Всем привет, меня зовут Александра Ляшова, я UX/UI-дизайнер компании Digital Clouds. В этой статье я хочу обсудить веб-дизайн 2025 года и то, как он изменился — смелые эксперименты, погружение в 3D, игра с текстурами и искусство вовлечения. В общем, сегодня будем говорить о трендах, которые определяют лицо современного диджитала.
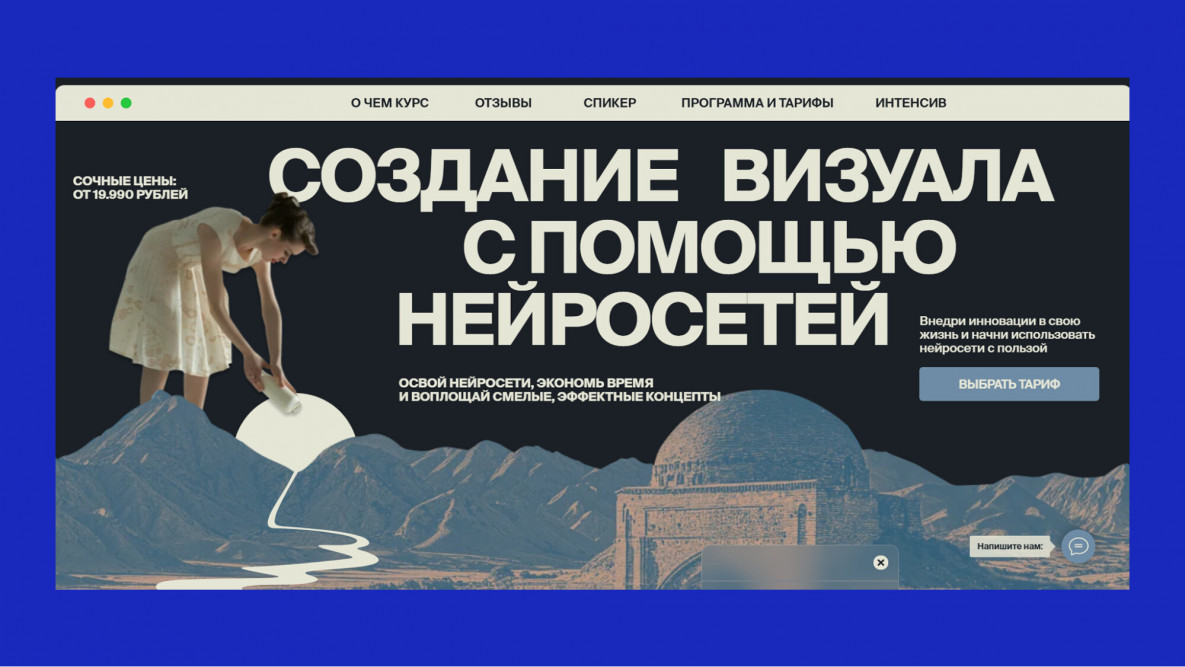
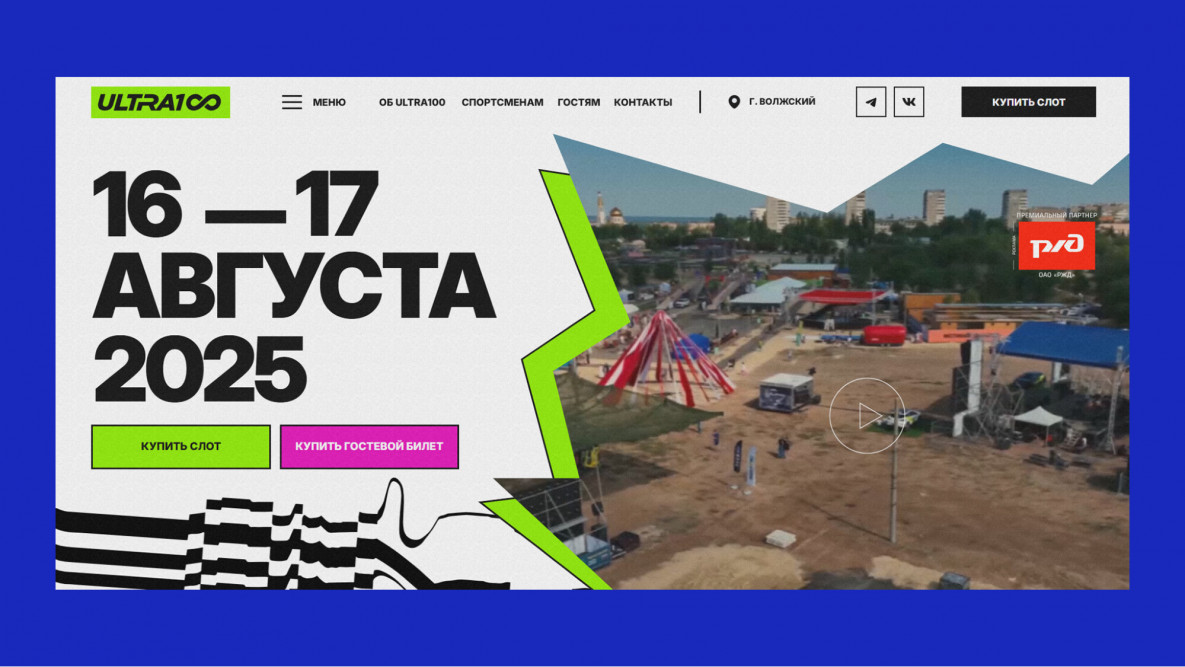
