Привет! Для начала несколько слов о нас, чтобы понять контекст:
PROSTOR — digital-агентство, в котором мы разрабатываем дизайн-системы и сайты в сферах недвижимости, e-commerce и fashion. Среди клиентов — Фонд Рыбакова, Trip for students, WeWall, LUVU, MOVIE PARK, Яндекс. Если вам интересна эта тема, подписывайтесь на наш Telegram-канал и слушайте полезные подкасты с нашими клиентами и коллегами по цеху.
В этой статье мы расскажем, как помогли запустить продажи новому российскому бренду косметики LUVU от Кати Голден.
В процессе:
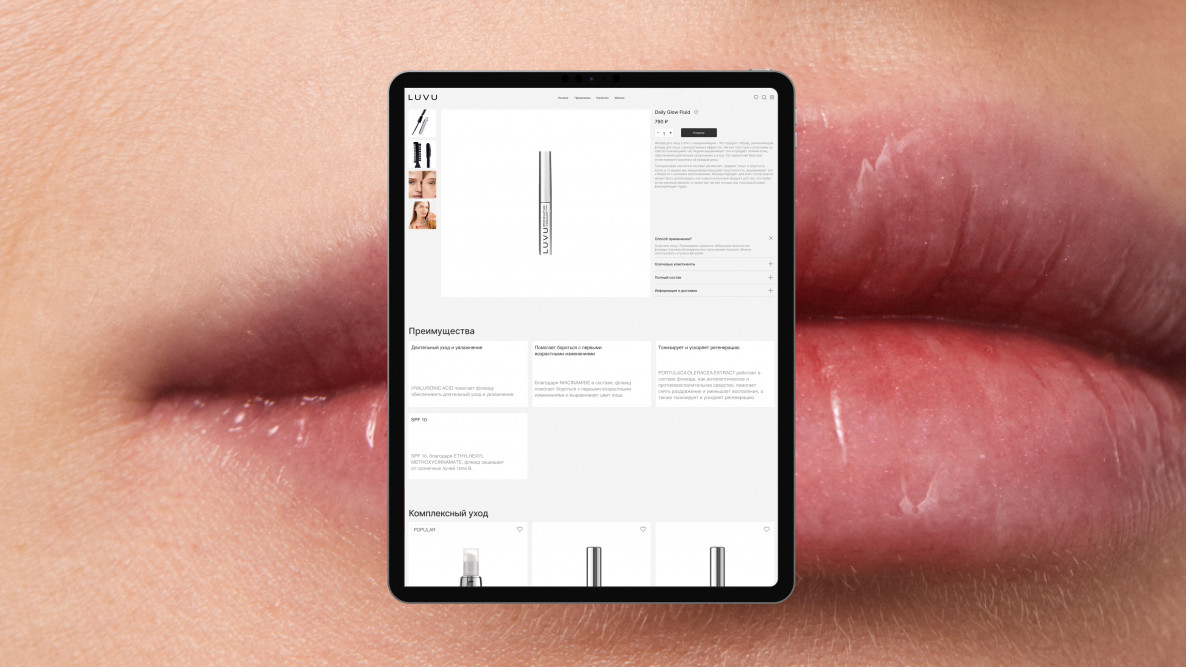
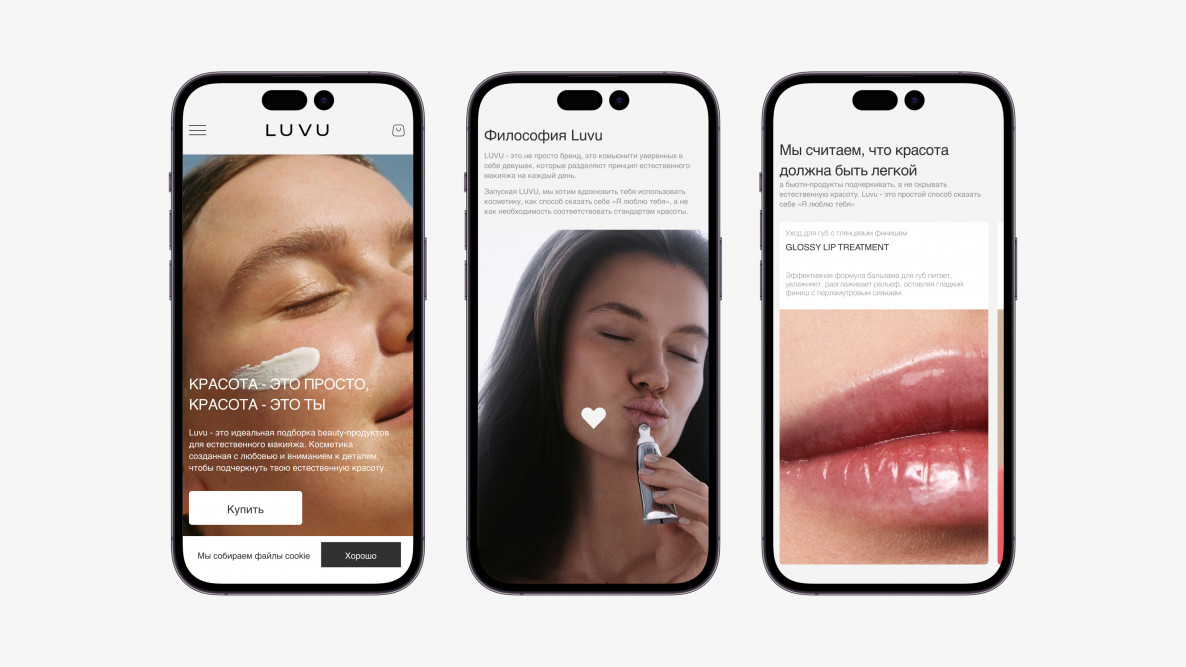
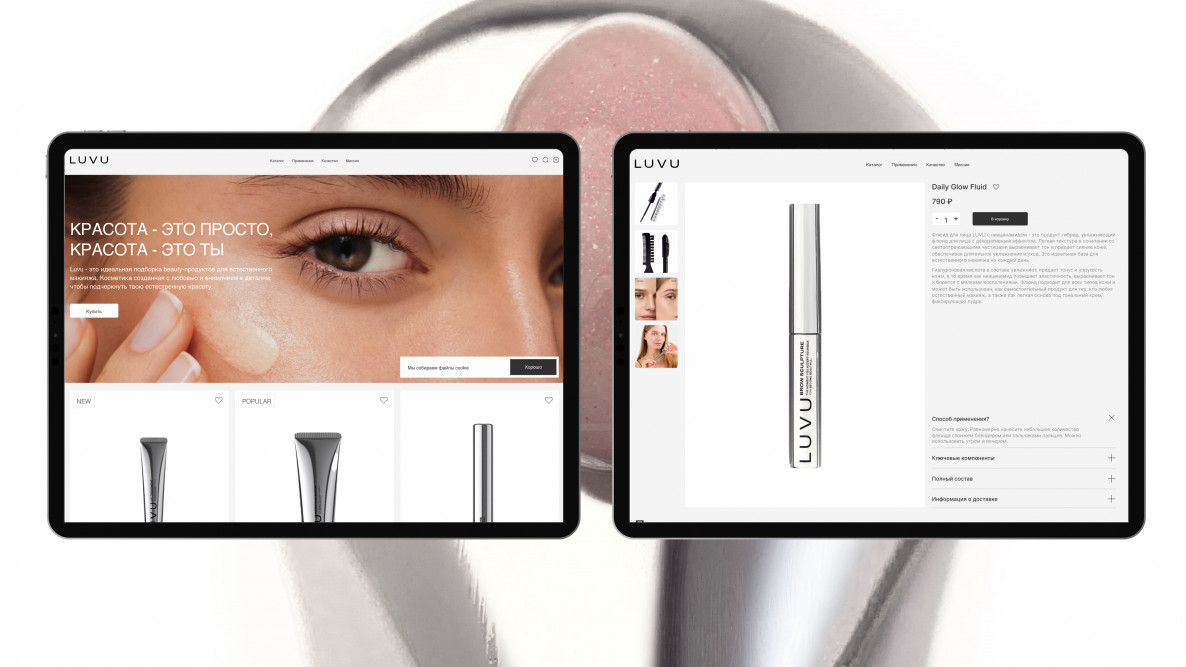
- сделали удобный сайт с лаконичной эстетикой, выделяющийся в beauty-сегменте
- клиент смог окупить все вложения в сайт в первую неделю после запуска
- автоматизировали все пути заказа
- сделали 6 интеграций и создали чат-бот
- а ещё разобрались в составах косметики, углубились в поведение целевой аудитории и сами стали верными поклонниками бренда
Как так вышло? Читайте ниже.
