Елизавета Присяжнюк, соосновательница дизайн-бюро The Spot и основательница Telegram-канала «Дизайн Солянка», делится прогнозами о ключевых трендах, которые будут определять развитие дизайна в 2025 году. Эти тенденции помогут бизнесам адаптироваться к изменениям на рынке и создать более привлекательные продукты и услуги, а специалистам стать более конкурентоспособными.
1. Персонализация
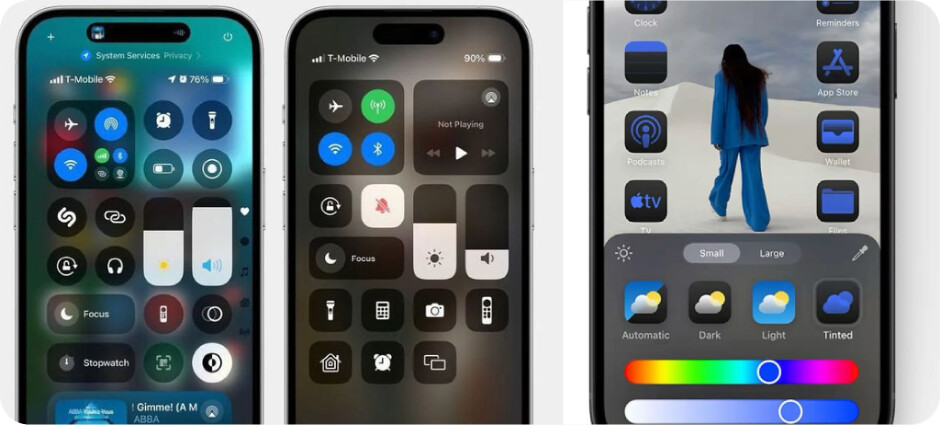
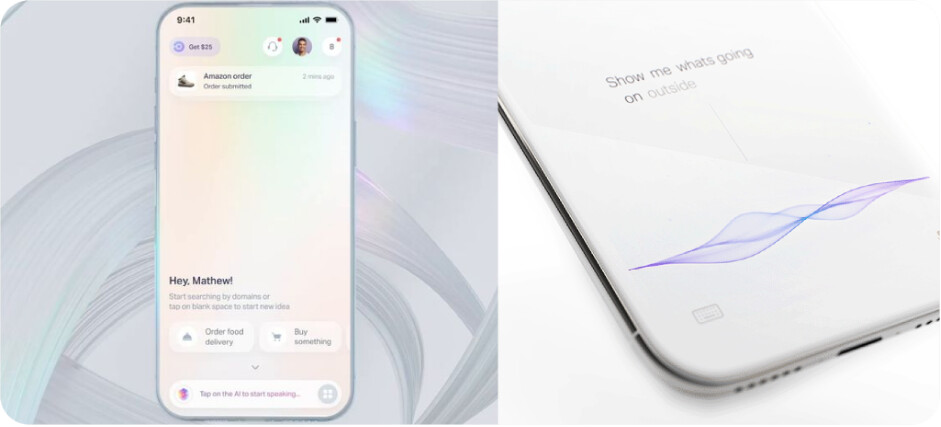
В 2025 году индивидуальный подход станет обязательным для успешного онлайн-бизнеса. Используя данные о предпочтениях пользователей, компании смогут адаптировать контент, интерфейсы и функциональность под каждого клиента. Например, магазины предложат персонализированные подборки товаров, а приложения — настройки интерфейса, учитывающие привычки пользователя.
Кейс: Apple активно использует персонализацию в своих продуктах. Например, в iOS пользователи могут адаптировать экран блокировки: выбирать шрифты, добавлять виджеты с важной для них информацией и даже редактировать обои во внутреннем редакторе.
Совет: начните с малого — внедряйте персонализацию в ключевые элементы, такие как приветственные сообщения или рекомендации на основе истории пользователя.
2. Интерактивность
Микровзаимодействия с элементами юмора и эмоциями станут важным инструментом для улучшения пользовательского опыта. Анимации при нажатии кнопок, плавные переходы между экранами и анимированные подсказки сделают интерфейсы более человечными.
Совет: добавляйте интерактивные элементы постепенно и тестируйте их влияние на вовлечённость пользователей.
