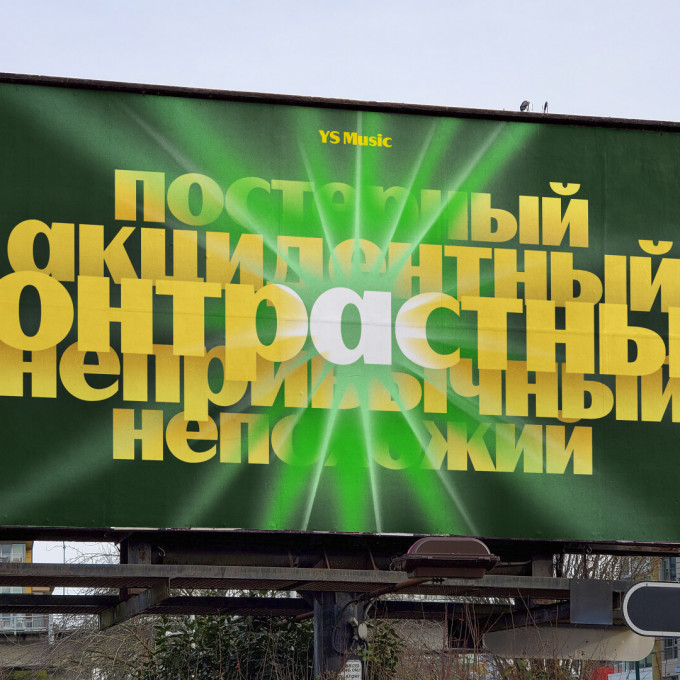
Недавно в приложении Яндекс музыки произошли изменения в интерфейсе, а именно новый шрифт. Им стал Yandex Music Sans — постерный, контрастный гротеск. Обратила я на это внимание когда по обыкновению зашла в текст песни и поняла что мне стало гораздо тяжелее бегло его читать. Так как я не только графический дизайнер, но и дислексик, я довольно часто обращаю внимание на шрифты и на то, как тяжело их воспринимать. Давайте же разберемся почему так выходит.
Начнем с определения что вообще такое дислексия.
Дислексия избирательное нарушение способности к овладению навыками чтения и письма при сохранении общей способности к обучению. Происхождение дислексии неврологическое и не связано с низким интеллектом, эмоциональными нарушениями или недостаточной мотивацией к учёбе. Дислексия является самым распространенным расстройством обучения и встречается во всех языках, где проводились исследования, затрагивая 3-7 % населения, хотя до 20 % могут иметь некоторые симптомы по данным Международной ассоциации дислексии IDA. Основной проблемой является именно чтение. Человек может путать слова или буквы, что значительно мешает восприятию информации. Если описывать, то как текст видит человек с дислексией, то я бы сравнила это с рандомным набором букв из которого иногда получается вычленить слова, однако не всегда верные. Таким образом читая предложение, его смысл может быть воспринят неверно из-за неправильно прочитанных слов. Распространённый миф что дислексия это неспособность удержать внимание на тексте. Причиной тому распространённость дислексии среди людей с СДВГ, но далеко не всегда они идут вместе. Ну и разумеется для очень многих дислексия является оправданием того, что они не читают потому что не могут удержать внимание, хотя не в случае СДВГ уже проблема кроется в клиповом мышлении и привычке быстро и динамично поглощать информацию.
Так причем же тут дизайн?
В последние годы всё больше дизайнеров решают играться с типографией и вместо классических шрифтов использовать в айдентики всё больше акциндентных шрифтов. Главная проблемы которых я разделю на две категории: контраст и ширина.
Контрастны чаще всего встречаются в антикве, т.е. в шрифтах с засечками. Грамотно использованный контраст помогает не только создать ритм в дизайне, но и помочь в чтении. Тогда в чем же проблема? Чрезмерное использование контраста делает шрифт сложным для восприятия. Буквы распадаются на палочки, а соединения между ними почти не заметны. Масло в огонь может подлить ещё ситуация, когда данный приём не систематизирован и использование этих контрастов не поддаётся никакой логике.
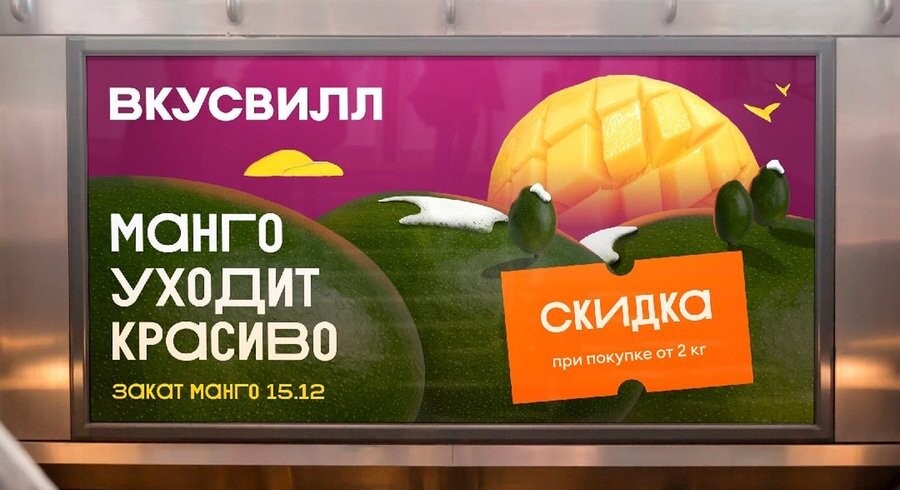
С шириной дела обстоят похожим образом. Так как буквы в алфавите имеют разную форму, ширина позволяет сохранять необходимое количество белого и черного, что бы текст выглядел цельным, но оставался читаемым. Как и в случае с контрастом перебарщивать с ним не стоит. В шрифтовом дизайне есть устоявшийся, каноны того, как нужно расширять и сужать буквы, которые не стоит нарушать. Хуже всего когда это происходит опять же безсистемно, лучше всего это иллюстрирует айдентика вкусвилла.
В одном заголовке мы видим несколько вариантов ширин для одних и тех же букв. Для дислексика это уже начинает выглядит скорее как иллюстрация, нежели осмысленный текст.
Обращая внимание на эти детали при выборе шрифтов для своих проектов вы не только сделаете их приятнее глазу, но и упростите жизнь огромному количеству народу