Сегодня разберём, как можно переключать свойства вложенных компонентов и как использовать этот метод в UI Kit-ах.
Изучаем
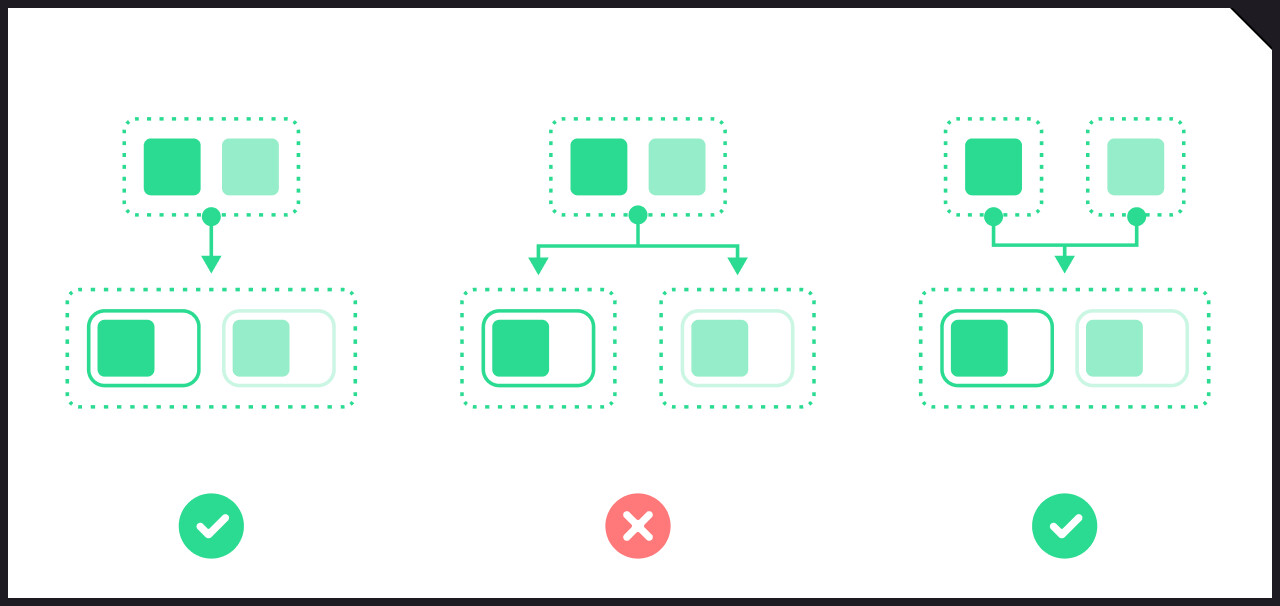
Работа с вложенными компонентами в Figma уже стала нормой, особенно при создании UI Kit-ов. Существуют три основные схемы организации компонентов: один к одному, один ко многим, и многие к одному. Схему «многие ко многим» мы опустим — она в нашем случае не актуальна.
У встроенных компонентов пока есть только два типа свойств: фиксированные и переменные. Переменные значения имеют лишь текстовые свойства и свойства instance swap.
При тестировании видно, что большинство организаций сохраняют все свойства, кроме организации «один ко многим». Она сохраняет только переменные свойства через оверрайды. Но стоит увеличить количество вариантов дочернего компонента, как появляются проблемы: сброс значений и «паразитные» перезаписи. Так не годится!
Копируем
Как же можно заставить встроенные компоненты переключать свои свойства автоматически? Обычные методы Figma пока не позволяют это сделать… Однако мы можем использовать моды.
