Проектируя интерфейсы для мобильных приложений, дизайнеры часто оставляют клавиатуры «за кадром». Между тем, это довольно интересная тема, правильное применение клавиатуры — то, что ожидает от интерфейса любой пользователь.
Материалов на эту тему не так уж много. Поэтому я изучила документации, провела анализ рынка, а также, конечно, пообщалась с разработчиками. Благодарю за терпение Дениса Кожухарь и Роста Артёмова — они консультировали меня и помогали разобраться в теме.
Сегодня я представлю вам результаты моего исследования. Итак, мы поговорим:
- о том, что влияет на внешний вид клавиатур,
- о видах нативных клавиатур в iOS и Android и их поведении,
- сравним применение клавиатур в одних и тех же ситуациях.
Правильное использование клавиатур — неотъемлемая часть проектирования пользовательского опыта. Обычно разработчик самостоятельно решает, какую клавиатуру подключить в зависимости от назначения поля ввода, однако дизайнеру будет полезно знать, какие клавиатуры существуют, и влиять на эти решения при необходимости.
От чего зависит вид клавиатуры
Для начала рассмотрим факторы, влияющие на внешний вид и поведение клавиатур:
- выбор типа поля ввода,
- модель телефона,
- настройка свойств экрана,
- выбор кнопки-действия.
Довольно много всего! Ну, как говорится, слона можно есть по частям, поэтому давайте разберёмся с каждым пунктом по отдельности.
Выбор типа поля ввода
Чтобы пользователю было удобнее пользоваться клавиатурой, разработчик указывает тип поля ввода. Типов полей ввода довольно много — около 50 на iOS и около 30 на Android.
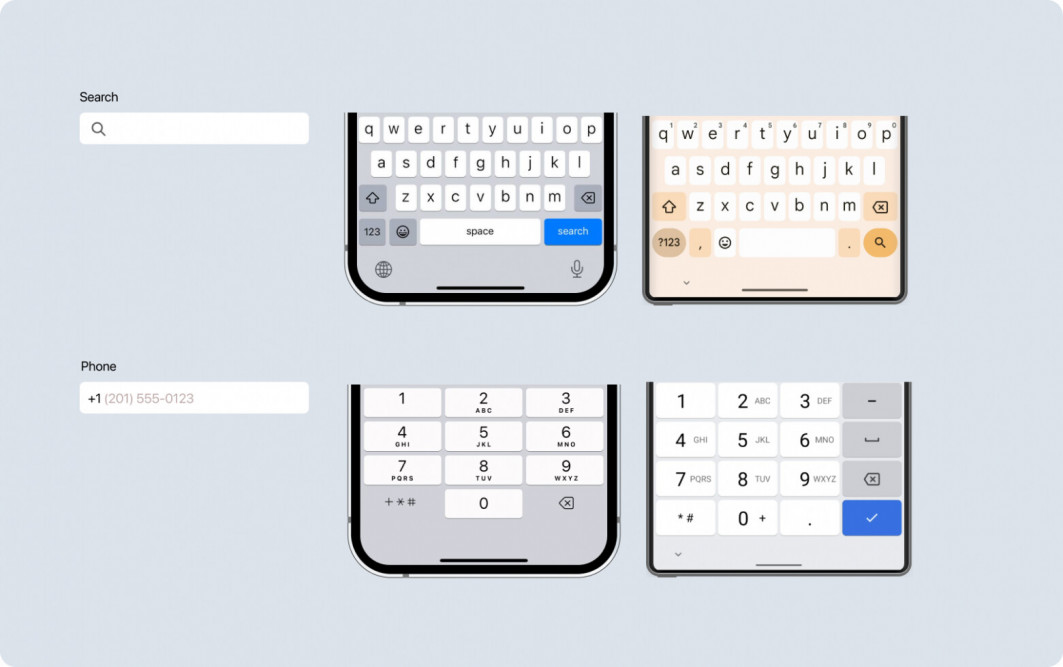
Тип поля ввода предполагает соответствующий вид клавиатуры, например:
- Поле ввода пароля вызывает стандартную клавиатуру и маскирует поле ввода.
- Поле ввода для email вызывает обычную клавиатуру в Android, а в iOS вызывает специальную клавиатуру. От стандартной она отличается тем, что на ней выведены дополнительные символы “.” и “@”.
- Поле ввода телефона вызывает клавиатуру с цифрами и символами “+” ,“*”, “#”.
Кстати, помимо типа, в поле ввода можно указать порядок действий при вводе, например, автозамена при орфографических ошибках, отказ от рекомендательной строки или же написание новых предложений с заглавной буквы.
Настройка кнопки-действия
В большинстве клавиатур заложена кнопка-действие. На эту кнопку можно влиять. Рассмотрим обе платформы отдельно, так как информации довольно много.
Что в iOS
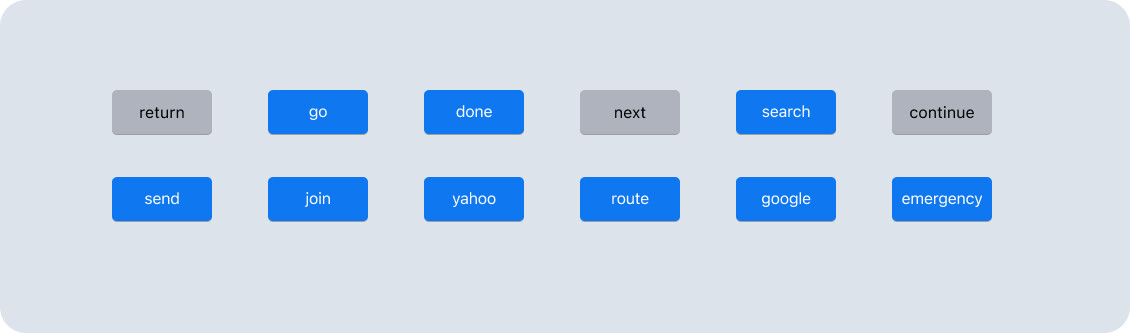
В iOS на данный момент можно выбрать из 12 вариантов кнопки-действия, вот некоторые из них:
- return — ставится по умолчанию в зависимости от типа поля, она может переключать пользователя на новую строку, перебрасывать на следующее поле, сворачивать клавиатуру или же вообще не работать,
- next — переключает на следующий элемент ввода или следующий шаг,
- continue — переводит на следующий шаг,
- search — запускает поиск.
Вы можете заметить, что кнопка может быть серой или синей. Это зависит от того, есть ли у действия disable состояние. Если у кнопки есть разные состояния, в активном состоянии она будет синей. Настраивать это поведение нельзя, оно зависит от выбранного варианта кнопки.
Некоторые виды, такие как return, search, next, используются довольно часто. Другие же почти не встречаются в природе, например, yahoo, route, emergency call.
Само действие, которое происходит по клику, также можно настроить. Я не нашла полного списка этих действий, но путем экспериментов выявила три:
- перевод на новую строку (так делают в многострочном поле ввода),
- перевод к следующему полю ввода (удобно в больших формах),
- переход на следующий шаг, инициация действия (удобно, когда поле одно и после его заполнения пользователь может перейти на следующий этап).
