Cамый популярный онлайн-магазин для покупки книг. Все книжные блогеры закупаются там. А это значит, они популяризируют этот сервис, и поэтому важно сделать его удобным для миллионов пользователей.
С вами Максим Захаров, продуктовый и UIX дизайнер. Это выпуск UX-ревизора №2. Мой телеграм-канал с UX-фичами. Поехали.
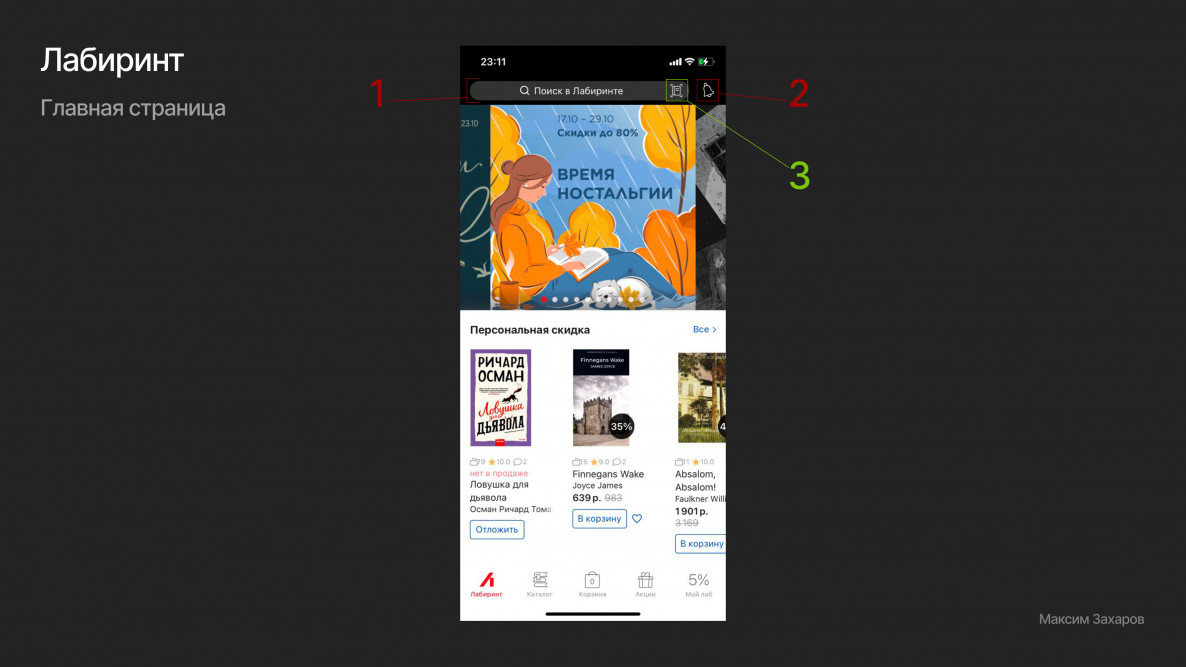
Главная страница
- Первое, что вижу на главной страницу — это маленький поиск. Сейчас он пикселей 25-30, а хотелось бы 40. Чтобы навестить на него, нужно целиться, и все равно не будешь уверен, что попадешь.
- Аналогичная ситуация с кнопками "Уведомление" и "Скан". Ну сделайте вы иконки по 24px.
- Но здесь и классная фича — возможность отсканировать книгу из своей галереи. Так бывает в CJM, что человек нашел книгу в Подписных изданиях, например, но покупать в офлайне книгу всегда дороже, и человек быстренько отсканировал книгу и нашел на Лабиринте.
