Коммуникационный дизайн объединяет визуальные и текстовые элементы для создания сообщений, которые влияют на восприятие и поведение аудитории. В этой статье рассмотрим основные элементы, виды и примеры успешного коммуникационного дизайна, которые могут вдохновить как начинающих, так и опытных дизайнеров.
Что такое коммуникационный дизайн
Коммуникационный дизайн — это умение говорить с аудиторией через визуальные образы, тексты и другие элементы. Это — связующее звено между брендом и потребителем: правильный дизайн помогает не только передать информацию, но и вызвать нужные эмоции, установить доверительные отношения с брендом. В коммуникационном дизайне логотип, сайт или реклама не просто выглядят эстетично, но и рассказывают о продукте и его ценностях, влияют на восприятие и решения клиента.
В отличие от графического дизайна, который сосредоточен на визуальной эстетике, коммуникационный дизайн включает в себя больше элементов. Это и копирайтинг, и маркетинг, а также работа с анимацией и звуком.
Взаимодействие визуальных и текстовых элементов
Коммуникационный дизайн строится на взаимодействии визуальных и текстовых элементов. Определённые цвета, формы и изображения привлекают внимание и быстро доносят идею. Текстовые элементы, в свою очередь, отвечают за детализацию и контекст. Когда эти два компонента работают гармонично, они создают эффективное и запоминающееся сообщение.
Цель создания эффективного сообщения
Главная цель коммуникационного дизайна — создание сообщения, которое окажет воздействие на аудиторию: донесёт идею и мысль, создаст нужное настроение, познакомит с принципами компании. Дизайнер учитывает многие аспекты: культурные особенности, целевую аудиторию, её поведенческие паттерны и психологию восприятия. За счёт этого выстраивается продуктивный диалог с аудиторией: формируется её мнение и желание совершить действие, будь то покупка товара, участие в акции или восприятие бренда.
Кейс Coca-Cola — классический пример успешного коммуникационного дизайна. Фирменные красный и белый цвета, а также логотип с закругленным шрифтом сформировалась ещё в 1920-х годах. Эти элементы вызывают ассоциации с радостью, свежестью и простотой. Coca-Cola неизменно придерживается этих принципов на протяжении десятилетий, применяя эти элементы везде: от рекламных баннеров и ТВ-роликов до упаковки продукции. Яркий пример — кампания «Найди свою Coca Cola», где на бутылках печатались имена людей, что создавало персонализацию и сильное эмоциональное воздействие.
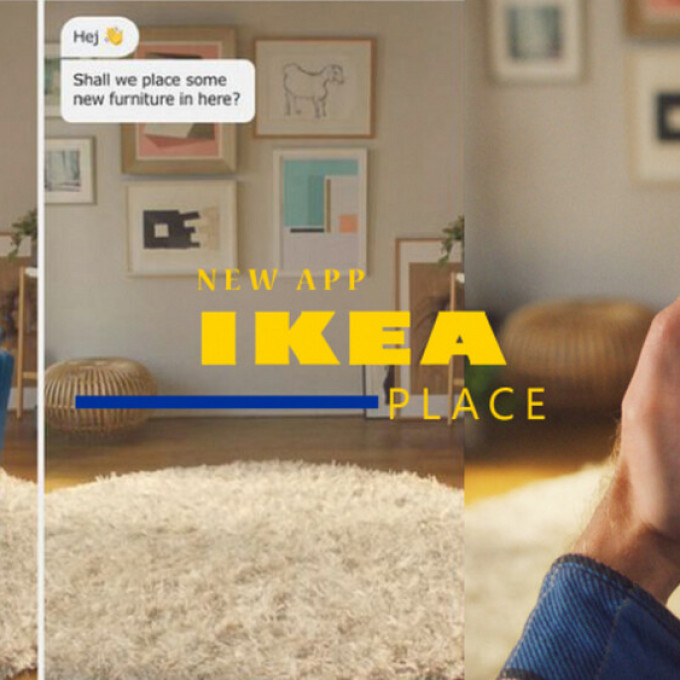
Ещё один пример качественного коммуникативного дизайна — IKEA. Философия бренда: простота, доступность и функциональность. Визуальный стиль IKEA сочетает дружелюбие и практичность, используя яркие, но сдержанные цвета — синий и жёлтый, — а также простые формы. Он демонстрирует, как продукция может улучшить жизнь людей, предлагая доступные и стильные решения для дома.
