Веб-дизайнеры мечтают о чем-то большем, чем просто типовые шаблоны. Нам хочется создавать уникальные, стильные веб-интерфейсы, но не погружаться при этом в сложную разработку с нуля. Библиотеки компонентов — это как конструктор LEGO для веб-дизайна, где каждый элемент можно настроить и адаптировать под конкретную задачу. Что такое библиотеки, в каких случаях они нужны и как их использовать — расскажем в статье.
Когда нужно быстро и красиво
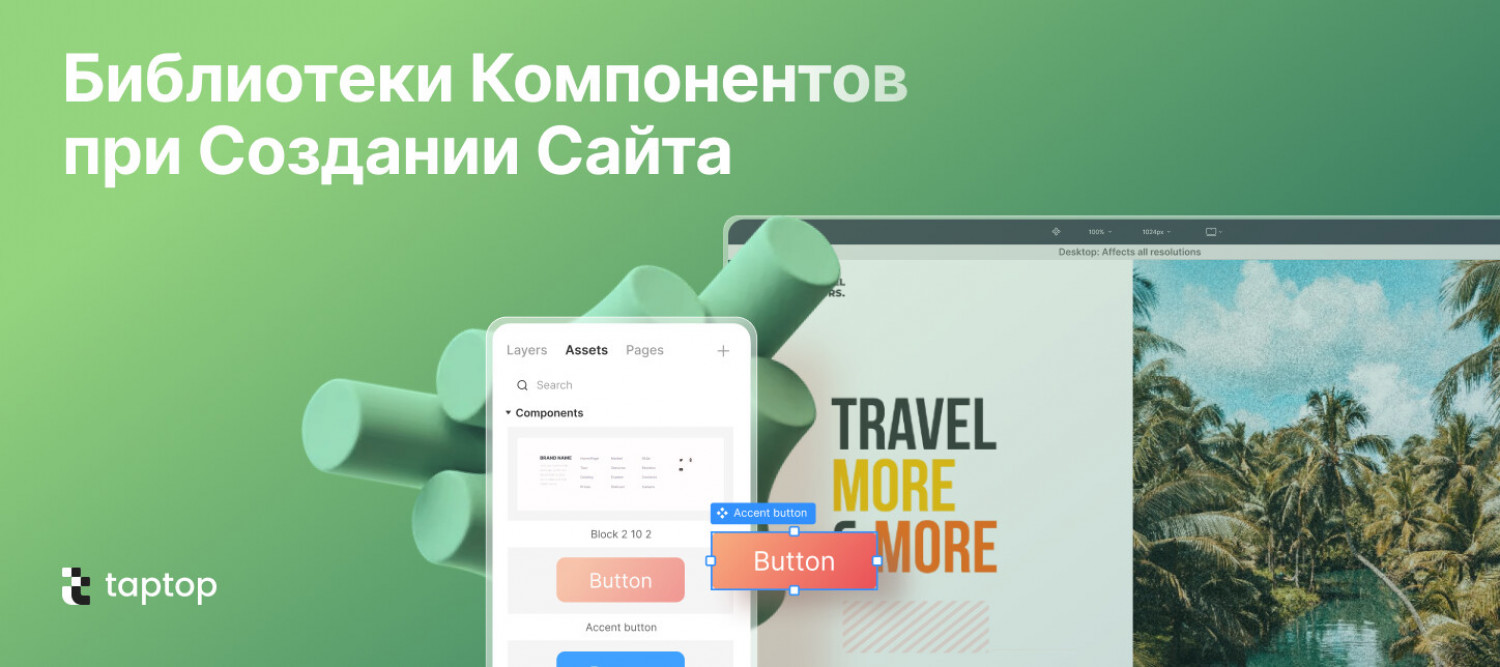
Встроенные библиотеки компонентов — это наборы готовых элементов сайта, созданные профессиональными дизайнерами и доступные для использования. Они включают такие типовые блоки, как меню сайта, форму заказа, отзывы, галерею и т.п.
Основная задача, которую решают библиотеки компонентов, — ускорение работы над сайтом.
Вам нужно быстро создать проект или сделать предварительную демонстрацию своих идей заказчику? Тогда используйте готовые элементы дизайна. Одним кликом добавляйте на страницу понравившиеся компоненты из библиотек, экономя время на самостоятельной проработке дизайна и создании блоков вручную.
Разрабатывая компоненты для библиотек, дизайнеры создают оптимальную структуру элементов, тщательно продумывают стили, подбирают гармоничный дизайн и настраивают адаптацию компонентов для разных устройств. У пользователей, не имеющих большого опыта в создании сайтов, такая работа может занять много времени. Поэтому готовые компоненты помогут им выполнить задачи гораздо быстрее и получить качественный результат.
Удобно для новичков в создании сайтов или для пользователей с ограниченным временным ресурсом. Можно быстро и просто собирать красивые сайты из качественных компонентов, а также быстрее освоить возможности платформы.
