Этот проект вошел в шорт-лист премии DProfile Awards 2024 в номинации Лучшие Интерфейсы. В статье рассказываем, как мы помогли сервису доставки еды стать удобнее для своих клиентов и как дизайн-решения могут улучшать работу бизнеса.
Привет! Мы — дизайн-агентства Ancora. Создаем сайты и сервисы для компаний и брендов. В 2024 году вошли в ТОП-20 молодых диджитал-агентств по версии Рейтинг Рунета 🔥
К нам обратилась команда, которая занимается ресторанным бизнесом очень давно с классной задачей — обновить сайт доставки еды.
Заказчик: Florentini — пять больших ресторанов итальянской кухни в Москве.
В ресторанах меню разрабатывает очень известный московский шеф-повар Артем Добровольский. Каждый день рестораны посещает несколько сотен людей, которым нравятся аутентичные блюда Италии. Florentini не только кормит гостей в ресторанах, но и доставляет еду.
Ключевые задачи
-
Создать удобную архитектуру нового сайта;
-
Сделать процесс взаимодействия c сайтом и заказа простым и понятным;
-
Внедрить популярные и привычные паттерны для пользователей;
-
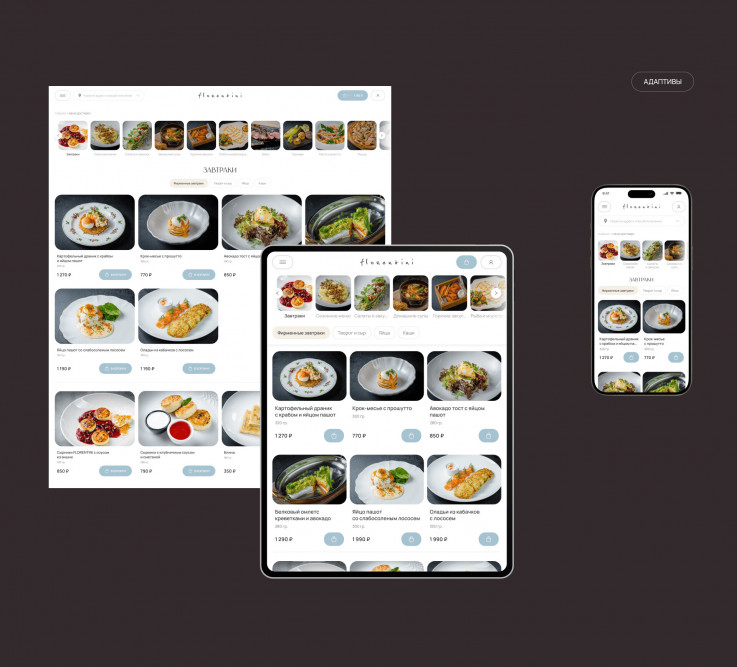
Разработать адаптивный дизайн всех страниц с большим упором на мобильную версию;
-
Подготовить дизайн-макеты для команды разработчиков.
Спойлер про итоги, а потом подробности.
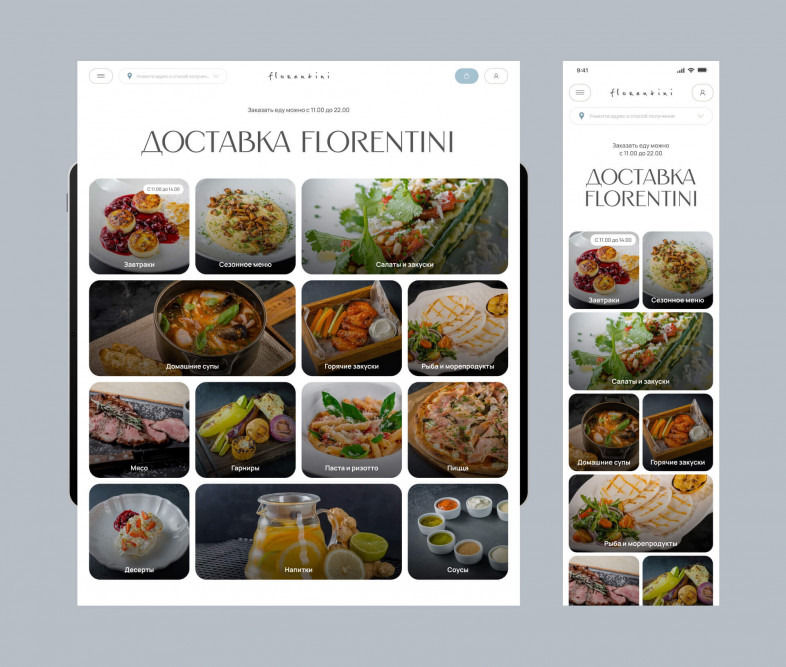
Мы сделали новую информационную архитектуру, нарисовали современный и легкий дизайн для сайта доставки. Он стал удобным для использования на разных мобильных устройствах, что было одной из главных задач от заказчика.
Каждый пользователь сразу получает всю важную информацию, прежде чем сделать заказ. Упростили навигацию внутри основных категорий.
Итоговый сайт сервиса доставки включил в себя:
— Современный дизайн, который не только удобный, но и красивый;
— Список основных категорий меню с возможностью выбора способа доставки;
— Нативную навигацию по категориям и подкатегориям меню из разных страниц;
— Подробную информацию о каждом блюде со всеми доступными модификаторами;
— Подсказки для пользователей, какие блюда часто заказывают другие;
— Упрощенную регистрацию в сервисе по номеру телефона при первом заказе;
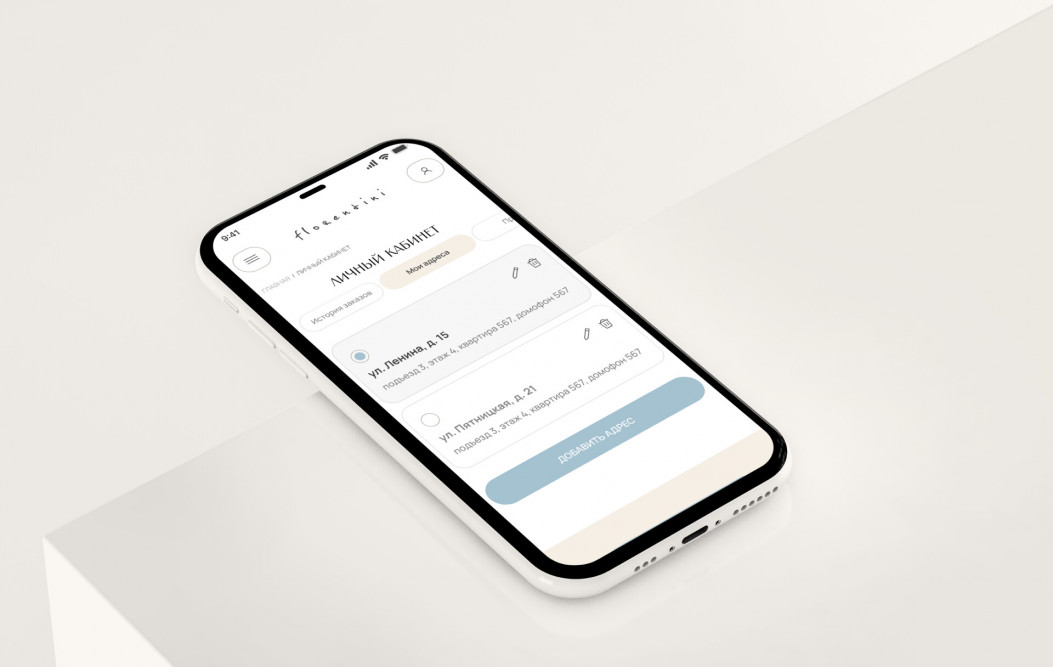
— Личный кабинет с сохраненными адресами доставки и историей заказов;
— Функции выбора разных способов оплат, доставки и связи с оператором;
— Продуманные адаптивные версии каждой страницы, чтобы было удобно использовать на разных устройствах;
Бенчмаркинг или поиск полезного.