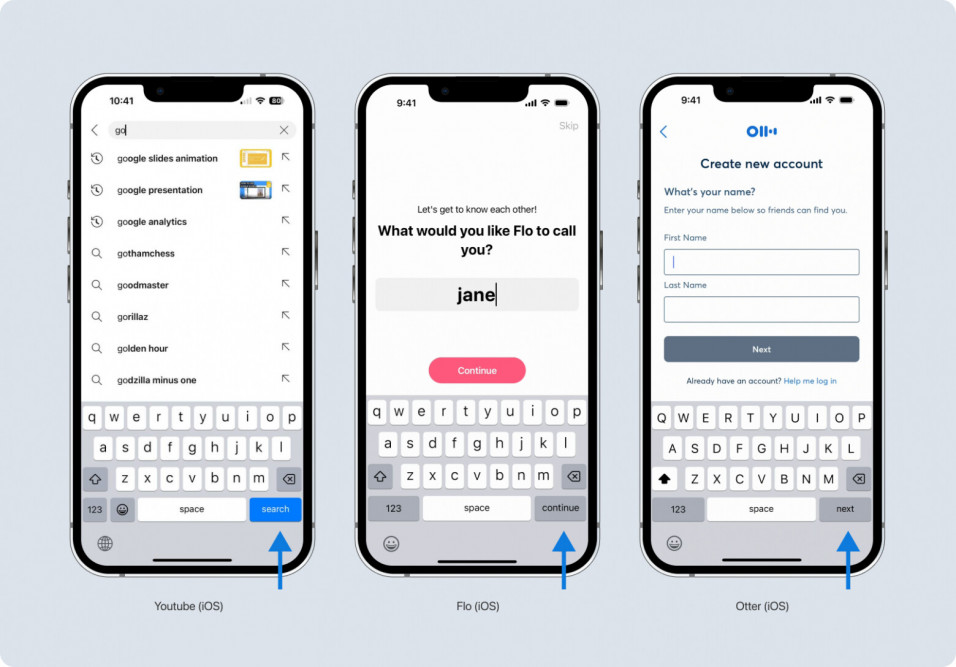
При правильном применении кнопок можно улучшить навигацию для пользователя. Так, например, в приложении YouTube мы видим кнопку search, по клику на которую пользователь сразу попадёт на экран поисковой выдачи, в приложении Flo по кнопке continue пользователь может быстро перейти на следующий шаг, а в приложении Otter — к следующему полю по кнопке next.
А что в Android
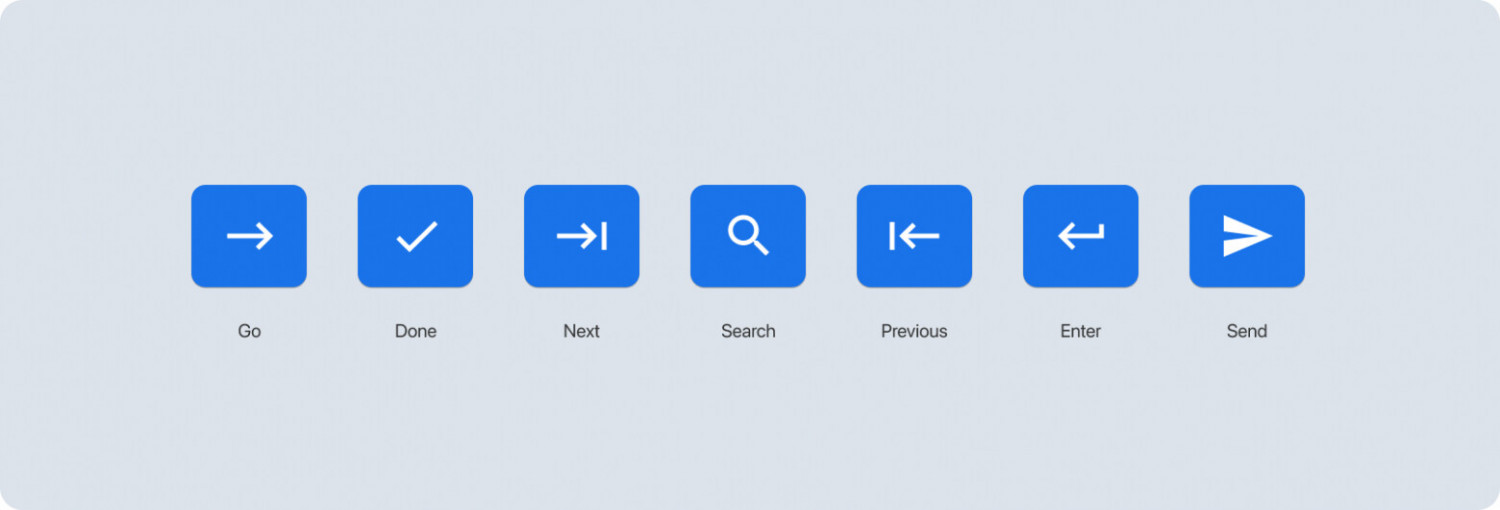
В Android также встречаются разные вариации кнопки-действия, всего 7 вариантов. В отличие от iOS, в Android используются символы:
- Go — стрелочка вправо. Запускает действие пользователя, например, переход по URL.
- Done — галочка. Инициирует завершающее действие, например, отправку формы после заполнения последнего поля.
- Next — стрелочка вправо с чертой. Переключает пользователя на следующее поле.
- Search — лупа. Отправляет поисковый запрос.
- Previous — стрелочка влево с чертой. Переключает пользователя на предыдущее поле.
- Enter — загнутая стрелочка назад. Запускает перевод на новую строку.
- Send — самолётик. Запускает отправку чего-либо, например, письма или сообщения.
В Android механизм работы кнопки прописан более чётко. Можно установить кнопку «По умолчанию», и тогда платформа сама решит, какая кнопка подойдёт лучше в зависимости от ситуации.
Внешний вид кнопки, включая форму и цвет, зависит от модели телефона.
Модель телефона
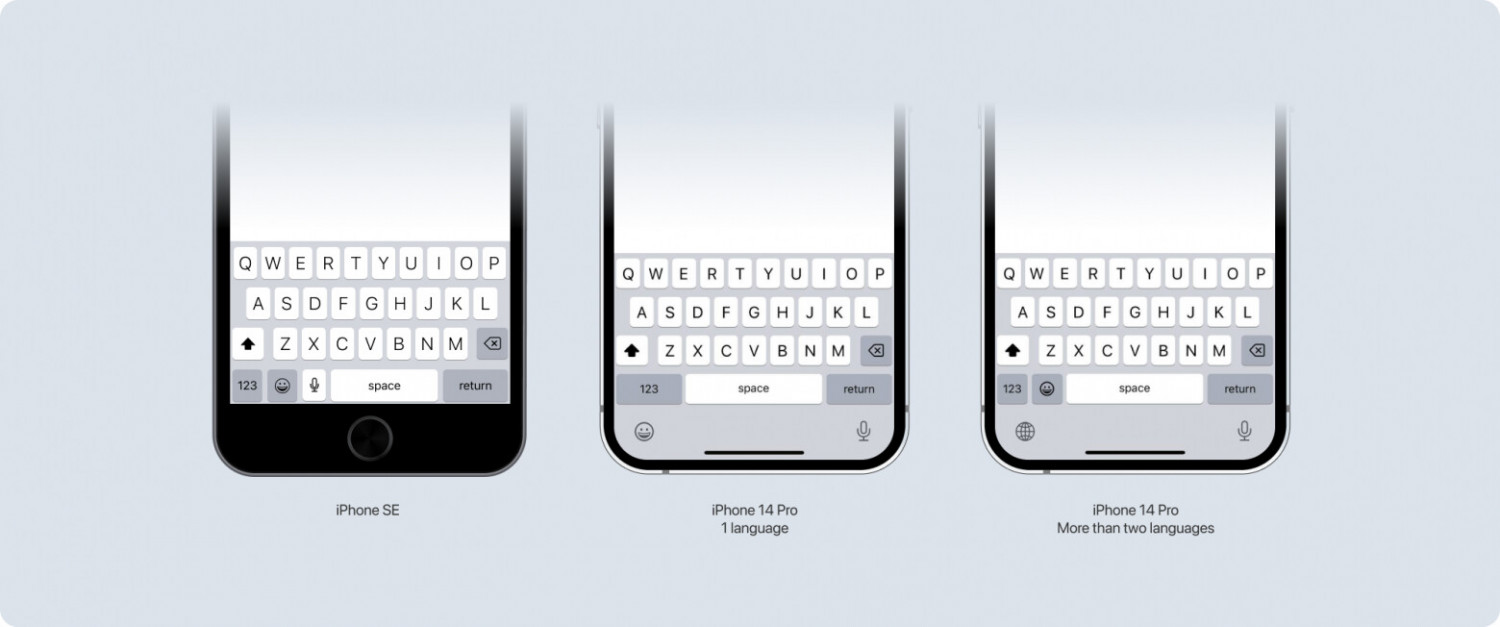
В iOS нативные клавиатуры похожи, однако небольшие отличия тоже встречаются —расположение клавиш зависит от модели телефона и количества подключенных языков. Так, на более ранних моделях телефонов клавиатура меньше по высоте. А ещё имеет значение, подключен ли в настройках пользователя один язык или несколько, ведь при подключении двух и более языков нужно переключаться между ними, из-за чего эмодзи перемещаются наверх к кнопке space.
