Средний срок найма дизайнера сократился до 1 месяца с момента заведения вакансии до выхода человека на работу. Я расскажу об обязательных этапах и подходе к решению проблем.
Всем привет!
Когда я был дизайн-лидом в Сloud.ru, я активно нанимал дизайнеров в разные направления. Хочу поделиться личным опытом, который позволил ускорить процесс найма и улучшить его качество (судя по отзывам соискателей). Этот опыт может быть не самым легким/автоматизированным для вас, но мне мои решения помогли нанять хороших дизайнеров и собрать сильную команду.
За время работы в компании я нанял >10 дизайнеров во внутренние и клиентские продукты от middle до lead грейдов, а также помогал нанимать дизайнеров в смежные команды
Весь процесс был разбит на несколько основных этапов:
- Скрининг
- Первичное интервью и проверка опыта
- Проверка хардов/софтов через whiteboard или тестовое задание
- Fit-интервью с продактом и дизайн-директором
- Опциональная встреча по ожиданиям
- Проверка СБ и оффер
Дальше я расскажу про детали и особенности каждого из этапов, погнали!
Скрининг
Я начинал формировать команду направления практически с нуля, поэтому мне хотелось включаться в найм на каждом этапе.
Скрининг кандидатов — не исключение.
Мне не хотелось, чтобы я упускал хороших кандидатов из воронки, поэтому просил рекрутера заливать во внутреннюю систему все отклики по вакансиям на позицию продуктового дизайнера.
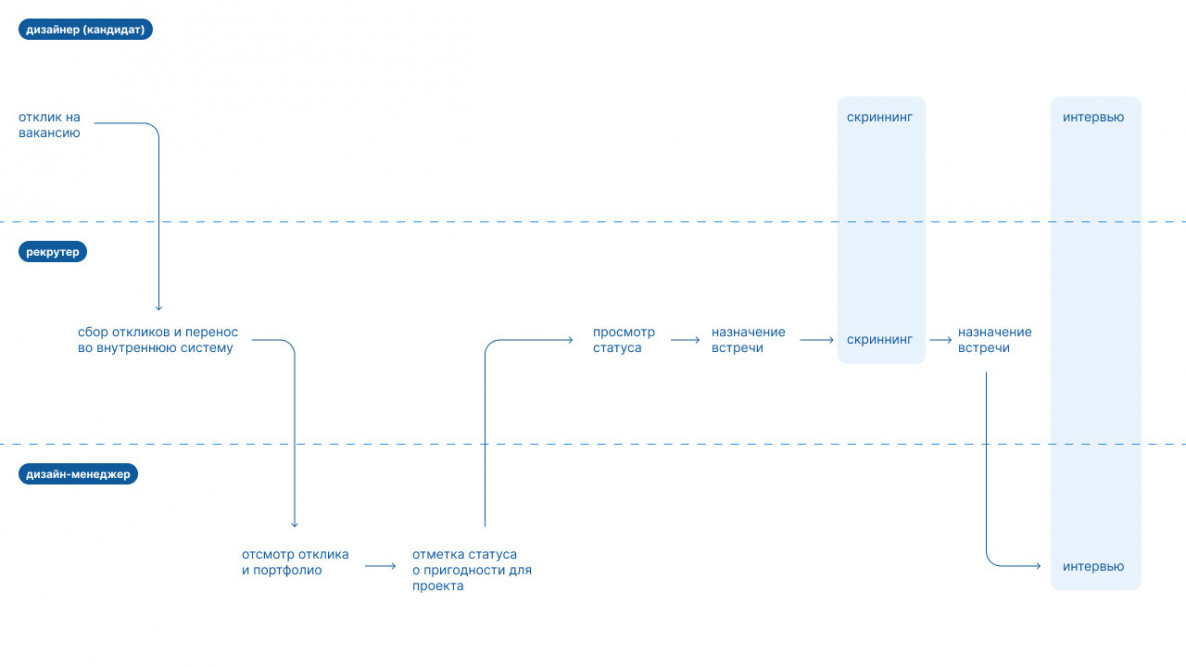
Эта часть процесса выглядела так:
- Размещаем вакансию
- Собираем отклики
- Смотрю отклики и отмечаю релевантных кандидатов
- Передаю данные рекрутеру
- Рекрутер связывается, делает скриннинг
- Если все ок — рекрутер назначает нам встречу с кандидатом
Статусная система для нас выглядела так:
🟥 — не подходит + описание причины
🟩 — подходит, можно ставить встречу
🟧 — под вопросом, требуются уточнения, оставим на случай неудачи с остальными
Звено, которое удлиняет всю цепочку — рекрутер. Обычно ребята работают сразу по нескольким вакансиям, поэтому часто у них был перегруз, что удлиняло этап, и, следовательно, весь процесс.
