Привет! За клавиатурой Влад Калашников, Senior Product Designer в стартапе Re:Luna, до этого работал в МТС и Pinkman. 6 лет занимаюсь дизайном и 4 года продуктовом. Недавно в своем телеграм-канале писал о том, как я сделал портфолио во Framer. Решил написать чуть более расширенную мини-статью на эту тему с картинками.
Я уже очень давно хотел собрать себе нормальное портфолио. Сначала оно у меня было на Behance, как и у всех начинающих дизайнеров. Затем в начале 2023 собрал себе Notion и вот на прошлой неделе взялся за сайт. В этой мини-статье хотел бы подлиться своим опытом и рассказать, что собрать портфолио во Framer достаточно просто.
Сразу прикладываю ссылку на портфолио, кому интересно. И еще небольшой дисклеймер: Это MVP версия портфолио, которую я буду в будущем дорабатывать и писать кейсы. Но сейчас мне текущей реализации вполне хватает как сайт-визитка.
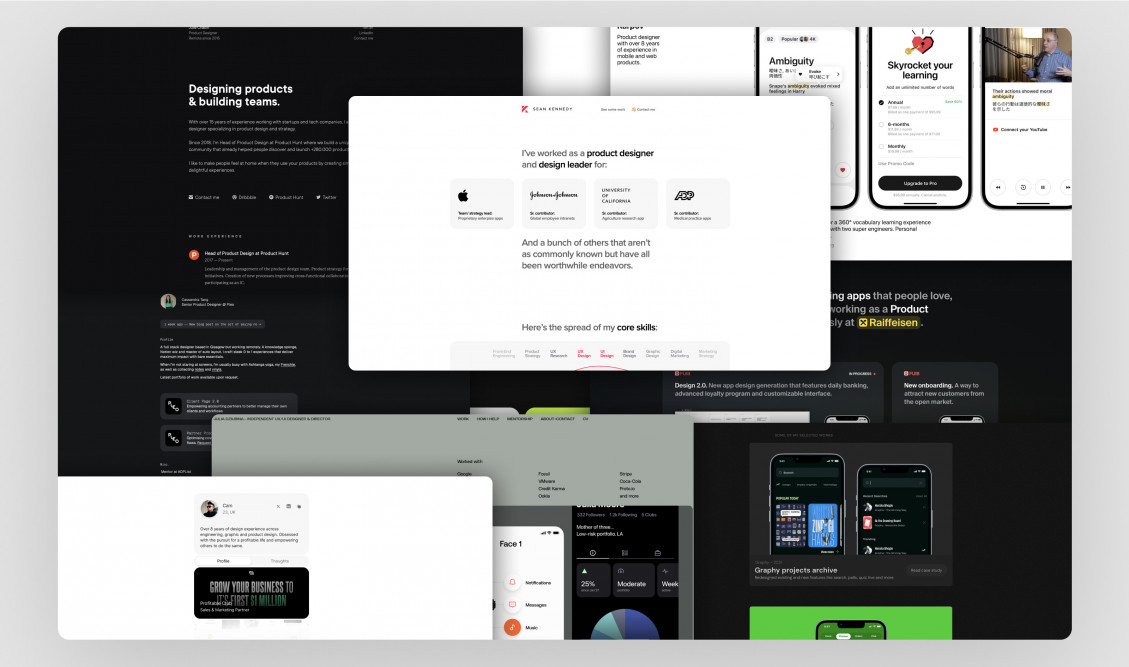