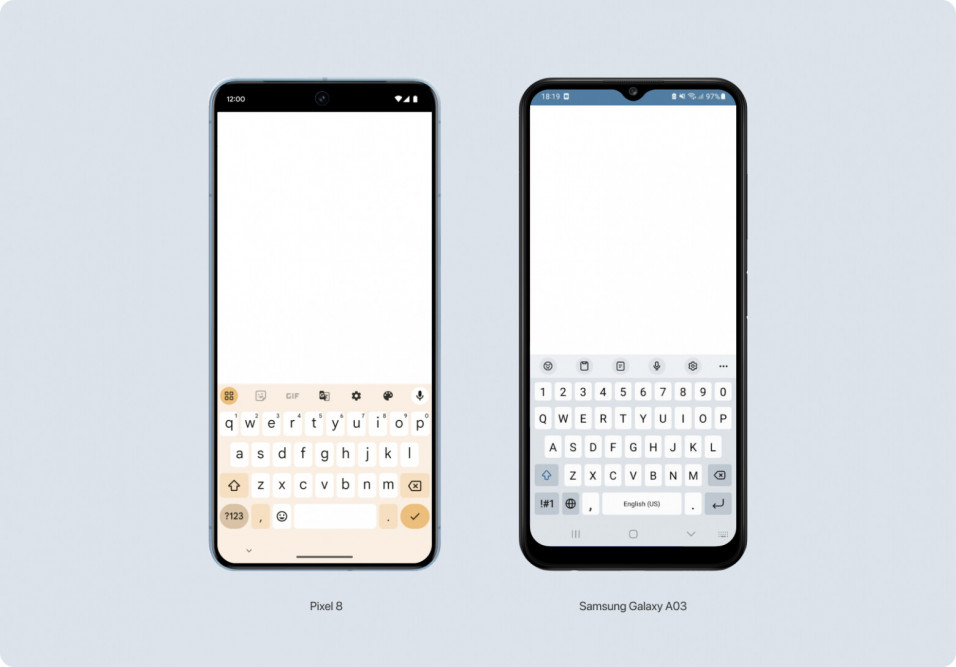
В Андроид всё сложнее. Там можно встретить большое разнообразие, так как платформа сама по себе гибкая и позволяет кастомизировать внешний вид под себя, поэтому у разных производителей клавиатура выглядит по-разному. Так, например, в Google Pixel и Samsung Galaxy A03 внешний вид клавиатуры отличается довольно сильно.
Настройка поведения экрана
На каждом экране можно настроить то, как именно будет скрываться (или нет) клавиатура. На iOS скрывать клавиатуру можно разными действиями:
- Interactive — если мы скроллим сверху вниз и наш палец наезжает на клавиатуру, она скрывается. Пример — Telegram.
- On drag — минимальный сдвиг или скролл скрывают клавиатуру. Можно встретить такое поведение в приложении YouTube или Gmail.
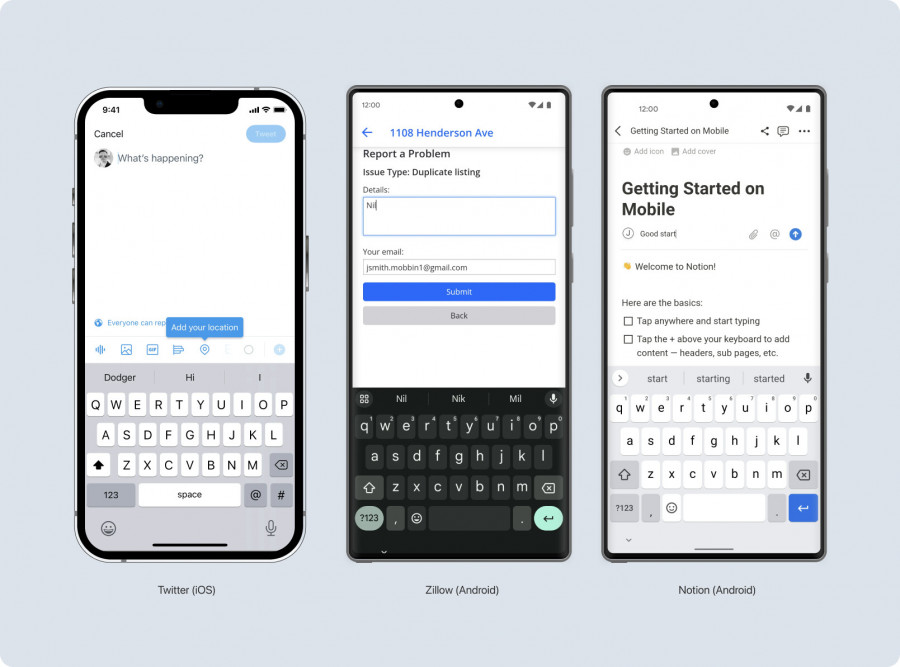
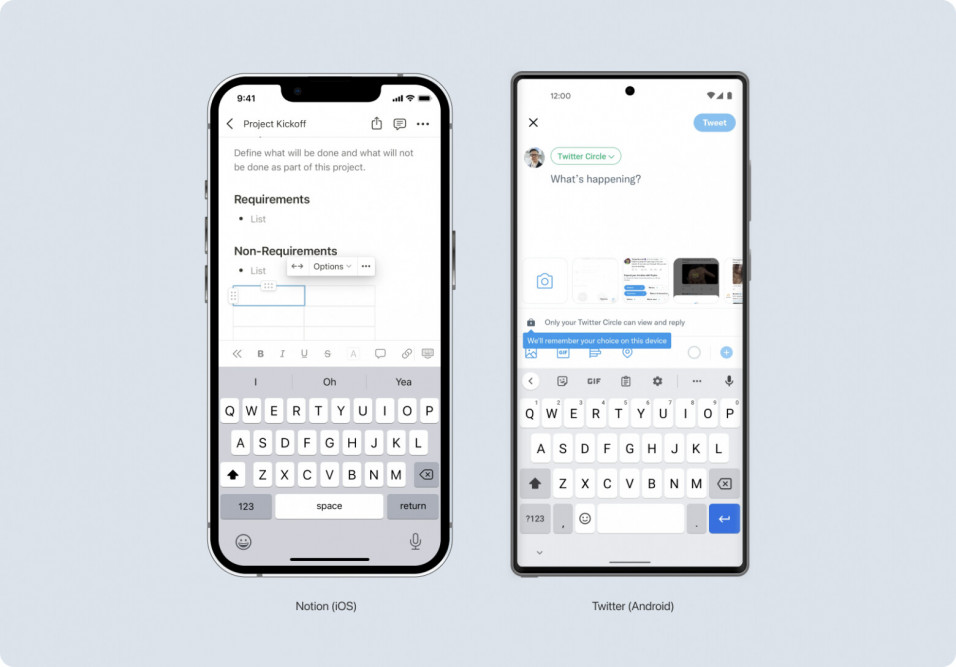
Также можно не скрывать клавиатуру совсем. Такой вариант поведения можно посмотреть в приложении Notion.
В Андроид возможность дополнительно настраивать скрытие клавиатуры не обнаружена. Под клавиатурой расположен шеврон вниз, по клику на который клавиатуру можно скрыть.
Бывают ли случаи некорректного использования клавиатур?
Конечно же, бывают. Во время рисеча я много раз сталкивалась с некорректным применением клавиатур, но рассматривать плохие примеры в статье не планирую. Вместо этого покажу побольше хороших примеров и интересных решений.
Теперь, когда мы разобрались, что влияет на внешний вид клавиатуры, можно рассмотреть виды клавиатур. Начнём с самой распространённой клавиатуры.
Стандартная клавиатура
Область применение дефолтной клавиатуры очень широка. Мы используем её в ежедневных задачах — когда переписываемся с друзьями в мессенджере или отправляем письмо коллегам. Она покрывает все основные потребности для свободного ввода текста.