Агентство-Пикачу: как стать тем, кого выбирают
Когда команда заказчика искала подрядчика для создания сайта, им — как это часто бывает в digital-мире — посоветовали проверенное агентство. Это были мы. Но мы не просто полагаемся на свою репутацию и связи, но и тщательно продумываем коммерческое предложение, создавая его индивидуально для каждого клиента.
Уже спустя час после первой встречи с потенциальным заказчиком мы предложили два первичных варианта прототипа, предложив команде то, что полностью закрыло бы их запрос: создать не просто интернет-магазин, но также обеспечить его полную автоматизацию, что позволит быстро реализовать продажи. Бонус — техническая поддержка от нас.
Так мы успешно преодолели два важнейших этапа переговоров: попали в список кандидатов и затем практически с первого взгляда понравились фаундерам за счёт подготовленной стратегии сотрудничества.
Хороший дизайн — это когда никто не заметил брокколи
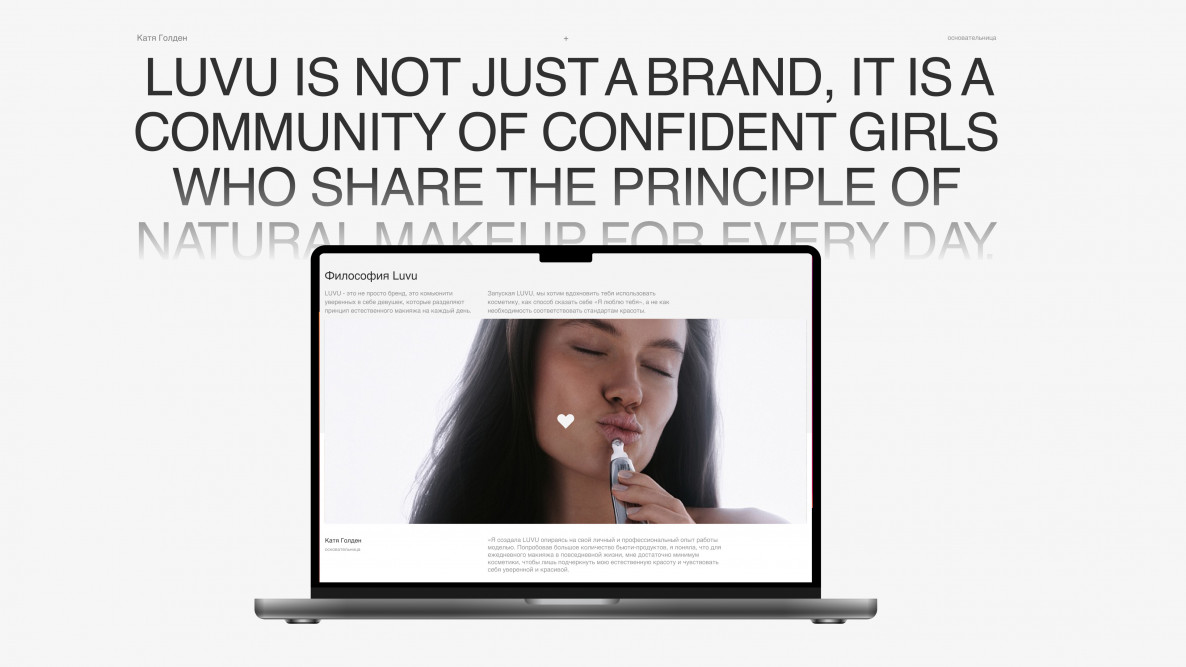
В случае с LUVU заказчик пришёл к нам подготовленный: со сформулированными ценностями и миссией, а также с несколькими референсами. Это позволило нам довольно быстро подготовить структуру и собрать собственный мудборд с учётом видения клиента.
