Я доделал первую анимацию в Spline. Расскажу как это работает.
Вцелом, сборка сцены ничем не отличается от таковой в любом другом 3D-редакторе. Отличия начинаются как раз в процессе анимации.
В большинстве редакторов весь процесс основан на таймлайне. Есть общая линейка, слои объектов, ключевые кадры и различные эффекты.
В Spline другая история. Здесь каждый объект анимируется отдельно и не зависит от других.
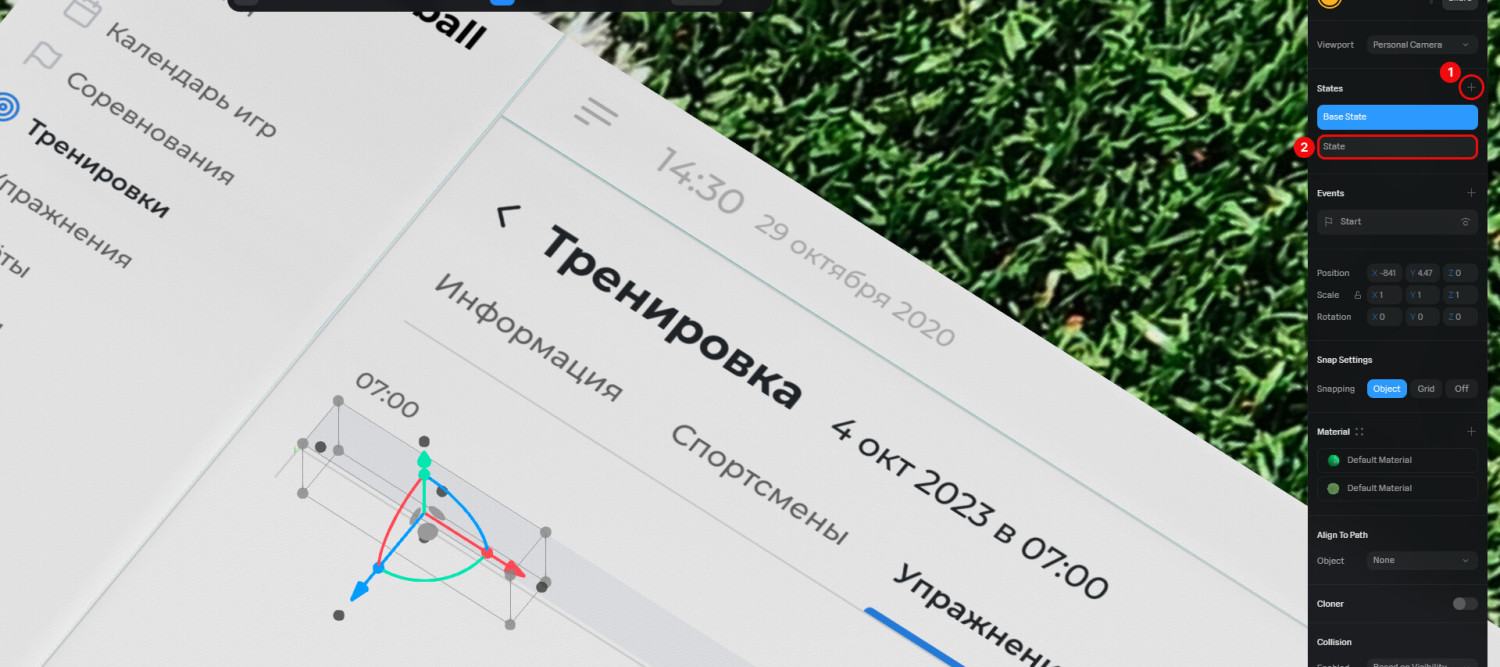
Выбираем объект и создаём новый state
По сути, каждый state — это и есть ключевой кадр. В каждом таком кадре можно выбрать один из одиннадцати типов взимодействий. Для начала я попробовал Transition.
