Ни для кого не секрет, что поиск помогает пользователям быстро находить то, что им нужно. Но как организовать такой поиск и сделать его эффективным? Давайте разберемся.
Мы занимаемся проектированием паттернов для нашего приложения. В этой статье:
- проанализируем, какие варианты паттерна поиска есть
- заглянем в гайдлайны
- рассмотрим некоторые UX-ошибки
Мы постараемся помочь вам выбрать оптимальный вариант поиска для вашего мобильного приложения.
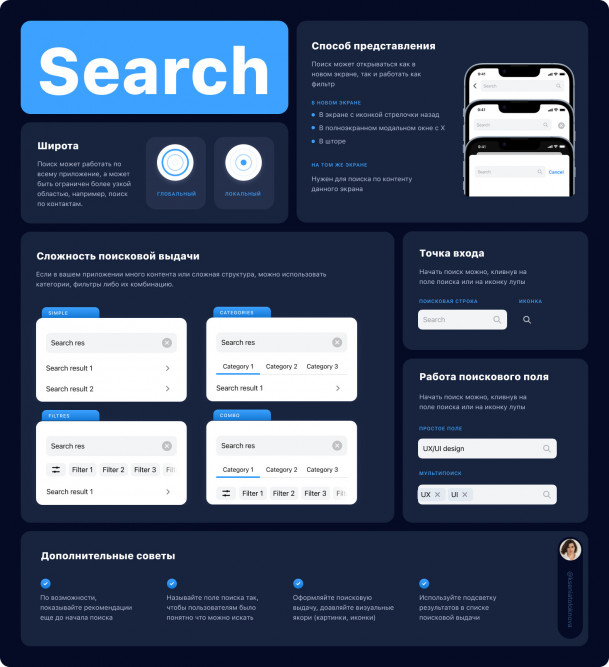
Поиск — гибкий инструмент. Он может работать совершенно по-разному в зависимости от контекста. Чтобы лучше разобраться в теме, мы выделили перечень принципов, по которым может работать поиск.
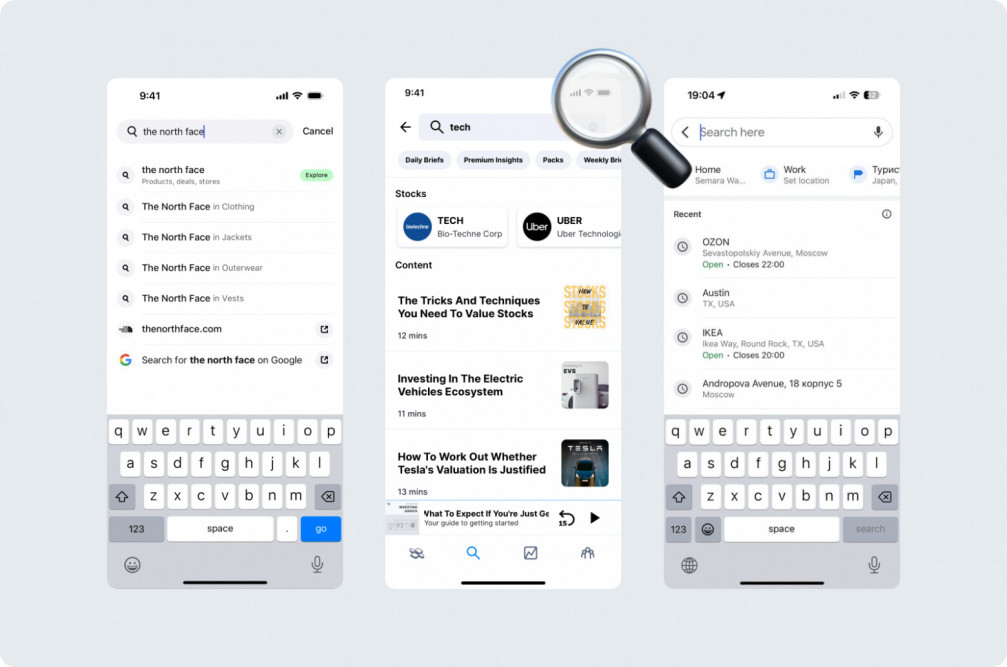
Принцип 1. По точке входа в поиск
Выбор точки входа и места ее расположения зависит от того, какой уровень акцента на поиске необходим.
В статье Suzanne Scacca для Smashing Magazine хорошо расписаны варианты точек входа. Suzanne отмечает, что поиск может быть размещен снизу и сверху экрана. Мы хотим дополнить — на момент 2024 года поисковая строка может появляться не только сверху или внизу, в некоторых случаях она может быть расположена внутри экрана.
Рассмотрим три самых частых варианта.
Поисковая строка
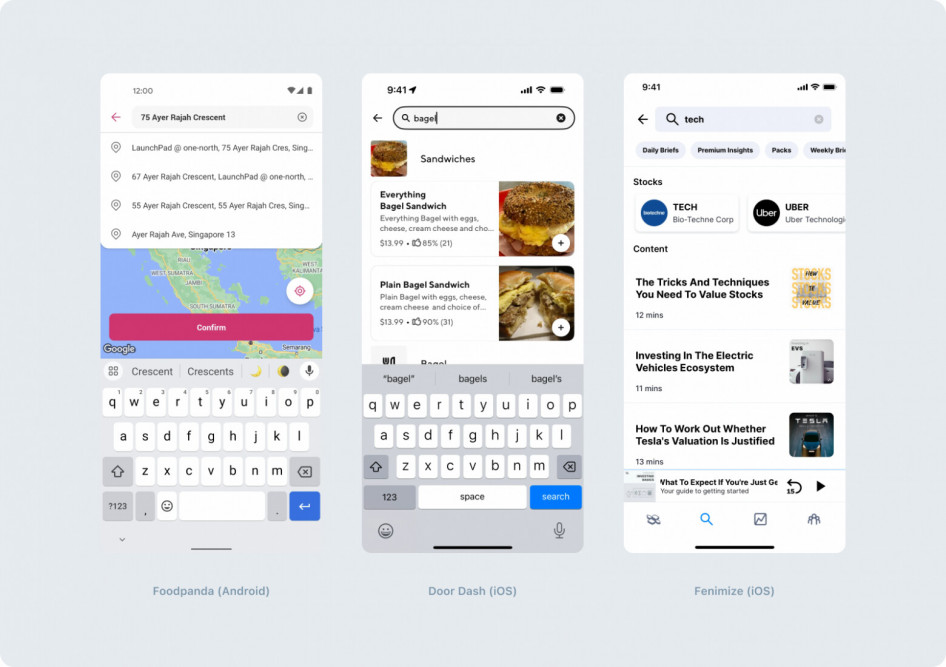
Этот вариант предпочтителен, когда основной фокус внимания необходимо сосредоточить на функционале поиска. Поисковая строка занимает значительное пространство на экране, что делает ее более доступной для пользователей. Это особенно удобно в ситуациях, когда поиск является ключевой функцией или основным способом взаимодействия с контентом. Пример поисковой строки можно найти в таких приложениях, как Google Maps, Airbnb, DoorDash и многие другие. Данная строка может появляться не только сверху и снизу экрана, но и ближе к середине.
