Фигма — программа, в которой можно создавать дизайнерские макеты. А чтобы делать красиво, быстро и эффективно — надо знать правила и законы, которые существуют в дизайне.
Фигма — лишь инструмент, который надо использовать под нужную цель. Например, в ней можно собрать примерный вид статьи, нарисовать иллюстрацию, самостоятельно сверстать обложку или картинку для соцсетей. Инструмент обязательно должен решать практическую задачу, нет смысла изучать программу «на будущее», а потом искать применение полученным навыкам. Такой подход возможен, но не очень эффективен.
Фигма — лишь инструмент, который надо использовать под нужную цель
Давайте попробуем разобраться, когда же редактору, маркетологу или другому НЕдизайнеру стоит погрузиться в мир фреймов, автолейаутов, компонентов и других фигмовских штук.
Выделиться среди других редакторов
«Знаю Фигму» — заветная строчка в резюме, которая поможет выделиться редактору. Многие hr-специалисты ищут специалиста по определённым компетенциям, и знание Фигмы может быть одним из них. Так вы сможете пройти первичный фильтр и попасть на собеседование.
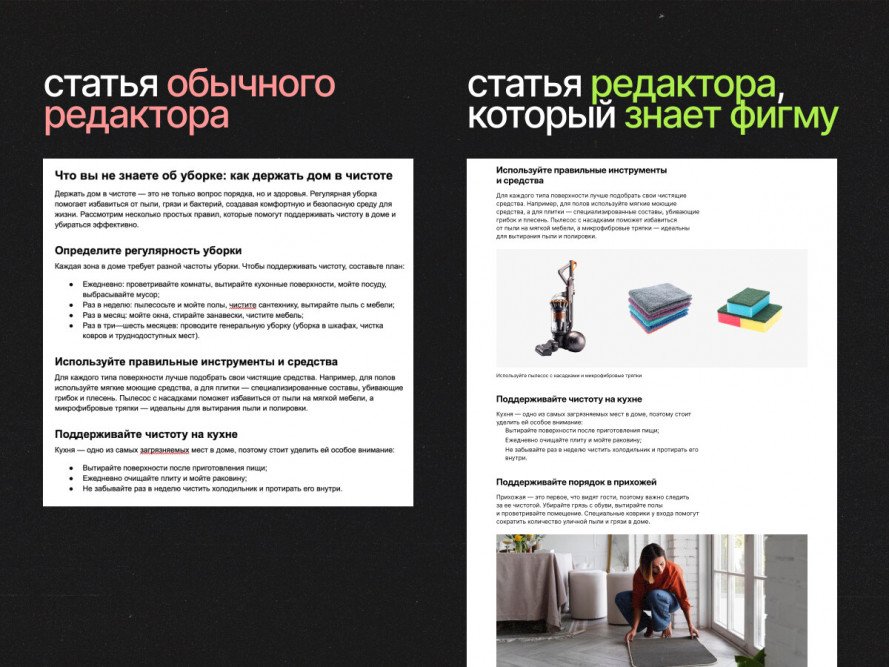
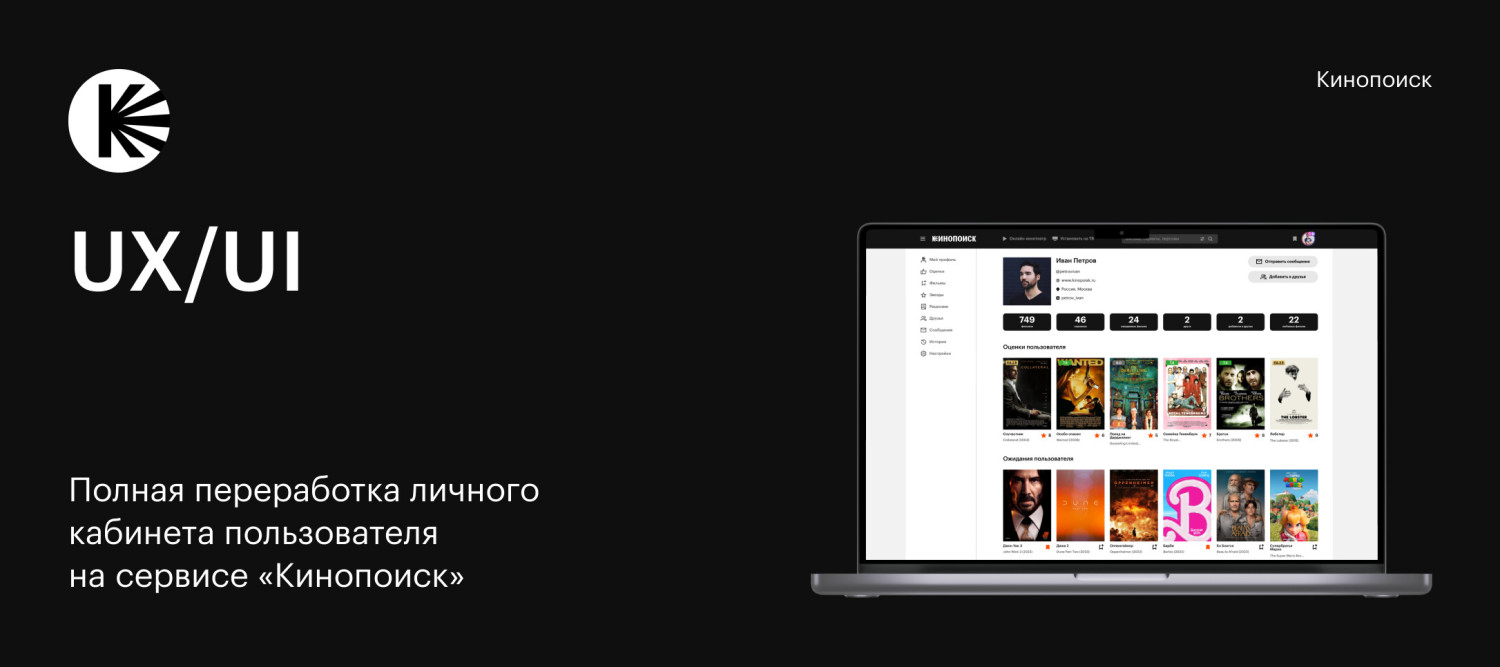
Работы в портфолио будут иметь финальный вид, а не ссылки на Гугль-доки. Если вы будете показывать хотя бы примерный вид макетов, то для работодателя это будет ценно. Умение подумать о контексте, в котором будет находиться текст — важное качество редактора.
Редактору важно визуальное повествование, которое строится на основе правил дизайна и умения что-то сделать руками. Например, вы получили тестовое задание: написать текст для сторис и письма на почту с промо акцией. Если вы задизайните макеты в Фигме с учётом всех требований — вы сделаете больше необходимого и выделитесь на фоне других откликов. А откликов на вкусные вакансии сейчас десятки и сотни.
Визуал выглядит привлекательнее и всегда первым обращает на себя внимание. Работодатели уже устали от текста, и им в радость посмотреть, как редактор может что-то задизайнить. Редактор, который может сделать задачу и не дёргать по пустякам дизайнера, ценный для рынка. Но не перебарщивайте: берите больше денег, если в вакансии от вас требовали только работу с текстом. Дополнительная работа должно дополнительно оплачиваться.
Визуал выглядит привлекательнее и всегда первым обращает на себя внимание
Умением работать в Фигме можно просто похвастаться перед другими редакторами. Конечно, это не должно быть целью обучения, но вполне поможет стать увереннее и выйти из зоны комфорта. Если вы устали от текстов и хотите изучить новое, но обязательно практически применимое — Фигма для вас.