- Карточки товара рассмотрим в каталоге
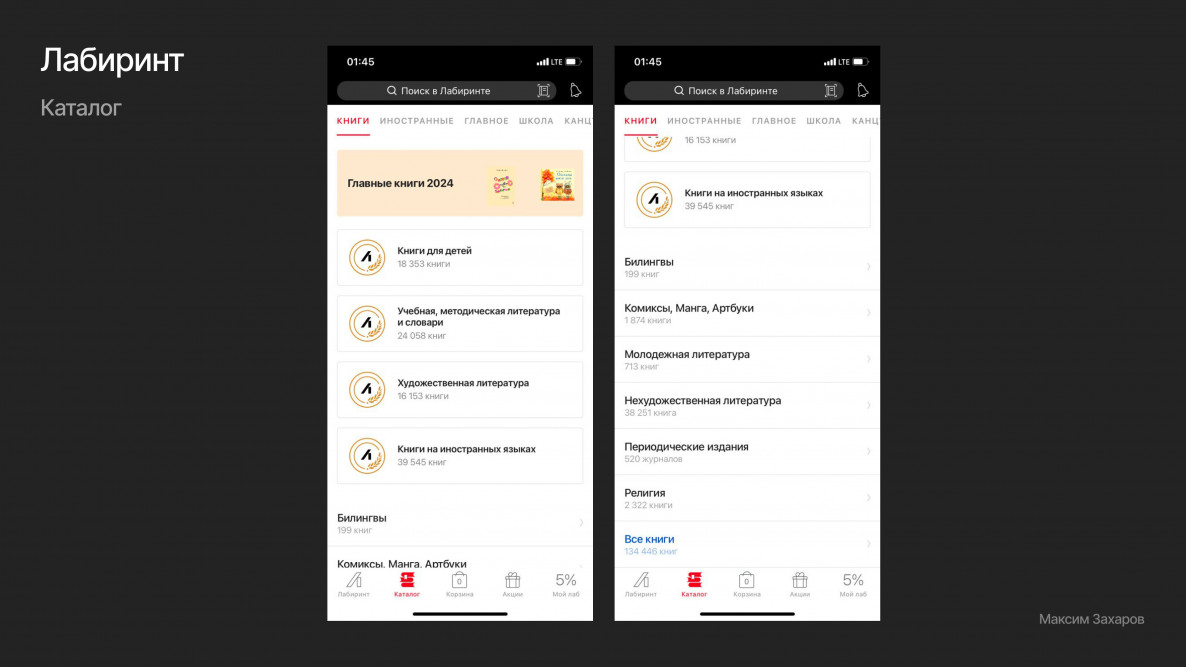
Каталог
- Сейчас первое, что видит юзер в каталоге — это плитка топ-категорий. Эти категории ничем визуально друг от друга не отличаются: это всегда золотая обводка и логотип Лабиринта. А хотелось бы видеть иллюстрации или фото писателей, например.
- Аналогично для остальных категорий — можно добавить для каждой категории на обложку по одной книге, и все будет визуально различимо.
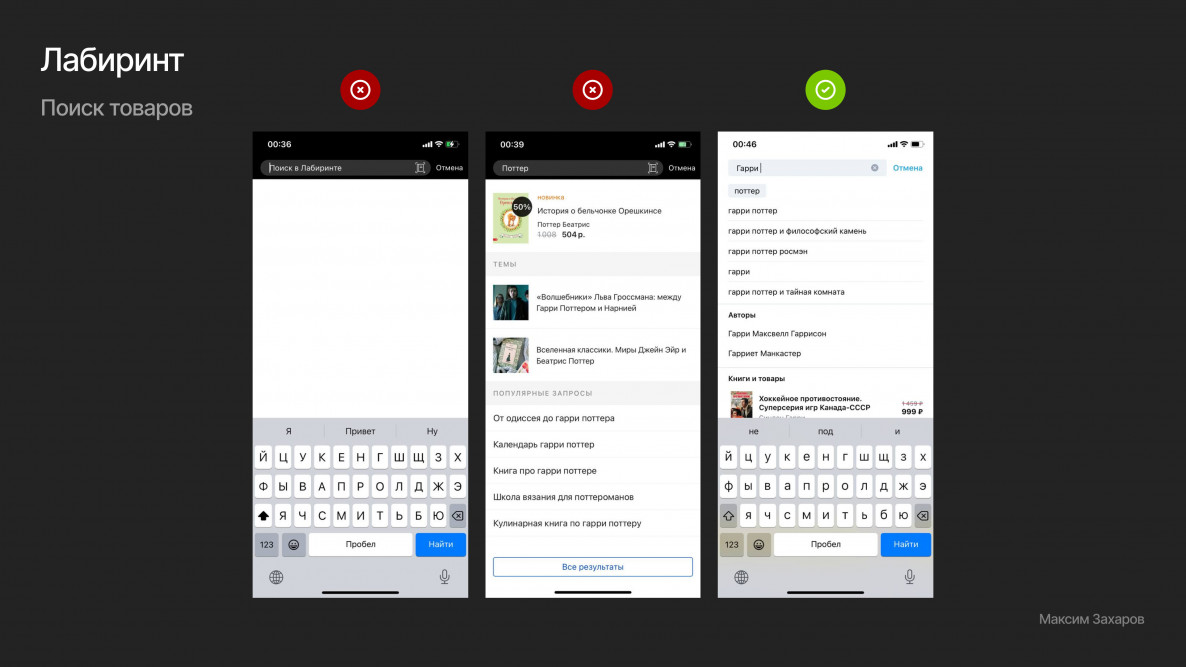
Поиск товаров
-
При открытии строки поиска открывается белая страница, а можно было бы добавить 1) книги, которые ищут в последнее время 2) книги, которые искал недавно пользователь на этом аккаунте и т.д., но не оставлять столько пустоты.