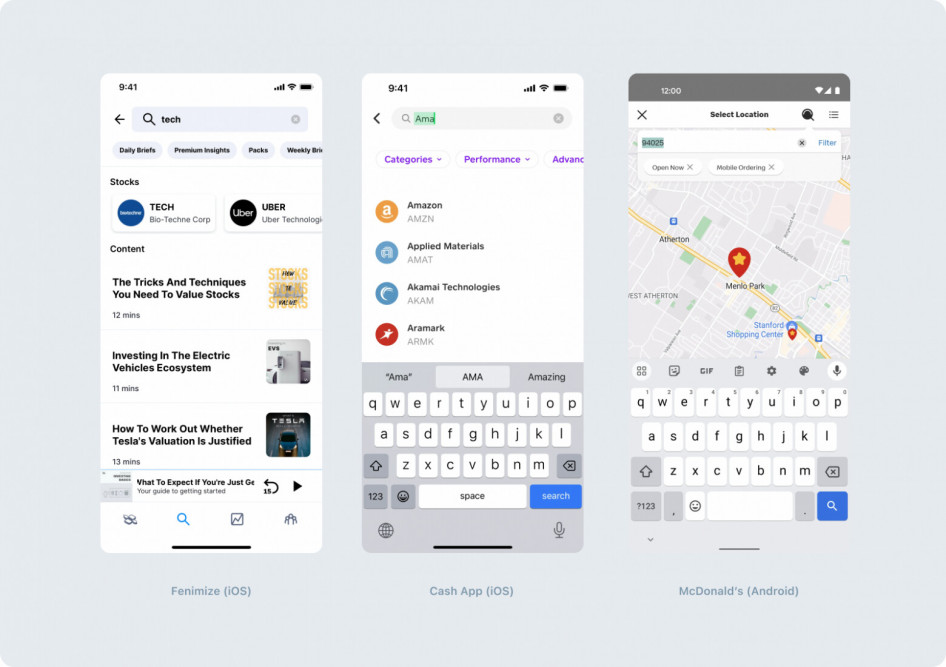
Иконка лупы в нижней навигации
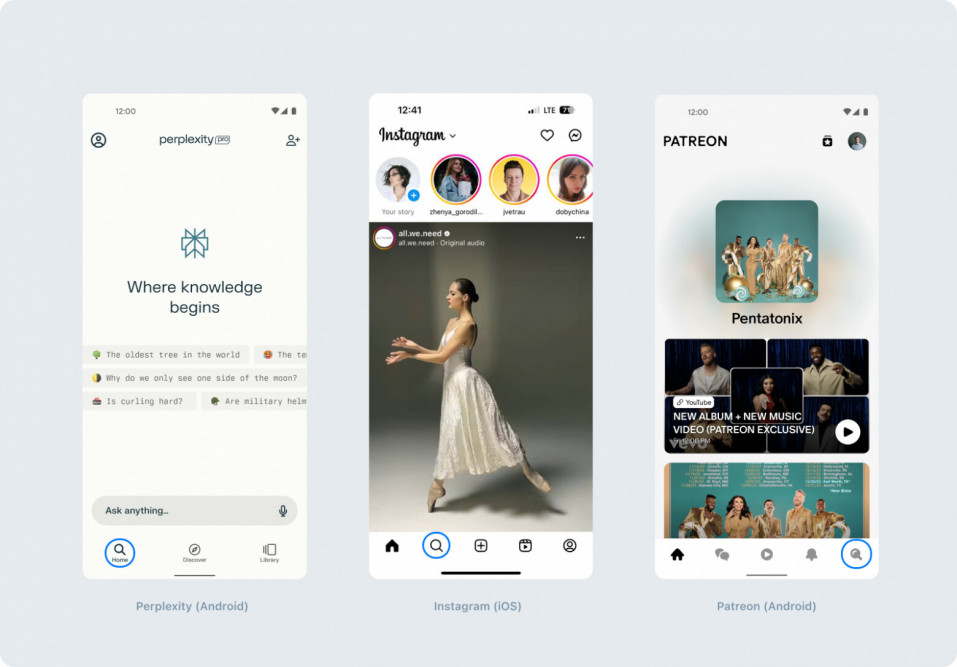
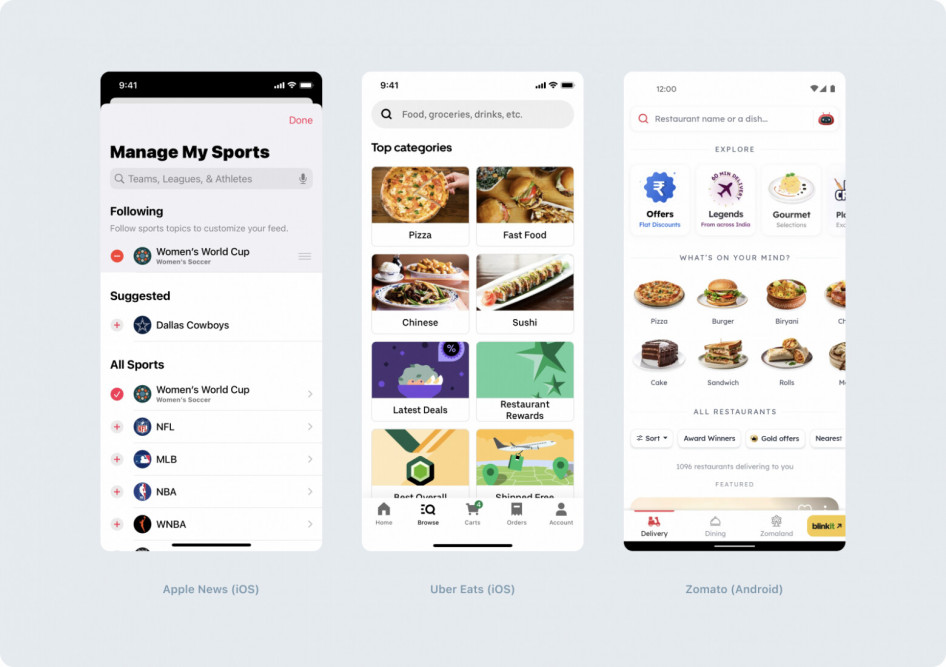
Размещение иконки поиска в Tab bar (Human Interface) или Navigation bar (Material guidelines) обеспечивает доступ к функции поиска с любого экрана приложения. Этот вариант подходит для приложений, где поиск играет важную роль в общей навигации и пользователи могут быстро перейти к поиску независимо от текущего контекста. Такой подход делает функцию поиска более универсальной и легкодоступной. Встретить его можно в таких приложениях, как Instagram, Uber Eats, Apple TV.
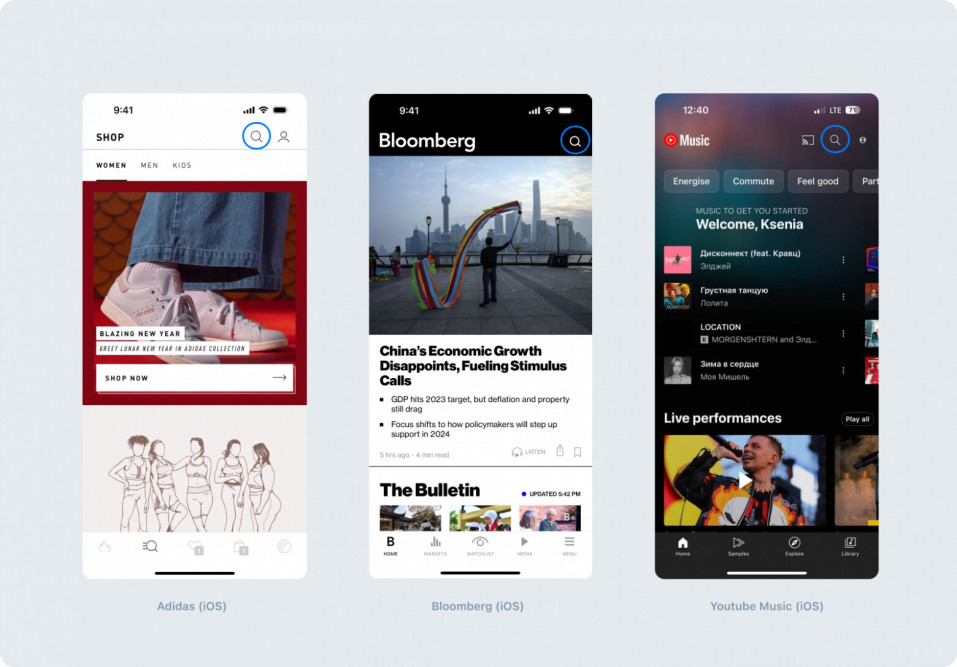
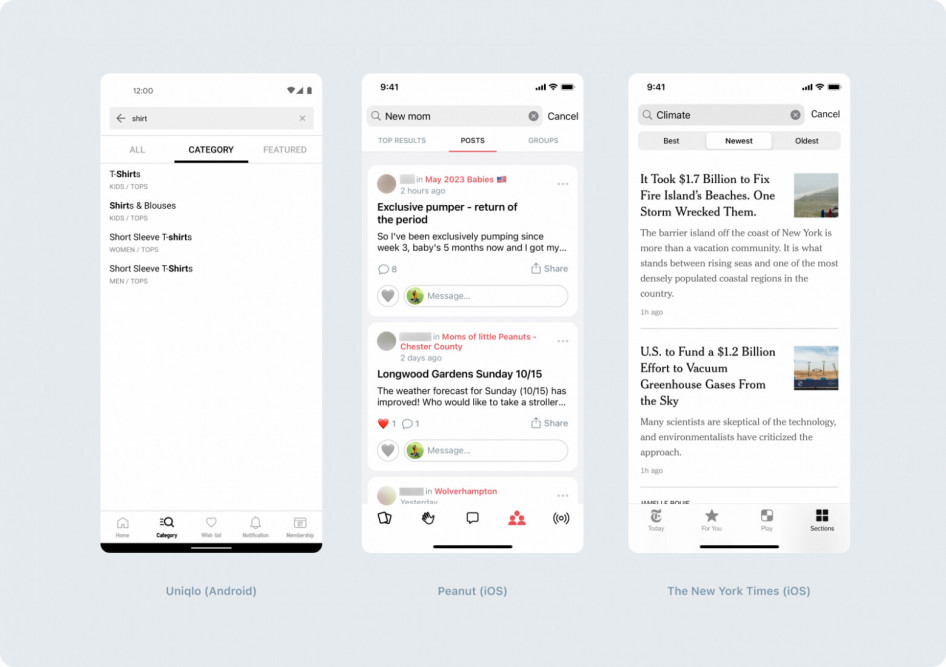
Иконка лупы в навбаре
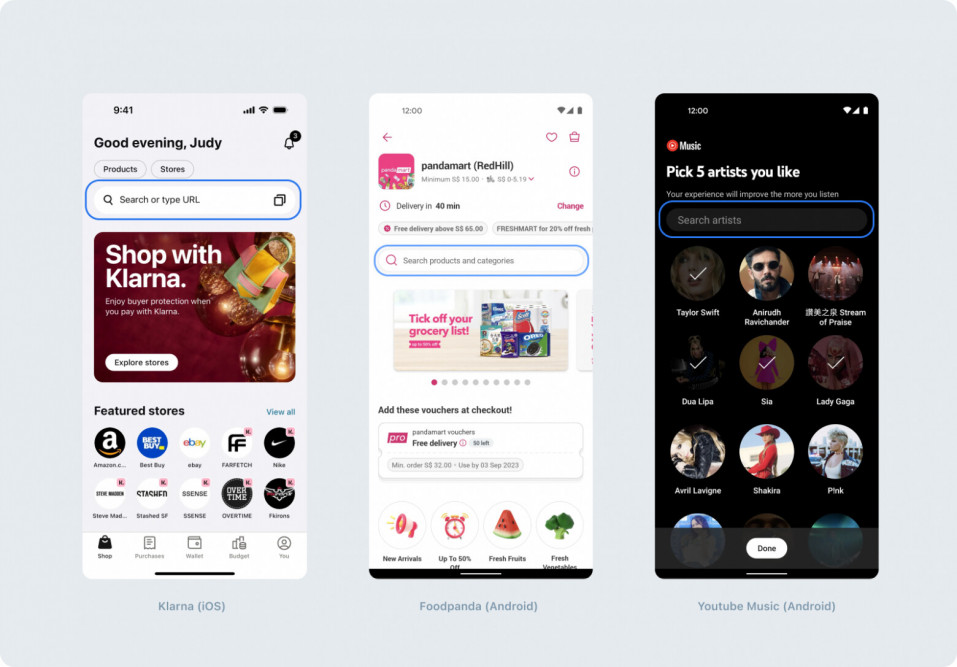
Использование иконки поиска в навбаре подходит тогда, когда функция поиска менее приоритетна или используется не так часто. Этот вариант позволяет сохранить пространство на экране и обычно подразумевает, что пользователи сначала будут фокусироваться на других аспектах приложения, прежде чем приступать к поиску. Suzanne в вышеупомянутой статье рекомендует использовать такой вид поиска, если поиск является не единственным важным действием в приложении. Пример приложений, где можно встретить иконку, довольно много — это Youtube, Youtube Music, Twitch.
