Меня зовут Сергей Самойлов, я руководитель отдела дизайна «Товары и Поиск» в Ozon, и мы с командой отвечаем примерно за половину мобильного приложения и сайта, с которым взаимодействуют наши покупатели.
Поскольку сегодня мы в большей степени будем говорить про контент на странице товара, я бы хотел сделать низкий поклон хорошему другу и коллеге Антону Заболотских и его команде, поскольку значительная часть решений,
о которых я сегодня буду рассказывать, — это результат его и его команды.
Чтобы понять инфографику на интерфейсе, я хочу поделиться с вами, насколько значительно этот интерфейс изменился за последние 2,5 года.
Но прежде необходимо погрузить вас в контекст и обратиться к фундаменту контента, и это соотношение сторон фотографий товаров.
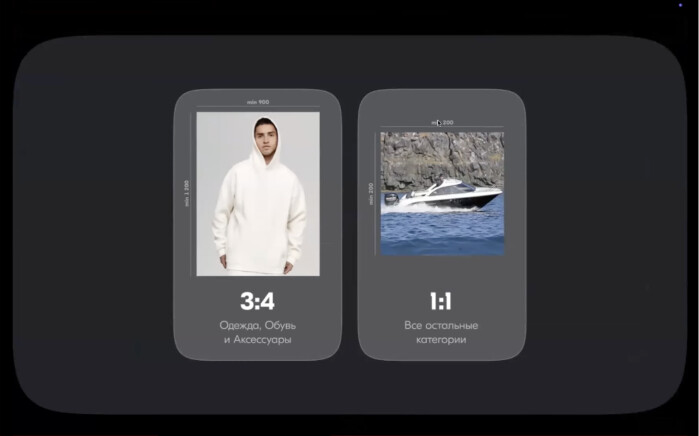
И уже около трех лет на Озон существуют следующие стандарты:
- 3:4 в категориях одежда, обувь и аксессуары.
- 1:1 во всех остальных категориях
При этом, чтобы не плодить какие-то барьеры на этапе создания карточек товаров, у нас действует достаточно свободная политика относительно этих рекомендаций.
1.1 Далее давайте рассмотрим ключевые точки присутствия фотографий в разделах, на которых покупатели, собственно, знакомятся с товарами.
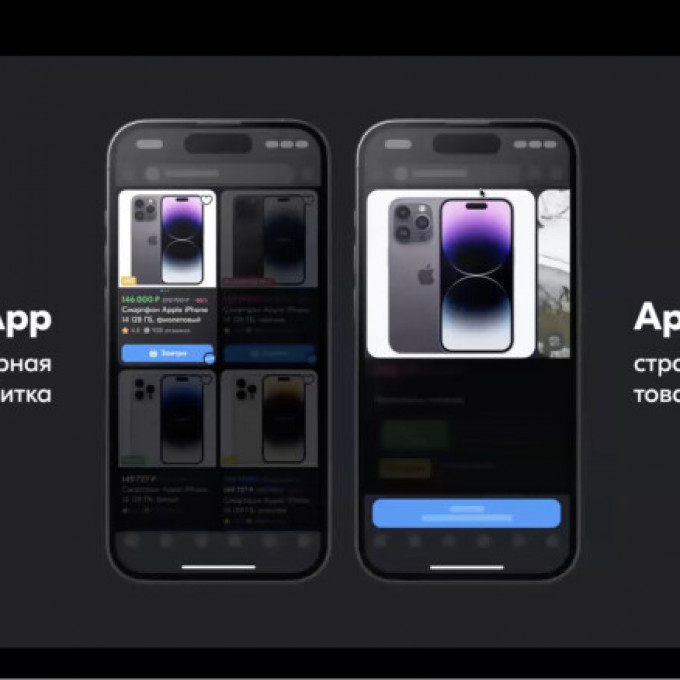
Это уже упомянутые ранее Товарная плитка и Страница товара в мобильном приложении. Вот здесь, как слева, можно увидеть выдачу.
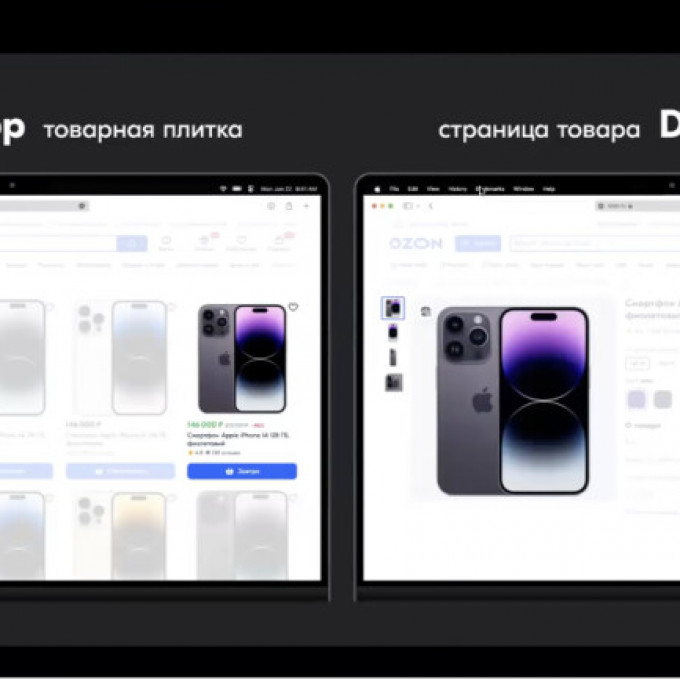
И товарная плитка, и страница товара на десктопе.