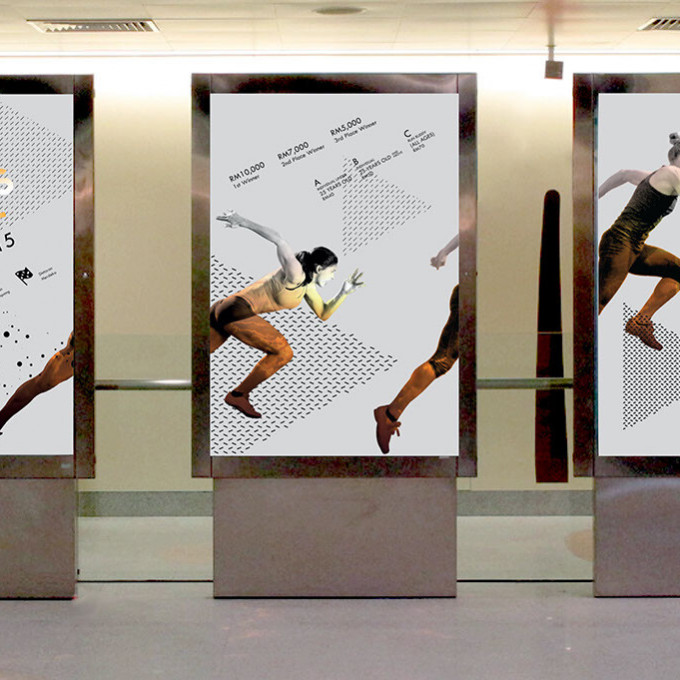
Коммуникационный дизайн Nike — отличный пример визуального стиля, вызывающего ассоциации с целеустремлённостью, силой, победой и достижениями. Основные элементы дизайна: знаменитый логотип «Swoosh» (галочка), слоган «Just Do It», фотоизображения спортсменов, цветовые контрасты — всё это отражает философию бренда — двигаться вперёд, несмотря ни на что. Благодаря постоянству в стиле и мотивационному посылу, дизайн Nike остаётся одним из самых узнаваемых и вдохновляющих.
Элементы коммуникационного дизайна
Визуальные компоненты
- Цвет: цветовая палитра формирует восприятие и эмоциональную окраску сообщения. Каждый цвет вызывает разные эмоции и ассоциации, что помогает усилить смысл сообщения.
- Форма: формы и компоновка элементов на странице или экране структурируют информацию и направляют внимание пользователя.
- Типография: правильный выбор шрифтов, их размера и стиля усилит восприятие текста. Четкая типографика помогает быстрее считывать информацию.
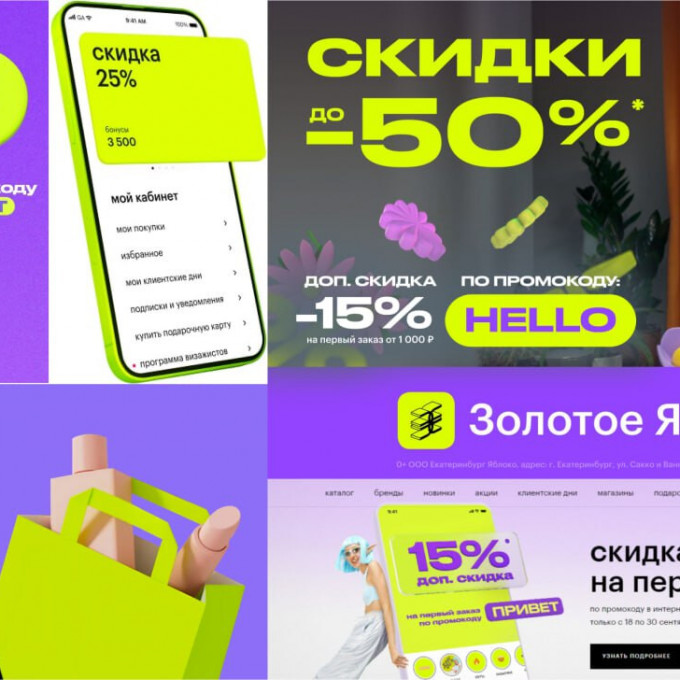
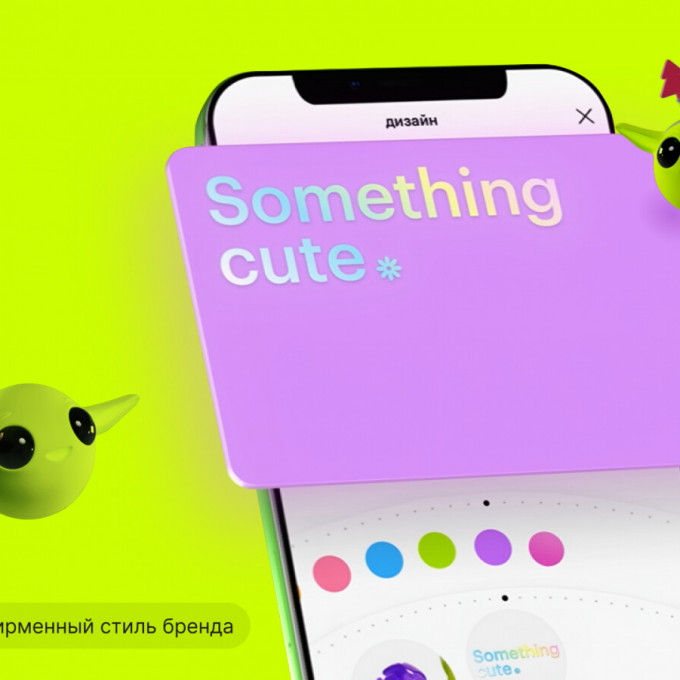
Золотое Яблоко — яркий пример смелого, провокационного и запоминающегося коммуникационного дизайна. Бренд выбрал зелёный и сиреневый кислотные цвета, чтобы выделяться на фоне конкурентов и создать ощущение новизны, дерзости и энергии, что отлично соответствует молодёжной целевой аудитории. Также Золотое Яблоко активно использует необычные визуальные элементы: изображения пчёл или эльфийские уши, которые добавляют бренду загадочности и лёгкой фантастики, отражая идею магии косметических средств.
