Как насчёт иконок, которые автоматически меняют детализацию в зависимости от размера и при этом не ломаются? Сегодня разберёмся, как этого добиться.
Сразу в бой
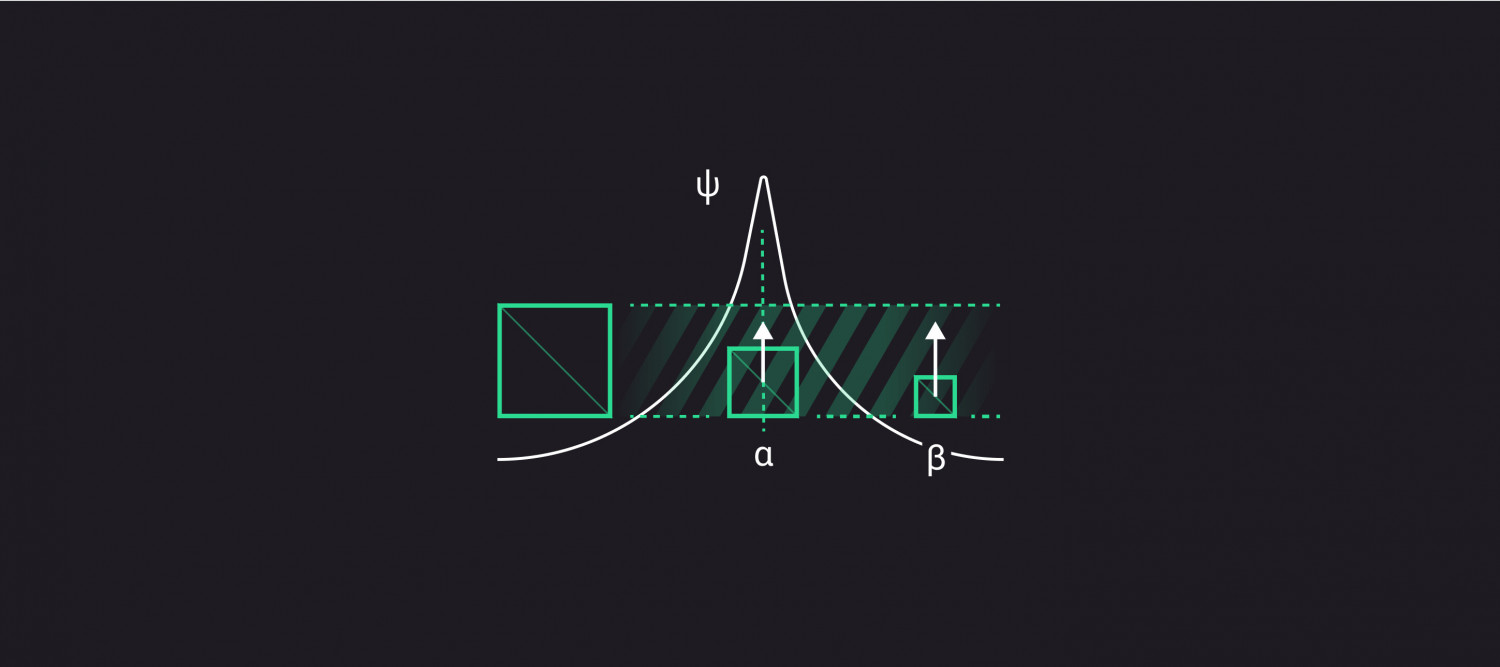
Представим ситуацию: у вас есть набор иконок в разных размерах и с разной детализацией, например, 16×16, 24×24 и 32×32. Логично, что при изменении размера компонента хочется автоматически подставлять нужный вариант иконки.
Но вот незадача — стандартные методы Figma так не умеют. Кто-то решает это через обёртки-компоненты, кто-то вручную подставляет нужные версии. Но всё это не даёт той автоматизации, о которой мечтаю я.
Отказаться от детализации иконок в Figma? Нет уж, давайте-ка попробуем найти решение!
