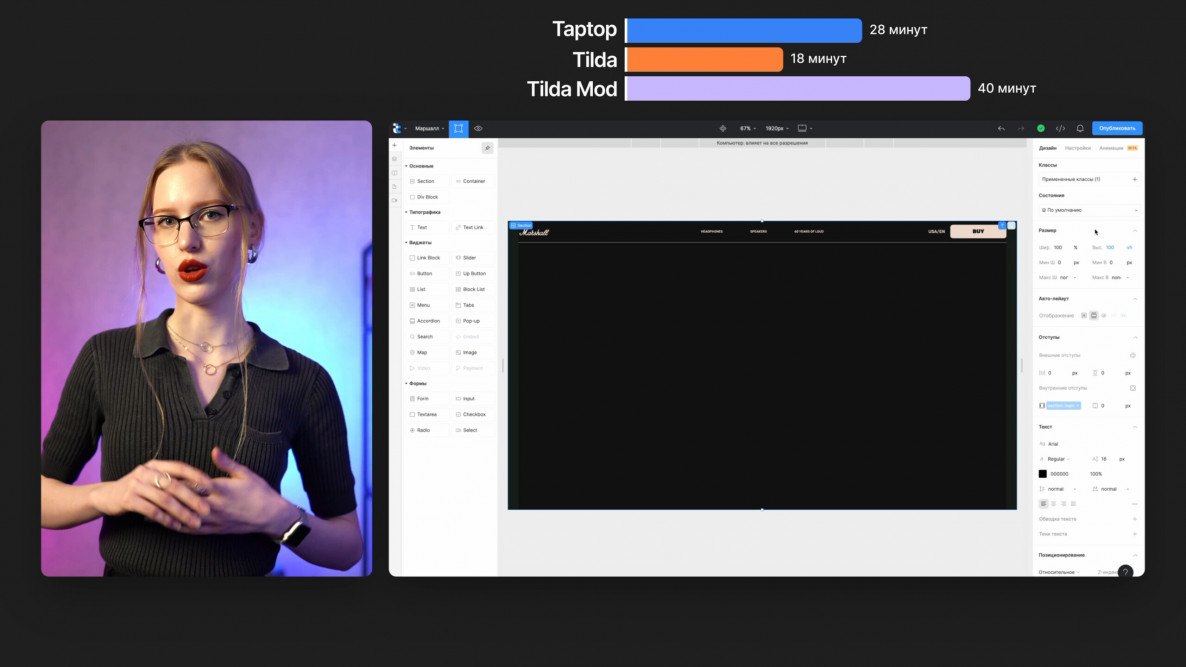
Например, для создания меню Алина использовала стандартный блок Тильды, но там не удалось настроить размер кнопки. Модификации Тильды помогли это сделать, но при этом верстка блока заняла очень много времени. А в Таптопе получилось сделать быстрее, чем в Тильде с модами, и полностью повторить дизайн.