Текстовые компоненты
- Язык: выбор языка и лексики должен соответствовать целевой аудитории. Точность, ясность и лаконичность — главные требования к тексту.
- Стиль: стиль текста может варьироваться от формального до разговорного в зависимости от задач проекта и ToV бренда.
- Структура: грамотно организованный текст помогает пользователю быстрее находить нужную информацию и легче её усваивать.
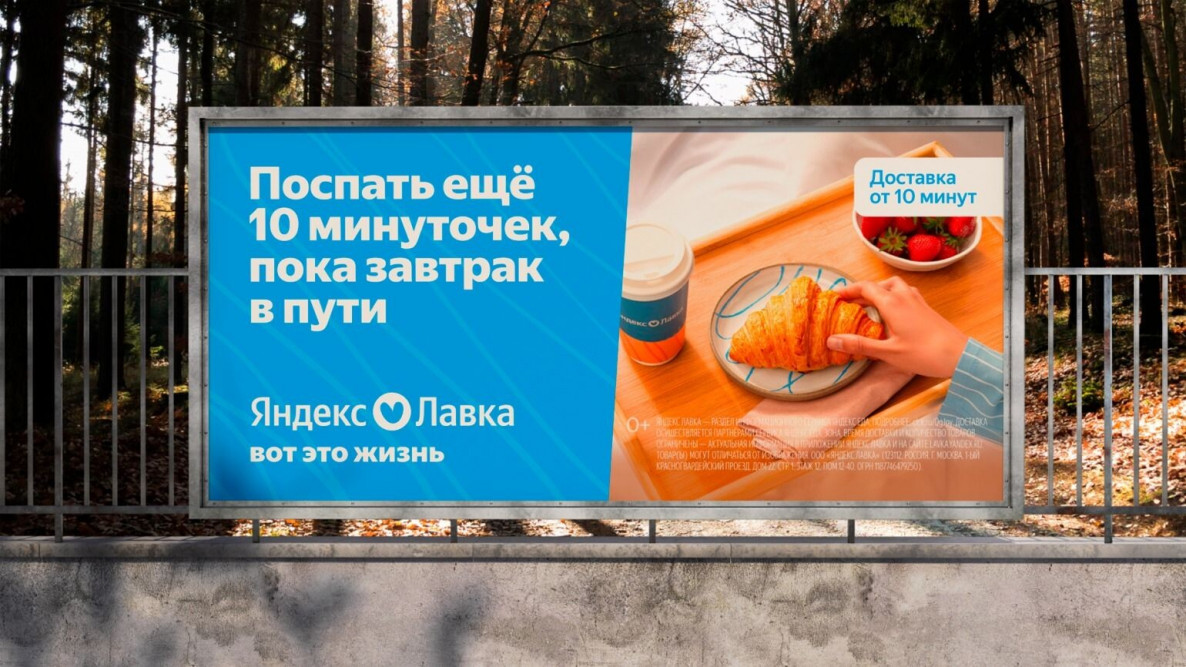
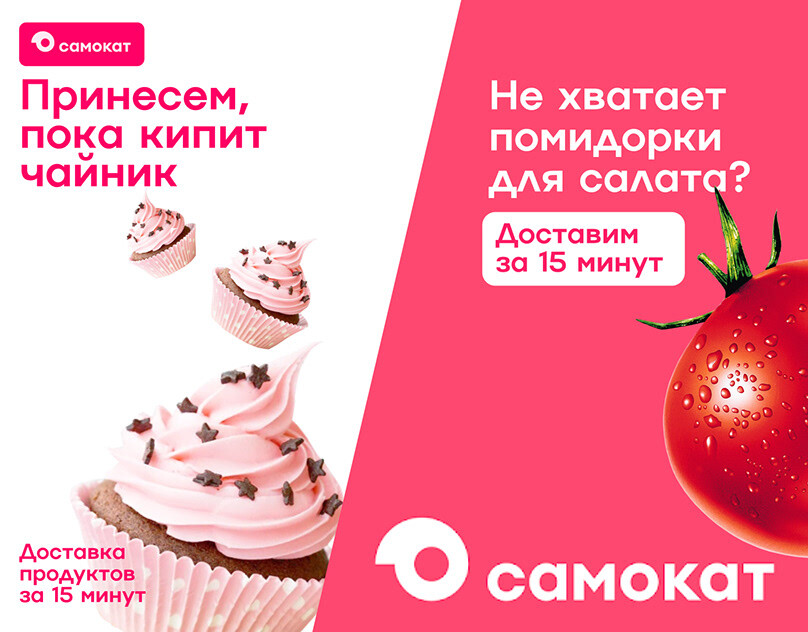
Сервисы Яндекс Лавка и Самокат удачно применяют коммуникационный дизайн в рекламных баннерах: закрепляют цветовую ассоциацию с сервисом, демонстрируют аппетитную картинку, а текстовое сообщение решает повседневные проблемы пользователей.
Виды графического коммуникационного дизайна
- Бренд-дизайн: создание логотипов и фирменных стилей, а также определяет, как будет выглядеть и позиционироваться продукт. Формирует визуальный имидж компании и отражает её ценности и идеи.
- Полиграфический дизайн: дизайн для печатных материалов — плакатов, буклетов, рекламы в журналах. В этой сфере важно разбираться в процессах печати и подготовке макетов, чтобы итоговые продукты соответствовали задуманному визуальному решению и сохраняли качество.
- Иллюстрации: стиль иллюстрации оказывает сильное влияние на восприятие продукта аудиторией. Коммуникационный дизайнер должен учитывать, какие эмоции вызывает тот или иной стиль, объект, цвет и как это отразится на восприятии бренда.