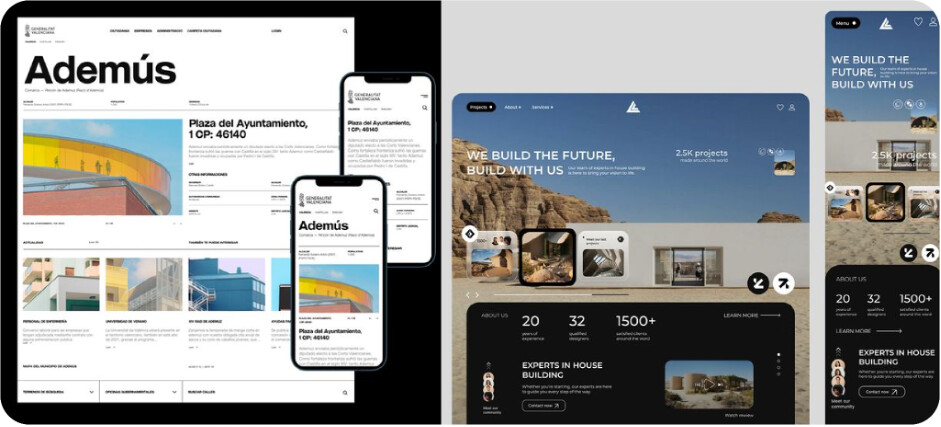
3. Акцент на мобильную версию
С ростом числа пользователей мобильных устройств становится критически важно адаптировать сайты и приложения для небольших экранов. Удобная навигация, быстрый доступ к информации и простые формы — ключ к успеху.
Совет: тестируйте адаптивность дизайна на устройствах с разными диагоналями экрана. Это позволит избежать недочётов и улучшить пользовательский опыт.
4. Искусственный интеллект, дополненная и виртуальная реальность
ИИ и технологии AR/VR открывают новые возможности для UX/UI-дизайна — от автоматизации рутинных задач до анализа поведения пользователей и создания персонализированного опыта.
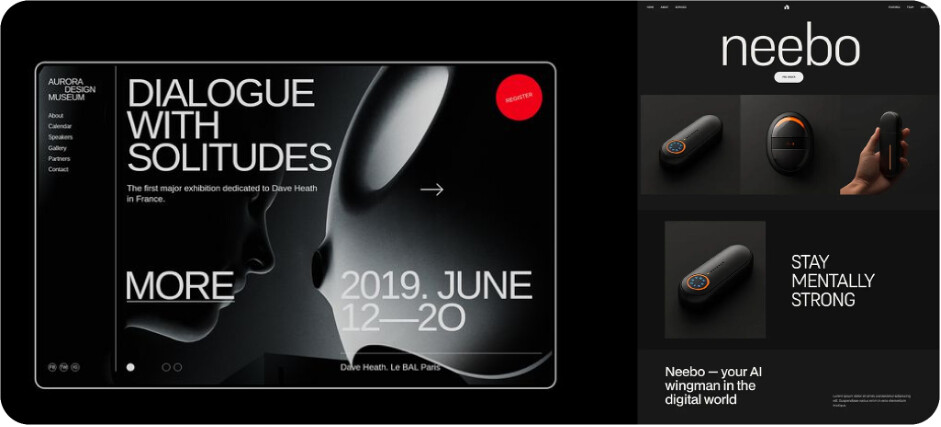
Кейс: VR-технологии позволяют просматривать плейлисты, общаться в соцсетях и погружаться в цифровой контент. Например, устройство виртуальной реальности создаёт полностью иммерсивный опыт, который адаптируется под пользователя благодаря ИИ.
Совет: внедряйте AR и VR для улучшения пользовательского опыта — от интерактивного обучения до виртуальных демонстраций продуктов.
5. Голосовые интерфейсы (VUI)
VUI становятся более естественными и интуитивными. Дизайнерам предстоит учитывать уникальные особенности голосового взаимодействия: отсутствие визуальных подсказок, контекстные запросы информации и использование разговорных фраз.
Кейс: Голосовой помощник Alexa от Amazon стал примером удачной реализации VUI. Alexa позволяет пользователям управлять умным домом, заказывать продукты и даже узнавать прогноз погоды, используя простые голосовые команды.
Совет: тестируйте голосовые интерфейсы на людях с разными акцентами, стилями речи и уровнем технической подготовки.
