Мы любим ностальгировать по прошлому, когда трава была зеленее, а Т-банк был Тинькофф. Давайте сегодня снова почувствуем себя молодыми и вспомним былые времена. Рассмотрим главный дизайнерский портал — Behance и вместе погрузимся в туманное прошлое Бехи)
Но перед началом — давайте знакомиться. Для всех, кто уже на постоянной основе читает наш блог, советуем пропустить эту часть, ну а для всех остальных…
На связи студия интерфейсов UXART, где мы ежедневно делаем интернет удобнее. Работаем с 2018 года и успели спроектировать и задизайнить интерфейсы для многих крупных корпораций. Например, работали со СБЕРом, Росгосстрах, ТЕХНОНИКОЛЬ, X5Group и другими.
За эти 6 лет воочию наблюдали за тем, как тренды в дизайне (будь то сложных корпоративных сервисов, либо простеньких лендингов) сильно меняются. Практически каждая известная компания в той или иной мере успела провести ребрендинг, чтобы «оставаться своими». И постепенно все мы начинаем забывать, как раньше выглядели наши любимые сервисы.
Сейчас на нашем Ютубе мы активно рассматриваем портфолио и дизайны подписчиков. И большинство из них кидают ссылки на Беханс. И мы задумались, а как выглядел Беханс раньше? С этой мыслью и решили написать такую простенькую статью-анализ. И сами узнаем и вам что-то новое расскажем)
P.s. для просмотра страниц «в прошлом» использовали сервис WebArchive. К сожалению, он сохраняет не все страницы сайтов, поэтому ограничимся в этой статье «главной» и, если найдем, страницей с кейсами/профилем.
P.s.s. это не единственная проблема WA. Порой страница может просто сломаться. Это не значит, что беха в тот момент выглядела так плохо, просто скрипты решили пойти куда подальше, поэтому слишком глубоко мы заглянуть не сможем.
2007 год
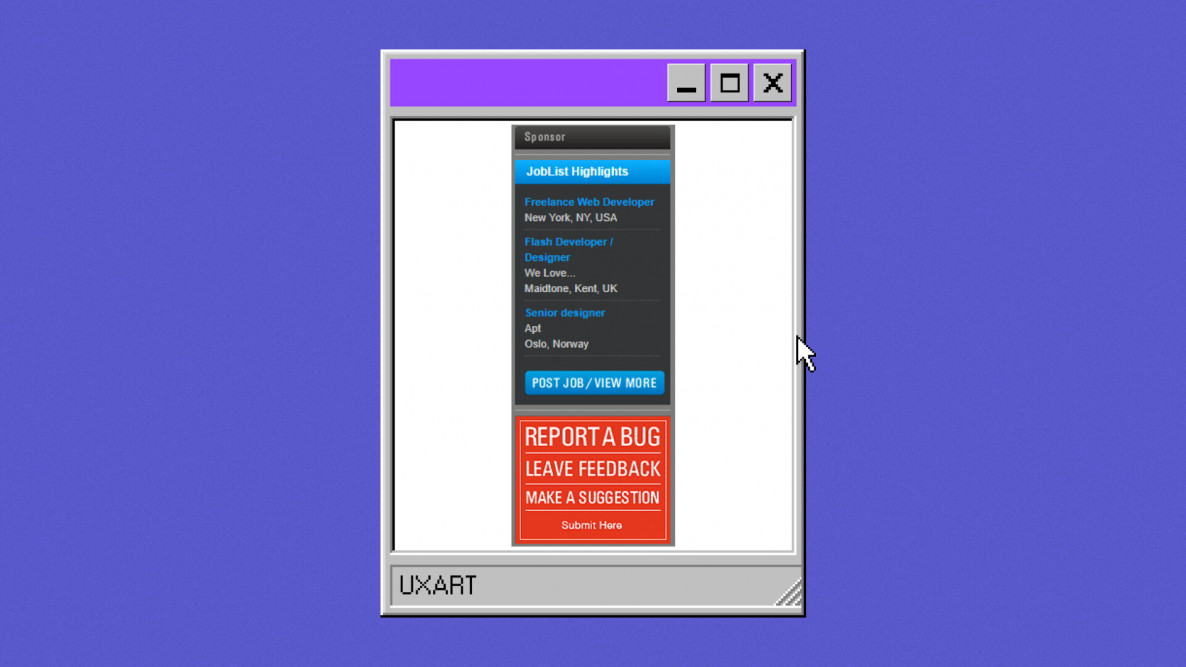
Впервые Беханс появляется на WebArchive в далеком 2007 году. Если быть точнее — 27 октября. Однако, вместо полноценного сервиса пользователи видели это:
Да, это первый редизайн Беханса. Как выглядел сайт до этого — остается загадкой. Сам проект был запущен в 2006 году Матиасом Кореа и Скоттом Бельски. А первый вариант сайта запустился уже в начале 2007 года. Судя по ответу Мелл Равенел (продуктового дизайнера Behance), в начале своего пути Беха представляла собой «Блокнот».