Также точка входа в поиск может быть спрятана. Например, она может находиться в выпадающем меню. Такой вариант подойдет вам, если в вашем сценарии поиск нужен очень редко.
Выбор точки входа в поиск должен быть обоснован, исходя из потребностей пользователей и особенностей самого приложения, чтобы обеспечивать максимальное удобство использования и соответствовать общей стратегии навигации и дизайна приложения.
Принцип 2. По широте поисковой выдачи
Поиск может быть глобальным или локальным. Оба типа поиска имеют свои преимущества и одинаково востребованы.
Глобальный поиск
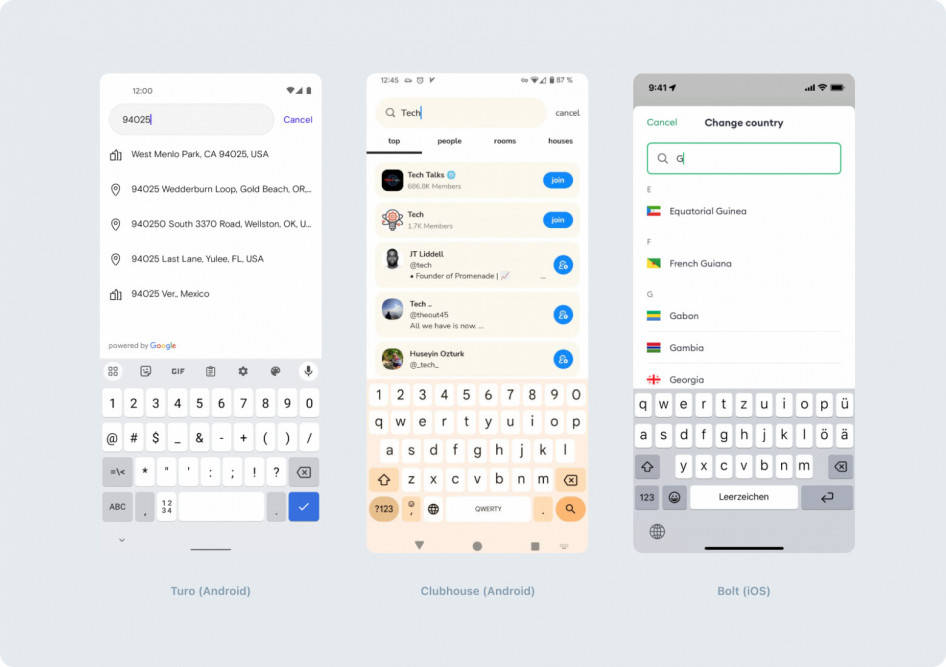
Глобальный поиск нужен в приложениях с большим количеством контента и служит одним из способов навигации. Он не ограничен каким-то одним типом контента, если только им не ограничено само приложение.
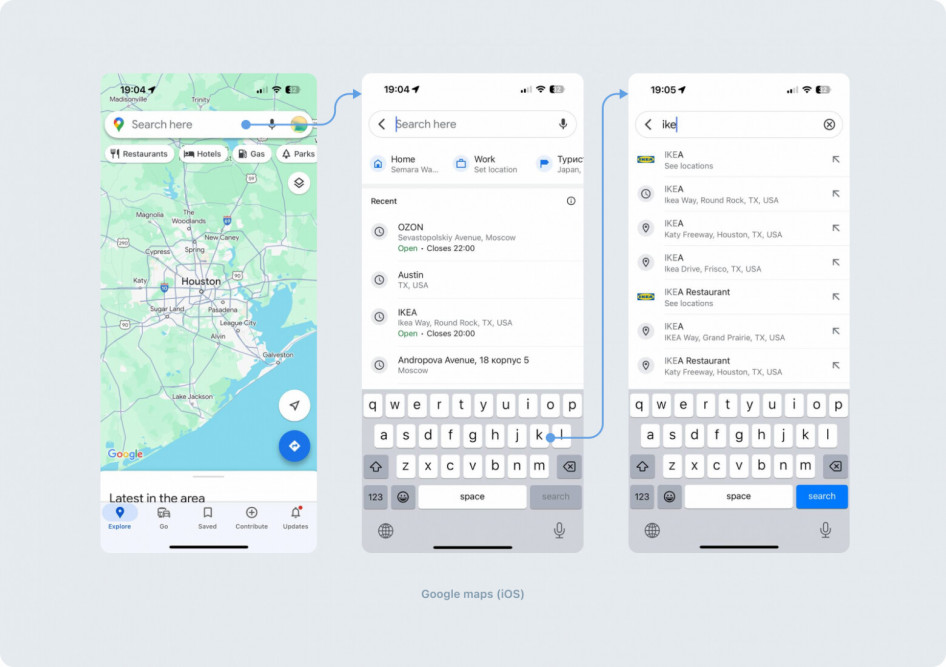
Пример глобального поиска можно найти в приложении Google Maps, где поиск является основным способом навигации. Через поле поиска можно найти все, что вам нужно —ближайшую заправку, кафе, ресторан или достопримечательность.
Полезное от разработчиков:
- Данный поиск, несмотря на то, что выглядит отдельным экраном, реализован через модальное окно. Это можно понять даже визуально, если обратить внимание на появление экрана — у него нет стандартной анимации появления экрана сбоку.
- Реализовать голосовой поиск не сложно, если он работает просто как распознаватель слов. Язык, на котором будет происходить распознавание, зависит от системных настроек телефона — какой язык пользователь подключил, такой (или такие) и будут распознаваться.
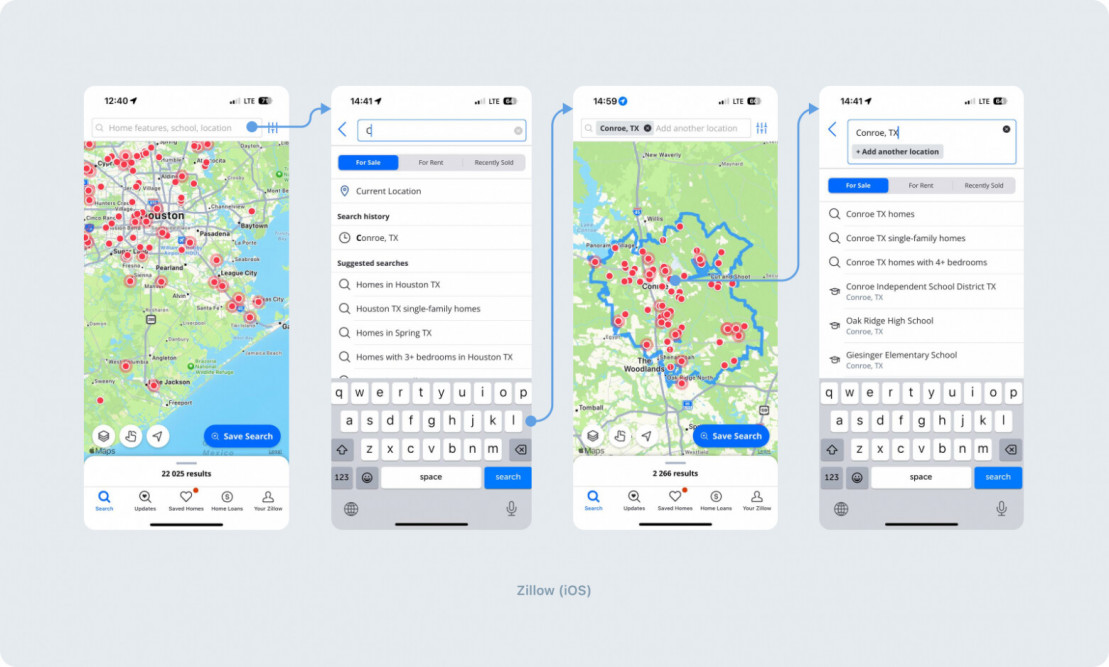
Часто глобальный поиск доступен сразу с главного экрана приложения. Помимо Google Maps, такую строку можно встретить в Booking, Airbnb, Zillow и у многих других.
Встраивайте в свое приложение глобальный поиск, если в вашем приложении пользователь может столкнуться с потребностью найти что-то неопределенное или не до конца конкретное.
Локальный поиск
Локальный поиск облегчает пользователям обнаружение нужной информации в определенном контексте или области приложения.