Доппельгангер 2.0
Стоп, а ведь у нас уже было решение, которое может сработать! В статье Figsight #10: Доппельгангер мы обсуждали, как форсировать изменение свойств у слот-компонента. Тогда метод отлично работал, но с тех пор Figma изменилась, и теперь встроенные компоненты отображаются не так, как хотелось бы.
Но есть хорошая новость: если компоненту присвоена хотя бы одна переменная, Figma автоматически привязывает его к теме по умолчанию, даже если мод не установлен. Мы можем это использовать!
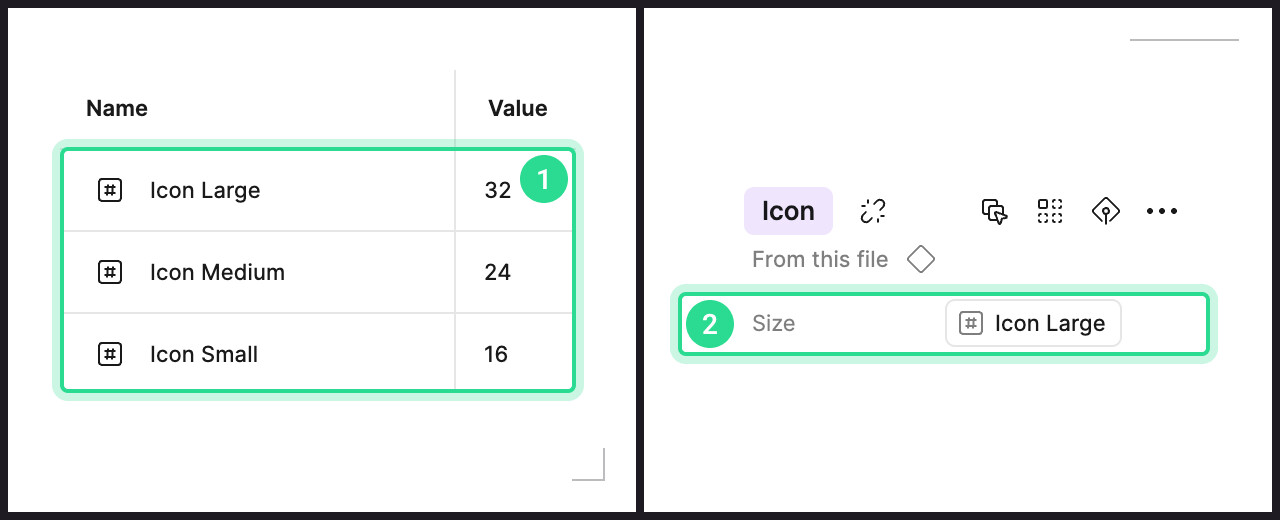
Достаточно создать переменные, соответствующие размерам иконок, и применить их к компоненту. Разумеется, сами иконки должны быть заранее подготовлены в виде вариантов. Иногда Figma всё ещё может глючить, но в целом метод работает.
Фокус с исчезновением
Хорошо, но собирать иконки в варианты — дело неблагодарное. Можно ли автоматизировать процесс?
Один из вариантов — использовать брейкпоинты из Figsight #4: Охота за брейкпоинтами. Однако там оставалась нерешённая проблема: как сделать так, чтобы брейкпоинты не накладывались друг на друга? В нашем случае это критично.