Ускорить работу
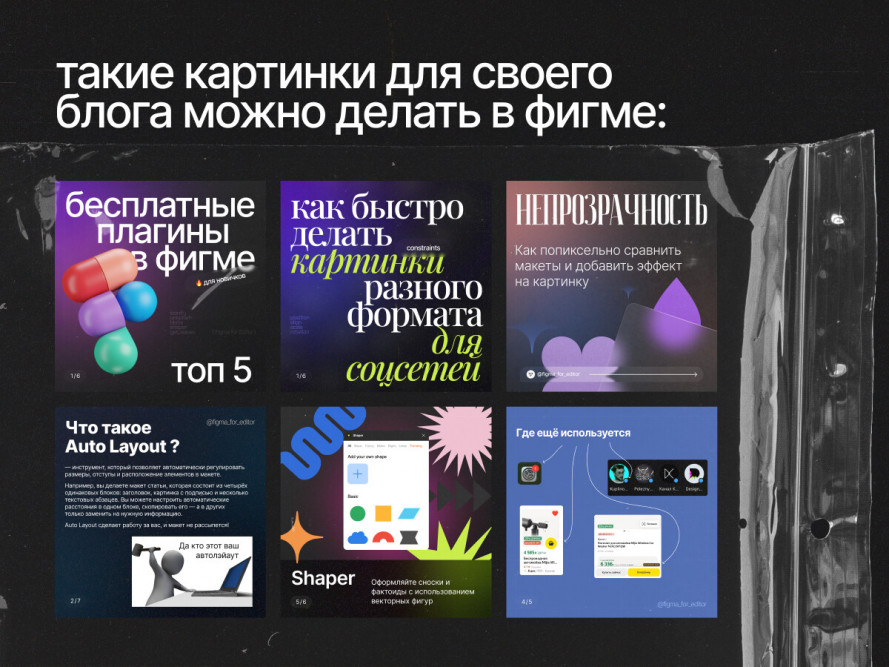
Редакторы часто ведут соцсети и блог. Сделать простую обложку статьи или картинку для поста в телеграм-канале можно быстро и легко в Фигме. Конечно, рисовать иллюстрации с нуля вы быстро не научитесь, но вы точно сможете сделать макет нужного размера, покрасить фон, написать текст и добавить картинку.
Дизайнер в запаре или пропал. Вы написали статью, получили от дизайнера обложку и картинки внутрь, но понадобилось поменять текст на обложке и заменить одну из картинок. Дизайнер весь день занят, а статью надо сдать «вчера». Со знанием Фигмы вы быстро поправите текст и замените картинку, если она несложная.
Редактор может пользоваться шаблонами. Если вы не хотите делать в Фигме с нуля, то можете попросить дизайнера сделать шаблоны, которые будете самостоятельно заполнять. Например, у вас три рубрики в телеграм-канале, куда постоянно требуются картинки. Попросите дизайнера сделать три шаблона, в которые будете вставлять нужный текст и картинку. Иллюстрации и фотографии можете брать с фотостоков или генерить нейросетями: редакторам это простительно.
Редактор сможет посмотреть разные варианты фона или размера текста. Часто автор отвечает за смысловую часть иллюстраций, а дизайнер выступает руками. И вот может начаться ситуация: «А что если шрифт увеличить чутка, а попробуй уменьшить, а что если фон поменять, а цвет?».
Чтобы не бесить команду — вы можете сами поменять размер шрифта или фона картинки в Фигме, если умеете пользоваться программой на базовом уровне. Поверьте, это бесценно.
Чтобы не бесить команду — вы можете сами поменять размер шрифта или фона картинки в Фигме
Перейти в UX-редактуру
UX-редактура — профессия, которая последние годы становится всё популярнее: на hh.ru 196 вакансий, а это всего лишь в 7 раз меньше, чем UX-дизайнеров. «Дизы, бойтесь. Скоро редакторов будет не меньше!»
