Привет!
Меня зовут Алексей Свиридо, я дизайнер цифровых продуктов. Сегодня я хочу рассказать о том, как из «обычного дизайнера» стать продуктовым. Под катом вы найдёте ответы на следующие вопросы:
Кто такой продуктовый дизайнер и чем он занимается?
Подходит ли вам эта специальность?
Что делать, чтобы стать продуктовым дизайнером?
Как создать первое продуктовое портфолио?
А ещё мы вместе с вами нарисуем карту компетенций, чтобы понять, какие из ваших навыков стоит прокачать, а в чем вы уже достаточно сильны.
Бонусом станет рекомендация книг и статей по теме, которые помогут вам прокачаться.
Как я уже упоминал, я работаю в Альфа-Банке и занимаюсь тут дизайном цифровых продуктов для бизнеса, то есть для юридических лиц. До этого у меня были разные фриланс-проекты с заказчиками по всему миру. А начинал я свой путь с графического дизайна в Газпром-Медиа холдинге, в подразделении радиостанций. Там я занимался наружной рекламой, полиграфией, дизайном баннеров, сувенирной продукции, созданием брендинга, айдентики и т. д. Я самостоятельно прошел путь от графического дизайна до продуктового, и сегодня с радостью поделюсь с вами тем, что усвоил за время этого перехода.
Кто такой продуктовый дизайнер и что он делает?
Продуктовый дизайнер — кто это? Тот, кто занимается дизайном молока, хлеба, печенья? Или тот, кто создает мебель и предметы интерьера? Или Джони Айв, покинувший Apple и создавший любимые многими гаджеты и устройства?
В 2000-ых продуктовыми дизайнерами называли ребят, которые создают какие-то материальные вещи, предметы, мебель, формы. Сегодня же это определение было отобрано у основателей, на мой взгляд, окончательно и бесповоротно.
Современный продуктовый дизайн — это история про диджитал, про сайты и приложение, про цифровой продукт.
Итак, продуктовый дизайнер — это дизайнер, не просто рисующий визуальную часть проекта, но и думающий о том, как этот проект будет работать и взаимодействовать с пользователями. То есть в продукте нельзя просто что-то нарисовать красиво. Это красиво должно работать и решать определенные задачи, закрывая потребности пользователя, бизнеса, а лучше одновременно и тех, и других.
И это один из главных вызовов продуктового дизайна: как сделать удобный для пользователей интерфейс, красивый с визуальной стороны, и приносящий бизнесу деньги.
Продуктовый дизайнер влияет на:
- Визуальный язык. Именно продуктовый дизайнер решает, общаться с клиентом расслабленно, строго, или быть может даже немного агрессивно? Продуктовый дизайнер определяется с цветами, шрифтами, формами и пространствами в интерфейсе.
- Пользовательский опыт UX. Продуктовый дизайнер решает, что произойдет при нажатии на кнопку, ссылку или просто при вводе текста. Что будет видеть клиент во время ожидании загрузки, или когда что-то в приложении сломается.
- Бренд. Да-да, рисуя интерфейсы, дизайнер влияет на бренд и то, как пользователи относятся к этому бренду. Создав сложный и неудобный сценарий взаимодействия, мы можем заставить пользователей быть менее лояльными к бренду, или вообще отказаться от него. Так что это очень важно!
- Метрики. Если бизнес хочет увеличить прибыль, за счет увеличения количества целевых действий — это к продуктовому дизайнеру (как к одному из специалистов, потому что не только продуктовый дизайнер может на это влиять). Если нужно задержать пользователя на странице или побудить его к действию — всё это можно сделать с помощью дизайна.
- Бизнес-стратегию. Когда бизнес движется в каком-то направлении и уверен в чем-то, продуктовый дизайн может помочь изменить стратегию, доказав, что предыдущие шаги были ошибочными и неверными. Например, если рассмотреть лендинг с условным предложением кредита, клиент идет туда не просто за деньгами, а идет за деньгами с конкретной целью: покупкой машины, квартиры, с мыслями об отпуске и т. д. И если вы как продуктовый дизайнер можете выявить истинную потребность клиента и доказать это бизнесу — вы способны повлиять на стратегию в целом.
