Закон Фиттса – ключевой принцип в UX/UI-дизайне, который улучшает взаимодействие пользователя с интерфейсом. В этой статье рассмотрим, как применять Закон Фиттса для создания эффективных сайтов и интерфейсов.
Что такое Закон Фиттса?
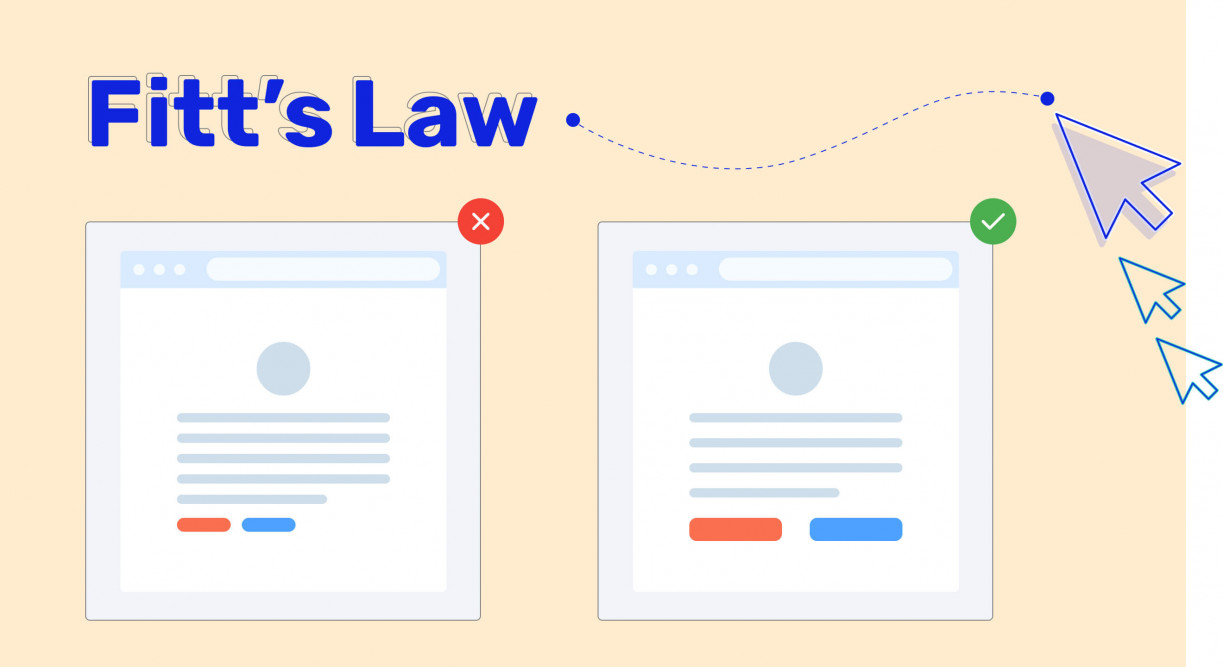
Закон Фиттса – психологическая модель, разработанная Полом Фиттсом в 1954 году, которая объясняет зависимость времени наведения на объект от его размера и расстояния. Согласно закону, чем больше элемент и чем ближе он расположен к пользователю, тем проще на него навести курсор и нажать. В контексте UX/UI-дизайна закон Фиттса улучшает понимание дизайнера, как расположение и размер элементов интерфейса влияют на их доступность и удобство использования.
Применение Закона Фиттса в UX/UI-дизайне
Влияние на расположение элементов интерфейса
Расстояние между объектами и пользователем – ключевой фактор удобства навигации. Например, если основные кнопки или меню расположены далеко от зоны активного взаимодействия, пользователю понадобится больше времени, чтобы навести на них курсор и выполнить действие.
Размещение критически важных элементов (например, кнопки «Купить» или «Оформить заказ») должно быть максимально доступным. Эти элементы нужно располагать ближе к центру экрана или в зонах, доступных без прокрутки страницы.
Оптимизация размеров кликабельных зон
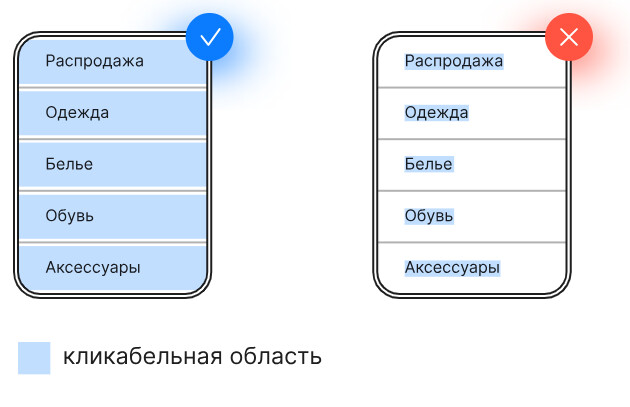
Закон Фиттса гласит: чем больше область, на которую можно кликнуть, тем быстрее и проще это сделать. Это особенно актуально для кнопок, иконок и ссылок. Например, слишком маленькая кнопка «Отправить» в форме затруднит взаимодействие. Увеличение зоны клика повысит удобство интерфейса, особенно для пользователей с нарушениями моторики или тех, кто взаимодействует с интерфейсом на мобильных устройствах.