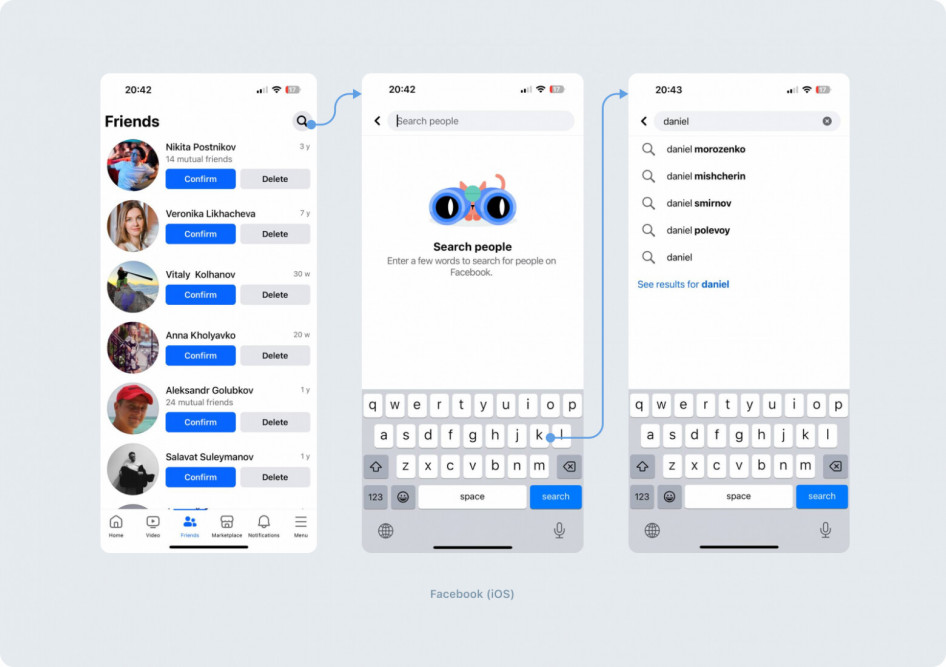
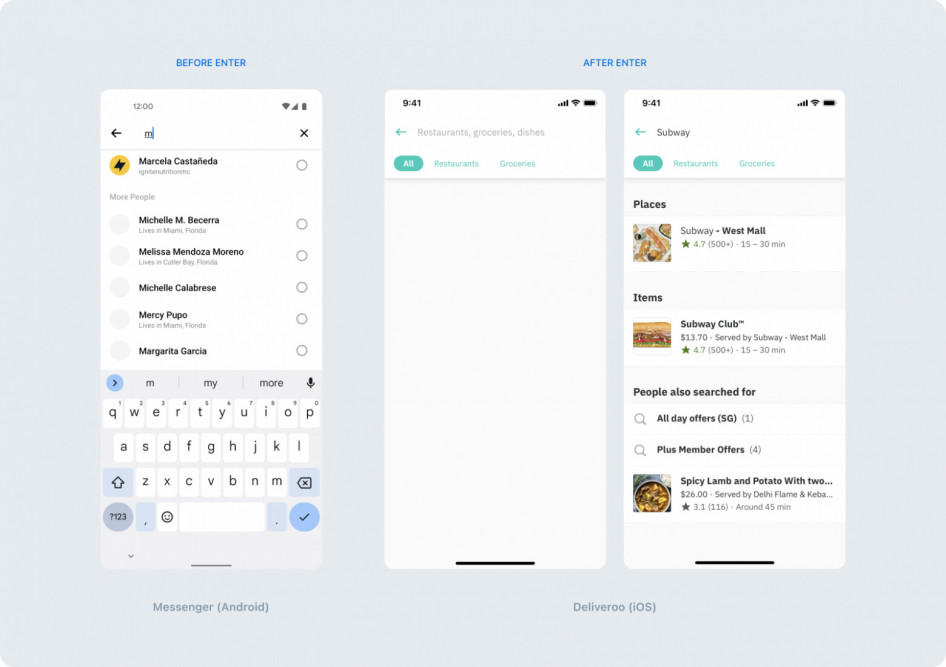
Пример локального поиска можно найти в приложении Facebook в разделе Друзья. Тут точка входа в поиск обозначена с помощью иконки лупы. Кликнув на эту иконку, пользователь начинает поиск по списку людей. При этом данный поиск будет происходить только по списку людей, иными словами — локально.
Не существует правила о том, какой тип поиска лучше. Оба варианта востребованы в зависимости от потребностей пользователей и особенностей приложения. Исключать один вариант в пользу другого было бы неверно, поскольку оба могут значительно повысить комфорт пользователя.
Принцип 3. По способу представления
Существует два основных варианта того, что именно происходит после клика на поле ввода или иконку лупы.
Отдельный новый экран
Чаще всего поиск открывается на отдельном экране, который фокусирует пользователя на своем поисковом запросе. Отдельно отметим, что этот экран может быть как полноценным экраном, так и модальным. Визуально отличатся они будут прежде всего точкой выхода из сценария поиска:
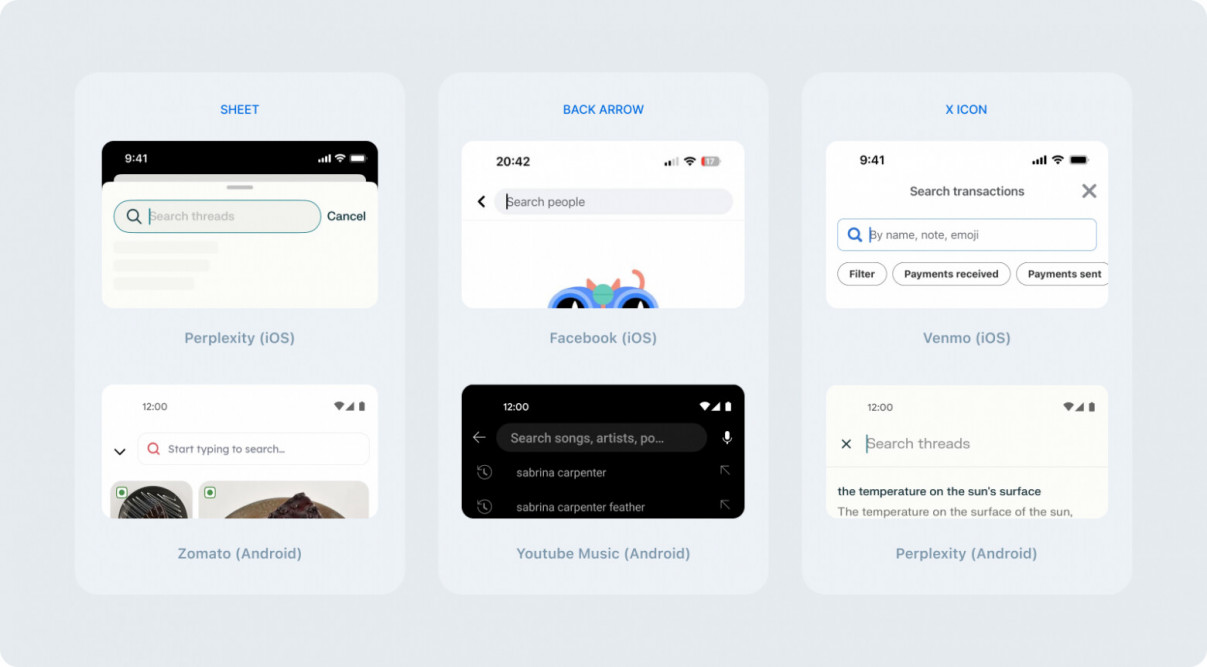
Иконка стрелочки назад, кликнув на которую можно выйти из режима поиска. Так обычно обозначают полноценный экран, но бывает, что такую стрелочку размещают и в модальном представлении.
Иконка крестика справа или слева. Сразу скажем, что у этого решения есть недостаток. О нем мы расскажем ниже.
Свайпер или стрелочкой вниз (штора). В зависимости от платформы внешний вид шторы обычно отличается. В iOS это, как правило, полноэкранная штора, которая имеет свайпер и затемненный верх, а в Android полноэкранная штора имеет стрелочку вниз в соответствии с гайлайнами Material.
На том же экране
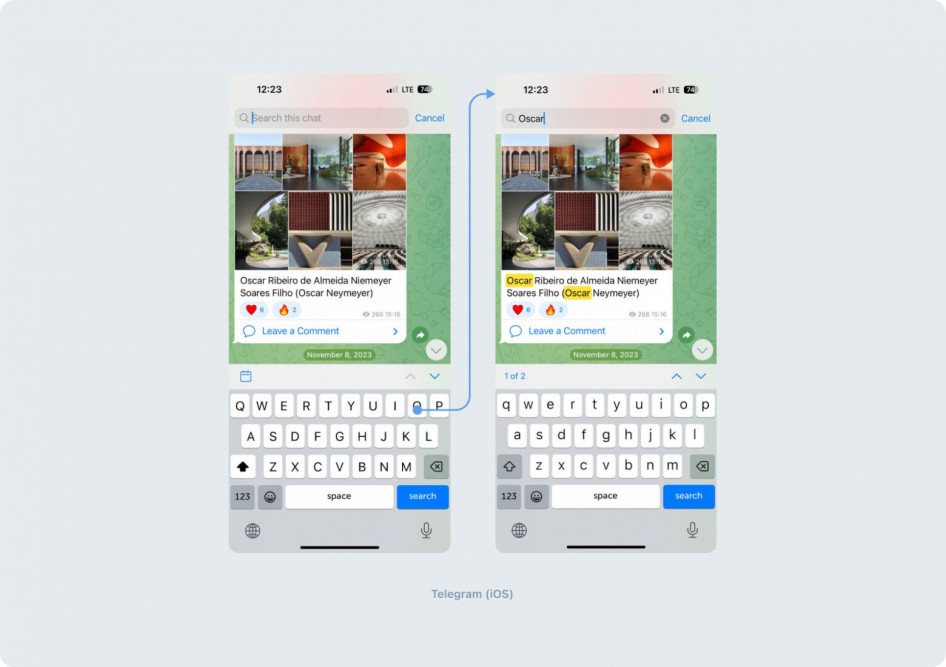
Если поиск открывается на том же экране, то вероятнее всего он нужен для поиска по контенту данного экрана и работает как фильтр. Пример такого фильтр-поиска есть в Telegram. Активировать поиск внутри канала можно из выпадающего меню. При клике на поиск в навбаре появляется поисковая строка, которая фильтрует контент.