Итого, давайте закрепим, что продуктовый дизайн — это не просто про красивые интерфейсы. Это красивые интерфейсы, которые работают и решают задачи пользователей.
Действительно ли мне это нужно? И кому точно не подойдёт?
Для того чтобы понять, зачем вам нужно становиться продуктовыми дизайнерами, давайте разберемся в том, почему эта профессия так популярна сегодня. Продуктовых дизайнеров ищут везде, и всё больше и больше компаний. Несмотря на переполненный рынок, компании продолжают искать дизайнеров продукта.
Это связано с осознанием бизнесом того, что дизайн действительно влияет на продукт. Дизайном можно просто поднять с колен продукт, которым никто не пользуется и который не покрывает своих затрат. И современные компании очень активно вкладываются в дизайн, пытаясь найти тех, кто нарисует им интерфейсы, приносящие миллионы.
Как понять, что мне нужно развиваться в продукт? Графический дизайн — очень интересная и творческая сфера. Можно решать различные задачи с помощью множества инструментов, экспериментировать, создавать что-то новое. Но срок жизни проектов графического дизайна достаточно мал, и сфера влияние решения на конечного пользователя не всегда масштабна. Конечно, есть очень крупные проекты, меняющие миры, но чаще всего придется довольствоваться меньшим.