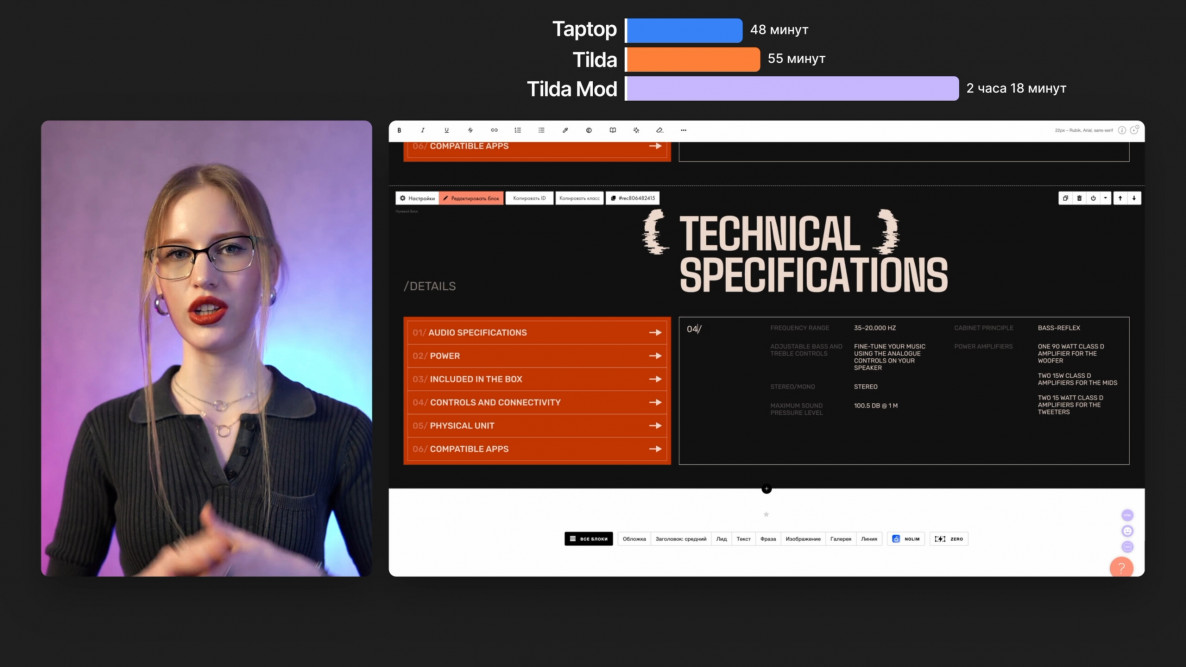
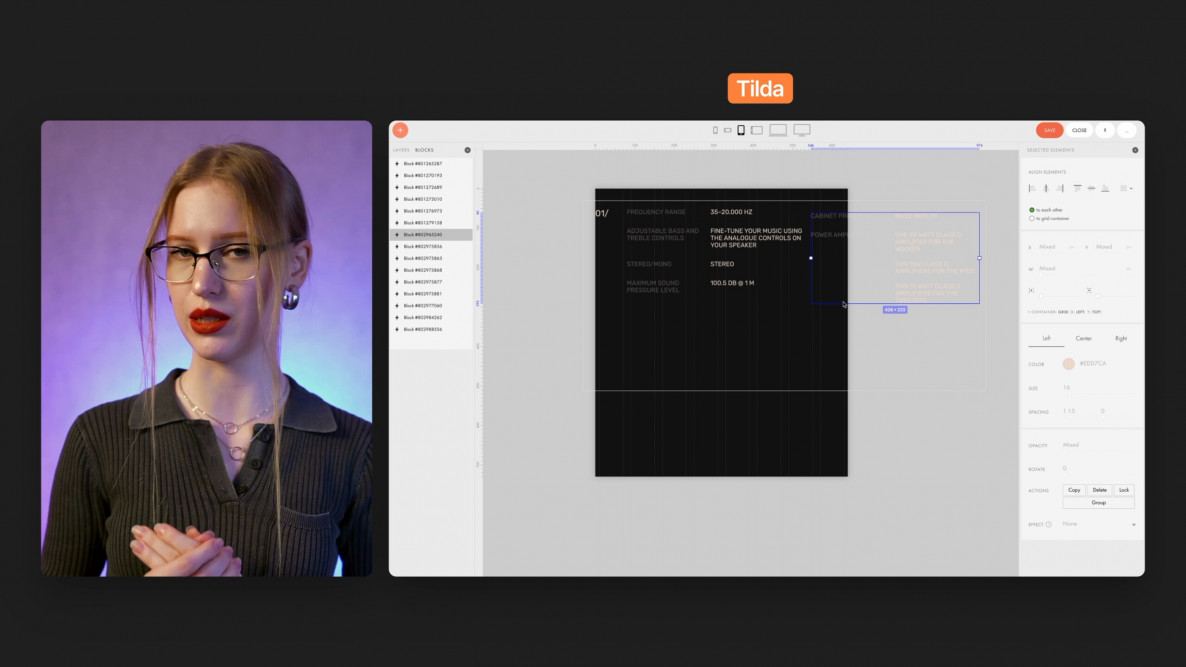
При верстке сложных блоков Таптоп обогнал Тильду в разы, особенно с учетом времени на адаптацию. Например, создание адаптивного блока с табами в Тильде с модами заняло 2 часа 18 минут. Без модификаций вообще не получилось сделать блок задуманного дизайна, пришлось делать упрощенный стандартный блок. В Таптопе этот блок был готов за 48 минут и полностью соответствовал макету.