Этот блокнот, судя по информации, был похож на галерею проектов — простые фотографии проектов без точной информации. После чего запускается сервис 99u, который содержал полезную инфу для дизайнеров.
Из интересного: если сейчас перейти по url «https://99u.com/», вас перекинет на блог Бехи.
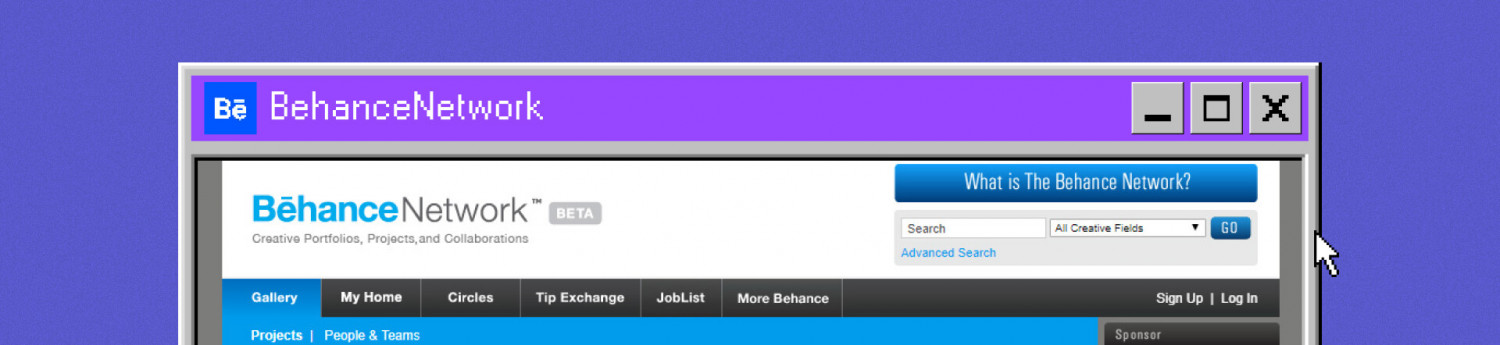
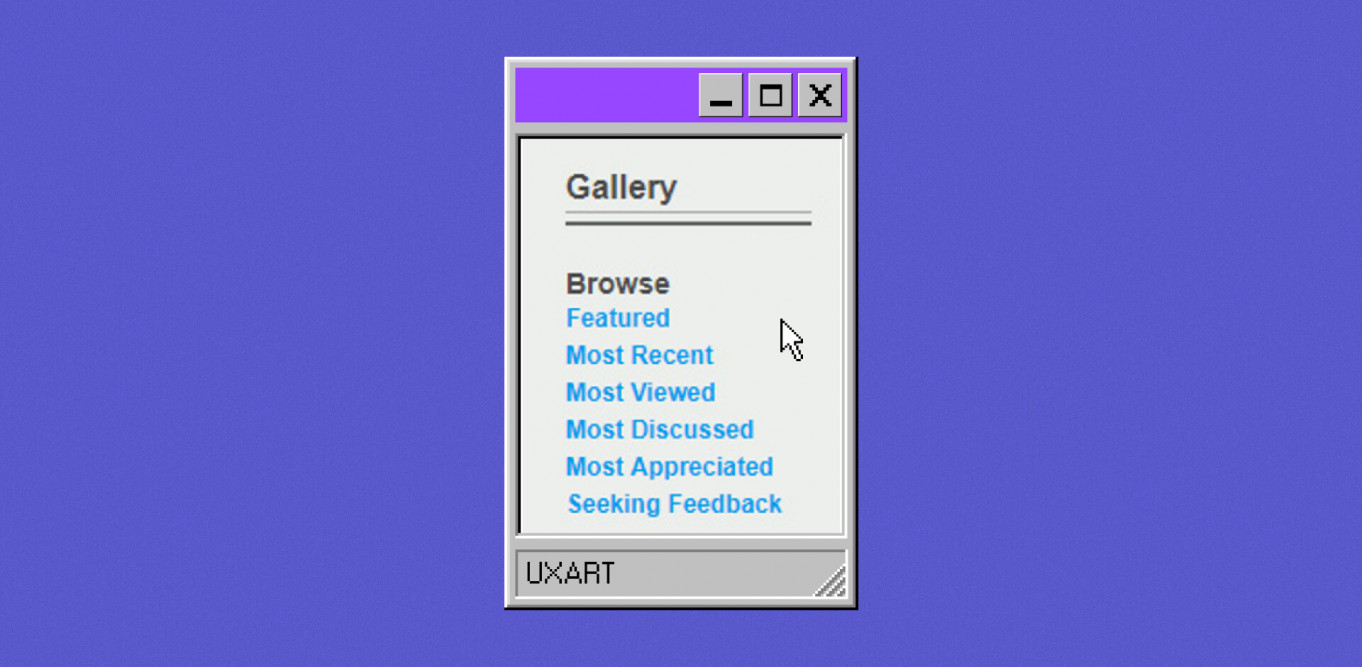
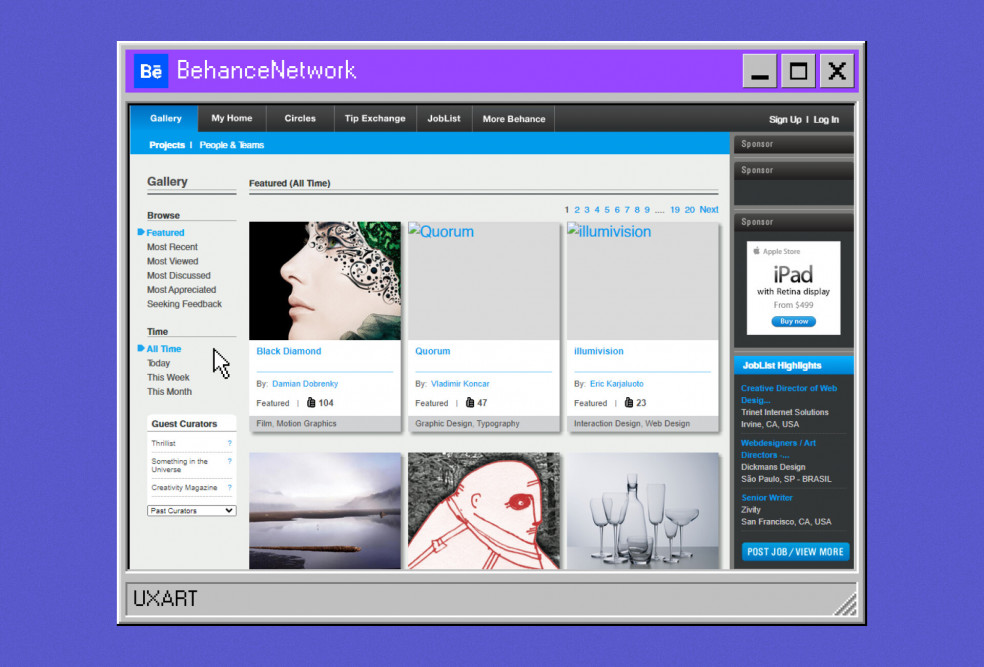
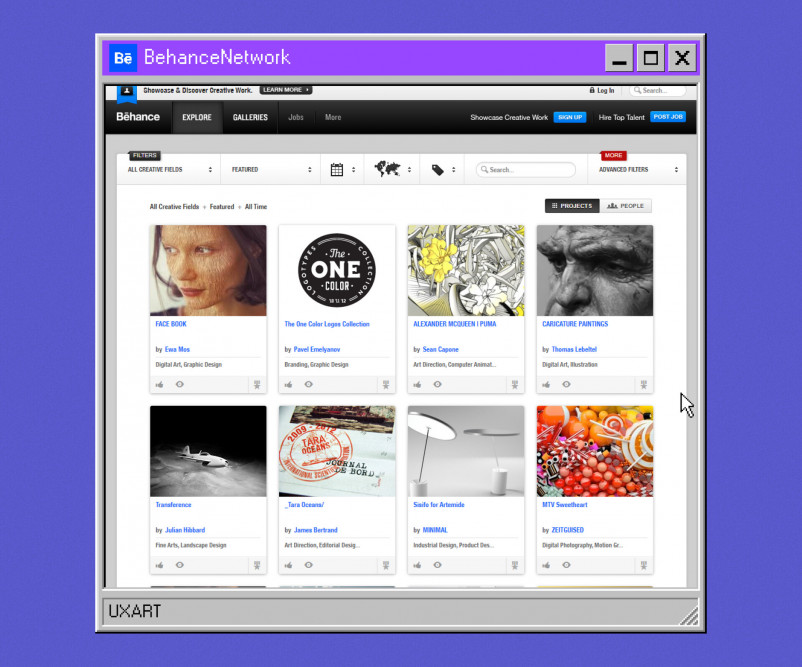
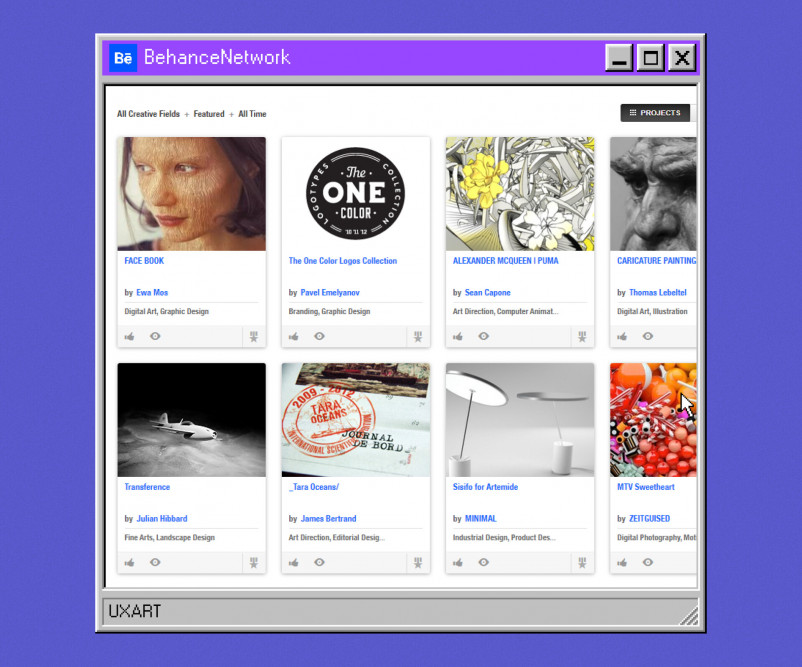
Спустя 4 дня после сообщения (на самом деле, могло пройти больше времени, но WebArchive не пускает раньше) появляется новый вид Бехи. И с первых секунд мы можем заметить любовь авторов к использованию синего цвета)
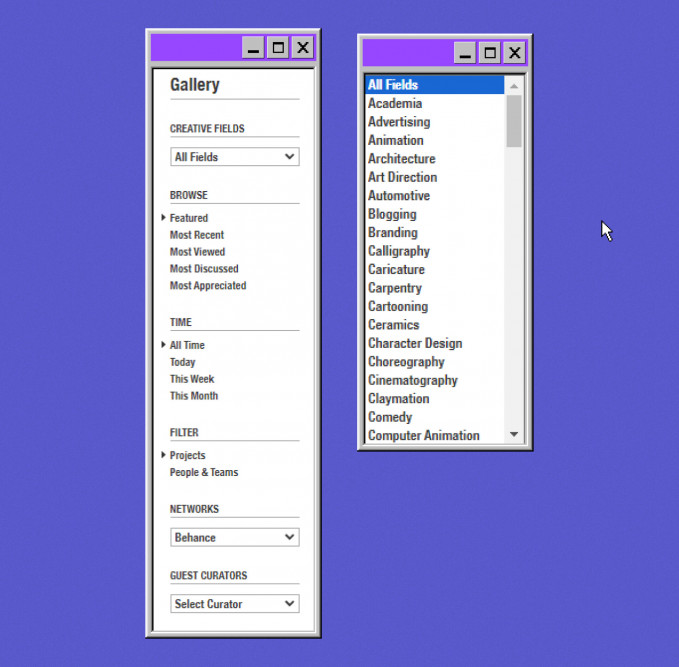
Верхняя часть экрана классическая — в левой части логотип, нажав на который вас перенесет на главную. Справа поиск, хотя в современных реалиях вы могли привыкнуть видеть его в центре.
В хедере — разделы. Активный акцентно синий, в цветах компании, тогда как остальные в неактивном состоянии остаются серыми. Каждый раздел имел подразделы для удобства пользователей.
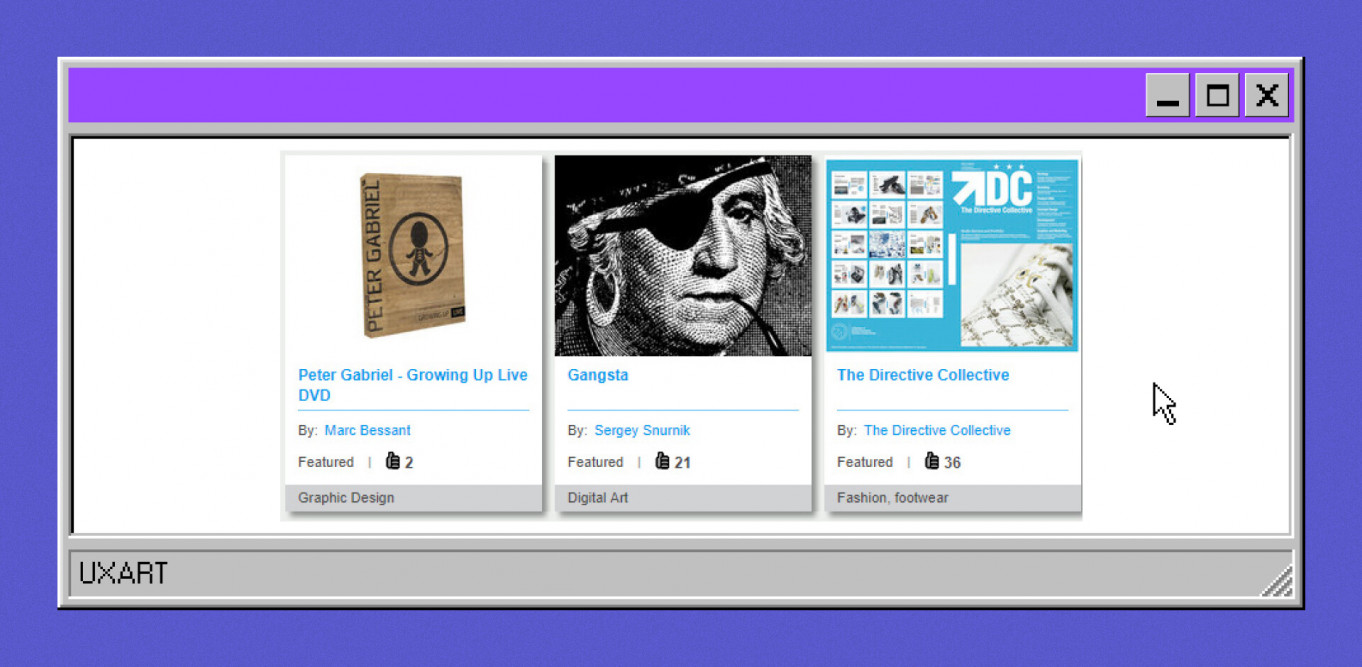
Так как Беханс изначально создавался, как сайт-портфолио/визитка, основное пространство на экране занимали работы дизайнеров. В старой версии на одной странице располагались 12 работ, которые можно было отсортировать по 6 фильтрам.
Проблема с фильтрацией здесь — отсутствие акцента. Да, с одной стороны она выделяется ярким синим цветом, но на фоне всего многообразия на экране она просто теряется.
Работы дизайнеров были представлены в виде карточек, которые включали:
- Название работы
- Автора
- Количество лайков
- И в нижней части — тип работы
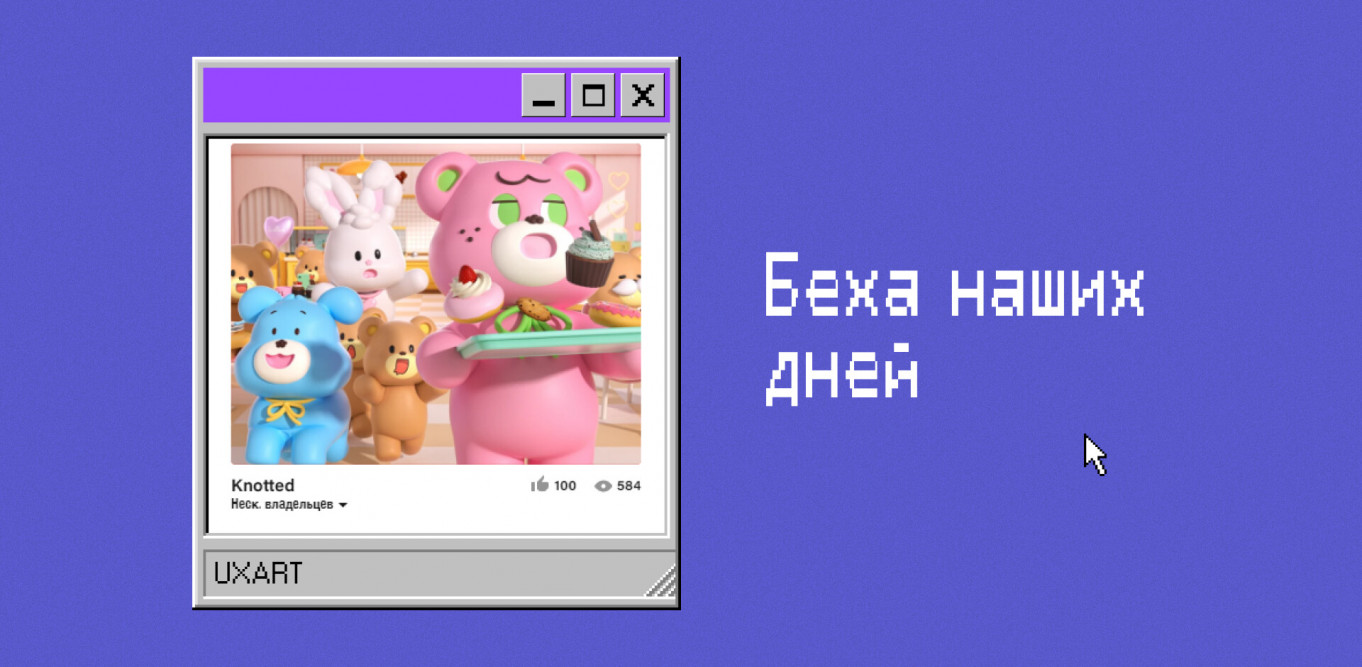
В наши дни изменились сами карточки — благодаря тренду на скругление. Тут мы видим:
- Название работы
- Автора
- Его статус (если он PRO подписчик)
- Количество лайков
- Количество просмотров
При наведении на карточку выводится информация о наградах и возможность сохранить работу на будущее. Из странного — решение отказаться от типа работы. Из-за этого трудно сразу понять, что за проект скрывается за карточкой.