6. Минимализм
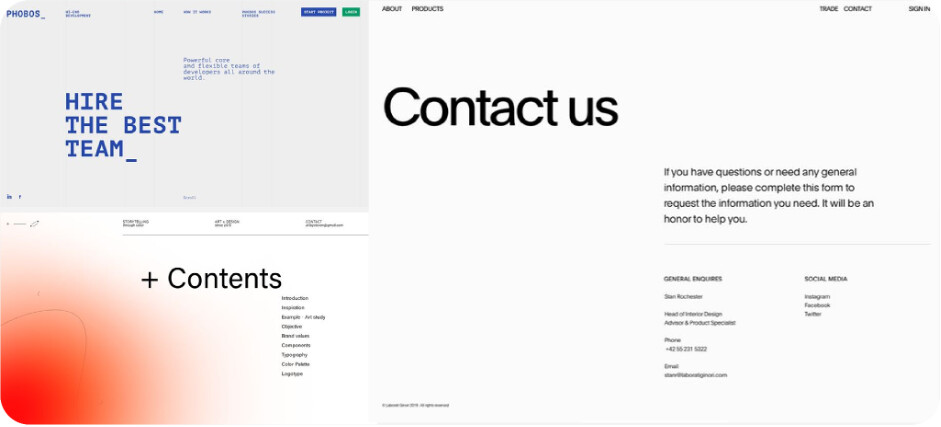
Чистые линии, простор и функциональность остаются востребованными. Минимализм помогает создать дизайн, где каждый элемент имеет свою чёткую задачу, упрощая взаимодействие пользователя с интерфейсом.
Совет: минимализм отлично сочетается с тёмным режимом, который становится всё популярнее. Используйте его для создания стильных и функциональных интерфейсов.