Почему такая разница? В Таптоп верстать гораздо быстрее благодаря классам — можно настроить стили один раз и они будут работать на всем сайте. В Тильде приходится настраивать каждый элемент отдельно и делать много рутинных действий, а это занимает больше времени, особенно при адаптации сайта.
Например, когда Алина делала карточки на обложке сайта, она просто привязала к ним класс и задала в нем нужные стили. С помощью класса можно одновременно редактировать дизайн всех карточек — например, изменить отступ между текстом и картинкой или добавить границы.
Свойства классов в Таптопе пригодятся для верстки страниц, когда их будет много и в каких-то блоках будет похожая структура. Я не буду создавать карточки с нуля, делать все шрифты, стили. Я просто применю этот класс к карточке — и все мои настроенные стили просто применятся разом. Я не буду тратить время на все элементы по отдельности.
Все результаты по времени верстки и адаптации каждого блока можно увидеть в таблице:
На первый взгляд разница в цифрах кажется небольшой. Но важно понимать: это результаты теста только одной страницы.
Что произойдет при создании крупного сайта, например, из 40 страниц? На Тильде придется настраивать дизайн каждой страницы и каждого блока по отдельности — время работы будет практически умножаться на количество страниц. Таптоп же позволяет настроить стили один раз для всего сайта, поэтому добавление новых страниц не приведет к пропорциональному увеличению времени верстки.
Удобство верстки
Алина оценивала не только скорость верстки, но и удобство работы. Если при верстке приходится делать много лишних или однообразных действий, это утомляет. Так что этот фактор тоже очень важен в работе дизайнера.
Здесь разница была очень существенная. В Тильде многие базовые задачи превращались в испытание. Вот несколько аспектов:
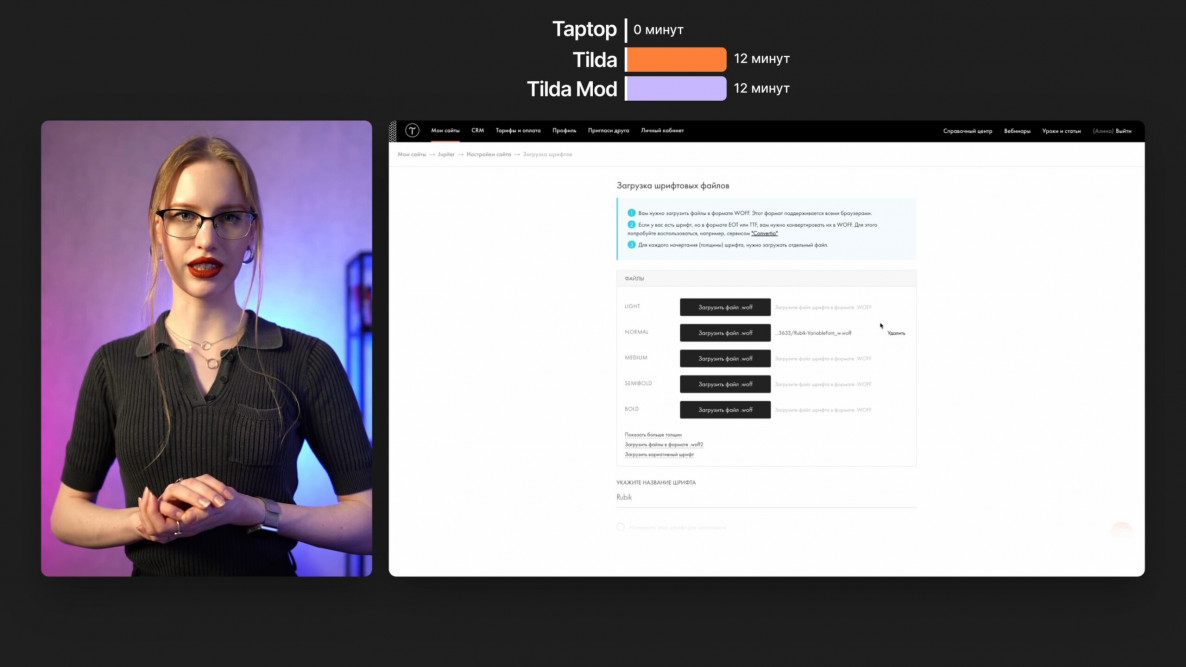
- Загрузка шрифтов. Пришлось использовать костыльный способ для загрузки шрифтов, т.к. в макете заложено три шрифта. В Таптопе эта задача решилась гораздо проще — можно было просто выбирать любые шрифты из списка и присваивать их элементам.
