Привет! Меня зовут Асила, я моушн-дизайнер и AI-исследователь. В этой статье я расскажу, как объединить интерактив, нейросети и 3D для создания уникальной интерактивной инсталляции. Я поделюсь своим опытом прохождения мастер-класса по компьютерной графике и покажу, какие результаты можно получить, используя Stable Diffusion в связке с Houdini и TouchDesigner. Если ты интересуешься ИИ, 3D-моделированием и интерактивным искусством, то эта статья будет тебе полезна.
Какие цели я перед собой ставила?
Меня давно интересовал вопрос: как можно объединить TouchDesigner, Stable Diffusion и 3D-моделирование, чтобы создать инсталляцию, которая будет взаимодействовать со зрителем?
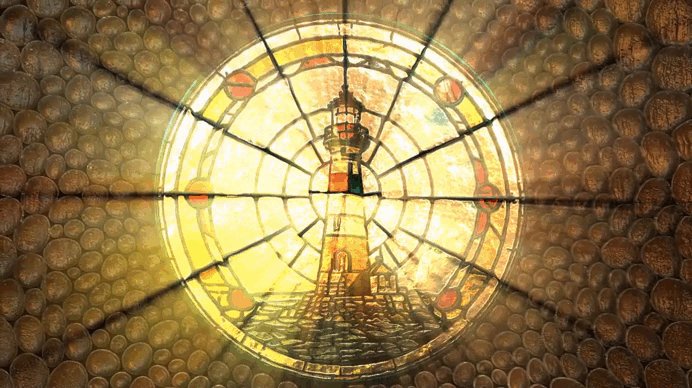
Согласно концепции, главным символом инсталляции должен был стать маяк – символ несгибаемости и воли, который несмотря ни на что, продолжает светить, помогая кораблям находить свой путь.
Для реализации этой идеи идеально подошел мастер-класс Станислава Глазова👉 ссылка 🔗
Станислав Глазов - аудиовизуальный художник с огромным пытом в 3D, генеративной графике, моушн-дизайне и интерактивных технологиях. Поскольку меня привлекает сочетание глубоких технических знаний с творческого подхода, я решила изучить его метод, чтобы узнать, как использовать современные инструменты для создания подобных проектов.
Инструменты: что я использовала и как они связаны
TouchDesigner (Тачдизайнер) – программа для создания интерактивных 2D и 3D приложений, обработки данных в реальном времени и генеративной графики.
Houdini (Гудини) – софт для работы с 3D-графикой, в основе которого лежит процедурное моделирование.
Stable Diffusion (Стейбл Диффьюжн) – нейросеть, генерирующая изображения по текстовым описаниям (промптам).
В этом проекте TouchDesigner отвечал за обработку данных и интерактивность, Houdini – за моделирование и процедурное создание объектов, а Stable Diffusion – за генерацию изображения, которое легло в основу витража.
Процесс работы
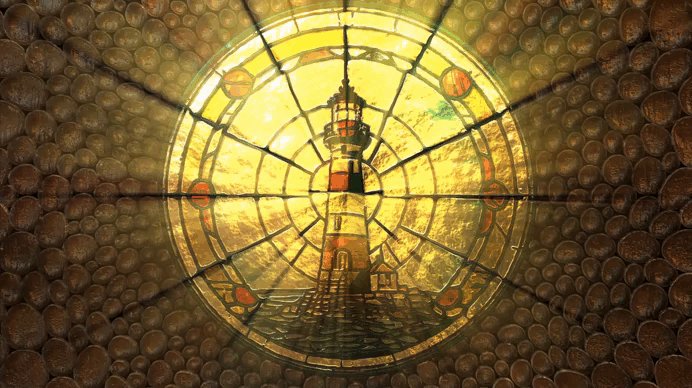
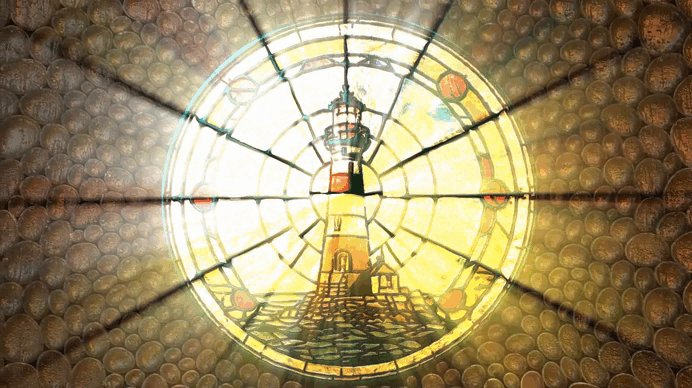
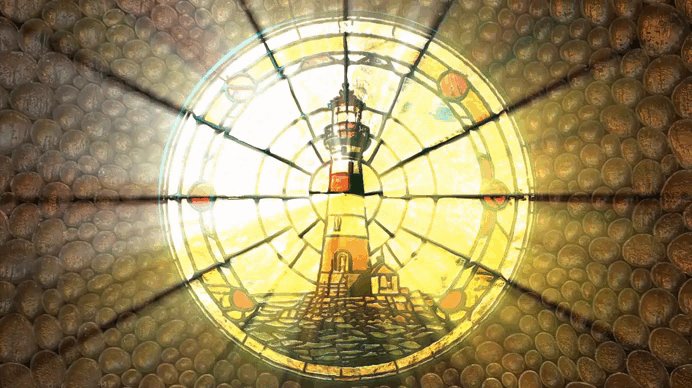
Цель: создать трёхмерную модель витража в средневековом стиле с изображением маяка, который будет взаимодействовать со зрителем, меняя положение в пространстве инсталляции с помощью видеосигнала камеры.
