Привет, с вами Юра Герыш, middle UX/UI дизайнер в компании Аспирити. Я часто слежу за новичками в сфере, помогаю им и смотрю, как они рисуют макеты. В статье собрал базовые ошибки, которые встречаются в Фигме начинающих дизайнеров. Будет полезно не только дизайнерам, но и разработчикам с тестировщиками.
Куки
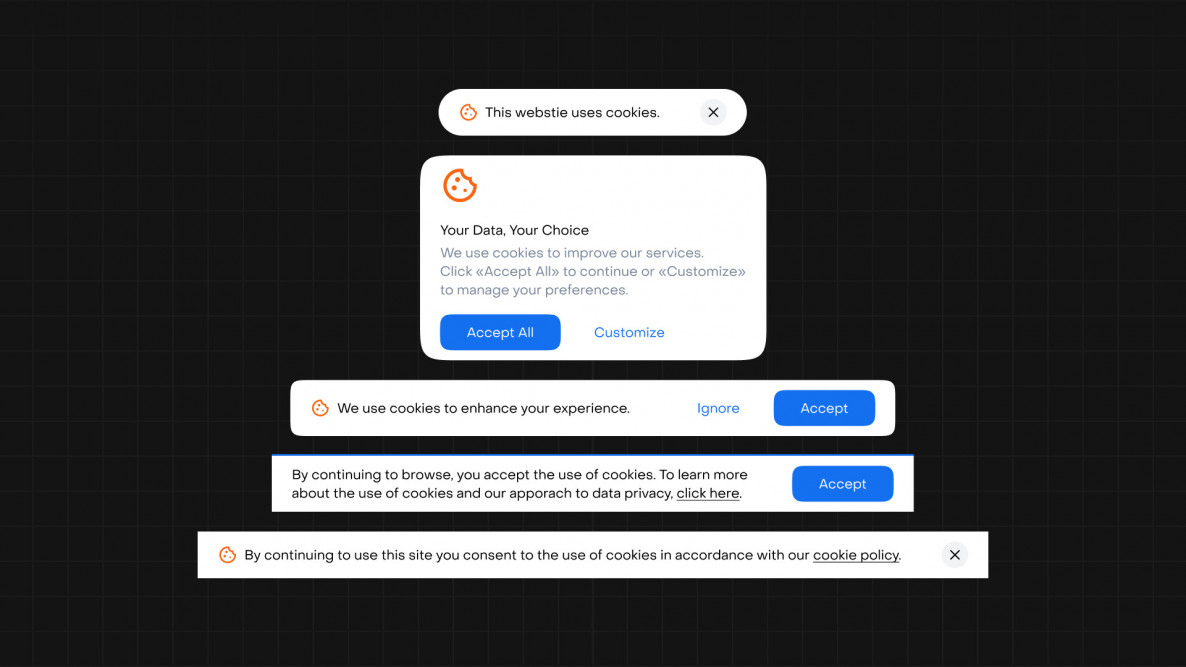
Во многих проектах дизайнеры забывают отрисовать куки даже несмотря на то, что их интерфейс часто состоит из заголовка, текста и кнопки — элементов, которые и так есть в UI-ките.
Почему игнорируют куки? Обычно на сайте ты один раз видишь поп-ап, кликаешь «Принять» и забываешь о существовании куков. А зря, ведь это важная часть дизайна, которая влияет на множество продуктовых метрик и аналитику. Поэтому на старте нового проекта, обговорите сбор куков на этапе технического задания: будете или не будете их собирать. Хотя, вообще-то, сбор куков — это база.
Состояния интерфейсов
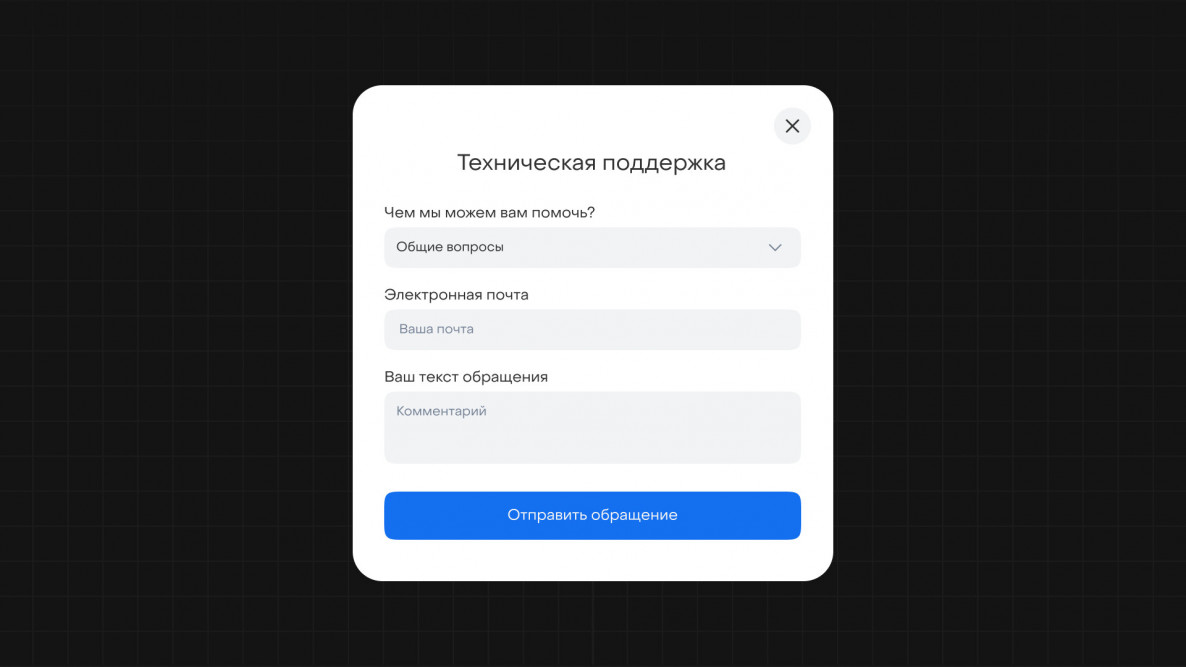
Поговорим про модальные окна. Что будет происходить после того, как пользователь заполнит форму и нажмёт на кнопку в модальном окне? Будет ли у нас какое-то оповещение или нет?