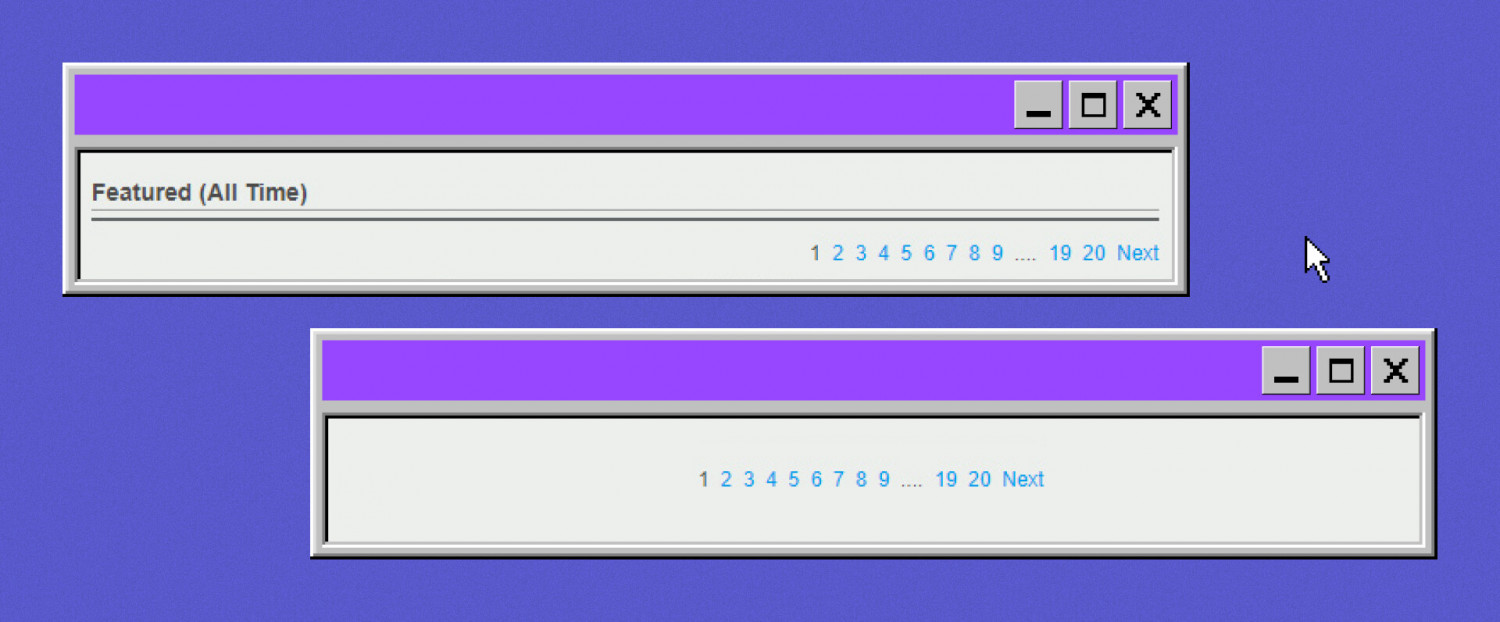
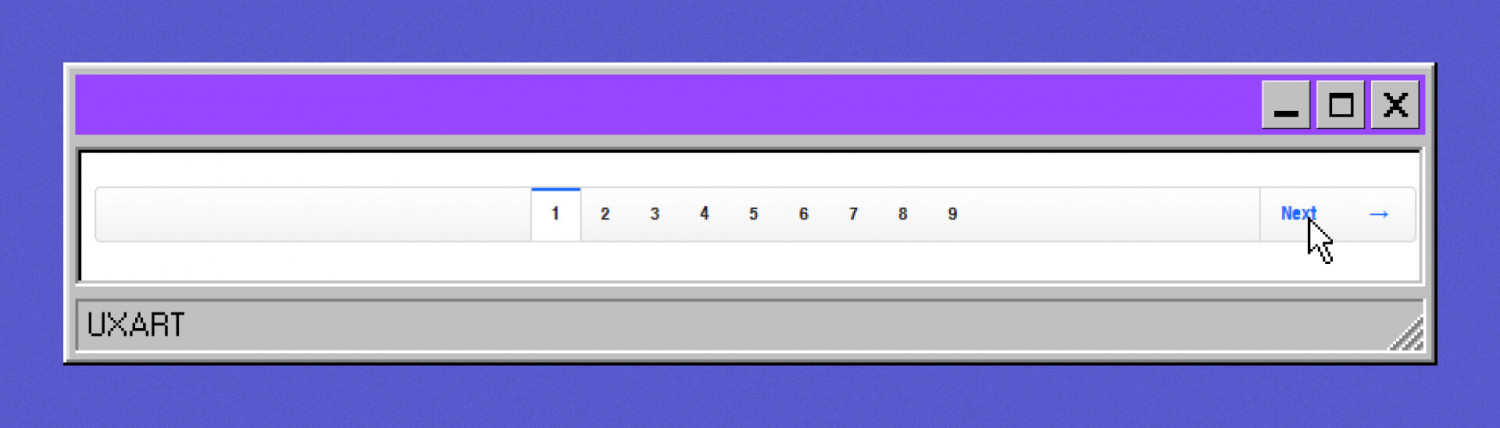
Пагинация стандартная. Из странного:
- Активная страница обозначена не синим, а черным цветом
- Пагинация распределена не на всю длину карточек, а на ⅓, из-за чего сильно выбивается на фоне остальных блоков
P.s. на современной Бехе от пагинации отказались в пользу «бесконечной ленты».
В правой части экрана расположился Joblist и возможность зафиксировать баги сайта.
И в целом, это все, что можно сказать о главной странице 2007 года. Сайт как визуально, так и технически устарел. Есть ли хорошие решения? Конечно, например, хедер, который многие компании до сих пор выстраивают также.
Немного про апгрейды сайта. Беханс в начале своего пути в действительности часто слушал свою аудиторию и улучшал сайт. Так, например, в одном из обновлений они улучшили систему фильтрации.
Теперь выбранный фильтр выделяется синим цветом и «стрелочкой». Плюс Беханс нашел спонсоров, что позволило вкладывать больше денег в свой сервис и медйику.
Но факт остается фактом — сайт на сегодняшний день выглядит плохо, почти все нужно переделать и дизайнеры лучшего дизайнерского ресурса это поняли.
2010 год
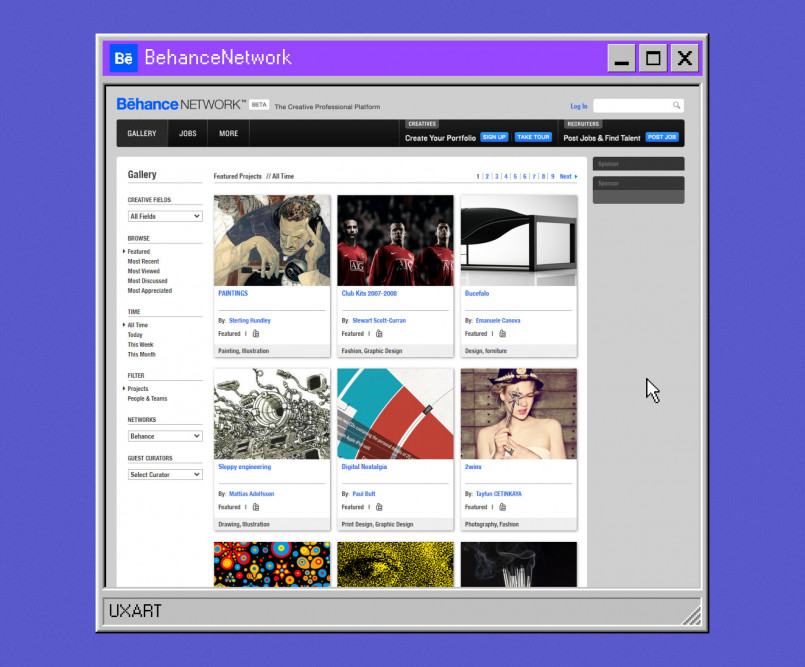
С 2007 по 2010-е годы на Бехансе выходили лишь маленькие обновления, о которых не хочется много говорить. Сильнее всего дизайн сайта изменился в июле 2010 года.
Сильнее всего изменился хедер. Теперь здесь располагается только «важная» для пользователей информация. По расположению лого и поиска все также стандартно.
Разделы сильно урезали, оставив лишь общую галерею со всеми работами, работу (Jobs) и «больше», куда перенесли второстепенные пункты.
Больший акцент поставлен на создание своего портфолио и поиска работы/работника. Акцентный синий цвет, отдельные скругленные кнопки — все по красоте.
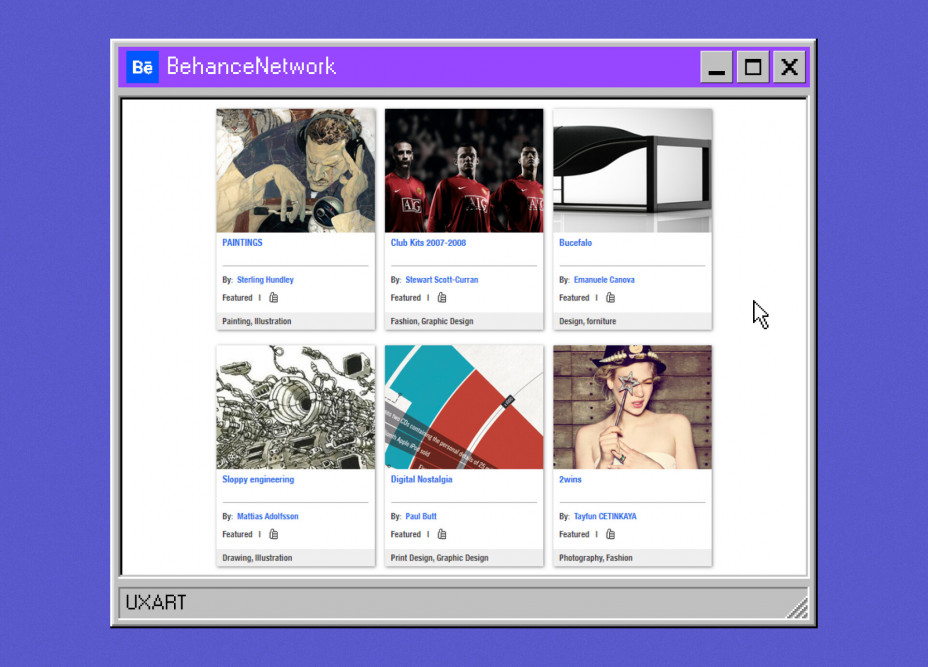
Количество и расположение работ осталось прежним. На экране пользователи все также видят 12 работ, по 3 в ряд.
Самые сильные изменения коснулись системы фильтрации. Во-первых, теперь вы можете выбрать «поле» работы. Это теги, которые пользователи сами выставляют при публикации. Так, теперь вам не придется искать из тысячи работ «каллиграфию», выбираете конкретный тег и вдохновляетесь.
Также слегка переработали пагинацию. А именно — их расположение на экране стало одинаковым.
