Работа в крупных компаниях — это не только ДМС, пицца по четвергам и корпоративный мерч. Это большой поток информации, связанный и не очень с дизайном. Дейлики, ретро, грумминги, синки между командами, общие встречи дизайнеров, один-на-одины, дизайн-ревью, регулярные отчётные мероприятия и, конечно же, переписки в бесконечных чатиках.
Несмотря на расхожее мнение, крупные компании постоянно претерпевают множество внутренних изменений. Какие-то носят локальных характер, другие же влияют на работу компании в целом.
Дизайнер должен быть сосредоточен на проектировании, а, как водится, это задачка с большим количеством неизвестных. Чтобы начать работу, нужно подсобрать изрядное количество информации. Что-то можно раскопать в разного рода документации, что-то подскажут коллеги по команде, другие дизайнеры, менеджеры, представители бизнеса, а какие-то гипотезы можно происследовать на конечных пользователях.
В крупных компаниях работа над проектом может длиться несколько месяцев или даже лет. Посему документация устаревает, а носители знаний попросту выходят из команд.
Помимо информации важно иметь под рукой все инструменты для решения задачи, например, Figma, Framer или Miro. Дизайн-система — как раз один из таких инструментов. В случае Альфа-Бизнес команда дизайн-системы поддерживает более 100 команд силами двух дизайнеров, четырёх фронтовых разработчиков, владельца продукта и меня, дизайн-лида канала.
В статье я расскажу, как мы выстраивали коммуникацию между дизайн-системой и дизайн-сообществом. Статья будет интересна владельцам продуктов и инженерам, непосредственно работающим с дизайн-системой.
Что такое корпорация простым языком
Представьте себе маленькую деревню, десяток домов и одна улица. Люди достаточно осведомлены о том, что происходит у соседей, а значит и в деревне в целом. Тесное взаимодействие формирует общие ценности и стандарты.
Время шло, деревня расширялась, образовывались кварталы, районы. Информации становилось больше, и группки постепенно изолировались, сосредоточиваясь на чём-то локальном и конкретном. Районы начинают действовать и развиваться более независимо, продолжая оставаться частью одной деревни. В моей аналогии районы — это продуктовые стримы, группки состоят из продуктовых дизайнеров, а деревня, очевидно — компания. Если уж быть совсем точным, то у нас ещё административные округа есть, например, b2b- и b2c-направления.
Новое начало
В конце 2022 года мы перезапустили дизайн-систему, заново посмотрев на её структуру и принципы работы. Долгое время мы поддерживали версию с полным набором базовых компонентов, таких как: поля ввода, кнопки, простенькие таблицы, сетка тарифов и так далее. Помимо них было ещё несколько специфичных компонентов, созданных исключительно под Альфа-Бизнес, тогда ещё НИБ (аббревиатура внутреннего названия веб-версии интернет-банка для бизнеса, в расшифровке Новый Интернет-Банк).
Немного контекста
В банке существовала и другая дизайн-система — Core, которую использовали для физических лиц, на сайте и во внутренних продуктах. Со временем мы начали сильно разъезжаться по UI, что нам очень часто ставили в укор, мол, почему продукты розницы выглядят лучше?
Мы приняли решение отказаться от поддержки собственных базовых компонентов и перевести команды на Core, чтобы сосредоточиться на производстве уникальных решений, нужных только клиентам b2b-сегмента, например, сложных фильтров, супер-функциональных таблиц или специализированных виджетов. Чтобы всё заработало как надо, необходимо было обновить стандарты проектирования, применения компонентов, а также регулярно создавать новые.
Многое из документации было буквальным переносом на бумагу информации, собранной у «старожилов», тех, кто ещё помнил и мог объяснить, а почему оно вообще так делается и всё ли с этим ок.
В какой-то момент количество дизайнеров резко начало расти, а опытным ребятам пришло время двигаться дальше. Возник информационный разрыв — ещё не вся нужная информация была зафиксирована, а к команде дизайн-системы уже выстроилась очередь за ответами. Очевидно, что вопросы в огромном количестве полетели в чатик — нельзя было открыть Телеграм и не увидеть ряд красных глазочков, будто постоянно наблюдающих за тобой.
