Доброго времени суток, коллеги дизайнеры. В этой статье мы хотели бы начать серию обучающих уроков в которой мы будем подробно, шаг за шагом, будем учиться делать красивые плашки в Figma которые, как правило, придают особый шарм в сфере инфографики, баннеров, оформлении рекламных объявлений и шапок сообществ.
В этой статье мы разберем пример не только привлекательной плашки, но и обсудим все основные интересующие вас моменты
Для удобства восприятия всю информацию, что не уместилась на слайдах или могла бы быть её дополнением я буду писать сразу под изображениями.
Все используемые материалы буду прикреплены архивом ниже
Еще больше уроков в нашем ВК сообществе: https://vk.com/mp_graphic
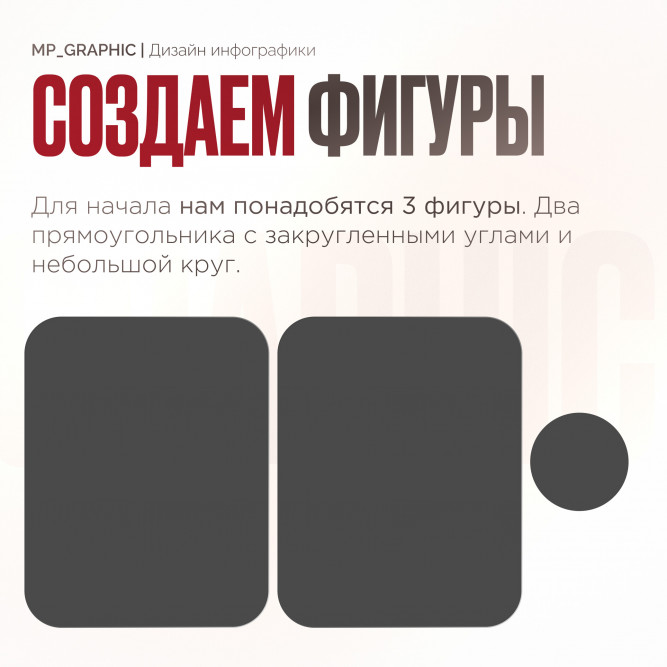
Настоятельно рекомендуем сразу запомнить базовые комбинации горячих клавиш, т.к это сильно ускоряет вашу работю. Чтобы выбрать Прямоугольник нажмиет R на клавиатуре
CTRL + D одна из самых важных комбинаций горячий клавиш которые вы когда либо будете использовать при работе в Figma
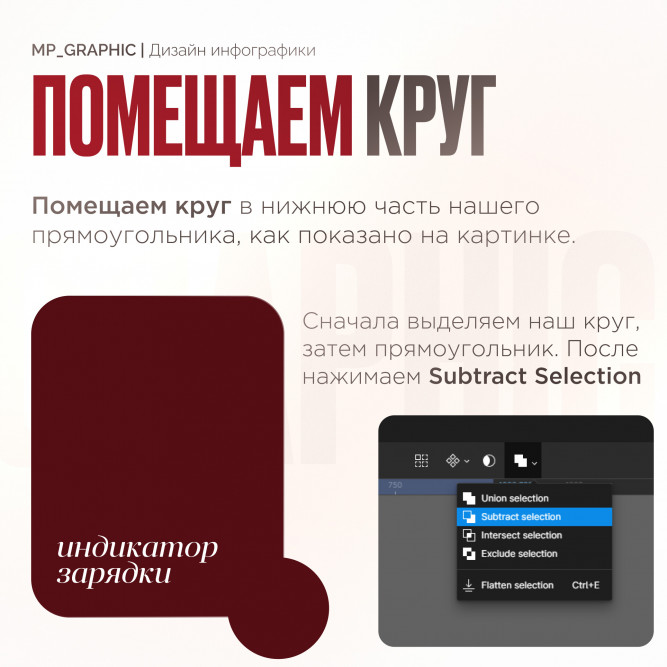