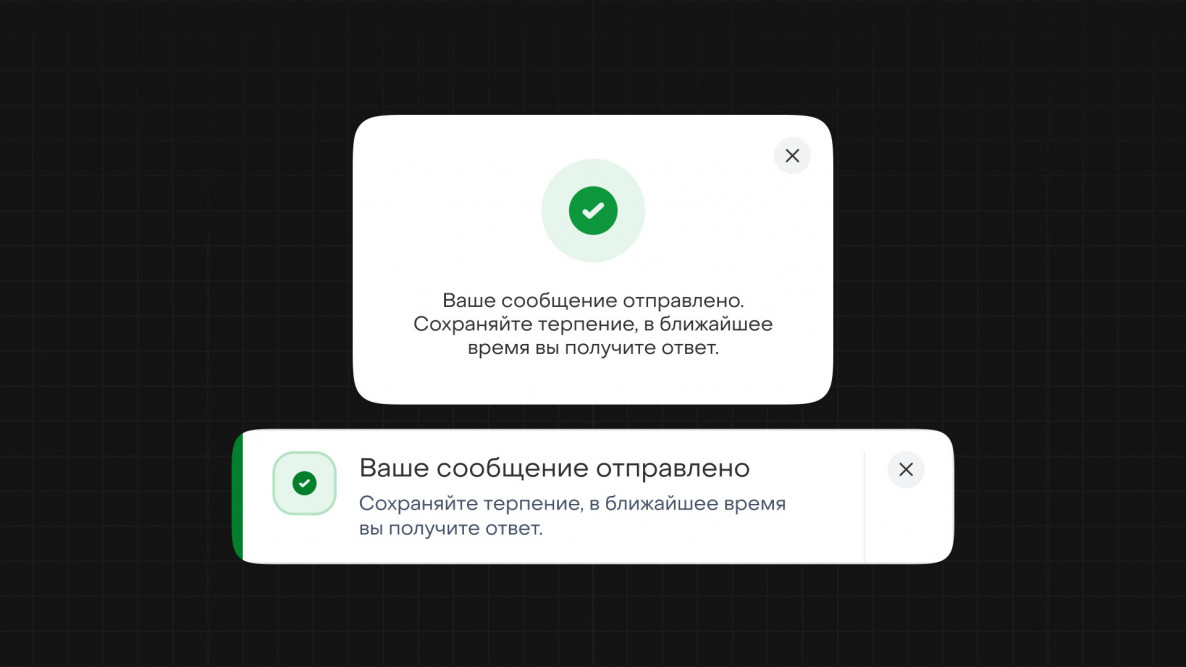
Для пользователей желательно подсвечивать успешную отправку формы/модалки. Например, внутри самой модалки, либо во всплывающем сообщении/снекбаре.
Использовать какое-то оповещение после того, как пользователь нажал на кнопку (отправил заявку) — хорошая практика.
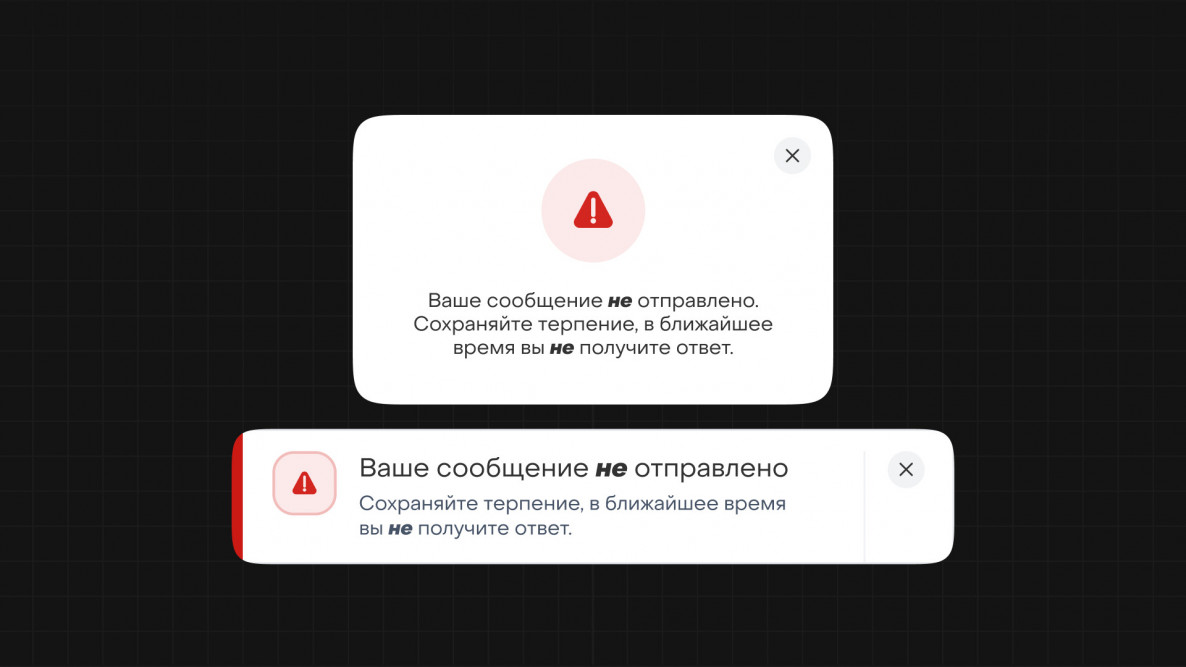
Но это успешный кейс, когда всё прошло хорошо и ничего не отвалилось. А бывают и неудачные, которые дизайнеры иногда забывают отрисовывать.
Ошибка появляется, если отвалился бэкенд и мы не смогли отправить запрос пользователя на сервер или просто что-то сломалось. Такое состояние интерфейса тоже желательно отрисовывать. Например, внутри самой модалки, либо во всплывающем сообщении, либо ещё каким-нибудь образом.
Если в состоянии интерфейса что-то пошло не так, то важно показать текстом это в модалке, что проблема на нашей стороне, а не пользователь что-то не так сделал.
Речь идёт не про этап заполнения инпутов, а про этап отправки формы.
Но и про ошибки в инпутах тоже не забывайте, в них тоже можно допустить ошибку, поэтому лучше сразу подсказать пользователю, как можно исправить написанное.
UI-кит
Здесь ошибок уже не так много, но они всё равно встречаются, поэтому разберём наиболее распространённые и нетипичные из них.