- Настройка одинаковых элементов. В Тильде это требовало рутинного повторения действий. В Таптопе процесс оказался гораздо удобнее благодаря классам — нужно было стилизовать только один элемент и применить этот же класс к похожим элементам — и все элементы готовы. Никаких лишний действий.
- Работа со сложными блоками. В Тильде дизайнеру приходится искать обходные пути при верстке таких элементов, как аккордеон, карточки с отзывами, табы. В Таптопе всё это можно сделать штатными средствами. При верстке в Таптопе у Алины возникла только одна проблема с багом в аккордеоне, но ее удалось быстро решить с помощью техподдержки. Остальные блоки не вызвали вопросов.
Соответствие сайта макету
Часто дизайнеры боятся, что их красивый сайт не получится воплотить на конструкторах — будут расхождения с исходным дизайном. Посмотрим, какие проблемы возникли у Алины при верстке.
В обычной Тильде было большое количество ограничений:
- Не удалось настроить размер кнопки в стандартном блоке меню.
- Не получилось сделать аккордеон, как в макете. В Тильде доступны только самые базовые настройки — например, нельзя вставить кнопку в контент. Пришлось переделывать дизайн.
- В галерее нельзя сделать разную высоту фотографий или выбрать нестандартное количество изображений на экране. Опять же получилось не по макету.
- Не удалось сверстать табы как в макете, потому что их нельзя сделать по вертикали. Пришлось использовать стандартный блок с другим дизайном.
Тильда с модификациями решила часть проблем, но появились новые:
- Галерею получилось сделать точно по макету, но клиенту будет очень сложно ее редактировать.
- Табы удалось настроить как в дизайне, но это было очень долго и трудно. Опять же будут проблемы с их последующим редактированием.
- Даже использование модификаций не помогло исправить проблемы с аккордеоном.
В Таптопе получилось полностью повторить дизайн:
- Меню выглядит в точности как в макете.
- Аккордеон удалось настроить полностью по дизайну, несмотря на возникший баг.
- В галерее не сразу получилось выделить главное фото, но все-таки удалось это сделать чуть позже.
- Табы получились как на макете — их можно расположить как угодно, и это делается просто и быстро.
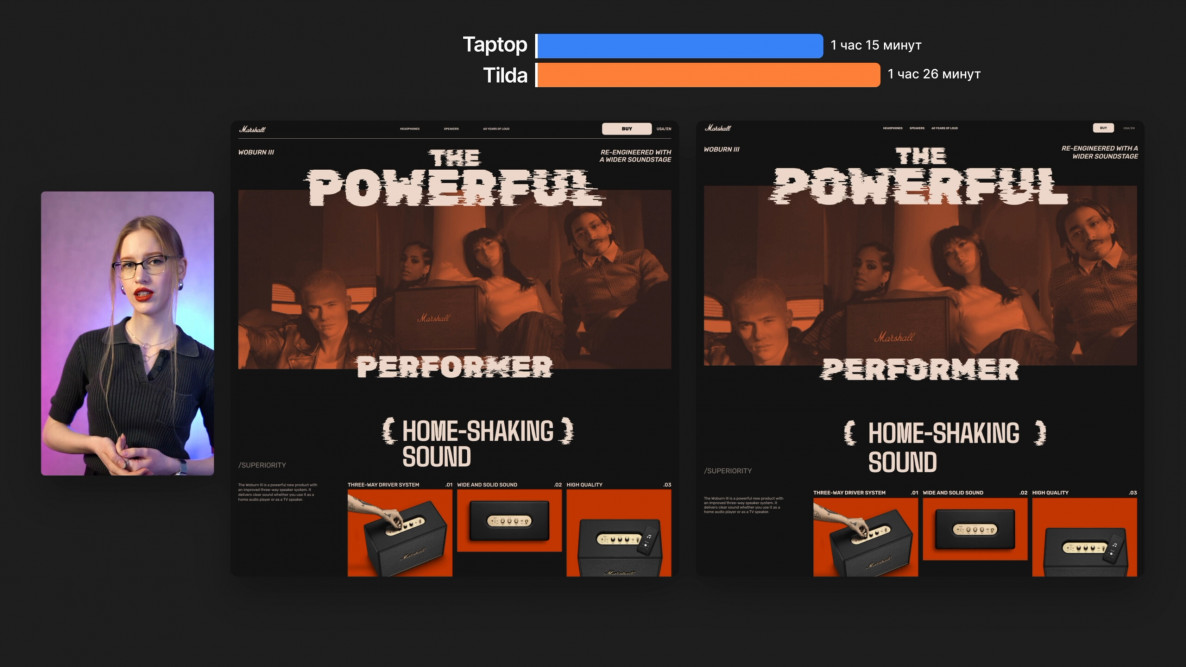
В итоге только на Таптопе удалось на 100% повторить дизайн. На обычной Тильде соответствие макету было примерно 50%, а на Тильде с модами — 60-70%.