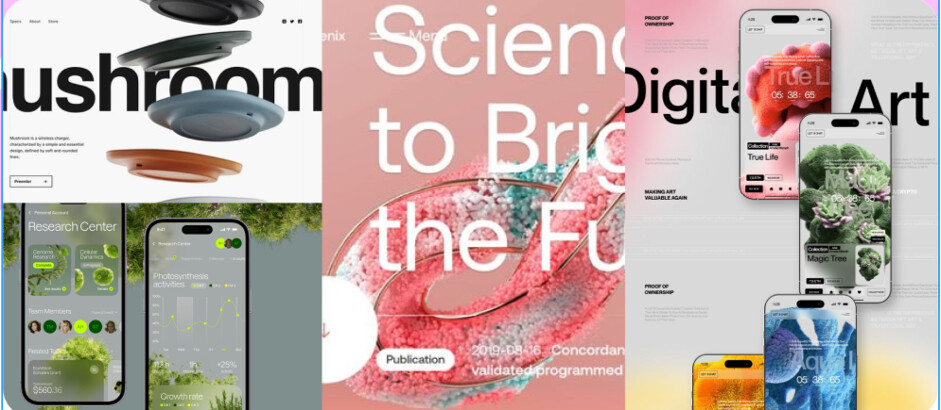
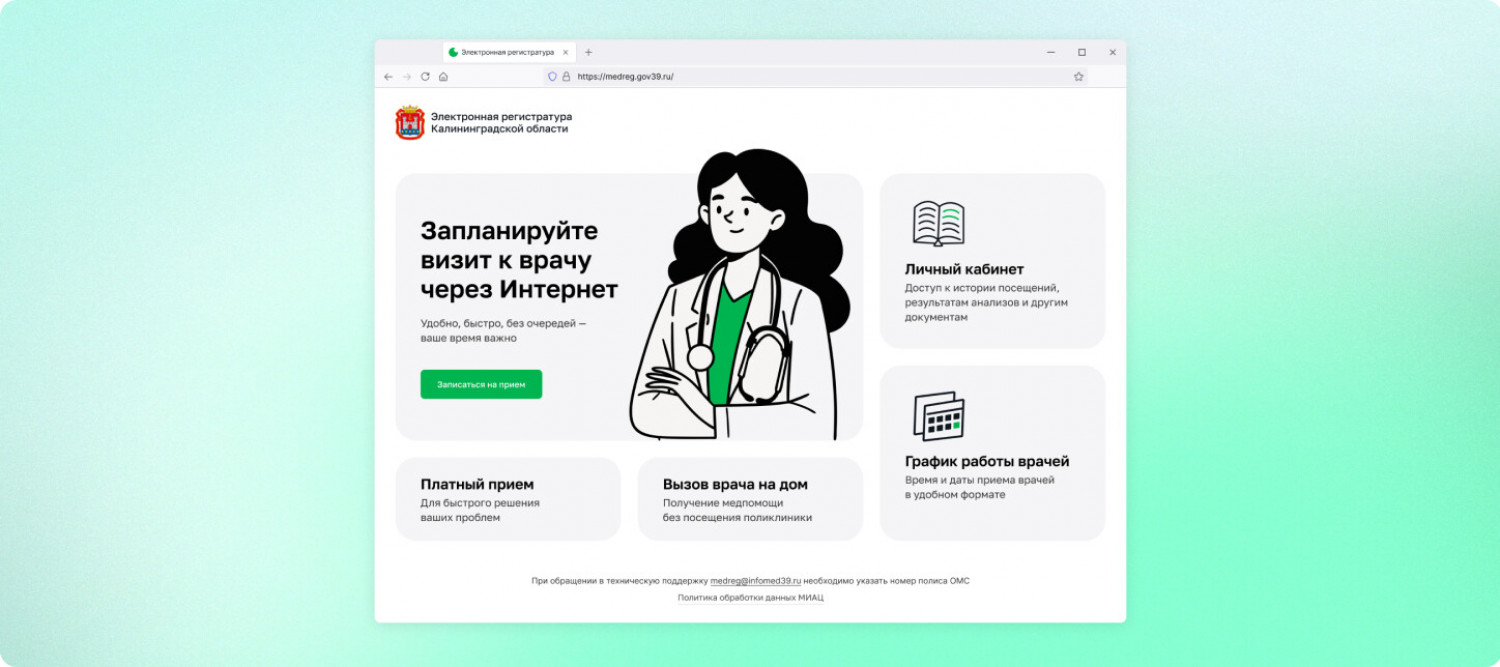
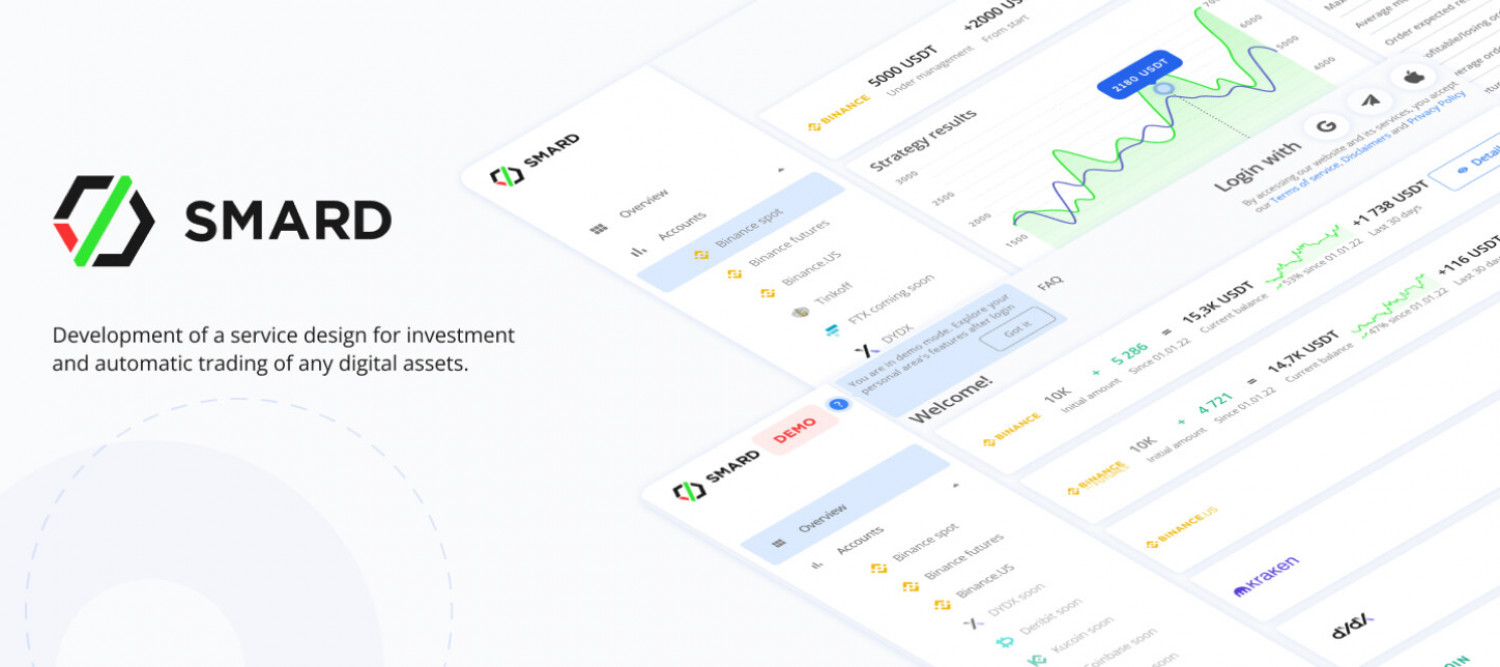
7. Bento
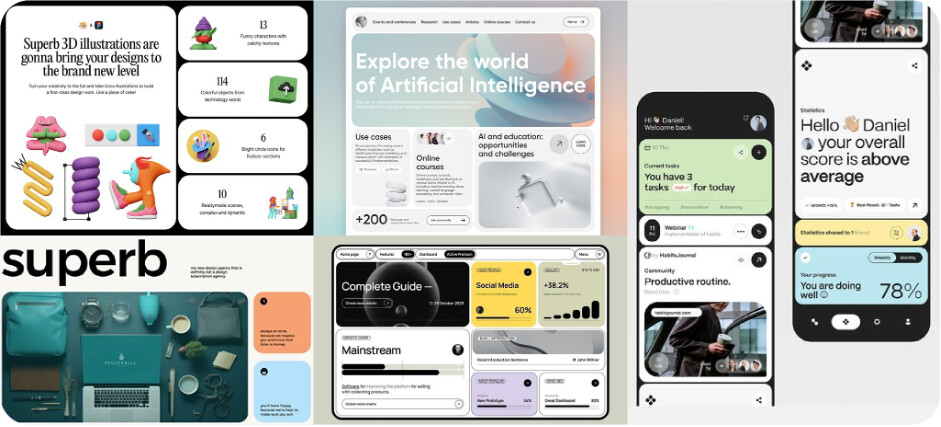
Организация интерфейсов по принципу японских бенто-боксов помогает структурировать сложные приложения. Каждый блок располагается логично и завершённо. Когда нужно разложить всё по полочкам — этот приём как нельзя кстати!