Зачем мы собираем референсы, даже если клиент сделал это самостоятельно? Чаще всего заказчики предоставляют то, что им нравится, но не анализируют отдельные аспекты. Так и здесь: мы увидели сайты, которыми можно вдохновиться, но наши задачи выходят далеко за рамки «сделать что-то похожее». Чтобы создать уникальный проект, мы всегда копаем глубже и ищем референсы, которые бы отражали философию клиента через невербальные послания: чувственный опыт, сенсорное восприятие, особую атмосферу и эстетику. Всё это мы тщательно изучили в примерах, предоставленных заказчиком, а также добавили своё, исходя из Big idea бренда и собственного опыта.
На основе имеющейся у нас информации мы собрали «облако тегов», то есть ряд ассоциаций, которые должен вызывать бренд. Затем объединили их в группы и выделили два варианта концепции, которые и предложили клиенту.
Заказчик выбрал один из них, после чего началась большая работа, которая стоит за каждым хорошим сайтом:— отрисовка всех экранов, — моделирование возможного пользовательского пути и всех его вариантов, — продумывание нескольких этапов там, где это необходимо (например, при оформлении заказа в корзине) ,— адаптация под различные форматы.
Конечно, особое внимание мы всегда уделяем не только соответствию выбранной концепции, но и UX-дизайну. Пользователю должно быть понятно, где найти любую нужную ему информацию, в то же время для любого бренда важно показать и то, что нужно именно ему. При правильном исполнении этот баланс незаметен — как брокколи в овощном крем-супе — поскольку позволяет реализовать принцип win-win для покупателя и продавца. Вкусно и полезно. Удобно и красиво.
Без лишних слов, бумаг и нервов
LUVU — это стартап, так что мы воодушевились креативной атмосферой, ведь нам повезло участвовать в запуске проекта. С самого начала между нами и заказчиком установились доверительные отношения, и мы приняли решение в этот раз обойтись без бюрократических аспектов (внимание: трюк выполнен профессионалами, не пытайтесь повторить это дома) . IT-рынок может содрогнуться, но этот проект мы полностью выполнили без технического задания: с заказчиком обсуждали задачи в общих чертах, а все детали по реализации брали на себя. Клиенту в этот период важнее было сконцентрироваться на бренде и организации старта продаж.
Сайт решили делать на Битриксе, поскольку он был оптимален для закрытия всех потребностей этого бизнеса: интернет-магазин, оформление заказа косметики с подключёнными доставками и оплатами, маркетинговые активности, промокоды, каталог товаров с карточками. Кроме того, для заказчика было важно, чтобы в дальнейшем контент можно было быстро редактировать и добавлять самостоятельно. Конечно же, объём работы получился большой: все бизнес-процессы, которые должны были быть реализованы на сайте, мы выстраивали с нуля.
8 крутых дополнительных опций для вашего сайта
Создавая сайт для LUVU, мы внедрили несколько деталей, которые позволили выделиться на фоне конкурентов, подчеркнуть подход основательницы и увеличить конверсию в покупку.
