Вы наверняка уже слышали, что дизайн — это не просто красивая картинка, а инструмент, который решает бизнес-задачи. Создать эффективный дизайн невозможно, если не погружаться в проблему клиента. За качественным результатам стоит подробный бриф, часы исследований, инсайты команды и не только. В кейсе Metatag мы так и работали: искали нестандартные решения для стандартных блоков и выходили за рамки ожиданий. Рассказываем, как создавали проект, который не только привлекает внимание, но и работает на результат.
Немного о нас
Мы молодая, но активная digital студия AffArts — дизайним по-человечески с 2020 и сдали более 500 проектов для российских и зарубежных заказчиков. Рвём шаблоны, а не дедлайны, брифуем, подстраиваемся под любой сегмент и нишу.
Входим в топ-3 молодых дизайн агентств по версии Рейтинга Рунета, а также в топ-10 агентств, кто работает с зарубежными компаниями.
Знаем многое о SEO-оптимизации, потому что работаем с SEO-командами, придумываем функциональные и эстетичные дизайн-концепции, а ещё не забываем о разработчиках — готовим UI kit и адаптивы, чтобы проекты выходили из продакшена как можно быстрее, а клиенты легко могли вносить изменения самостоятельно.
О клиенте и задаче
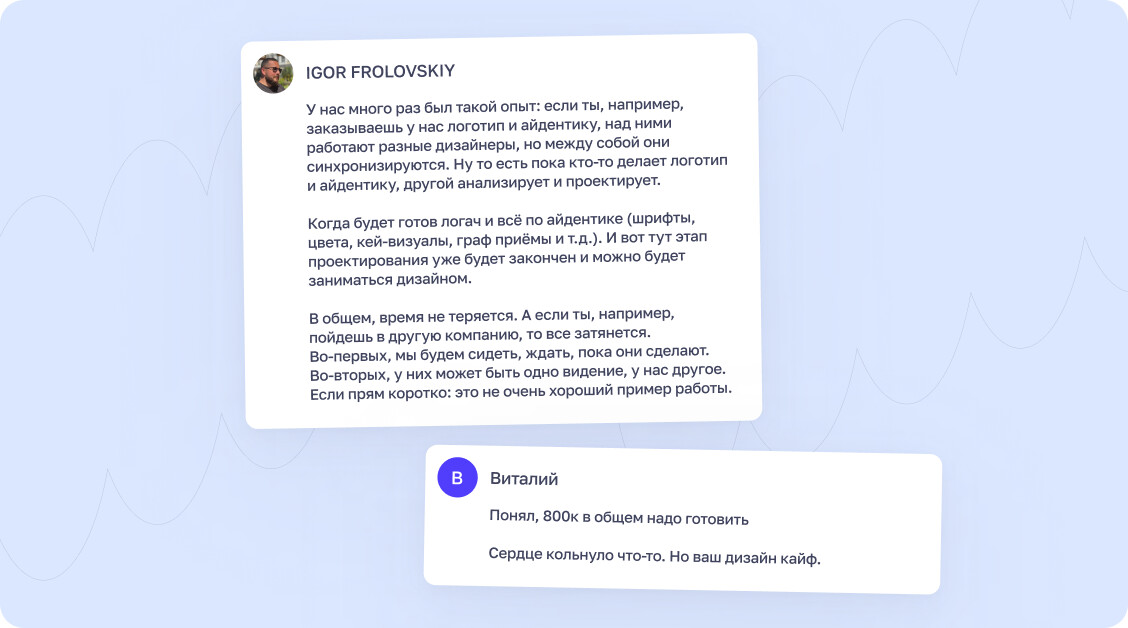
Metatag помогает развивать бизнес в сети и занимается клиентским SEO в РФ: продвигает сайты, поставляет целевой трафик, приводит лидов. До нас агентство сотрудничало с другой дизайн-командой, но менее удачно. Они не проявляли инициативу, не задавали вопросов и делали задачи строго по ТЗ. Это нервировало CEO, Виталия Вагнера, который отказался от такого сервиса и обратился к нам.
В AffArts мы всегда подходим к работе осознанно: не просто выполняем задачи, а разбираемся, зачем они нужны и как влияют на результат. Если видим, что можно сделать лучше, — предлагаем. Если в ТЗ чего-то не хватает, — задаём вопросы. Такой подход помогает нам выходить за рамки формального исполнения и приносить клиентам ощутимую пользу.