Тогда я решил, что вообще-то могу и сам заниматься скринингом. Я выделял себе время 1 раз в 2 дня, когда отсматривал отклики, включая опыт и портфолио кандидатов. И процесс стал выглядеть так:
- Размещаем вакансию
- Собираем отклики
- Смотрю отклики и отмечаю релевантных кандидатов
- Связываюсь и назначаю встречу
Кандидатам, которые были помечены как «нерелевантные», рекрутер отвечал отказом. А с теми дизайнерами, которые подошли, мы вели коммуникацию в телеге, потому что это быстро!
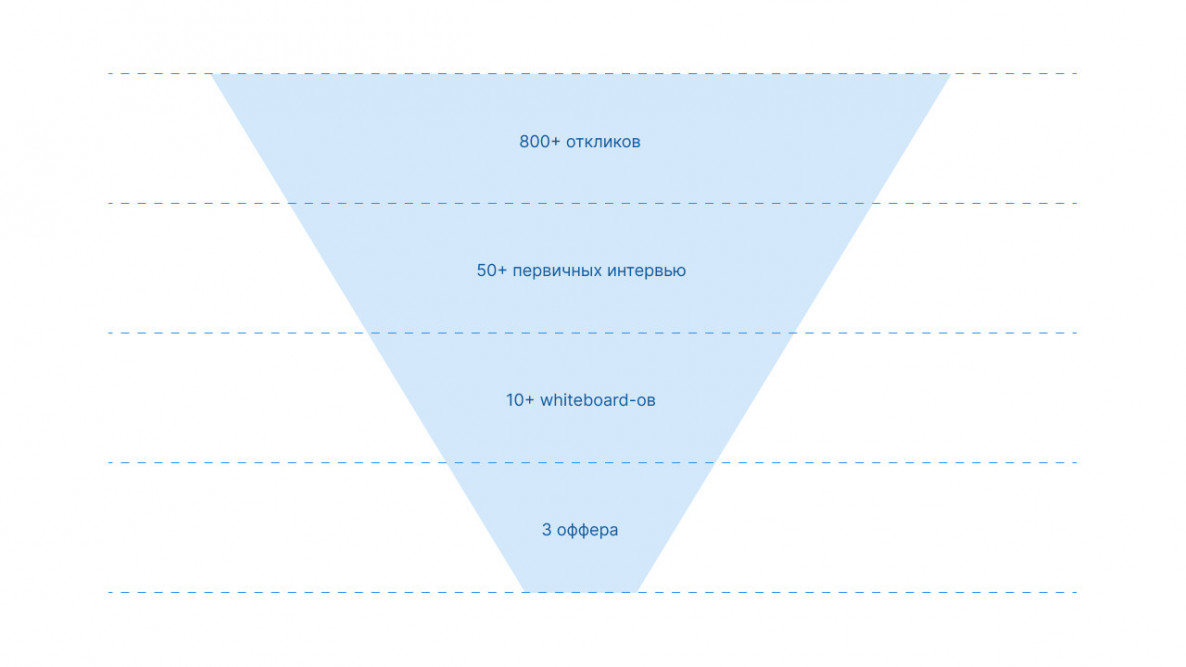
На этом этапе отсеивалась бОльшая часть кандидатов (из 800 человек только 40 могли попасть на интервью): я смотрел на прошлый опыт людей, а также на их портфолио, и если они не подходили проекту — кандидат отсеивался
Первичное интервью и проверка опыта
На этом этапе передо мной стояло несколько задач:
-
Понять, насколько дизайнер подходит компании по ценностям
-
Понять, насколько дизайнер подходит проекту
-
Проверить, реальны ли кейсы в портфолио
-
Узнать общий уровень софтов, хардов
-
Понять, насколько мне комфортно общаться с дизайнером
-
Узнать ЗП ожидания и проговорить ограничения, формат работы, возможную дату выхода
-
Рассказать про компанию и проект, чтобы опразрачить вакансию, насколько это возможно
Таким образом, я закрывал и задачи скрининга, и задачи интервью. Встреча длилась 1 час, за это время я успевал задать все вопросы, а также ответить на вопросы дизайнера.