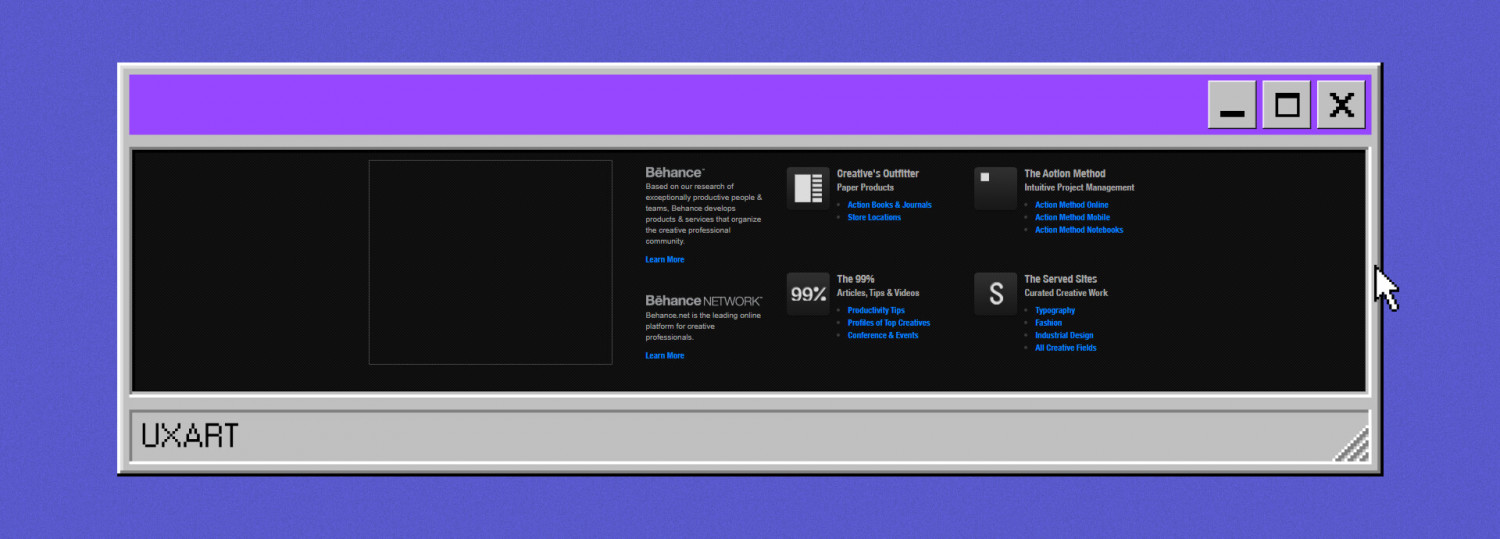
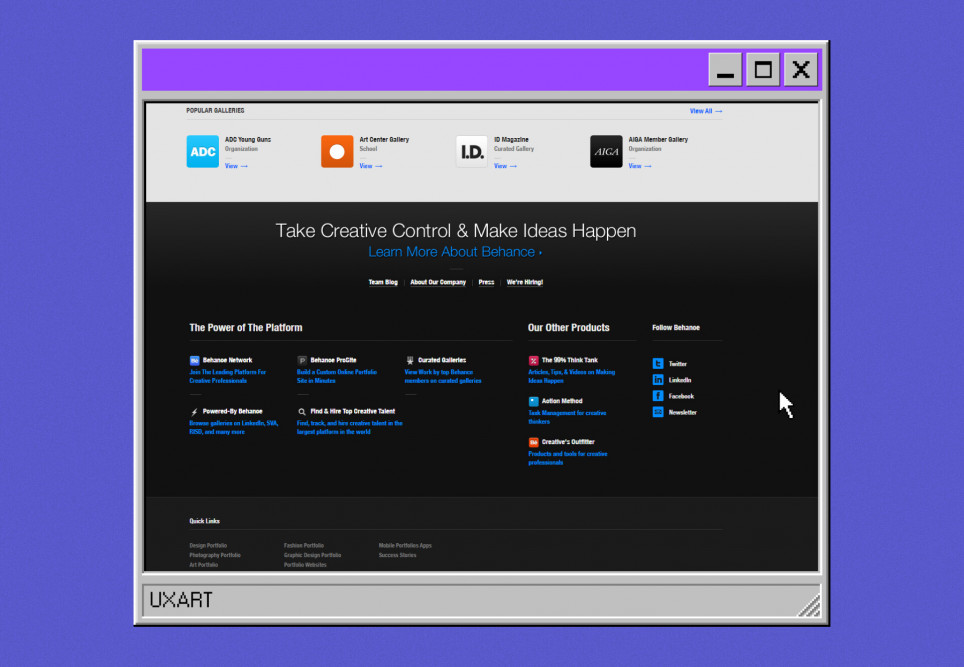
В футере теперь расписано больше информации о Behance и их продукции. В целом, на этом изменения заканчиваются.
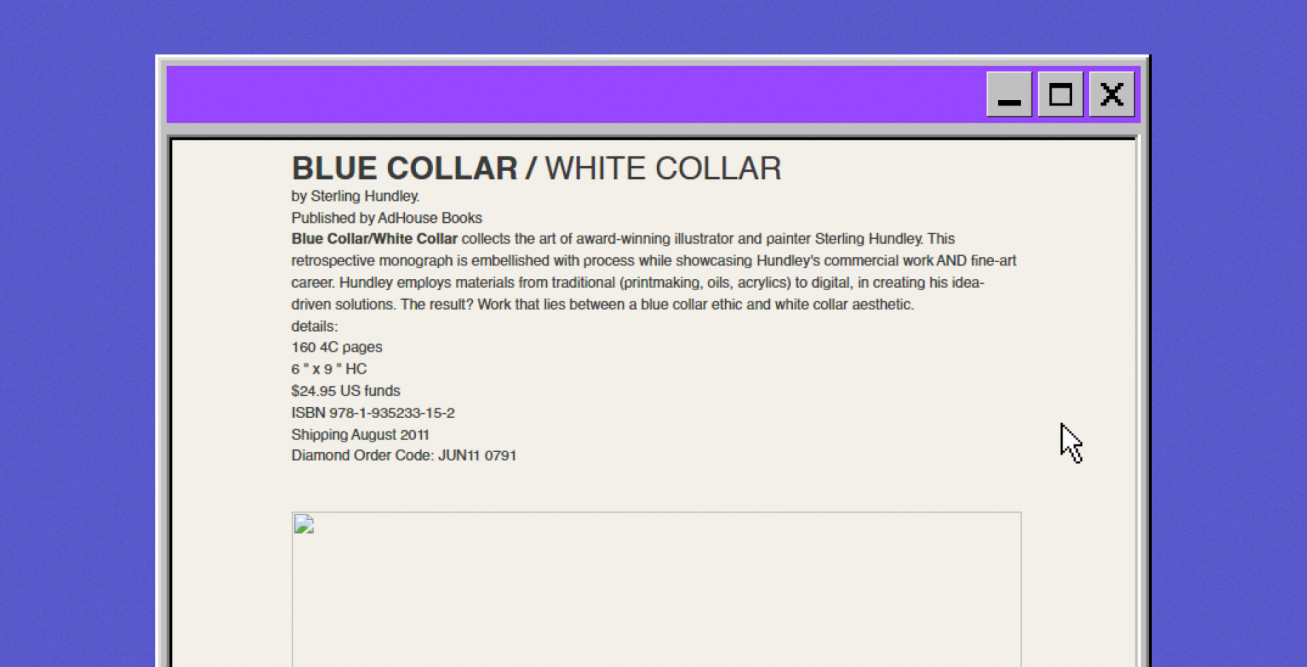
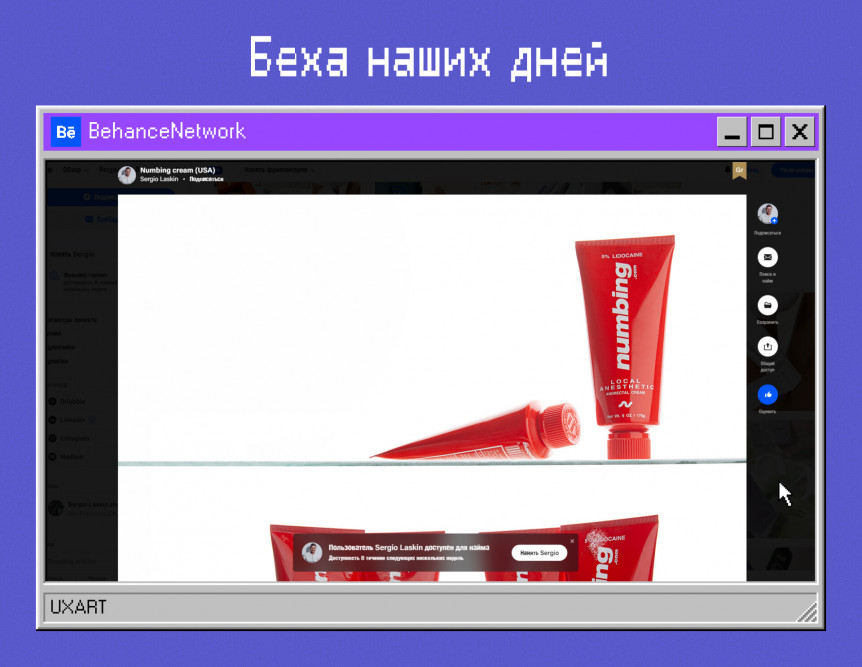
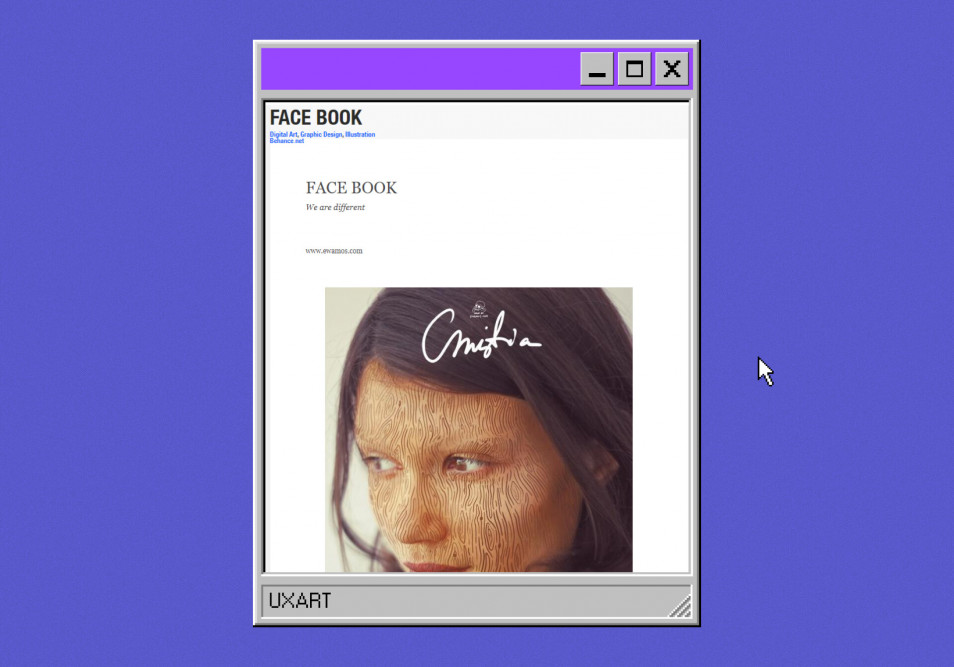
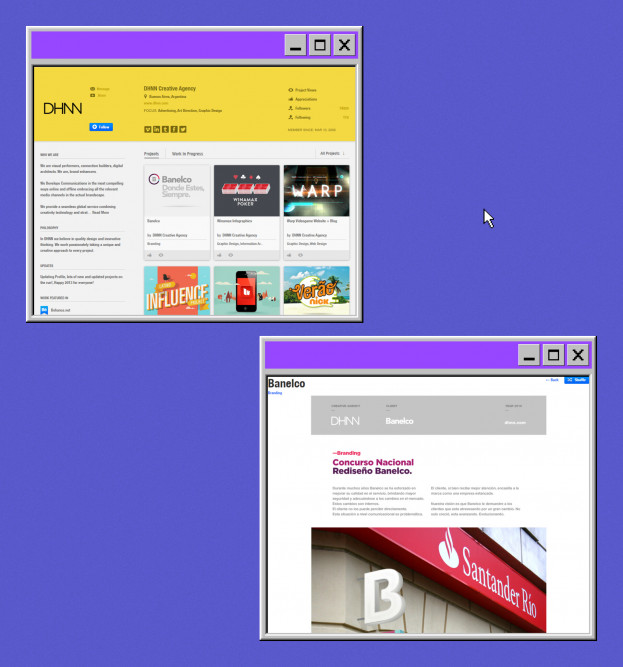
Именно на этой версии сайта мы смогли прогрузить сам кейс и вот, как он выглядел:
Тем не менее кейс на Бехи тех лет мало чем отличается от современного. И тогда, и сейчас кейс — огромный лист с вашими изображениями. Отличается лишь подача, раньше это была отдельная страница, тогда как сейчас кейс выводиться поверх экрана:
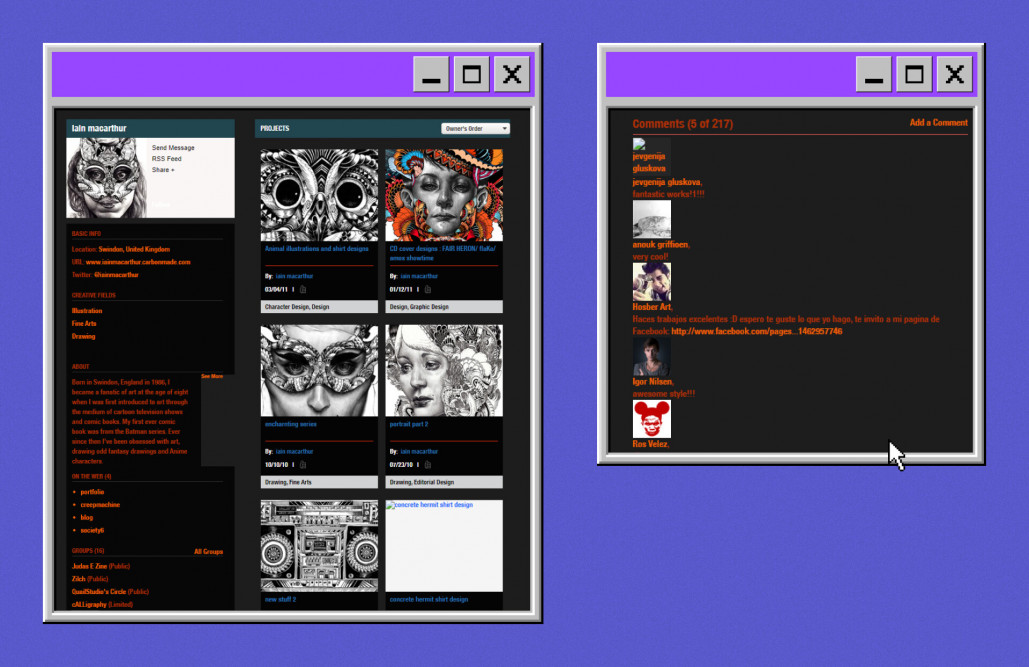
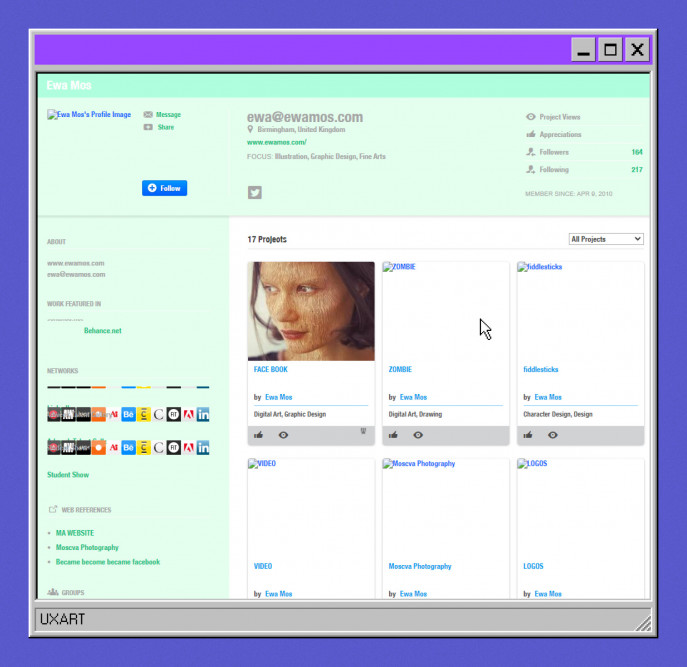
А вот с профилем чуть интереснее. Левая часть экрана полностью посвящена информации об авторе — биография, каким софтом пользуется, где публикует работы и в каких группах состоит.
Правая часть посвящена его работам и комментариям от «рандомов» на странице.
В современной Бехе поле для личной инфы сильно сократили, но добавили информацию по просмотрам страницы автора, его оценок, подписчиков и подписок.
Комментарии убрали полностью, их перенесли в кейсы, а во внутреннем меню оставили «доски настроения» и «оценки» (лайки), которые поставил дизайнер.
2012 год — покупка Adobe и новый Behance
И вот в 2012 году происходит масштабный редизайн сайта. В первую очередь это связано с тем, что Adobe решает выкупить амбициозный проект, которым пользуются миллионы дизайнеров (и не только) по всему миру.
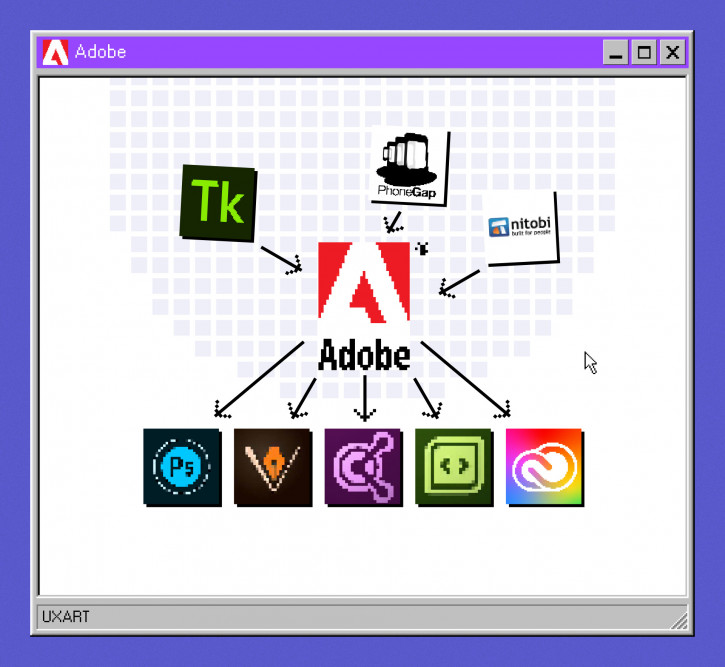
Немного исторической справки: в 2011 году Adobe начинает активную покупку множества стартапов и проектов, которые в будущем будет развивать. Так, на ежегодной конференции Adobe MAX было сделано несколько громких (на тот момент) заявлений
- Приобретение TypeKit — сервис веб-типографики, который был крайне популярен среди дизайнеров (Ныне называется adobe font)
- Покупка компании Nitobi — разработка программного обеспечение. Самый известный проект — программное обеспечение PhoneGap для создания кроссплатформенных мобильных приложений. (ныне сайт Nitobi выставлен на аукцион и не работает, а софт PhoneGap перестал работать в октябре 2020 года)
- Анонсировано 6 приложений Touch для IPad и Anroid, включая Photoshop Touch. В 2021 году PT перестал работать и больше не поддерживается Adobe
- В открытый доступ пустили собственное облачное хранилище Creative Cloud — работает до сих пор.