Default клавиатура для iOS
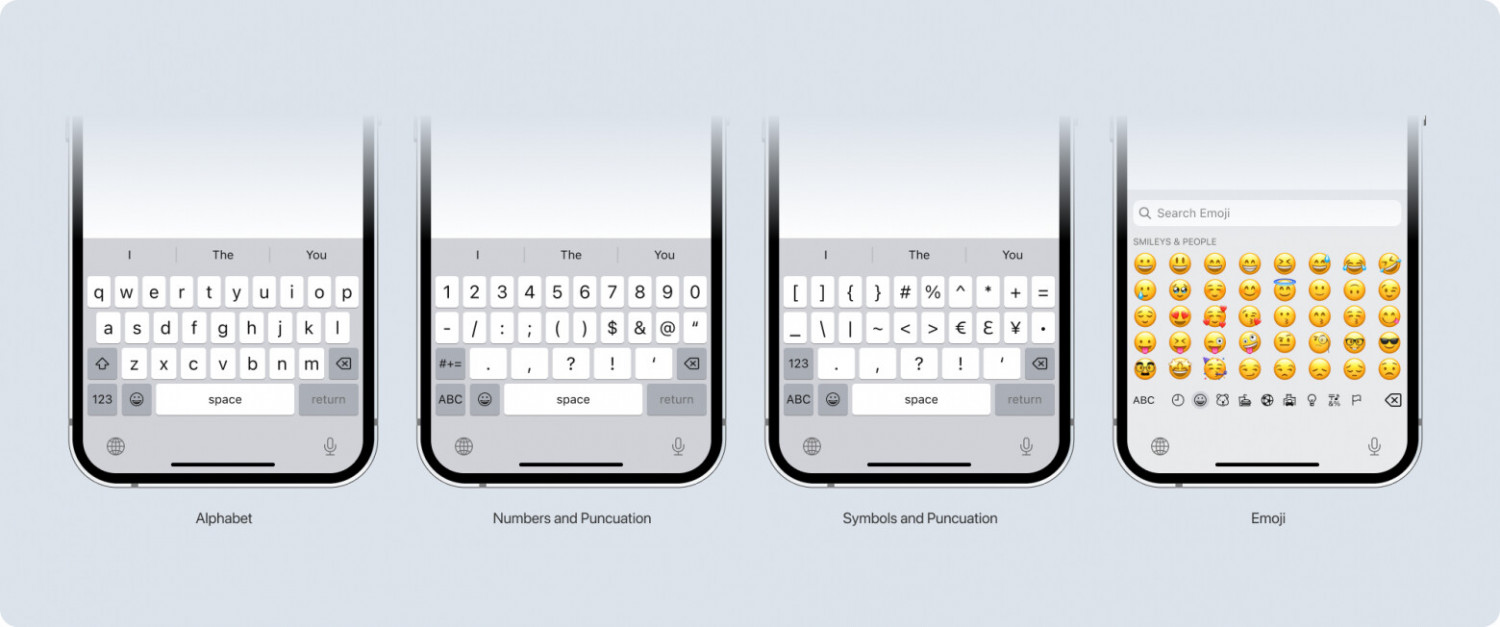
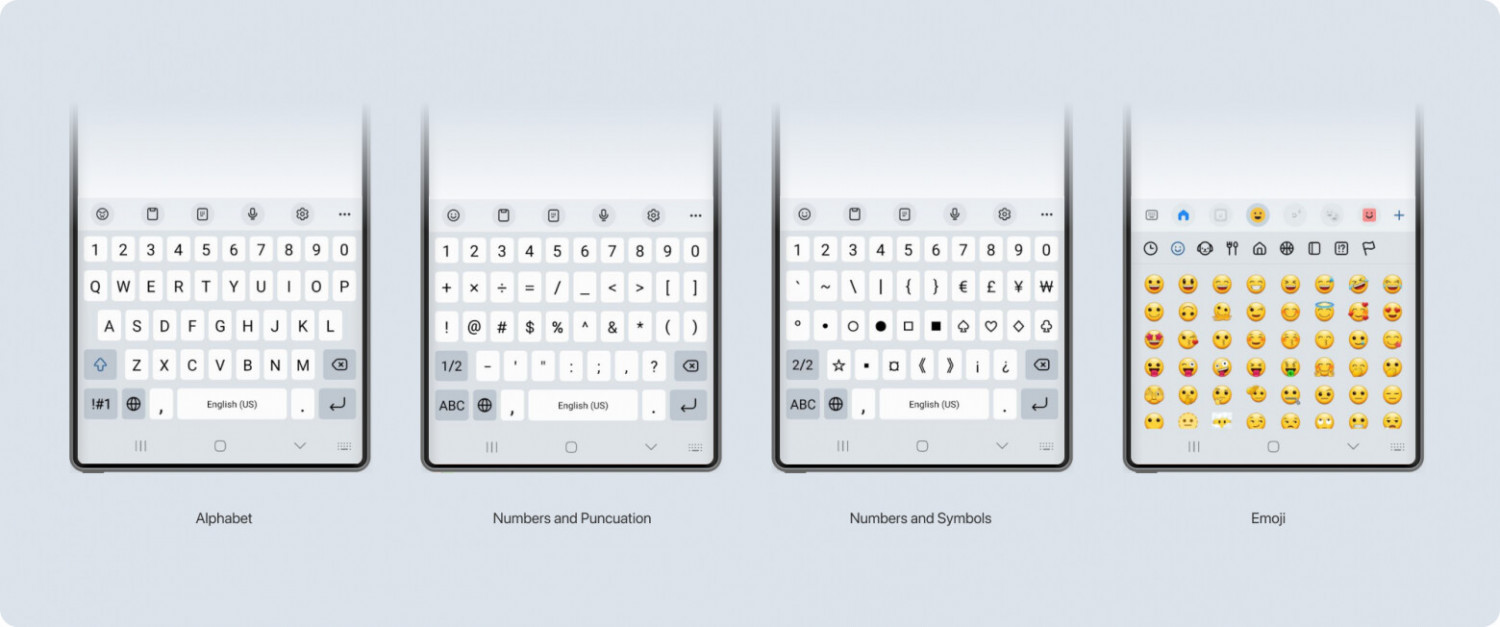
Стандартная клавиатура встречается практически в любом приложении. В ней доступны наборы символов:
- буквы (как мы уже выяснили, языков может быть несколько),
- цифры и пунктуация,
- дополнительные символы,
- эмоджи,
- голосовой ввод.
