Простота и минимализм – главные принципы флэт дизайна. В этой статье рассмотрим основные характеристики плоского дизайна и расскажем, как эффективно его использовать.
Что такое Flat Design
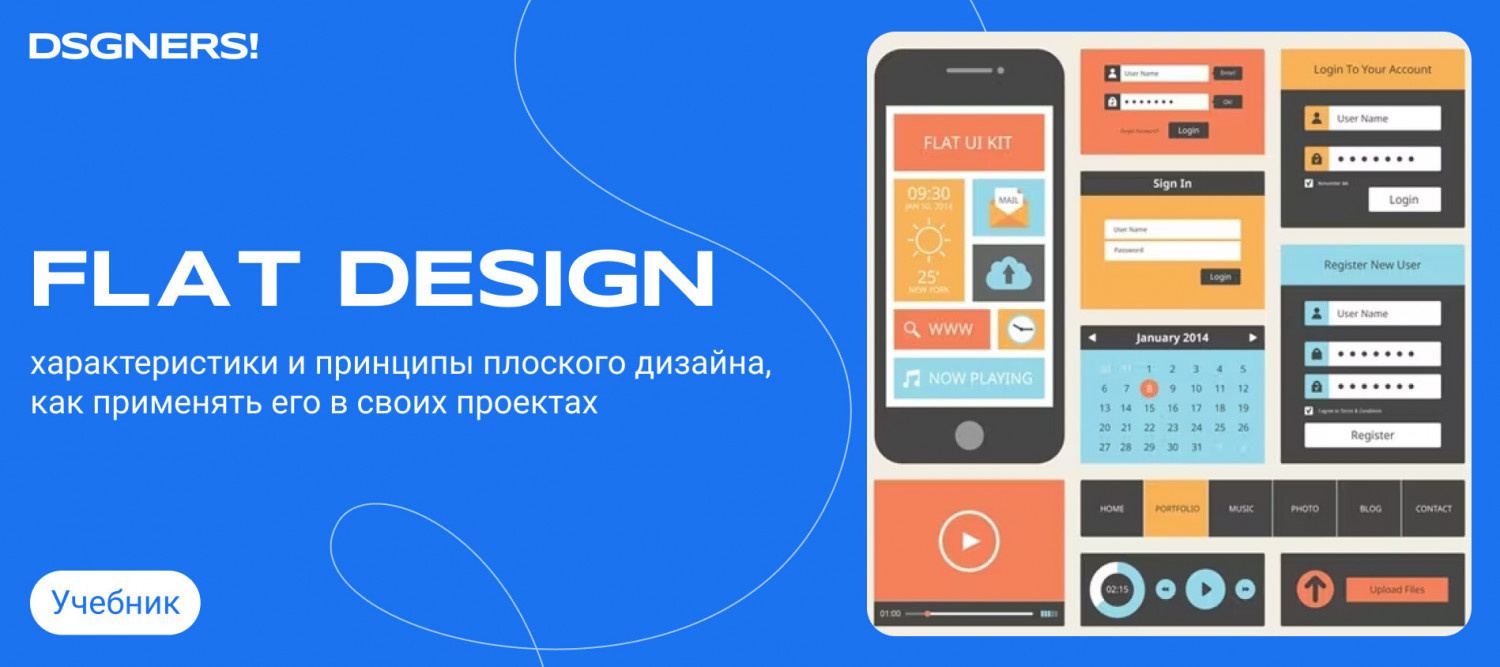
Флэт дизайн связан с минимализмом, предполагает использование простых форм, ограниченной цветовой палитры, отказ от теней, градиентов и сложных текстур в пользу чистых линий и плоских цветов.
Flat Design берет корни из стиля графического дизайна 1950-х и постеров в швейцарском стиле. Идея — упрощение основных элементов и отказ от декоративных. Этот подход получил развитие в цифровом дизайне, когда в начале 2010-х его начали использовать компании Microsoft и Apple.