Мы изучили 15 разных сервисов доставки. Проектировали и продумывали разные сценарии использования сайта, чтобы на каждом выбранном сервисе пройти эти сценарии.
Анализировали, как сервисы работают со своими пользователями, чтобы вывести бенчмарки. Полученные выводы преобразовали в решения, которые адаптировали для нового сайта.
Что оценивали в первую очередь:
- какую информацию и как получают пользователи на десктопе и мобильных устройствах;
- сколько шагов/кликов надо совершить пользователю, чтобы закрыть основные потребности (например, изучить блюдо или изменить адрес доставки);
- как сервисы сегментируют предложения блюд в зависимости от адреса доставки;
- какие опции и в каком количестве предлагаются для разных блюд;
- какие визуальные эффекты можно использовать и как они помогают ориентироваться на сайте;
Поняв, как пользователи будут чаще всего использовать сервис — на главной странице сайта мы оставили только основные категории блюд, информацию о рабочих часах и возможность добавить/выбрать адрес доставки.
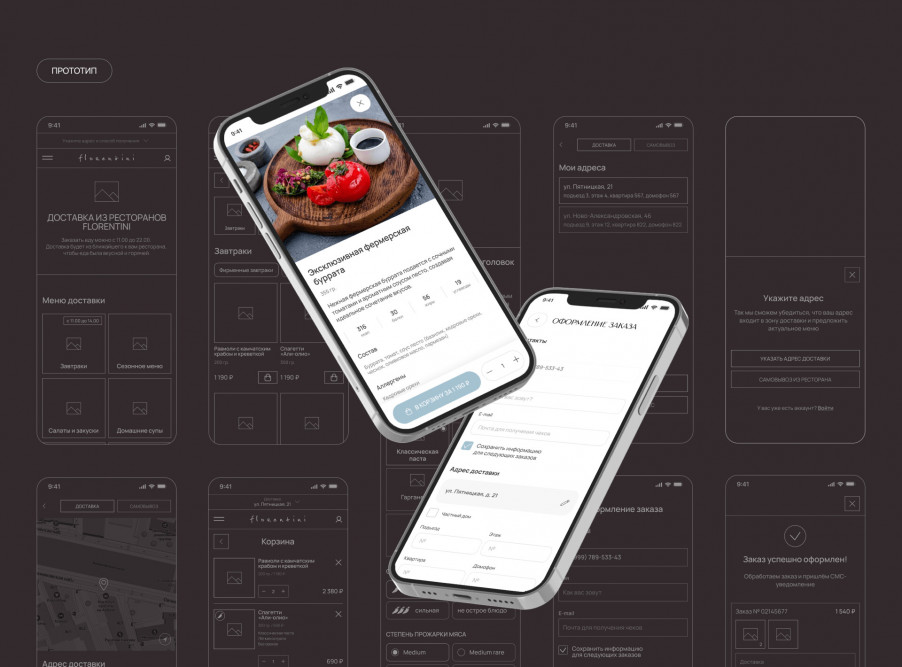
Проектирование и проверка взаимодействий.
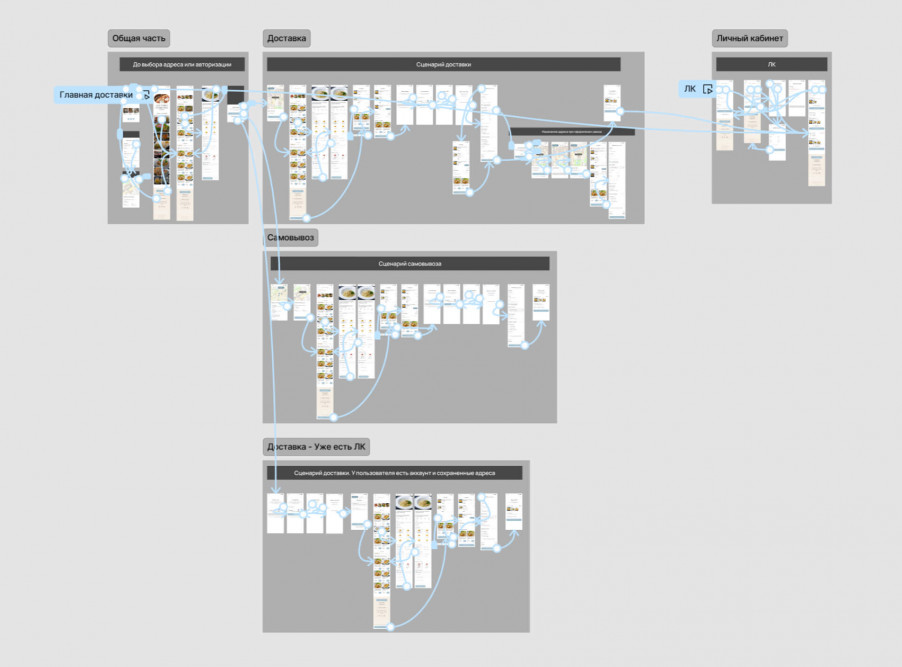
После анализа полученных данных и согласования плана работ с заказчиками, мы создали прототипы страниц сайта для мобильного телефона. С мобильных устройств пользователи чаще всего совершают заказы в сервисах доставки, поэтому этим прототипам мы уделяли особое внимание.
Распределили прототипы по разным сценариям использования сервиса. Начали с первого касания пользователей с сайтом и продолжили сценариями доставки, самовывоза и взаимодействия с личным кабинетом.
Создали интерактивные переходы между всеми страницами мобильных прототипов и их навигационными элементами.
Проверяли, какие действия могут вызвать у пользователей сложности и искали решения для того, чтобы упростить путь пользователя, не теряя в эффективности.