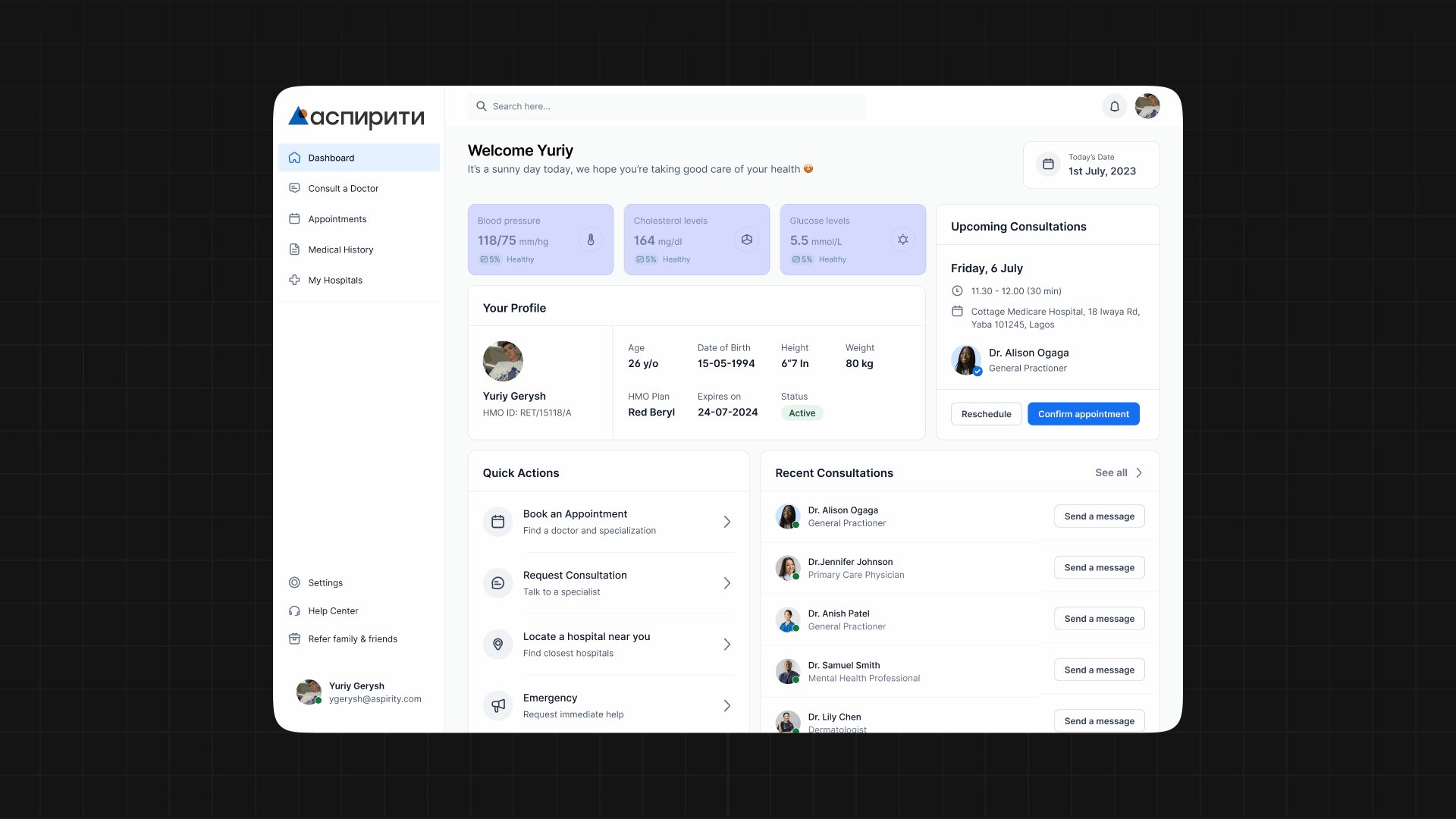
Аватар
Бо́льшая часть дизайнеров забывает про пустое состояние аватарки. Особенно если на этапе регистрации не было формы для загрузки фотографии.
Обычно все рисуют интерфейсы уже с аватарками, а о том, как будет выглядеть аватар пользователя, который не выбрал изображение, забывают.
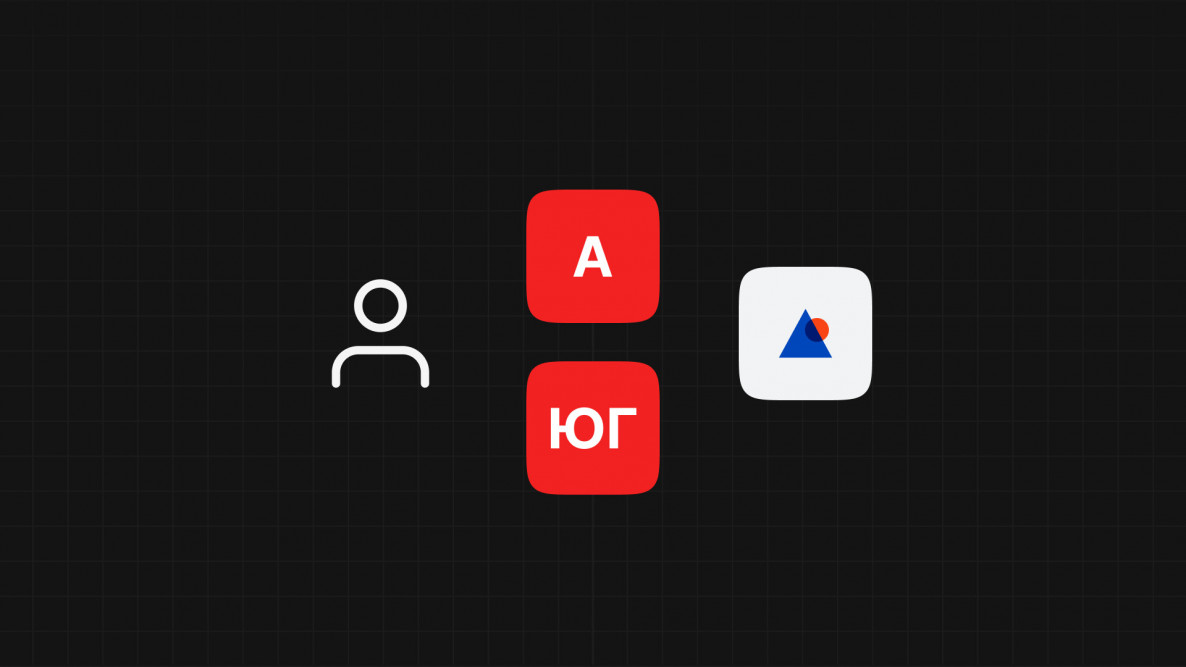
Есть несколько способов отобразить пустое состояние:
- с помощью иконки,
- с помощью заготовленных аватарок, где изображение заменяется первыми буквами имени пользователя (как у гугла) или первой буквой логина + рандомным цветом из предложенных,
- аватар с логотипом компании/сайта.
Любой из вариантов отлично подходит для вёрстки.