Характеристики флэт-дизайна
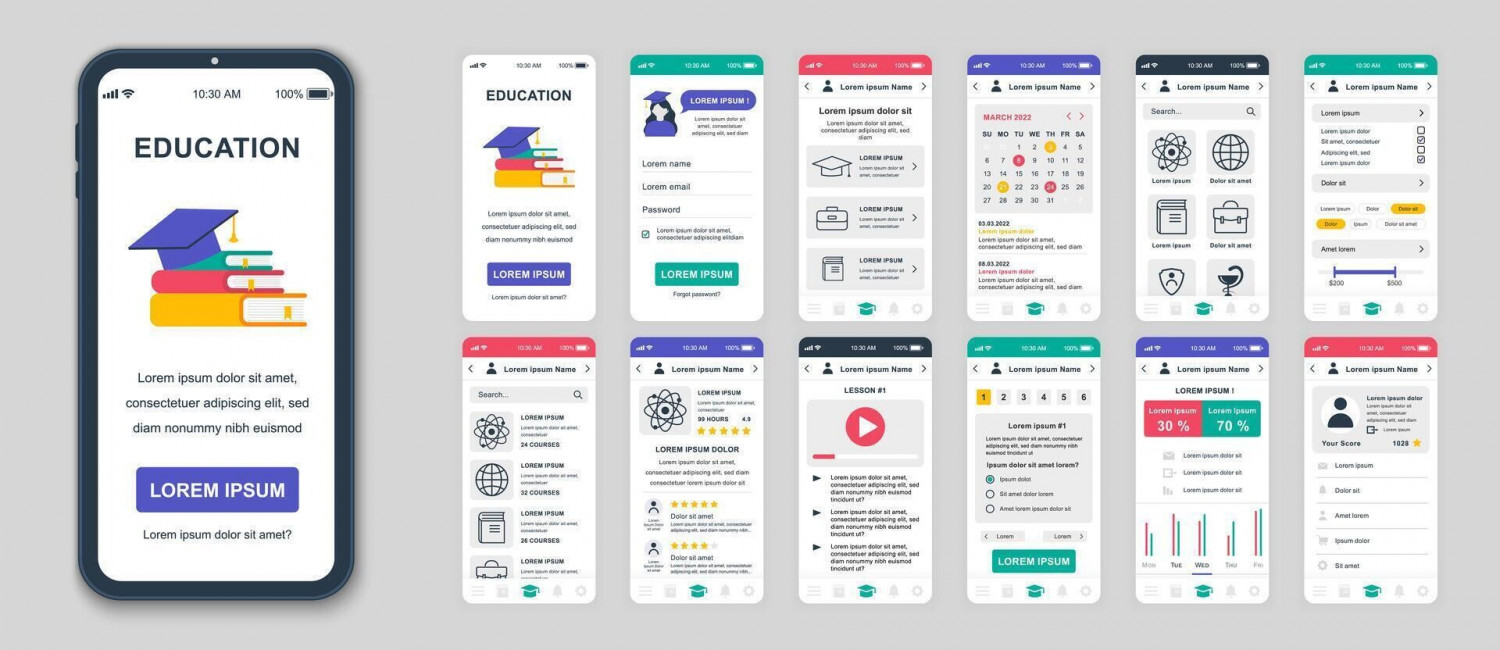
- Простота и минимализм. Упрощение элементов интерфейса до базовых геометрических форм. Это облегчает восприятие и делает дизайн понятным и интуитивным для пользователей, сосредотачивает внимание на главном.
- Отсутствие теней и градиентов. В флэт дизайне нет объемных эффектов: теней и градиентов, создающих иллюзию трехмерности.
- Яркие и контрастные цвета выделяют важные элементы интерфейса, делают дизайн динамичнее, улучшают восприятие информации. Контрастные цветовые сочетания разделяют части интерфейса и акцентируют внимание на ключевых зонах.
- Плоские иконки. Иконки в Flat Design плоские, состоят из простых форм и линий. Благодаря этому они узнаваемы и понятны для пользователей.
- Четкая типографика. В флэт дизайне используется четкая и легко читаемая типографика для видимости текста на разных устройствах. Разнообразие размеров и стилей шрифтов создает иерархию информации и улучшает восприятие.
- Ограниченная цветовая гамма создает гармоничный дизайн и улучшает эстетику интерфейса.
- Упрощенные элементы. Плоский дизайн предполагает упрощенные кнопки, иконки и графики, без сложных текстур и декоративных элементов. Это снижает когнитивную нагрузку на пользователя и улучшает usability. Также это ускоряет загрузку страниц и улучшает производительность.
Основные принципы Flat Design
- Упрощение элементов – для интуитивного понимания интерфейса.