Главное отличие в том, что Таптоп не заставляет вас подстраивать дизайн под ограничения платформы. Вы просто воплощаете то, что задумали.
Адаптация сайта
Адаптация сайта — одна из главных болей веб-дизайнеров. В Тильде при использовании зеро-блоков этот процесс съедает кучу времени. Каждый блок приходится адаптировать отдельно для всех разрешений экрана. Особенно сложно с нестандартными элементами. Например, на адаптацию блока с табами Алина потратила целых 2 часа.
На обычной Тильде зеро-блоки, а особенно зеро-блоки с модификациями — это отдельный вид ада. Я могу несколько часов тратить просто на то, чтобы двигать пиксели на всех разрешениях. И все равно получится криво, и на каких-то разрешениях сайт будет выглядеть не очень хорошо.
Для стандартных блоков такой проблемы нет. Но там могут возникнуть сложности с дизайном.
Стандартные блоки Тильды — это сделка с дьяволом. С одной стороны, ты не тратишь на адаптивы больше 5 минут. С другой стороны, ты ничего не адаптируешь. Наверно, для новичка это плюс, т.к. Тильда всё подстраивает сама. Но когда у тебя есть макет с заданным дизайном — это огромный минус, потому что ты не можешь его повторить в точности.
В Таптопе совсем другой подход. Здесь работают автолейауты — те же принципы, что используются в Figma. Настраиваете правила один раз, и блоки сами подстраиваются под разные экраны. Например, карточки автоматически выстраиваются в столбец на мобильных устройствах.
В итоге время на адаптацию сократилось в несколько раз. Тот же блок с табами, который в Тильде занял 2 часа, в Таптопе был полностью адаптирован за 16 минут. И главное — результат получился более точным и предсказуемым.
На Таптопе можно адаптировать сразу весь сайт целиком, а на Тильде это идет по отдельным блокам. Если еще использовать классы, то выигрыш по времени будет где-то в 2.5 раза.
Общее время, которые заняли адаптивы для всех трех вариантов:
Именно адаптация больше всего повлияла на общую скорость верстки. И эта разница будет еще больше, если сравнивать время верстки многостраничного сайта, а не просто лендинга.
Поддержка сайта и правки
Этот фактор особенно важен для тех, кто работает с большими проектами. Поддержка таких сайтов и правки по дизайну и контенту могут быть очень затратными по времени.
Алина взяла для проверки простой кейс: клиент просит изменить дизайн всех заголовков на сайте — подвинуть их и увеличить в размере.