Пейджинг (пагинация)
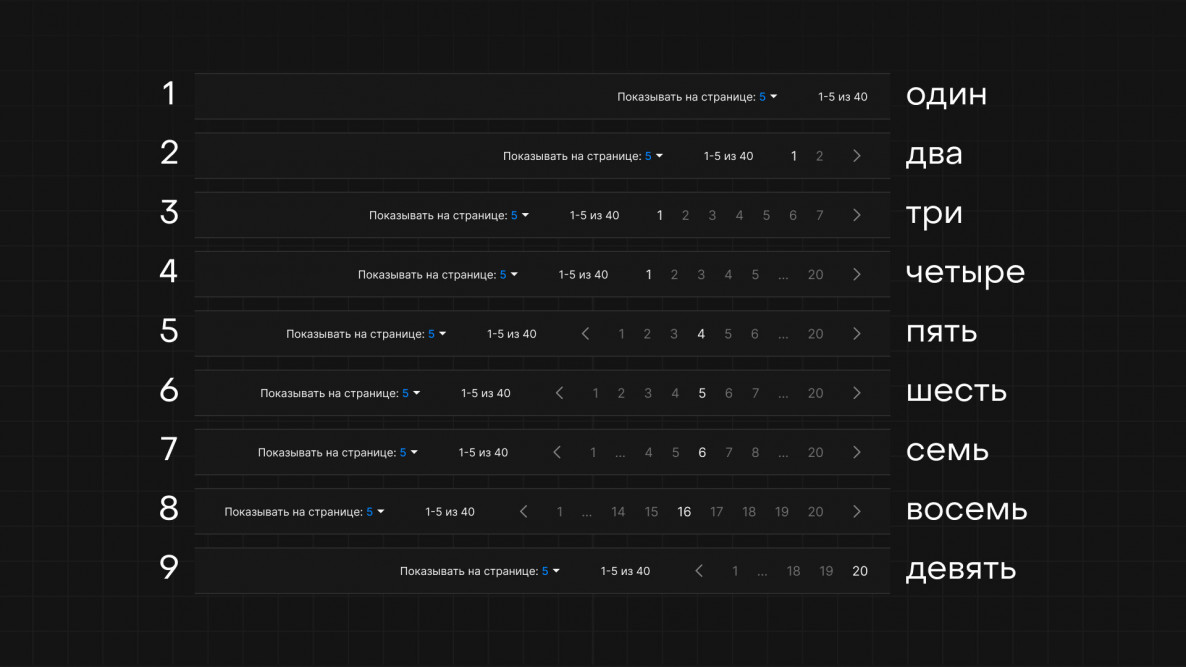
Вот пример 9 кейсов пагинации, если у нас:
- нет страниц, кроме первой;
- несколько страниц;
- максимальное количество страниц без «…»;
- множество страниц и есть «…», показываем определённое количество первых страниц;
- как происходит перелистывание в зависимости от текущей страницы + демонстрация последующих страниц (2 следующие и 2 предыдущие);
- перелистывание, но теперь не рекомендуется прятать под «…» только одну страницу;
- перелистывание, где с обеих сторон от текущей страницы «…»;
- перелистывание, аналогично кейсу 4, но вид с конца списка;
- вид последней страницы в пагинации.
Все перечисленные кейсы желательно отрисовывать для разработчиков, чтобы корректно заверстать поведение пагинации.
Графика для сторов
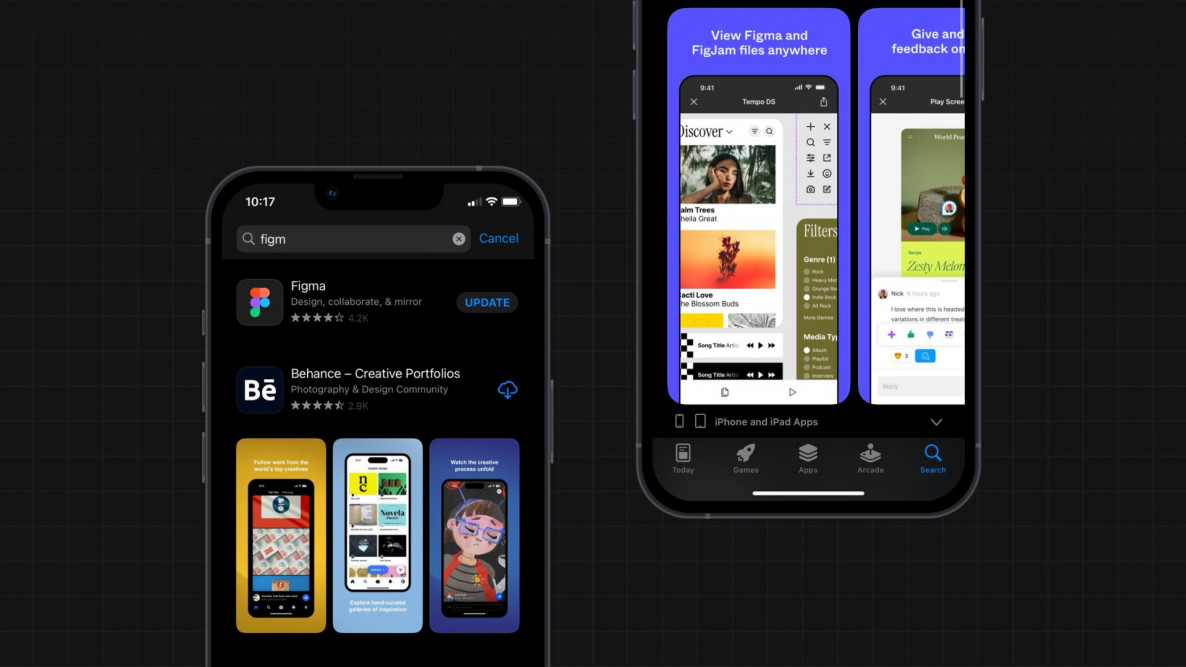
Для размещения в Google Play, AppStore и других сторах нужно не только отрисовать иконку, но и превью основной функциональности приложения. Об этом нельзя забывать, если приложение новое и только будет выкладываться.