- Дизайн упаковки: упаковка — ключевой элемент, выделяющий продукт среди конкурентов. Важны не только графические элементы, но и форма упаковки, что требует знаний в области производства и печати.
- СММ-дизайн: дизайнеры, работающие с социальными сетми, оперативно создают актуальный визуальный контент, ориентируясь на интернет-тренды. Здесь важно уметь быстро реагировать на инфоповоды и остроумно обыгрывать их.
- Моушн-дизайн: дизайн для видео и анимации, использующихся от рекламных анимационных баннеров до вступительных титров сериалов. Моушн-дизайнеры создают графические элементы, которые помогают зрителям правильно воспринимать видеоконтент и усиливать эмоциональное воздействие.
Ещё один пример удачного коммуникационного дизайна — реклама нового нейминга сервиса доставки продуктов экосистемы Сбер: ассоциация с сервисом доставки за счёт размещения курьерского рюкзака, фирменный зелёный цвет, а для закрепления нового названия используется экспрессивное выражение на ярко-желтом фоне, которое рифмуется с новым названием «Купер».
Коммуникационный дизайн в цифровой среде
В отличие от коммуникационного дизайна в рекламе и брендинге, в цифровой среде важно не только привлечь внимание и донести правильный посыл, но и создать удобную и простую коммуникацию в форме диалога: пользователь должен быстро находить нужные элементы и легко взаимодействовать с продуктом. В то же время интерфейс должен быть визуально приятен, побуждая неоднократно возвращаться к использованию сайта или приложения.