Когда все-таки стоит задуматься о переходе в продуктовый дизайн:
- Когда вы понимаете, что хочется влиять на большее количество процессов, чем просто рисовать красивые картинки.
- Когда логика и рассудительность преобладает в вашем дизайне.
- Когда хочется работать не только руками, но и головой, думая обо всех этапах жизненного цикла вашего продукта.
- Когда вы считаете, что устали заниматься графическим дизайном, и хотите переключиться на что-то новое.
- Когда технологии и IT вызывает у вас больший интерес, чем полиграфия и наружная реклама.
А вот кому продуктовый дизайн не очень подойдет:
- Творческим натурам, художникам, которые занимаются искусством и делают это хорошо. Вам будет некомфортно в продукте. Но, тем не менее, всегда можно попробовать.
- Людям, которые считают красивые картинки единственным продуктом дизайна. Не уверен, правда, есть ли такие. Дизайн в любом направлении уже давно в первую очередь решает задачи, а потом уже несет красоту.
- Единоличникам, не умеющим работать в команде. Здесь все понятно. Работа над продуктом — это всегда работа команды, и если у вас нет этого скилла — лучше его развивать, если вы конечно хотите заниматься продуктовым дизайном.
Какие текущие навыки особенно важны и что прокачать?
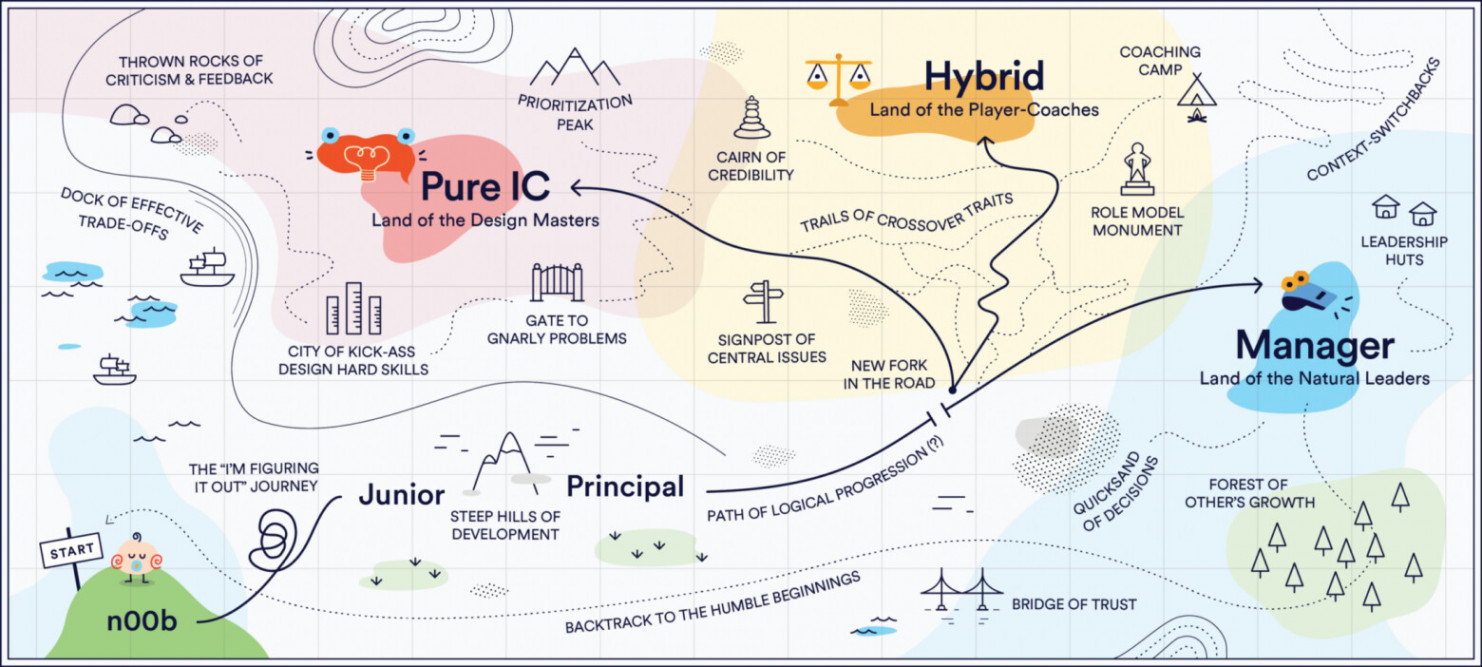
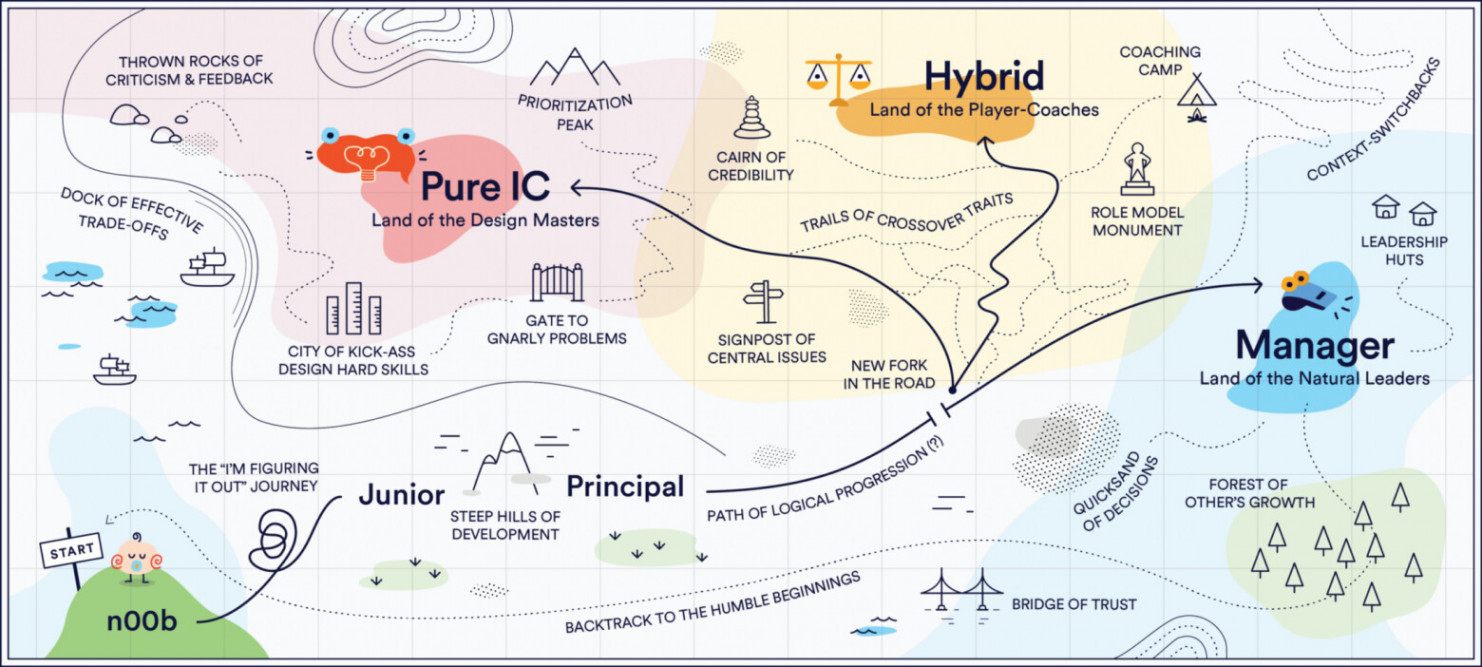
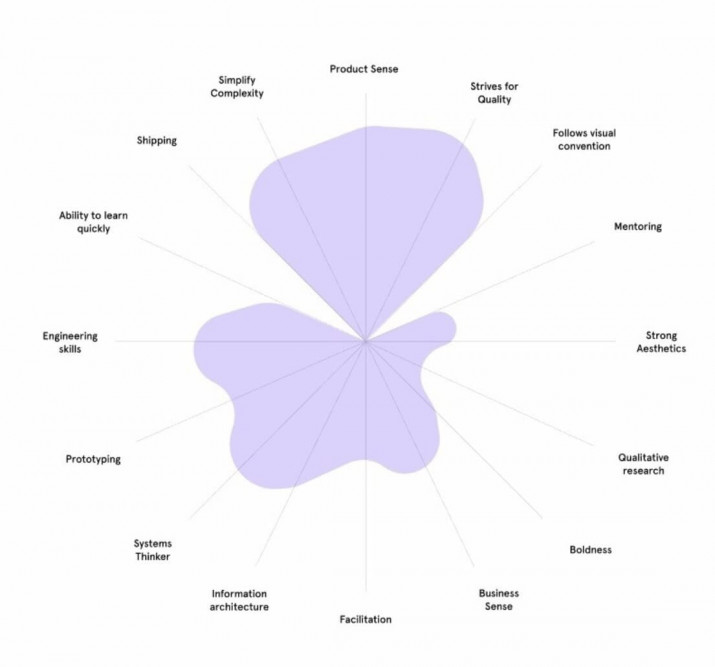
А теперь давайте отойдем от разговоров и составим вашу карту компетенций. Карта компетенций помогает четко понять, в чем вы сильны, а что следует прокачать. Часто карты компетенций используются в продуктовых командах, чтобы понимать точки роста дизайнера. Мы с вами составим ваши персональные карты. Для начала давайте посмотрим, какие они могут быть.
Примеры карт компетенций:
А теперь давайте создадим с вами быструю карту компетенций в любом инструменте. Для начала давайте создадим оси и начнем набрасывать компетенции, которыми вы обладаете сейчас как графические дизайнеры. Это могут быть не только базовые характеристики, но и что-то посложнее, например, знание 3D или моушн-дизайна. Кстати, карта компетенций может быть расширенной и включать другие ваши навыки, как, например, знание html и css, знание какого-то языка программирования.
- Типографика
- Работа с цветом
- Композиция
- Книжно/журнальная верстка
- Иллюстрация
- ...
Теперь давайте подумаем над тем, какие навыки должны быть у продуктового дизайнера. Можете дополнить в комментариях.
- Эмпатия
- Логическое мышление
- Анимация
- Иконография
- Копирайтинг
- UX-паттерны
- Работа с аналитикой
- ...