Когда нужна кастомизация
Однако пользователям с опытом и дизайнерскими навыками может быть недостаточно стандартной сборки сайта из готовых блоков. Безусловно, шаблонный дизайн не всегда вписывается в имеющиеся требования.
Если вы хотите подстроить дизайн компонентов под нужную стилистику и формат, то это также можно сделать. Любые готовые блоки, добавленные на сайт, можно кастомизировать — вы можете изменять все параметры настроек и стилей в компонентах.
Меняйте цвета, размеры, расположение, отступы элементов в компонентах, удаляйте вложенные элементы и переставляйте их местами — у вас есть абсолютная свобода действий.
Таким образом, дизайнер имеет возможность вносить свои доработки в проекты и получать более оригинальные сайты.
Можно создавать сайты с уникальным дизайном, даже используя готовые компоненты.
Когда нужен профессиональный подход
Хорошая новость для тех, кто занимается созданием сайтов профессионально — в Taptop можно не только использовать встроенные библиотеки компонентов, но и создавать свои собственные пользовательские библиотеки. Настоящий хардкор для тех, кому не подходят готовые решения!
Для начала определимся с понятием пользовательского компонента. Если вы представляете, как работают компоненты в дизайне, то разобраться будет несложно. Сначала вы создаете элемент или их группу с нужными стилями, например, меню и превращаете его в компонент. Далее каждый раз, когда на сайте нужен подобный элемент, вы пользуетесь этим компонентом, создавая его новый экземпляр, который автоматически получает такие же стили. Один клик — и меню добавлено на страницу!
Компоненты проекта можно объединять в пользовательские библиотеки компонентов и использовать их в любом проекте, а также делиться ими с другими пользователями. Таким образом вы еще больше ускоряете создание новых проектов, накапливая дизайнерские решения и используя свои прошлые наработки.
Запускайте проекты быстрее, создав базовые библиотеки компонентов, содержащие типовые блоки сайтов. Разработайте несколько библиотек в разных стилистиках и выбирайте подходящие варианты для новых проектов.
Пользовательские библиотеки компонентов дают возможность дизайнерам применять профессиональный подход к реализации проектов и разрабатывать собственную дизайн-систему.
Благодаря пользовательским библиотекам компонентов, проект становится модульным, а значит более удобным в разработке и поддержке.
Когда нужна командная работа
Библиотеки компонентов удобно использовать не только для индивидуальной работы дизайнеров. Они также станут незаменимым инструментом для команд. Будучи участником команды, вы можете открывать коллегам доступ к вашим библиотекам, чтобы совместно работать над проектами.
Таким образом, в веб-студиях всегда будет возможность делиться ресурсами и наработками внутри команды, ускоряя работу над проектами. Сохраняйте в командных библиотеках интересные дизайнерские решения, создавайте библиотеки с подборками блоков для разных категорий сайтов и используйте их для быстрого старта новых проектов.
Кроме того, командные библиотеки компонентов дадут возможность разделять обязанности между коллегами. Оптимизируйте процессы: одним сотрудникам поручите заниматься созданием компонентов для библиотек, а другим — собирать из них готовые сайты. Пусть каждый делает то, что у него лучше получается, принося максимальную пользу.
Использование библиотек в команде также поможет следовать единым правилам и инструкциям при создании сайтов. Оформляйте и настраивайте компоненты в библиотеках, сверяясь с принятыми в компании требованиями, и больше не беспокойтесь о том, что дизайн-система, структура классов и логика ее построение не соответствуют общим принципам. Это позволит соблюдать единую стилистику сайтов, поддерживать консистентность интерфейсов и с легкостью вносить изменения в дизайн. К тому же новым сотрудникам будет проще входить в проекты и обучаться принятым нормам.
Разработка общей командной базы компонентов помогает стандартизировать создание сайтов, оптимально распределить задачи и ускорить работу над проектами.
Плюсы библиотек компонентов
Итак, как мы видим, библиотеки компонентов значительно расширяют ваши возможности при работе над проектами, упрощая и оптимизируя процесс создания сайтов.
- Ускоряют создание сайта.
Используя готовые компоненты из библиотек, можно собрать сайт гораздо быстрее, чем создавая его с нуля.
- Дают возможность кастомизации компонентов.
Любой компонент из библиотеки можно настроить и изменить его стили по своему желанию.
- Позволяют группировать элементы и сохранять наборы собственных компонентов.
Можно создавать пользовательские библиотеки компонентов, чтобы быстро добавлять новые элементы дизайна на сайт, а также изменять стили нескольких повторяющихся элементов одним действием.
- Оптимизируют работу над проектами в команде.
С помощью командных библиотек можно использовать в проектах наработки коллег, разделять обязанности и создавать сайты по единым правилам.
Подписывайтесь на Телеграм-канал платформы Taptop, чтобы узнать больше про современный веб-дизайн и no-code разработку.
А если хотите научиться создавать сайты с помощью no-code — приходите на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.