Ключевые элементы коммуникационного дизайна в веб и UI
- Типографика. Шрифты, их размер и стиль должны быть легко читаемыми на различных устройствах. Важно, чтобы текст не перегружал страницу, но при этом оставался заметным.
- Цветовая палитра. Цвета должны не только соответствовать бренду, но и акцентировать важные элементы. Цвет также управляет вниманием пользователя, например, с помощью контрастных кнопок.
- Интерактивные элементы. Кнопки, меню и другие интерактивные компоненты должны быть не только функциональными, но и интуитивно понятными. Визуальные подсказки (ховер-эффекты, анимации) помогают пользователю ориентироваться и принимать решения.
- Структура и навигация. Хорошо продуманная структура страницы и удобная навигация — ключ к тому, чтобы пользователи быстро находили необходимую информацию. Логичное размещение элементов минимизирует когнитивную нагрузку и улучшает восприятие контента.
- Иконки и визуальные метафоры. Иконки заменяют текст в местах, где это уместно. Важно, чтобы они были узнаваемыми и понятными для пользователя.
Примеры успешного коммуникационного дизайна в интерфейсах приложений
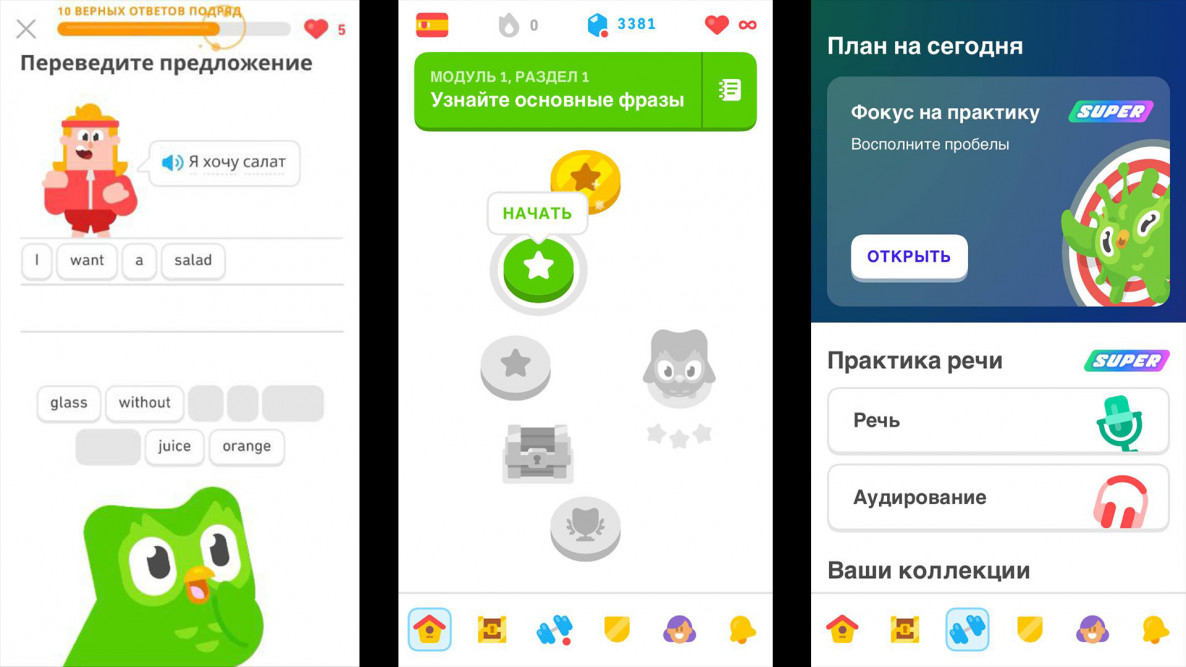
Duolingo
Приложение для изучения иностранных языков Duolingo — отличный пример коммуникационного дизайна, который передаёт определённое настроение и поддерживает вовлечённость пользователей. Интерфейс выполнен в ярких и позитивных тонах, что создаёт дружелюбную атмосферу. Маскот — зелёная сова, другие мультяшные персонажи и игровые элементы мотивируют пользователей продолжать обучение, делают процесс изучения языков весёлым. Использование анимаций, систем наград и поощрений создаёт ощущение достижения, поддерживая интерес и положительное восприятие приложения.