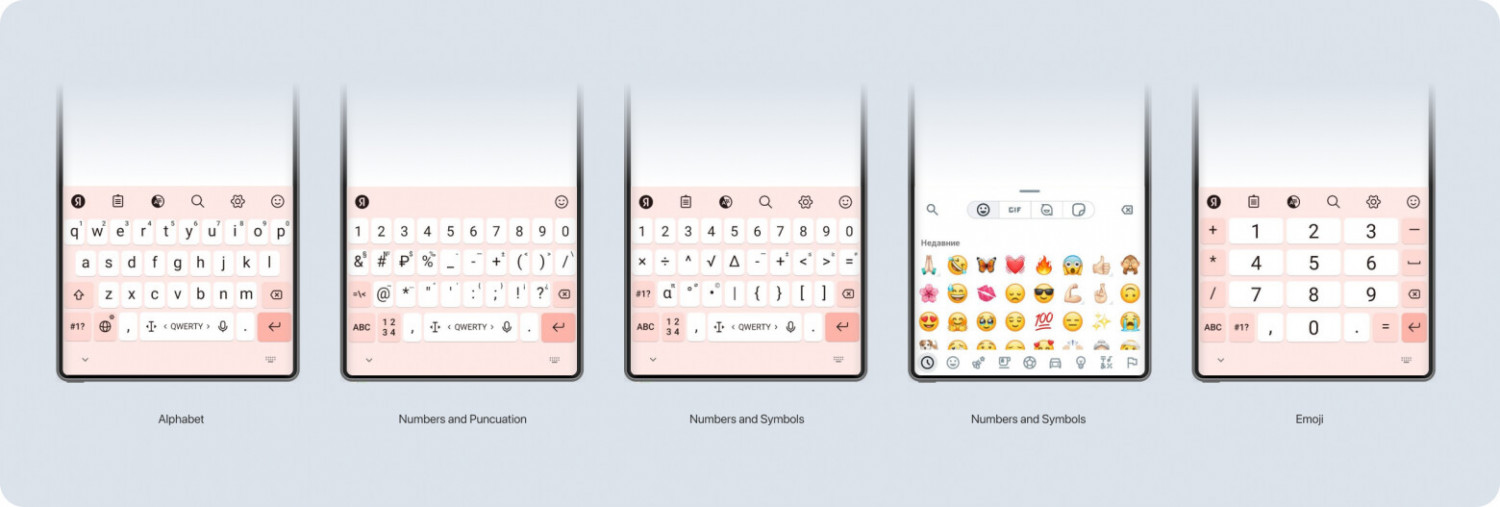
Клавиатура по умолчанию в Android
Как мы говорили ранее, внешний вид клавиатуры на устройствах Android может отличаться по дизайну и зависит от модели телефона. Иногда меняется даже функциональность. Например, клавиатура на недорогой модели Samsung Galaxy A03 содержит всего 4 режима:
При этом на Tecno PHANTOM X2 Pro клавиатура содержит дополнительный режим с цифрами:
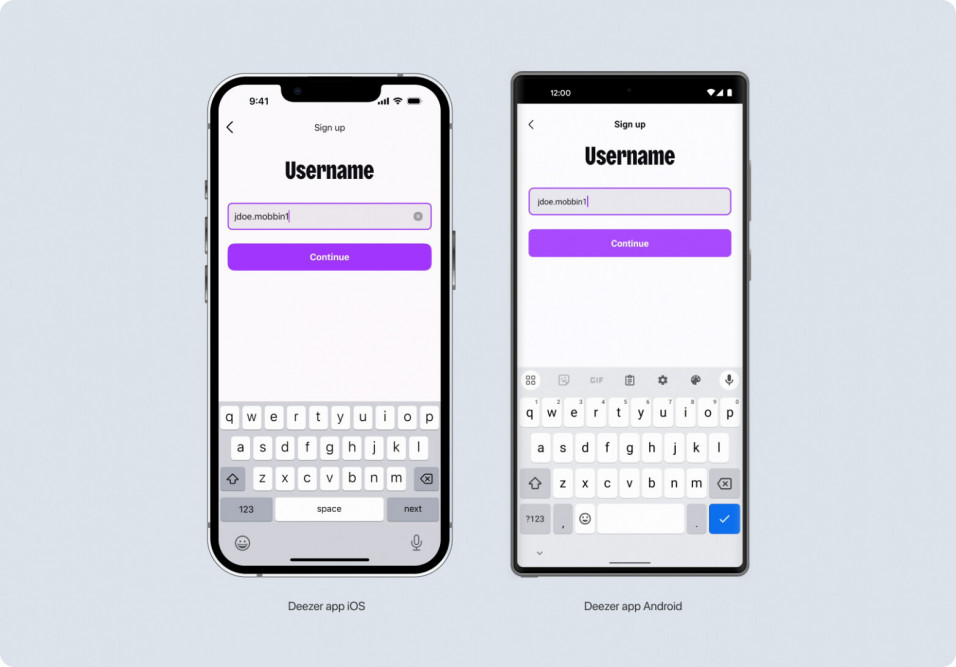
Примеры использования
На примере приложения Deezer посмотрим, как выглядит стандартная клавиатура при работе в одной и той же ситуации. Обращаю внимание на кнопку-действие. По клику на неё пользователь сразу переводится на следующий шаг без необходимости нажимать на фиолетовую кнопку Continue. На мой взгляд, экран можно немного улучшить — если бы Deezer выбрали кнопку Continue для клавиатуры, она бы сочеталась с тем, что написано на экране, ведь действие по клику одно и то же.
Другие буквенные клавиатуры
Помимо дефолтной клавиатуры, существуют и другие модификации буквенной клавиатуры. Их количество зависит от платформы. Бывает так, что в iOS есть специальная клавиатура, а в Android в том же кейсе применяется дефолтная. Рассмотрим на примерах.
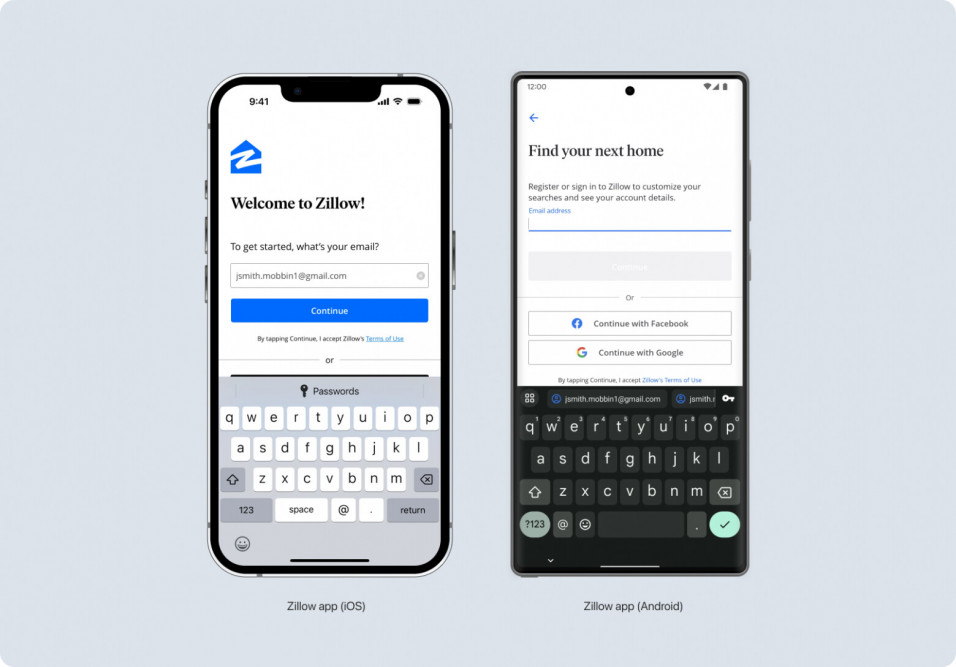
Ввод email
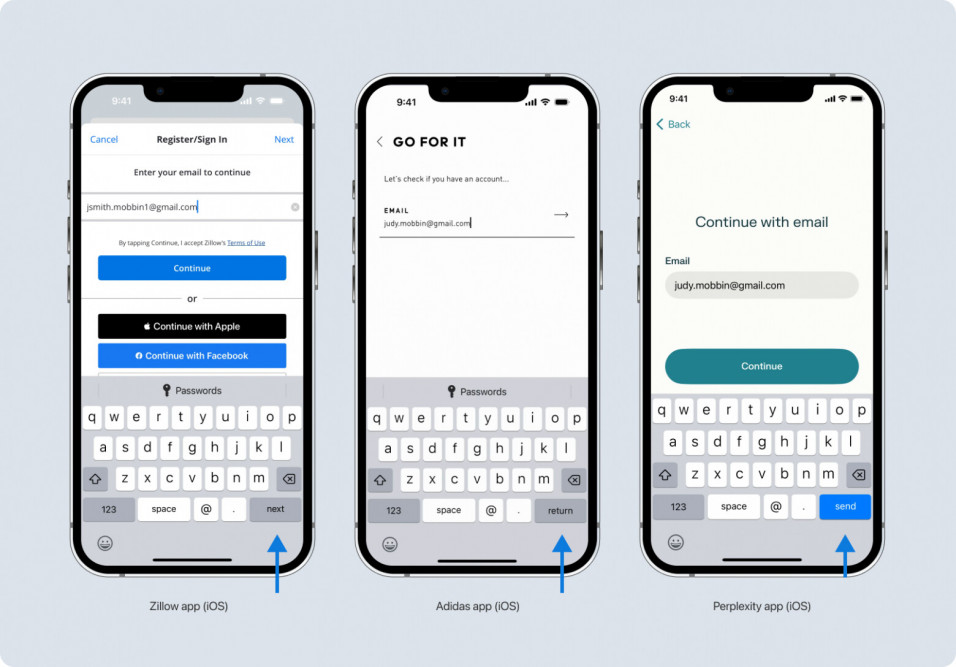
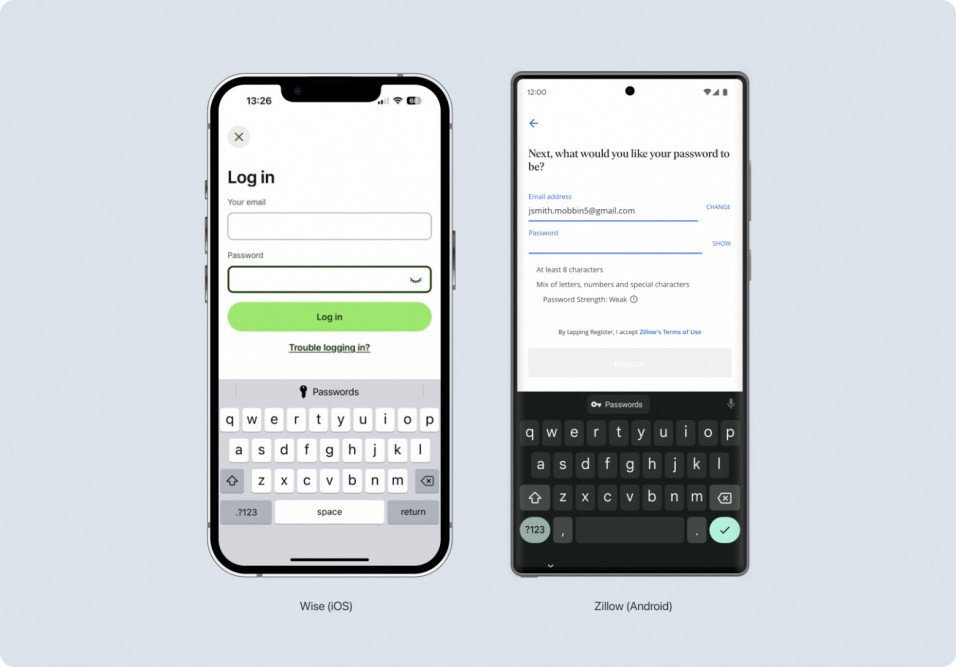
Для ввода адреса электронной почты пользователю сразу же выводится дополнительный символ @. Такой вид клавиатуры есть на обеих платформах. Рассмотрим её в приложении Zillow.