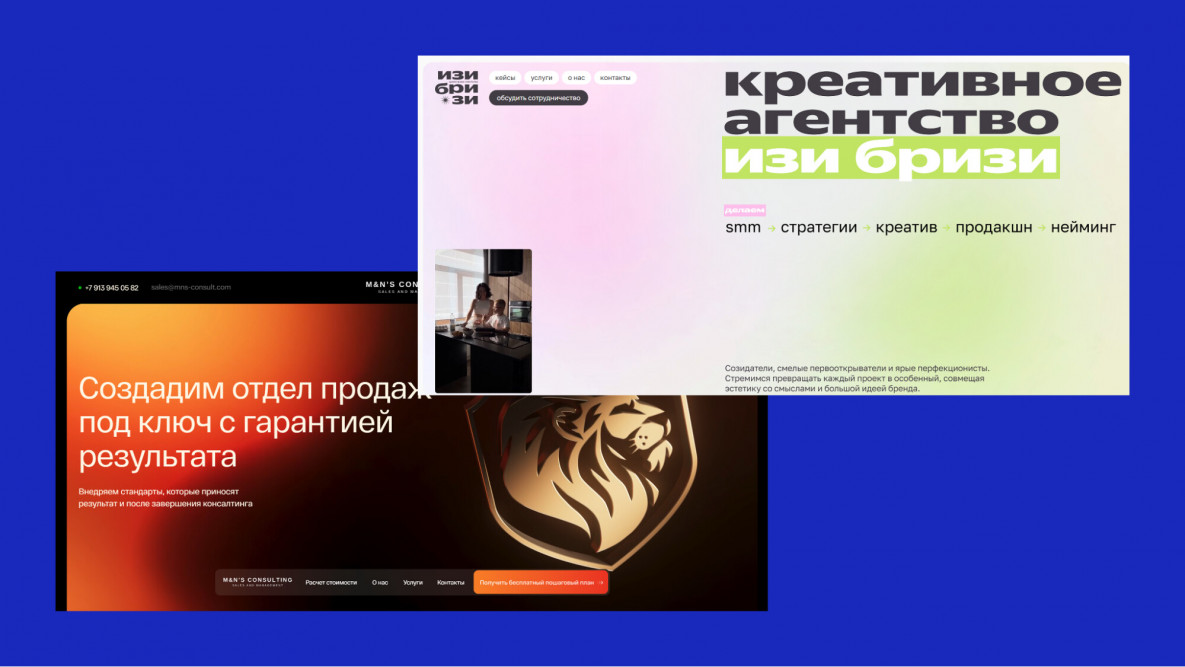
Доминирующие заголовки на весь экран
Чем больше заголовок, тем громче его голос. Огромные, почти кричащие фразы доминируют над контентом, превращая страницы в цифровые билборды. Минимализм здесь соседствует с плакатной эстетикой, передавая нужное сообщение за считанные секунды. Такой подход идеален для лендингов и портфолио, где первое впечатление — всё.
Коллажи и хаос? Нет, искусство!