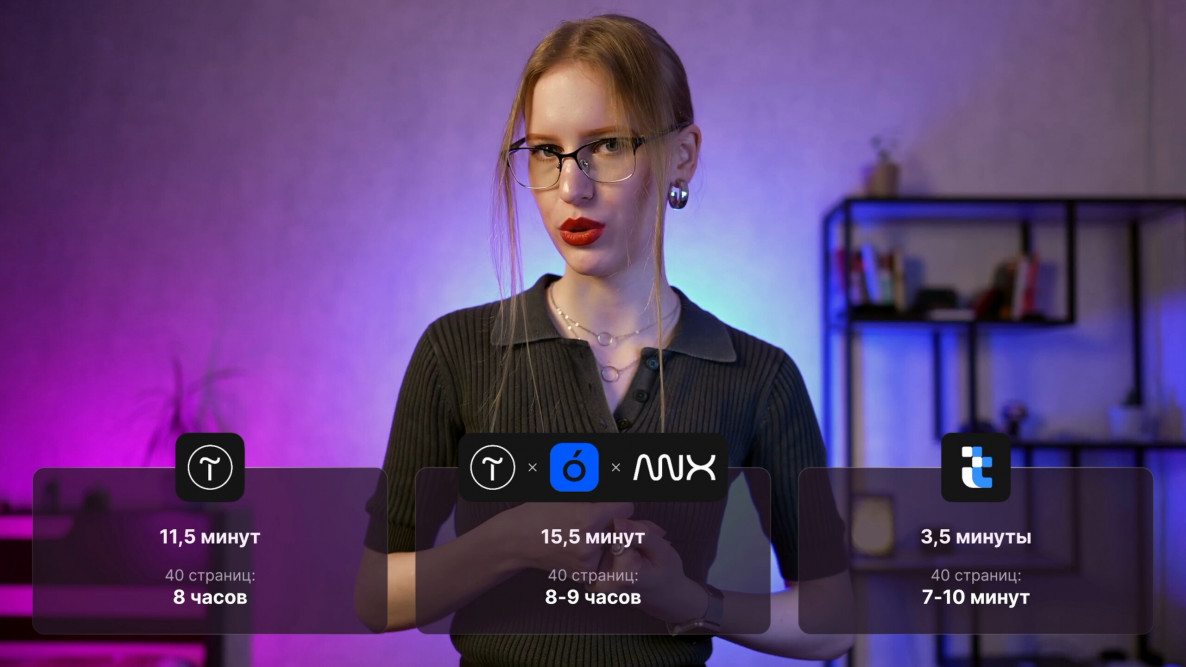
Правка заголовков заняла:
- На обычной Тильде — 11.5 минут
- На Тильде с модами — 15.5 минут
- На Таптопе — 3.5 минуты
И это правки на одностраничном лендинге. А если представить, что у нас будет сайт на 40 страниц, то на Тильде такие правки потребуют 8 часов рутинной работы — на каждом разрешении придется всё выравнивать вручную.
А вот на Таптопе для сайта на 40 страниц правки займут не намного больше, чем на лендинге — примерно 7-10 минут. Ведь там не нужно редактировать каждый блок отдельно, а можно сделать всё через классы и применить стили сразу ко всем блокам.
И это еще простой случай. Разница по работе с правками особенно заметна при добавлении нового контента.
Допустим, клиент просит добавить блок текста. В Таптопе новый блок сам встраивается в дизайн, а остальные элементы подстраиваются автоматически. В зеро-блоках Тильды любая правка превращается в квест: добавили один элемент — поехала вся адаптация. Приходится заново подгонять сайт под каждое разрешение экрана.
Умножьте это на количество правок, которые обычно просит клиент — и вы поймете, почему дизайнеры тратят столько времени на поддержку сайтов.
Скорость загрузки сайта
Скорость загрузки — это не просто цифры в тестах. Это то, что реально влияет на клиентов — если сайт открывается долго, посетители уйдут к конкурентам.