Подумайте о магазинах, где к каждому продукту прикреплены множественные комментарии. Если ваши пользователи хотят узнать мнение других потребителей о продукте (например, если палатка для кемпинга является водонепроницаемой), функция поиска поможет им быстро найти отзывы, содержащие конкретные ключевые слова.
Выбор между отдельным новым экраном и поиском на том же экране зависит от контекста использования. Отдельный экран может предложить более сфокусированное пространство для поиска, в то время как поиск на том же экране может быть удобен для быстрого фильтрования контента без перехода на другую страницу.
Принцип 4. По сложности поисковой выдачи
Простая выдача
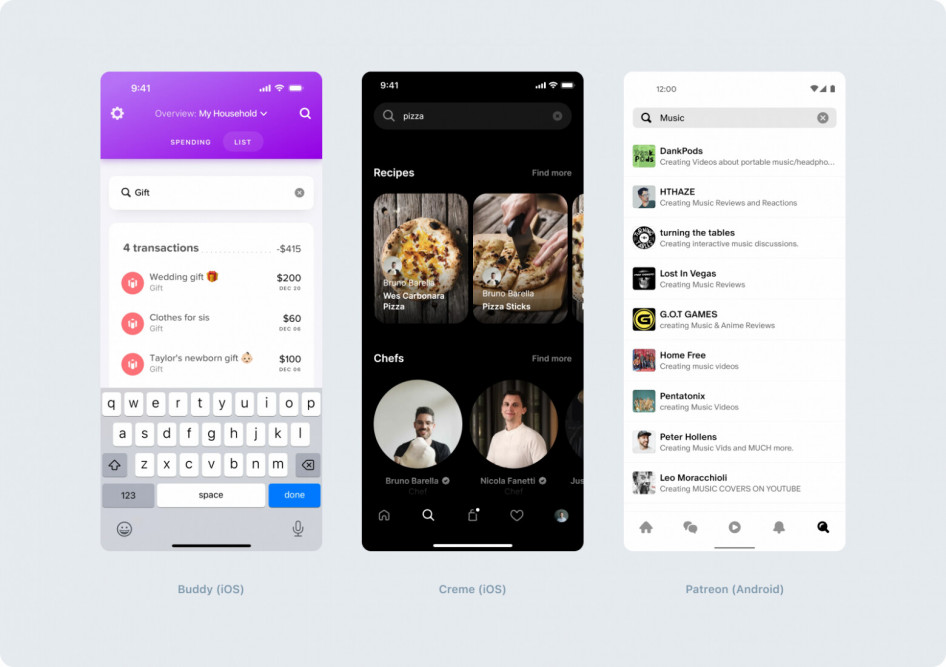
Простая выдача подходит для ситуаций, когда контент относительно однороден и не требует дополнительной классификации. Он обеспечивает линейное отображение результатов, что упрощает восприятие информации пользователем.
Однако в случае большого объема контента простая выдача может привести к затруднениям в поиске нужной информации из-за перенасыщения результатами.
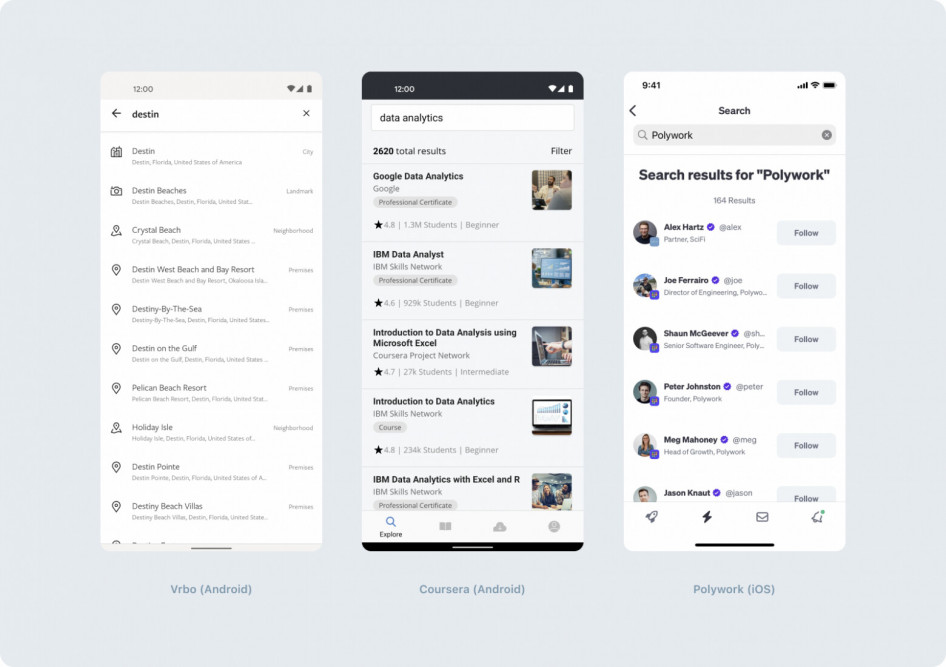
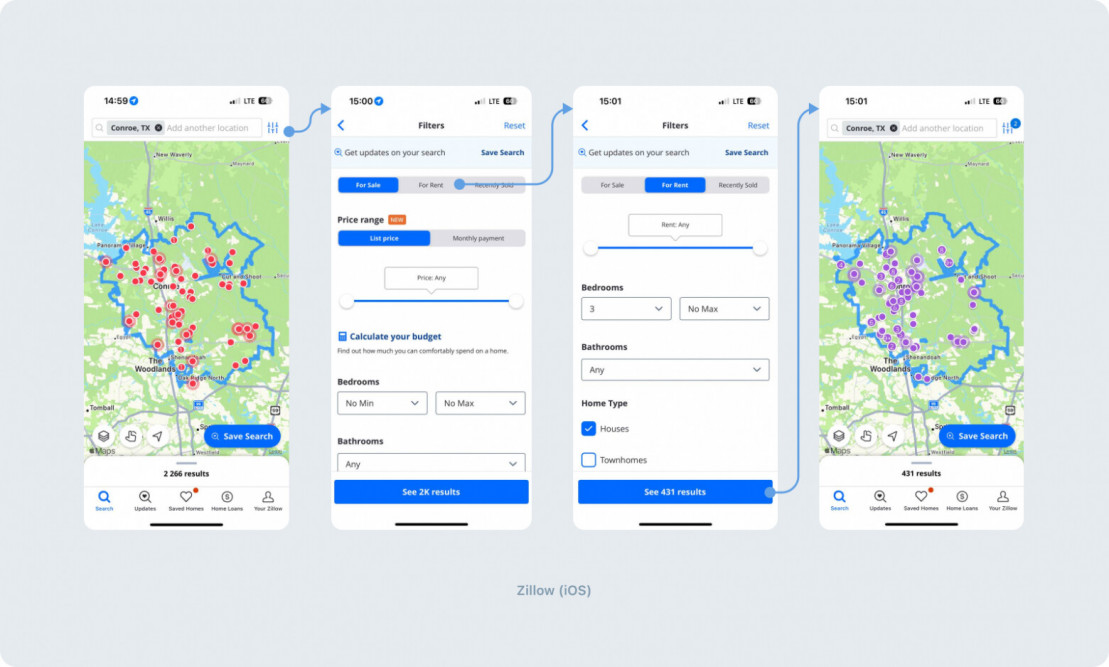
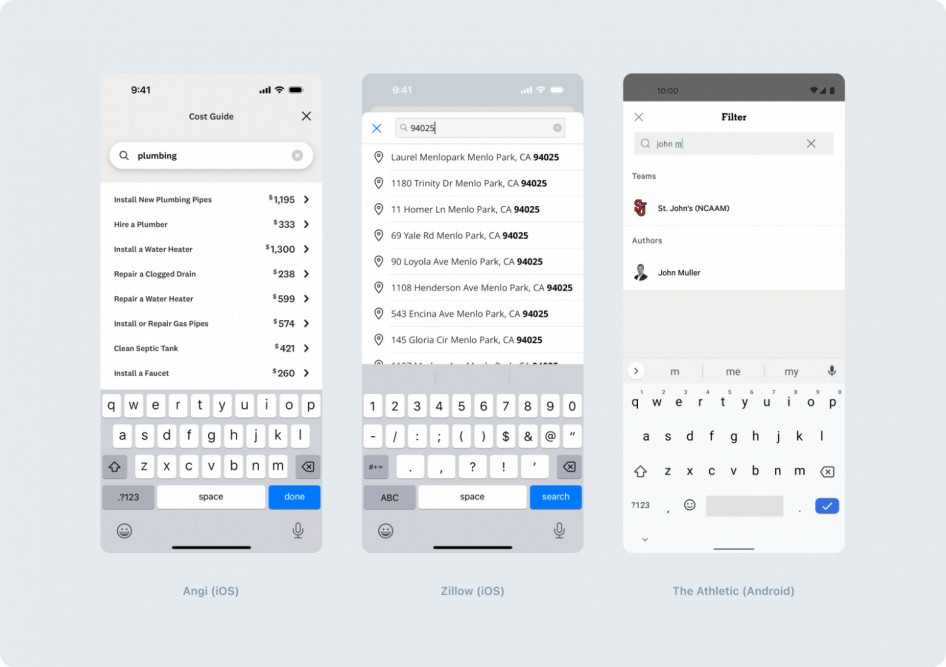
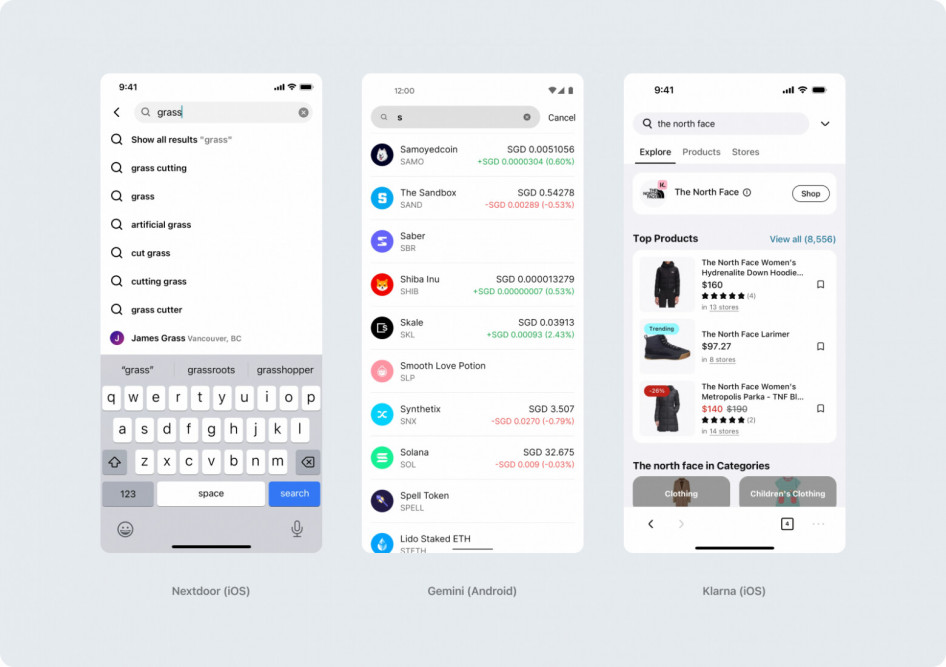
Выдача с категориями и фильтрами
Если в вашем приложении много контента разного типа, стоит рассмотреть возможность добавления категорий, фильтров, либо их комбинации. Они обеспечивают более структурированный подход к организации результатов.