На этом Adobe решил не останавливаться. За 2011 они стали активнее поддерживать собственную разработку, а также задумываться о приобретении новых продуктов. Одним из таких как раз и стал Behance.
Скотт Белски — генеральный директор Behance прокомментировал продажу так:
Когда мы рассматривали перспективу присоединения к Adobe, нас больше всего поразили несколько вещей:
1. Объединение творческого сообщества — лучший способ расширить его возможности. Творческая индустрия всегда страдала от неэффективности и неорганизованности. Когда мы объединяемся, мы можем использовать прозрачную связь в наших интересах. Перспектива использования технологий Adobe для объединения всего творческого сообщества — шанс расширить возможности творческого мира, а этот шанс может выпасть раз в жизни.
2. Слишком долго творческий мир боролся с разобщенностью творческого процесса. Творчество должно быть совместным — и должно развиваться чаще, чем обычные «циклы программного обеспечения». Если мы сможем использовать инструменты для творчества, которые будут демонстрировать и открывать творческие работы другим, наступит новая эра обмена идеями и совместного творчества.
3. Онлайн-сервисы должны способствовать «раскрытию талантов». Те, из вас, кто хорошо нас знает, понимают, что Behance одержим идеей правильного указания авторства в работах. При большей прозрачности того, кто и с кем создал тот или иной проект, ваша работа все чаще будет становиться источником новых возможностей. Мы хотим убедиться, что вы получаете заслуженное признание и возможности, когда выставляете работы на всеобщее обозрение.
Мы присоединились к Adobe, т.к. вышеуказанные вещи находят у них такой же отклик, как у нас.
А вот как прокомментировал покупку Behance Дэвид Вадхвани — старший вице-президент и генеральный менеджер Adobe:
Когда мы запустили Creative Cloud в начале этого года, мы пообещали, что будем предоставлять участникам новые ценности на постоянной основе. На прошлой неделе мы запустили новые функции обучения, возможности синхронизации и обмена файлами, услуги цифровой публикации и значительные обновления для ряда наших инструментов, включая Photoshop.
Behance будет играть ключевую роль в усилиях Adobe по обслуживанию творческого мира в ближайшие годы и ускорит наши усилия по созданию более открытого и совместного творческого сообщества.
Общая сумма сделки не раскрывается, но по мнению разных инсайдеров, Adobe предложили около 150 миллионов долларов.
С тех пор Behance полностью переходит под власть Adobe, поэтому резкий редизайн не стал внезапной новостью. Но стал ли сайт от этого лучше?