Гибридность — новый тренд. Коллажи, графика, рукописные элементы и цифровые текстуры смешиваются в уникальный визуальный стиль. Такой дизайн превращает интерфейсы в динамичные арт-объекты и создает эффект тактильности и вовлеченности, погружая пользователя в игру форм и материалов. Это идеальный инструмент для брендов, которым важно выделяться.
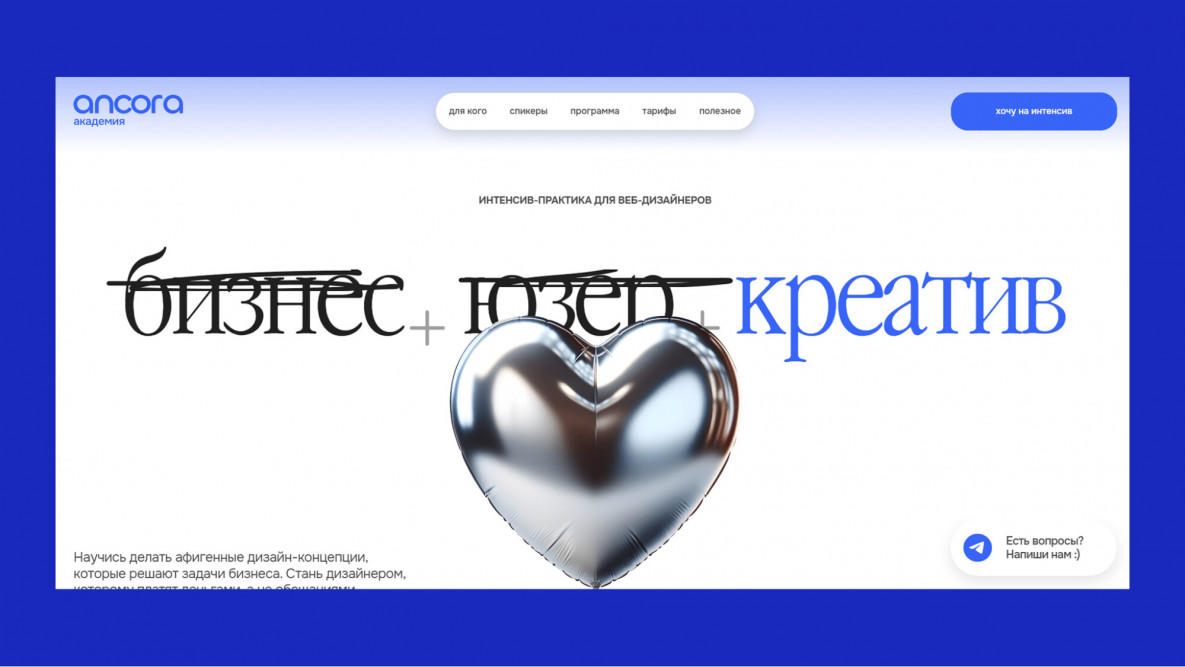
3D-индустриальный шик
Промышленные 3D-объекты — это мост между цифровым и физическим миром. Они сочетают в себе эстетику прогресса, технологическую смелость и функциональность, позволяя брендам говорить на языке будущего. В 2025 году такой подход станет визитной карточкой компаний, которые ценят инновации и хотят удивлять аудиторию. Такие элементы придают сайту футуристичный вид, но требуют аккуратного использования, чтобы не перегрузить интерфейс. Чтобы смягчить индустриальный шик, используют пастельные тона, округлые формы или комбинацию с органичными текстурами (дерево, растения).
Кастомные курсоры
В 2025 году персонализация цифрового опыта достигает нового уровня, и теперь мелочь, на которую редко обращают внимание, становится мощным инструментом вовлечения. Кастомные курсоры — будь то логотип бренда, анимированные следы или реакция на движение — делают взаимодействие с сайтом интересным и запоминающимся. Однако при кастомизации этого элемента следует помнить о простоте и минимализме — слишком сложный курсор может запутать пользователя.