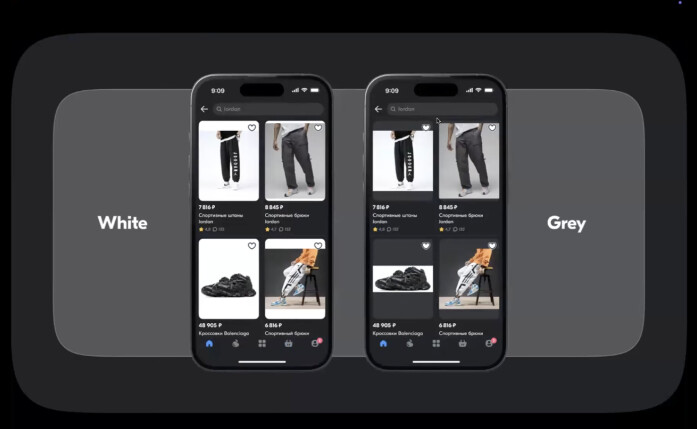
Итак, белые дыры — что это такое?
2,5 года назад моя команда начала работать
с товарными плитками и страницами товаров, и тут как раз и начинается история этих белых дыр.
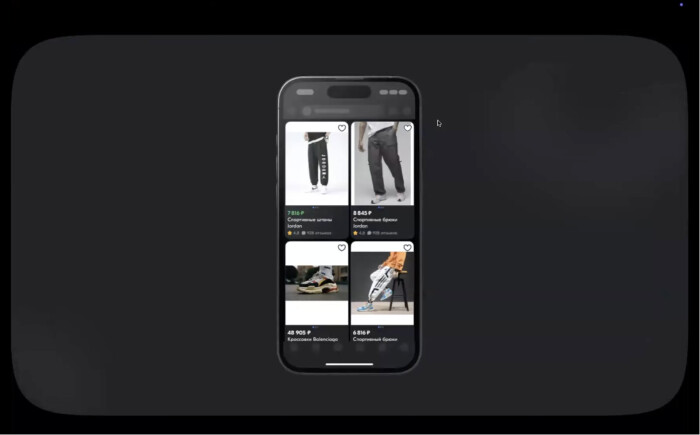
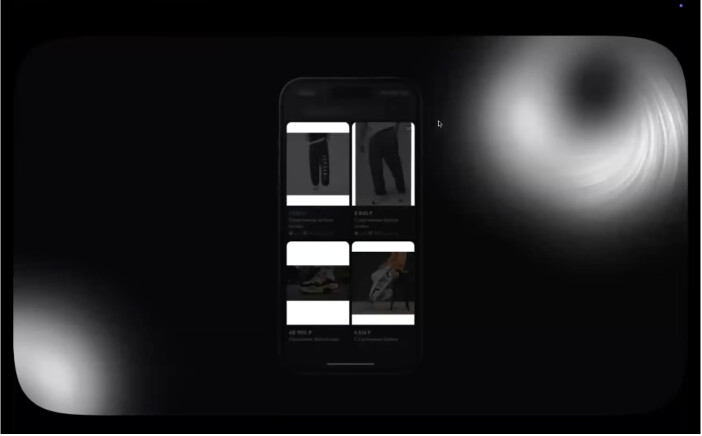
Так, например, выглядела выдача в категориях одежда, аксессуары и обувь два с половиной года назад.
Если вы не заметили белые дыры, то специально для вас понижаем яркость. Они были везде.
Продавцы загружали изображения, игнорируя наши рекомендации по соотношению сторон в категориях, и мы поняли, что нам нужно с этим что-то делать.
В первую очередь нам хотелось понять масштаб проблемы, и мы смогли выяснить, сколько вообще у нас таких изображений, которые нарушают требования. Их оказалось больше 50%.
