Продолжаем расширять границы автоматизации в Figma. Сегодня разберем новый способ работы с динамическими элементами. Уверен, этот метод пригодится вам в проектах!
Полутень
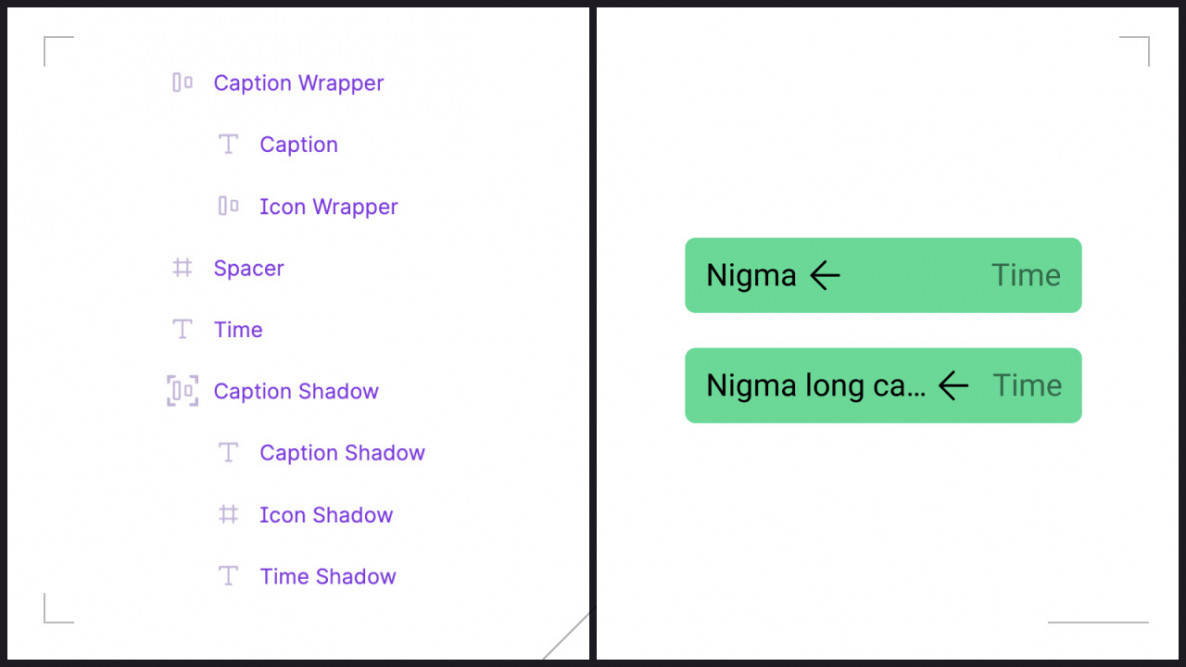
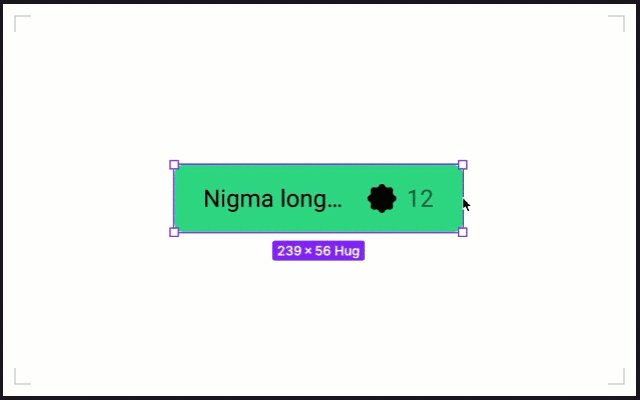
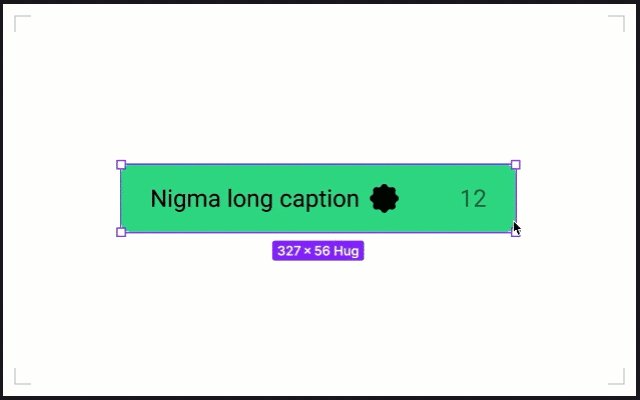
Метод из Figsight #6: Метод тени — отличное решение, но не без изъянов. В одном из кейсов мне понадобилось повторить тот же трюк, но с текстом справа вместо иконки.