1. Начал с небольшого ресерча портфолио. Вот где я их смотрел:
- Моя доска в Are.na, куда сохраняю клёвые портфолио
- Также смотрел другую доску, где еще больше сайтов
- Еще смотрел тимплейты портфолио-сайтов во Framer
- Сайт, где собраны портфолио дизайнеров
- Ноушн с коллекцией портфолио СНГ дизайнеров и не только
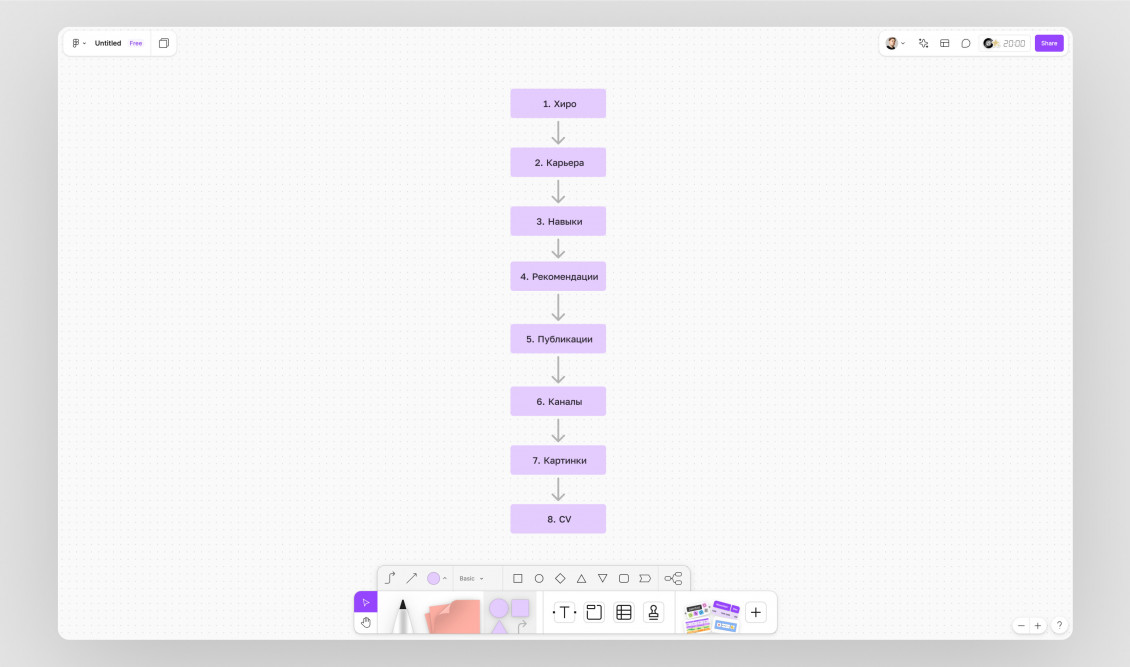
2. Затем накидал структуру моего будущего сайта-портфолио
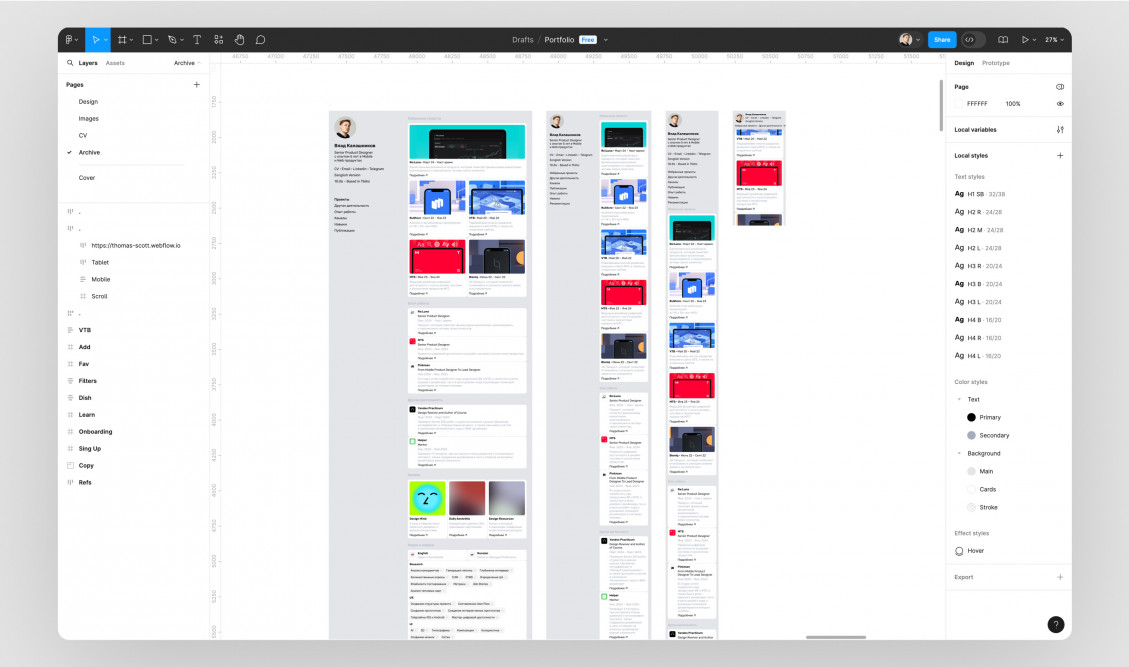
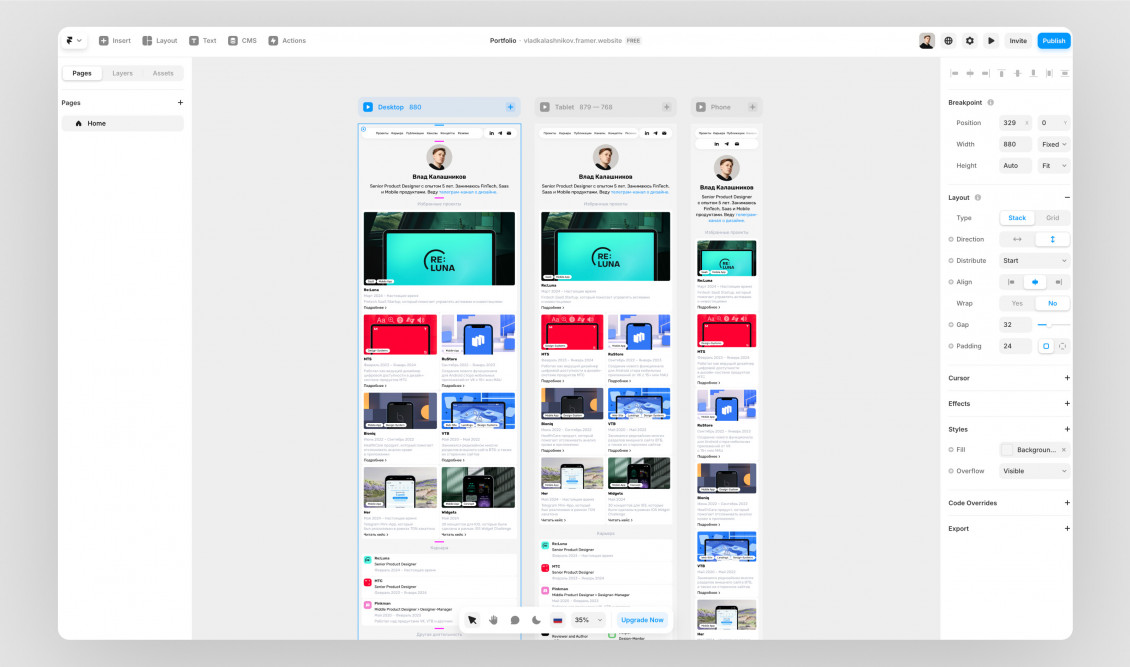