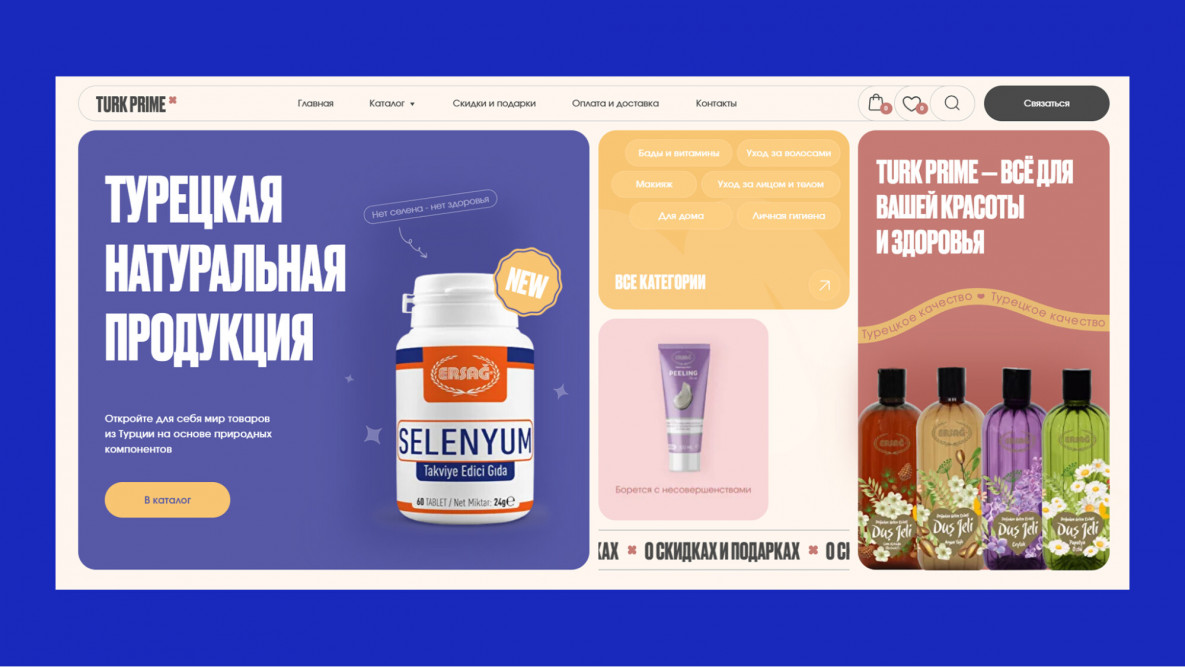
Бенто-дизайн
Этот стиль, вдохновленный японскими бенто-боксами — компактными и тщательно организованными ланч-боксами, — делает акцент на модульности, балансе и визуальной гармонии, превращая интерфейсы в интуитивно понятные и приятные глазу «контейнеры» контента. Четкие сетки, мягкие цвета и минимализм помогают пользователям быстро ориентироваться в контенте. Особенно популярен этот тренд в мобильных интерфейсах и SaaS-платформах.
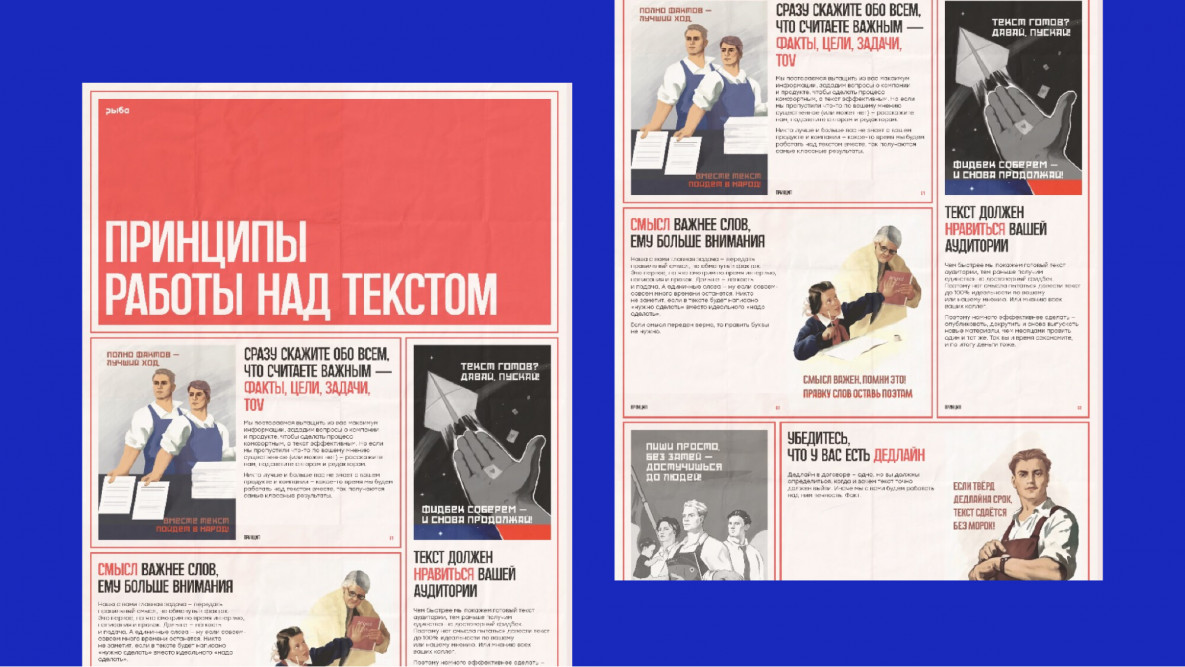
Газетная эстетика
Ретро-стиль по-прежнему остается актуальным. Трендом для проектов, которые хотят подчеркнуть глубину контента и интеллектуальную ценность становится газетный стиль. Четкая