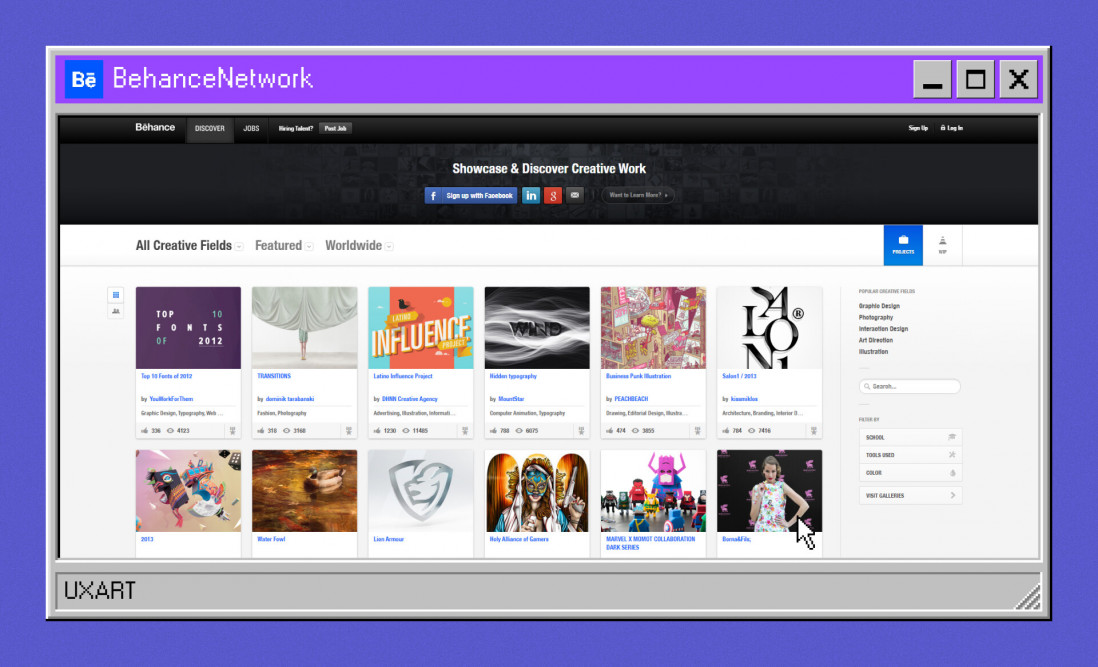
С первых секунд мы видим заметные изменения. Для начала — значительное изменение хедера. Логотип и разделы перенесены ниже, тогда как в верхней части нам предлагают ознакомиться с «поиском креативных работ».
Разделы делятся на 2 группы — важные и второстепенные. В важные вошло «изучение» и «галерея», во второстепенное — «работа» и «прочее». Поиск и найм работы, а также «регистрация и публикация портфолио» текстово изменили.
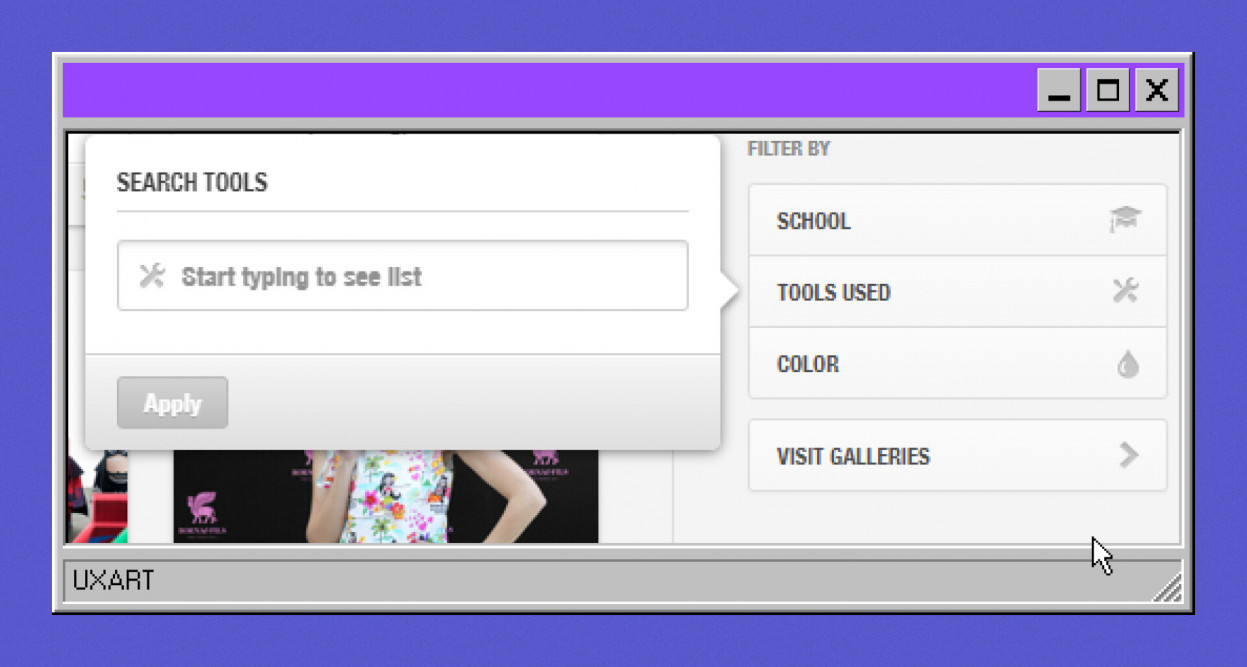
Больший акцент в нынешней версии поставлен на работы. Фильтрация перенесена в верхнюю часть, а для выбора «параметров» их нужно дополнительно открыть. Теперь в фильтрации добавилась возможность поиска по гео. Из странного — два поисковых блока, имеют ли они разный функционал или нет — вопрос, на который мы не можем ответить.
Карточки авторов не претерпели больших изменений. Мы все также видим автора, название работы и теги. Из нового — количество просмотров на работе и возможность «наградить» автора.
Сильные изменения получила пагинация. Теперь она находится строго под всеми кейсами, а «номера страниц» наконец-то центрированы.
В футере выделили популярные галереи от авторов, в остальном все также. Информация о Behance и других продуктах.
Сами кейсы изменились лишь цветом заднего фона, в остальном все такая же «бесконечная» страница:
А вот в профиле добавили новую информацию. Начать стоит с того, что ключевую инфу вывели в верхнюю часть профиля. Добавили просмотры на проектах, оценки на проекты автора, его подписчики и подписки.
Также отказались от комментариев на странице, их перенесли в кейсы. В остальном все также.
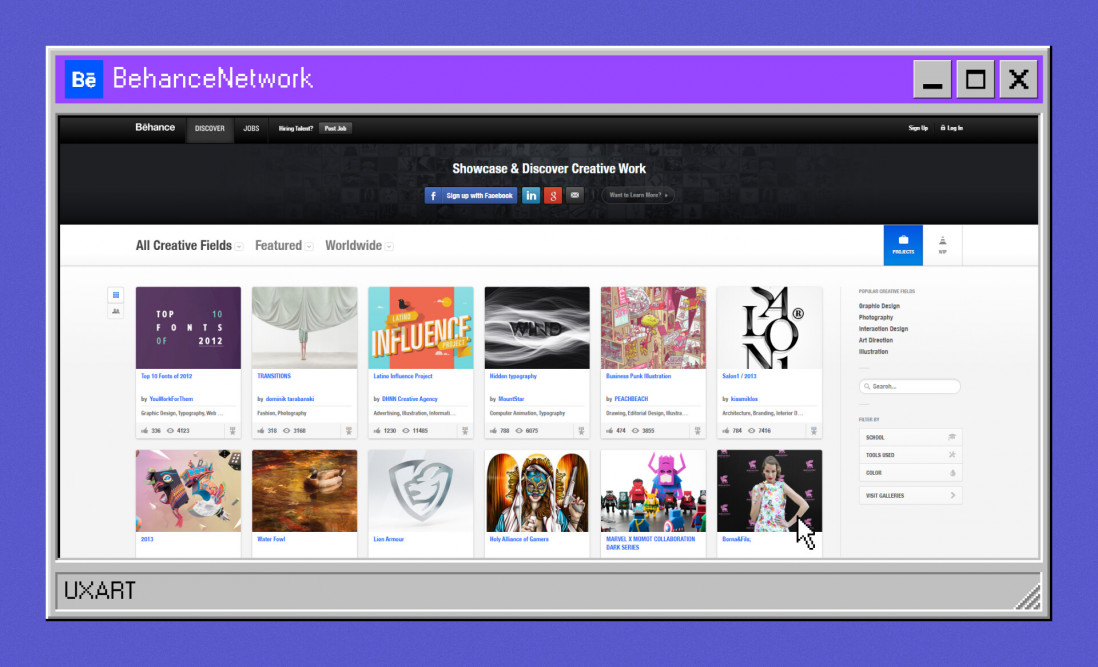
2013 год — бесконечная лента работ
И вот спустя 6 лет мы почти добрались до «киллер-фичи» Behance того времени. Речь идет о бесконечной ленте, которую Adobe реализовал.
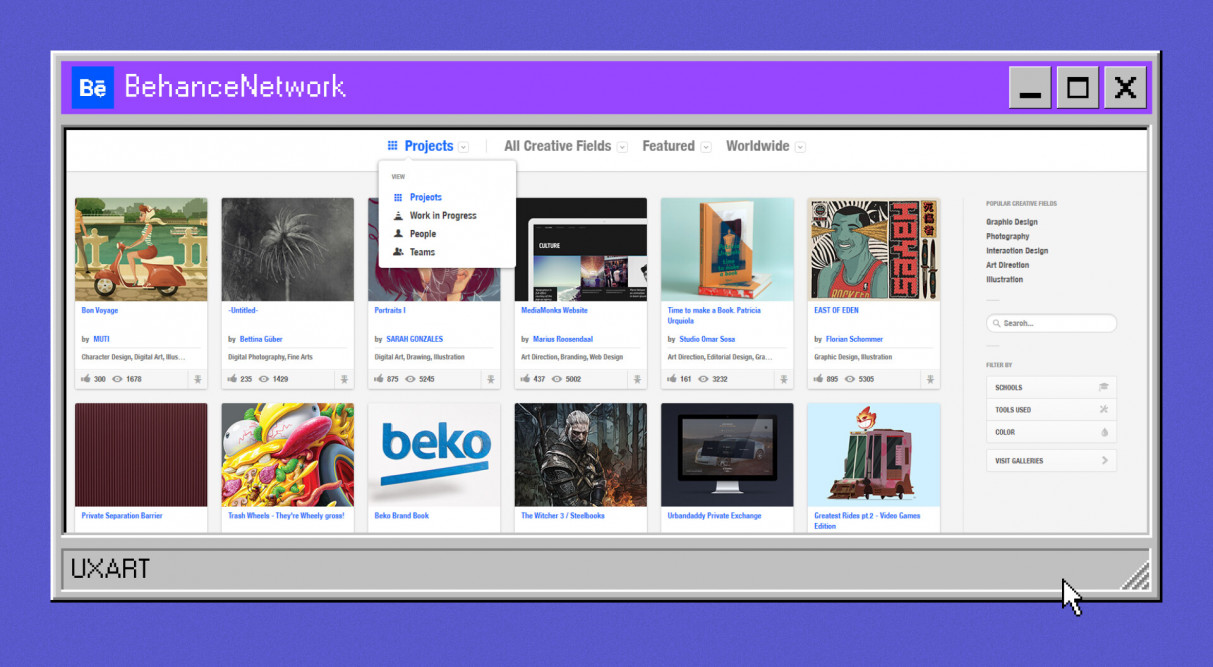
Хедер снова изменился — вернулось привычное расположение лого, сюда же переместили разделы. Пункт с поиском работы расположился по соседству, а вход в аккаунт — в правой части.
В центральной части оставили только кейсы, разделенные на 3 формата:
- All Creative Fields
- Featured
- Worldwide
Фильтрацию сместили в правую часть, а сами пункты теперь нужно прописывать самостоятельно:
В профиле добавили пункт «WIP» — оно же «работа в процессе», а в кейсах — футер. В остальном все также, но с лучшим визуалом.