Юридические моменты
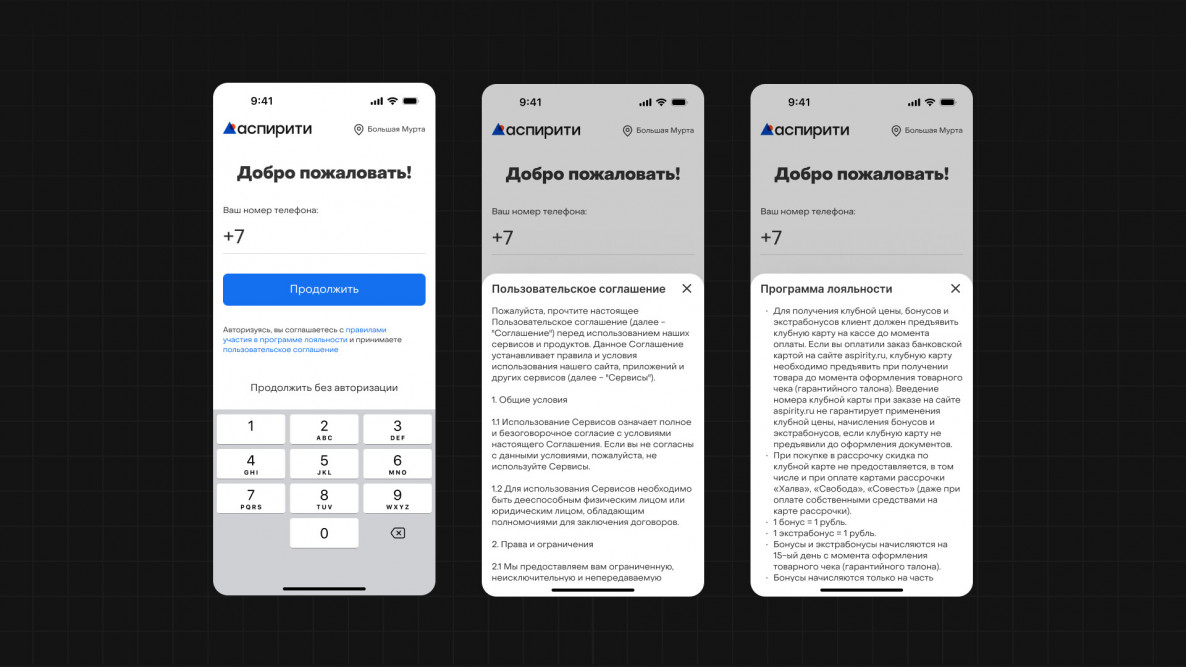
В большей степени относится к мобильным приложениям, а именно к экранам с этапом регистрации.
Обычно при регистрации во всех приложениях под кнопкой «Продолжить» есть сведения о согласии с Политикой конфиденциальности. Часто после данного шага дизайнеры продолжают рисовать этап регистрации и не уделяют внимание тому, как будут выглядеть ссылки согласия с политикой.
Если документ в веб-версии сайта — это просто ещё одна страничка, то в мобильном приложении данный этап можно отобразить по-разному.
Это будут просто ссылки, ведущие на браузерную версию сайта — перелинковка, или мы будем использовать, например, «bottom sheet»?