Визуальное исполнение или “la bellezza infinita”
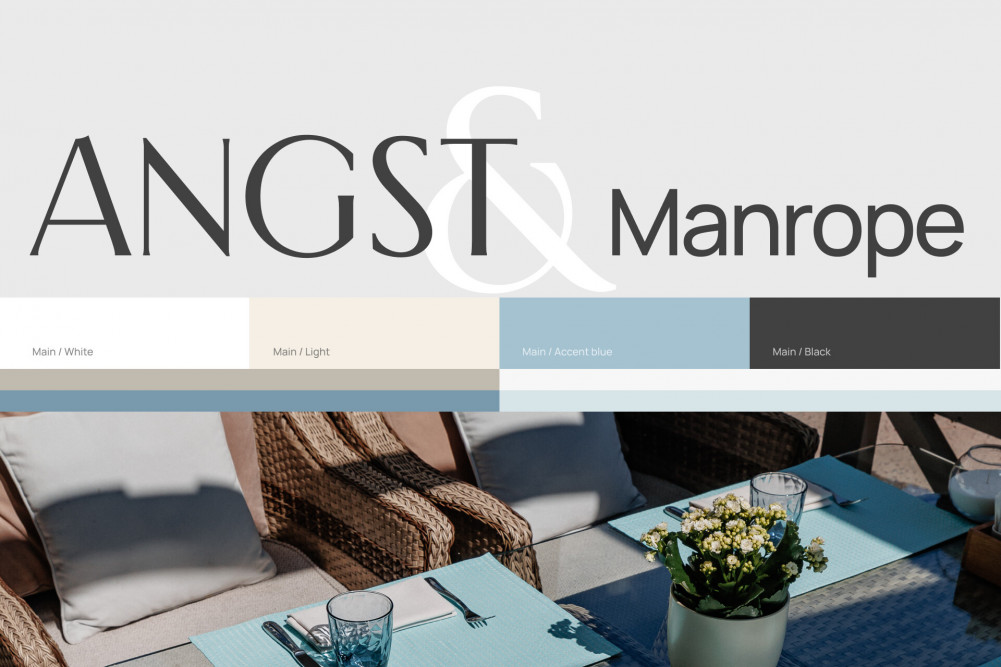
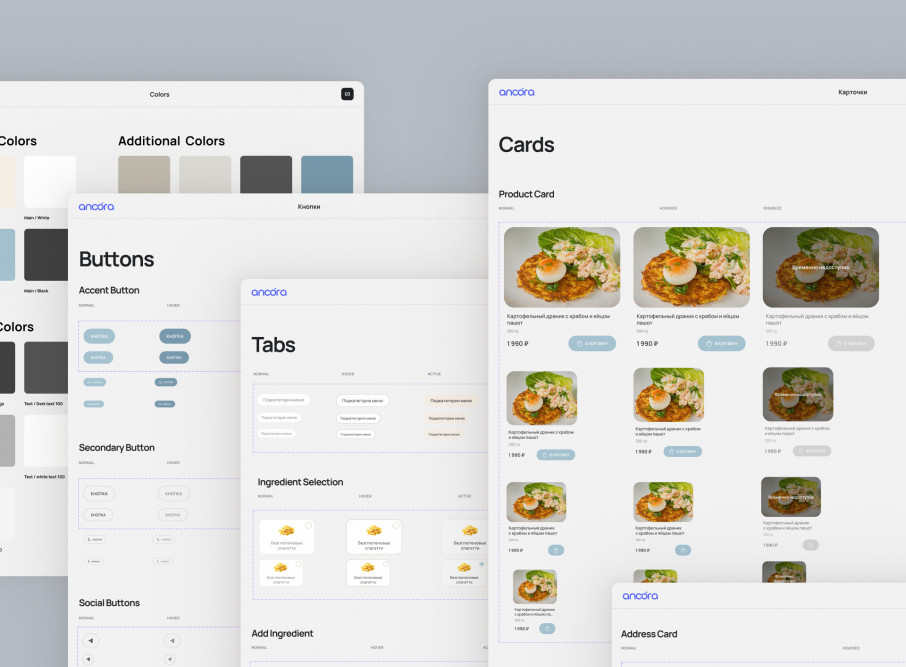
Для дизайн-концепции сайта мы предложили заказчикам палитру, которая повторяет цвет элементов интерьера внутри ресторанов.
Пастельные оттенки бежевого и голубого мы использовали для элементов управления и навигации. Контрастные светлые и темные оттенки оставили для фона и текстового контента.
Чтобы подчеркнуть изысканную итальянскую кухню в исполнении Флорентини, мы предложили для всех заголовков декоративный, изящный, но хорошо читабельный шрифт Angst. Для остального текстового контента выбрали устойчивый Manrope, чтобы не затруднять чтение важной информации.
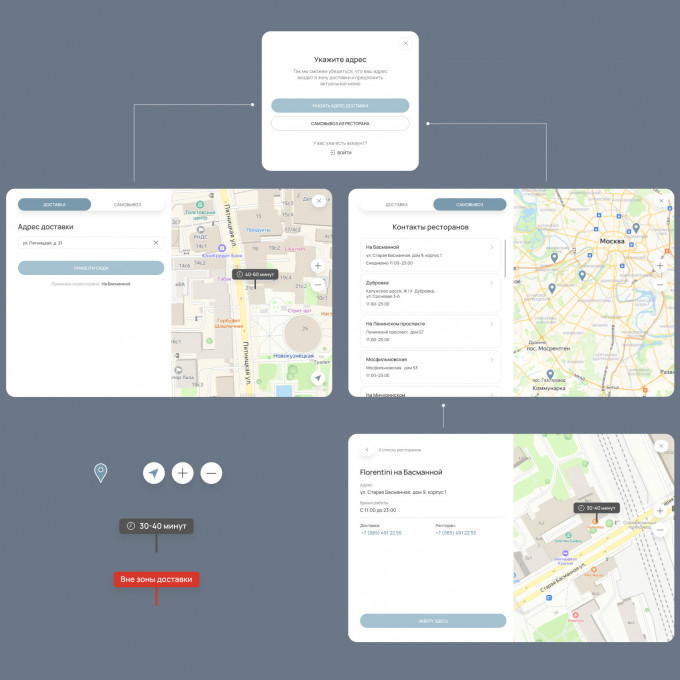
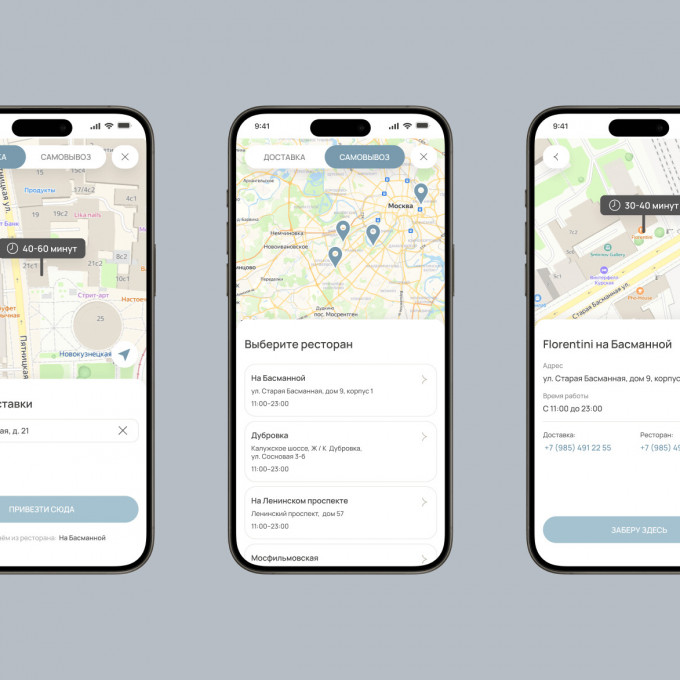
Доставка или самовывоз. Вот в чем вопрос.
Сервисом доставки пользуются разные люди. У каждого из них свои потребности и не всем хочется ждать доставку. Некоторые пользователи сами приезжают в рестораны за заказами по пути домой или на работу.
Мы реализовали механику выбора доставки или самовывоза. Теперь пользователи могут посмотреть на карте ближайший ресторан, узнать его контакты и сразу оформить заказ.
При выборе определенного ресторана, система адаптирует выдачу блюд в меню на актуальные для этого ресторана. Пользователи смогут увидеть примерное время, которое потребуется для доставки заказа.