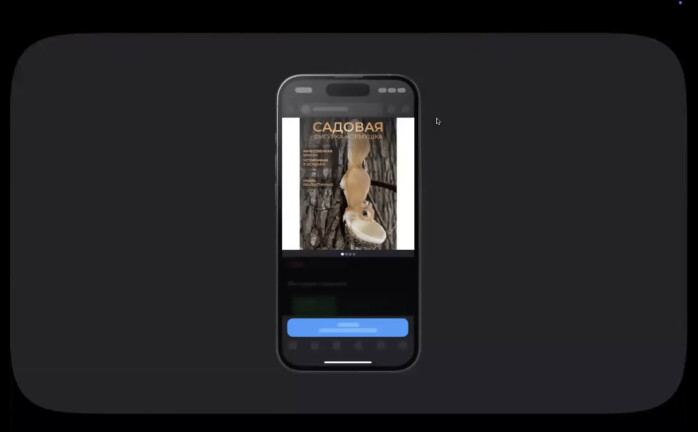
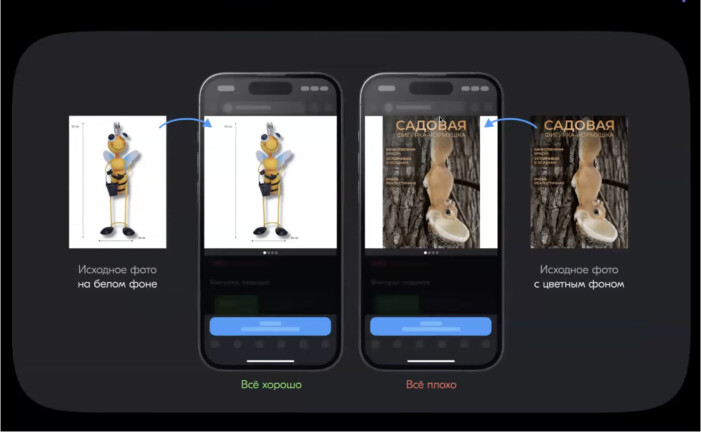
Но поскольку проблема касалась фотографий только с цветным фоном, здесь вот как раз можно на примере этого увидеть, что если фотография на белом фоне, то проблем нет, но если она не соответствует нашим требованиям по соотношению сторон, то появлялись белые дыры, в частности на странице товара.
И поскольку мы не знали, какие изображения с цветным фоном, а какие на белом фоне, мы примерно оценивали, что где-то около 25% — то есть каждое четвёртое изображение товара отображалось в проде с белыми дырами.
Да, и, к сожалению, это была только верхушка айсберга.
В рамках некоторых категорий встречалось разное соотношение сторон контейнеров для фото, т.е в рамках одной категории.
Какое бы изображение ни загрузил продавец, в эту категорию, например, 1:1 или 3:4, в одном или даже нескольких продуктах, фотография продавца могла отображаться с белыми дырами, а исключением, конечно, были фотографии на белом фоне.