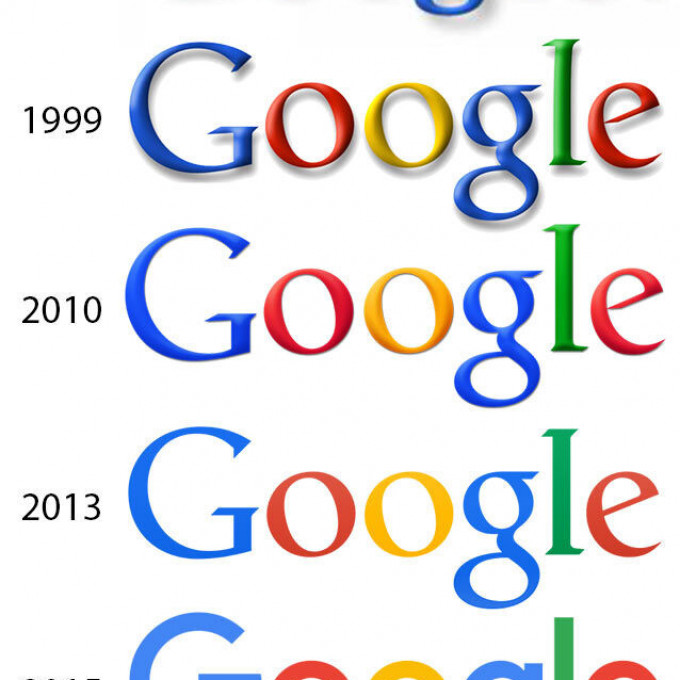
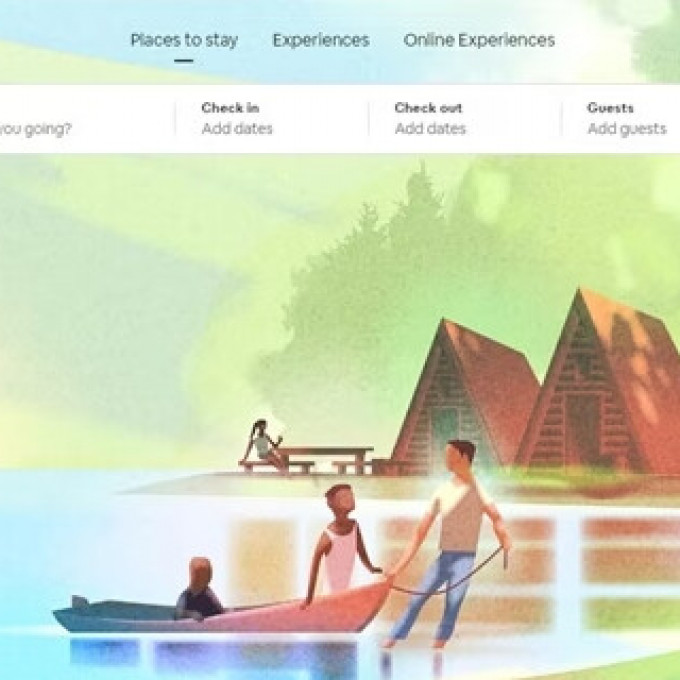
- Избегание излишних деталей (сложные текстуры, декоративные элементы и объемные эффекты). Это снижает когнитивную нагрузку на пользователя и делает интерфейс чистым и аккуратным. Пример — интерфейс Google, где отсутствуют лишние декоративные элементы и доминируют белые пустые пространства.
- Четкие и читаемые шрифты для легкого восприятия текста и взаимодействия с интерфейсом. часто используемые шрифты — Helvetica и Roboto.
- Яркие цвета и ограниченная цветовая гамма выделяют ключевые элементы интерфейса и закрепляет ассоциацию с брендом. Например: красный цвет в оформлении МТС и Альфа-банка, ярко-розовый – сервиса Самокат, жёлто-чёрное сочетание – Билайн, синий — ВТБ, фиолетовый – Wildberries.