Небольшое нововведение появилось в 2014 году — возможность отсортировать проекты по:
- Проекту
- Работе в процессе
- Людям
- Командам
Стоит отметить, что эта функция была и годом ранее, но находилась она в левой части экрана, из-за чего многие не обращали на неё внимание:
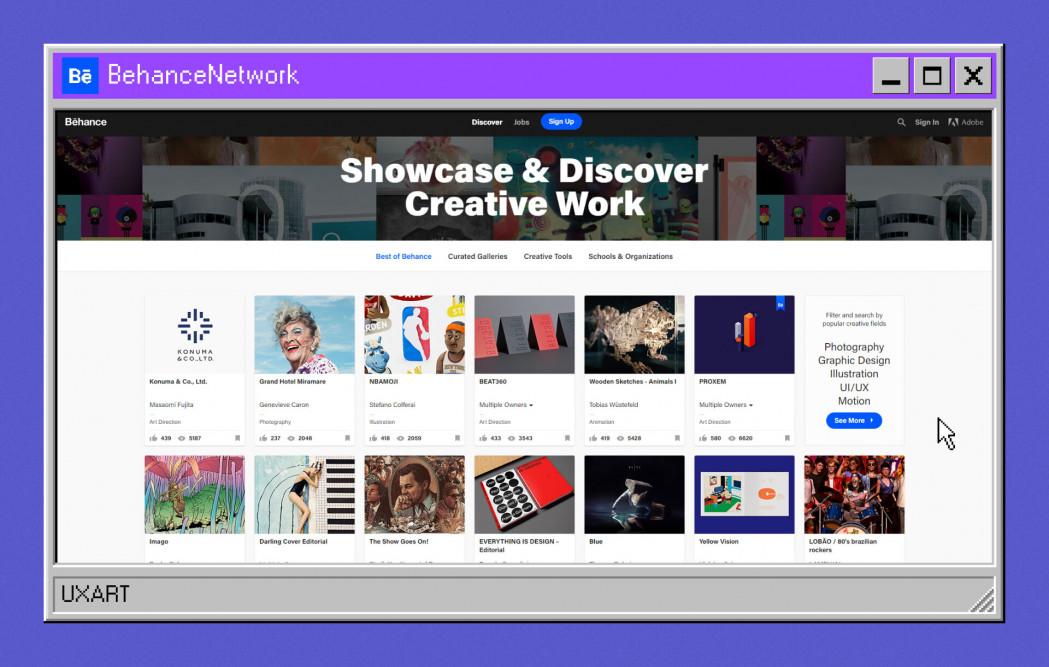
2017 год — отказ от фильтрации и «выборка Behance»
Почти 3 года Беханс не получал значимых изменений. Пользователи уже привыкли к устоявшейся Бехе, но тут в 2017 происходит редизайн, который осовременил сайт.
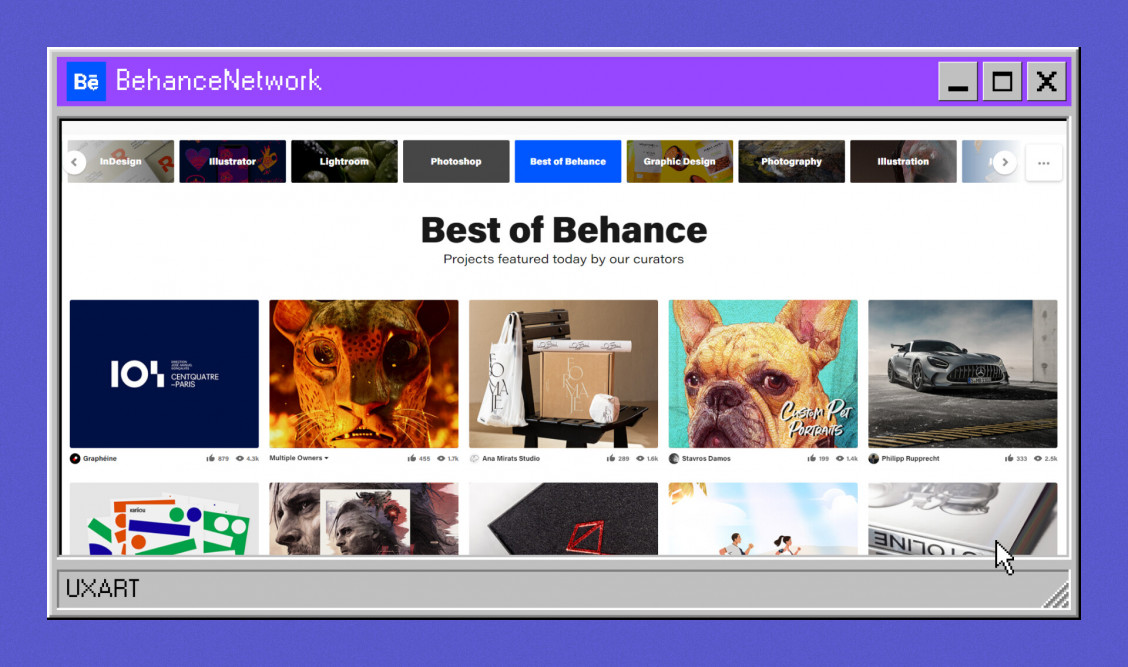
В футере закрепились три главные кнопки — «изучить», «работа» и «зарегистрироваться». Система фильтрации полностью ушла (и не вернется). Теперь сам Behance разделил работы на 4 основных блока:
- Best of Behance (на основе оценок, сохранений и комментариев)
- Curated Galleries
- Creative Tools
- Schools & Organizations
Центральная часть наконец-то полностью отведена под работы пользователей. Бесконечная лента осталась на месте.
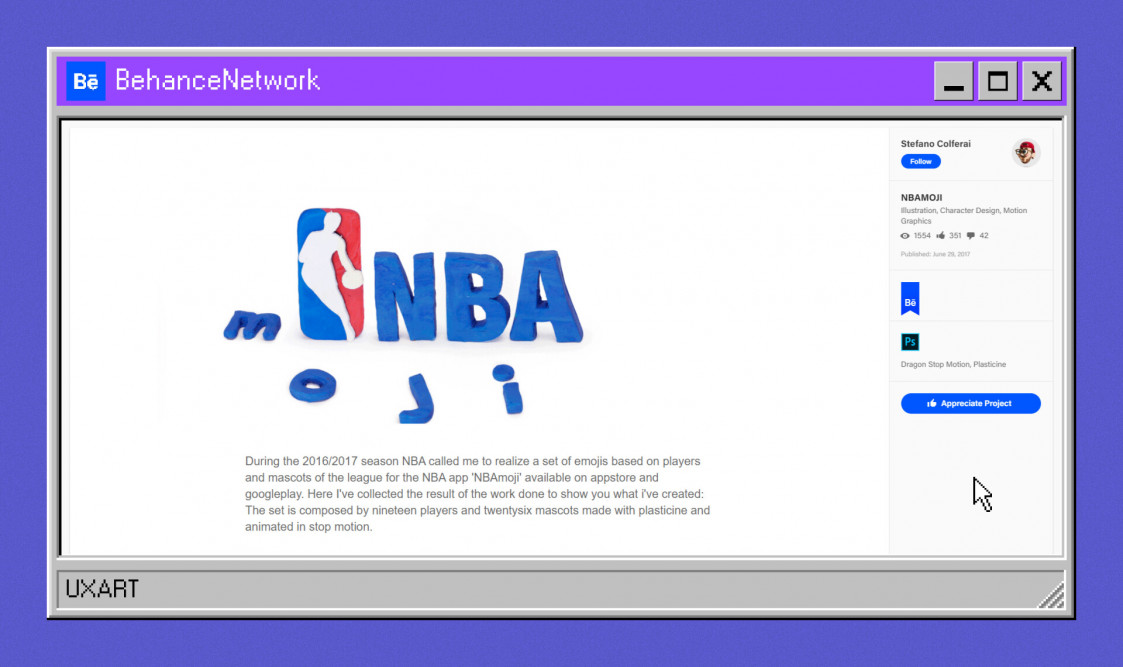
Страница кейсов изменилась. Теперь в правой части выводится краткая информация по автору, количество просмотров, лайков и комментариев. Здесь же вы можете проголосовать за работу, репостнуть её в одну из выделенных социальных сетей, а также зайти на страницу автора.
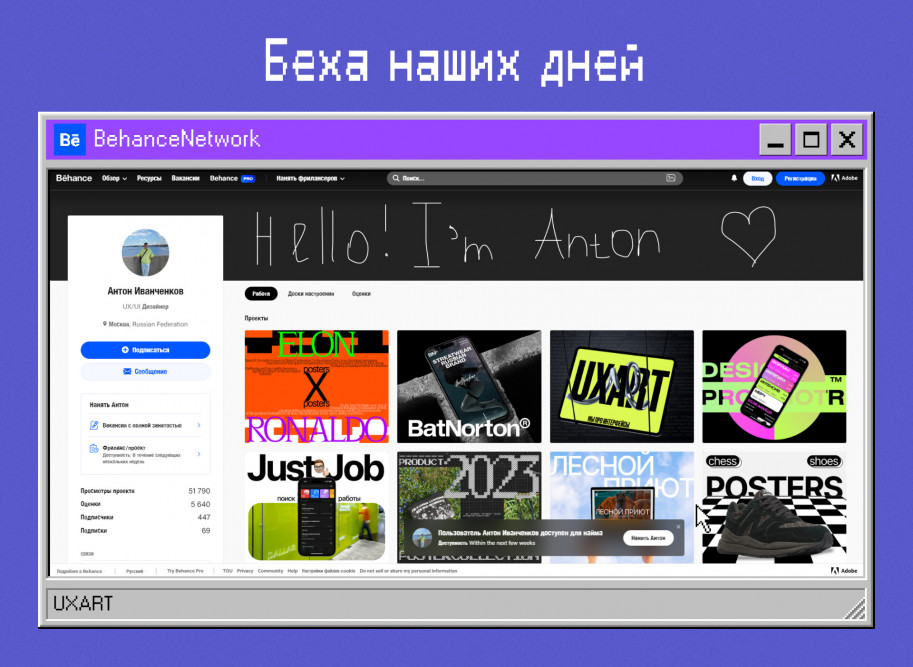
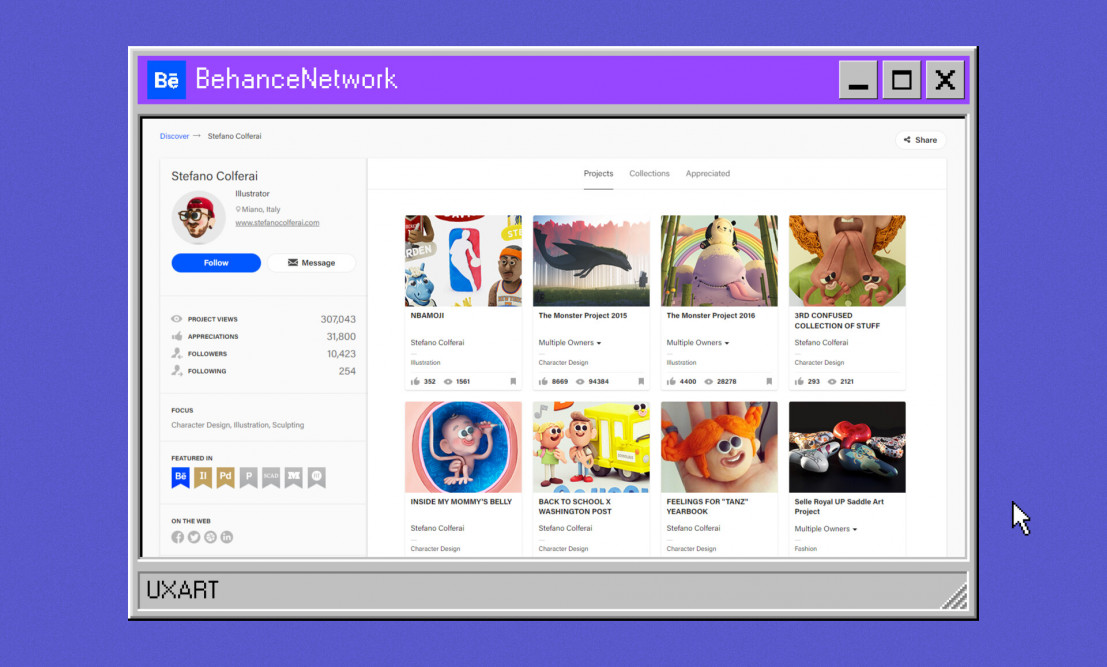
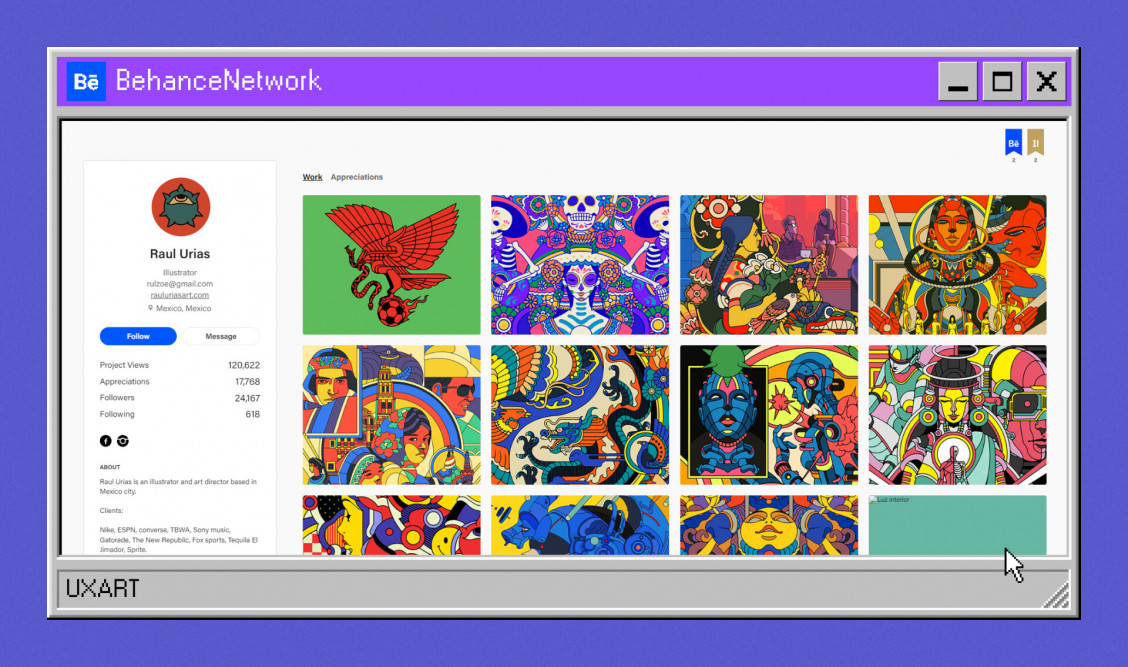
А вот профиль все больше похож на то, что мы видим сегодня.