Совет: используйте этот подход для интерфейсов, где важна многозадачность, например, в мобильных приложениях или дашбордах.
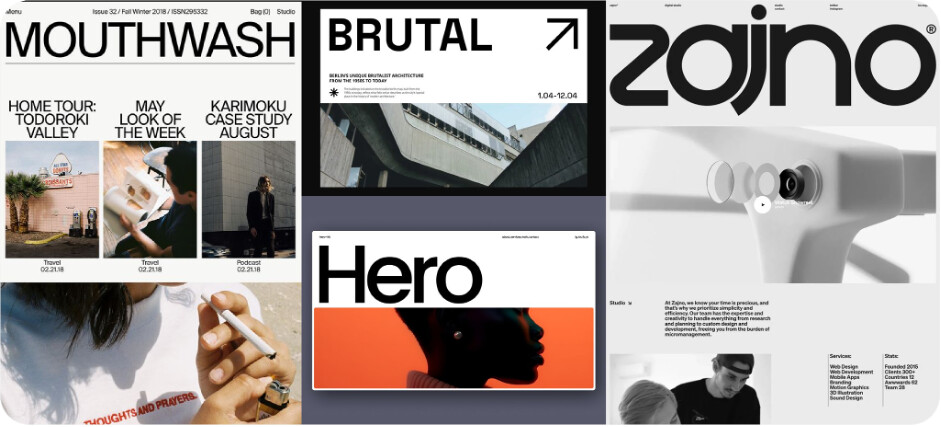
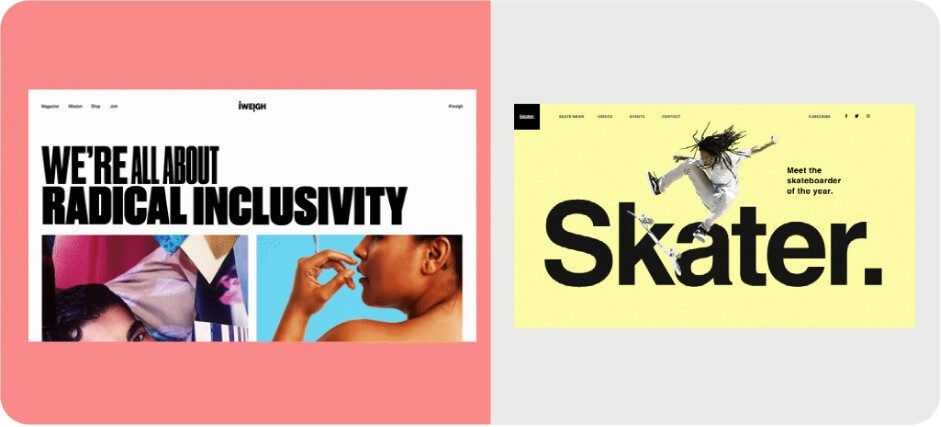
8. Брутализм и эксперименты с типографикой
Смелая типографика и нестандартные текстовые композиции помогают брендам выделяться и создавать запоминающиеся проекты. Главное — чувство меры.