Категории позволяют пользователю быстрее найти нужную информацию, ориентируясь на интересующие его области.
Фильтры, в свою очередь, помогают сузить поиск и представить результаты в соответствии с конкретными параметрами, такими как дата, тип контента, автор и т.д. Можно использовать несколько фильтров одновременно.
Еще один вариант – это комбинация категорий и фильтров одновременно. Если решитесь использовать такой сложный вариант, убедитесь, что вашей аудитории понятны формулировки, – рекомендуют в Nielsen Norman Group – «нечеткие группировки и неясные ярлыки увеличивают когнитивное напряжение».
Выбор между простой выдачей и выдачей с категориями и фильтрами зависит от характера контента, целей пользователей и общей стратегии бизнеса.
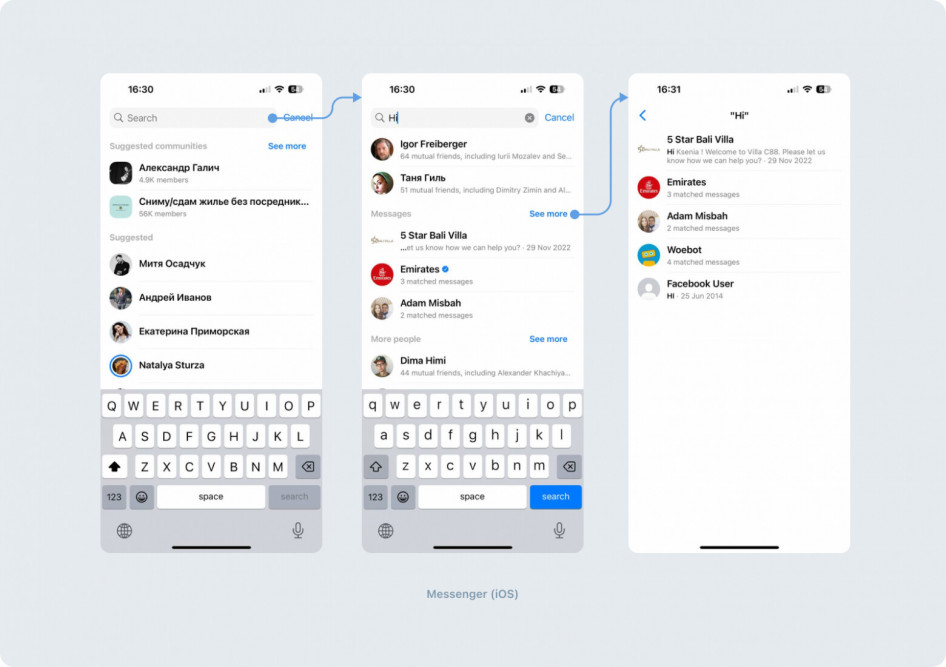
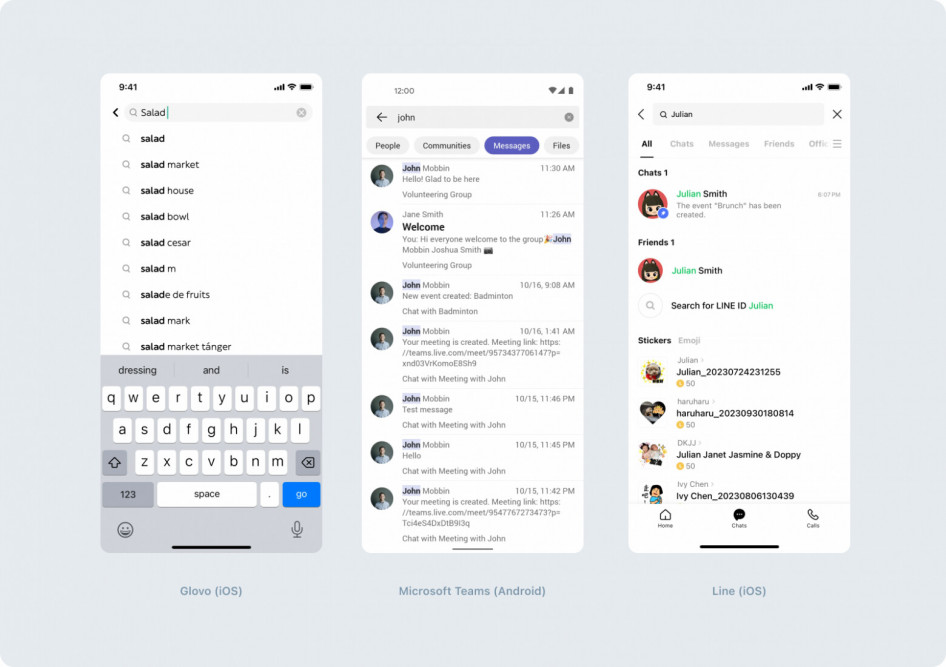
Выдача с секциями
Не самый частый, но интересный вариант — контентная выдача с секциями. Такая выдача реализована в Messenger. Этот вариант подойдет, если не хочется вводить дополнительную навигацию в виде категорий или фильтров, а контент можно разделить по смыслу.
Принцип 5. По сложности поля ввода
Простой поиск
Простое поле поиска является наиболее распространенным и привычным для пользователей способом поиска информации в приложении. Оно представляет собой стандартное текстовое поле, в которое пользователь вводит ключевые слова или фразы для поиска. Механизм работы такого поля рассмотрим ниже. Спойлер: продумайте, как пользователь будет выходить их режима поиска.
Мультипоиск
Мультипоиск предоставляет пользователю возможность обрабатывать несколько поисковых запросов одновременно. Примером такого подхода может служить приложение Zillow, которое позволяет пользователям искать недвижимость в нескольких районах одновременно. После выбора района он автоматически добавляется в поле поиска в виде тега. При необходимости пользователь может добавить еще один тег, добавляющий еще один район.
Помимо этого можно дополнительно уточнять запросы, например, кликнув на иконку фильтрации.
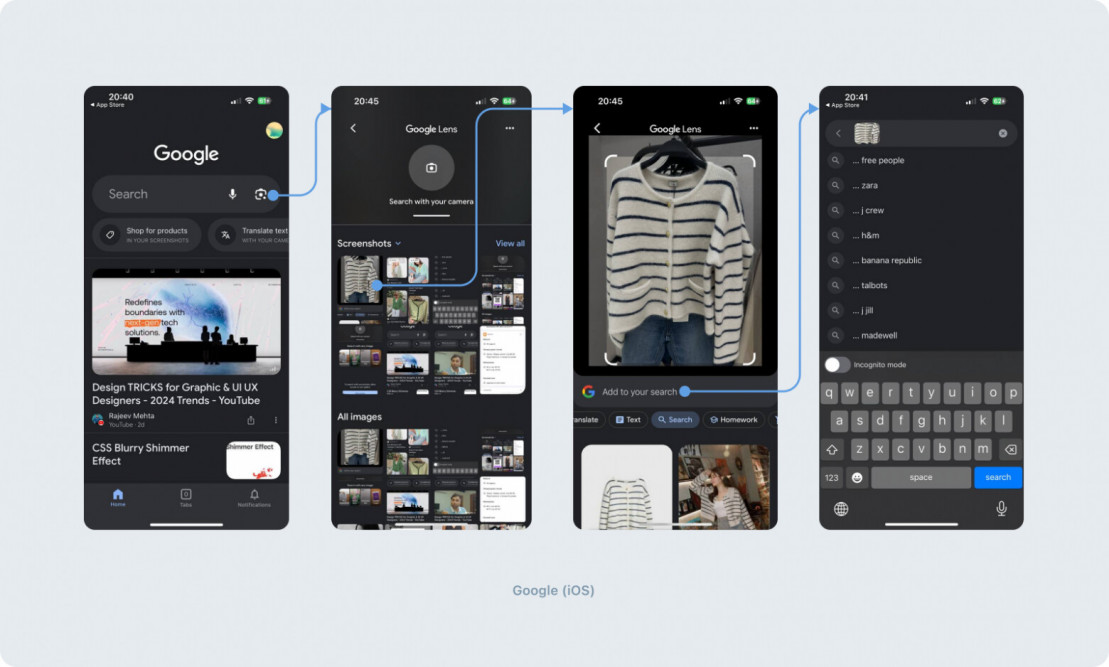
Интересное прочтение функции мульти-поиска реализовано в Google. Они реализовали совмещенный поиск по фото и тексту.