Иногда такая клавиатура дополняется предложениями вариантов сохраненных email-адресов. Мне кажется, это проявление заботы, чтобы пользователь сэкономил время и нервы.
Любопытно посмотреть на применение кнопок-действия. Я не нашла стандарт, что когда применять, вижу, что разные приложения решают по-своему, какую кнопку ставить. Несмотря на разный внешний вид, действие, которое происходит по кнопке, одинаковое — переход на следующий шаг.
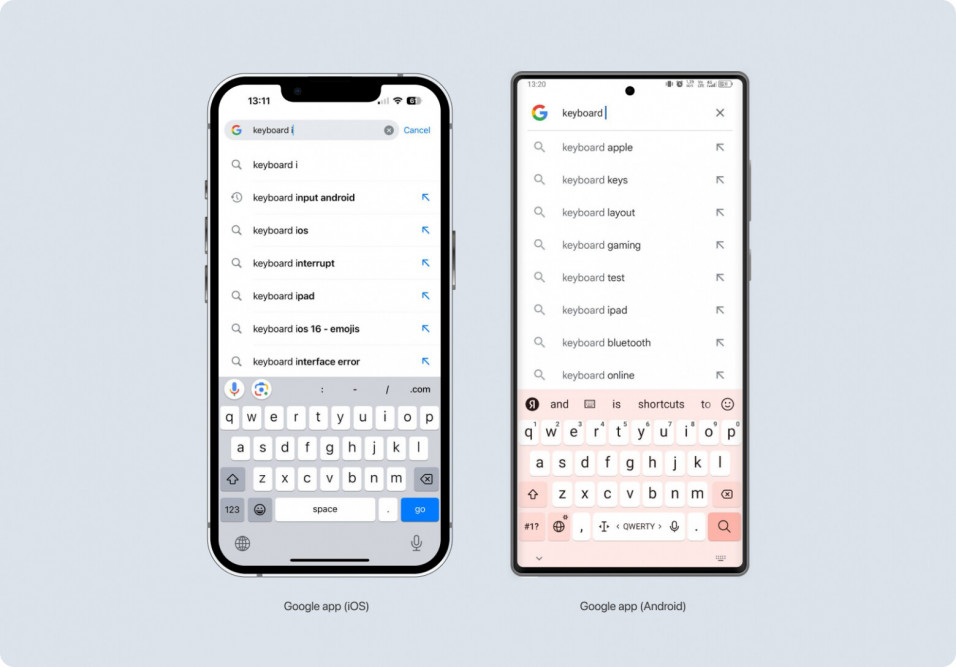
Ввод URL
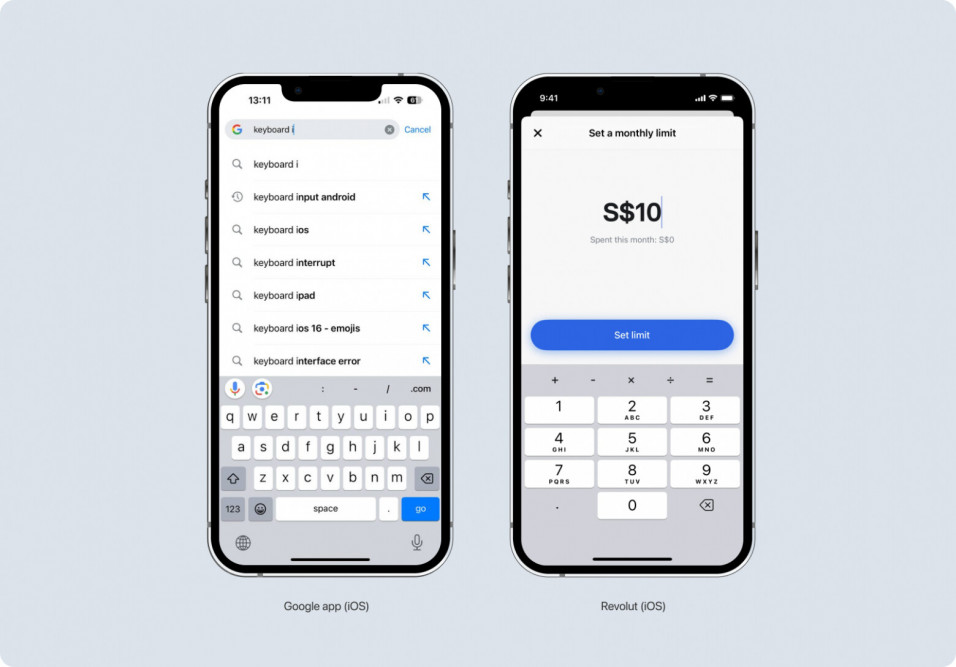
Для ввода адреса в интернете в iOS есть отдельный вид клавиатуры, в то время как в Android используется стандартная раскладка. Рассмотрим на примере приложения Google app. На iOS клавиатура дополнена символом точки, а в Android использована стандартная клавиатура, которая и так по умолчанию выводит этот символ. Также обращаю ваше внимание на интересное решение — кастомный тулбар в iOS-приложении, который делает использование клавиатуры ещё удобнее. О тулбарах поговорим подробнее ниже.
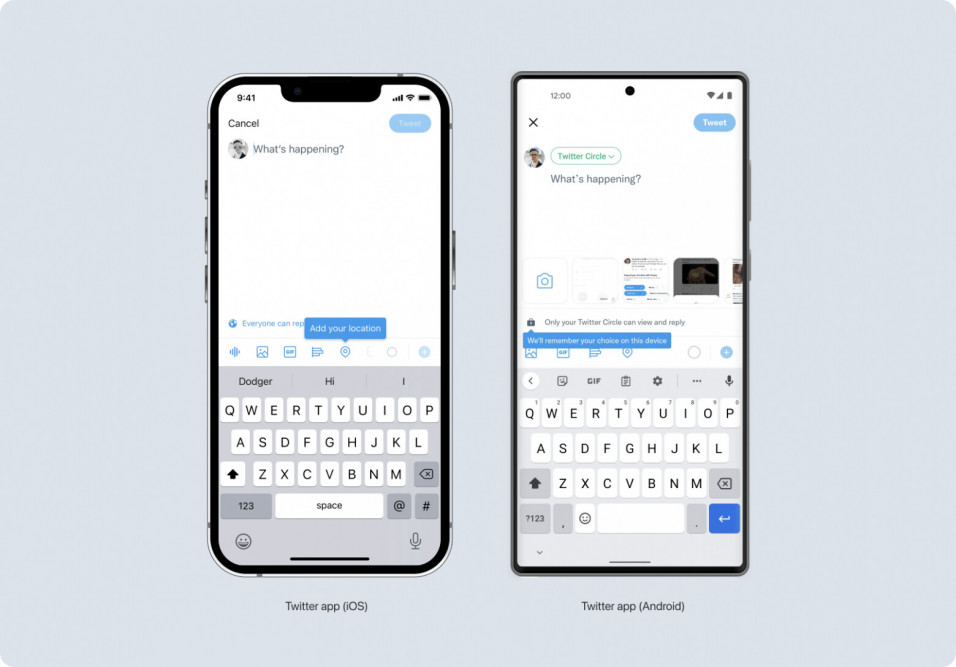
Для твитов
В iOS есть специальная раскладка для X (Twitter) для удобного написания постов. В быстрый доступ выведены символы # и @, при этом отсутствует кнопка-действие. На Андроид подобной клавиатуры нет, поэтому использовано стандартное решение.