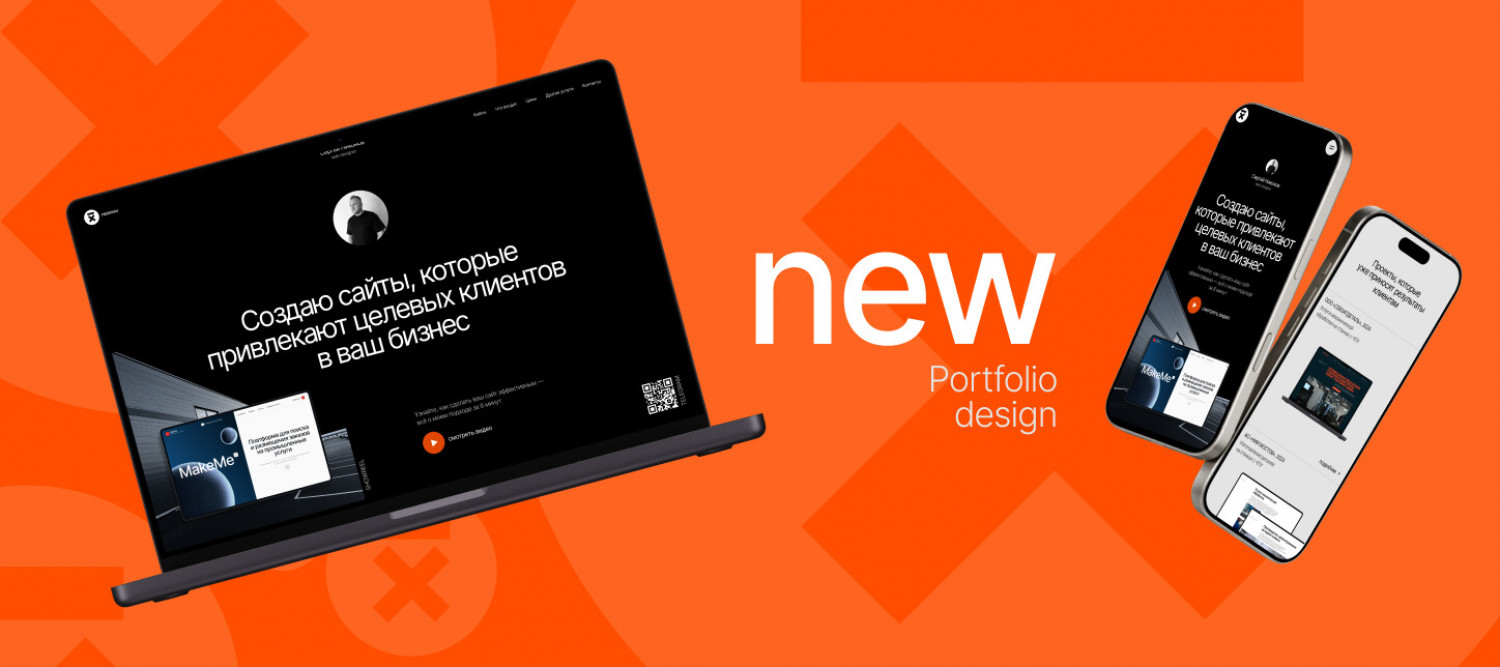
3. Потом за вечер накидал дизайн и вставил контент из своего LinkedIn
Что касается дизайна, то решил в максимально компактном виде показать всё, что я делал за последние 2-3 года, на одной странице. Так как обычно у людей, которое смотрят его не очень много времени и им не до выкрутасов в самом дизайне портфолио. В планах также добавить английскую версию, написать пару кейсов и закрыть их под паролем.