-
Когда ввел одно слово, появляются товары, темы с ключевым словом. С точки зрения UX здесь нет проблем, а вот UI я бы чуть поменял: например, убрал серую подложку для подзаголовка — выглядит грязновато. В читай-городе обыграли этот момент лучше.
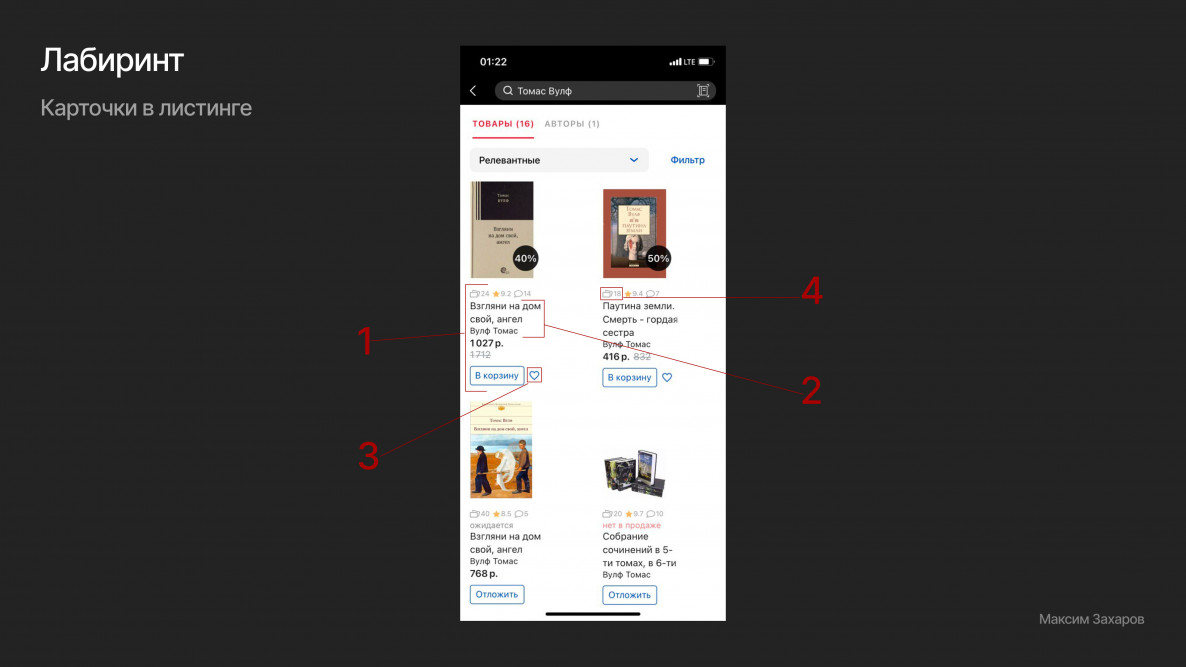
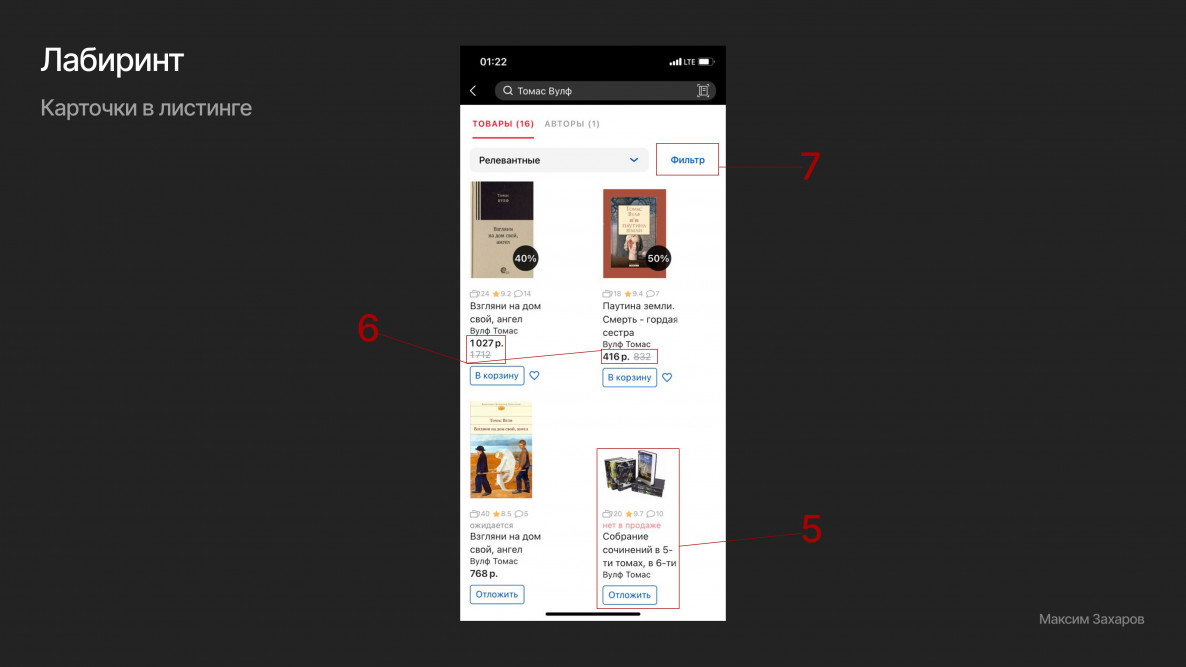
Карточки в листинге
- Карточки в листинге выровнены по левому краю таким образом, что остается много "лишнего" пространства. Не негативного, а именно лишнего. Хочется буквально сдвинуть ряд чуть-чуть вправо.
- В целом верстка карточек оставляет желать лучшего: межстрочное расстрояние выстроено так, что нижняя строчка названия книги ближе к строчке "автор", чем к своей сестре сверху.
- Кнопка "добавить в избранное" слишком мелкая. Можно сделать ее побольше и расположить на фотографии товара.
- Под фотографией расположена непонятная иконка. Спойлер — это кол-во фотографий от пользователей. По хорошему заменить бы ее на более очевидную.
- Расположение "Старой цены" на левой и правой карточках отличается.
- Самая большая проблема листинга на Лабиринте для меня, как дл юзера заключается в том, что какую бы книгу / автора я не искал, мне постоянно выводят книги, который нет сейчас в наличии. Для чего мне эта информация, если я хочу книгу сейчас. Продакты надеются, что я добавлю в отложенные и куплю книгу, когда она появится в этом магазине? Странно.