Совет: комбинируйте бруталистскую эстетику с лаконичными элементами, чтобы сохранить читаемость текста.
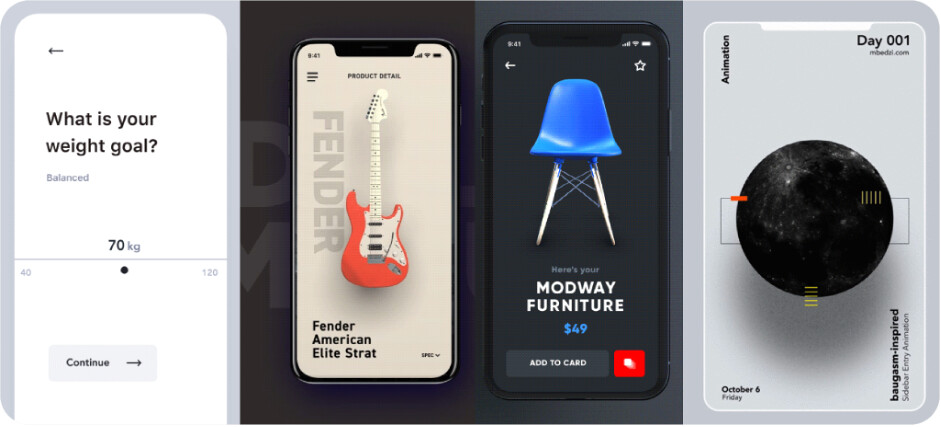
9. 3D-графика
3D-элементы добавляют глубину и интерактивность — кажется, что можно протянуть руку и взять предмет прямо с экрана. Популярными становятся 3D-модели товаров, интерфейсы с объёмными кнопками и анимированные текстуры.
Совет: не злоупотребляйте 3D-элементами, которые могут замедлить загрузку сайта.
10. Стекломорфизм
Прозрачные и полупрозрачные элементы создают эффект современного и технологичного интерфейса. Стекломорфизм позволяет дизайну оставаться легким, не перегружая его деталями. А ещё — это метафора к тому, что вашему продукту можно доверять. Например, так можно сделать акцент на чистом составе.
Совет: сочетайте стекломорфизм с минималистичными элементами, чтобы не перегружать визуальный стиль.
11. Parallax scrolling
Параллакс-скроллинг, при котором элементы движутся с разной скоростью, оживляет страницы и создаёт иллюзию глубины. Такой приём позволяет интерактивно познакомиться с продуктом — сказочный клиентский путь, не иначе!
Совет: используйте эффект для акцентирования внимания на ключевых элементах сайта, таких как заголовки или изображения продуктов.
12. Ретро-эстетика и пиксельная графика
Элементы 80-х и 90-х годов, такие как пиксельная графика и неоновые акценты, вызывают ностальгию и помогают выделиться.
Кейс: ретро-дизайн интерфейса на одном из изображений включает пиксельные шрифты, пастельные цвета и простые формы, напоминая ранние операционные системы.
Совет: используйте ретро-дизайн для создания ярких и запоминающихся проектов, но избегайте избыточности, чтобы интерфейс оставался функциональным.
