По сравнению с другими направлениями дизайна продуктовый дизайн показывает самую быструю динамику развития. Согласно исследованиям, он входит в перечень самых популярных направлений, а за последнее десятилетие востребованность профессии у бизнеса выросла в 5 раз.
Новые тренды в сфере тесно связаны с технологическим прогрессом и отражают эволюцию вкусов пользователей. Они помогают воплощать идеи и акцентировать внимание потребителей.
Меня зовут Елизавета Присяжнюк, я продуктовый дизайнер, со-основатель дизайн-студии The Spot, и автор Telegram-канала «Дизайн солянка». Сегодня я расскажу, какие тренды в продуктовом дизайне будут формировать внешний облик цифровых продуктов, сервисов и мобильных приложений.
1. Использование графики и анимации в заголовках
Этот тренд связан с повсеместным использованием эмодзи. Они полюбились не только за забавный вид: эмодзи быстро и понятно передают смысл и эмоцию в тех случаях, когда сложно подобрать слова или нет времени на объяснения.
Сайт GSAP — JavaScript-библиотеки для создания анимаций
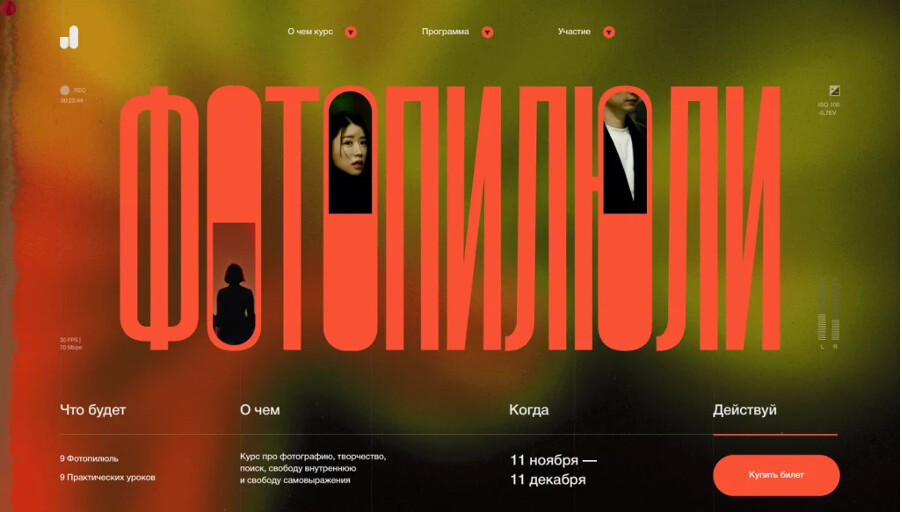
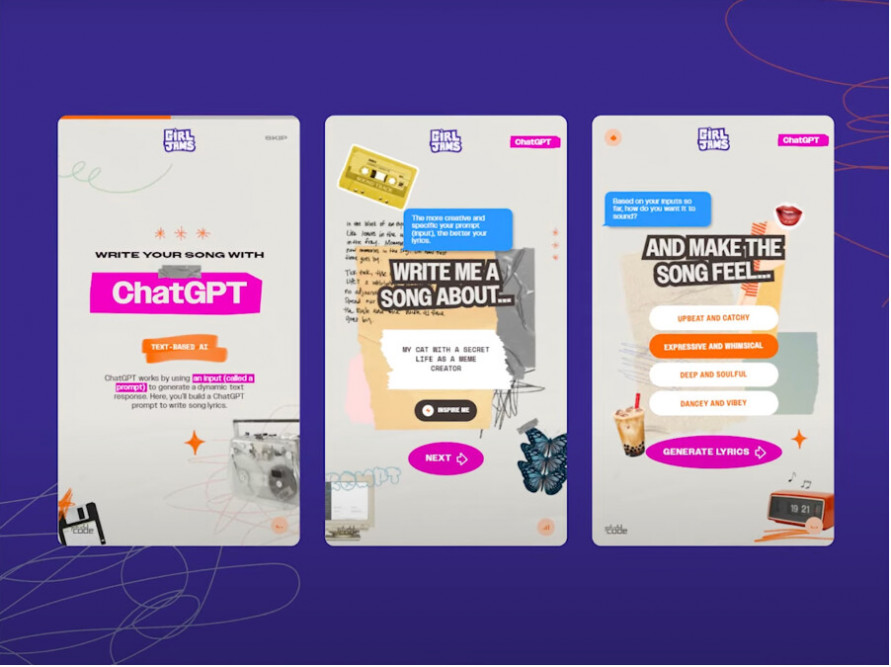
2. Использование графики, иллюстраций и фото в заголовках
В веб дизайне графические элементы могут перекрывать буквы или располагаться между словами. Это делает заголовок более заметным, динамичным и «говорящим». Использование визуальных элементов в заголовках помогает мгновенно привлекать внимание пользователя и создавать первое впечатление о содержании страницы или приложения. Графика, иллюстрации или фотографии, интегрированные в текст заголовка, могут передавать ключевую идею или настроение материала еще до того, как пользователь начнет читать текст, что уменьшает когнитивную нагрузку. Это особенно важно в условиях информационного перенасыщения, когда нужно быстро заинтересовать посетителя. Визуальные элементы в заголовках могут вызывать эмоциональный отклик, делая сообщение более запоминающимся. Иллюстрации и фотографии способны передать чувства и настроения, которые трудно выразить словами, тем самым усиливая эмоциональную связь с аудиторией.