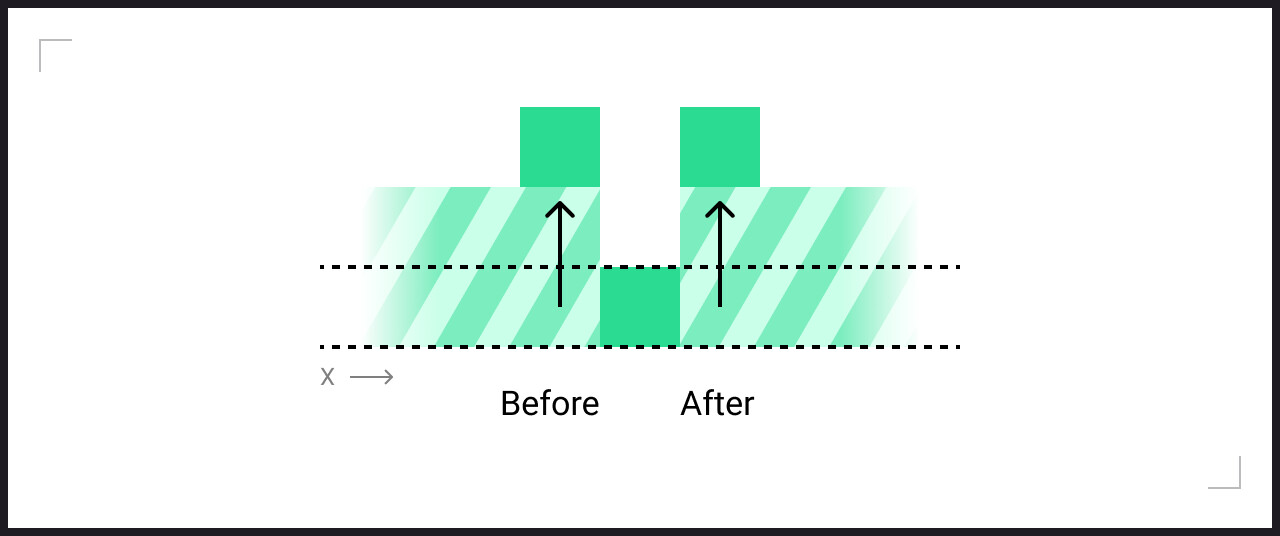
Мы уже знаем, как устроить компенсатор Before, но что насчёт After? После нескольких экспериментов я нашёл нужную структуру:
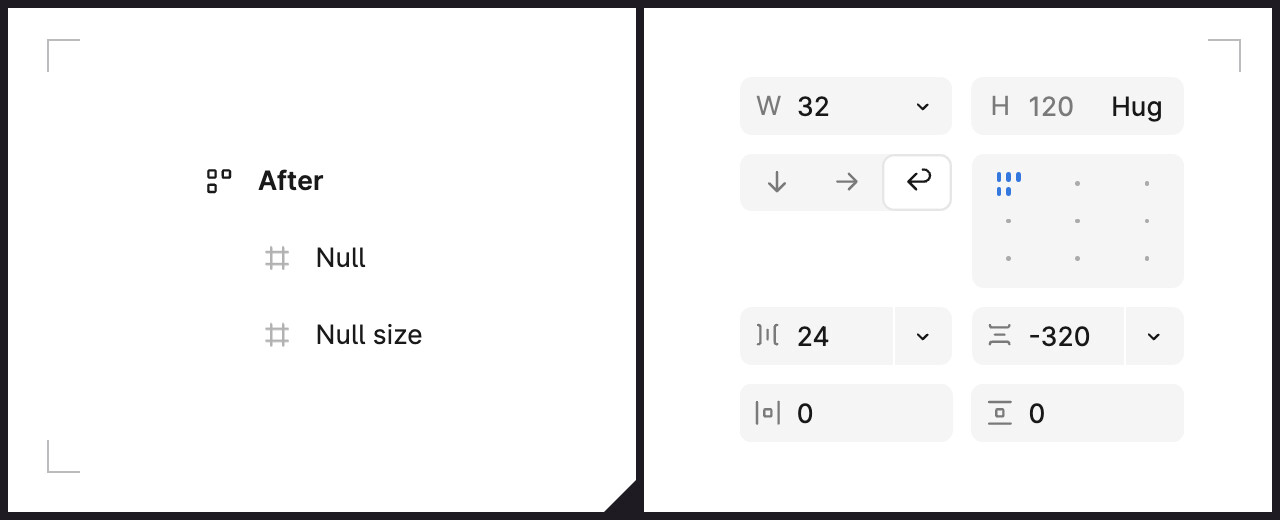
Фрейм Null size отвечает за размер компенсатора (например, 0×120px) и включает отрицательный Gap — как его настроить, подробно разбирали в Figsight #0: Начнём с простых трюков в Figma.