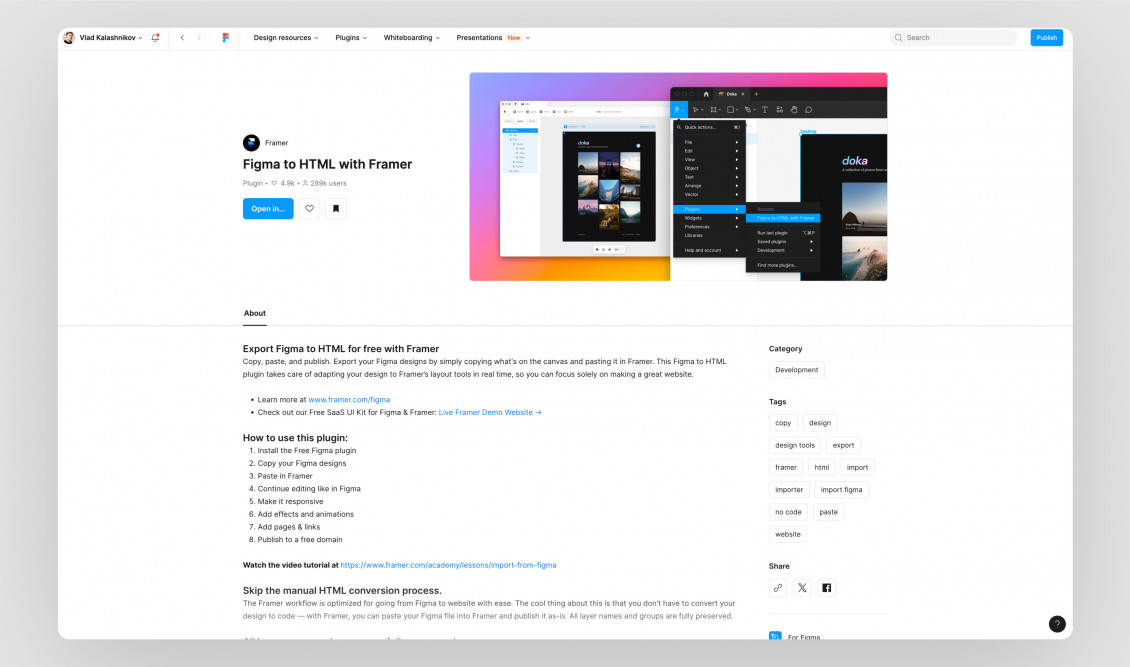
4. Для сборки долго не думая решил использовать Framer
Cлышал, что он отлично для этого подходит, и не прогадал. Вообще, перенести дизайн из Figma во Framer можно с помощью пары кликов через плагин Framer. Только, насколько я знаю, со стилями так не получится.
Сам функционал и дизайн Framer довольно-таки прост и схож с Figma. У меня буквально пару раз возникали небольшие трудности. Но я нашёл чат Framer в Telegram, где пару раз спрашивал совет.
Что касается тарифа, то мне вполне хватило бесплатной версии и я ничего не платил.
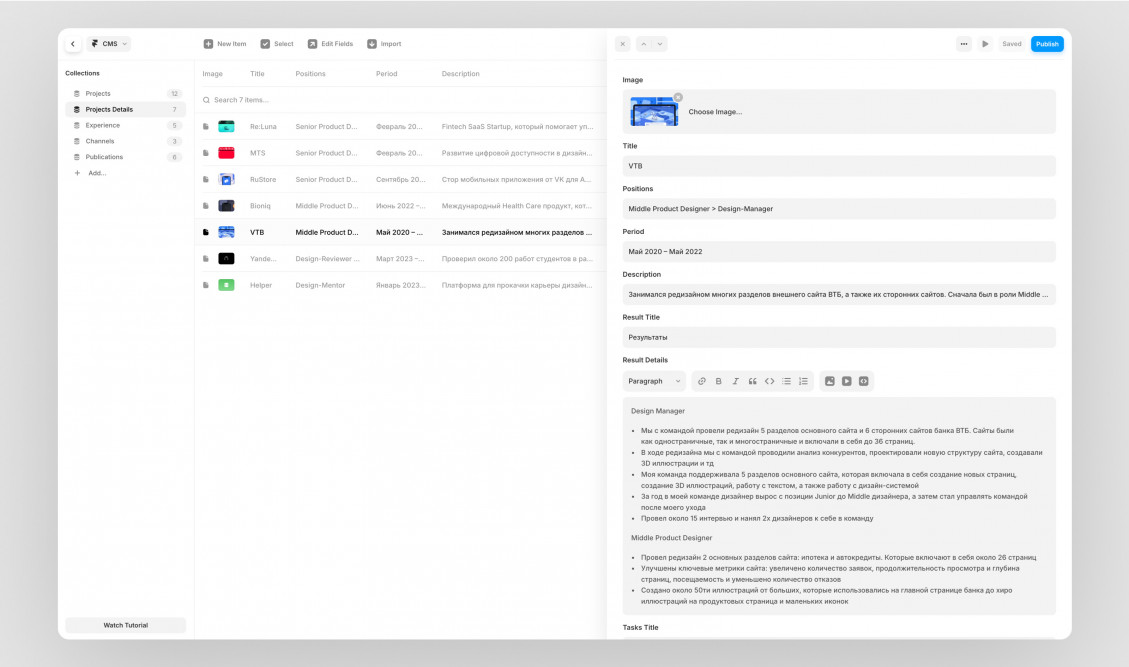
Ещё первый раз работал с CMS-кой. Мне понравилось. Вообще, прям получил удовольствие от сборки, так что с гордостью могу добавить себе навык базового zero-кодинга.