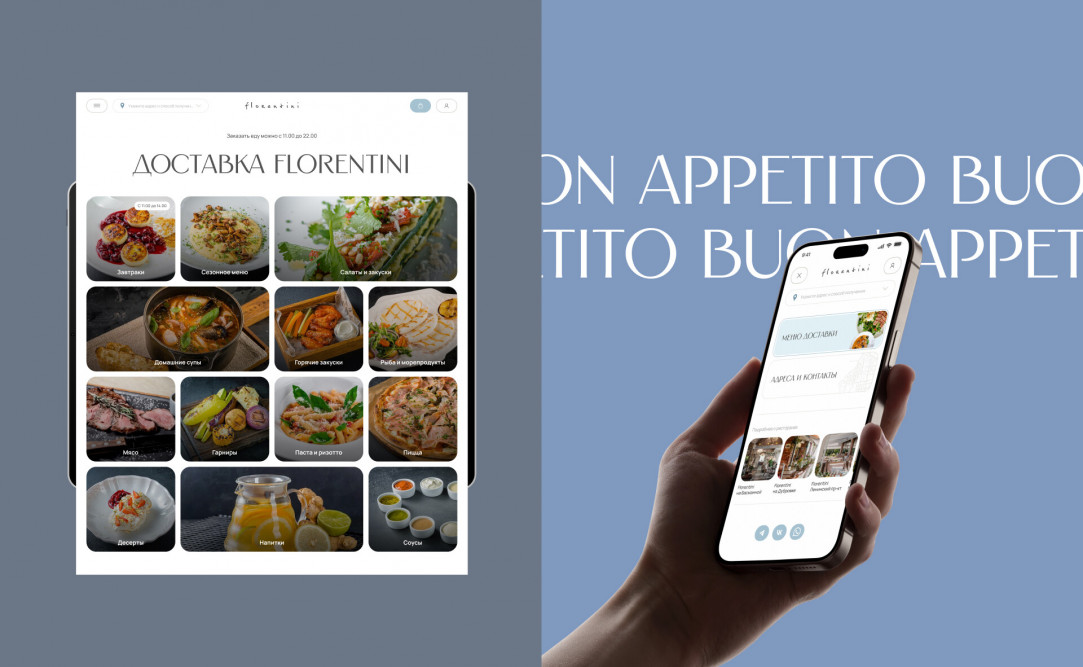
Основное меню. Чего изволите?
Выбор основной категории блюд — самый частый сценарий использования сервиса. В зависимости от сезона, категории блюд могут дополняться или модифицироваться.
На главной странице пользователи могут выбрать сразу ту категорию, которая им наиболее интересна. Не надо делать лишние клики, чтобы найти новые предложения.
Мы спроектировали меню таким образом, что введение любой новой категории не изменит на дизайне удобство пользования сайтом, вне зависимости от устройства пользователя.
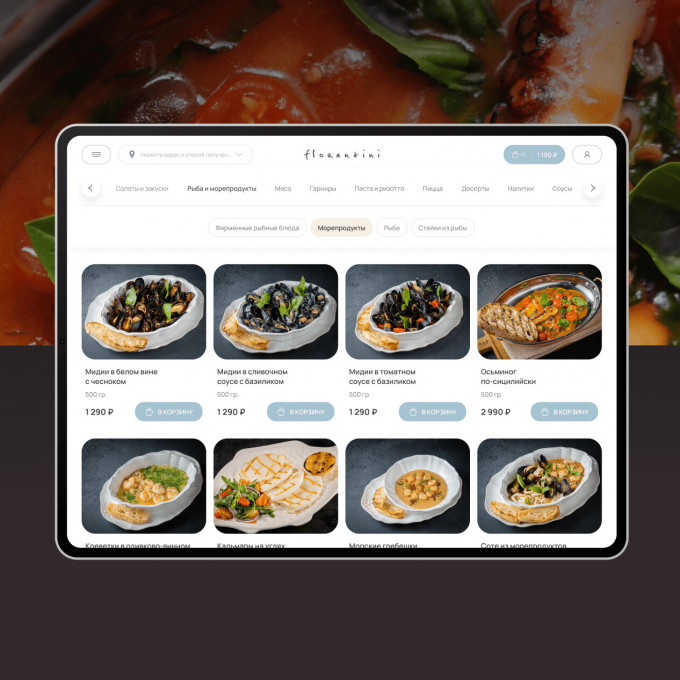
Второстепенное меню. Делаем еще удобнее.
После того, как пользователь попадает внутрь любой категории, ему не надо возвращаться на главную страницу, чтобы ее изменить. Все категории в уменьшенном размере закреплены в верхней части страницы, чтобы было удобно переключаться между ними.
Внутри определенных категорий мы добавили минималистичное меню подкатегорий. Например, в разделе "Салаты и Закуски" можно выбрать отображение только салатов или предложений из закусок на компанию.
Теперь переключаться по подкатегориям можно одним кликом. В мобильных устройствах это меню удобно свайпать одним пальцем, даже находясь в движении.
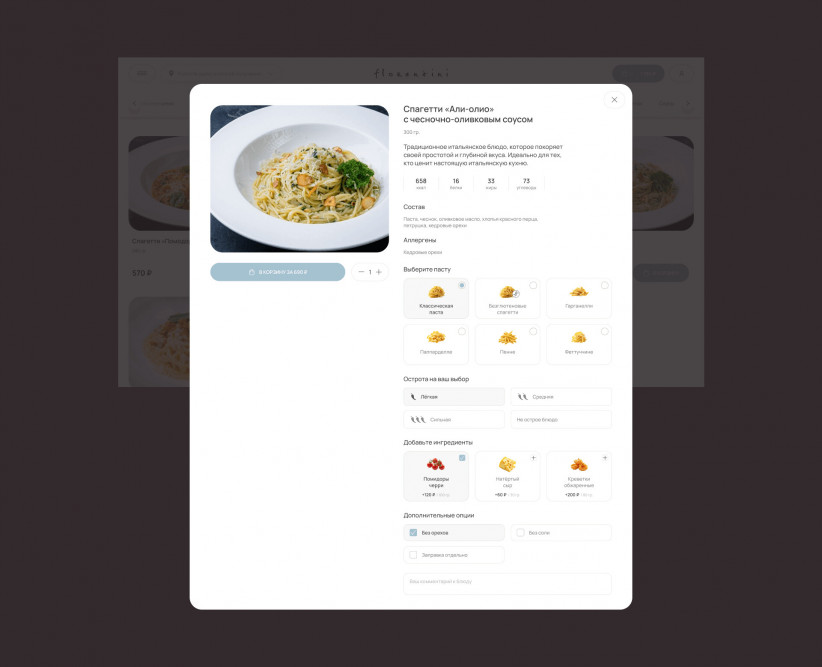
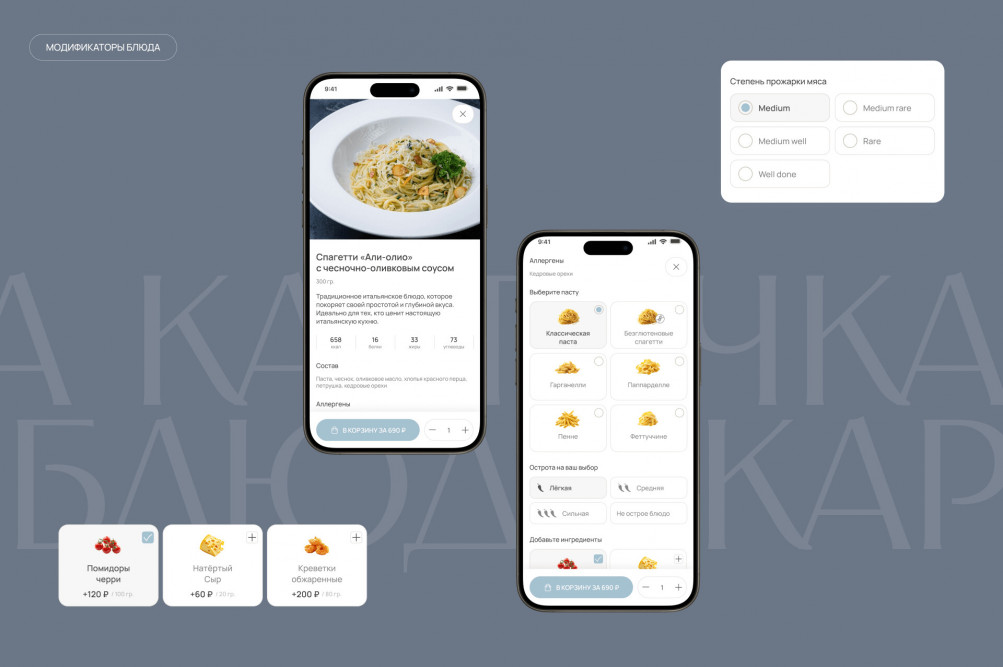
Карточка товара, которая помогает пользователям.