2019-2024 — мелкие изменения и устоявшийся стиль
За последние 5 лет Беханс скорее получал маленькие изменения, которые все ближе приводили его к современному состоянию.
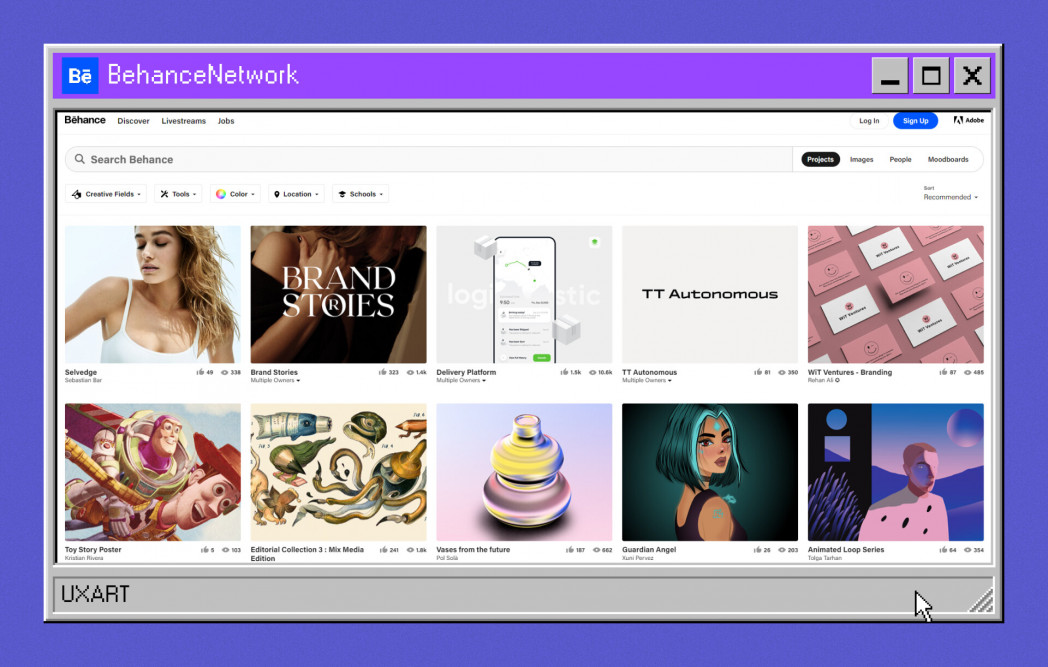
В 2019 году расширили основное поле с кейсами — по бокам решили избавиться от всего лишнего, а сами карточки расширили. Теперь на экране находится 5 кейсов, а их описание спрятано, пока пользователь не наведется мышкой на изображение.
Страницу пользователя практически не отличить от современной. Сейчас её выдает, скорее, то, что она просто не прогрузилась до конца через WA)
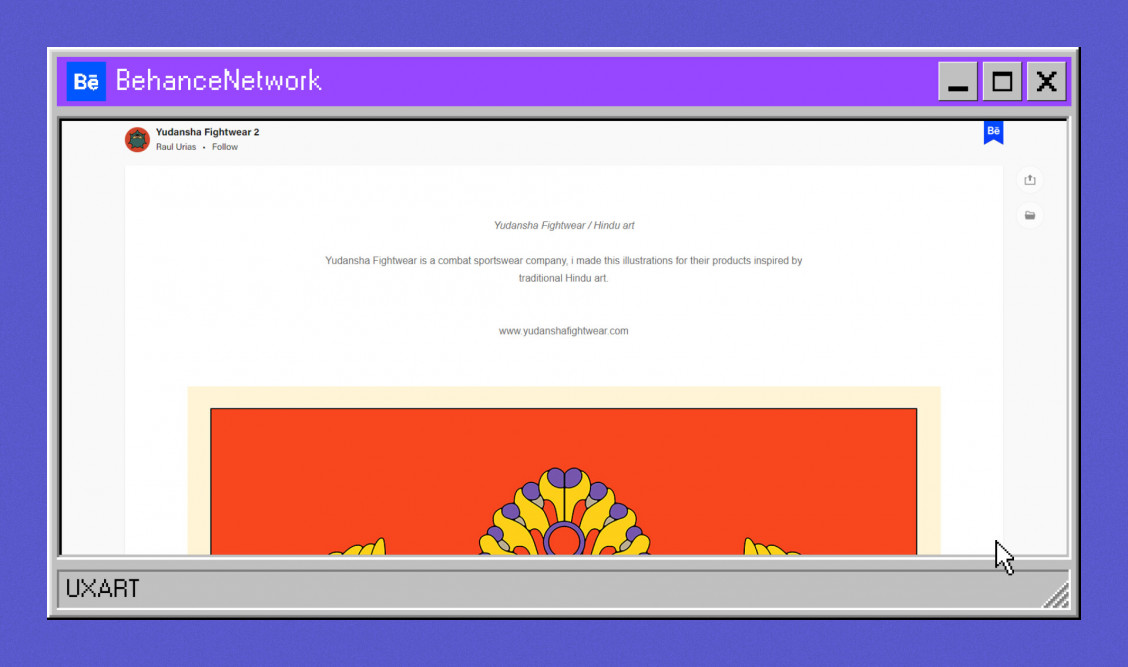
А вот страницы кейсов все еще открываются на новой странице. Под ними все также подложка из сплошного белого цвета:
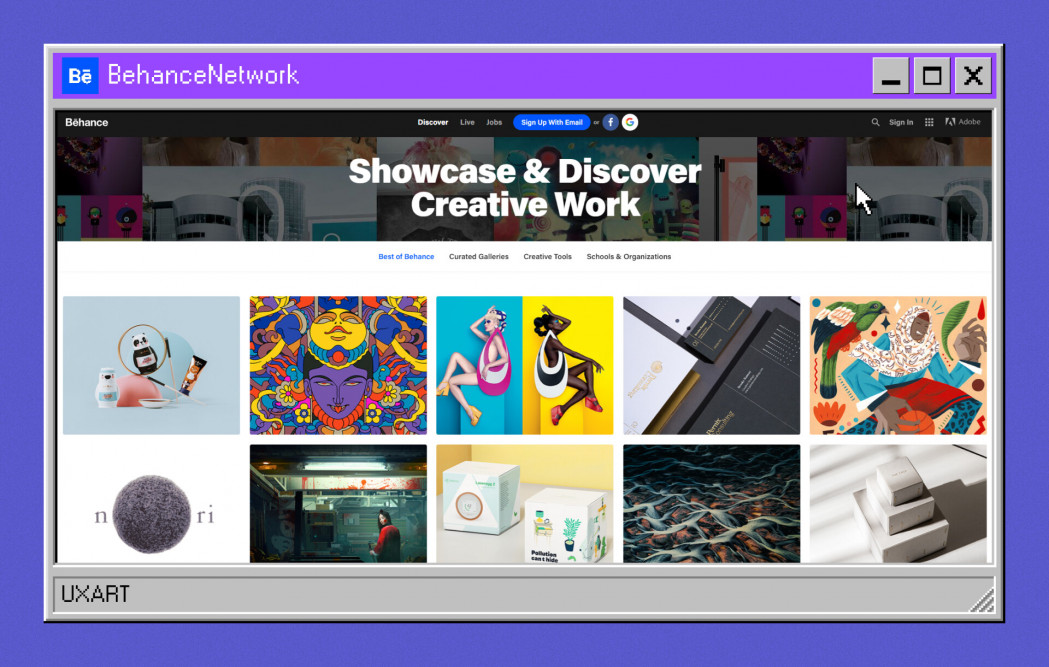
В 2020 главную снова перерабатывают. Теперь в верхнюю часть вывели «типы» работ, которые выполняют роль фильтров. От них, напомню, в прошлом решили отказаться.
Информацию о кейсах вновь вернули, но в обрезанном виде — теперь мы видим только ник пользователя, просмотры и лайки. Этот вид показа кейсов на главной останется и по сегодняшний день.
И вот уже в 2021 году Behance приходит к тому, чему мы привыкли. В центральной части добавили огромное поле для поиска работ, ниже ввели систему фильтрации, а все кейсы в равной степени распределены на экране.
А самое главное — наконец-то ввели функцию показа кейса, без переадресации на новую страницу.
А еще за годы работы Беха добавила множество функциональных нововведений — NFT, возможность добавлять в кейсы видео и гифки, подписку Behance PRO и многое другое.
Только вот сегодня нас это не интересует, поэтому обо всем этом предлагаю вам ознакомиться уже самостоятельно)
Вот такой путь был у Бехи — от интересной идеи двух друзей до полного выкупа Adobe и статуса самой популярной платформы-портфолио для дизайнеров со всего мира.
Всем спасибо за просмотр статьи, а в каком году вы начали работать с Behance и создали своё портфолио? Пишите об этом в комментариях.
И перед завершением статьи, предлагаем вам подписаться на наш тг-канал, где мы ежедневно (почти) выпускаем контент по дизайну, мемы и делимся внутрянкой: https://t.me/konakov_blog
С вами был редактор UXART, до скорых встреч!