Помимо перечисленных выше клавиатур, содержащих буквы, на iOS есть и ещё несколько. Они не сильно распространены, поэтому просто перечислю их тут.
- Клавиатура NumbersAndPunctuation. При начале ввода мы оказываемся на наборе цифр, но можно переключиться и на буквы.
- Клавиатура PhonePad. Это совмещённая клавиатура с двумя режимами — буквы и цифры без дополнительных символов. Она удобна для кейсов, когда можно ввести либо имя, либо номер телефона и не нужны символы.
- ASCII клавиатура. Её главное отличие от стандартной клавиатуры — отсутствие эмодзи. ASCII (American standard code for information interchange — стандарт кодирования знаков латинского алфавита, цифр, специальных знаков и управляющих последовательностей, принятый в 1963 году Американской ассоциацией стандартов как основной способ представления текстовых данных в ЭВМ).
Широкого распространения эти клавиатуры не имеют, но, возможно, в вашем кейсе пригодятся именно они.
Цифровые клавиатуры
Цифровых клавиатур не так много, но тоже есть из чего выбрать. Рассмотрим три кейса применения.
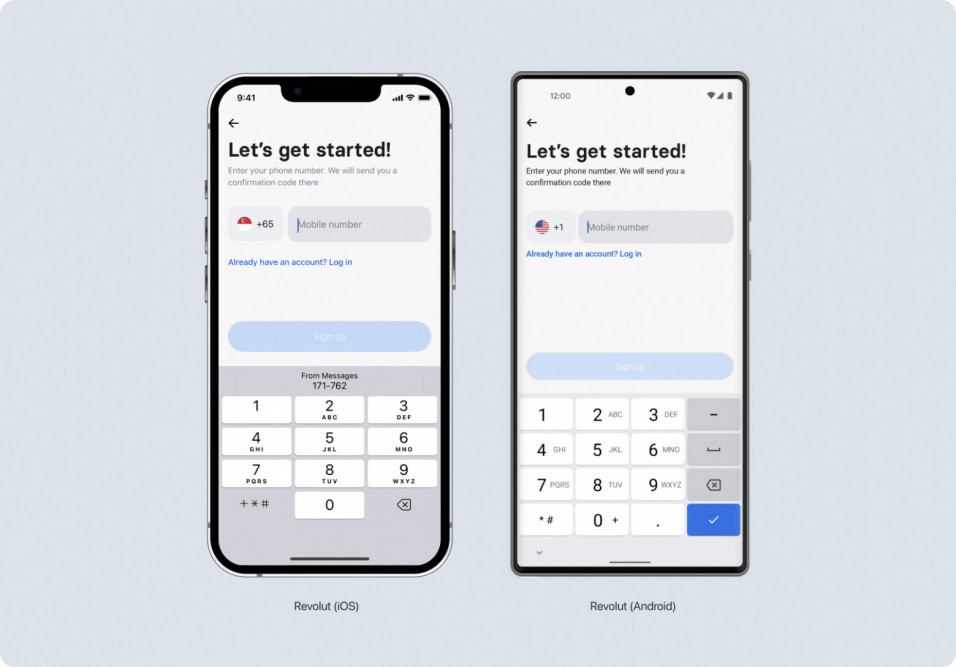
Для ввода номера телефона
Она, помимо цифр, имеет символы +*#. В iOS такая клавиатура называется phonePad, а в Android — Phone.
Для цифр с десятичным разделителем
Такая клавиатура нужна, чтобы указать неровное числовое значение, например, точную сумму с копейками.
Десятичный разделитель — это символ для отделения целой части от дробной части числа, записанного в десятичной форме (например, "." в 12.45). В разных странах официально используются разные разделители: в Британии принята точка, а во Франции — запятая. Подробнее о списке стран и десятичном разделителе можно почитать в Википедии.
В iOS такая клавиатура называется dectimalPad. Помимо цифр, клавиатура имеет символ десятичного разделителя. В iOS в зависимости от страны это может быть символ точки или запятой. В Android эта клавиатура называется Decimal. Тут всё проще — на клавиатуре сразу доступны символы точки и запятой.
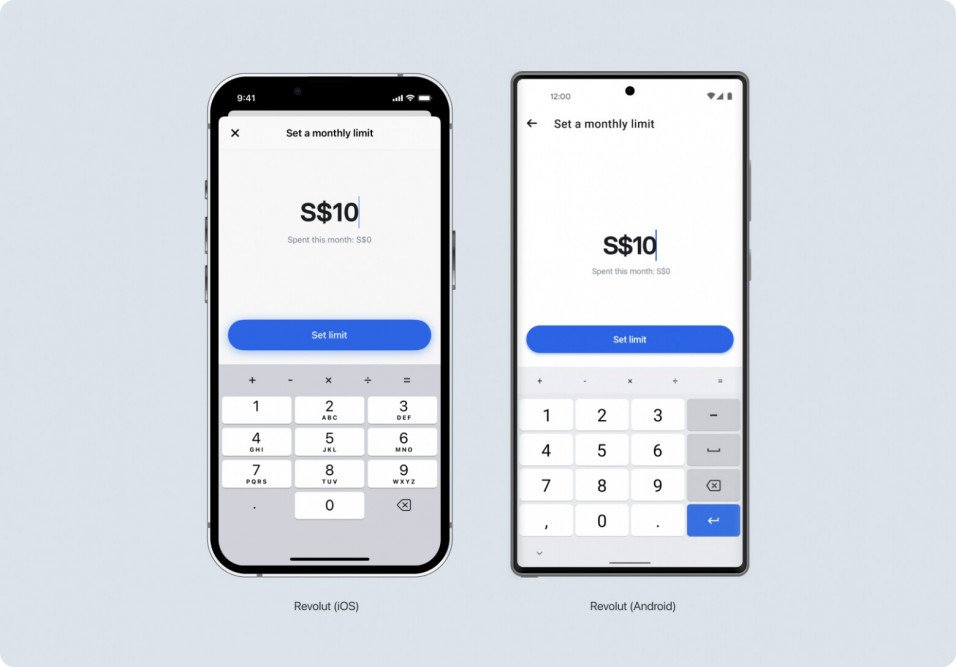
Пример такой клавиатуры можно найти практически в любом приложении, связанном с финансами. Я решила показать пример приложения Revolut, где помимо клавиатуры стоит обратить внимание на кастомный тулбар. С ним можно производить несложные вычисления прямо при вводе суммы.
Для кодов подтверждения
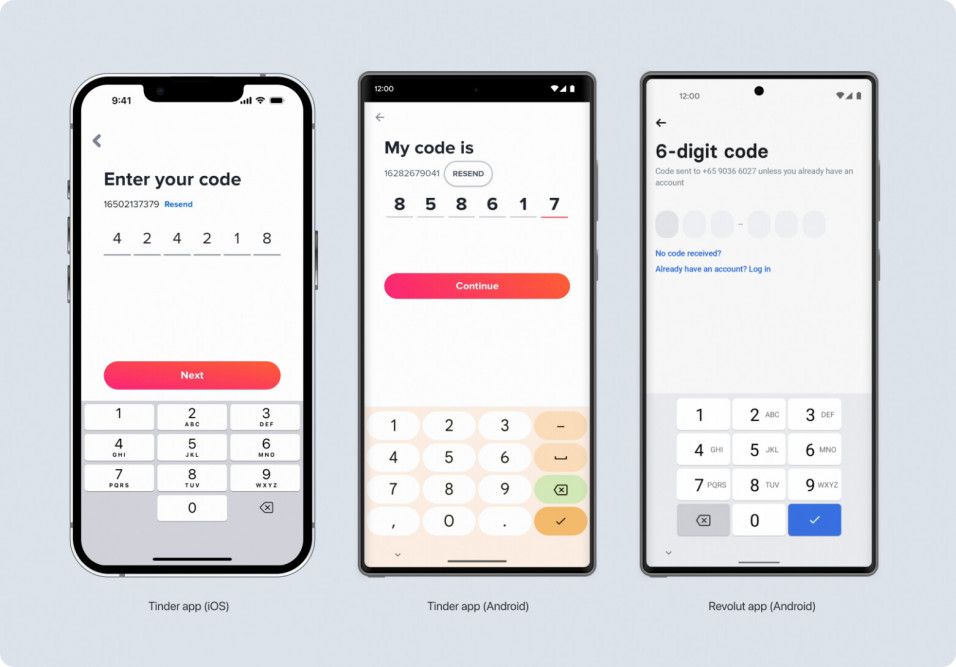
В iOS для этого используется специальная клавиатура ****numberPad, а в Android всё та же Decimal, несмотря на то, что символы точки и запятой не могут быть применены в данном сценарии. Примеров довольно много, я покажу приложение Tinder, однако мне удалось найти интересное решение у Revolut — видимо, им не нравились лишние символы, и они решили их убрать. Это, судя по всему, кастомное решение.