Первое, что мы сделали, — мы, конечно, привели всё это к единым стандартам, чтобы в рамках одной категории, при правильном контенте.
Т.е когда продавец загрузил изображение соответствующее нашим стандартам, оно в рамках категории выглядело бы хорошо.
В рамках категорий мы добились качественного отображение фотографий, которые соответствовали нашим требованиям.
1.2 Но что же делать с фотографиями, которые не соответствовали нашим требованиям?
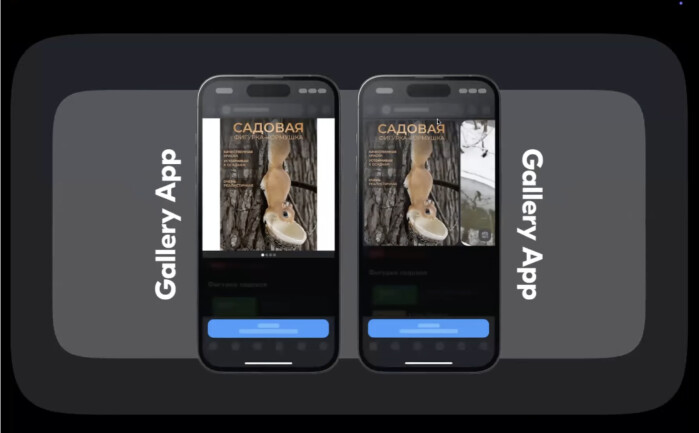
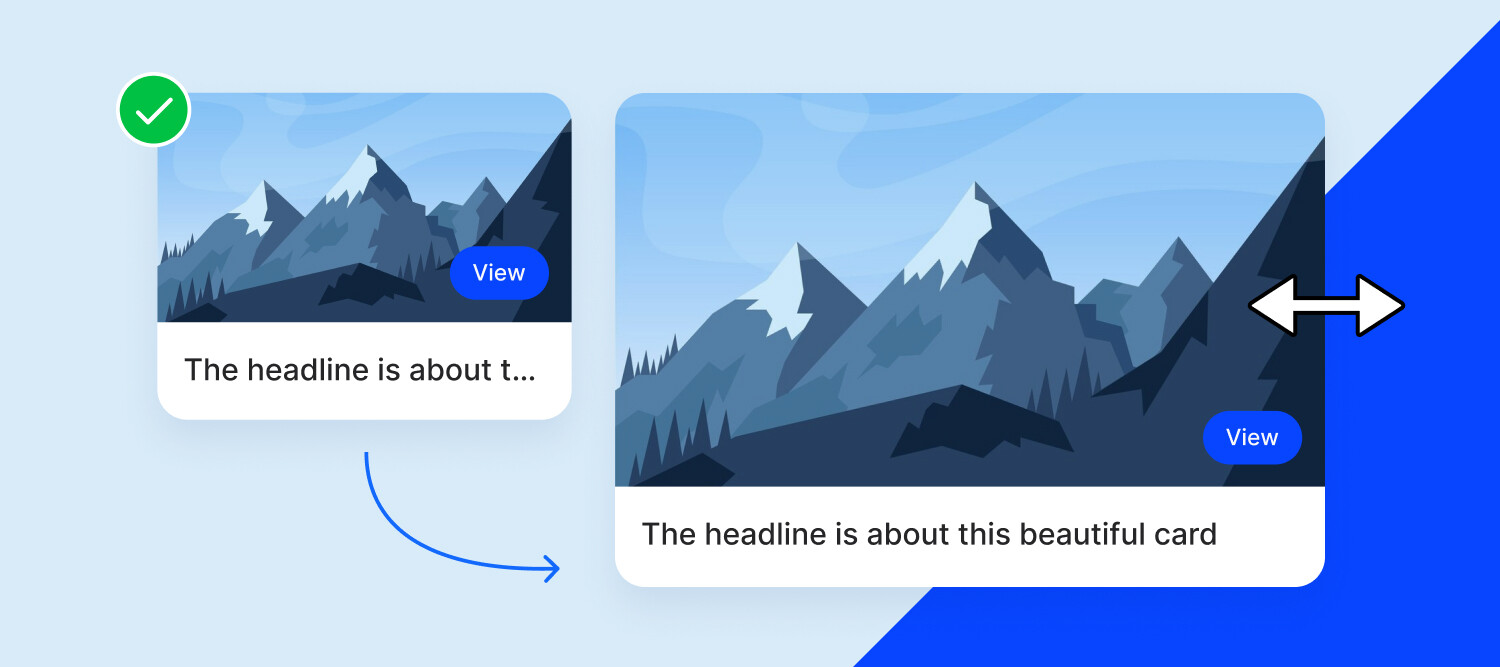
И здесь, например, на странице товара в мобильном приложении, мы использовали динамические контейнеры, которые как бы обнимают фотографию, и в большинстве категорий, вне зависимости от соотношения сторон, они вписывались без этих белых дыр. Чем больше изображение отличалось от наших стандартов, просто, тем больше было видно соседнюю фотографию.
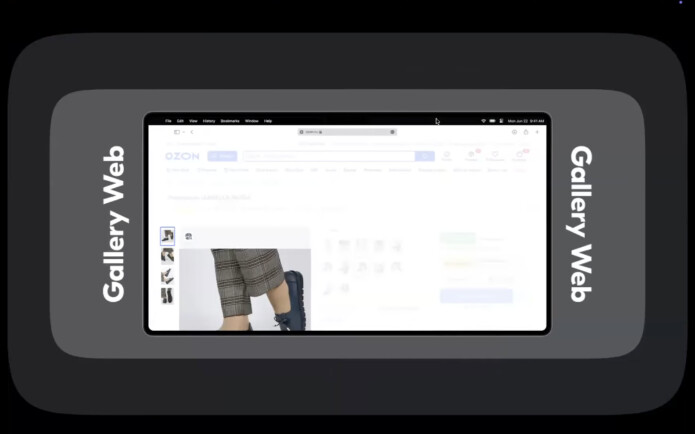
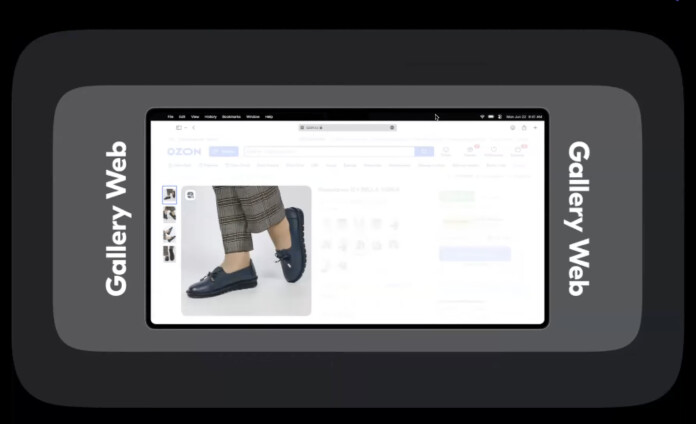
В веб-версии мы сделали нечто похожее, но здесь уже фотографии стали прижиматься к верхней части контейнера.