В ходе интервью мне очень нравилось вкидывать какие-то большие продуктовые задачи и просить дизайнера описать большими мазками, как бы он делал это. А потом еще оценить все это в сроках
Не могу дать конечный список вопросов, но могу сказать, что они могли быть очень разного уровня. Например, чтобы узнать больше про софты, я просил рассказать про:
- Ситуации, когда приходилось доделывать за другими
- Проект, дизайн которого оказался неэффективным
И тут же, чтобы потестить харды, мог попросить рассказать про:
- Опыт работы с дизайн-системами
- Использвание функций Figma (auto-layout, variants и т.д.)
Финальный список вопросов для каждого кандидата отличался, потому что я отталкивался не от скрипта, а от навыков. Интервью часто было похоже на диалог и обсуждение, а не на тестирование человека (но определенный список вопросов повторялся из раза в раз).
Важная часть этого этапа — фидбек, который я давал кандидатам, которые не подошли. Я чувствовал некоторые обязательства: человек потратил время на собеседование со мной, поэтому я готов был инвестировать немного времени в обратную связь.
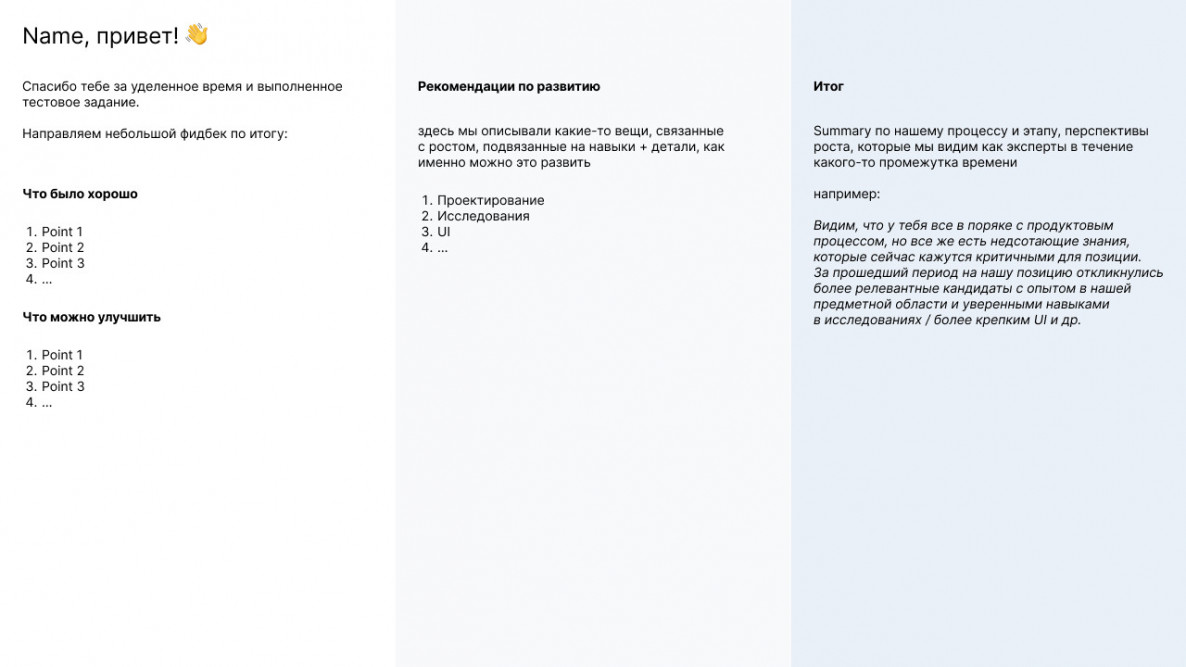
Что я писал в фидбеке:
- Что понравилось
- Что не соответствовало ожиданиям/вакансии
- Зоны роста (рекомендации)
- Полезные материалы, которые подвязаны на зоны роста (книги, статьи и т.д.)
Некоторые были не согласны с фидбеком, но это было их решение — разбирать каждый частный случай я не мог себе позволить.
В фидбеке мы часто указывали ещё и потенциал роста, даже когда отказывали: например, говорили, что видим дизайнера senior-ом через год, но не у нас в сложном продукте, а в студии, либо в каком-то продукте попроще. Это позволял сохранять контакт с классными людьми даже когда мы их не нанимали.