3. Размещение надписей у границ экрана или блока
Прижатая к краям крупная типографика привлекает внимание и позволяет акцентировать на них внимание, побуждая как будто пользователя даже прокрутить страницу вниз, чтобы узнать что будет дальше.. Для еще большего выделения текста можно использовать сложные анимированные градиенты или графические элементы. Так же такой прием использования акцентной типографики создает ощущение простора, балансируя между информационной насыщенностью и визуальной привлекательностью, создавая ритм и иногда даже появляются контрформы.
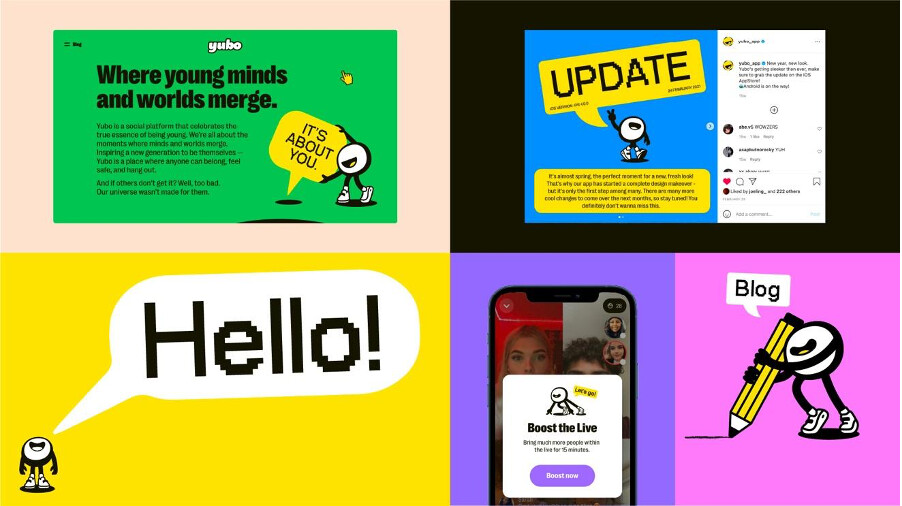
4. Пикселизация
Само слово «пиксель» вошло в обиход пользователей в начале 90-х. Этот период совпал с началом массового использования компьютерных технологий. Эпоха 8-битных электронных игр далеко позади, но пикселизация как дизайнерский прием сохранила свою актуальность. Пиксельные эффекты сочетают простоту и функциональность. Они помогают создать индивидуальный стиль интерфейса продукта с уклоном в винтаж. Таким приемом пользуются как игровые сайты, так и интернет-магазины и сайты компаний.
Ребрендинг французской социальной сети Yubo
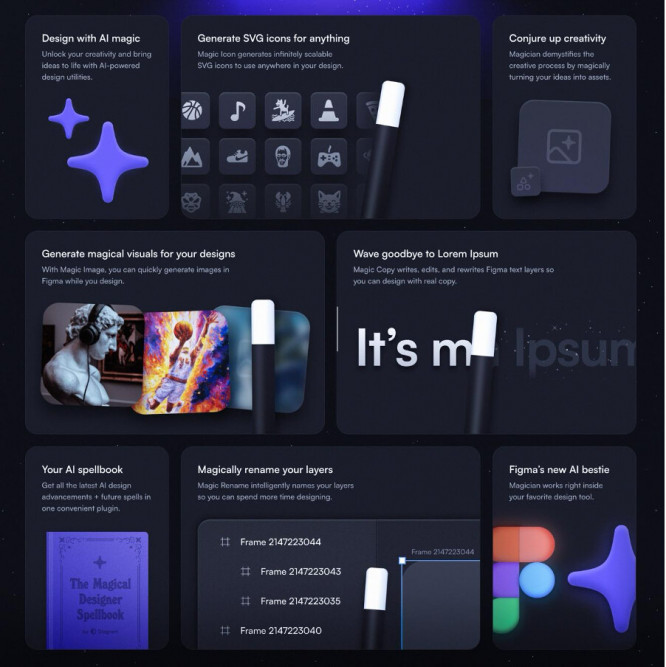
5. Bento Grid
Этот инструмент чаще всего применяется в мобильных интерфейсах. В целом bento-тренд существует достаточно давно, и его называют очередным этапом эволюции продуктового дизайна. Он позволяет создать визуально привлекательный и простой в использовании UX. В качестве примера можно привести продукты Apple и Microsoft, который знает пожалуй каждый пользователь Интернета. Сейчас это тренд, который можно встретить везде, поэтому стоит использовать его аккуратно. Есть целый сайт, где можно подсмотреть и вдохновиться различными вариациями https://bentogrids.com/
6. Монохром
Минималистичные дизайны без лишних элементов всегда востребованы и выглядят свежо. Воздух между элементами выгодно подчеркивает информацию на макетах. Также продолжает свое развитие подвид стиля —монохромный дизайн. Он может быть классическим, черно-белым и цветным.
