Встречаем по обложке, провожаем по UX... Как не превратить первый взгляд на приложение в последний?
Создавать бренд своего продукта занятие как минимум прикольное..
А как максимум - важное и неотъемлемое. Особенно, когда речь идет о новых пользователях и повышении интереса к обновлению.
В этой статье собрала 10 визуальных трендов, которые помогут вам отразить суть вашего приложения со всей любовью к нему.
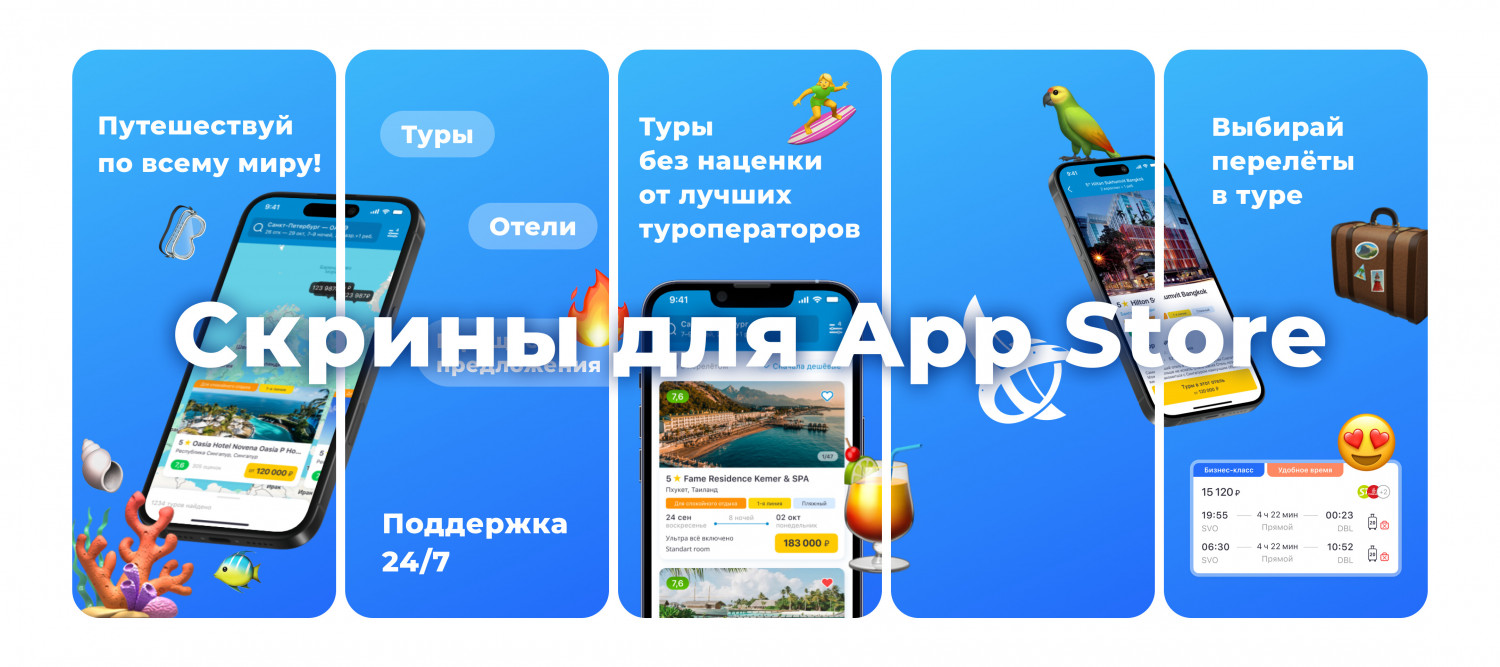
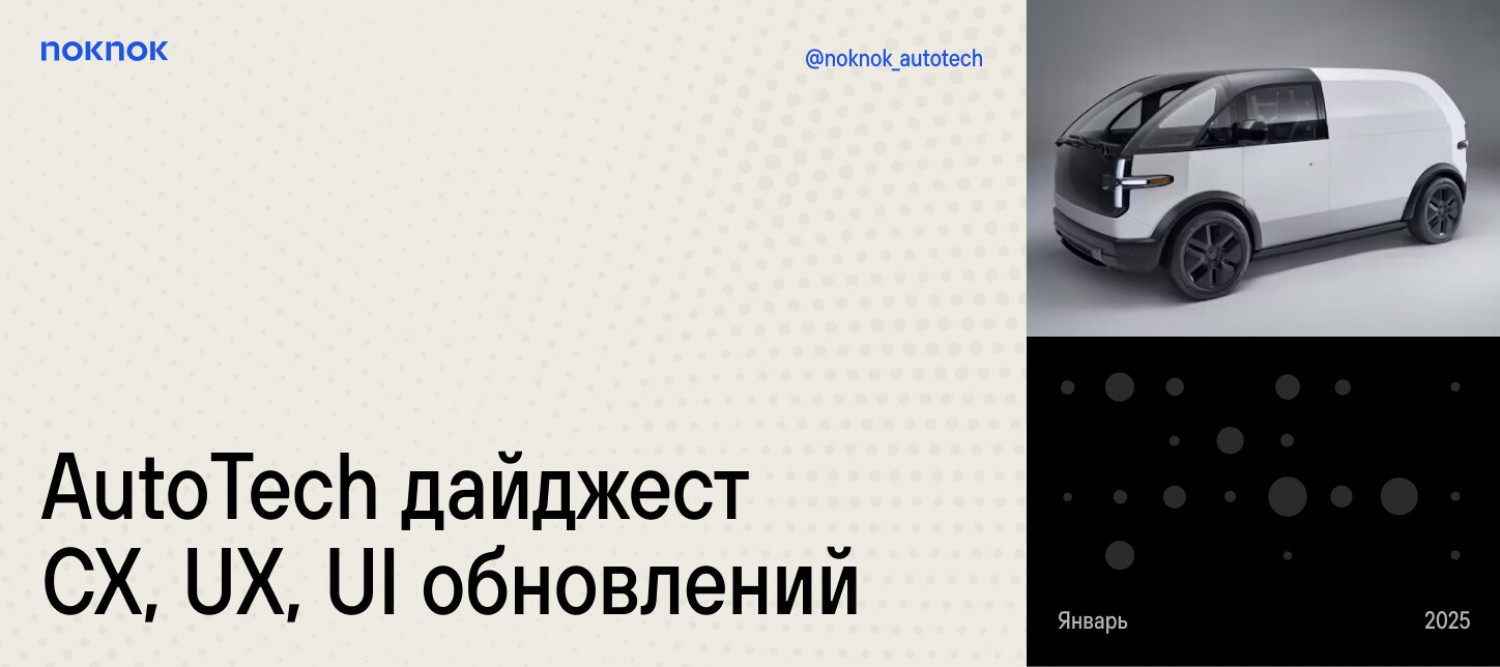
1. Брендированный фон
Мастодонты ерунды не посоветует. Обратите внимание как круто передано настроение через фон. Можно использовать элементы брендбука, подложки или даже логотип.
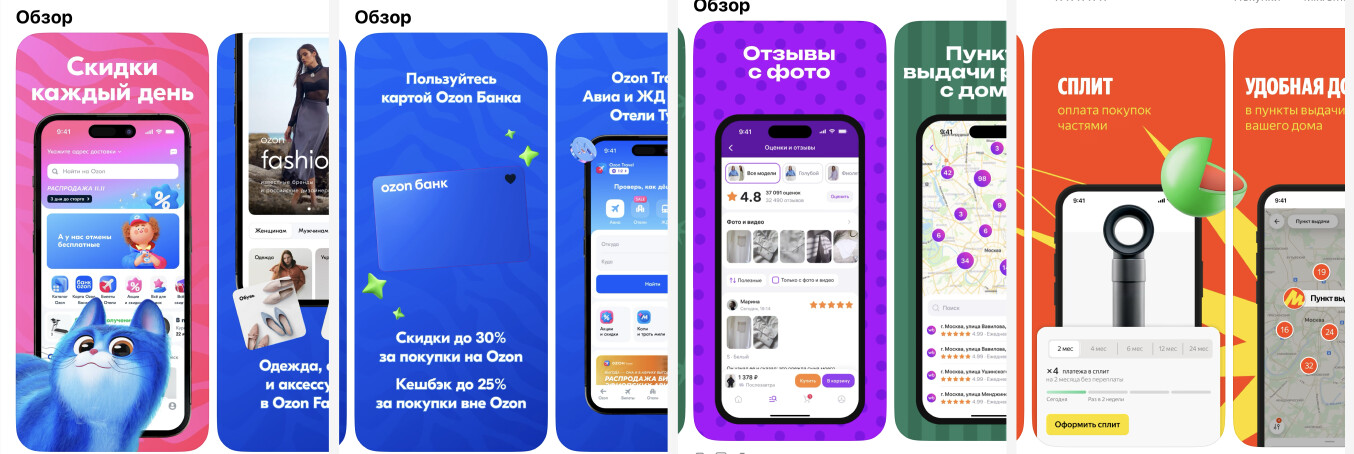