Проверка хардов/софтов через whiteboard или тестовое задание
На этом этапе проверки все сильно зависело от позиции
- Если нанимал дизайнера в дизайн-систему — давал тестовое на сборку и описание компонента
- Если нанимал дизайнера на внешний сайт — тоже давал тестовое, но больше смотрел на умение работать с графикой + UI
- Если нанимал в команду продукта — проводил whiteboard (я писал отдельные статьи про внедрение и про прохождение)
На этом этапе я старался привлекать кого-то из лидов или дизайн-директора, чтобы не скатываться в субъективную оценку. Да, в итоге человек все-таки работал со мной, но я не хотел искажать картинку только потому, что кто-то мог подойти мне по вайбу и формату работы.
В рамках тестового задания я старался увести все в продуктовое русло, и в описании задачи говорил о том, что буду смотреть на аналитику, подход и качество сборки (потому что мне нравится порядок в Figma).
В рамках whiteboard-a я смотрел на мышление в контексте неопределенности и «комфортность» работы с человеком.
В конце этапа я возвращался с фидбеком в таком же формате, как после интервью.
Fit-интервью с продактом и дизайн-директором
Если кандидат дошел до этапа fit — с большой долей вероятности он пройдет и дальше, потому что продакт и дизайн-директор склонны доверять мнению нанимающего менеджера.
Но все же нельзя нанимать дизайнера для продакта без участия самого продакта, если вы не хотите наткнуться на формат «поставщик задач + исполнитель». Продакт будет ежедневно взаимодействовать с дизайнером, поэтому у них должен быть некоторый мэтч между собой как в общении, так и в подходе»
На этом этапе я не готовил каких-то специфичных скриптов и отдавал вопросы на откуп продакта и дизайн-директора. Продакт чаще расспрашивает про мотивацию, прошлый опыт и общий подход, а директор про отношение к дизайну, продуктовый процесс и какие-то интересные детали из прошлых проектов.
Здесь все так же присутствует фидбек и ответственность на дизайн-лиде за организацию встречи (если мы говорим, что хотим нанимать быстрее).
Опциональная встреча по ожиданиям
На самом деле вещь довольно важная, потому что даже спустя столько этапов дизайнер может сомневаться в чем-то и иметь ряд незакрытых вопросов.
Эта встреча может включать только дизайн-лида, а может и продакта, но суть остается неизменной: нужно ответить на все вопросы, правильно доформировать ожидания и снять сомнения, если они есть.
На такой встрече полезно показать устройство файлов в Figma, показать интерфейсы продукта, очертить скоуп работы на ближайшие 3-6 месяцев (а может и больше).
Важно, чтобы после встречи у дизайнера не было сомнений, и он либо хотел работать с вами, либо нет.
Проверка СБ и оффер
СБ — служба безопасности
На этом этапе от меня мало что зависело, но я всеми силами старался подгонять СБ и согласование оффера, напоминая рекрутеру о существовании себя и кандидата. И это давало свои плоды.
Иногда СБ может длиться неделю, но если надо сильно срочно — можно попробовать ускориться.
Бывали неприятные ситуации при найме, когда по тем или иным причинам кандидат не проходил СБ. У одной из моих коллег случилось такое:
Кандидат был уже на этапе согласования оффера и уволился из компании Х (да, это решение кандидата, но оно было принято как следствие успешного собеседования к нам), а потом оффер слетел по независящим от нас причинам. Можно было бы просто развести руками, но лид посодействовала и прокинула кандидата по знакомым лидам в другие компании. Именно это помогло дизайнеру быстро прособеседоваться и выйти на работу в другое место.