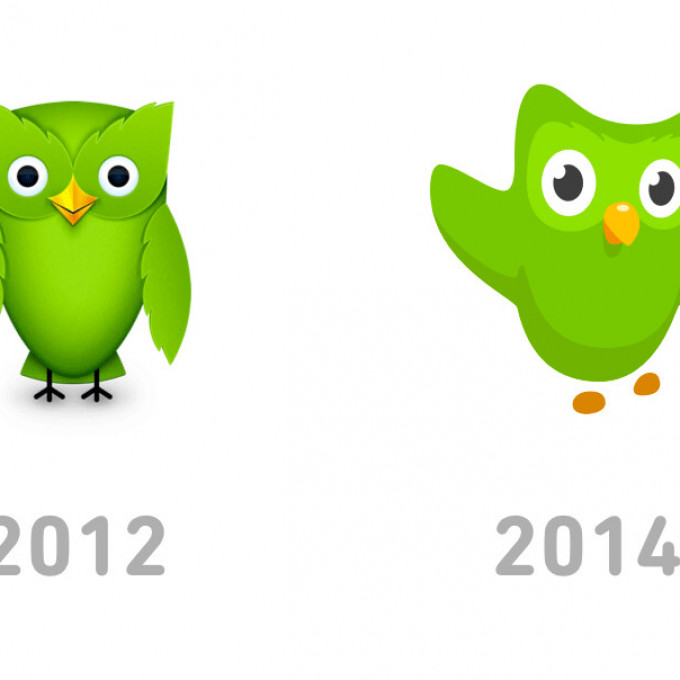
- Плоские иконки легко узнаются и удобны для использования в полиграфии, в веб- и мобильных интерфейсах. Примеры — Duolingo, приложения экосистемы Яндекс, сервисы Google.
- Использование символов и пиктограмм для обозначения элементов интерфейса. Помогает пользователям быстрее находить нужную информацию. Примеры — пиктограммы в интерфейсе Microsoft Office и Android.
Где применяется Flat Design
- Проектирование интерфейсов. Флэт дизайн используют для создания интерфейсов платформ: от игр до экосистем и гаджетов. Примеры: интерфейс операционных систем iOC, Windows 10 и 11.
- Разработка веб-сайтов. Яркие цвета и простые формы делают сайты привлекательнее и заметнее на фоне конкурентов. Примеры: сайты T-банка и Ozon.
- Создание приложений. В приложениях флэт дизайн улучшает пользовательский опыт за счет простоты. Это снижает время поиска нужной функции. Примеры: мобильные приложения Сбербанк Онлайн, Самокат, Spotify.
Как использовать Flat Design
- Создание интуитивно понятных интерфейсов. Главное правило: всё, что можно упростить – упрощаем. Проводите А\В-тестирования, чтобы убедиться, что интерфейс правильно используется и не труден в освоении.
- Упрощение навигации для быстрого перемещения по интерфейсу, снижая время на выполнение задач. Избегайте лишних элементов.
- Адаптивный дизайн и оптимизация для мобильных устройств — учитывайте, что сайт или приложение открывается на экранах разных устройств, поэтому все элементы должны быть чёткими и масштабируемыми.
- Снижение когнитивной нагрузки благодаря упрощению интерфейса и отказу от избыточных декоративных элементов. Ещё один девиз флэт дизайна: всё чётко и по делу.
Примеры успешного использования Flat Design
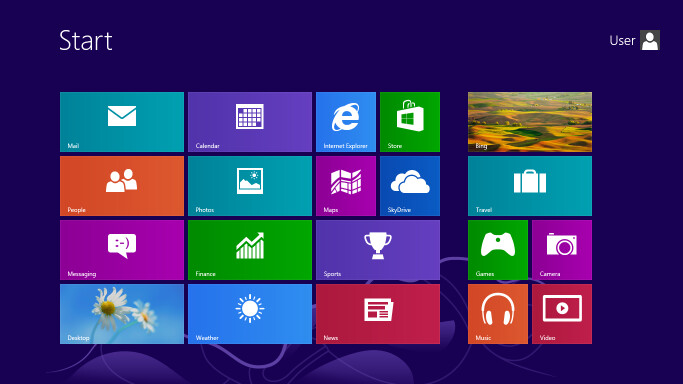
Microsoft Windows
Флэт-дизайн в Windows появился с выпуском Windows 8 в 2012 году. Новый дизайн "Metro" вдохновлен принципами минимализма и модернизма, его основа — отказ от теней, градиентов и объемных элементов в пользу плоских иконок, ярких и насыщенных цветов, простых геометрических форм и четкой типографики. С выходом на смартфоны и планшеты, задача нового дизайна — создать единый интуитивно понятный интерфейс на всех платформах.