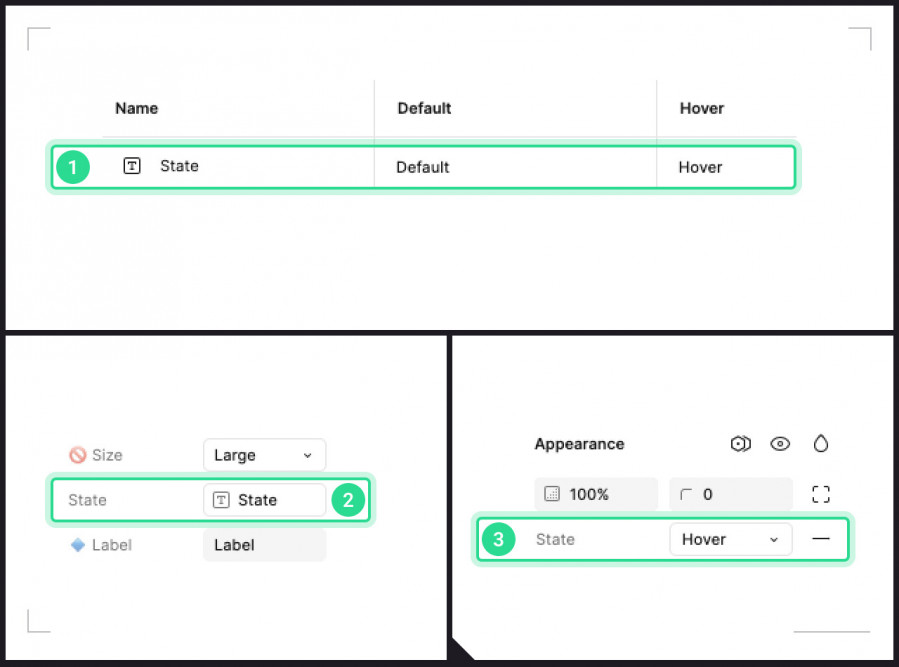
Недавно мы обсуждали переменные! Вот простой метод в три шага:
- Создаём нужные текстовые переменные.
- Привязываем их к свойствам вложенных компонентов.
- Настраиваем переключение через режимы (моды) у родительского компонента.
Давайте попробуем!
Замещаем
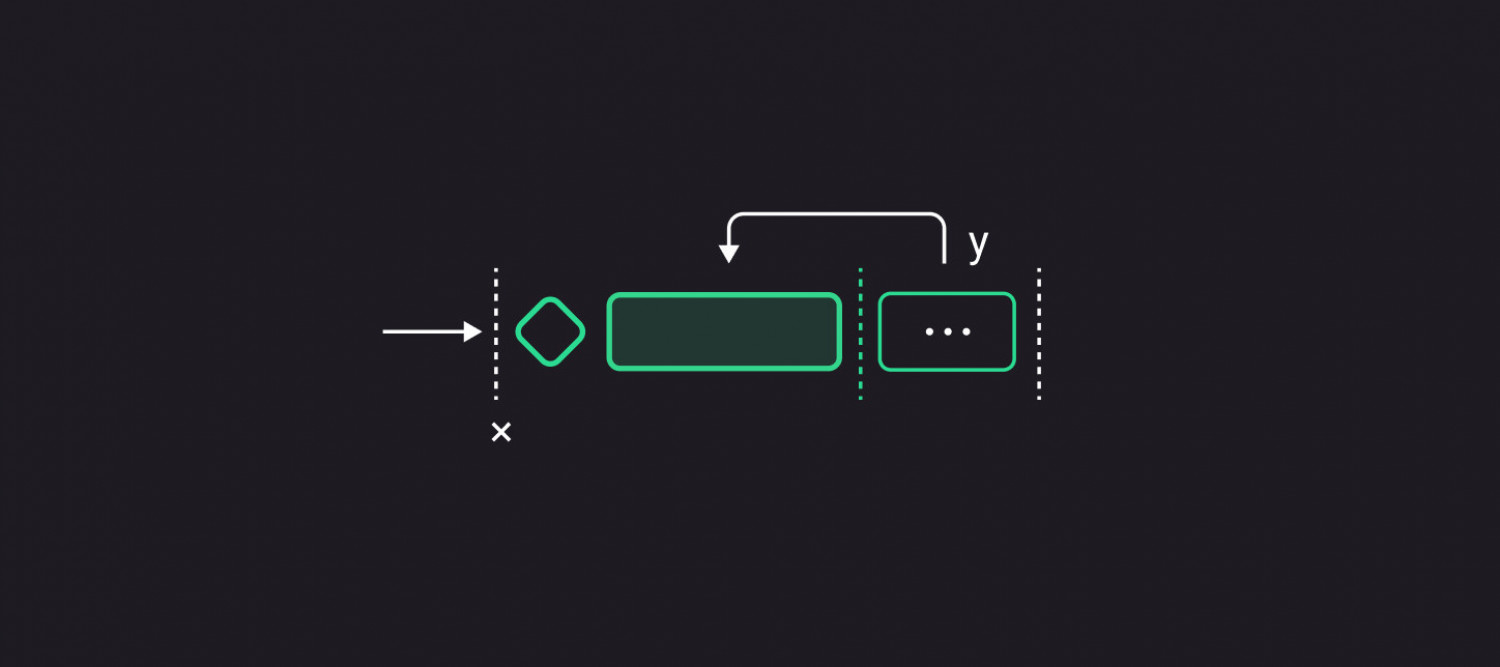
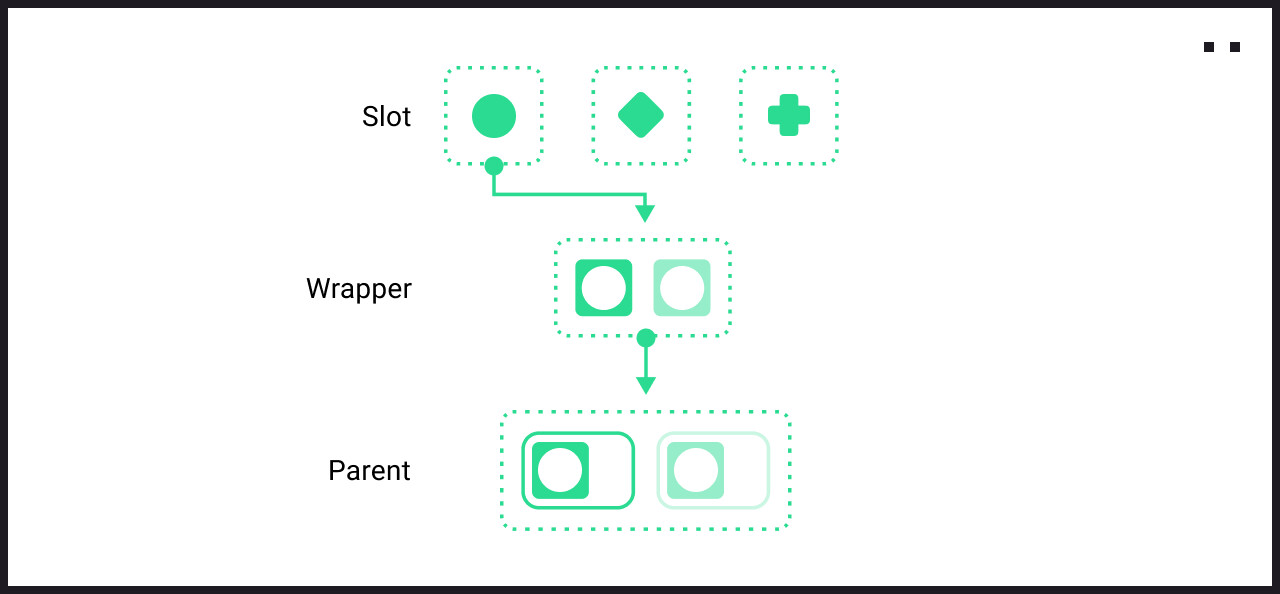
Как глубока кроличья нора? Некоторые из вас уже догадались, что метод работает и для компонентов, которые переключаются через instance swap — так называемые слоты. Верно! Чтобы это сработало, вам понадобится промежуточный компонент, связывающий свойство слота с переменной (шаг 2).
Итак, мы получаем компонент, который может переключать свойства любого выбранного через instance swap элемента внутри родительского компонента, если свойства слота связаны с необходимой переменной.
Например, в карточке можно выбирать между бейджиком, кнопкой и изображением, и для каждого из них есть состояние Disabled. Теперь слот будет автоматически переключаться в зависимости от состояния карточки.
Попробуйте усовершенствовать этот подход и делитесь своими результатами в комментариях!
Пример в фигме доступен по ссылке