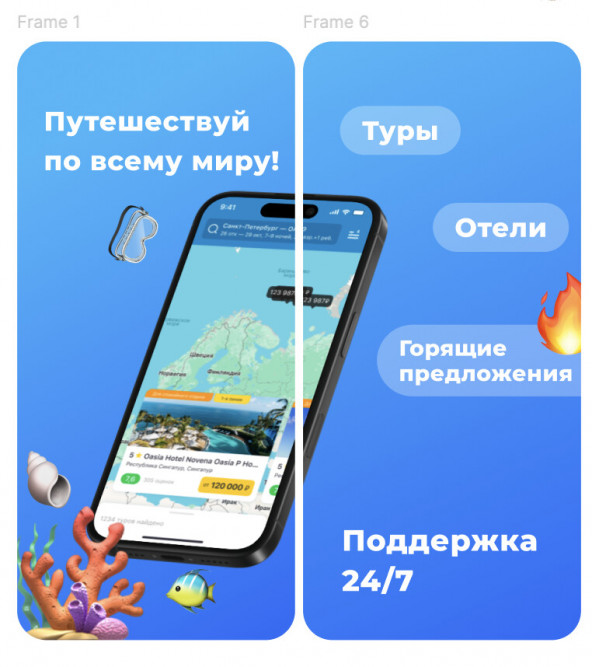
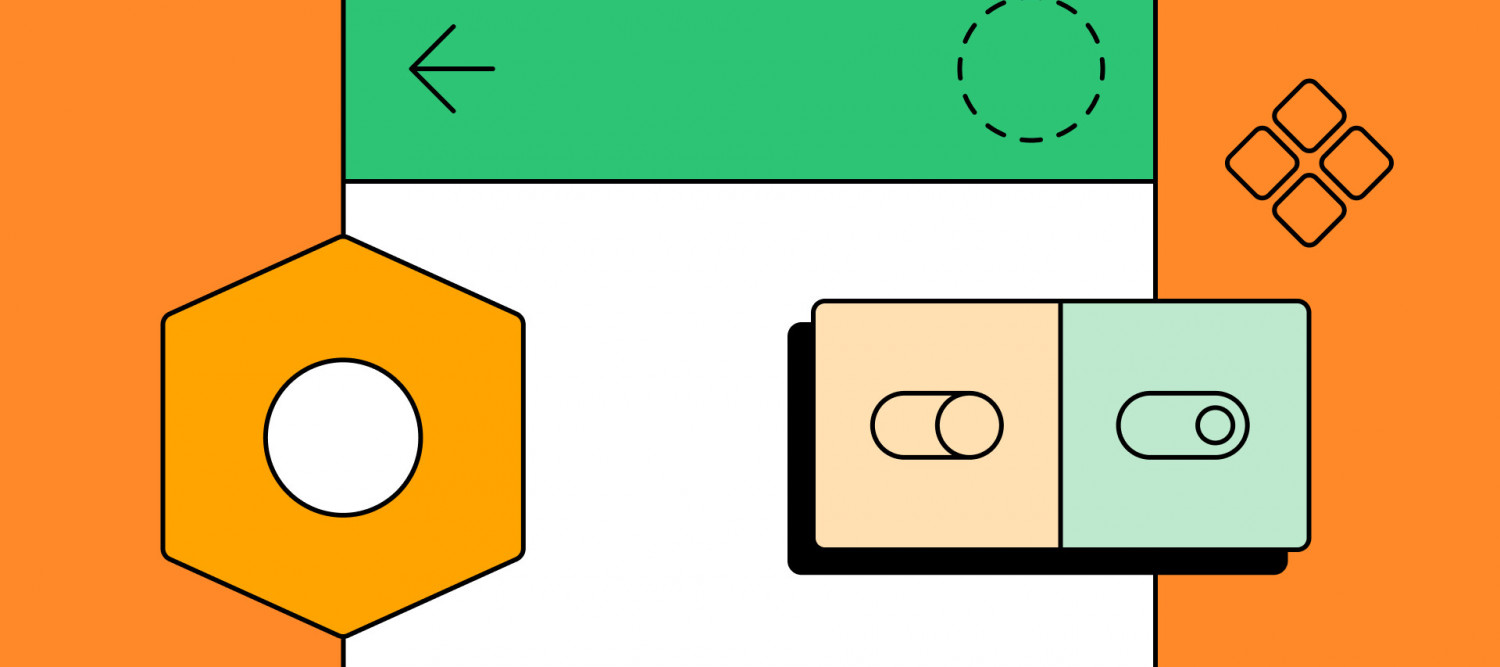
2. Фрагментация
Очевидно популярный прием, когда объект преднамеренно "разбивается" на части, каждая из которых показана на соседних изображениях. Объединяет, задаёт общую концепцию, динамику. Создает эффект недосказанности и притягивает внимание.