- 1. Видеоблок-сторис в карточке товара
Такая опция убивает двух зайцев сразу:
а) помогает понять, как правильно использовать продукт;
б) демонстрирует действие продукта на реальном человеке.
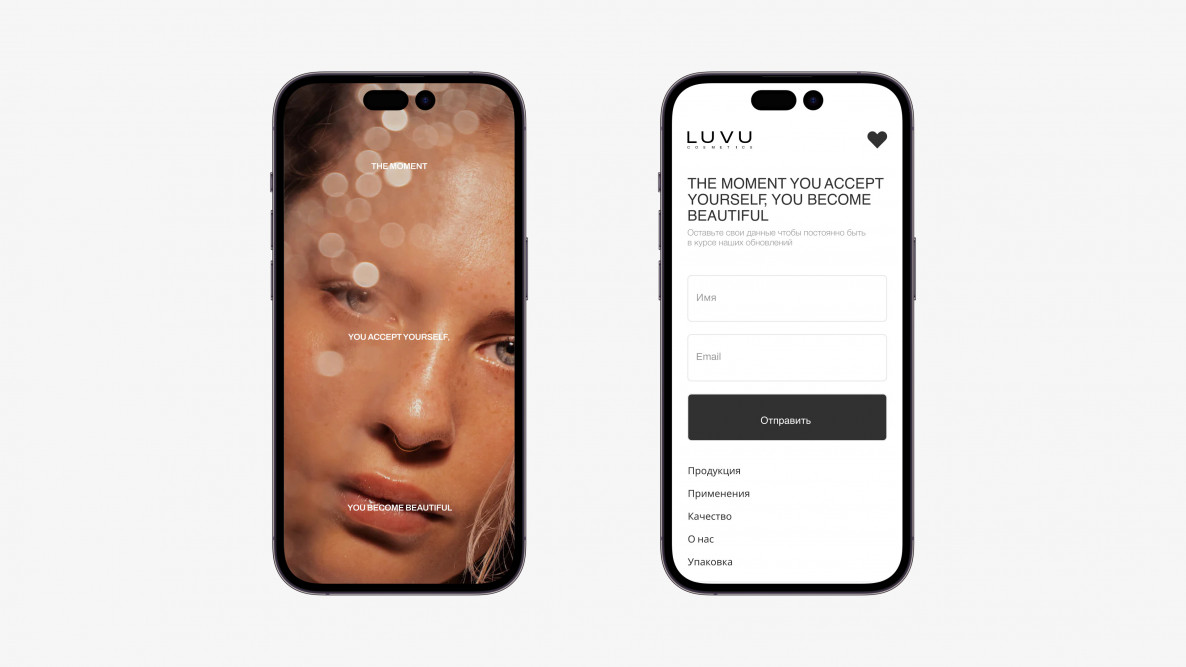
2. Notify me — механика уведомлений о старте продаж
В случае с LUVU, как и во многих стартапах, любой новый товар изначально выходит в предзаказ и купить его нельзя. Чтобы те, кто интересовался товаром, могли узнать о том, что он поступил в продажу, мы реализовали функцию «подписки» на старт продаж: в день, когда по товару приходит ненулевой остаток, все подписавшиеся покупатели получают письмо на почту.