типографика, строгая структура и эффект печатной страницы создают уютную «тактильность» — как будто вы листаете винтажный журнал. Такой стиль идеально подходит для блогов и сайтов с лонгридами и исследованиями.
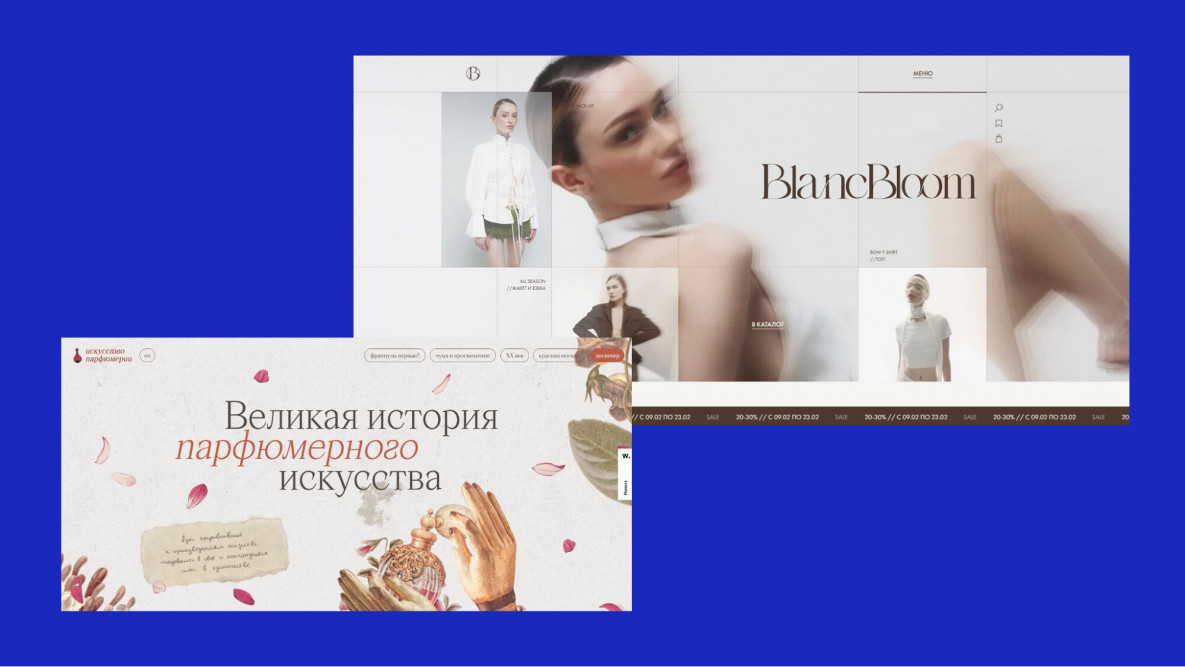
Museumcore
Музейная эстетика превращает потребление информации в культурный опыт. Она подчеркивает ценность контента через визуальную дисциплину, нарративную глубину и уважение к пользователю как к «посетителю». Строгая типографика, шрифты с засечками, сдержанные цвета и выверенные пропорции создают ощущение элитарности и глубины. Этот тренд станет выбором для брендов, которые хотят ассоциироваться с наследием, искусством и интеллектуальной роскошью.