Пользователям, особенно тем, кто еще не знает особенностей меню, нужно помочь сделать правильный выбор, чтобы наслаждаться вкуснейшей едой из Флорентини.
Мы провели большую работу над и детализацией карточки товара. Узнали все возможные опции и модификаторы у разных блюд в ресторане.
Проектировали карточку товара так, чтобы фотография блюда, описание и возможность добавить в корзину были всегда на виду в десктопе. В мобильной версии кнопка добавления товара теперь закреплена в нижней части экрана.
В самой карточке товара пользователи могут найти:
- Описание и состав блюда, включая его вес, КБЖУ и возможные аллергены;
- Возможность выбора прожарки мяса, остроты блюда или выбора типа пасты;
- Апсейл блоки с дополнительными ингредиентами к некоторым блюдам. Можно посмотреть их стоимость, изображения и добавить к заказу;
- Отметить ингредиенты в блюде, которые хочется исключить и написать комментарий.
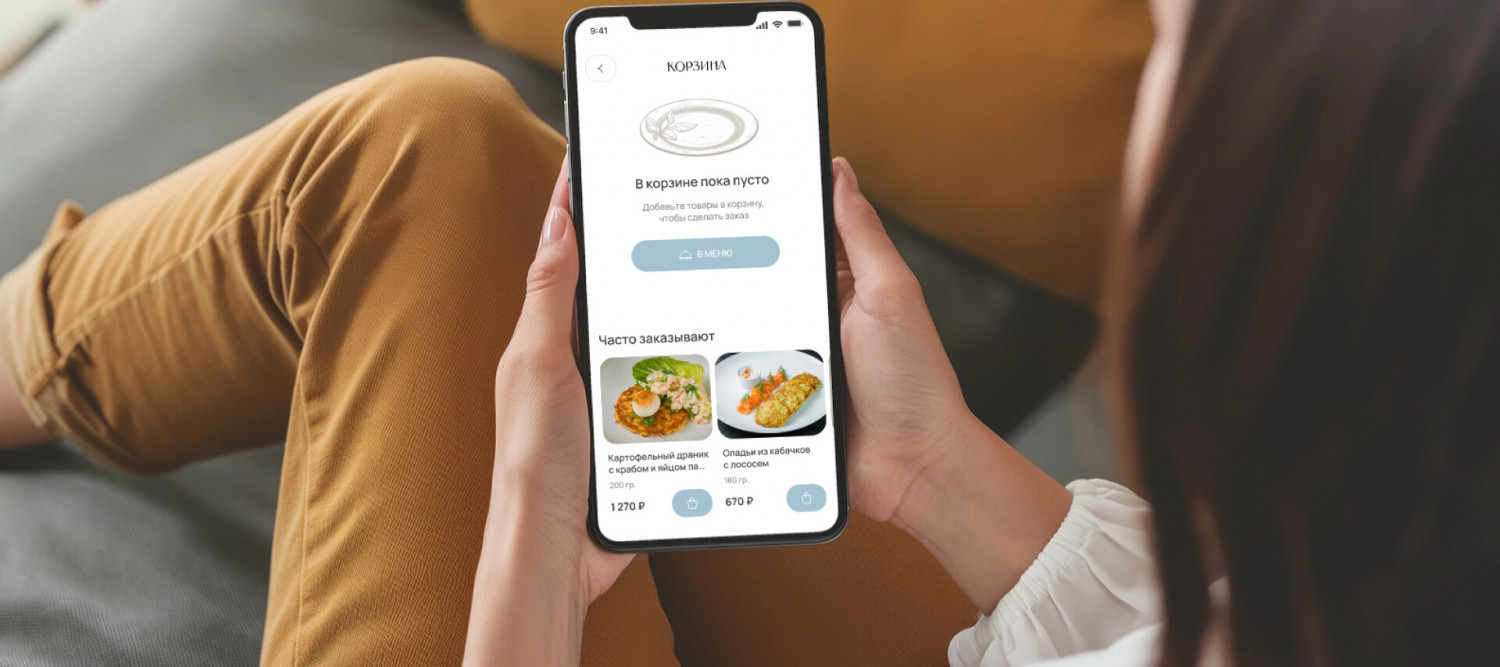
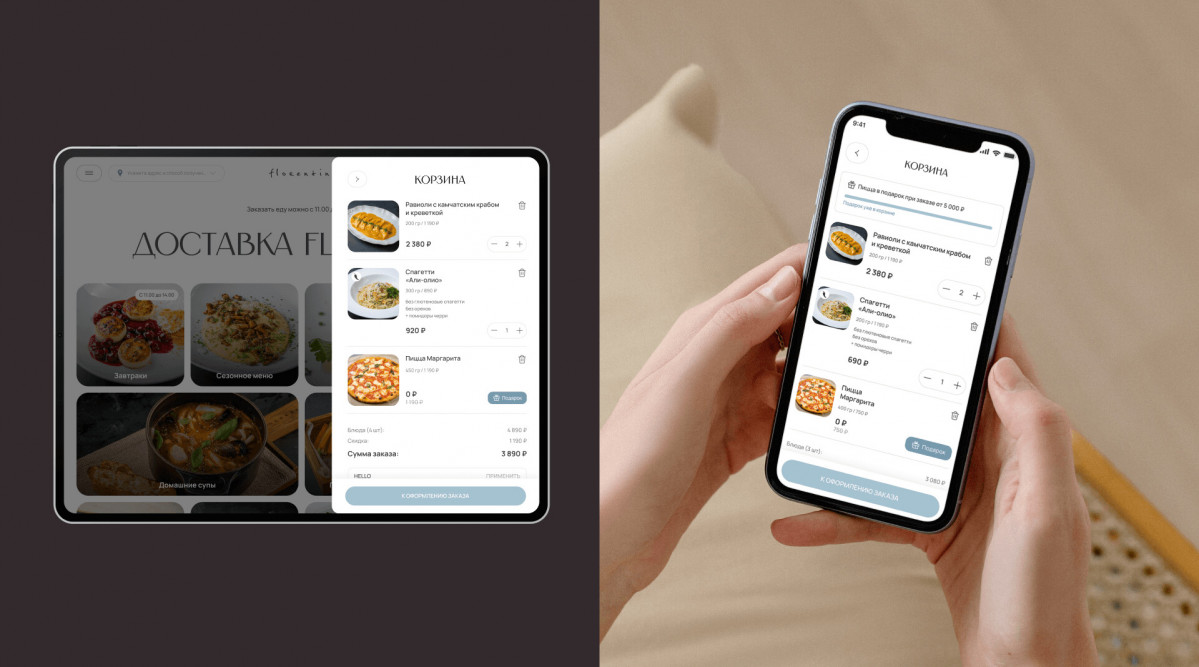
Корзина пользователя с важной информацией.