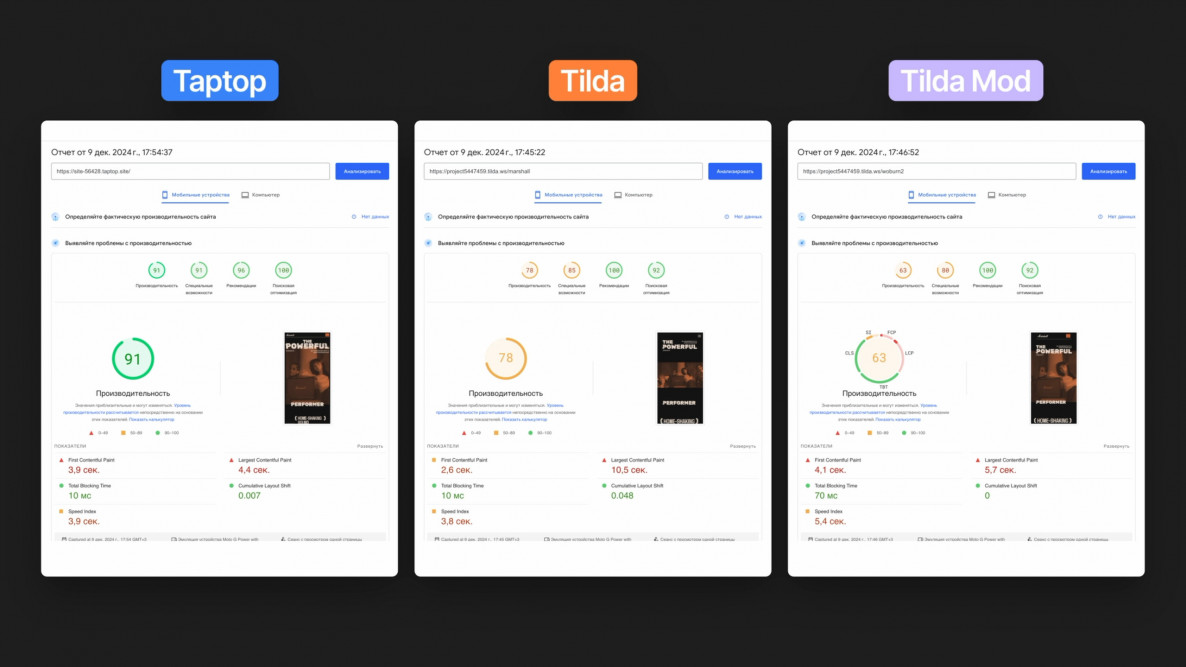
Google PageSpeed показал вот такие результаты производительности сайтов на мобильных устройствах:
- На обычной Тильде — 78%
- На Тильде с модификациями — 63%
- На Таптопе — 91%
Почему такая большая разница? Дело в чистоте кода. Тильда создает много дополнительных элементов, а модификации еще больше перегружают код. В результате браузеру приходится обрабатывать намного больше данных. Таптоп же генерирует чистый код, который загружается быстрее. Поэтому сайты на Таптопе гораздо проще продвигать — они лучше оцениваются поисковиками.
Стоимость
Если сравнивать затраты на создание сайта, то получается следующее:
- На обычной Тильде — 750 рублей в месяц
- На Тильде с модификациями — 1800 рублей в месяц (750 руб. Тильда + стоимость модов)
- На Таптопе — от 0 до 750 рублей в месяц (на бесплатном тарифе доступен основной функционал)
Важно также учитывать стоимость поддержки и правок для клиента. Особые условия добавляются для Тильды с модификациями — если блок создан с помощью модов, то любые изменения возможны только при оплаченной подписке на них. При этом очень часто дизайнеры просто вынуждены использовать модификации, иначе не получится создать нужный дизайн.
Получается, что Таптоп экономичнее в долгосрочной перспективе — и для дизайнера, и для его клиентов.
