Алоха! В этой статье я расскажу как мне удалось пересечься с редактором Евгением Дмитриевым и разработать для него сайт в краткие сроки + БОНУС! (Он остался довольным от сотрудничества и записал видеоотзыв, его вы увидите в конце).
Где и как мне удалось с ним связаться?
Был невозможно жаркий день в Москве с жарой +30. Я, как и обычно, занимался дизайнерской рутиной (кстати, переходите в мой одноименный тг канал рутина дизайнера, чтобы познакомиться со мной поближе), а именно: откликался на вакансии, делал рассылку, упаковывал свои кейсы. Как вдруг на мою рассылку отвечают
Как оказалось, я написал агенству по разработке сайтов, хотя рассылка была по строительной тематике, ну да ладно. После недолгой переписки мы остановились на том, что если у них будут проекты и не будет хватать рук, то они клиента свяжут со мной. Одним словом — аутсорс.
Так и оказалось. Спустя несколько дней прилетает сообщение: “Здравствуйте, Вам напишет Елена по поводу создания сайта”. Я думаю ничего себе, оперативно они штампуют эти заявки. Выяснилось, что Елена — это дочь редактора Евгения и она занимается поиском специалиста под задачу разработки сайта. Также в их команде есть HR Юлия, которая в дальнейшем будет давать комментарии по каждому пройденному этапу для утверждения.
Собственно говоря, меня отобрали на роль подрядчика, обговорили стоимость, сроки и на следующий день я приступил к работе.
Что было интересного в процессе разработки?
Я не стану пересказывать типичные моменты, по типу «разработка сайта началась с анализа конкурентов» и все такое. Пройдемся по интересным моментам и решениям в данном проекте.
Идея бокового меню
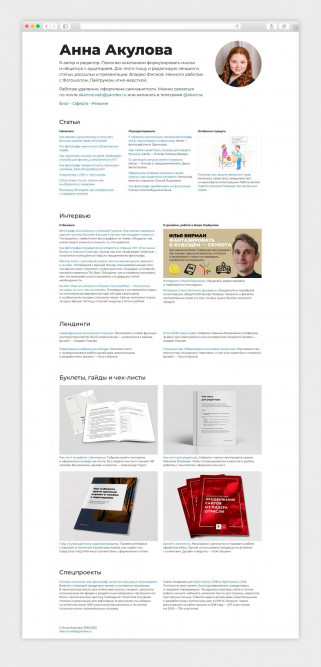
Мне сразу обозначили, что сайт исключительно портфолио и не более, то есть он не должен что-то продавать. Также есть четкий пример другого редактора, чье портфолио нравится Евгению и он бы хотел что-то в похожей стилистике:
То есть все должно быть выполнено максимально просто. Мне, если честно, моментами референс напомнил старые форумы, где люди друг у друга что-то спрашивали и делились опытом.
Мне не так давно приглянулось интересное решение меню на сайте, которое я увидел в подборке Made on Tilda, а именно закрепить его слева, чтобы при прокрутке страницы оно находилось всегда на виду. Стильно, модно, молодежно.
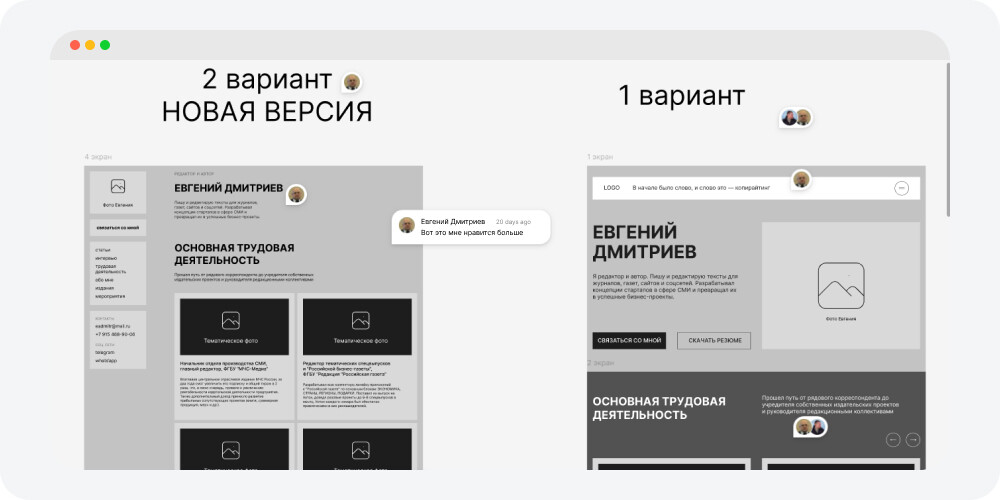
Я предложил Евгению вариант с моей задумкой, а также версию обычного среднестатистического сайта. Он выбрал инновации.