Для десктопа и планшета мы сделали экраны корзины и оформления доставки модальными окнами, которые выезжают с правой стороны экрана, затемняя основной контент.
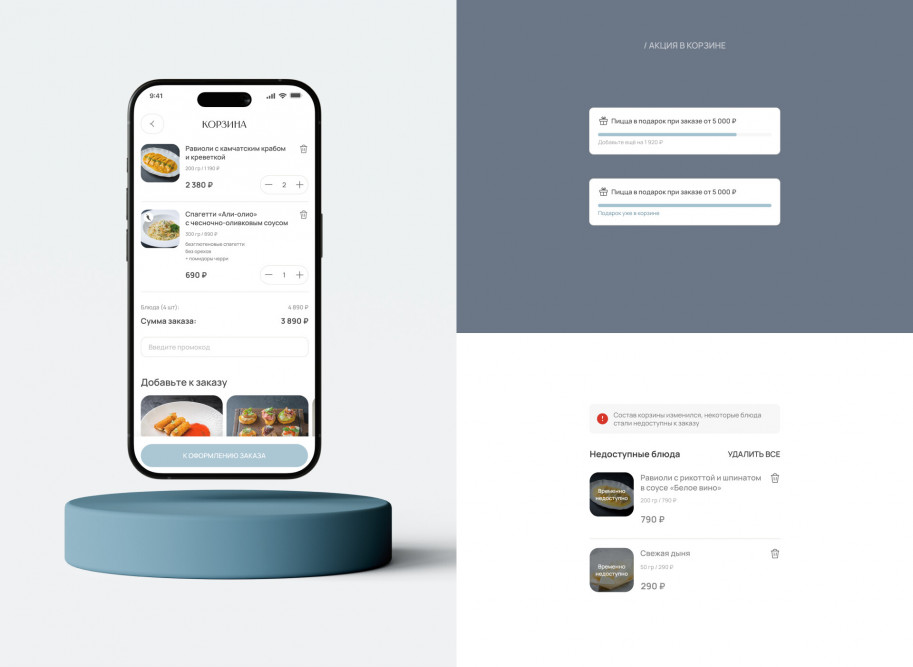
Корзина содержит важную информацию о составе заказа. Информирует пользователей о минимальной стоимости заказа и открывает возможность продолжения оформления при достижении необходимой суммы.
В корзине также можно найти акции, которые предлагает Флорентини для покупателей. Появились информеры, подсказывающие какие блюда стали недоступны с момента добавления в корзину и до момента оформления заказа.
Для повышения продаж, в корзине добавлен блок с блюдами, которые популярны у других пользователей. Теперь пользователи могут воспользоваться подсказками и дополнить свой заказ.
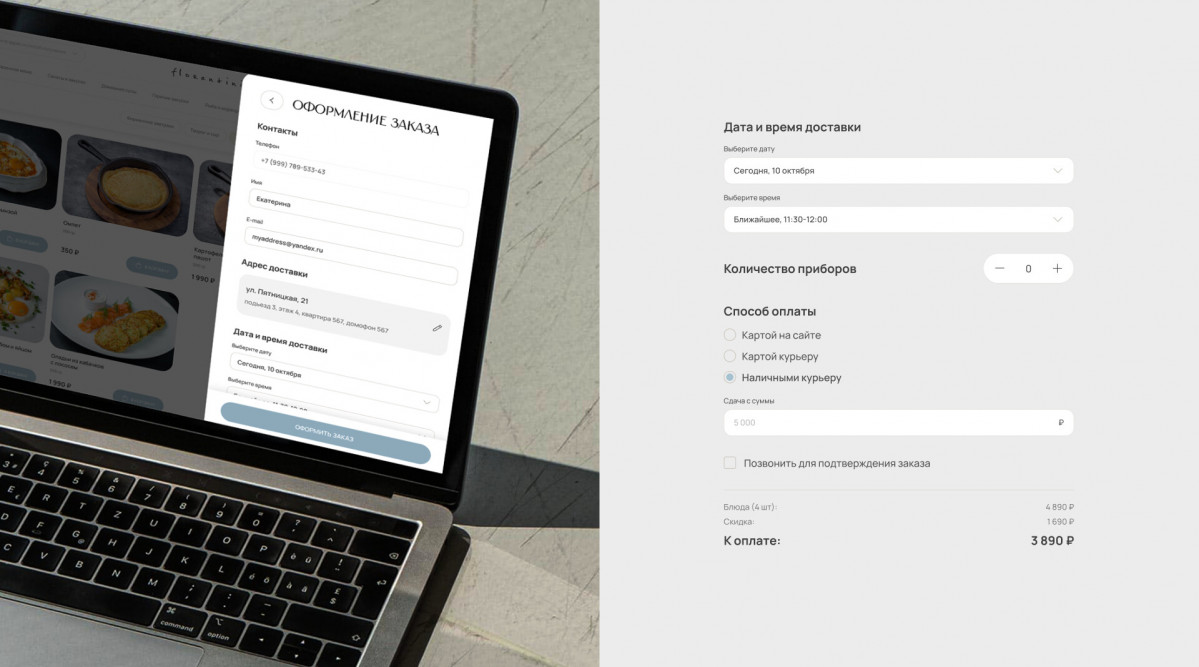
Еще немного, чтобы оформить заказ.
На этапе финального шага оформления доставки, пользователи могут выбрать необходимые и важные опции.
При изменении адреса доставки, система уведомит пользователя, если какие-то позиции будут недоступны для заказа. Еда доставляется из ближайшего ресторана к пользователям и иногда в них меняется наличие блюд.
Можно выбрать дату и время доставки (с заранее определенным диапазоном), количество комплектов приборов, разные способы оплаты или указать, с какой суммы потребуется сдача.
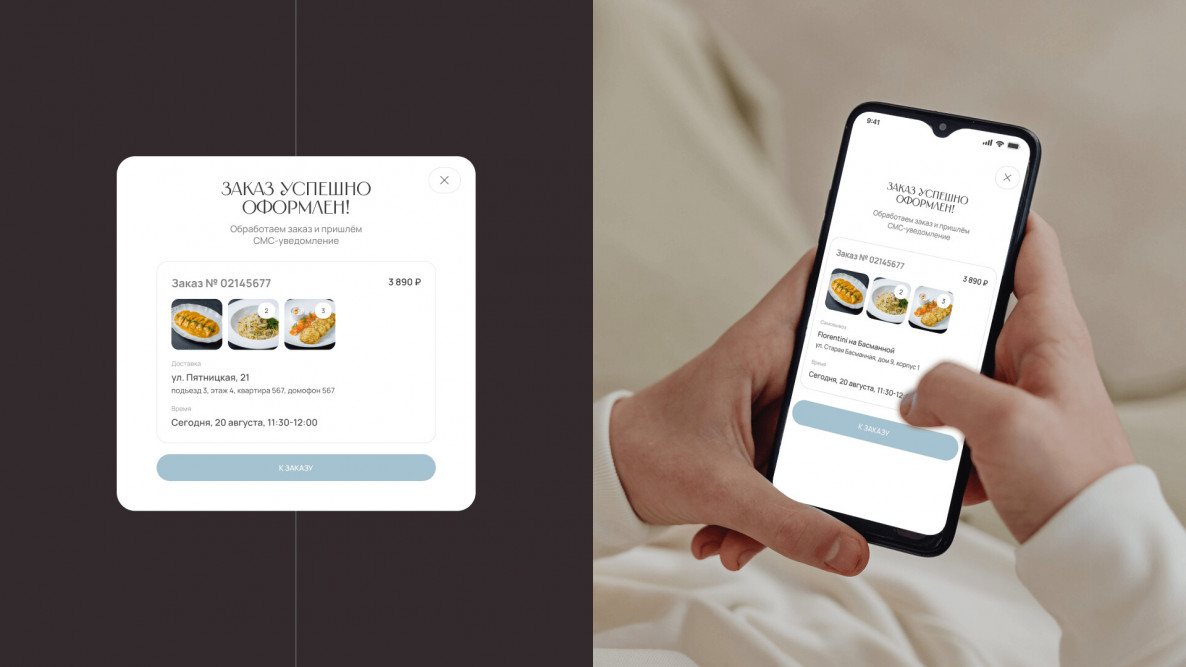
После подтверждения и оплаты заказа, сервис проинформирует пользователя о том, что заказ оформлен и что будет дальше. Это решение помогает добавить пользователю ощущения заботы от сервиса.