Изначально клиент хотел обновить только веб-дизайн, но в процессе обсуждения мы предложили разработать комплексную айдентику. Виталий поддержал идею, и мы приступили к работе.
Провели анализ конкурентов
Мы за data driven дизайн и все свои решения строим на данных. У клиента не было представления об итоговом продукте, поэтому мы пошли исследовать нишу, чтобы найти 16 лучших сайтов из сферы digital маркетинга. У каждого из них отобрали лучшие практики и бенчмарки. Так мы поняли, какая должна быть информационная архитектура будущего проекта. Все решения при разработке основывались на этих бенчмарках. Это — наша отправная точка проекта.
Создали айдентику
Мы всегда предлагаем клиентам несколько концепций — так проще понять ожидания заказчика и свести к минимуму правки в будущем. Предложили три ассоциации для образа компании:
Молодой, активный и дружелюбный. Светлый или тёмный основной цвет с яркими цветными блоками — такие палитры создают ощущение открытости и динамичности.
Технологичный и современный. Самый привычный паттерн в нише состоит из основного светлого (чаще) или тёмного цвета и ещё 1-2 ярких акцентов. Так складывается образ современного амбициозного проекта — строгого, но не лишённого креативности.
Авторитетный, строгий и надёжный. Популярный паттерн в нише SEO-услуг — он демонстрирует системность и отлаженные процессы. В палитре один сдержанный акцент, оттенки зелёного и часто делового синего.
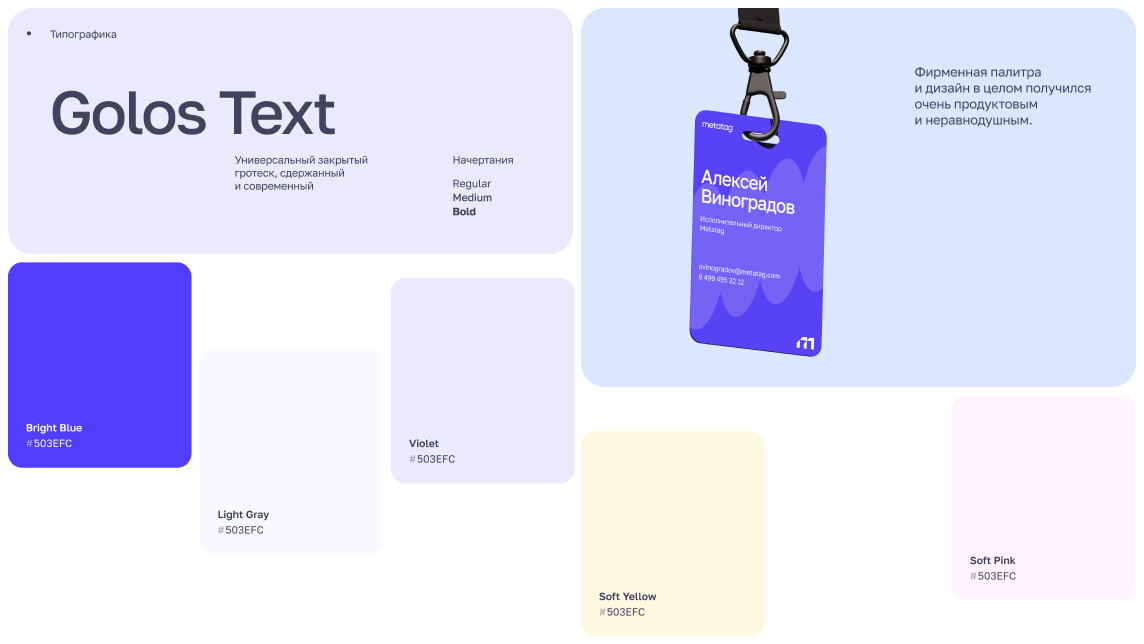
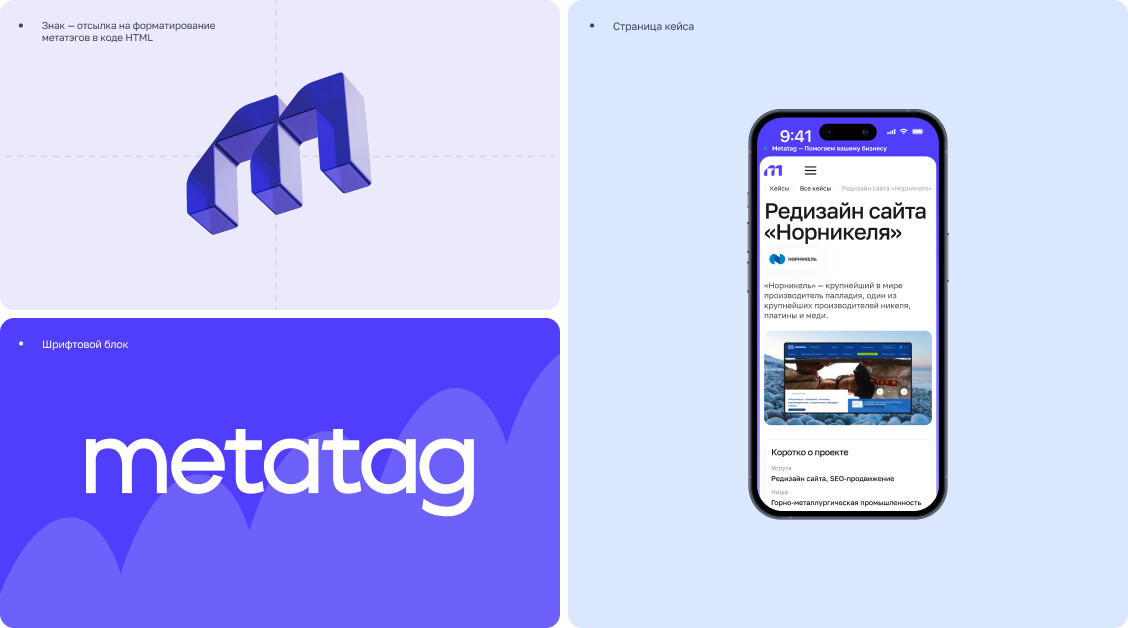
Итоговый образ бренда сложился из трёх ассоциаций: забота, уникальность и креативность. Мы начали придавать этому образу форму.
Комментарии эксперта в тексте принадлежат Елисею Соловьёву, Head of Design в Embacy. Наш сайт попал к нему на бесплатный обзор конкурсных проектов из Рейтинга Рунета за 2024 год.
Каждый блок на главной странице строился на инсайтах команды
Мы не просто собрали типовые секции, а продумали каждый блок: как он привлекает внимание, какую функцию выполняет и как помогает SEO.
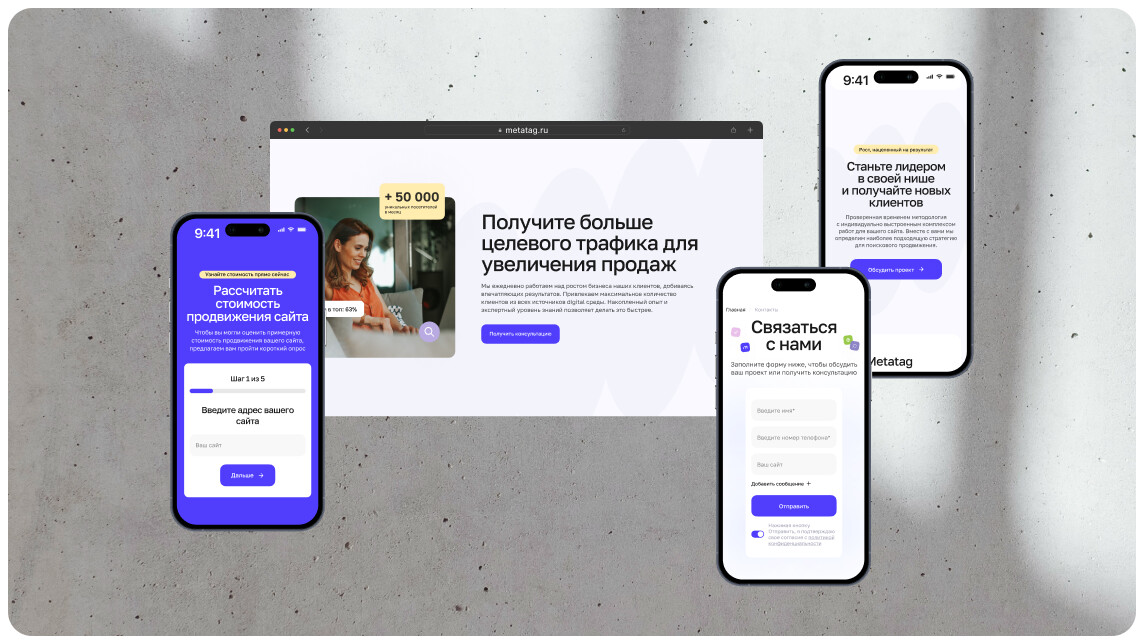
Динамичный текст на hero page
Функция — рассказать о направлениях компании (привлечение трафика и лидов, продвижение и не только) в одном ёмком предложении.