Реализация мультипоиска требует дополнительного функционала, который позволяет пользователям управлять несколькими поисковыми запросами одновременно. Это включает в себя добавление и удаление тегов, управление их порядком и комбинирование запросов для получения более точных результатов. Если вы проектируете такой сложный поиск, важно продумать все кликабельные зоны, так как здесь их очень много. Вот интересная статья на эту тему.
Кажется, мы разобрались с основной типизацией. Если вы поняли, какой поиск вам нужен, то пришло время продумать детали.
Отмена ввода и выход из режима поиска
При работе с поиском мы сталкиваемся с двумя дополнительными потребностями:
- Стереть то, что мы ввели в поле поиска
- Отменить весь процесс поиска
Это предполагает расположение двух действий отмены рядом. Важно, чтобы эти действия были четко понятны для пользователей и они могли легко определить, какая кнопка выполняет нужное им действие.
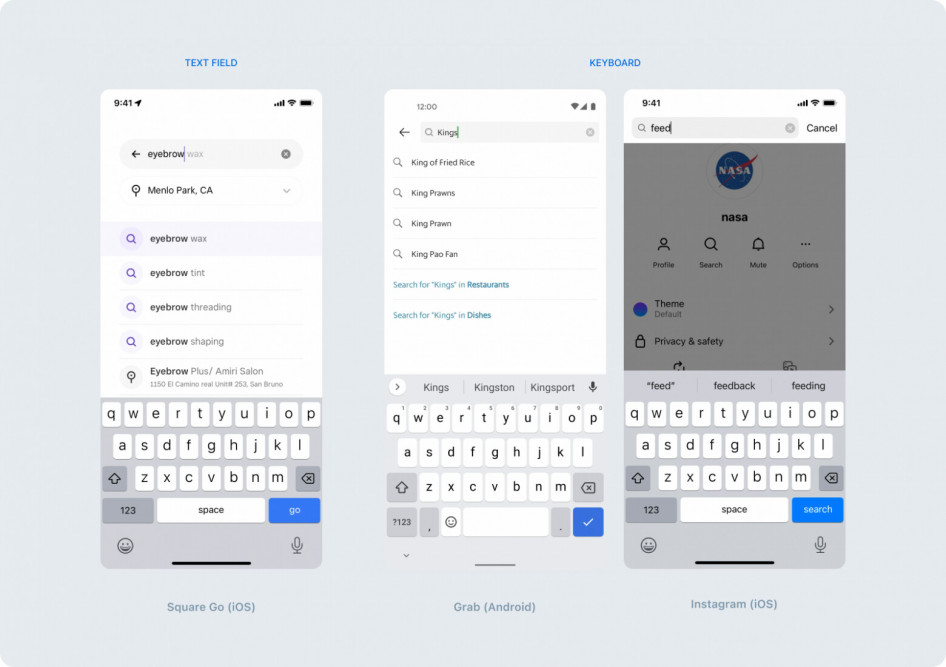
Вариант 1. Классический iOS
Гайдлайны iOS (Human Interface Guidelines) предлагают нам использовать:
- крестик в поле ввода для очистки поля ввода
- кнопку Отменить для выхода из режима поиска
Такой вариант можно реализовать при желании и на платформе Android.
Вариант 2. Классический Material
Material Design 3 (Android) предлагает нам:
- крестик в поле ввода для очистки поля ввода
- стрелку назад для выхода из режима поиска
На iOS тоже часто используют этот вариант, и на то есть несколько причин. Во-первых, стрелка назад занимает меньше площади, чем кнопка отменить. Во-вторых, при таком расположении они находятся дальше друг от друга, что снижает риск промахнуться и совершить ошибочное действие.
Вариант 3. Двойной крест
- крестик в поле ввода для очистки поля ввода
- крестик для выхода из режима поиска
Этот вариант, на наш взгляд, имеет меньше преимуществ, чем два предыдущих. Во-первых, возникает путаница, и во-вторых, изобилие крестов отталкивает.
Дополнительные варианты
Еще один вариант — отменять поиск по нажатию в свободную область. Однако в большинстве случаев невозможно нажать на свободную область так, чтобы не попасть пальцем в другой кликабельный блок. Когда человек хочет закрыть поиск, он нажимает в свободную область и ошибочно открывает новый экран. Предвидим вопрос: «А можно ли сделать так, чтобы при нажатии по области контент не открывался?» Ответ: «Нет, потому что если это запретить, то не сможет нажать и нужный ему результат.»
Еще один возможный вариант — не давать пользователю возможность стереть введенные значения. Таким образом пользователь сможет удалять текст только по буковке. Такое решение может вызвать негативные эмоции, особенно если поиском пользуются часто.
Выдача результатов поиска
Лучше всего выдавать результат сразу же после ввода 1-3 символов. Это позволит пользователю сократить свои трудозатраты, так как он вероятнее всего быстрее найдет то, что ему нужно.
Полезное от разработчика: Для того чтобы не обращаться к базе данных сразу после введения первого символа, добавляем функцию «слушатель», которая отвечает за то, чтобы следить за скоростью ввода символов. Если после введения последнего символа возникла пауза, значит можно отправить запрос на сервер.
Еще один вариант — выдавать результаты только после того, как нажать кнопку поиска. Этот вариант обычно используют, когда есть технические ограничения, например, нагрузка на базу данных не позволяет показывать результаты сразу. Рекомендуем использовать такой вариант как запасной. Если есть возможность дать пользу потребителю до нажатия кнопки «Поиск», то не стоит игнорировать этот потенциал.
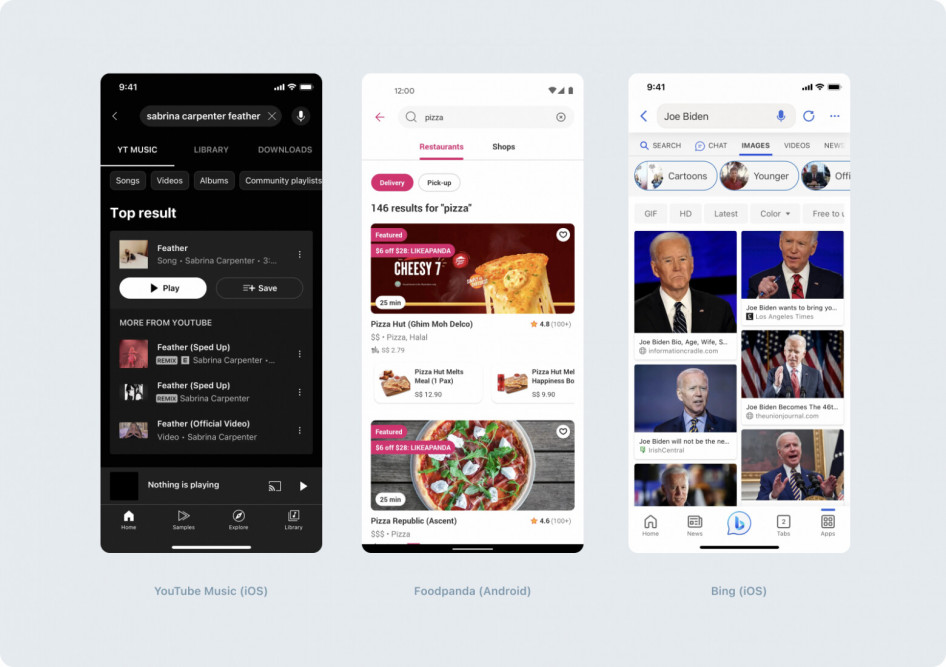
Оформление поисковой выдачи
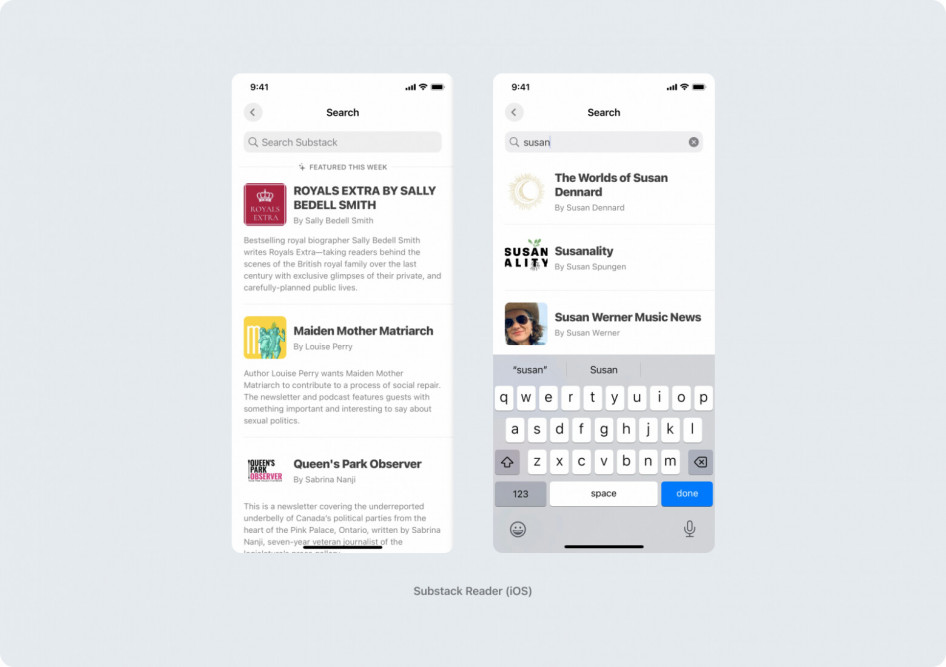
При оформлении поисковой выдачи важно учитывать не только её функциональность, но и ее внешний вид. Поисковая выдача может быть простой текстовой, либо более сложной.