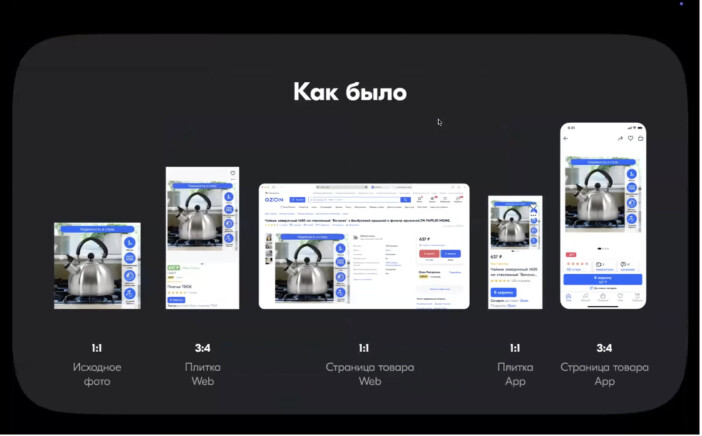
Как было:
Плюс мы убрали множество элементов над фотографией, чтобы она помещалась в первый экран.
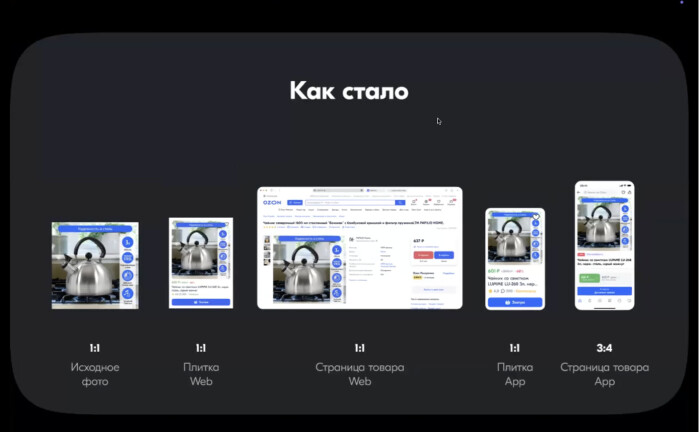
Как стало:
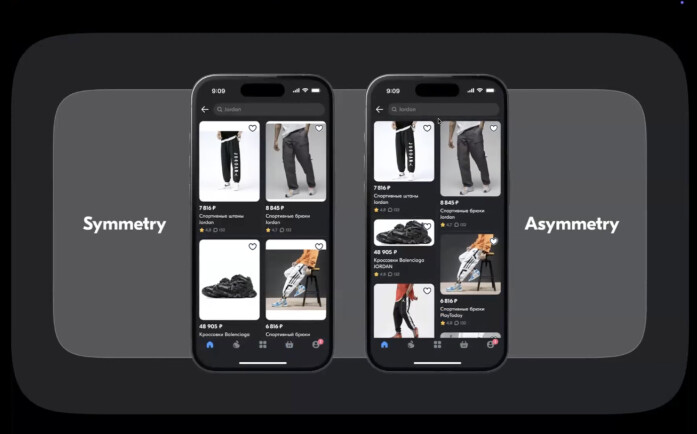
1.3 А вот на товарных плитках мы очень долго думали, как нам решить эту проблему, и немножко поделюсь теми рассуждениями, которые у нас были.
Может быть, просто будем убирать белый фон?
К сожалению, нет, потому что, как вы можете увидеть справа, выдача становится при этом еще более рваной.
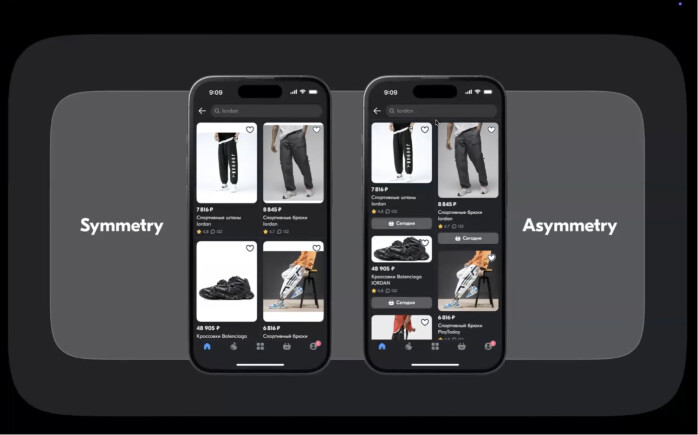
Были мысли о том, чтобы сделать, может быть, асимметричную сетку, но это не решало бы проблему в десктопе, поскольку там асимметрия выглядела бы совсем уж плохо. Плюс это более длительная загрузка самой выдачи, что приводило бы к тому, что когда у пользователей, например, низкая скорость интернета, выдача грузилась бы сильно дольше.
При этом нам бы пришлось отказаться от элементов, которые могли бы встраиваться в выдачу и занимать всю ширину экрана.