Чтобы упаковать фичи компании, использовали эффект печатной машинки — короткие описания набираются прямо на экране, а потом сменяют друг друга.
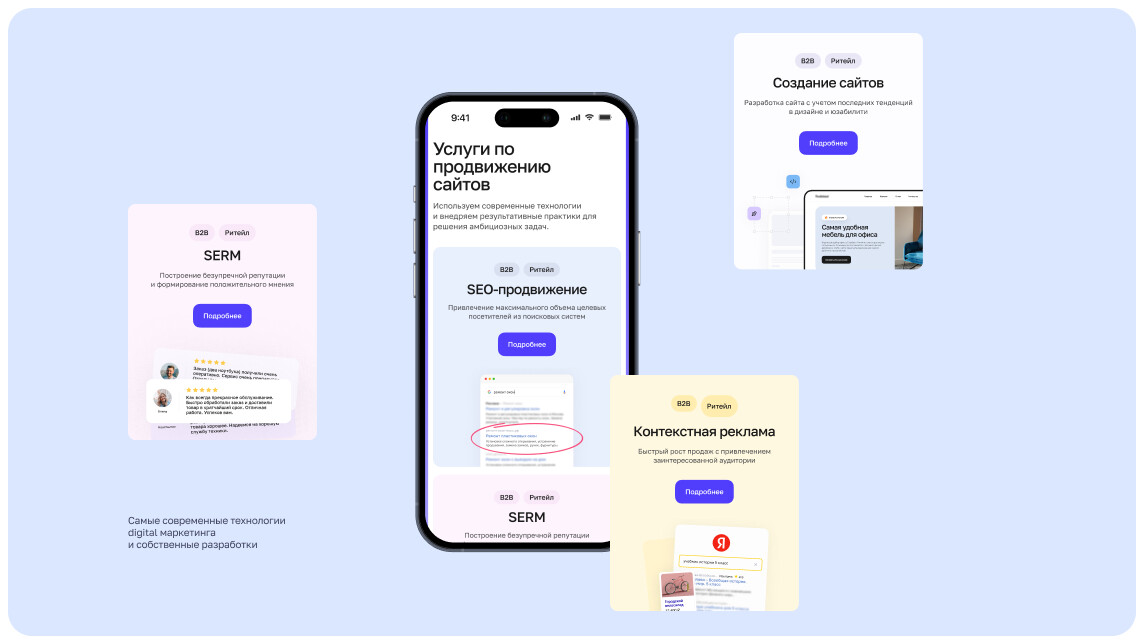
Блок с услугами
Функция — структурно и просто рассказать об услугах компании.
Собрали блок в виде крупной плитки с карточками услуг и кратким описанием. Все подробности внутри, а информации с главной уже достаточно для первого приближения.
Классно, что услуги показаны очень наглядно! [...] Всё кайф, всё супер-понятно. В сравнении с [другим сайтом с разбора], который мы смотрели, здесь у ребят выделены 4 главных услуги и они показаны прямо in your face, максимально крупно. Услуг, очевидно, больше, но на главном экране 4 основных, которые мы и продаём в первую очередь, потому что акцентирование, на мой взгляд, — одна из самых важных вещей в вебе.