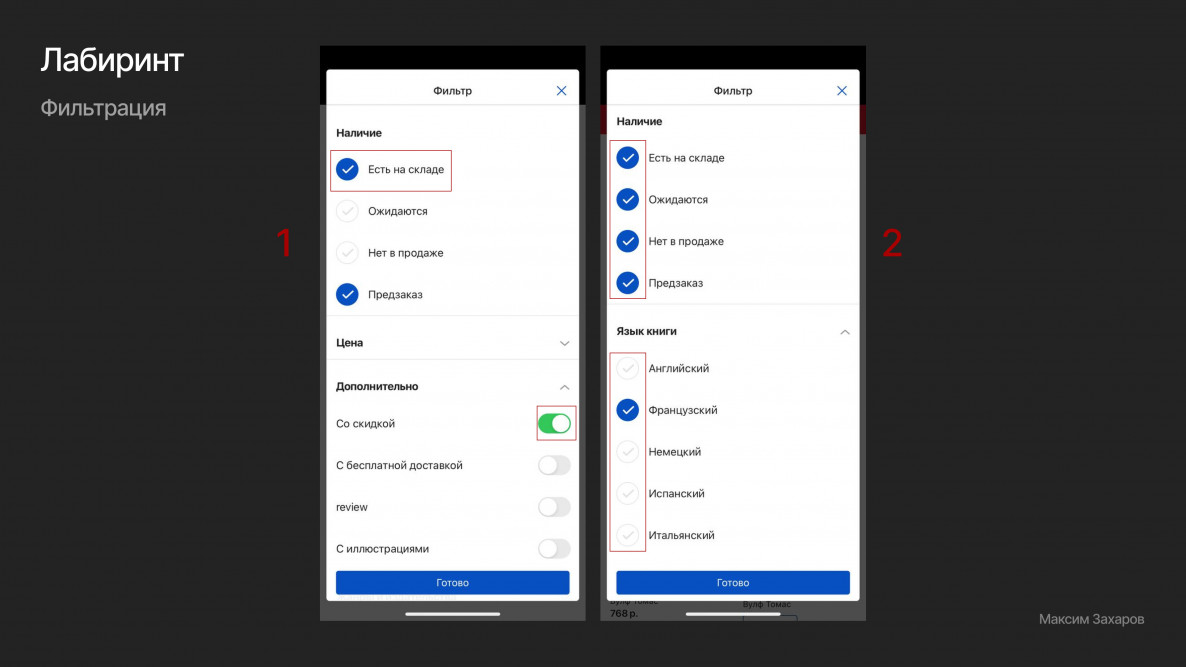
Фильтрация
- Под пунктом один фильтры "Наличие" и "Дополнительно" реализовано почему то по разному, хотя фактически они выполняют одну функцию.
- Во втором пункте все с точностью да наоборот: один элемент выполнят разные функции: в фильтре "Наличие" юзер может выбрать несколько пунктов, а в разделе "Язык книги" только один (и тут как раз бы подошли радио-кнопки).
Карточка товара
-
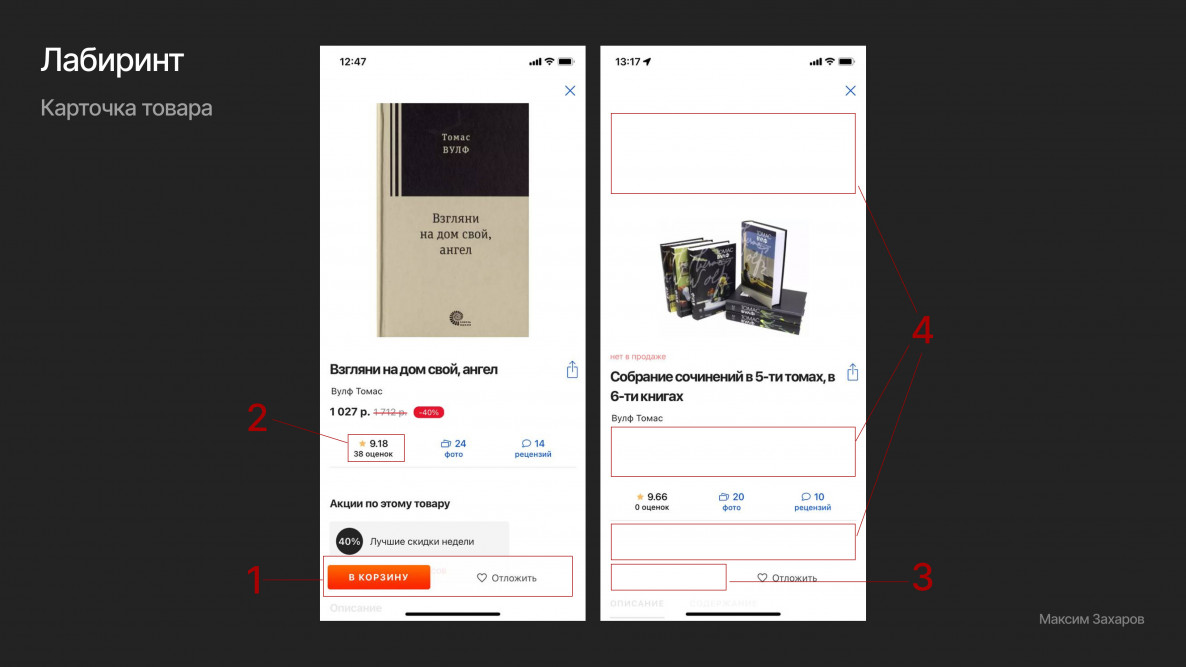
Почему-то кнопка "В корзину", которая является главной, расположена слева, а не справа. Справа было бы легче до нее дотянуться пальцем.