Да и добавление кнопок в корзину композиционно приводит к тому, что выдача начинает разваливаться, и кнопки, находящиеся на разной высоте, добавляют определённого шума.
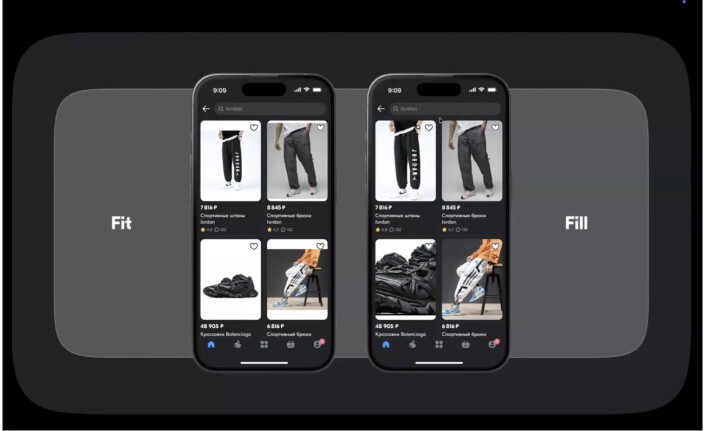
Так вот, далее мы подумали: а может быть, нам как-то вписывать эти изображения, растягивать их?
Но тогда бы мы увидели, к сожалению, страшные артефакты в случаях, когда есть какое-то белое фото, обрезанное по краям.
Например, на кроссовках можно видеть, что такое растягивание привело бы к тому, что вообще не было бы понятно, что это за товар.
И мы поняли, что нам нужно научиться понимать, какие изображения у нас на белом фоне, какие на цветном.
И уже отталкиваясь от этой информации, принимать некие решения о том, как вписывать изображение товара.
1.4 Метод 8 dots
Мы сделали алгоритм, который определяет цвет изображения, то есть на цветном фоне или нет.
И, собственно говоря, мы научились формировать признаки и передавать эти признаки вместе с метаданными изображений в продакшн. Назвали этот алгоритм методом 8 точек.
Как он работает?
Значит, если фотография была на белом фоне, то мы с ней ничего не делаем. То есть вот на примере кроссовок можно как раз увидеть, что как они были хорошо вписаны, так они и остаются.
При этом, если изображение на цветном фоне и не соответствует нашим требованиям по соотношению сторон, то мы его растягиваем. А если соответствует, то мы с ним ничего не делаем, то есть оно также остаётся в хорошем виде и без изменений.
(Подробнее о методе в канале Ozon Dezign)
В итоге, мы снизили количество белых дыр на страницах товаров до 2% *
Примерно такого же результата мы добились и на товарных плитках в категориях одежда, обувь и аксессуары.
Но проблема остается.
В продукте ещё очень много мест, где присутствуют белые дыры. Например, это пересекающиеся выдачи либо какие-то другие точки размещения, именно изображений товаров.
(В разделе Help (на Ozon) вы всегда найдёте актуальную информацию по тому, какие соотношения сторон необходимо использовать в тех или иных категориях.)
Поэтому, как бы банально ни звучала моя первая рекомендация: если вы дизайнер карточек или продавец на Озон, то загружайте, пожалуйста, фотографии в соответствии с требованиями к соотношению сторон, либо загружайте изображение на белом фоне.
Именно, несоответствие соотношения сторон фото товара с тем соотношением контейнеров, которое мы используем, приводит к значительному количеству проблем.
2. Окружение
Давайте теперь поговорим немного про то, что окружает изображения товаров. За последние 2,5 года мы провели просто огромный объём работы по очищению разделов от некой лишней информации.
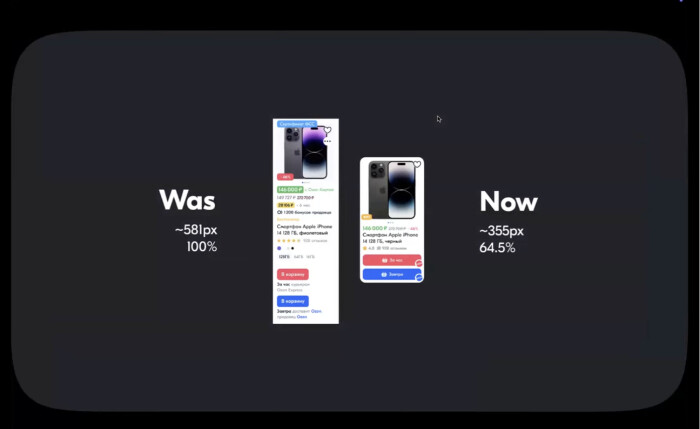
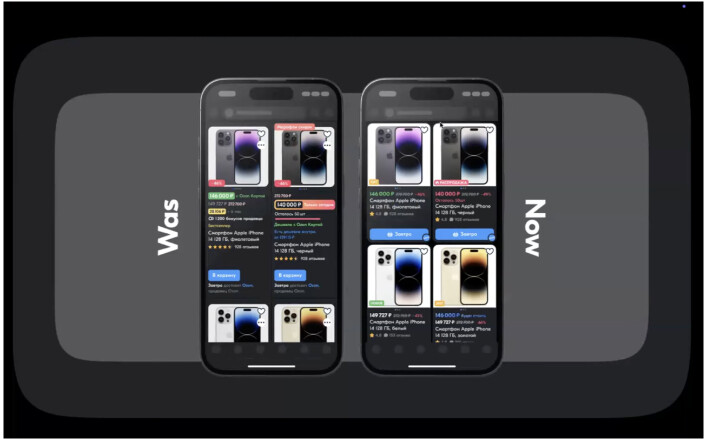
Вот, например, как выглядели товарные плитки в 2022 году. То есть слева вы как раз можете увидеть пример, а справа — то, как выглядят товарные плитки сейчас.