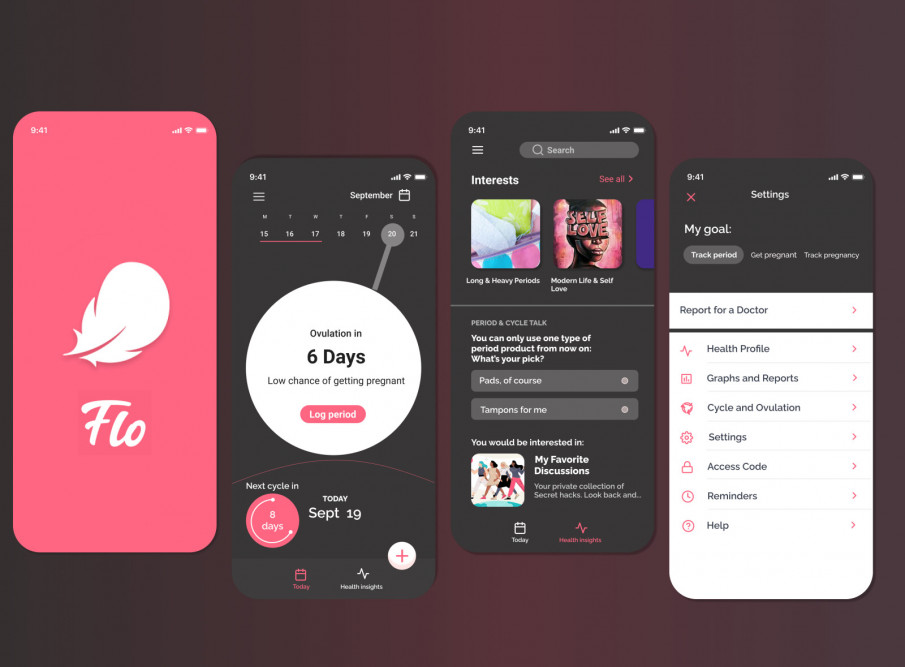
Flo
В приложении для отслеживания женского здоровья Flo интерфейс разработан так, чтобы вызывать доверие и ощущение заботы. Спокойные цвета, минимализм в дизайне и мягкие шрифты создают комфортную и безопасную атмосферу для пользовательниц. Кроме того, в Flo можно персонализировать интерфейс, что добавляет индивидуальности и делает взаимодействие более удобным. Важную роль играют графики и визуализация данных — они наглядны, интуитивны и понятны. Flo также делает акцент на эмоциональной поддержке, предоставляя полезную информацию и советы в ненавязчивой и дружелюбной форме.
Коммуникационный дизайн в онбордингах приложений