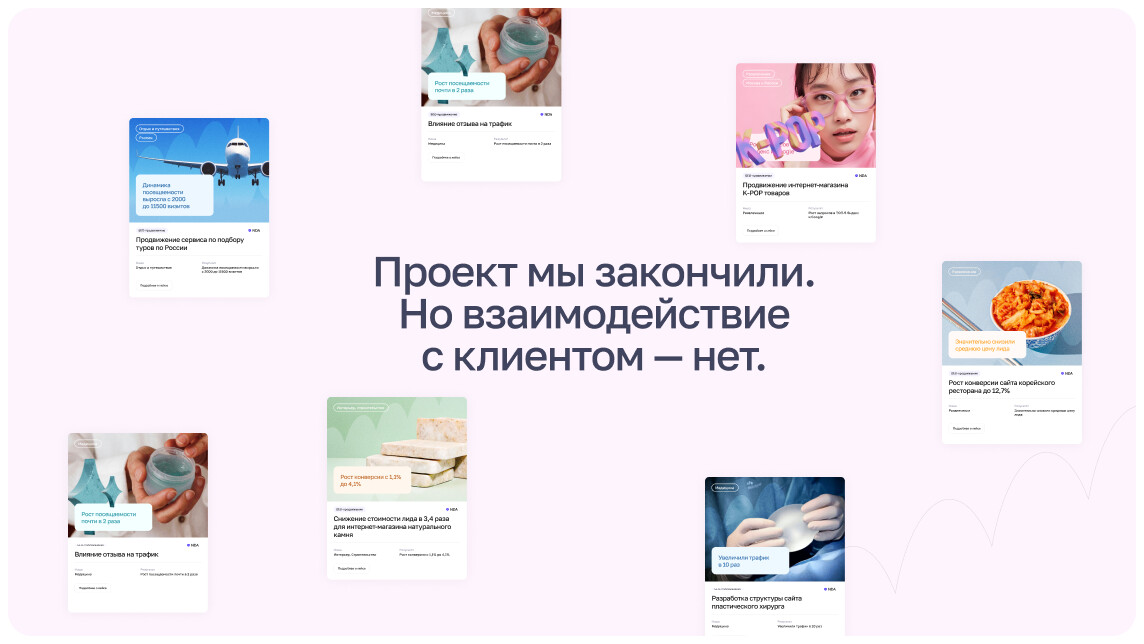
Кейсы
Функция — продемонстрировать экспертизу компании.
Собрали кейсы в карточки с одинаковой структурой: обложка, сфера, результат и кнопка «Подробнее». Грамотно расположили эти блоки на карточке: сфера оформлена тегом и бросается в глаза, результат виден сразу на обложке. Картинки привлекают внимание лучше, чем текст: превью добавили как раз с этой целью.
Call-to-action блоки
Функция — привлечь внимание клиента, направить его на взаимодействие и не навязываться.
Разместили шесть CTA-блоков: каждый логически продолжает предыдущий информационный блок. Так СТА ненавязчиво встраивается в дизайн, а главное — выполняет свою функцию и мотивирует пользователя к взаимодействию.
Кайфово, что CTA много. Не лишнее напоминать зачем [пользователь здесь] — сайт-то красивый, можно и забыть уже. А это напомнит: «о, я же за проектом».
Команда
Функция — рассказать о сотрудниках и создать ощущение не безликого ресурса, а продукта, созданного живыми людьми.
Вместо большого обезличенного стандартного блока предложили альтернативу: короткие карточки с фото и должностью членов команды. Карточки листаются скроллом, а объединяет их описание подхода компании.
Скролл немного цепляется, немного мешает нативному поведению. Но здесь за счёт того, что постоянно что-то меняется, например, текст, который постепенно заполняется, показывается, что вот он сейчас заполнится и пойдёт нормальный [скролл]. И он правда заполняется, и так всё и происходит. Вот эта вот предсказуемость, на мой вкус, — это супер хорошо. И экран привлекает внимание, хорошее решение.
Облако услуг
Функция — рассказать о других услугах компании, не перегружая информацией.
Сделали динамичное облако тегов, а в каждом теге расписали пример услуги. Блок получился небольшим, но подробным, и осветил навыки команды. Компактный блок с перелинковкой — всё в лучших традициях SEO.