Мы почти в два раза уменьшили среднюю высоту плитки, при этом на 15% увеличили размер фото. Мы перенесли скидку ближе к цене, снизили количество бейджей, убрали некоторые кнопки, и всё это делалось для большего фокуса внимания покупателя на изображение товара. Мы, в целом, видим в этом очень большую ценность.
Кроме того, мы регулярно тестируем отключение бейджей, чтобы в итоге оставлять только самые эффективные из них и там, где они важны покупателям и продавцам.
Тем не менее, некоторые элементы интерфейса всё же могут, к сожалению, загораживать части фотографии.
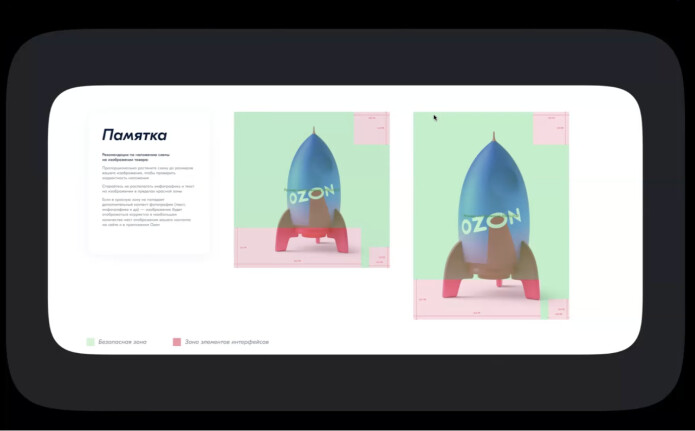
Поэтому мы собрали схемы с обозначением безопасных зон для размещения товара на изображении.
Вот здесь как раз можно увидеть: зелёным цветом обозначены безопасные зоны для размещения товара и какой-то ключевой информации о нём, а красным — зоны, в которых могут находиться элементы интерфейса и частично закрывать фотографию товара.
Поэтому вторая рекомендация сегодня:
(Их можно скачать и использовать в разделе Help, где есть подробные инструкции. Вы сможете накладывать их на свои изображения товаров и понимать, какие элементы могут частично загораживаться интерфейсом.)
3. Инфографика
И вот мы подходим к самой, наверное, интересной и важной теме. Вообще, для чего я рассказывал всё, что было до этого слайда?
Все наши усилия направлены на увеличение фокуса внимания покупателя на изображение товаров, поскольку это является, в целом, сердцем товара. Мы точно знаем, что это важно.
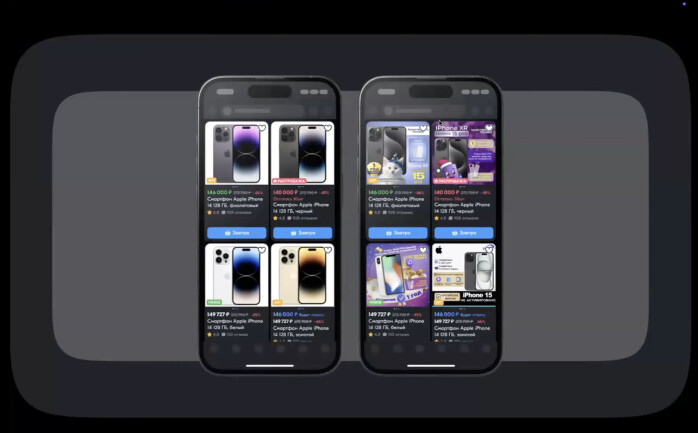
При этом, вместо того чтобы получить нам выдачу, как слева, мы имеем выдачу, как справа.
И здесь в целом можно долго разговаривать и дискутировать на тему эффективности именно вот такой графики, но хочется, наверное, поделиться какими-то своими наблюдениями.
Первое, о чём хочется сказать, — это баннерная слепота.
Существует множество исследований, в которых утверждается, что пользователи, ну, они просто игнорируют элементы интерфейса, которые являются рекламой либо имеют графику, схожую с рекламой.