Надстройки над клавиатурой
В мобильных приложениях часто можно встретить подсказки и дополнения. Они бывают двух видов:
- нативные,
- кастомные.
Можно совмещать нативные дополнения с кастомными.
Предложения по вводу
Эта нативная надстройка встречается одинаково часто и на iOS, и на Android. Она ускоряет ввод данных, предлагая наиболее вероятные варианты. В Twitter помимо нативного дополнения есть ещё и своё — с дополнительными действиями.
Подстановка кодов из смс и почты
Чтобы случилась магия, в поле ввода должен стоять специальный тип контента — OTP. Тогда система поймёт, что можно вставлять коды из смс. С этой магией моя жизнь совершенно точно стала проще.
Такой тублар есть только в iOS, в Android это реализовано иначе — через функцию называется SMS Retriever API, но она к клавиатурам не относится, она читает смс и подставляет цифры в поле.
Автозаполнение сохранённой информации
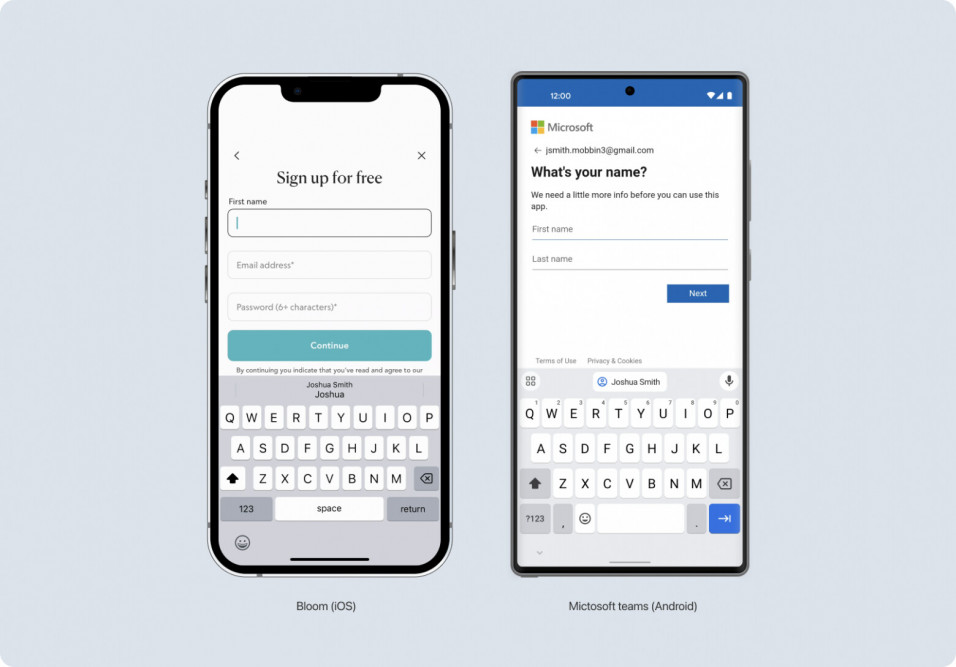
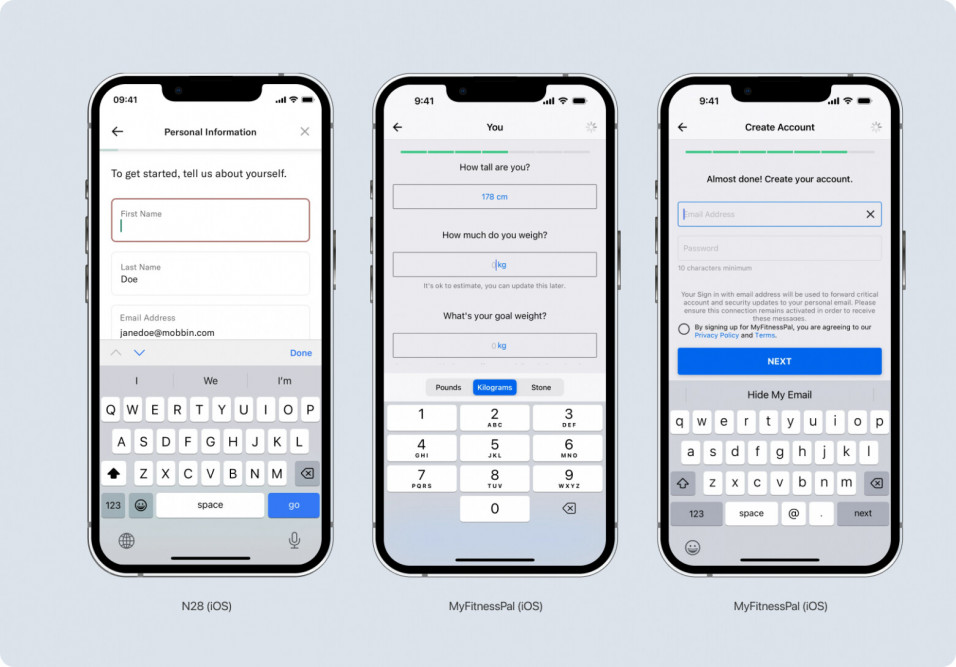
Также с тулбаром можно заполнять поля на основе сохранённой информации. В приложениях Bloom и Microsoft Teams при регистрации можно заполнить поле вода имени.
Система может хранить пароли. При клике на кнопку можно получить список сохранённых паролей и выбрать нужный.
Кастомные решения
Иногда приложениям недостаточно решений “из коробки”. В таком случае можно добавить свой кастомный тулбар. Он встает над клавиатурой и может сочетаться с нативными дополнениями.
Ещё примеры кастомных тулбаров. У Google и Revolut они мимикрируют под клавиатуру при помощи серого фона.
Ещё примеры
Многообразие тубларов заслуживает отдельной статьи. Тут я покажу ещё несколько. В приложении N28 можно переключаться между полями при помощи стрелочек вверх и вниз. В приложении MyFitnessPal можно менять единицы измерения и скрывать свой адрес почты.
Один интересный (но не для всех) факт
Когда я писала статью, я задавалась вопросом: зачем же на виртуальных кнопках современных смартфонов расположены буквы? Чтобы разобраться, нужно немного углубиться в историю, ведь буквы по соседству с цифрами на телефонах появились задолго до сотовых.
Когда в США количество абонентов увеличилось настолько, что в обиход вошли семизначные номера, было решено заменить часть цифр буквами для облегчения запоминания. В начале ставился префикс из 2-3 букв, а затем уже шёл обычный номер. Известнейший благодаря одноимённой джазовой композиции номер PEnnsylvania 6-5000 можно расшифровать как 736-5000.
В дальнейшем от подобной системы отказались, но мнемонические правила остались. Прижились они не во всех странах. Например, в России они не используются.
Подводя итоги
Клавиатуры достаточно умны и облегчают жизнь пользователя даже без участия дизайнера. Однако использовать все возможности можно, только если знаешь о них.
К сожалению, я не смогла найти полноценную и корректную библиотеку клавиатур в Фигма-комьюнити. Существующие каталоги неполные, а иногда содержат ошибки. Пишите в комментариях, нужна ли вам полная библиотека клавиатур, возможно, я её соберу.
Всем удобного интерфейса!
Автор:
Ксения Толокнова, дизайн-лид продуктовой команды