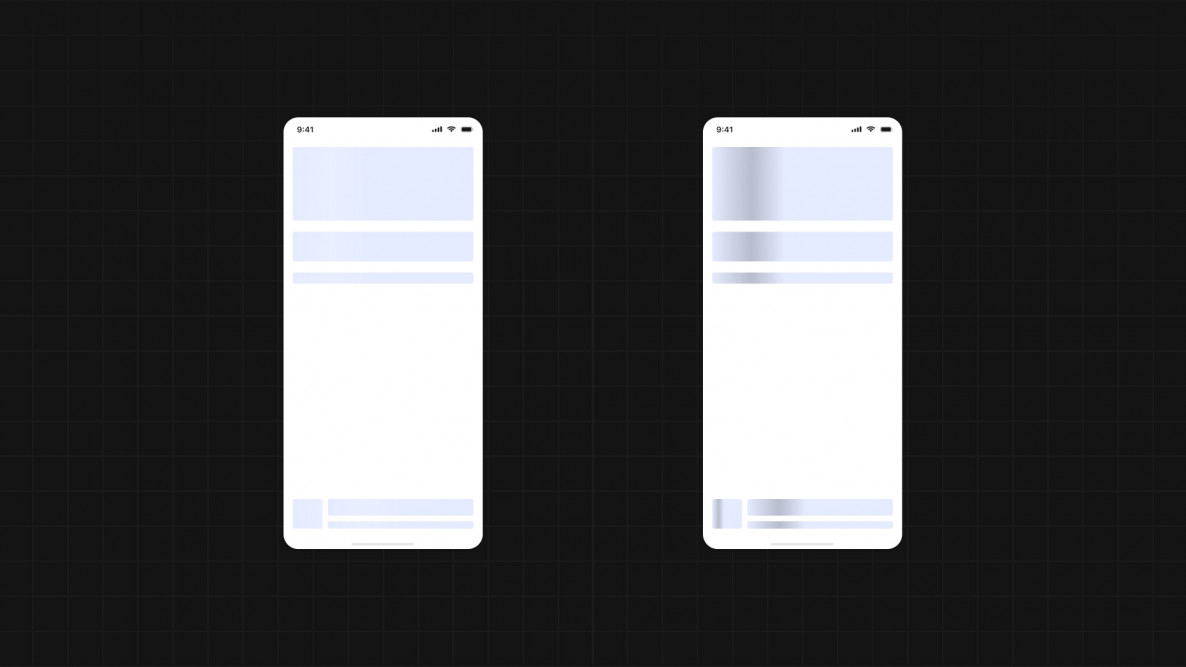
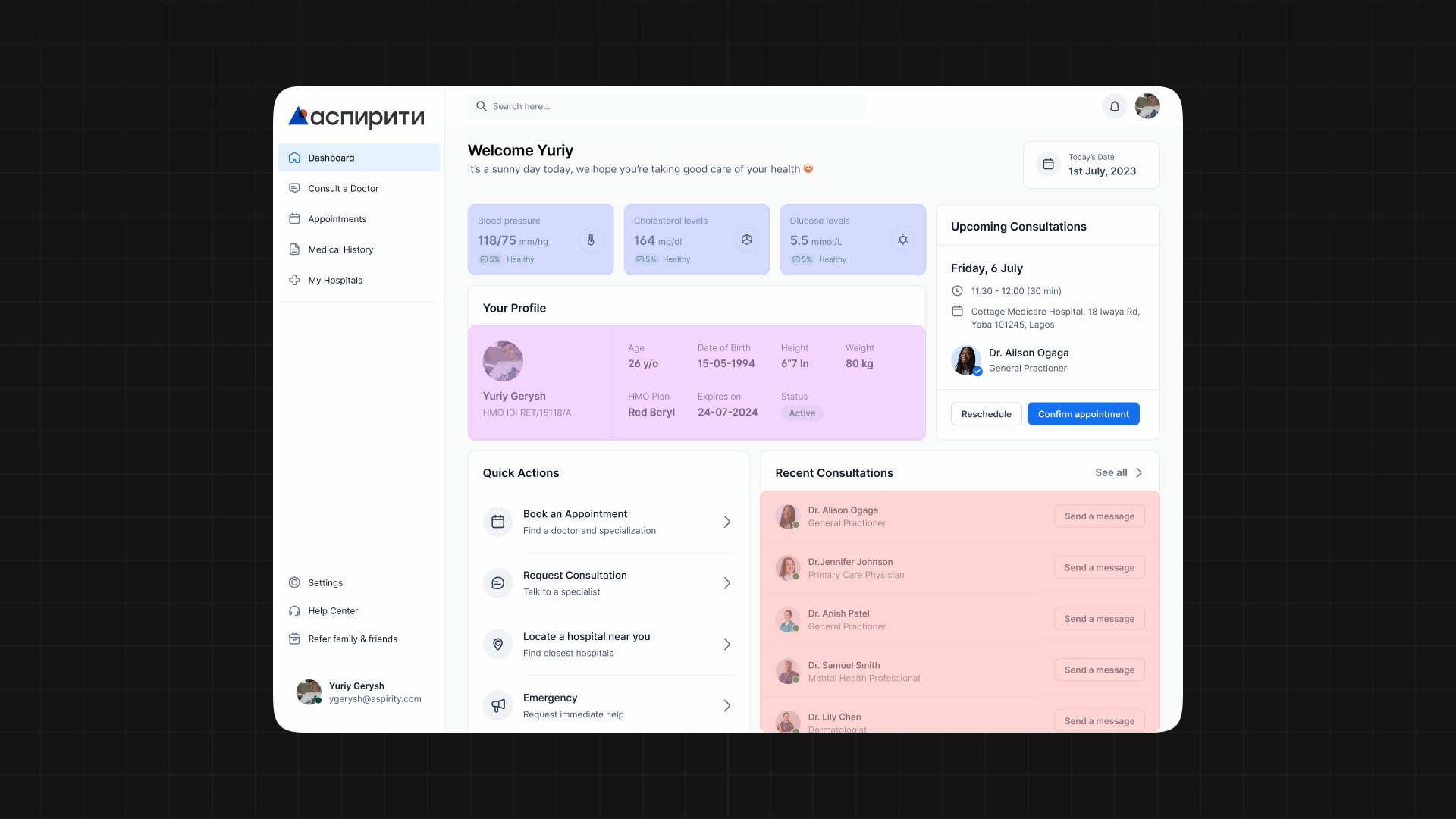
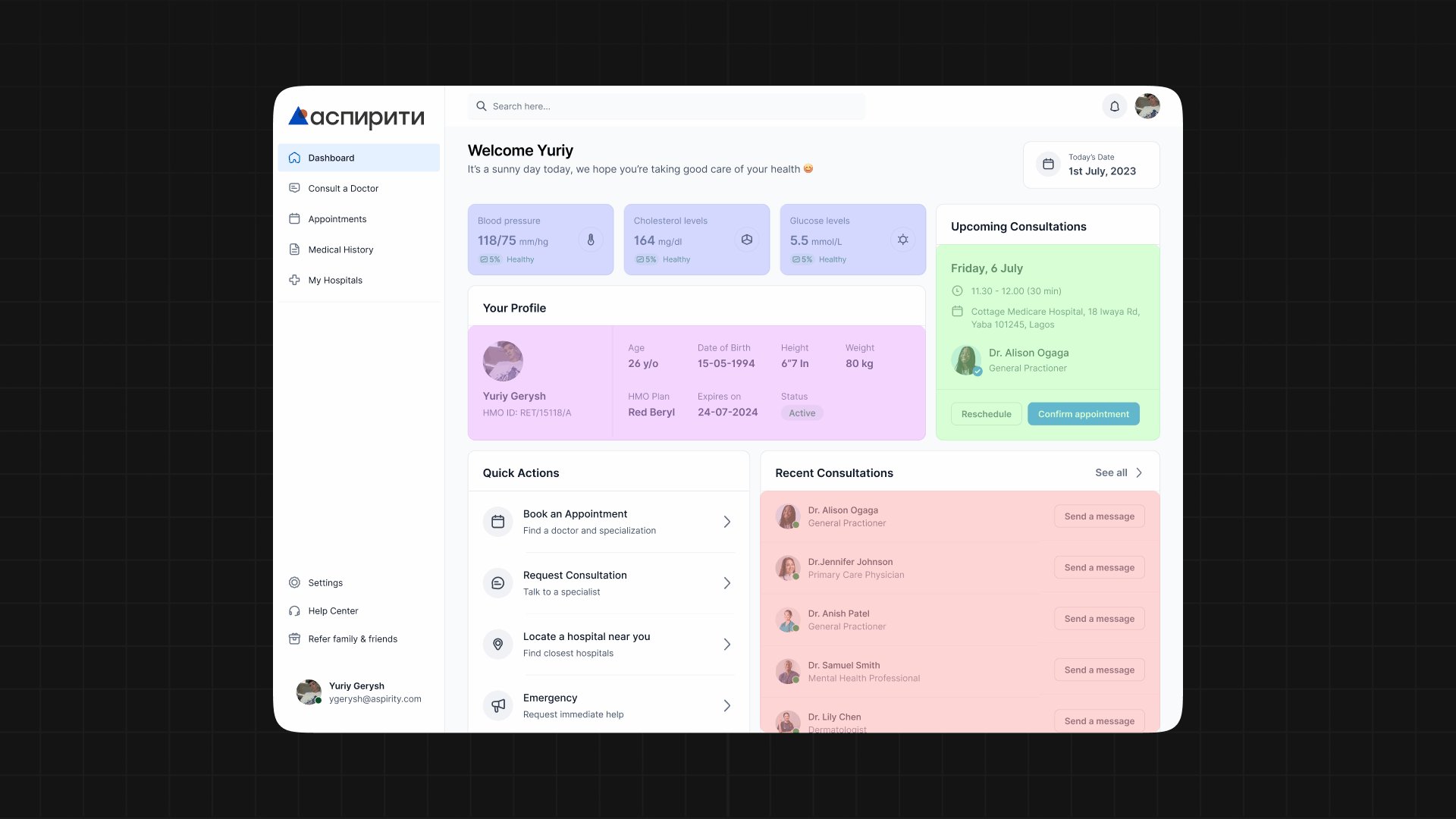
Скелетоны и шиммеры
Многие вообще путают, что такое скелетоны — статическая картинка, и что такое шиммеры с анимацией по всему интерфейсу. Если есть договорённость, то всегда лучше отрисовывать. А ещё лучше предлагать отрисовать эти элементы на этапе ТЗ.
Скелетоны и шиммеры служат для того, чтобы пользователь не просто смотрел на пустую страницу и ждал загрузки несколько секунд, гадая, должно ли так и быть, или он куда-то не туда нажал. Пользователь должен понимать, что идёт процесс загрузки.