Каждый из навыков можно оценивать по 10-бальной шкале. Существую разные варианты оценивания, мы попытаемся оценить навыки самостоятельно. Для того чтобы сделать эти данные более релевантными, вы можете попросить оценить ваши скиллы других дизайнеров, с которыми общаетесь, или руководителя, который с вами работает.
Теперь, когда у нас есть карта компетенций, давайте отметим, какие из ваших текущих навыков особенно важны и очень помогут вам в продуктовом дизайне.
Итак, очень важно разбираться в:
- Композиции. Теория близости, пространство и взаимодействие элементов в пространстве, сочетание малого и большого. Без знания правил композиции можно совершать глупые ошибки, которые снизят качество взаимодействия пользователей с продуктом, и часто могут повлиять на какие-то более важные метрики, например, на прибыль.
- Типографике. Современные интерфейсы — это не только визуал, но и текст. И работа с текстом должна быть грамотной, чтобы пользователи могли решать свои задачи, могли прочитать текст на разных экранах. Важно правильно выбирать и сочетать шрифты для интерфейса.
- Работе с цветом. Понимать то, как работать с цветом, тоже важно, ведь, например, при нарушении принципов контрастности на некоторых экранах текст может быть нечитаем, или элементы могут быть незаметными.
Другими словами, без базовых принципов и навыков в графическом дизайне в продукте будет сложно, и можно совершить много нелепых ошибок.
А теперь к тому, что нужно прокачать для того, чтобы работать с продуктом:
- Эмпатия. Это, пожалуй, один из главных скилов. Не стоит путать эмпатию и симпатию. Эмпатия это способность взглянуть на продукт глазами пользователя. Эмпатия это то, насколько вы можете отстраниться от своего продукта, хладнокровно смотреть на него и то, как с ним работают пользователи. Развитие в себе эмпатии помогает дизайнеру трезво оценить продукт и решения, чтобы понимать, что можно улучшить, а не проталкивать «любимое решение».
- Логическое мышление. Этот навык также нужно прокачивать и постоянно совершенствовать, потому что благодаря нему вы сможете создавать действительно продуманные интерфейсы с хорошим пользовательским опытом.
- UX-паттерны. Современные продукты — это набор определенных паттернов, к которым пользователи уже привыкли. Например, мы уже знаем, что при открытии фотографии в соцсети ее можно смахнуть вниз, чтобы закрыть. Или при свайпе влево у нас появятся дополнительные опции или удаление. Мы понимаем, что, тапнув дважды по картинке, ее можно увеличить, и так далее. Таких паттернов становится все больше, и важно понимать, как они работают, и не ломать. Для примера, представьте, что на вашем телефоне вдруг инвертировался скролл, и вместо привычного свайпа снизу вверх теперь скролл работает снизу вверх. Вам как пользователям определенное время придется привыкать к новому паттерну, что вызовет определенное раздражение и негодование.
- Копирайтинг. Как я уже говорил, тексты важны. И важно не только то, как это выглядит, но и то, как это написано. Идеальная история, когда в команде работает копирайтер, который в паре с дизайнером прорабатывает все тексты. Но часто это не так, и дизайнеру самому нужно писать тексты. И это сложно. Именно поэтому этот навык стоит прокачивать постоянно, улучшая свои тексты и делая их релевантными продукту.
- Работа с аналитикой. Понимание того, что такое аналитика и зачем она нужна, важно, потому что все решения должны быть как-то подтверждены и проверены. Происходит это с помощью метрик. Дизайнеру необязательно понимать, как именно происходит навешивание метрик, но уметь генерировать правильные метрики и понимать, что проверяется с их помощью — это действительно важно.
Это лишь базовый набор, который необходим для того, что начать создавать не только красивые, но и полезные интерфейсы, которые будут решать реальные задачи. На вашей карте компетенций может быть больше навыков, но еще очень полезно выставлять приоритет, чтобы сначала прокачивать только самые необходимые скиллы, а потом уже совершенствовать остальные.
Как можно прокачиваться?