Примеры использования Закона Фиттса и разбор ошибок
Навигационные меню и кнопки
1. Ошибка: Кнопки или ссылки слишком маленькие. В навигационном меню ссылки на разделы сайта или кнопки (например, «Назад» и «Вперёд») маленькие, из-за этого пользователю сложно навести курсор и кликнуть по нужному элементу, особенно на мобильных устройствах.
Как исправить: Увеличьте размер кнопок и ссылок до комфортного уровня, чтобы упростить их использование. Для сенсорных экранов минимальный размер кнопки — 44x44 пикселя.
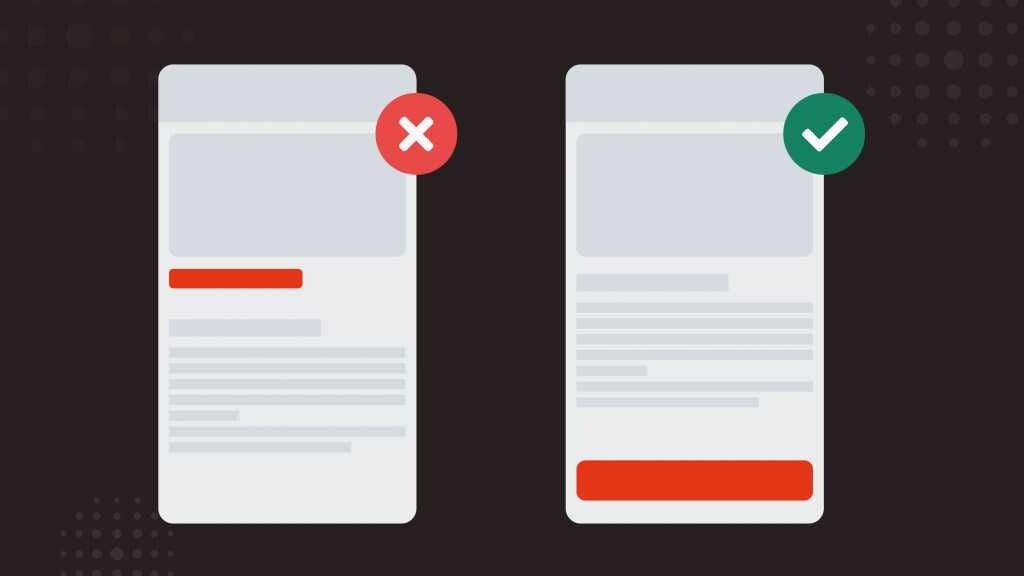
2. Ошибка: Неудобное расположение элементов навигации. Важные элементы — кнопки «Добавить в корзину» или «Зарегистрироваться», находятся внизу страницы или в неудобном для быстрого доступа месте. Пользователю приходится долго искать нужный элемент или скроллить страницу.
Как исправить: Размещайте основные кнопки ближе к верхней или центральной части экрана. Для десктопов основные элементы должны быть в зоне, доступной без скроллинга, а на мобильных устройствах – в пределах лёгкого доступа для пальца.
3. Ошибка: Слишком большое расстояние между кнопками. В горизонтальном навигационном меню кнопки расположены далеко друг от друга. Это замедляет навигацию, так как пользователю приходится перемещать курсор на значительные расстояния для перехода между разделами.
Как исправить: Оптимизируйте расстояние между кнопками или ссылками, чтобы минимизировать движения курсора.
4. Ошибка: Скрытое или выпадающее меню слишком маленькое или неудобное. В выпадающем меню пункты очень маленькие или близко расположены друг к другу. Это приводит к ошибочным кликам или замедляет выбор нужного раздела.
Как исправить: Увеличьте размер пунктов выпадающего меню и добавьте больше пространства между ними, чтобы пользователь мог легко выбрать нужный пункт. Также убедитесь, что такие меню удобно раскрываются и не исчезают при случайном движении мышью.
5. Ошибка: Слабая индикация кликабельности кнопок и ссылок. Кнопки или ссылки выглядят как обычный текст или элементы дизайна, и пользователи не понимают, что на них можно кликнуть.
Как исправить: Сделайте кликабельные элементы визуально различимыми: используйте контрастные цвета, эффекты анимации при наведении курсора, иконки или другие визуальные индикаторы.