Необрутализм
Необрутализм — наследник архитектурного брутализма. Грубая эстетика, смелые контрасты, намеренная асимметрия — всё это заставляет пользователя концентрироваться на сути. Это резонирует с аудиторией, уставшей от визуального шума. Основные цвета данного стиля — черный, белый, серый, но ключевые элементы могут выделяться неоновым, яркими цветами. Необрутализм подходит для брендов, которым важно выглядеть аутентично и честно.
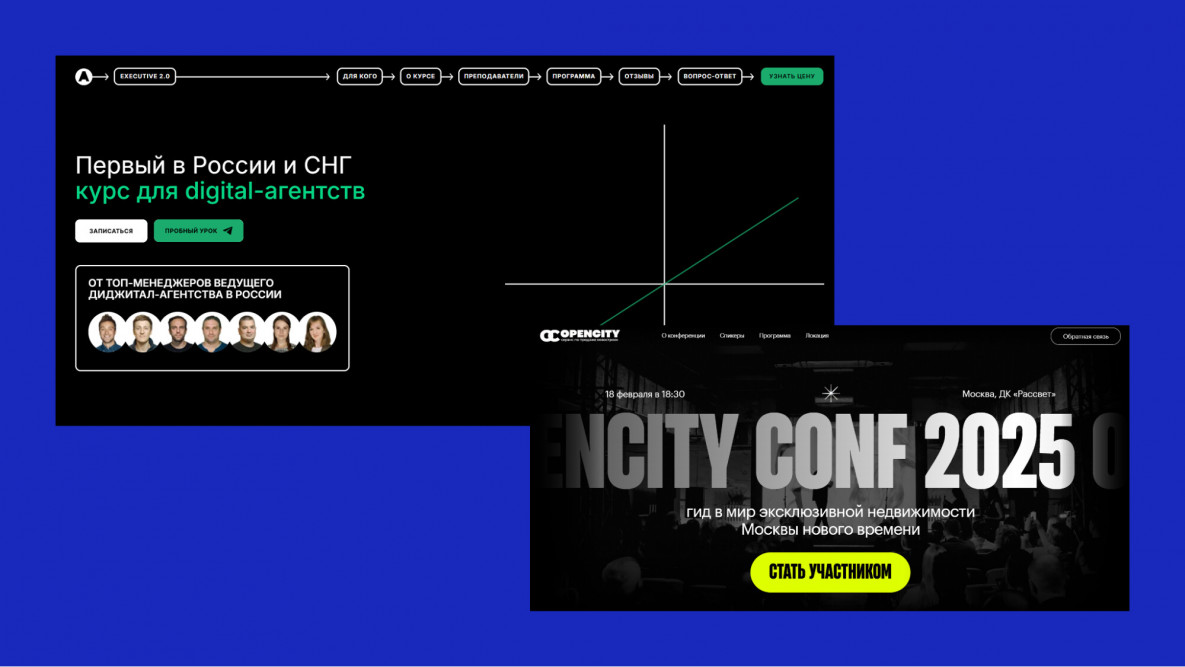
Темные интерфейсы
Чёрный фон остается в тренде. Его популярность обусловлена не только визуальной привлекательностью, но и функциональностью: темная тема помогает экономить заряд батареи, снижает нагрузку на глаза, а также хорошо выделяет контент. Темный фон фон в сочетании с неоновыми акцентами помогает создавать эффект будущего.
Градиенты 2.0
Забудьте про обычные цветовые переходы — градиенты становятся сложными, многослойными и анимированными. Актуальны многоуровневые цветовые переходы, сочетающие 3-5 оттенков, с добавлением текстур, анимации или эффектов параллакса. Они создают иллюзию объёма, движения и даже дыхания, погружая пользователя в цифровую среду нового уровня.
Тренды 2025 года балансируют на грани эстетики и функциональности. Главное — не перегрузить дизайн и соблюдать баланс. Экспериментируйте, но помните — визуальный стиль должен решать задачи, а не становиться самоцелью.
Еще больше интересного про веб-дизайн, маркетинг и мир технологий в целом можно найти в нашем Telegram-канале. Подписывайтесь — будем на связи!