Очень важно быть честным с самим собой и выставлять на карте компетенций реальную оценку, не завышая ее (для этого советую вам привлечь коллег-дизайнеров или руководителей). Только так вы сможете выделить те скиллы, которые действительно нуждаются в прокачке. Но еще важно не запускать те навыки, в которых вы уже достаточно сильны.
Давайте поговорим о том, как прокачивать проседающие навыки и что для этого делать:
- Анализировать все попадающиеся вам на глаза интерфейсы. Начиная от повседневных приложение для транспорта и навигации, которыми вы пользуетесь, заканчивая приложениями, которые вы открываете достаточно редко. Было бы неплохо еще думать над тем, почему вы открываете то или иное приложение редко, и что можно сделать, чтобы это происходило чаще. Также стоит рассуждать на тему того, что удобно в конкретном приложении, а что не очень. И что бы вы изменили?
- Постоянно прокачивать насмотренность. Благодаря этому вы сможете генерировать больше решений, у вас в голове будет больше паттернов. Насмотренность стоит прокачивать ежедневно, причем способов прокачки очень много: вы можете смотреть пинтерест, создавать доски с понравившимися идеями. Тот же дриббл хорош для развития насмотренности. Хотя, стоит отметить, что дриббл — это больше визуальная история, про то, как интерфейс выглядит, а не про, как он работает. Но там тоже можно находить интересные UX-решения.
- Чтобы прокачивать навыки UI, можно начать с копирования интерфейсов. Например, можно взять тот же фейсбук и просто перерисовать несколько экранов. Но не перерисовывать их бездумно, а вникать и анализировать, почему тот или иной элемент расположен на конкретном месте.
- Если вы понимаете, что копирование наскучило вам, начинайте перерабатывать интерфейсы, думаете о том, как можно улучшить ту или иную фичу, может быть стоит поменять элементы местами, или написать другой текст, или вообще всё перекрасить — и воплощайте это. Всегда старайтесь отвечать на вопрос: почему? Почему кнопка находится здесь, почему такой цвет, почему именно так происходит взаимодействие, почему интерфейс работает так, и т.д. Старайтесь проваливаться со своими «почему» как можно глубже.
- И последний совет — это постоянная практика. Без этого навыки будут затухать, а тем, кто решил перейти в продукт, это совсем не нужно. Практикуйтесь, пробуйте, создавайте свои интерфейсы. Для тех, кто чувствует себя достаточно уверенно, могу порекомендовать Челлендж 100 дней UI. www.dailyui.co Начав этот челендж, вы будете ежедневно получать на почту тему дня, для которой нужно нарисовать интерфейс. Например «Отправка письма, или „Корзина с покупками“, или даже „Калькулятор“. Благодаря этому вы сможете прокачаться в UI, а если будете логически размышлять при работе над челленджем, то сможете прокачать и UX.
- Много читать. Читать статьи, книги, изучать юзер-кейсы. Здесь может помочь Behance, на котором дизайнеры часто описывают свои решения, и почему пришли к тому или иному выводу. Это поможет прокачивать логическое мышление и выстраивать причинно-следственные связи в ваших интерфейсах.
А теперь давайте разберем наиболее частые ошибки новичков:
- Нерегулярность. Просмотра и разбора интерфейсных паттернов один раз в неделю недостаточно. Это нужно делать каждый день.
- Копирование плохих интерфейсов. Здесь следует отметить, что не стоит копировать всё подряд. Очень часто в сторах можно найти слабые и непродуманные приложения. Копирование таких приведет к тому, что вы будете не прокачивать навыки, а наоборот.
- Игнорирования советов для прокачивания. Наилучший эффект будет только в том случае, если вы будете делать всё в совокупности.
Как создать первое продуктовое портфолио
Дизайнеру без портфолио найти работу не просто сложно, а практически невозможно. Но что делать, если у вас есть портфолио графического дизайна, но совершенно нет продуктовых проектов?