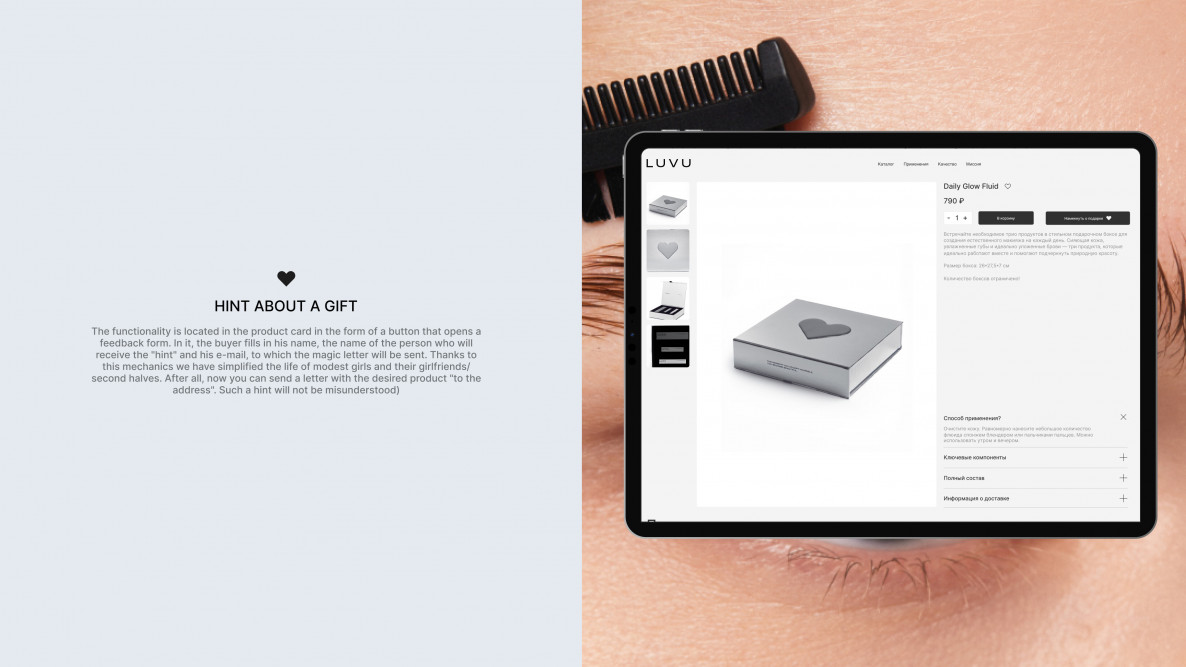
3. «Хочу, чтобы мне это подарили»
В карточках товаров мы разместили кнопки «Намекнуть о подарке», при нажатии на которые открывается форма обратной связи. В ней клиент заполняет своё имя, имя того, кто получит «намёк», и его e-mail. После чего по этому адресу автоматически отправляется волшебное письмо с предложением порадовать [имя] подарком. Так мы помогаем вселенной быть изобильной!
4. Автоматическая генерация ссылок на оплату
На этапе продумывания сайта мы не планировали делать личный кабинет покупателя, чтобы не оттягивать сжатые сроки запуска. Поэтому, если клиенту не удаётся оплатить заказ сразу, он покидает сайт и вернуться к оплате заказа уже не сможет. Для решения этой проблемы мы создали автогенерацию ссылок на оплату, которые можно отправить клиенту, чтобы он мог без проблем завершить заказ.
5. Письма о забытых оплатах
Так случается, что не все оплачивают заказы сразу, поэтому порой люди могут забыть о том, что намеревались сделать покупку. Чтобы напомнить клиенту об оформленном, но не оплаченном заказе, мы автоматически направляем напоминание. Это позволяет улучшить конверсию.
6. Письма о статусах заказа
Важнейшими для любого интернет-магазина статусами заказа являются: «заказ оформлен», «заказ передан в доставку», «заказ принят в ПВЗ», «заказ вручен», «заказ отменён», «возврат средств по заказу». Всё это позволяет как покупателю, так и магазину быть в курсе происходящих процессов и иметь на руках их подтверждение.
Чаще всего такое отслеживание пути заказа происходит в ручном режиме, но на таком объёме заказов, который мы получили, это было проблематично. Чтобы автоматизировать процесс, мы расширили возможности модулей служб доставок, напрямую подключаясь по API к их серверам для парсинга информации по заказам.