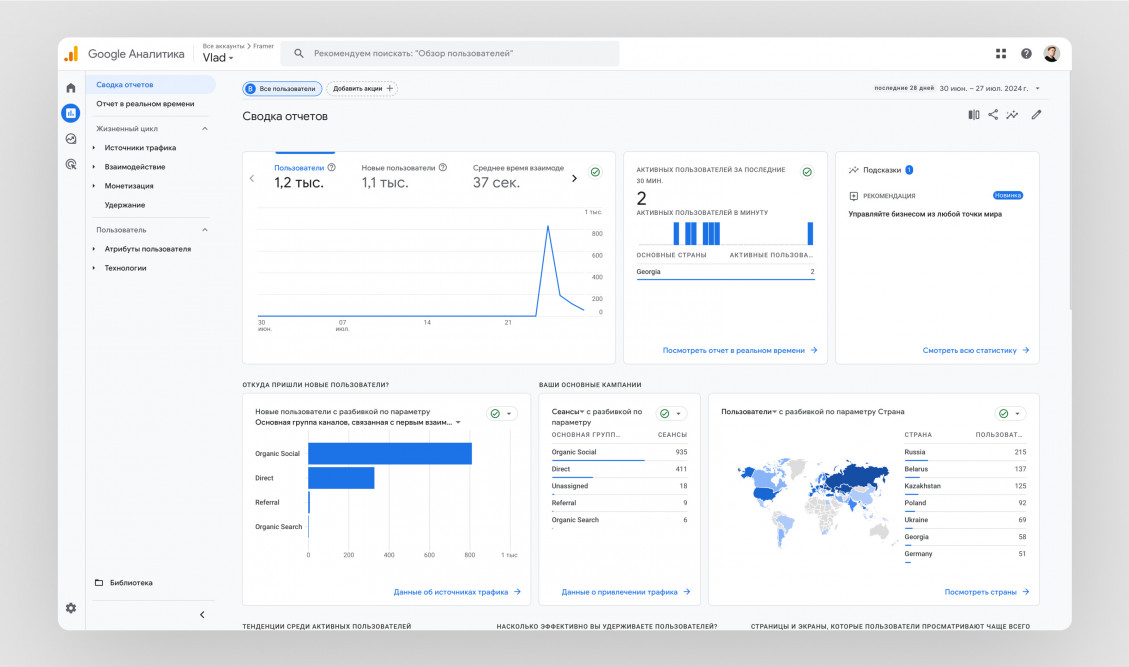
5. Подключил Google Analytics по этому гайду, чтобы получать подробную информацию о взаимодействии с сайтом
Как итог
Главное не ссать и не стараться сделать портфолио идеальным с первой итерации. Сначала можно запустить MVP, как я. А потом уже постепенно его дорабатывать. А то так можно вообще никогда не опубликовать портфолио.
Собственно, вот еще раз ссылка на портфолио. Велком!
И если столкнетесь с какими-то багами, то обязательно дайте знать в комметариях ↓
Kindly Reminder о моем телеграм-канале, в котором я выкладываю свои концепты и пишу заметки.