Что можно делать для того, чтоб создать ваше первое продуктовое портфолио:
- Так же, как и в любом другом типе дизайна, вы можете оформлять проекты для выдуманных клиентов. Или же предлагать редизайн уже известных крупных продуктов, например, фейсбук, инстаграм, почта и подобное. Существует очень много примеров, когда ребята, оформившие такую работу, получали предложение от компании, для которой делали редизайн.
- В портфолио можно смело вставлять работы из челленджа, который вы делали ранее. Но только лучшие работы! Не стоит вставлять 100 картинок из челленджа 100 дней UI лишь потому, что вы прошли его от начала до конца. Гораздо лучше выбрать несколько особенных работ, которыми вы могли бы гордиться.
- Стоит помнить о том, что портфолио, как живой организм, должно постоянно эволюционировать и совершенствоваться. Когда вы понимаете что создали проект, который легко может затмить тот, что уже есть у вас, смелой меняйте его! Важно не количество, а качество. 1-2 отличные работы могут легко заменить 5+ средних.
- Если вы все-таки идете в продукт, следует не просто показывать красивые картинки, но и то, как вы к ним пришли. Например, если вы выбрали какой-то шрифт, дайте пояснение, почему был выбран именно он. Объясните ваш выбор цвета и паттернов поведения. Все это важно, и показывает то, как вы мыслили в процессе работы, с какими трудностями сталкивались, и как их решили.
Я сделал для вас подборку некоторых портфолио.
Portfolio of Joe Lifrieri
Lisa Sy
Brandon Walkin
Сергей Сурганов, дизайнер
Что делать дальше?
Прокачивать UI-навыки несложно. Главное делать это системно и регулярно. Дальше стоит думать больше об опыте пользователя. Всегда анализировать и задавать вопросы „почему“.
Кроме того, вы можете пройти какой-либо курс. Посещение бесплатных вебинаров определенно может вам помочь, но это не заменит общения с преподавателем, выполнение домашних заданий и систематизацию знаний. Например, на GeekBrains есть курс “Основы продуктового дизайна”, который даст вам багаж знаний, необходимых для работы в продукте.
На пользу вам пойдет и фриланс. С тем первым продуктовым портфолио, которые вы создали, вы можете смело искать реальных клиентов и выполнять уже настоящие проекты. После этого ваши приложения могут появиться в сторах (что является отличной рекомендацией в вашем портфолио), у вас будут рабочие сайты, на которые вы можете давать ссылки, плюс реальный опыт работы.
Еще одна хорошая практика — попасть стажером в какую-нибудь современную компанию, работающую с продуктом. Многие IT-компании, банки и другие готовы нанимать стажеров, которых потом готовы принять на работу. И это отличный шанс показать себя, поставить цели и достичь их.
Не забывайте о конференциях и митапах. В онлайн-среде постоянно происходят какие-то митапы по продуктовому дизайну, где вы сможете послушать ребят, работающих над продуктом, отметить что-то новое для себя. Если вы посещаете такие митапы лично, то есть возможность знакомства с коллегами по дизайну и обмен опытом, что вам как новичкам в профессии будет чрезвычайно полезно.
Что почитать: книги и статьи
Постоянно узнавать что-то новое очень полезно при апгрейде себя как дизайнера.
Поэтому я набросал вам полезные книги и статьи, которые помогут вам прокачать себя как продуктовых дизайнеров.
Книги:
Роб Фитцпатрик. Спроси маму
Алан Купер. Интерфейс. Основы проектирования взаимодействия.
Другие полезности:
Юрий Ветров об интерфейсах — Дизайн-менеджмент цифровых продуктов
UXPUB
Портфолио дизайнеров:
Portfolio of Joe Lifrieri
Lisa Sy
Сергей Сурганов, дизайнер
Челлендж 100 дней UI:
Daily UI Design Challenge, Inspiration, and Resources
Митапы:
Если у вас остались какие-то вопросы после прочтения поста, смело задавайте их в комментариях.
Спасибо.
Автор:
Алексей Свиридо, дизайнер цифровых продуктов