Формы и поля ввода
1. Ошибка: Слишком маленькие поля ввода и кнопки отправки. Пользователю сложно нажать на маленькую кнопку «Отправить» или попасть в узкое поле для ввода текста. Особенно это проблематично на мобильных устройствах, где точность наведения ниже.
Как исправить: Увеличьте размер кнопок и полей ввода. Рекомендуется использовать минимальный размер кнопок 44x44 пикселя для сенсорных устройств, чтобы пользователь мог легко взаимодействовать с элементами на любых устройствах.
2. Ошибка: Плотное расположение полей и кнопок. Поля ввода и кнопки расположены слишком близко друг к другу, что приводит к ошибочным кликам или затрудняет заполнение формы. Например, пользователь случайно нажимает кнопку «Очистить», когда хотел отправить данные.
Как исправить: Увеличьте расстояние между полями ввода и кнопками. Оставьте достаточно места между элементами, чтобы пользователь мог легко переключаться между полями и избегать ошибок.
3. Ошибка: Кнопка «Отправить» слишком далеко от полей ввода. Пользователю приходится скроллить страницу вниз или далеко двигать курсор, чтобы нажать на кнопку отправки после заполнения формы.
Как исправить: Размещайте кнопки «Отправить» ближе к полям ввода, в том числе в верхней правой части, чтобы минимизировать лишние движения и ускорить завершение действий.
4. Ошибка: Невыделенная кликабельная зона для поля ввода. Поле ввода кажется слишком узким или неочевидным для клика, пользователю сложно попасть в нужную зону.
Как исправить: Сделайте кликабельной не только само поле, но и его окантовку или прилегающую область, чтобы пользователь быстрее и легче начинал ввод.
Кнопки на мобильных устройствах
1. Ошибка: Скрытые кнопки или элементы меню. В мобильных версиях сайтов или приложений часть важных кнопок скрыта за меню или за другими элементами интерфейса, из-за чего пользователю приходится делать несколько дополнительных действий, чтобы их найти.
Как исправить: Убедитесь, что важные кнопки, например — «Купить» или «Поделиться», всегда видны и легко доступны. Постарайтесь не перегружать интерфейс и оставить наиболее важные элементы на виду, особенно на главном экране.
2. Ошибка: Отсутствие визуальной обратной связи при нажатии. После нажатия на кнопку в мобильном приложении нет никакой визуальной реакции (например, изменение цвета или анимация), что заставит пользователя сомневаться, было ли выполнено действие.
Как исправить: Добавьте изменение цвета, небольшую анимацию, подсветку или всплывающую подсказку-уведомление, чтобы пользователь знал, что действие было успешно выполнено.
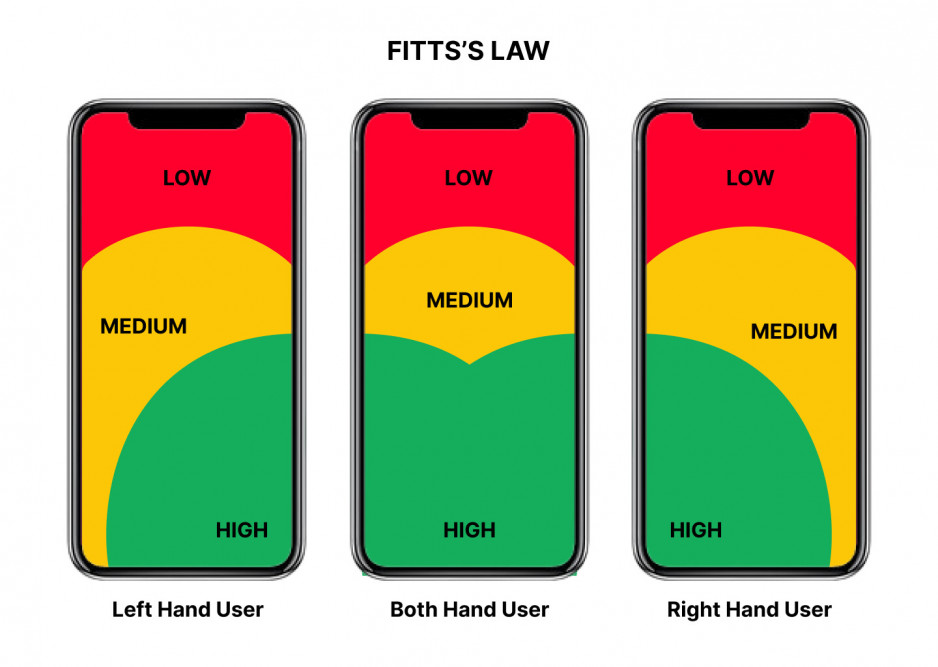
3. Ошибка: Неудобное расположение кнопок для большого пальца. Когда в мобильных приложениях кнопки располагаются в верхней части экрана, это неудобно для пользователей, держащих устройство одной рукой.