Всегда быть на связи
Какими бы классными и полезными ни были бы наши компоненты и паттерны, грош им цена, если про их существование никто не знает. Нам нужен был канал коммуникации между дизайн-системой и дизайн-комьюнити, который выполняет 3 следующие задачи:
- Позволяет вовремя информировать дизайнеров о новостях
- Имеет как можно больший охват
- Позволяет собирать обратную связь
Канал должен быть привычным, эффективным с точки зрения временных затрат на его поддержку и, конечно же, понятным в использовании. Я не буду рассказывать, как мы размещаем компоненты в нашем сторибуке или как организуем пространство библиотеки в Figma. Речь пойдёт о коммуникации.
1. Канал в Телеграм
Без чатиков не обойтись. У нас их аж целых три:
-
Новостной
Тут посты о новых паттернах и компонентах, а также репосты из других каналов, о которых, как мы считаем, было бы хорошо знать нашему дизайн-комьюнити.
-
Основной
В нём множество тредов: в одном вопросы и обсуждения по таблицам, в другом спрашивают про паттерны. У тредов понятные названия, в которых трудно потеряться. Сразу понимаешь, куда идти. Большей популярностью пользуется тред «Скорая помощь по UX/UI», где можно просто задать вопрос. Самая прелесть чата в том, что информация остаётся, поэтому при желании можно найти ответ через поиск, если только это не какая-то уникальная ситуация, что даже лучше, потому что для нас это повод задуматься — а правильно ли оно сейчас работает?
-
Про паттерны
Дизайнеры делают взносы в дизайн-систему, подключаясь к работе над компонентами, или берутся описать определённый паттерн. В нём есть треды по конкретным решениям, где можно вести обсуждение как во время разработки, так и после.
Конечно же, вопросы задаются и в личной переписке, но мы ничего не имеем против, потому что обычно в этот момент обсуждаются какие-то специфические кейсы, а для нас это возможность заглянуть внутрь продукта.
2. Регулярные встречи по паттернам
Команда дизайн-системы — это такая же продуктовая команда и работает она по спринтам, поэтому цикличность укладывается в 2 недели. Каждый первый понедельник мы устраиваем встречу по паттернам. На ней мы рассказываем актуальные новости, делимся планами.
Когда нам требуется собрать фактуру, мы напрямую обращаемся за помощью к дизайнерам — кто как не они знают о реальных кейсах и практиках. Например, на последней встрече мы объявили, что работаем над переработкой мобильной версии компонента и нам нужно помочь подсобрать фактурку. Макеты полетели на доску, а кое-кто из дизайнеров вызвался помочь покрутить компонент.
Оставшееся время мы посвящаем разбору актуальных кейсов. Любой из дизайнеров может заранее записать свой вопрос в специальную форму, поэтому зачастую встреча превращается в своего рода грумминг, где пересекаются экспертизы дизайнеров разных продуктов. Приходит не так много народа, но уже есть постоянные участники, что отрадно!
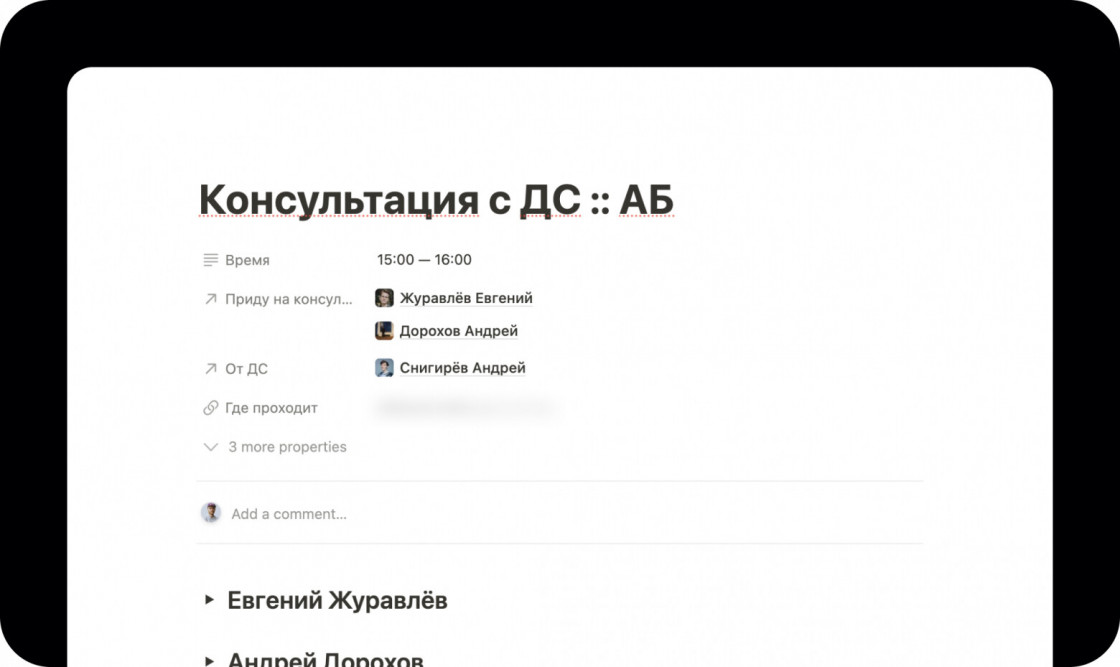
3. Консультации
Мы начинали с командных консультаций. Дизайн-лиды объединили дизайнеров по общему признаку, например, схожести продуктов. Встречу проводил один из дизайнеров команды дизайн-системы. Там обсуждались новости дизайн-системы и корректность применения тех или иных решений в реальных сценариях.