Все оформленные заказы автоматически попадают в личный кабинет пользователя, который создается при оформлении с привязкой с номеру мобильного телефона.
Запоминаем вкусы каждого клиента.
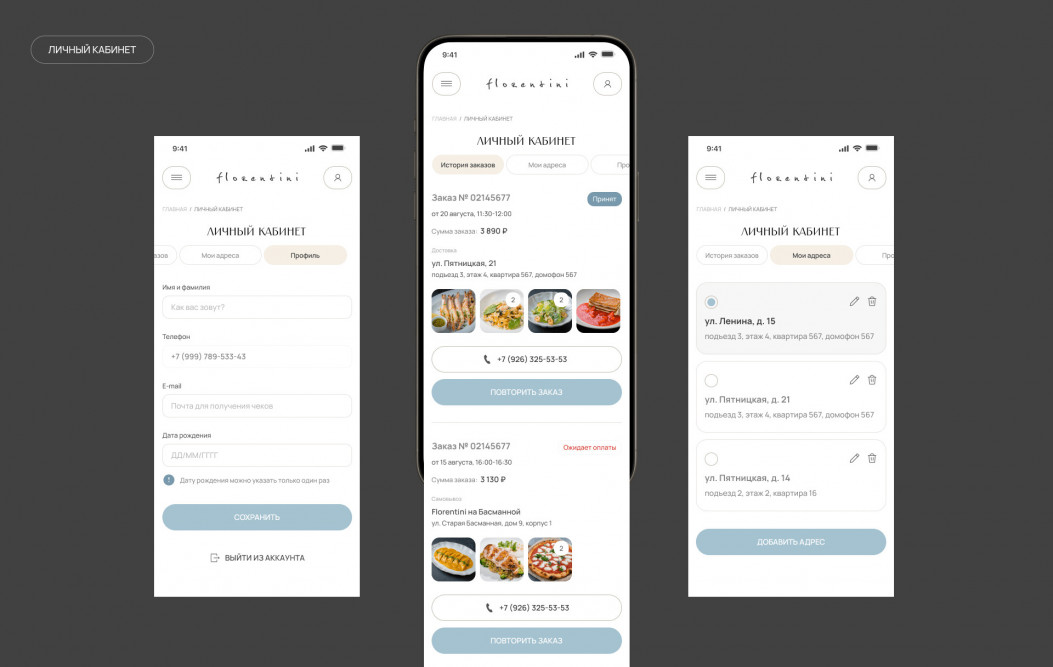
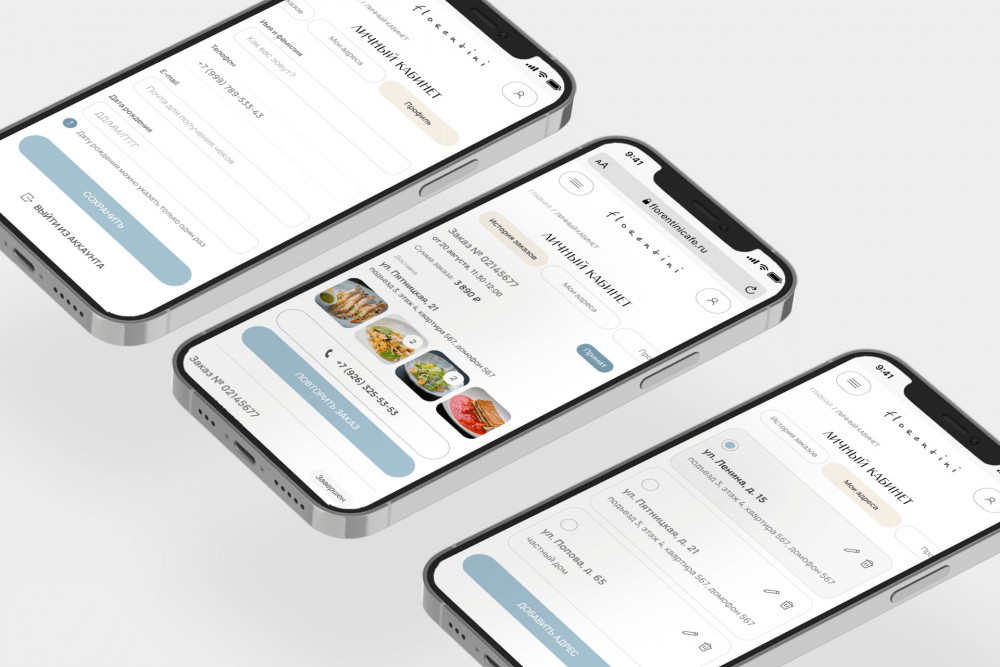
У ресторанов Флорентини много клиентов, которые заказывают еду. После того, как для пользователя создается личный кабинет при заказе — в нем можно найти много полезной информации.
Пользователи могут дополнить или изменить свои персональные данные, а также добавить новые адреса для доставки.
Для удобства покупателей мы добавили историю заказов и их статусы. Теперь пользователи могут выбрать один из предыдущих заказов и повторить его, а не тратить время на добавление таких же блюд в новый заказ.