Как исправить: Размещайте ключевые кнопки в нижней части экрана, чтобы их было легко достигнуть большим пальцем при удержании устройства одной рукой.
Инструменты и методы для тестирования
Прототипирование и пользовательское тестирование
Прежде чем внедрять изменения на основе Закона Фиттса, важно протестировать их на реальных пользователях. Прототипирование и пользовательское тестирование – одни из ключевых методов проверки гипотез в UX/UI-дизайне. Прототипирование нужно, чтобы тестировать рабочую модель интерфейса на различных устройствах. Так можно понять, насколько удобно пользователям взаимодействовать с элементами интерфейса.
Тестирование выявит проблемные зоны, где пользователь тратит слишком много времени на навигацию или не может легко попасть на нужный элемент.
Этапы тестирования прототипа:
- Определение целей тестирования: установите, какие аспекты прототипа нужно проверить (например, удобство навигации, интуитивность интерфейса, эффективность выполнения задач).
- Создание сценариев тестирования: разработайте набор задач, которые пользователи должны выполнить, чтобы проверить основные функции прототипа.
- Выбор целевой аудитории: определите, кто будет тестировать прототип — это могут быть реальные пользователи, представители целевой аудитории или сотрудники компании.
- Подготовка и настройка прототипа: убедитесь, что прототип готов к тестированию, его интерфейс и функциональность соответствуют целям тестирования.
- Проведение пользовательских тестов: предложите пользователям выполнить подготовленные задачи, фиксируйте их действия, время выполнения задач и возникающие трудности.
- Сбор обратной связи: попросите участников тестирования дать комментарии, рассказать о трудностях, которые они испытали, и предложить возможные улучшения. Сделать это можно с помощью анкетирования.
- Анализ результатов: проанализируйте собранные данные, выявите проблемы, которые мешают пользователям эффективно взаимодействовать с интерфейсом.
- Внесение корректировок: на основе анализа внесите изменения в прототип, чтобы устранить выявленные проблемы и улучшить пользовательский опыт.
- Повторное тестирование (если необходимо): после внесения изменений проведите повторное тестирование, чтобы убедиться, что проблемы решены и интерфейс стал более удобным.
Вопросы для анкеты пользователей, тестирующих прототип интерфейса:
- Насколько легко использовать интерфейс? (1 - очень сложно, 5 - очень легко)
- Были ли моменты, когда вы не знали, что делать? Если да, то на каких этапах?
- Насколько интуитивным был процесс выполнения задач? (1 - неинтуитивно, 5 - очень интуитивно)
- Нужны ли были дополнительные подсказки или инструкции? Если да, где именно?
- Какие элементы интерфейса вызвали у вас затруднения или путаницу?
- Как быстро интерфейс реагировал на ваши действия? (1 - слишком медленно, 5 - очень быстро)
- Как вы оцениваете внешний вид и оформление интерфейса? (1 - неудовлетворительно, 5 - отлично)
- Есть ли функции или элементы, которые вы считаете лишними? Если да, какие?
- Насколько вы довольны общим опытом использования интерфейса? (1 - очень недоволен, 5 - очень доволен)
- Как бы вы оценили общий уровень вашего комфорта при использовании этого интерфейса? (1 - очень некомфортно, 5 - очень комфортно)
Анализ данных и метрики
Для оценки эффективности интерфейсов используются данные аналитики. Использование этих данных помогает дизайнерам выявлять слабые места в интерфейсе и оптимизировать его для повышения удобства пользователей.
Список метрик для оценки эффективности интерфейса:
- Время на выполнение задачи: сколько времени требуется пользователю для завершения конкретной задачи в интерфейсе (например, заполнение формы или покупка товара).
- Коэффициент ошибок: процент ошибок, совершённых пользователями при взаимодействии с интерфейсом (например, неправильное нажатие кнопок или выбор неверных полей).
- Уровень отказов (Bounce rate): процент пользователей, которые покидают интерфейс или страницу после одного действия, не завершив задачу.
- Количество кликов до цели: сколько действий (кликов) требуется пользователю, чтобы достичь своей цели, например, оформить заказ или найти нужную информацию.
- Коэффициент конверсии: процент пользователей, которые выполнили целевое действие (например, регистрация, покупка, отправка формы).
- Коэффициент завершённых задач (Task Completion Rate): процент пользователей, которые успешно выполнили поставленную задачу без проблем.
- Показатель вовлечённости (Engagement rate): частота взаимодействий пользователей с элементами интерфейса (например, клики по кнопкам, открытие меню, заполнение полей).
- Частота возвратов пользователей (Return rate): процент пользователей, которые повторно взаимодействуют с интерфейсом через определённое время.
- Показатель времени бездействия (Idle time): время, в течение которого пользователь не совершает никаких действий в интерфейсе, что может указывать на затруднения или неудобства.