Дизайн Windows 8 и последующих версий чистый, с четкими линиями и акцентом на функциональность. Плоские иконки, минималистичные элементы управления и большие контрастные плитки улучшили восприятие и скорость навигации. Когнитивная нагрузка на пользователя снизилась относительно Windows 7 и предыдущих версий.
Apple
Flat Design в Apple появился с выпуском iOS 7 в 2013 году. Компания отказалась от реалистичных текстур, теней и объемных элементов, заменив их плоскими иконками, яркими цветами, простыми линиями и четкой типографикой. Этот подход сделал интерфейс легким для восприятия и универсальным.
Flat Design в интерфейсах Apple улучшил восприятие и снизил визуальную перегруженность. Впоследствии другие разработчики мобильных ОС и ПО начали копировать стиль Apple.
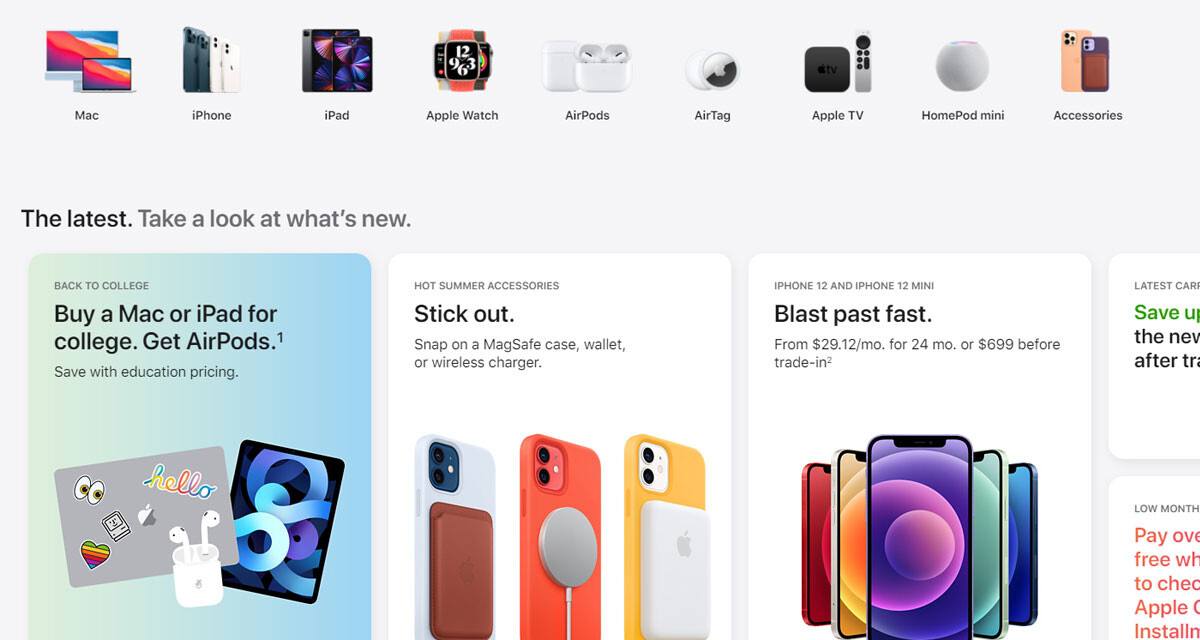
Также отметим принципы флэт-дизайна в оформлении официального сайта Apple. Чёткая типографика, много “воздуха” на страницах и лаконичное наполнение, яркие изображения продуктов — эти элементы делают сайт продающим.
Spotify
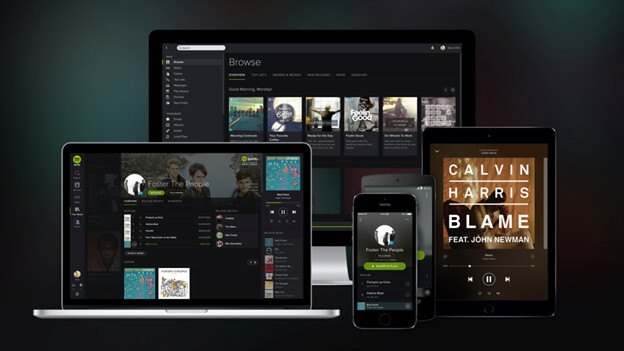
Плоский дизайн в Spotify появился в 2014 году. В основу редизайна легли принципы минимализма и упрощения: отказ от объемных элементов и сложных текстур в пользу плоских иконок, простых форм и ярких контрастных цветов. Этот подход сделал интерфейс легким.