Авторы и редакторы часто хотят перейти в UX и работать с интерфейсами, потому что однотипные задачи по написанию статей надоедают. А тут сторисы, рассылки, лендинги, мобильные приложения. Но как же работать с интерфейсами без знания Фигмы?
Фигма — мастхэв для UX-редактора, это обязательное требование в вакансиях. Здесь контекст играет решающую роль, поэтому писать нужно непосредственно в макетах в Фигме. «Можно ли просто писать текст и использовать только одну клавишу в программе?» — нет. Дизайнер мог настроить автолейаут, создать компонент, а вам надо вставить текст и ничего не порушить.
Фигма — мастхэв для UX-редактора, это обязательное требование в вакансиях
К UX-редактору при разработке мобильного приложения могут прийти на начальном этапе. Допустим, вы будете писать текст в Гугль-доке и попросите дизайнера забрать его в Фигму самостоятельно. Нужен ли такой редактор? Как дизайнеру понять, к чему текст относится? Или вы решите писать «Кнопка: Подписаться»? Такое не прокатит.
Если собираетесь в UX-редактуру — изучите Фигму и откликайтесь с портфолио, где есть работы с интерфейсами. Может, так понравится дизайнить, что в и UX-дизайнеры наметите))
Понимать дизайнера
Связка дизайнер—редактор часто работает вместе на проектах. Чтобы понимать решения дизайнера и находить с ним общий язык, нужно хотя бы базово разбираться в дизайне. А уже если вы и в Фигме сами текст напишите — цены вам не будет.
Чтобы понимать решения дизайнера и находить с ним общий язык, нужно хотя бы базово разбираться в дизайне
Работать вместе удобно в одной программе. Если редактор пишет текст в Гугль-доке, а дизайнер работает в Фигме, то это не самый лучший способ взаимодействия. Конечно, можно заставить дизайнера верстать макеты в Гугль-доке, но кто поддержит такое решение? Если вы научитесь работать в Фигме, то сможете быстро менять текст и не создавать лишних проблем.
Редактор, который шарит в дизайне, сможет говорить с ним на одном языке. Если он начнёт затирать про правило внутреннего и внешнего, якорные объекты, то вы сможете поддержать разговор. А может быть, даже и научить чему-то дизайнера. Такого редактора он не забудет и будет нахваливать перед коллегами: так вы получите дополнительные очки авторитета в коллективе.
Редактор сможет аргументированно обсудить результат работы дизайнера. Если вы сможете употреблять термины и обосновать, почему текущее решение не подходит — дизайнер поначалу может вас не слушать, но в итоге прислушивается. Когда дизайнер работает в связке с маркетологом, редактором, то он особенно будет ценить тех, кто может ему дать конструктивную обратную связь. Конечно, это относится только к профессиональным дизайнерам.
Впечатляйте, учите и продуктивно взаимодействуйте с дизайнерами, чтобы они уж слишком не зазнавались. Редакторы чего-то да стоят в этой жизни!
Вывод
Редактору очень тяжело существовать в отрыве от дизайна и не замечать его. Чтобы быть продуктивным, зарекомендовать себя в коллективе или выделиться среди других соискателей на рынке — придётся погружаться в мир эстетики, интерлиньяжа и автолейаута. Как ни крути, а с дизайнерами надо работать.
А раз дизайнеры работают в Фигме, то её нужно изучать. Поначалу будет сложно, но надо понимать, что это просто необходимость: редакторы, которые не умеют работать в Фигме, скоро станут совсем не нужны рынку. Зачем работодателю редактор, который работает только в Гугль-доке и не думает о дальнейшей судьбе текста, если совсем скоро рынок заполонят Фигморедакторы.
Чтобы быстрее изучить Фигму — записывайтесь на курс «Фигма для редакторов». И при покупке применяйте промокод «DSGNERS24» на скидку 20%.
Если хотите знать полезные фишки по Фигме, которые пригодятся в редакторской, авторской и маркетинговой работе — подписывайтесь на телеграм-канал «Фигма для редакторов».