Группки не были равными, где-то 3 человека, а где-то 8. Не все приходили, поэтому иногда командные консультации превращались в персональные. Суммарно подобные встречи могли занимать порядка 16 часов в спринт, что помимо общения в чатах — огромное количество времени.
Сейчас мы отказались от подобного формата и перешли на консультации по записи и почти втрое сократили время — теперь в спринт проходит 6 часовых встреч в фиксированное время, а дизайнер самостоятельно записывается на консультацию, а главное, заранее указывает вопрос в карточке встречи, чтобы ребята из ДС имели понимание, что будет обсуждаться, и могли подготовить грамотный ответ.
Мы верим, что подобный формат не только позволит нам посвящать больше времени на разработку новых элементов, но немного подстегнёт самостоятельность дизайнеров.
4. Встречи с ПО и разработчиками
Клиенты и дизайнеры не единственные наши пользователи. Владельцы продуктов и разработчики непосредственно контактируют с дизайн-системой. Информация о планах, возможностях и зависимостях помогают сделать работу более эффективной, а результат — предсказуемым. Пока нам удалось провести только одну подобную встречу, после которой владелец продукта написал: «Из этой встречи я узнал больше о дизайн-системе, чем за всё время до этого», приятно.
Плотное начало года не позволило нам развернуться на полную мощность, но мы не теряем надежду и верим, что подобный формат поможет нам лучше понять своих пользователей, а им в свою очередь иметь прямой канал для обратной связи.
Выводы
Вы и ваши коллеги из других команд и департаментов трудятся, чтобы конечному пользователю было хорошо и удобно, да так, что он готов за это платить. Только разговаривая и обмениваясь мнениями друг с другом, развиваемся мы сами и банк в целом. Исходя из своего опыта, я бы определил 4 критерия, которые нужно учитывать при выстраивании коммуникации:
-
Понятный язык
Это касается подачи информации и её вида. Кому-то таблички со светофорами, кому-то яркие картинки и макеты. Человек не обязан сходу начинать понимать ваш воробьиный язык, полный специфических терминов и англицизмов. В ваших же интересах, чтобы вас услышали.
-
Гибкость
У всех свой ритм, расписание, часовой пояс в конце концов. Бывают кейсы уровня «сейчас или никогда», а кто-то может себе позволить припарковать задачку и вернуться за информацией позже. Используйте разные инструменты, а ваши пользователи сами выберут наиболее удобный.
-
Актуальная документация
Что написано пером, как говорится. Благодаря общему доступу, любой желающий может выяснить необходимое, воспользовавшись поиском. Помимо этого, на информацию удобно ссылаться. Не круто тратить время, отвечая на одни и те же вопросы по 100 раз, если ответ может быть «Читай, вот ссылка».
-
Нужно слушать
Если все вокруг говорят, что что-то не так, возможно, так и есть. Верить этому не нужно, но проверить стоит. Получать обратную связь критически важно для развития и понимания «А мы вообще в ту сторону движемся?». Формат монолога больше не работает, люди хотят общения.
Стоит стремиться к тому, чтобы вся необходимая информация и средства были у дизайнера под рукой и вместо того, чтобы добавлять новые шаги в и без того сложные процессы, стать их частью, внося как можно меньше изменений с максимальной пользой.
А как в вашей компании выстроена коммуникация между разными командами и подразделениями? С какими трудностями сталкивались вы, и от чего болит больше всего?
Автор:
Алексей Кухта, ведущий дизайнер цифровых продуктов в Альфа-Банке