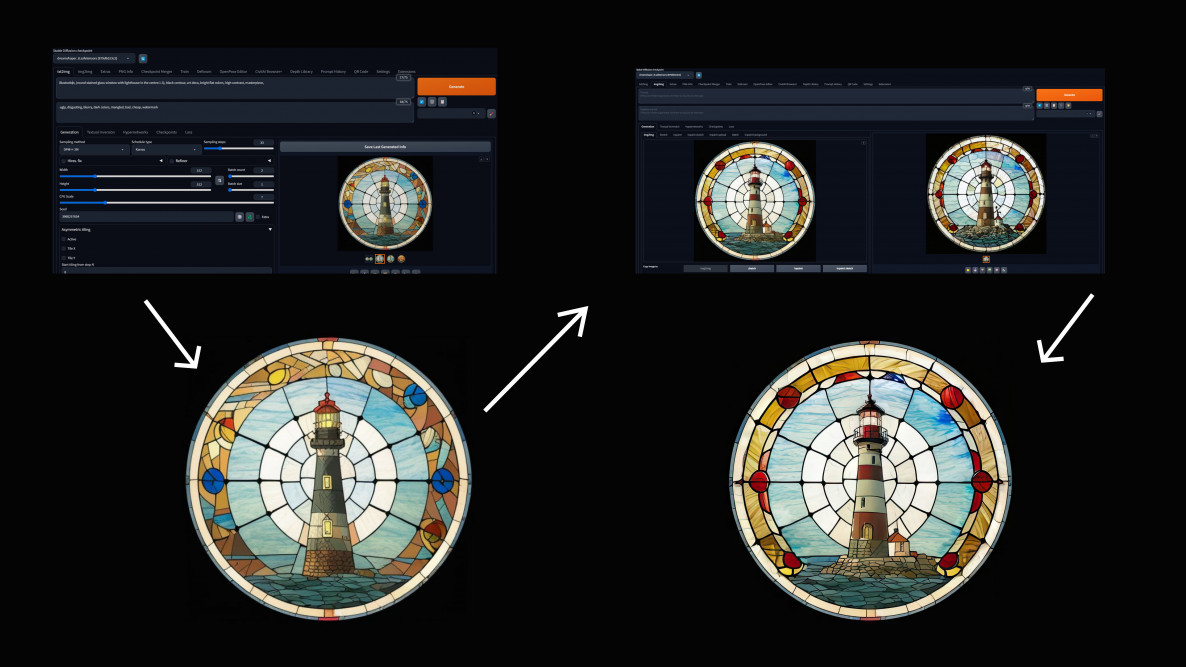
Шаг 1. Генерация скетча витража
Для генерации изображения выбран Stable Diffusion, так как это одна из самых гибких и мощных ИИ-моделей для создания арта по текстовым промптам. Использование ControlNet позволило мне сохранить точную форму витража, что было важно для дальнейшей работы в Houdini.
Сначала я cгенерировала концепт-арт витража с маяком, используя ControlNet для контроля композиции и стиля, а затем доработала детали через img2img для повышения качества изображения.