Онбординг — ключевой этап взаимодействия с новым пользователем. Он помогает быстро погрузиться в суть приложения, объясняя функции и упрощая первые шаги. Правильно продуманный онбординг снижает вероятность того, что пользователь покинет приложение из-за сложности в освоении.
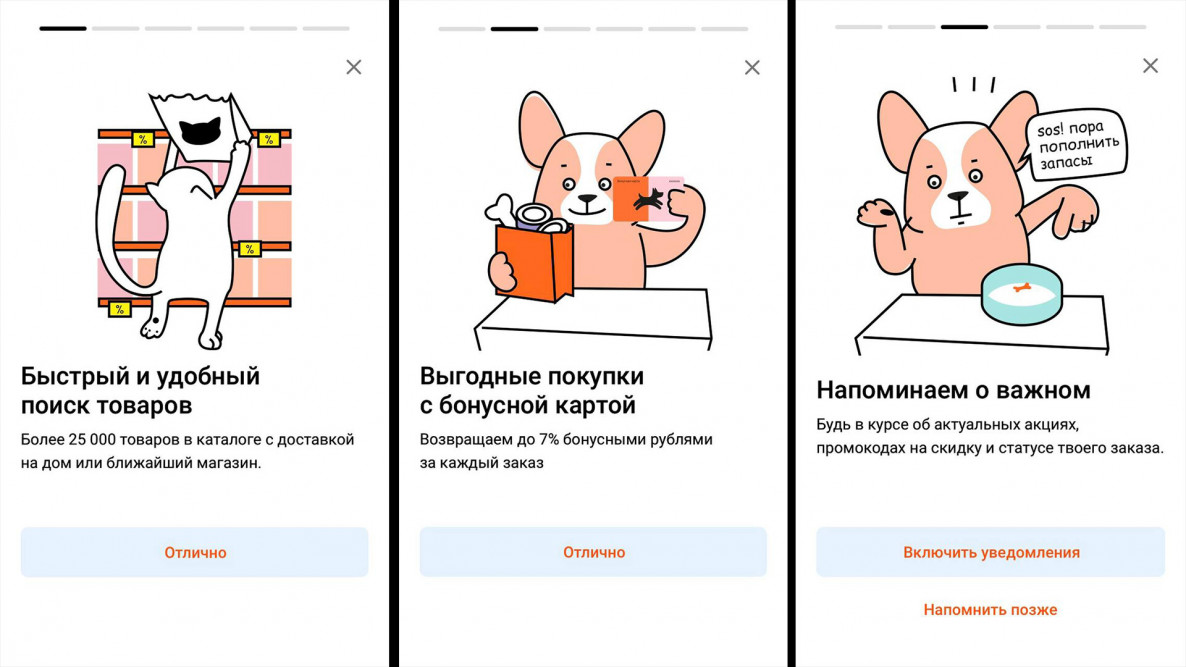
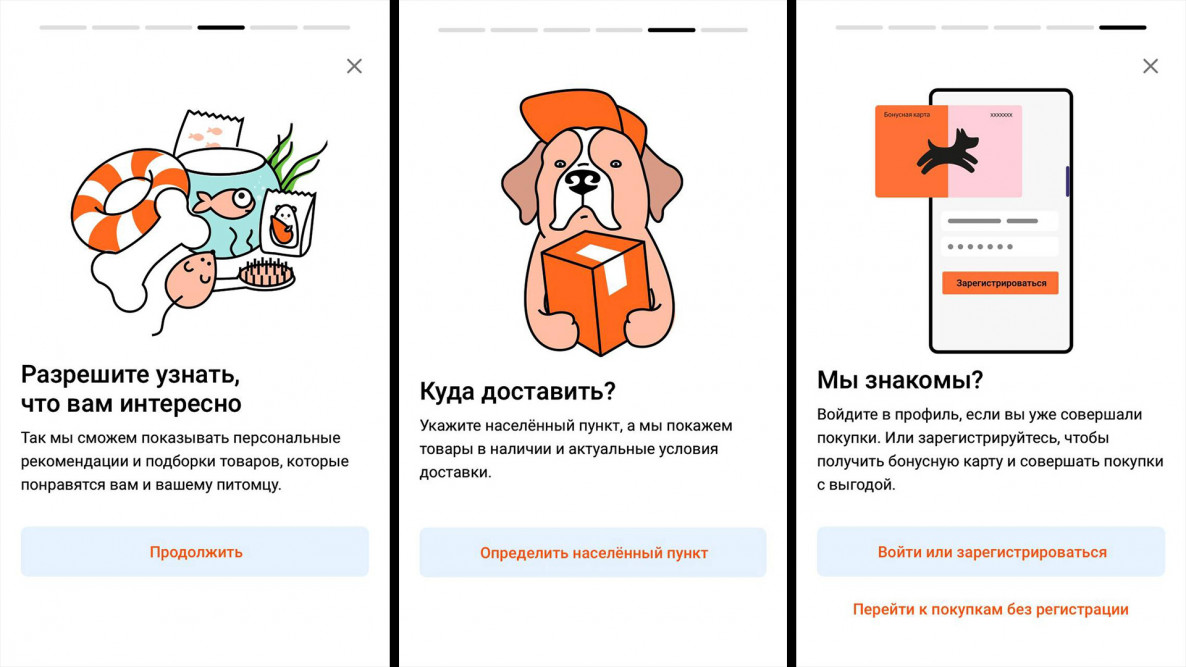
Пример эффективного онбординга — приложение Четыре лапы. Разработчики подробно и наглядно объясняют, какую пользу каждая функция приносит пользователю. Преимущество этого онбординга — возможность сразу совершить целевое действие прямо на экране, где объясняются его особенности. Пользователи не тратят время на дополнительные переходы и поиски в настройках. Такой подход минимизирует лишние шаги и ускоряет взаимодействие с приложением, что особенно важно для интернет-магазина, где простота использования и скорость — главные факторы успеха.