Как реализовать боковое меню?
Также я хочу рассказать как мне удалось реализовать данное меню на платформе Тильда. Изначально я сделал в отдельном зеро блоке меню, удалил у него фон и с помощью кода закрепил его на протяжении всего скролла. Попробовал, вроде все супер, работает, НО, когда я начал подключать ссылки к кнопкам, то обнаружил, что не могу на них нажать. Минут 10 думал в чем дело и почему не работают ссылки
До меня дошло, что блок с меню хоть и имеет прозрачный фон, но тем не менее это блок, который перекрывает весь контент на сайте и является первым слоем. Собственно говоря, тут я понял, что придется немного повозиться, чего мне вовсе не хотелось. Пришла в голову идея реализовать задумку по другому. Сделать весь контент на сайте в длинном зеро блоке, а меню прикрепить с помощью анимации степ бай степ по скроллу. И знаете что? Получилось!
Правда учтите на будущее, что у зеро блока тоже есть свой предел, но не по длине, а по контенту, в который я четко уложился. В конце страницы, когда я вносил какие-то изменения и хотел их сохранить, Тильда мне попросту писала, что слишком много контента в блоке, уберите что-нибудь.
Тем не менее, поставленная задача реализована и клиент остался полностью довольным.
Чем закончилось 5-дневное сотрудничество?
Евгений остался полностью доволен результатом и что работа уложилась в сроки. Сдав проект на хорошей ноте, я попросил его записать видеоотзыв о работе со мной буквально на 30 секунд, но уложился только в 2 минуты)
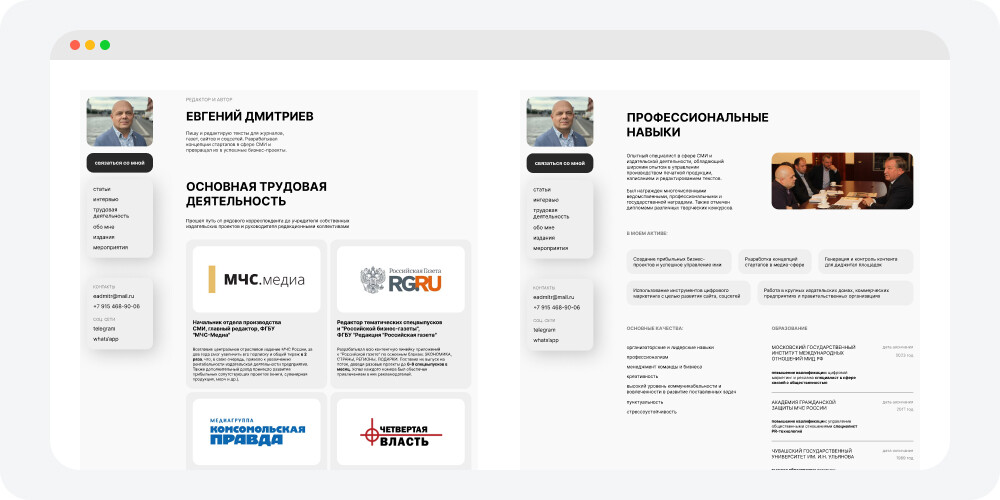
Без лишних слов, прикрепляю ссылку на сам сайт, чтобы вы могли посмотреть на результат, а также видео с теплыми словами от Евгения.