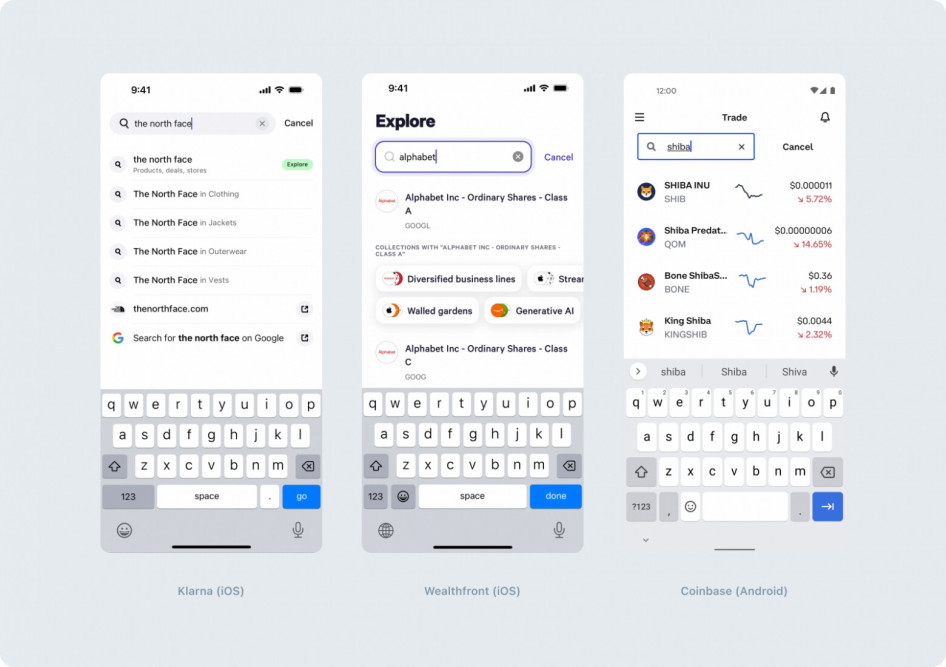
Простая текстовая выдача является классическим и наиболее распространенным способом представления результатов поиска. Она состоит из списка текстовых ссылок, которые соответствуют запросу пользователя. Иногда список дополняется иконками (обычно стрелочка или лупа).
Визуально-сложная выдача дает более детализированное представление результатов поиска. Этот подход позволяет пользователям получить более полное представление о результатах поиска и упрощает процесс принятия решения. Например, в поисковой выдаче могут отображаться миниатюры изображений, краткие описания, рейтинги или другие метаданные, которые помогают пользователю оценить релевантность и интересность каждого результата.
Рекомендации
Рекомендации до ввода поискового запроса бывают крайне полезны. Они могут сократить затрачиваемое пользователем время на поиск, повысить удобство использования и лояльность и даже стать инструментом дополнительных продаж.
Помимо рекомендаций, также можно размещать историю поиска:
Хорошо спроектированные мобильные интерфейсы следуют основному принципу удобства использования: уважайте усилия пользователя. Сохраненные, недавние и популярные запросы делают это, облегчая выбор из предыдущих поисков вместо повторного ввода тех же ключевых слов или критериев поиска.
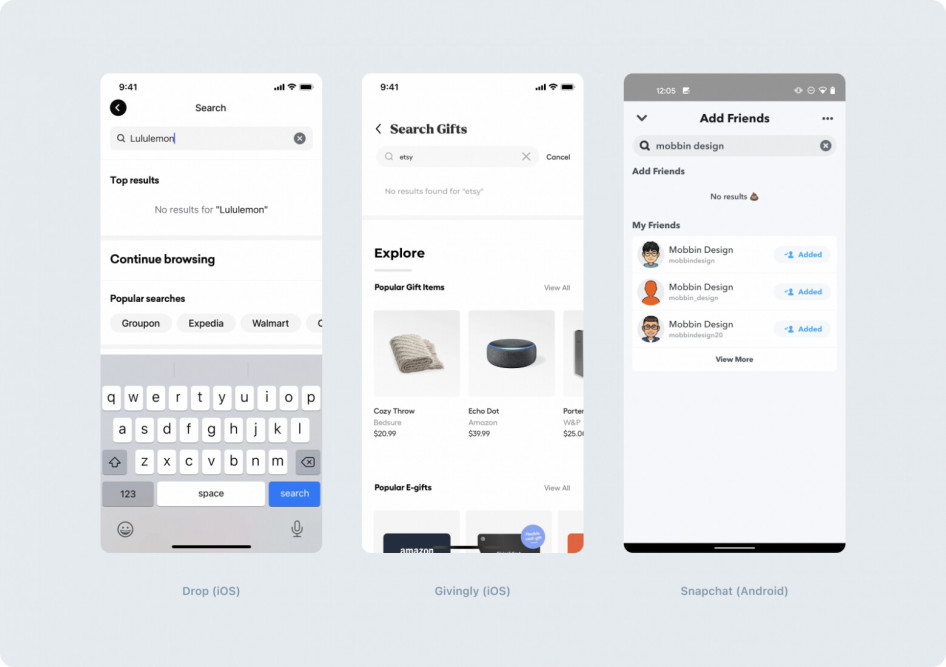
А еще вы можете использовать рекомендации в случае отсутствия результатов. Вместо того, чтобы оставить пользователя с сухим «извините, ничего не найдено», можно предложить альтернативу. Именно так советует поступать Baymard Institute [1] . Вот шесть вариантов информации, которые они предлагают использовать на экранах «без результата»:
- Предложения по той категории, к которой принадлежал поисковой запрос
- Альтернативные запросы
- Персонализированные рекомендации
- Контактный номер телефона, переход в чат, ссылка на раздел помощи
- Реклама
- Популярные товары и категории
Что еще важно помнить при проектировании работы с полем ввода
Подсвечивайте результаты выдачи
Добавление подсветки совпадающих с поисковым запросом комбинаций является одним из эффективных методов улучшения пользовательского опыта при работе с поиском. Это облегчает для пользователя поиск среди большого количества информации. Подсвечивать совпадения можно, выделяя нужные области цветом, жирностью или же цветной подложкой.
Называйте поле поиска так, чтобы было понятно, что можно искать
Здесь хотим поделиться рекомендациями от коллег UX-копирайтеров. Основной поинт в том, чтобы по возможности писать не просто «Поиск», а сразу конкретные параметры, по которым этот поиск происходит. Например, «Город», «Автор или название книги», «Породы кошек» и тому подобное.
Подумайте о подсказках при вводе в самом поле ввода и над клавиатурой
В ходе нашего исследования подсказка в поле ввода встречалась реже остальных. Причина в том, что в поле ввода можно выводить только одну подсказку одномоментно, в то время как снизу - сразу несколько. Поэтому этот способ подсказок скорее дополнительный, нежели самостоятельный.
Все чаще можно встретить подсказки внутри нативной клавиатуры. Их обычно не много, но больше, чем в поле поиска.
В завершение хотим поделиться еще несколькими рекомендациями от Nielsen Norman Group, которые подготовили список способов улучшить поиск. Вот некоторые из них:
- Вручную улучшайте результаты для популярных запросов, выведя их в начало списка результатов поиска.
- Старайтесь учитывать альтернативную терминологию, особенно если ваш контент специфичен для отрасли или является техническим.
- Не опирайтесь только на точный запрос, расширьте результаты производными словами.
- Исправляйте орфографические ошибки (опечатки чрезвычайно распространены, поэтому все крупные поисковые системы используют исправление орфографии)
Подводя итоги
Поиск играет важную роль в современных приложениях, обеспечивая пользователям быстрый и удобный доступ к нужной информации. При разработке и оформлении поисковых техник важно учитывать потребности пользователей, контекст использования приложения и принципы дизайна интерфейса.
Задайте себе вопросы:
- Должен ли поиск работать по всему контенту приложения или искать что-то конкретное?
- Как именно стоит открыть поиск в вашем случае — в отдельном экране или на том же?
- Где стоит расположить поиск и как он должен выглядеть — нужно ли сделать акцент или это минорная функция в вашем сценарии?
- Достаточно ли простой поисковой выдачи или же необходимо добавить сегментацию результатов поиска?
- Можно ли выдать результат поиска сразу же при вводе 1-3 символов?
- Можно ли добавить рекомендации до начала поиска и в случае отсутствия результатов?
- Как пользователь будет стирать введенный текст и как будет выходить из режима поиска?
- Что стоит написать в самом поле поиска, чтобы это помогало пользователю сориентироваться в том, как работает поиск?
Только с учетом всех этих факторов можно создать поисковую систему, которая будет не только эффективной и функциональной, но и приятной в использовании для конечного пользователя. Мы надеемся, что эта статья поможет вам обеспечить реальный комфорт для пользователя.
Желаем вам удобных интерфейсов и Stay tuned!
Авторы:
Ксения Толокнова, дизайн-лид продуктовой команды
Марина Сапожникова, продуктовый дизайнер