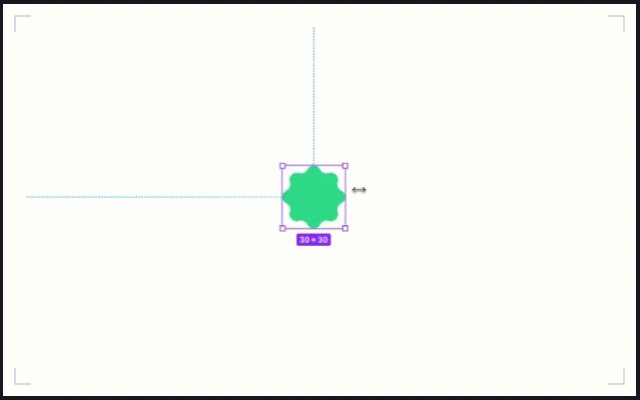
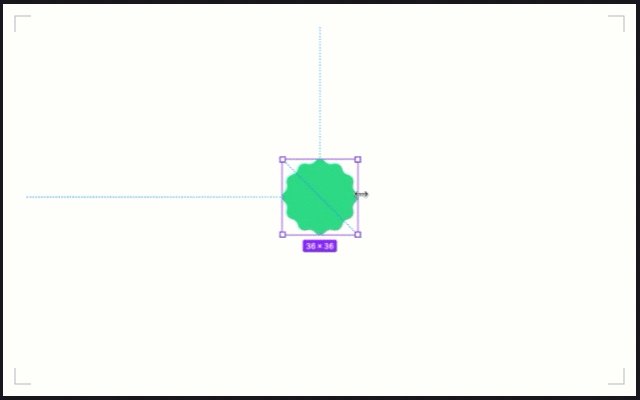
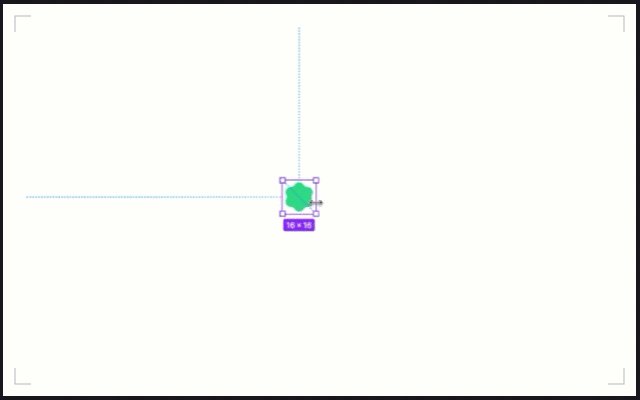
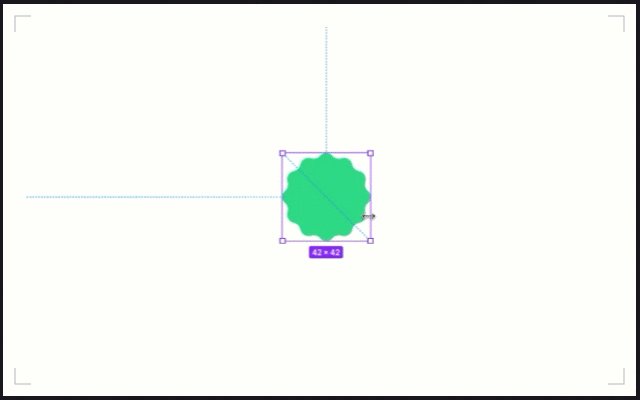
Теперь осталось собрать компонент и проверить, как он подгружает нужную иконку и как работает перезапись цвета.
Отлично! Теперь Figma автоматически подставляет нужную иконку в зависимости от размера, а перезапись цвета сохраняется без сюрпризов.
Этот метод подойдёт не всем, так как требует особой подготовки библиотеки иконок, но лично для меня он оказался идеальным решением. Если у вас есть идеи, как сделать ещё лучше — пишите, обсудим! А примеры как обычно расположены тут.