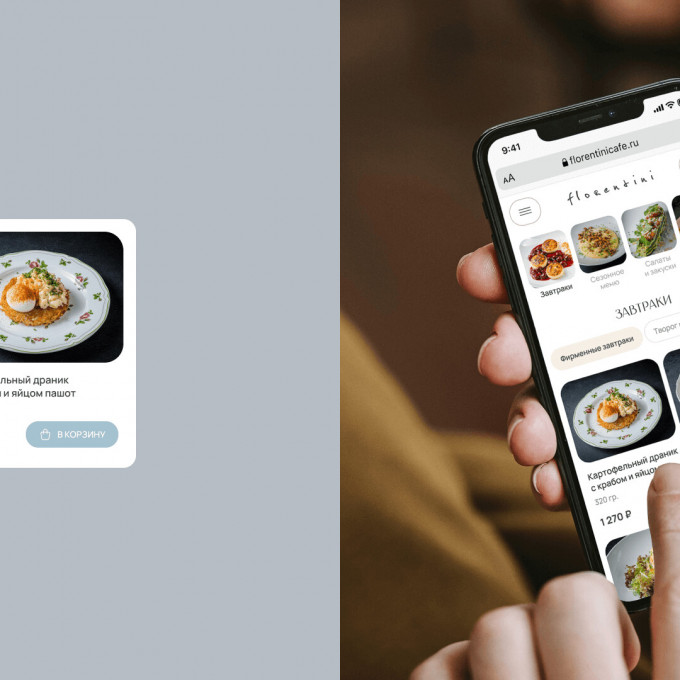
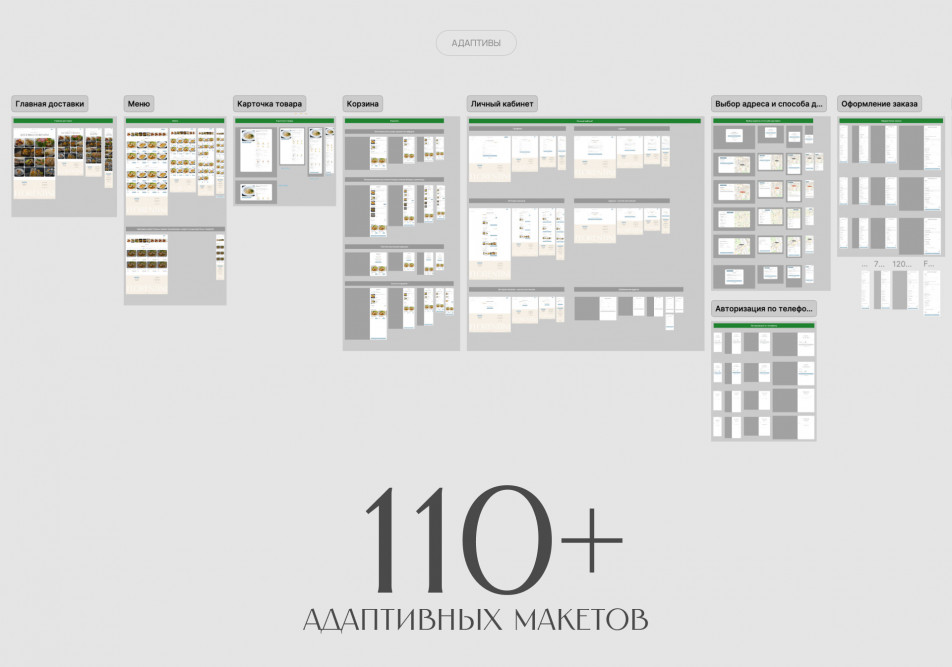
Адаптивный дизайн, чтобы сделать покупки удобнее.
Ежедневно сервисом пользуется много пользователей с разных устройств. Мы продумали и нарисовали более 110 макетов с адаптивами, чтобы сервисом было удобно пользоваться на ноутбуках, планшетах и смартфонах с разными разрешениями экрана.
Каждый макет мы внимательно проверяли, чтобы у будущих пользователей не возникало сложностей при взаимодействии с сайтом.
Подготовка и передача проекта в разработку.
Перед тем, как отправить дизайн разработчикам — создали подробный UI-кит. В него перенесли все необходимые компоненты, состояния элементов и описание их работы. Теперь масштабировать проект можно не нарушая целостность общей визуальной концепции.
После передачи проекта в разработку, мы проводили дизайн-ревью каждой сверстанной страницы, чтобы они полностью соответствовали утвержденным макетам.
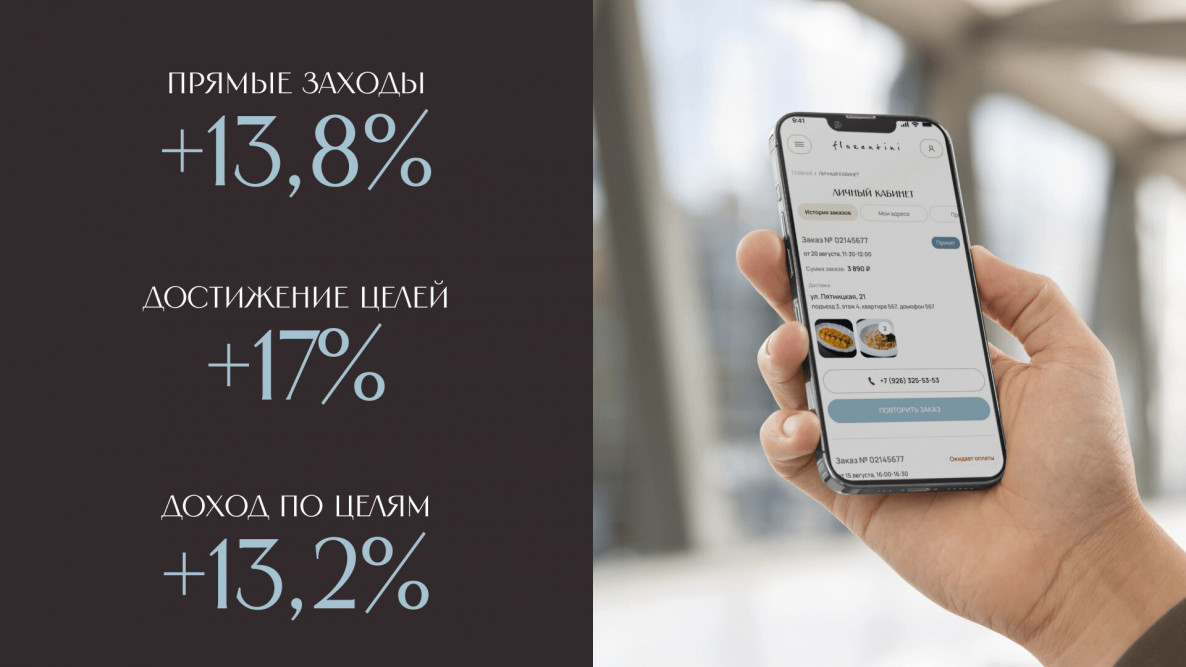
Финальные результаты. В тезисах и цифрах.
Сейчас сайт доставки Флорентини — это удобный и красивый проект, который ежедневно помогает пользователям.
- Главная страница содержит всю первичную важную информацию для покупателей. От просмотра категорий основного меню, до информации о самих ресторанах, выборе способа доставки и доступа к корзине.
- Внутренние страницы категорий меню удобны для использования, благодаря предложенным решениям с подкатегориями.
- Карточки товаров стали максимально информативными, но при этом не перегружены контентом и очень просты в восприятии.
- Все страницы и вспомогательные окна аккуратно выглядят на любых устройствах. Сайтом удобно пользоваться на ноутбуках, планшете и смартфонах.
Новая версия сайта работает с ноября 2024. Сравнили статистику работы старого сайта и нового, взяв данные за август и ноябрь, как месяцы с минимальным количеством заказов.
- — Выросла посещаемость: +8,5 % суммарное количество визитов, +11% посетителей, увеличился доход в деньгах на +13,2% по избранным целям;
- Аудитория возвращается на сайт: количество визитов >2 увеличилось на 7%;
- Аудитории сайт стал удобнее. Достижения избранных целей при переходе из социальных сетей увеличилось на 17%, а прямые заходы увеличились на 13,8%.
После запуска сайта, мы сделали подробный графический кейс о создании проекта. Он получил награду Best UI на Dprofile в декабре 2024 и вошел в шорт-лист премии DProfile Awards 2024 в номинации Лучшие Интерфейсы 2024.
Хотите, чтобы ваш сайт или сервис стали еще удобнее или вам нужно создать новый проект? Мы поможем найти оптимальные решения, сделать удобную навигацию и создать новый дизайн для решения бизнес-задач и запросов пользователей.
Проект сделан командой агентства Ancóra
Если у вас есть проект, который надо реализовать — пишите нашему СЕО Саше напрямую. Будем рады с командой вам помочь.
В Телеграм-канале агентства мы рассказываем о работе над проектами, полученных инсайтах и новых исследованиях. А еще про диджитал простым языком, про будни агентства и нашу команду.