Поэтому, может быть, это не утверждение, но, возможно, в среде, где все пытаются выделиться, будет выделяться тот, кто не пытается этого сделать. Это, наверное, первая тема, о которой мне хотелось бы, чтобы подумали продавцы, покупатели, и дизайнеры карточек товаров.
А вот вторая тема — это продуктовый подход.
То есть мы в своей работе очень много взаимодействуем с нашими клиентами. Мы регулярно проводим исследования и различные клик-тесты, а/б тесты.
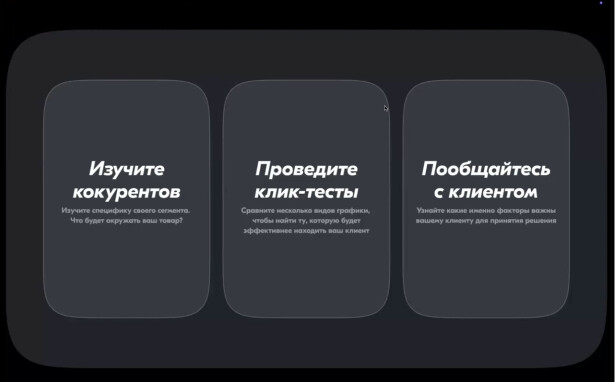
Я рекомендую использовать продуктовый подход при работе с графикой на карточках товаров.
- Изучите конкурентов, чтобы понять специфику своего сегмента и какие ключевые факторы могут быть важны для ваших покупателей.
- Попробуйте провести клик-тесты. То есть попробуйте сделать несколько видов графики: например, рекламную, более спокойную, но с траст-факторами, и, например, вообще с отсутствием каких-либо траст-факторов с учётом контекста, в котором может находиться ваш товар, то есть именно в вашей категории и так далее. Оцените, какая из график работает лучше всего для покупателей
- И пообщайтесь с клиентом, узнайте, что для него важно. Т.е какие ключевые факторы есть у него при принятии решения. Что влияет на его выбор? Что может помочь покупателю в принятии решения о покупке?
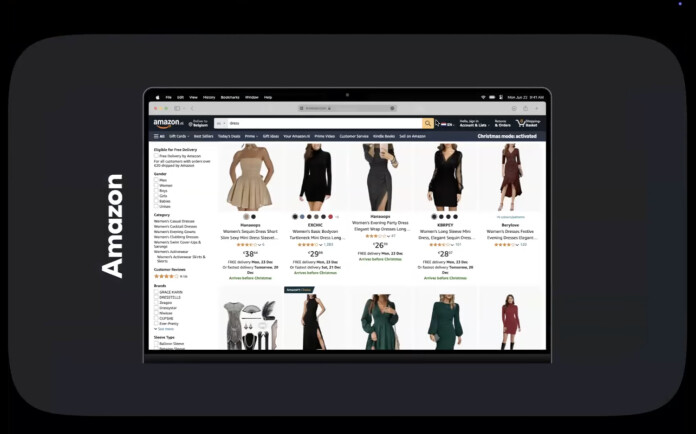
И в целом хочу показать вам, как выглядит Amazon.
С недавнего времени Amazon стал использовать нейросетку для того, чтобы вырезать фотографии из фона, и, соответственно, практически во всех категориях там отсутствует какая-либо графика.
Если она и присутствует, то это чаще всего именно графика с какими-то ключевыми преимуществами, без вырвиглазных элементов интерфейса, ярких цветов и т.д.
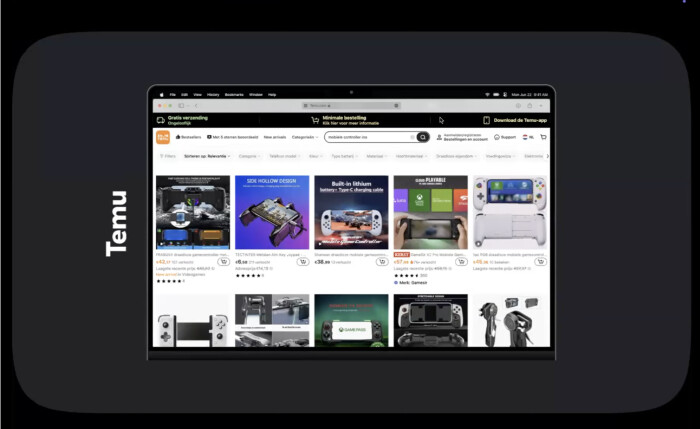
При этом, если посмотреть на примеры, на Temu, то здесь можно видеть как раз обратное: там очень много рекламной графики, не только траст факторов, но и много других ярких элементов для привлечения внимания.
В итоге я бы дал следующую третью рекомендацию:
с учетом чётом контекста, в котором находится ваш товар.
Ссылка на подкаст:
Больше статей в тг канале @podcastbites