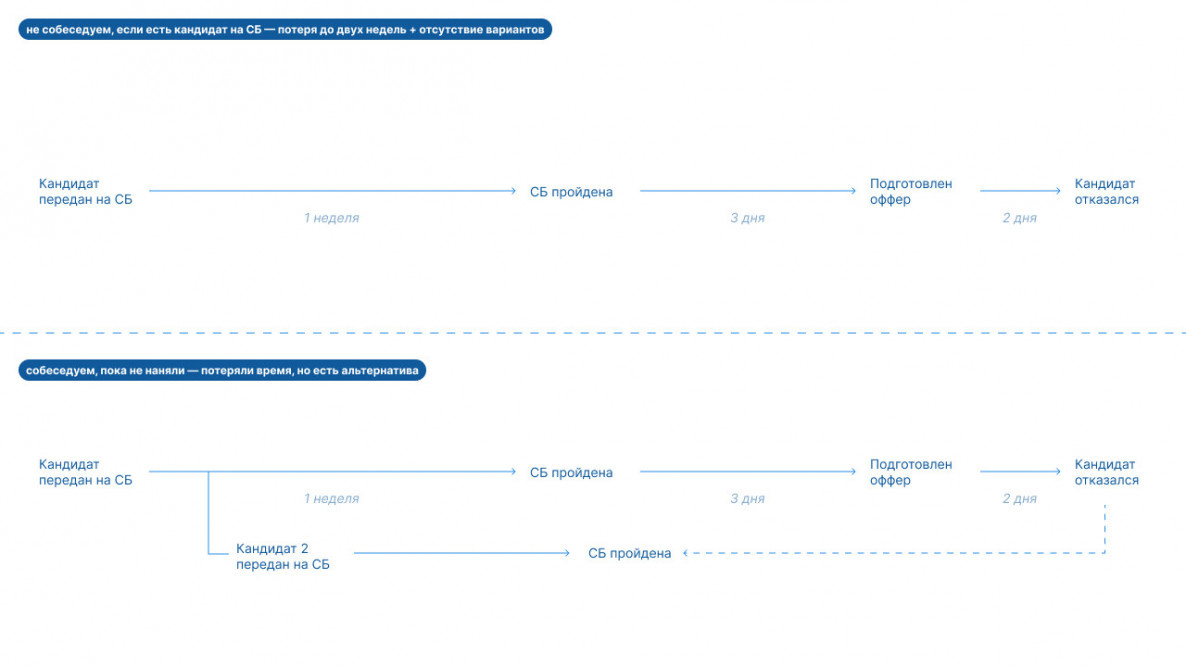
Совет: если какой-то из дизайнеров дошел до СБ — не переставайте собеседовать других! Во-первых, они могут пригодиться на других проектах в будущем. А во-вторых, кто-то может отказаться от оффера в силу контр-предложения или другой компании, и вы потеряете ценное время.
Роль обратной связи
Весь процесс найма, по моему мнению, должен быть пропитан коммуникацией и прозрачностью.
На каждом из этапов важно от лица компании говорить, что будет дальше, если дизайнер проходит, а если не проходит — говорить, почему именно:
- Дайте ответ после скрининга
- Дайте фидбек после первого интервью
- Дайте фидбек после тестового
- Предложите провести fit-интервью, чтобы узнать, остались ли вопросы
- Скажите примерный срок СБ и оффера
Эти не самые сложные действия очень сильно бустят компанию среди тех, кто просто забивает на ОС и фидбек (а большинство компаний на рынке именно такие).
Еще один совет: старайтесь писать реальный фидбек, а не рыбные заготовки. Так вы поможете людям расти, за что они будут вам благодарны (возможно, вам когда-то предстоит с ними работать, потому что рынок дизайна не бесконечен).
Summary
Без активного включения лида процесс найма мог длиться от 1 месяца — не все в компании осознают срочность найма под определенные проекты, поэтому двигаются в темпе, в котором привыкли.
Жесткое деление процесса на зоны отвественности так же увеличивает сроки найма, поэтому если вы хотите нанимать быстрее — будьте проактивны и встраивайтесь/замещайте звенья в процессе.
Основные вещи, которые помогли мне ускориться:
- Самостоятельно ставил большинство встреч, а не ждал, пока это сделает рекрутер
- Заменил тестовое для продуктовых дизайнеров на Whiteboard
- Пушил всех в процессе, потому что «мне надо нанять человека»
- Размещал вакансии не только силами рекрутера, но и своими: в тг каналах, пересылкой знакомым, на профильных площадках
В итоге, с момента публикации вакансии до выхода дизайнера на работу стало уходить от 3-х недель до 1.5 месяцев (но чаще 1 месяц).
Этот процесс мы выстраивали вместе с лидами (Юлей, Соней) и дизайн-директором (Даней), за что им огромное спасибо! <3 И еще спасибо компании, что было столько свободы в построении процесса.
А вам спасибо, что дочитали!
В своем телеграм-канале пишу всякое про дизайн, продукты, мышление и процессы на основе своего опыта я пишу о важном и интересном для меня