На первый взгляд задача решается просто:
Не буду подробно останавливаться на этом варианте, мы уже разбирали его ранее. Но что, если текстовый блок — это компонент?
В таком случае метод перестает работать: ширина компонента в «зоне тени» не рассчитывается, а значит, магия ломается. «Похоже, тут ничего не поделать», — подумал я. Но, как оказалось, выход был совсем рядом.
Брейкпоинты? Брейкпоинты!
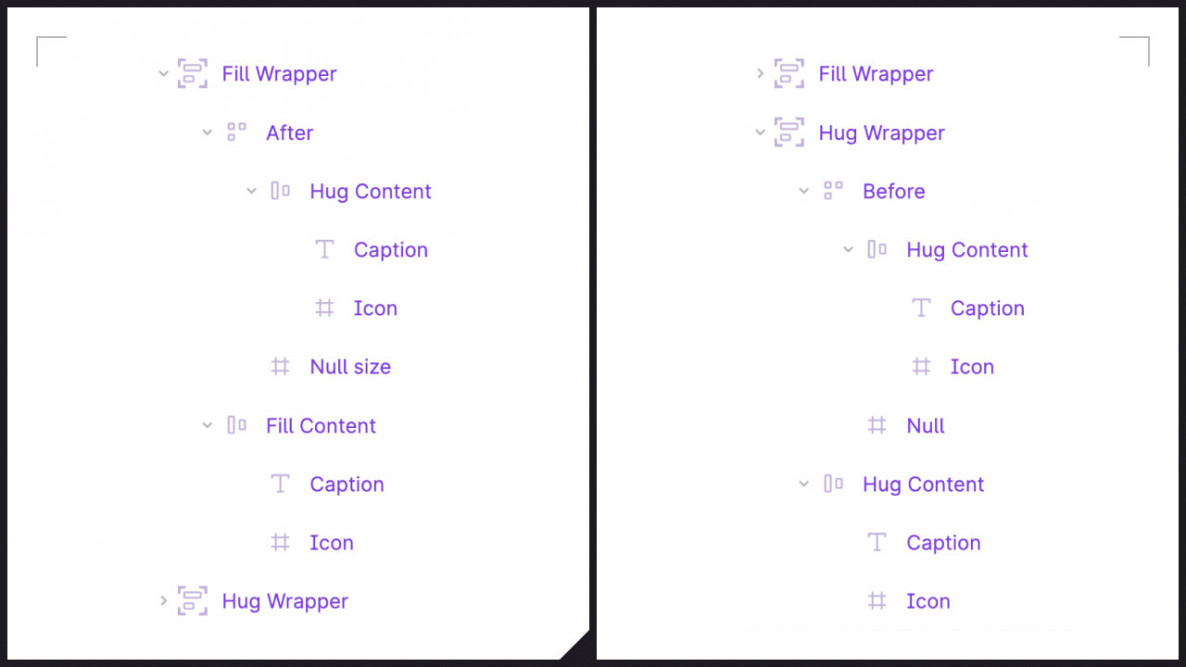
Вспомнив Figsight #14: Автоиконки, я решил попробовать тот же подход. Всё, что нам нужно, — переменные брейкпоинты! На первый взгляд задача кажется сложной, но мы уже меняли размеры брейкпоинтов в Figsight #4: Охота за брейкпоинтами, так что давайте пробовать.