- Рейтинг книги не активен. Хотя было бы логично сделать переход к отзывам о товаре.
- На карточке товара, которого сейчас нет в наличии, просто пропадает кнопка "В корзину". Почему бы не растянуть кнопку "Отложить", как это делается в других магазинах?
- Карточка полностью съехала, появились гигантские отступы над фото, под ним и т.д. Желательно такие вещи проверять, даже если товара нет в наличии.
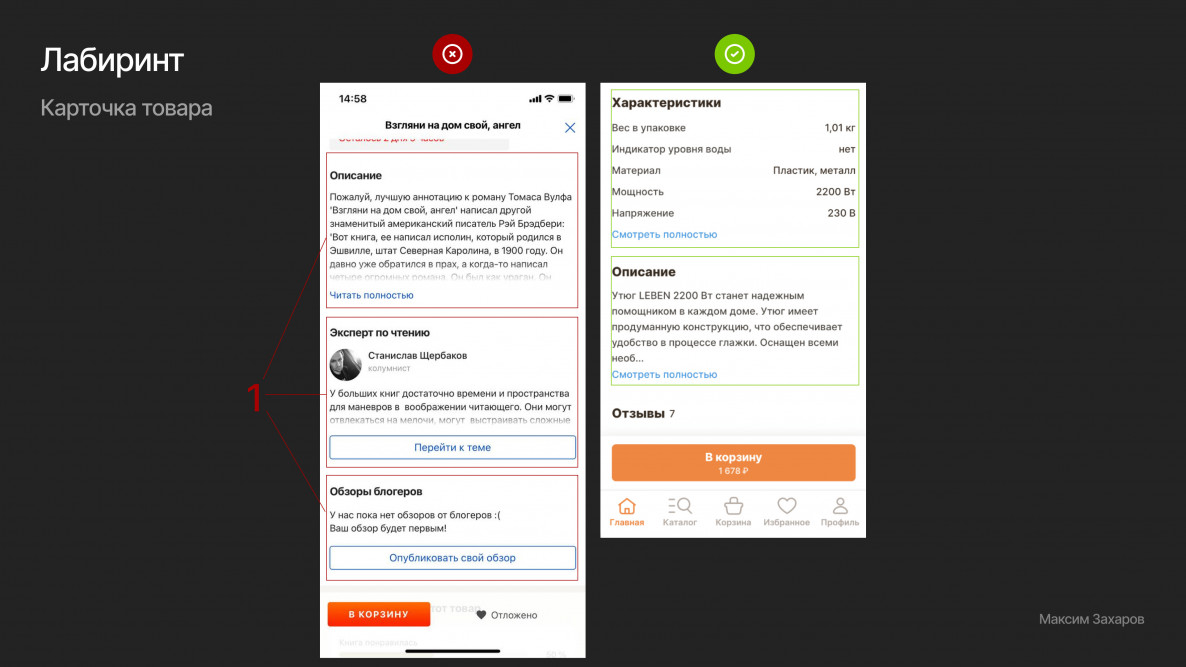
- Из-за большого количества сущностей в блоках карточки товара расстояние кажется маленьким и контент сливается друг с другом. Тут нужно пересобрать отступы везде. На примере справа это реализовано гораздо лучше.
Вот таким вышел второй выпуск серии статей про UX на сайтах. Что думаете про UX Лабиринта, пользуетесь ли им сами?
С вами был Максим Захаров. Подписывайтесь на мой телеграм-канал, там каждый день выходят обзоры фич в сервисах, приложениях и сайтах) И так я смогу понять, что вам зашло. Самые интересные выпуски еще впереди)