Плоские иконки и минималистичные элементы управления упростили навигацию, а использование ярких зелёных акцентов и темного фона создало приятный для глаз контраст, удобный для дневного и ночного времени.
Яндекс Go
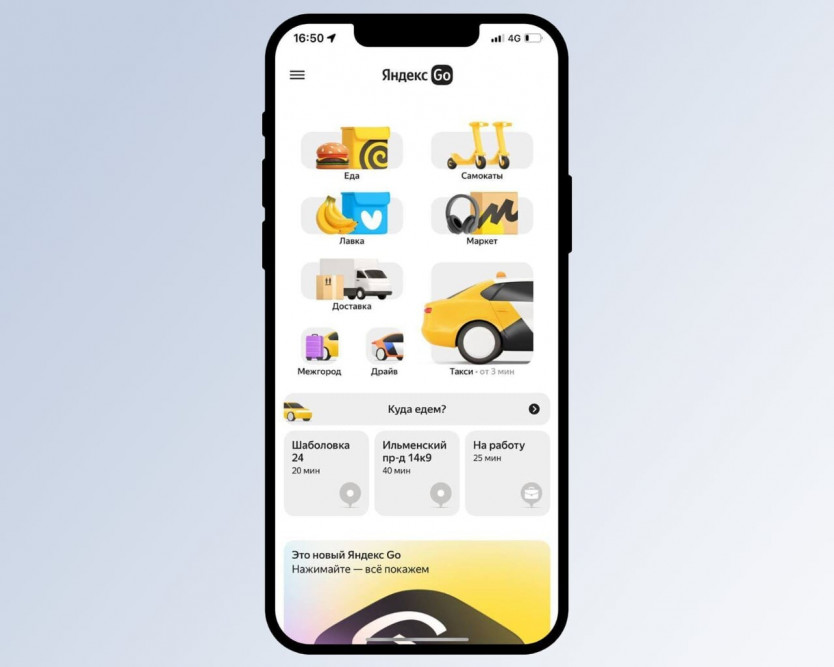
Объединив множество сервисов в одном приложении, Яндекс рисковал запутать и перегрузить пользователей. Но сервису удалось выстроить удобную навигацию, благодаря ярким плоским иконкам, чёткой типографике и отсутствию лишних деталей.
Теми же принципами компания пользуется и в интерфейсе Яндекс.Браузера.
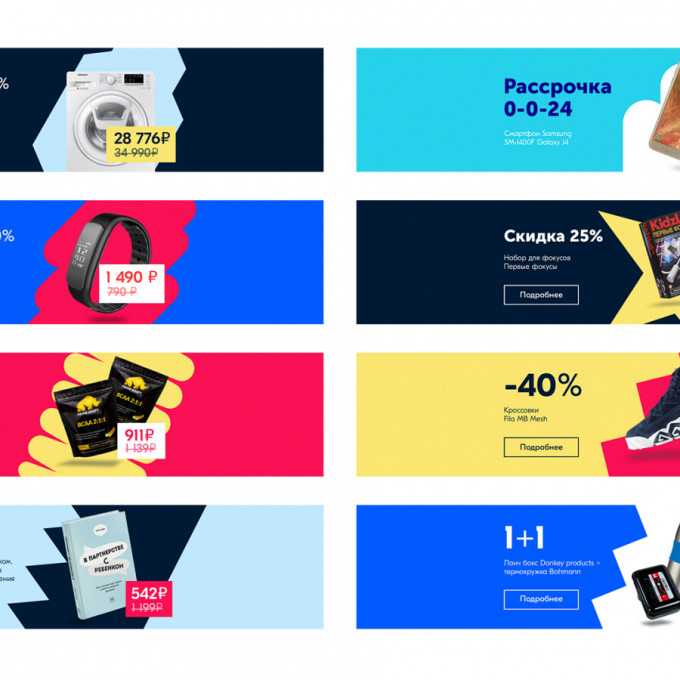
Ozon
Применив принципы минимализма, отказ от теней и объемных элементов, Ozon перешел к чистому дизайну. Основное внимание Озон уделяет содержанию и удобству пользователя. Плоские иконки, яркие контрастные цвета и упрощенные элементы интерфейса сделали взаимодействие с сайтом и приложением интуитивно понятным.