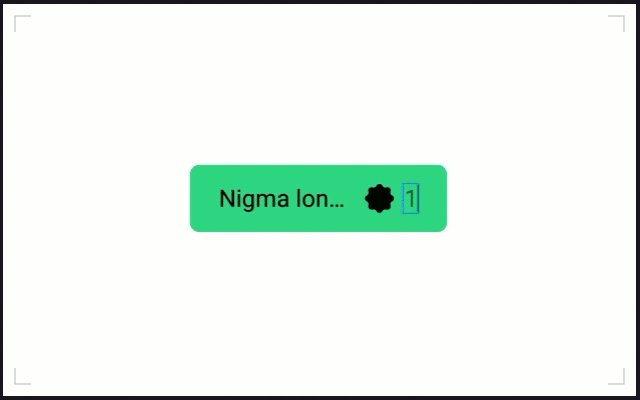
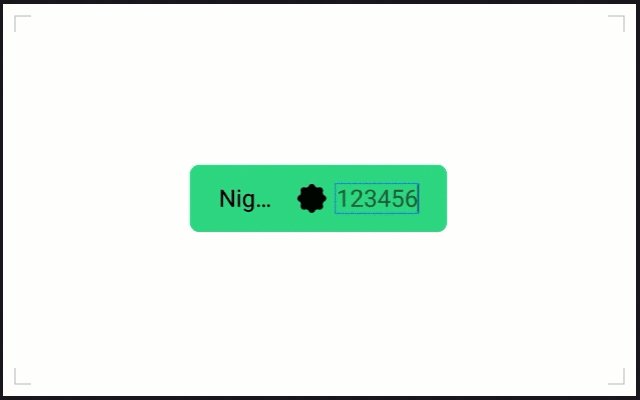
Теперь отсечка брейкпоинта подстраивается под ширину враппера контента в Hug, и всё работает! Однако структура кажется излишне сложной. Можно ли её упростить?
Оптимизация
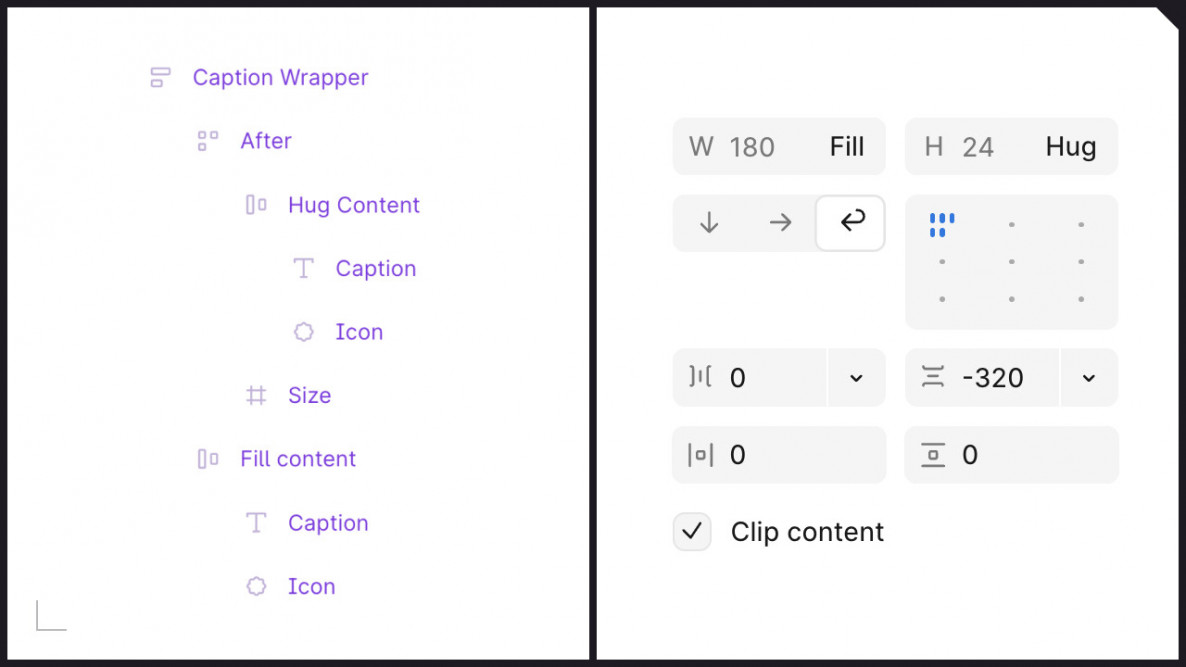
А что если использовать ту же отсечку брейкпоинта для отображения контента? Звучит логично, давайте проверим.
Контейнер After собран аналогично Figsight #14, но с одной важной деталью — включенной опцией Clip content.
Вуаля! У нас получился универсальный компонент, объединяющий Hug и Fill контейнеры. Работает в любых условиях, легко настраивается и не требует сложных манипуляций. Единственное ограничение — Caption Wrapper должен быть фиксированной высоты и с включенным Clip content.
Надеюсь, это исследование окажется полезным и сделает ваши компоненты еще более гибкими. Если у вас есть свои находки — делитесь в комментариях! А примеры, как всегда, доступны по ссылке.