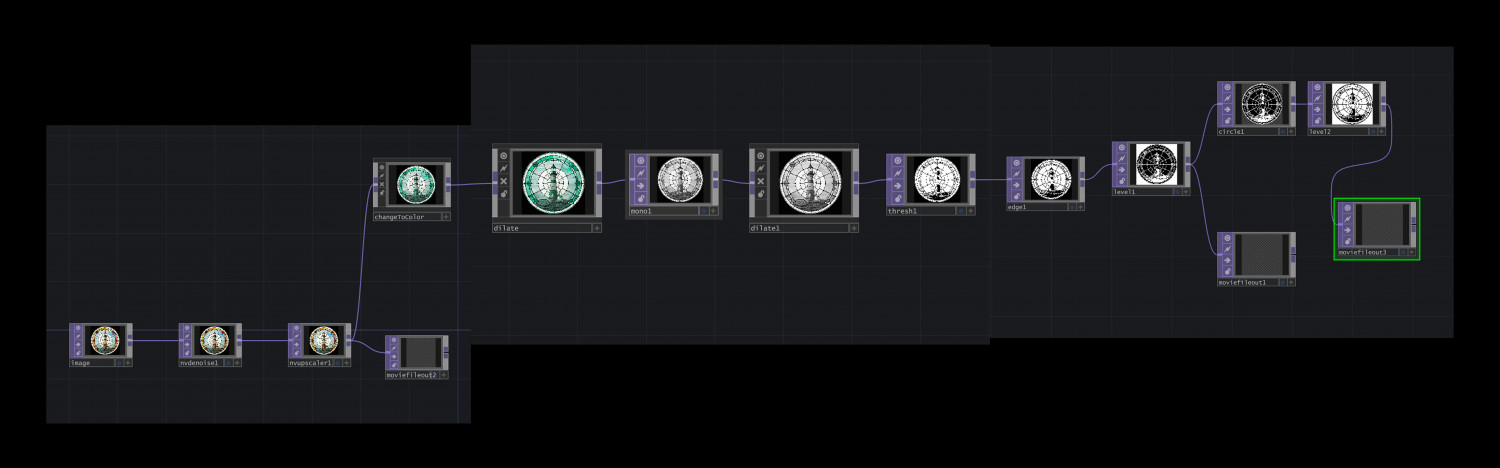
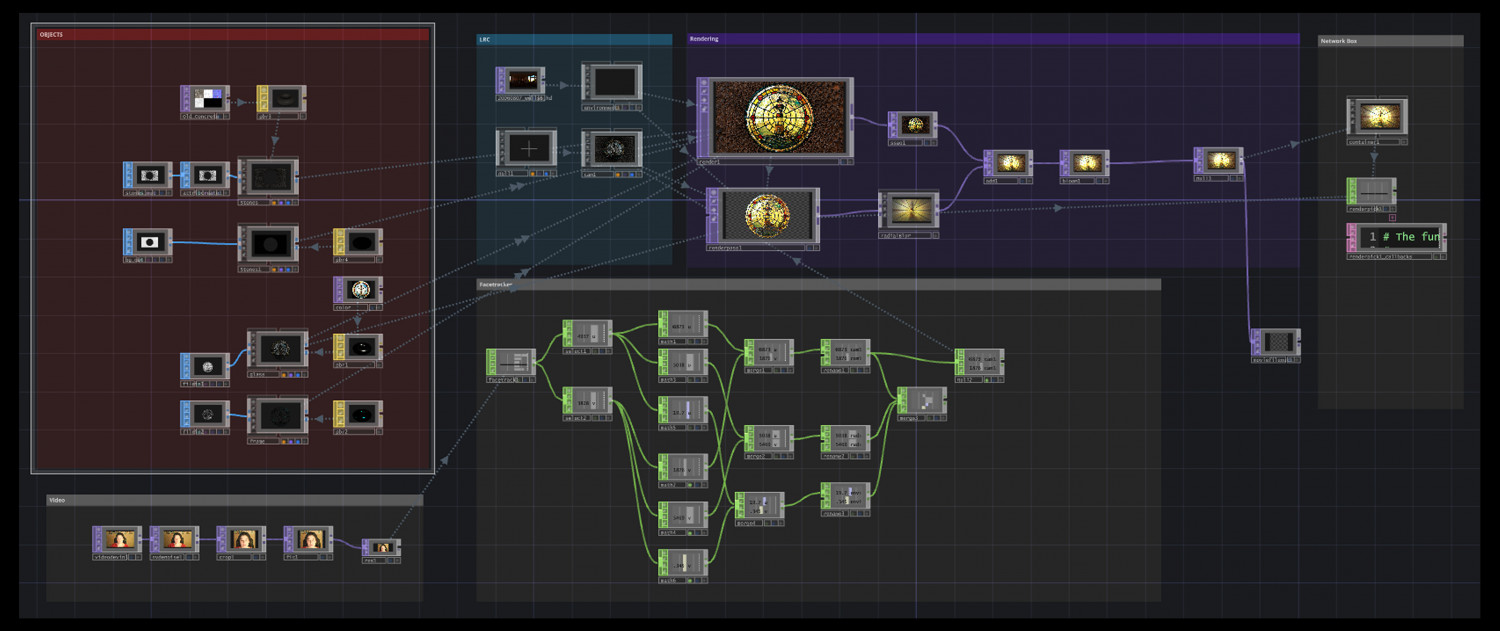
Шаг 2. Обработка изображения в TouchDesigner
В TouchDesigner я использовала операторы TOP для создания контрастной маски, а затем применила апскейлинг и денойзинг с помощью Nvidia AI-операторов (к сожалению, доступных только на Windows). Это позволило подготовить изображение для точной трассировки в Houdini.