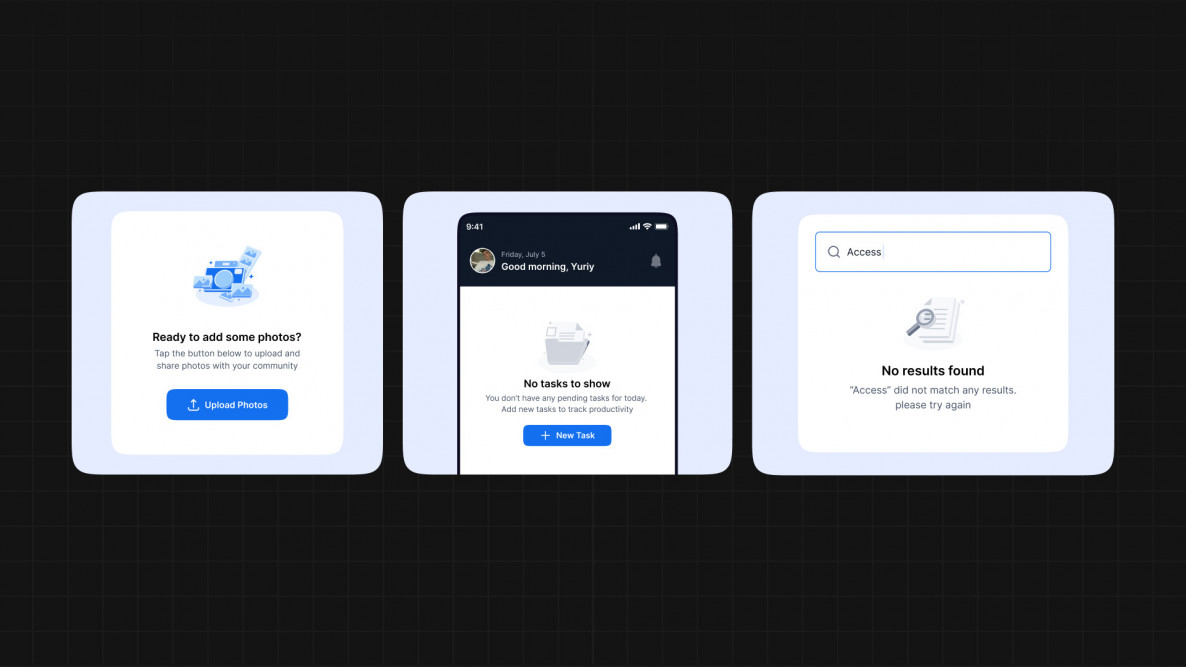
Пустые состояния
Если ничего не нашлось в поиске, если нет никаких сообщений и задач, что пользователь увидит тогда?
Процесс создания дизайна начинаем с деления интерфейса на объекты — участки, где могут быть пустые состояния.
От сути объекта будет зависеть его пустое состояние — либо это 0, либо инфографика, либо пояснение.
Совет: проходите по всем блокам в интерфейсе страницы и выясняйте, бывает ли у них пустое состояние. Как только отрисуете их все, можно считать дизайн «пустых состояний» законченным.
Проверяя лишний раз, вы точно сможете быть уверены, что ничего не забыли.
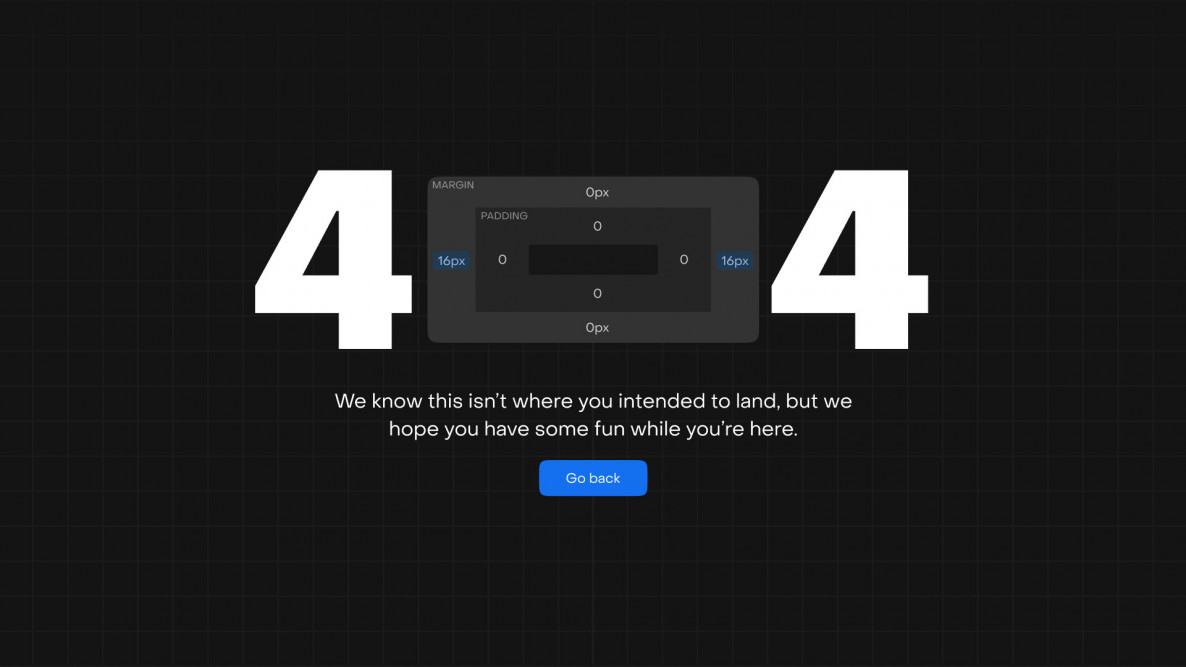
4XX и 5XX ошибки
Часто дизайнеры ограничиваются только 404 ошибкой и забывают про остальные. Например: 403 с запретом доступа к контенту страницы или 500 с внутренней ошибкой сервера.
Если рисовать все ошибки не входило в ваши планы и дедлайны, то можно обыграть это следующим образом: не указывайте номер ошибки, а предложите общее решение для всех. Лучше отрисовать хоть что-то, чем совсем ничего. Но 404 всё же отрисуйте отдельно, тем более эта страница важна для SEO.
Но помните, чем больше ошибок мы обыграем, тем лучше. Так пользователь поймёт, стоит ему ещё пытаться зайти на страницу, потому что в данный момент на сервере ведутся работы, или запрошенная страница просто больше не существует.