7. Ретро футуризм
Дизайн-сфера уже который год активно использует ретро стили из разных десятилетий: ар-деко 20-х, ботаника 70-х, попсовость 80-х и гранж 90-х, который особенно сейчас популярен. Элементы из всех этих эпох можно активно использовать в макетах. Что особенно интересно — это тренд на сочетание в дизайне элементов настоящего, которые стилизуются под формат прошлого. Некая метафора на «назад в будущее».
8. Точечная графика
Графика, составленная из точек — сейчас это глоток свежего воздуха в дизайне, ее можно встретить как в оформлении макетов, так и шрифтов, в графических стилях, на плакатах. Тренд навеян ретро-стилем из 90-х, который сейчас сейчас пользуется большой популярностью. Этот прием создает ассоциации, которые как будто анимированы за счет различных точек, которые могут быть разных размеров, которые могут создавать определенные образы. Эта динамика позволяет пользователю отчасти додумать, что происходит вокруг этих точек. Точка – это простая фигура, которая может создавать более сложные образы и смыслы.
9. Сложная композиция
Мы привыкли, что в дизайне должен быть воздух, минимализм и все строго по сетке. Тренд на усложнение очень интересный, потому что позволяет рассказывать больше историй, внедрять различные приемы и создавать полноценные сторителлинги. Важно при использовании этого тренда все же использовать силовые линии, акцентные приемы, чтобы вызывать интерес у пользователя и рассматривать все детали. Такую концепцию можно смело использовать в креативных проектах, в плакатах.
Еще один пример — на ежегодной выставке Career Expo в Калифорнийском колледже искусств собираются работодатели, желающие нанять студентов.
10. Коллаж
В 2024 году особенно актуален с большим количеством элементов из скрапбукинга. Получается такой максималистичный и яркий дизайн, который легко ложится на веб-дизайн и рекламные макеты. Коллажи, насыщенные разнообразными элементами — от фотографий и иллюстраций до текстовых блоков и графических узоров, создают динамичный и максималистичный дизайн. Такой стиль привлекает внимание своей нестандартностью и способностью выражать сложные идеи через визуальное разнообразие, привнося хаос.
Как грамотно использовать тренды в своей работе?
Чтобы эффективно внедрять тренды в работу, важно понимать, какие приемы и стили будут уместны для определенного продукта. Иногда, например, происходит так, что дизайнер может придумать модный интерфейс, но у компании нет технической возможности его реализовать или есть ограничения по бюджету, времени.
Чтобы избежать подобных ошибок, в качестве основы можно использовать готовые паттерны, которые понятны пользователям. Это существенно экономит время на подготовку дизайна. Кроме того, благодаря этому удается избежать лишней креативности, которая может усложнять интерфейс и сделать его слишком тяжелым для понимания.
100% универсальных решений, на мой взгляд, не существует, и любые готовые компоненты нужно адаптировать под определенный проект. Каждому продукту необходим свой набор инструментов, который раскроет его индивидуальность и ценность для пользователя.
Так как дизайнер выступает связующим звеном между разработчиками и конечным потребителем продукта, для реализации любой идеи также важно наладить процесс коммуникации между членами команды. Я рекомендую поэтапную синхронизацию работы. Решили определенную задачу — согласуйте результат с продакт-менеджером и другими участниками проекта, а затем приступайте к новой задаче.
Такой подход помогает избежать распространенной проблемы, когда дизайнер подготовил финальный вариант, его утвердили, а затем выяснилось, что какие-то элементы нужно переделать. В таких случаях сроки реализации проекта смещаются, а для нас важно иметь запас времени на устранение недочетов.