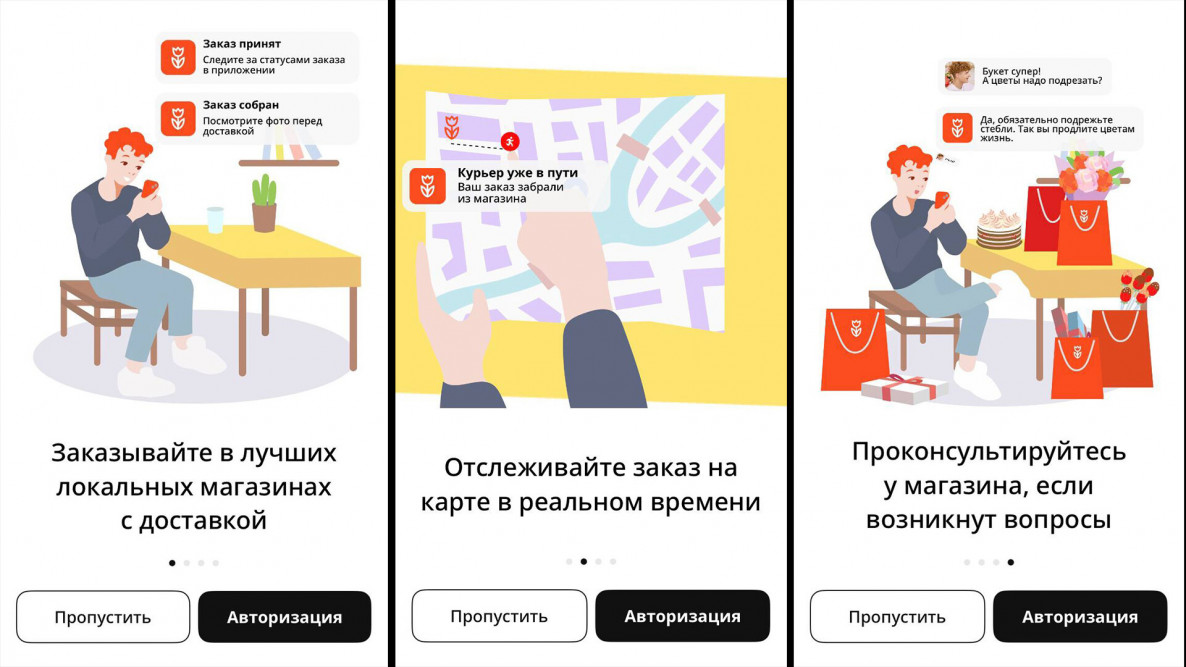
Приложение Flowwow предлагает продуманный онбординг, который использует экраны уведомлений для объяснения основных функций. Весь процесс покупки — от оформления заказа до отслеживания — показан наглядно и понятно. Пользователю сразу демонстрируют, как взаимодействовать с продавцом и решать вопросы через встроенные функции приложения.
Особое внимание стоит уделить анимированным экранам, которые не только добавляют динамику, но и чётко объясняют пользователю последовательность действий. Такой подход упрощает первый опыт взаимодействия и создаёт положительное впечатление об использовании приложения, побуждая быстро выполнить первый заказ.
Карьера в области коммуникационного дизайна
Навыки, необходимые коммуникационному дизайнеру
- Владение графическими редакторами: умение работать в программах Figma, Adobe Illustrator, Adobe Photoshop, Adobe After Effects нужно для создания и редактирования изображений, видео и анимации.
- Знание цвета и композиции: дизайнер должен чётко понимать, как использовать цветовые решения в зависимости от ситуации и целевой аудитории, а также грамотно сочетать элементы дизайна для передачи нужной информации пользователям.
- Понимание целевой аудитории и эмпатия: важно не только изучить потребности аудитории, но и понимать её эмоции, мотивацию и интересы. Это помогает выбрать подходящий визуальный образ и формат реализации — графика, анимация или интерактивный элемент, который наилучшим образом передаст идею.
- Навыки презентации: коммуникационный дизайнер должен уметь объяснять и защищать свои идеи и решения как в команде, так и перед клиентами, которые могут не разбираться в тонкостях дизайна.
Обучение коммуникационному дизайну
Бакалавриат по направлению «Коммуникационный дизайн»:
Магистратура от ВШЭ: «Коммуникационный дизайн. Базовый уровень». Очное обучение, длительность — 2 года. Стоимость за весь период обучения — 540 000 ₽
Курс от ВШЭ: «Коммуникационный дизайн. Интенсивный курс». Курс включает 56 занятий и продлится 3,5 месяца, выдаёт диплом о проф. переподготовке. Стоимость курса — 160 000 ₽