7. Аналитика по заказам прямо в «админке»
Наконец, для того, чтобы проект мог расти и развиваться после запуска, мы установили и кастомизировали модуль торговой аналитики, строящий отчётность по всем продажам, товарам, покупателям и объёму заказов на разных стадиях.
8. Интеграция дополнительных сервисов
К счастью, мы живём в век возможностей и технологий, а потому для запуска собственного бренда достаточно хорошего продукта — всё остальное можно делегировать специализированным сервисам. Для LUVU мы подключили:
- Мой Склад - двухсторонняя интеграция с учётной системой: из системы на сайт передаются товары, в систему передаются оплаченные заказы со статусами. На сайте включен количественный учёт, поэтому при оплате товары списываются с общих складских остатков.
- СДЭК Логистика — сервис является способом доставки, который можно выбрать при оформлении заказа (Самовывоз из постамата, Получение в ПВЗ, Курьер до двери). При этом пользователь сразу видит срок и стоимость доставки.
- Почта России Логистика — аналогично предыдущему пункту. Доставка курьером или в отделение, сроки и стоимость также рассчитываются в корзине сайта.
- Эквайринг Robokassa — онлайн-касса для приёма платежей банковскими картами и с помощью СБП (Системы Быстрых Платежей).
- Фискализация CloudCassir — генерация и отправка электронных чеков покупателям.
- Электронная коммерция — с помощью неё мы собираем, анализируем и измеряем действия покупателей, связанные с воронкой продажи товаров на каждом этапе.
Служба заботы в боте — суперскорость и автоматизированная аналитика
Для того, чтобы оказывать поддержку покупателям, мы разработали Telegram-бот службы заботы. Бот распределяет запросы по направлениям: на общие и частые вопросы отвечает сам, в сложных случаях соединяет с оператором службы заботы, а по техническим вопросам отправляет к нам. В чат-боте заложен функционал «админки» со сбором статистики по операторам (среднее время ответа, оценка запроса, Telegram-ник покупателя, количество запросов, дата и время открытия и закрытия обращения) . Мы также предусмотрели удобный интерфейс для руководителей службы, позволяющий видеть все обращения и помогать операторам с решением сложных вопросов. С пользователями работает прекрасная профессиональная и большая команда, а наш бот помогает делать их работу быстрее, прозрачнее и удобнее. На момент написания этого кейса свыше 2500 покупателей в среднем высоко оценили обработку их запросов.
Не без проблем
Когда мы впервые запустили трафик на сайт, все товары были доступны только для предзаказа. Корзина и весь сценарий оформления заказов были спрятаны от пользователей, а доступна только функция notify me. За несколько дней после анонса сайта в социальных сетях мы собрали тысячи подписок покупателей: все они мгновенно попали в базу данных. Спустя неделю мы открыли товары к покупке, отправили письма о поступлении всем заинтересованным и были готовы их встречать.
Однако в первый же день открытых продаж трудности не заставили себя ждать: сайт подвергся атаке нескольких тысяч ботов. При этом каждую минуту пользователи одновременно оформляли по 10-20 заказов. В результате такой нагрузки сервер упал на несколько минут, а важный функционал частично вышел из строя.
Но нас это не испугало: мы помогали пользователям оформлять заказы через чат-бот службы заботы, в то время как наша команда разработчиков отследила источник атак и полностью обновила сервер, в три раза улучшив производительность даже при пиковых нагрузках.
Как здорово, что все мы здесь сегодня собрались
Так, первый же месяц после запуска позволил сделать много выводов и принёс еще больше идей по улучшению проекта, которые мы быстро претворяли в реальность. А для нас прямое участие не только в разработке проекта, но и в его жизни, дало возможность на 1000% погрузиться в тематику. Но главное во всей этой истории — не наш разносторонний опыт работы в сегменте beauty и даже не сотрудничество с динамично развивающейся компанией, а то, что покупатели высоко оценили и сайт, и сервис, и продукт.