Схема операторов этого этапа:
Для тех, кто хочет глубже изучить TouchDesigner, рекомендую фициальный курс от разработчиков.
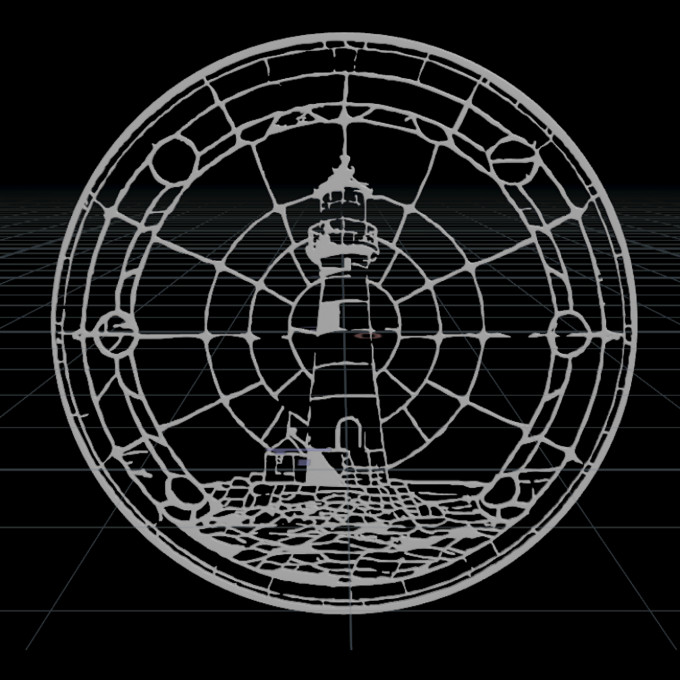
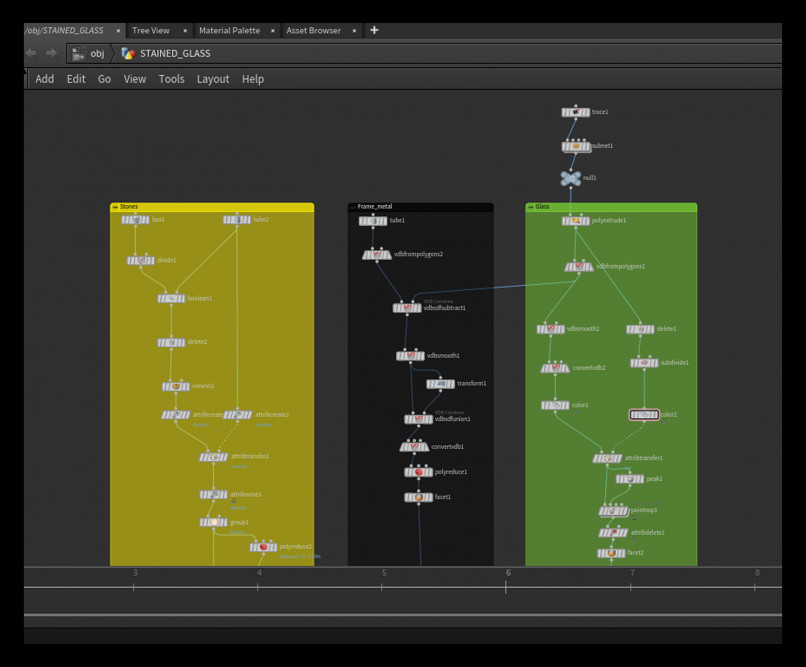
Шаг 3. Моделирование витража в Houdini
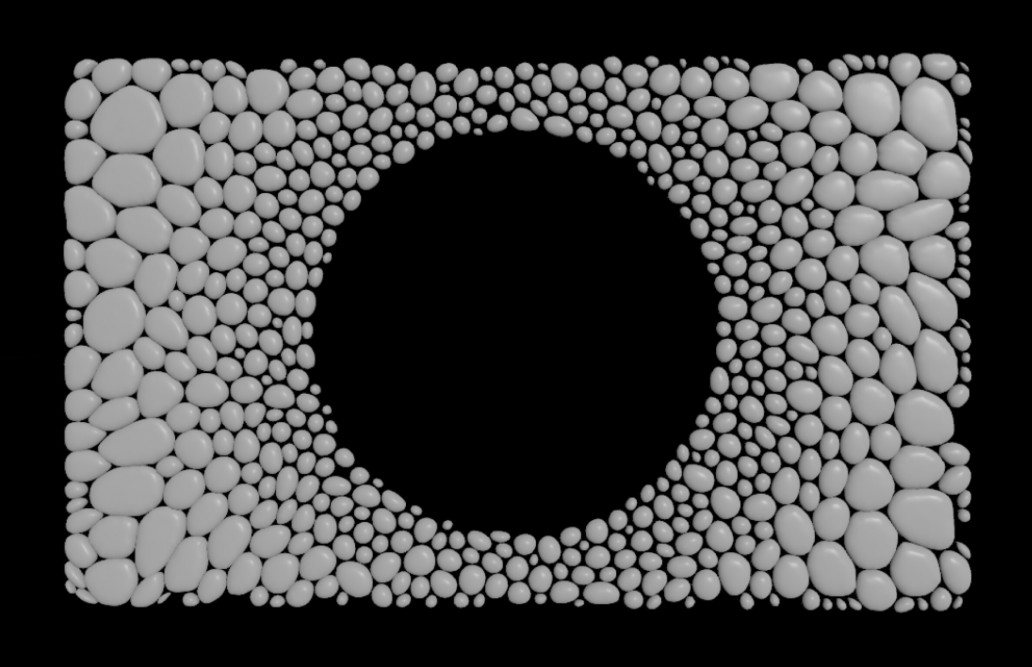
В Houdini я трассировала изображение и создала 3D-модель витража с металлической рамкой, добавив обрамление из камней.
Подробнее о возможностях Houdini можно узнать из официальной документации. Но если привычен другой 3д софт - смело используйте его, не усложняйте себе путь.
Шаг 4. Настройка света, текстур и интерактивности
На финальном этапе в TouchDesigner я:
-
Настроила текстуры, HDRI-карту и световые лучи, проходящие через стекло
-
Добавила интерактивное управление камерой, используя данные фейстрекинга
Схема операторов этого этапа:
Заключение
В процессе создания этого проекта я столкнулась с некоторыми техническими трудностями и пришлось несколько раз переустанавливать отдельные компоненты и программы, чтобы добиться нужного результата. В результате ушло гораздо больше времени, чем планировалось, но я извлекла много полезных уроков, поэтому оно того стоило👌
Так, изначально для создания скетча витража планировалось использовать систему MLOPs (Machine Learning Operators) в Houdini. По своей сути, это плагин, который позволяет использовать Stable Diffusion непосредственно в этом софте. Но я столкнулась с проблемами при установке этого дополнения, поэтому решено было делать этот шаг отдельно в локальном Stable Diffusion, что никак не повлияло на конечный результат.
В итоге я получила бесценный опыт, пройдя весь путь создания проекта от референса до конечного результата, и на практике убедилась в творческих возможностях этих инструментов.
Совет для новичков: будьте готовы к тому, что процесс займёт больше времени, чем кажется, и могут возникнуть неожиданные сложности. Это нормально! Главное — не бояться трудностей, они всего лишь часть процесса обучения. Если вы готовы экспериментировать, у вас всё получится! 👾
Мотивационная вставка в духе Тони Робинсона подошла к концу😁
Пробуйте и делитесь своими результатами💜
Мой телеграм-канал про компьютерную графику, мультимедиа и дизайн @om_malisarta🔗
Связаться со мной напрямую - @malisarta🔗