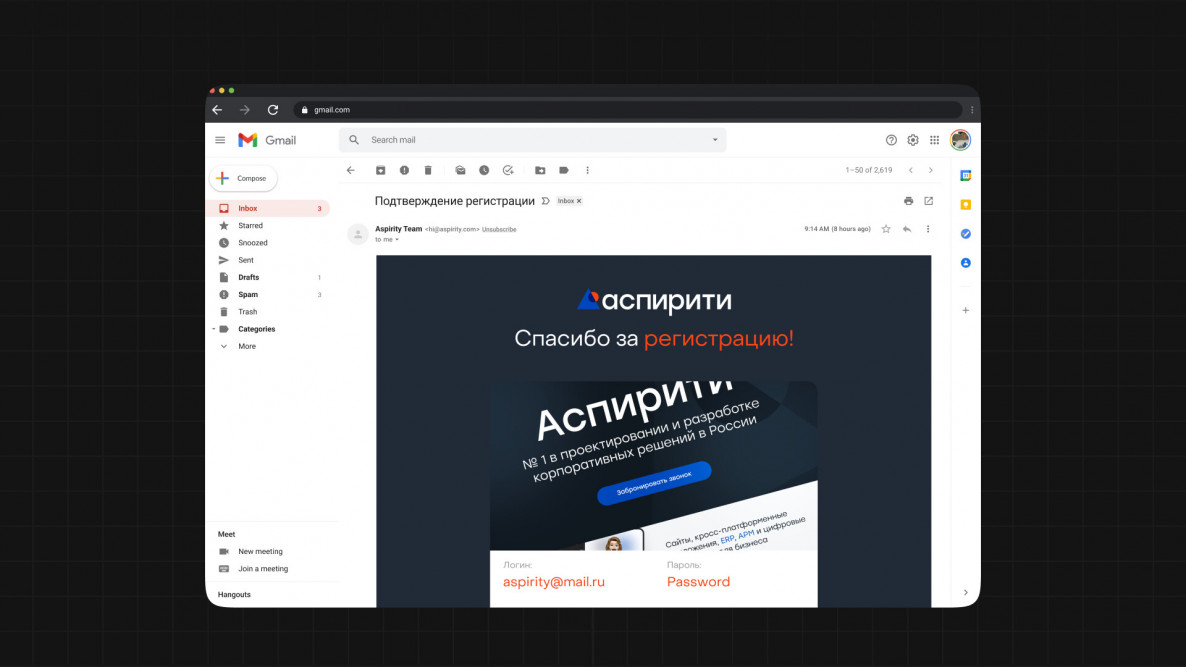
Email-рассылка
Часто связана с регистрацией, особенно если регистрация по почте, а не по номеру телефона или при помощи другого сервиса или социальной сети.
В таком случае мы либо отправляем код и ссылку для подтверждения аккаунта, либо выдаём логин и пароль, либо просто сообщаем об успешном действии.
Если не отрисовать письмом заранее, то пользователь получит полотно текста. А если отрисуем и сверстаем, то мы можем повысить лояльность пользователя к нашему продукту и выделимся из массы других уже на первом этапе знакомства.
Если захотим пойти дальше, то для Email-рассылки тоже можно подготовить базовый кит. В него стоит включить:
- header,
- footer,
- button,
- text,
- banner,
- card.
По такому базовому киту как по шаблону можно собрать новую рассылку. Это такая забота о будущем комфорте клиента, чтобы все рассылки были +- в одной консистентности и дизайне.
Для разработчиков могу предложить фреймворк MJML, где всё выглядит отлично на всех разрешениях и браузерах.
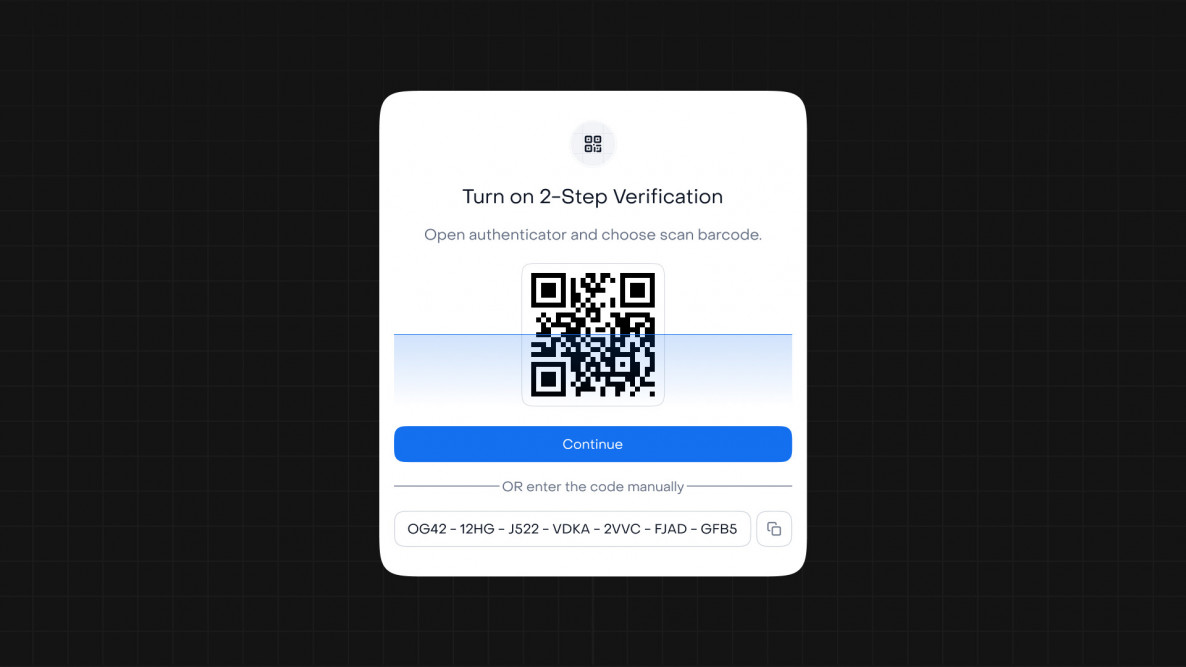
QR-код
Для комфорта пользователей недостаточно просто отрисовать QR-код. Можно добавить альтернативный вариант, на случай, если код не отсканировался. Так пользователь не будет себя некомфортно чувствовать, когда, например, стоит на кассе в очереди, и не знает, как быть, ведь QR-код дисконтной карты не считывается.
Как? Например, можно добавить поле с контентом, который подразумевает QR-код. Например, номер карты, промокод и т. д.
Финал
На этом разбор типичных упущений в дизайне интерфейсов подошёл к концу. Обсудить можно здесь — в комментариях, или написать автору в ТГ.