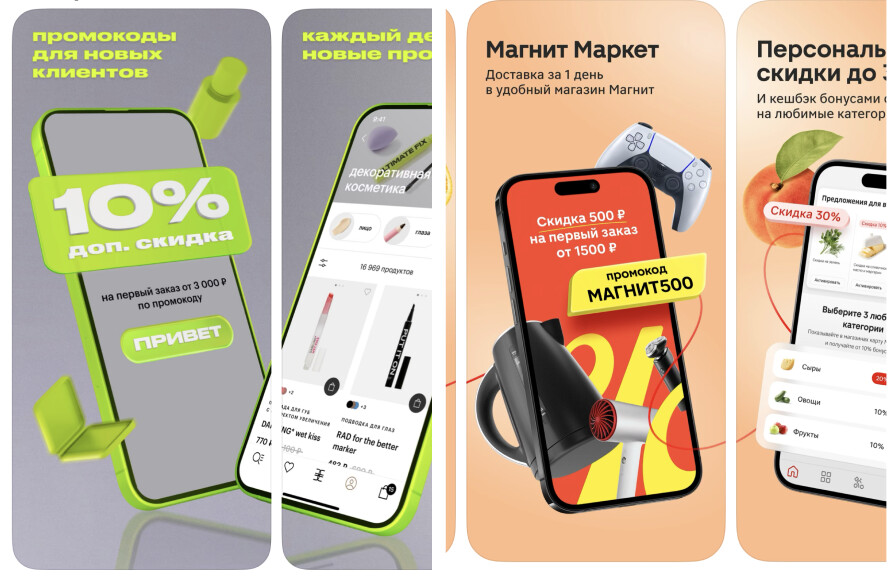
3. Гиперболизация основных элементов
Такой прием здорово снимает когнитивную нагрузку от экрана, подсвечивает фишки и развлекает. Интерфейс будто физический мир. Обожаю.
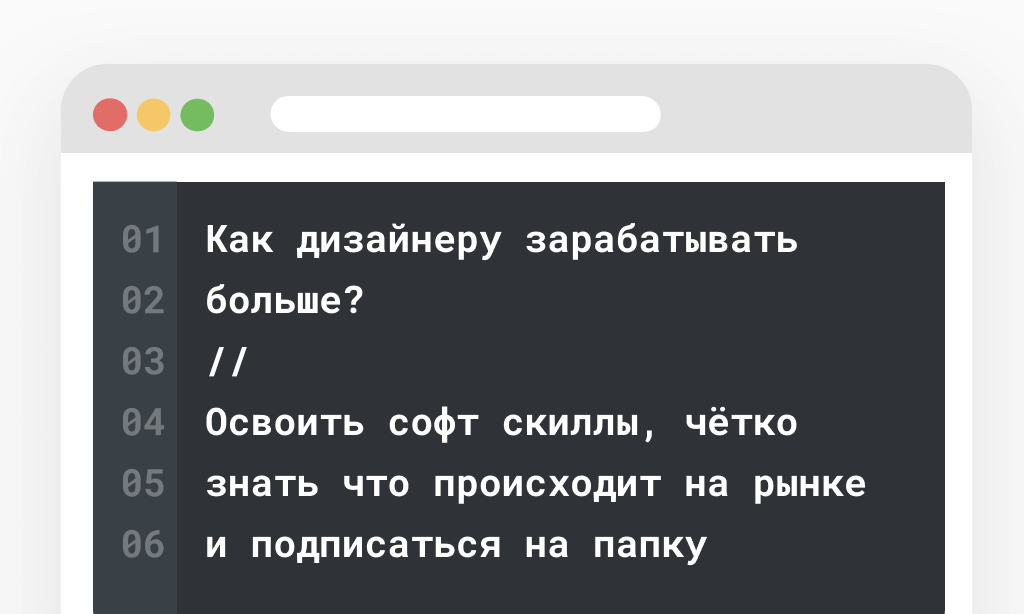
4. Текст и заголовки
Что писать – решать вам и маркетологом, но дизайнер обязан проконтролировать самое краткое и ёмкая описание преимуществ и целей продукта. Важно: не приложения. Продукта.
App Store позволяет добавить до 10 скринов, но в первых 5 должна отражаться цель использования продукта, его преимущество на рынке, решение боли клиента.
5. Мокапы
Согласитесь, картинки со свежими мокапами в хорошем качестве выглядят куда приличнее вырезанных фреймов с закруглениями.... Не экономим время. Мне подошел первый попавшийся плагин Mockup в содружестве с Photopea (фотошоп для отризания лишнего)
Размеры
- 5,5 дюймов – 1242x2208
- 6.5 дюймов – 1242x2688
- 6.9 дюймов – 1320x2868
- + айпады и прочее (но всегда лучше уточнить у разработчика)
Подводные камни
Часто при экспорте из фигмы создаётся лишний пиксель в ширине. Проверьте это на одном из изображений при сохранении. Возможно придётся исскуственно уменьшать все картинки, чтобы строго подогнать их под требования. + Прозрачных элементов у картинки быть не должно.
Формат png, jpg
Благодарю за прочтение! И до встречи на макетах 💋