Итоги сравнения
Подведем итоги по каждой платформе:
Обычная Тильда
- Подходит для простых сайтов со стандартными блоками, не подходит для сложных кейсов
- Сложно загрузить 3 и более шрифтов
- Часто зависает при работе с большими проектами
- Средняя скорость загрузки (78%)
- Базовая стоимость 750 рублей в месяц
Тильда с модификациями
- Больше возможностей для дизайна, но и больше проблем
- Самая низкая скорость загрузки (63%)
- Обновления Тильды могут сломать работу модификаций
- Сложно получить техподдержку — нужно писать и в Тильду, и разработчикам модов
- Самый дорогой вариант — 1800 рублей в месяц
Таптоп
- Можно точно повторить любой макет
- Нет ограничений на количество шрифтов
- Быстрая работа благодаря системе классов и автолейаутам
- Можно быстро получить техподдержку
- Лучшая скорость загрузки (91%)
- Можно начать бесплатно
Какую платформу выбрать веб-дизайнеру
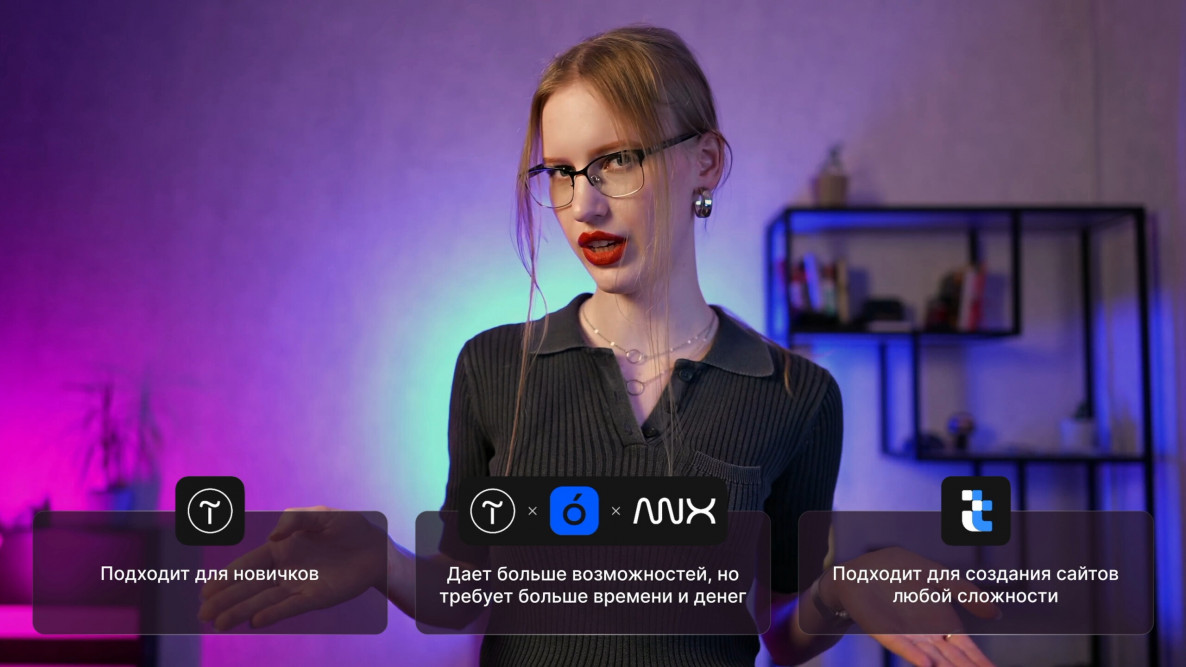
Выбор платформы зависит от ваших задач и опыта.
Тильда подойдет, если вы:
- Только начинаете работать с сайтами
- Делаете простые лендинги
- Не готовы тратить время на изучение новых инструментов
- Работаете в основном со стандартными блоками
Тильда с модами — ваш выбор, когда вы:
- Уже хорошо знаете Тильду и ее ограничения
- Готовы платить больше за дополнительные возможности
- Не боитесь сложностей с поддержкой
- Согласны тратить больше времени на адаптацию
Таптоп стоит выбрать, если вы:
- Работаете со сложными проектами
- Цените свое время и хотите работать быстрее
- Делаете уникальные дизайнерские сайты
- Заботитесь о скорости загрузки и SEO
- Готовы потратить немного времени на изучение более профессионального инструмента
Эксперимент показал — для профессиональных дизайнеров Таптоп предлагает больше возможностей при меньших затратах времени и денег. Да, придется потратить некоторое время на освоение платформы, но эти инвестиции быстро окупаются за счет более эффективной работы.