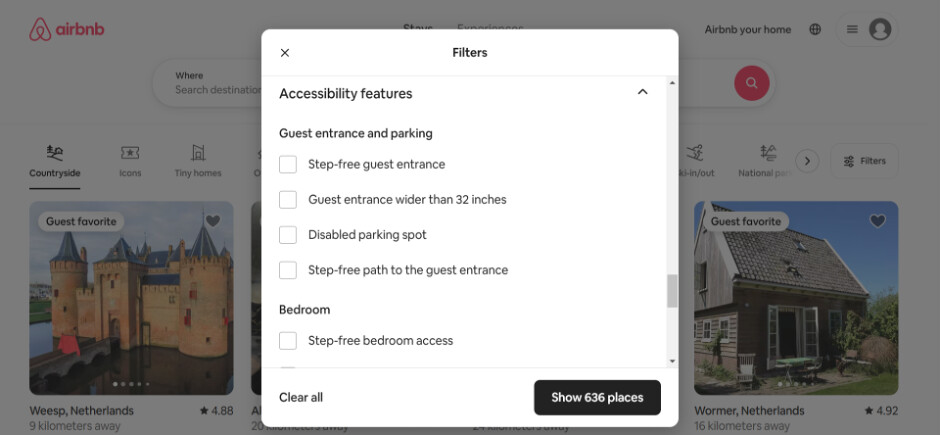
13. Инклюзивный дизайн
Создание доступных интерфейсов для людей с ограниченными возможностями становится негласным стандартом. Оно включает использование контрастных цветов, удобных шрифтов и альтернативных текстов для изображений.
Кейс: на сайте Airbnb можно фильтровать жилье по параметрам доступности, таким как наличие пандусов, широких дверных проемов и специальных ванных комнат.
Совет: внедряйте инклюзивный дизайн на ранних этапах разработки, чтобы избежать значительных изменений позже.
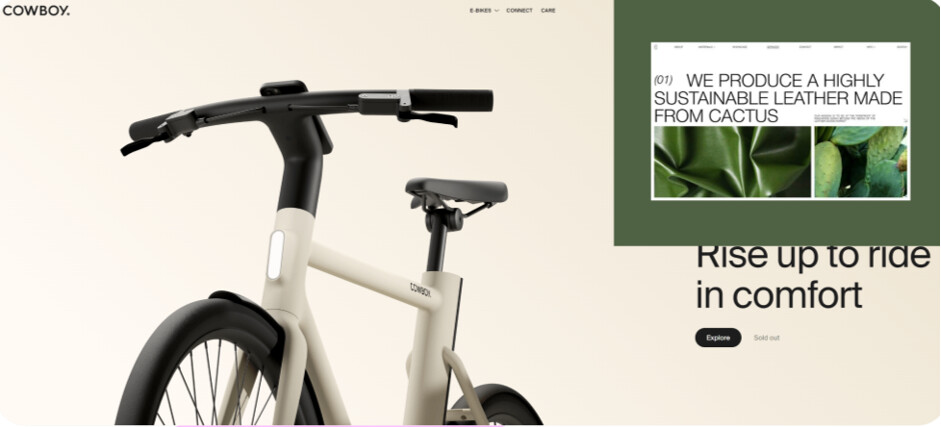
14. Экологичный дизайн
Элементы природы в дизайне подчёркивают приверженность бренда экологическим ценностям и создают визуальный комфорт.
Кейс: казалось бы, причём тут кактусы? Но бренд акцентирует внимание на экологичности своих материалов, дополняя текст гармоничным визуалом.
Совет: добавьте в интерфейс текстуры, имитирующие дерево, камень или воду, чтобы подчеркнуть естественность.
15. Необычная типографика
Экспериментальные шрифты и уникальные типографические решения помогают бренду выделиться.
Совет: используйте сложные шрифты умеренно, чтобы сохранить читаемость и сделать акцент на важных элементах.
16. Акцент на темном режиме
Тёмный режим продолжает завоевывать популярность на платформах и устройствах. Он не только уменьшает нагрузку на глаза, но и позволяет экономить заряд батареи на OLED-экранах.
Совет: при разработке дизайна для темного режима уделите особое внимание
Как использовать тренды эффективно
- Адаптируйте тренды под продукт. Универсальных решений не существует, важно учитывать специфику аудитории и задачи бизнеса.
- Тестируйте. Регулярные проверки помогают избежать ошибок при реализации.
- Коммуницируйте. Согласование на каждом этапе разработки экономит время и ресурсы.
Тренды дизайна 2025 года помогают улучшить взаимодействие с пользователями, сделать продукты более инклюзивными и функциональными. Внедряйте их осознанно, и они станут важным инструментом для развития вашего бизнеса.