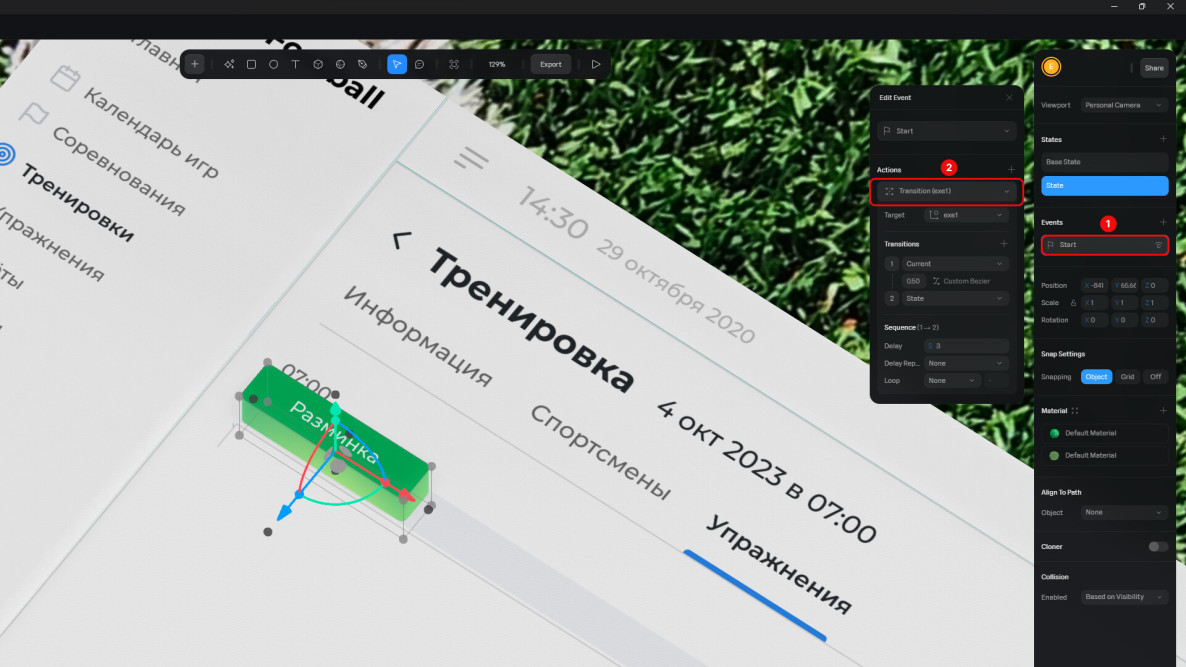
Выбираем Transition, настраиваем
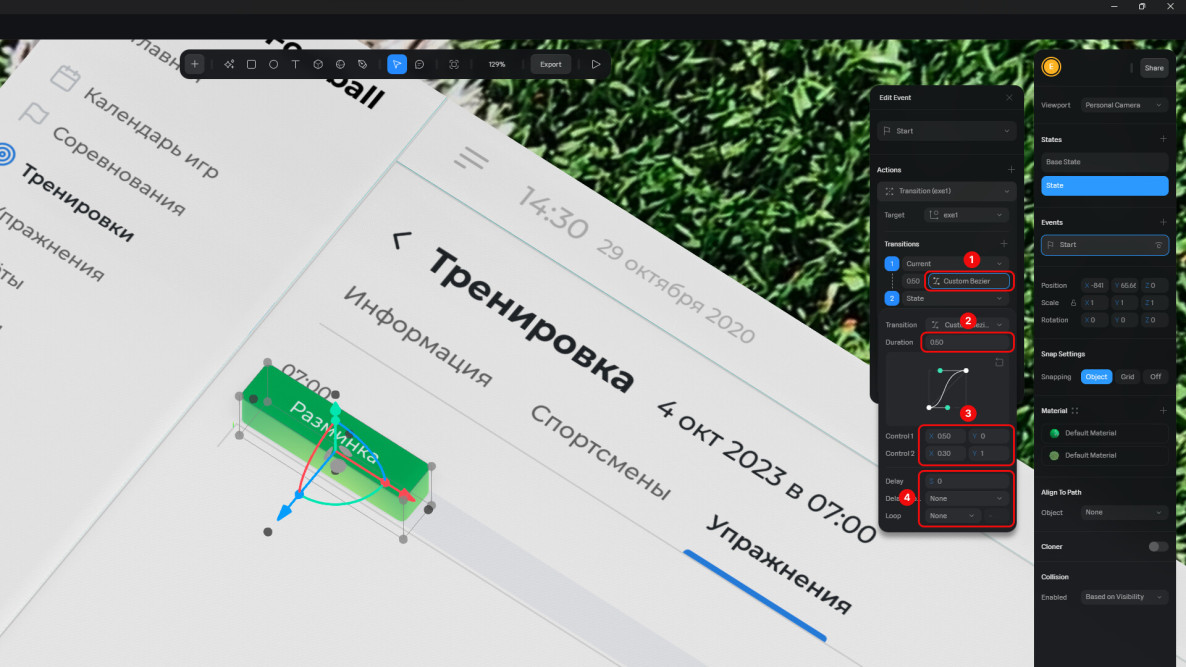
В настройках можно указать длительность анимации (цифра между шагами). Чуть ниже можно настроить задержку перед стартом и настройки повторов.
Дополнительно есть более тонкие настройки для графиков Безье.
По итогу
Анимация в Spline по началу выглядит просто и понятно. Но вот когда приходится отслеживать несколько объектов, становится уже не так всё просто. Постоянно приходится переключаться между объектами и их состояниями. Классический таймлайн тут был бы кстати. Надеюсь, Spline в следующем обновлении придут к такому же выводу.
#ux #ui #3d #spline