Режим Subtract secetion позволяем вычесть 1 область из другой. Некий аналог маски в фотошопе только через векторные формы
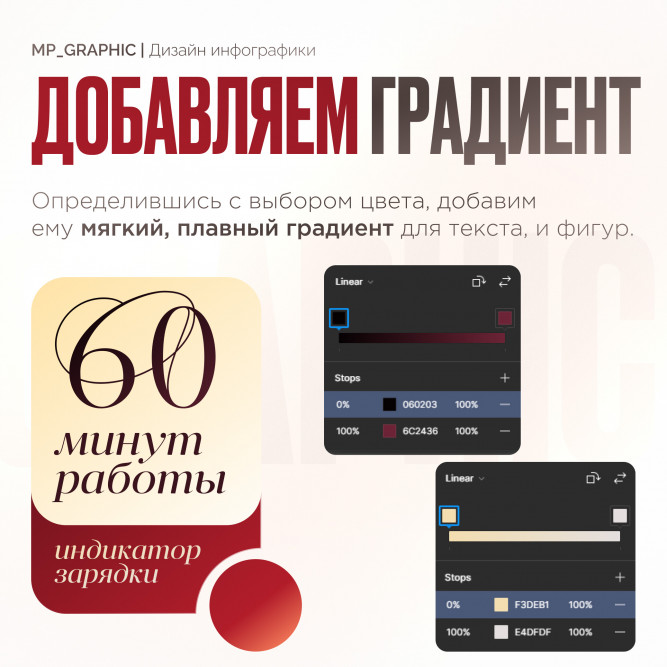
Работа с градиентами вещь весьма индивидуальная. Т.к у нас не было цели подогнать цвета под какой-то определенный цвет, все цвета были выбраны случайно. Тут было важно показать, что при работе с градиентами важно уйти от классической заливки и использовать мягкие плавные переходы
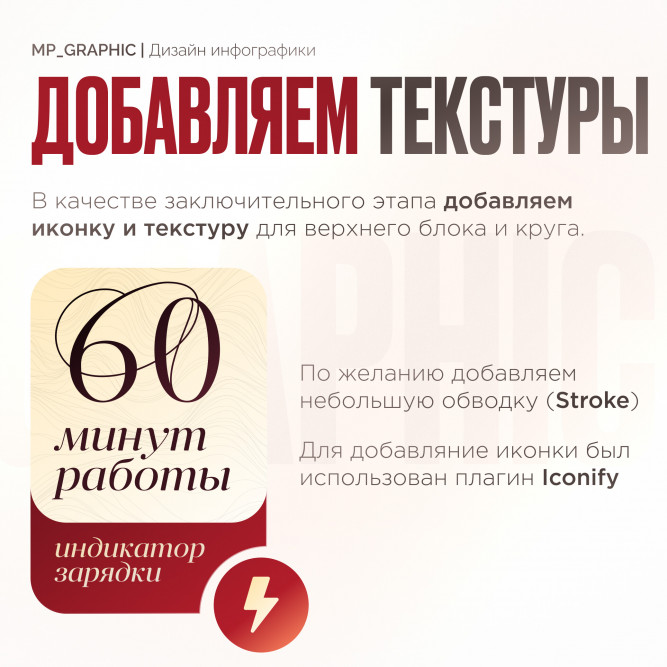
Чтобы найти подобные текстуры зачастую достаточно создать несколько кривых и изогнуть их, а затем пробудлировать и расположить в случайном порядке. Либо вспользоваться поисковиковыми системами и найти уже готовые варианты
В заключении хотим сказать, а точнее посоветовать. Не бойтесь брать чужие идеи у других автором. Вы гораздо быстрее научитесь глядя на других, чем пробовать создать что-то уникальное самому. Безусловно, полностью копировать работы не нужно, но подсматривать идеи (искать референсы) просто жизненно необходимо
Этот и другие уроки с обучением уже доступны в нашем вк сообществе https://vk.com/mp_graphic
Материалы урока: https://vk.cc/cyLeXj