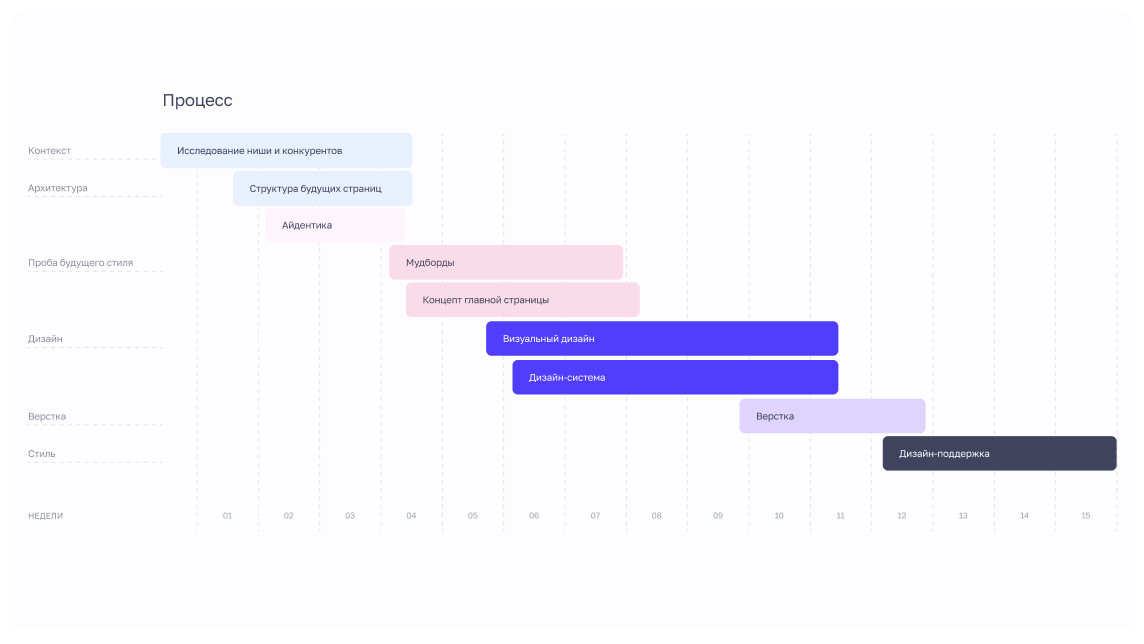
Методология продвижения
Функция — создать ощущение прозрачности от услуг компании и замотивировать клиента к взаимодействию.
Добавили блок, где рассказали пользователю, из каких этапов складывается продвижение сайта. Так процесс клиенту кажется прозрачнее, а значит понятнее и ценность услуги.
Отзывы
Функция — показать реальные отзывы клиентов и повысить доверие к компании.
И снова мы создали динамичный блок: активная карточка увеличивается и выделяется на фоне остальных. Отзывы отсортировали по видам услуг.
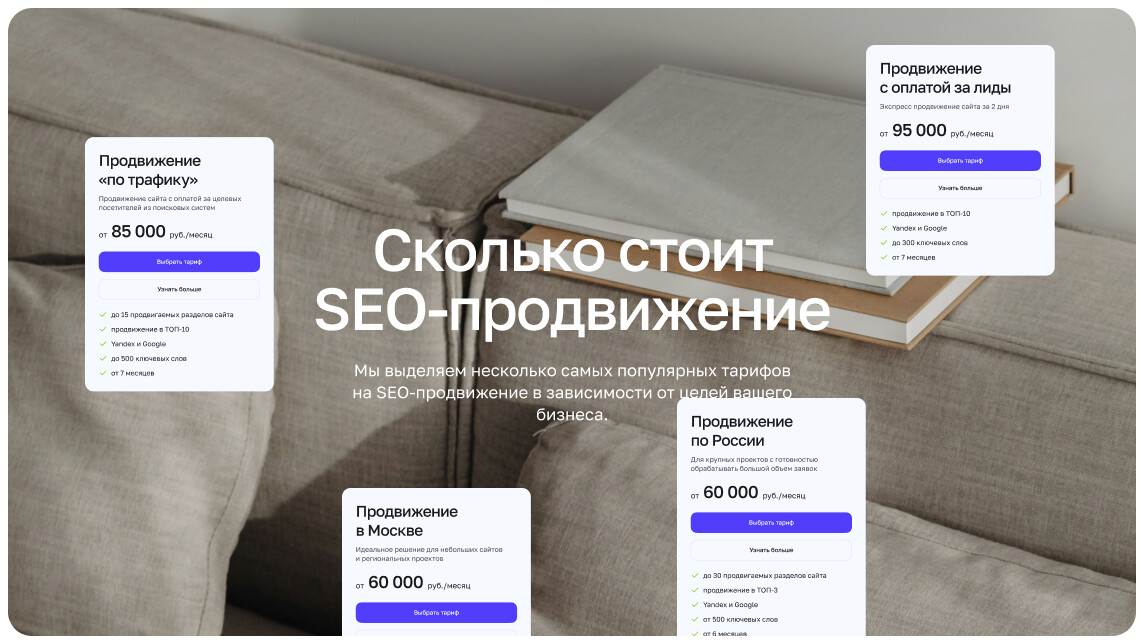
Стоимость услуг
Функция — прояснить ценовую политику компании.
Этот блок стал частью воронки продаж. Прозрачное формирование стоимости отсеивает клиентов, которым не подходит цена.
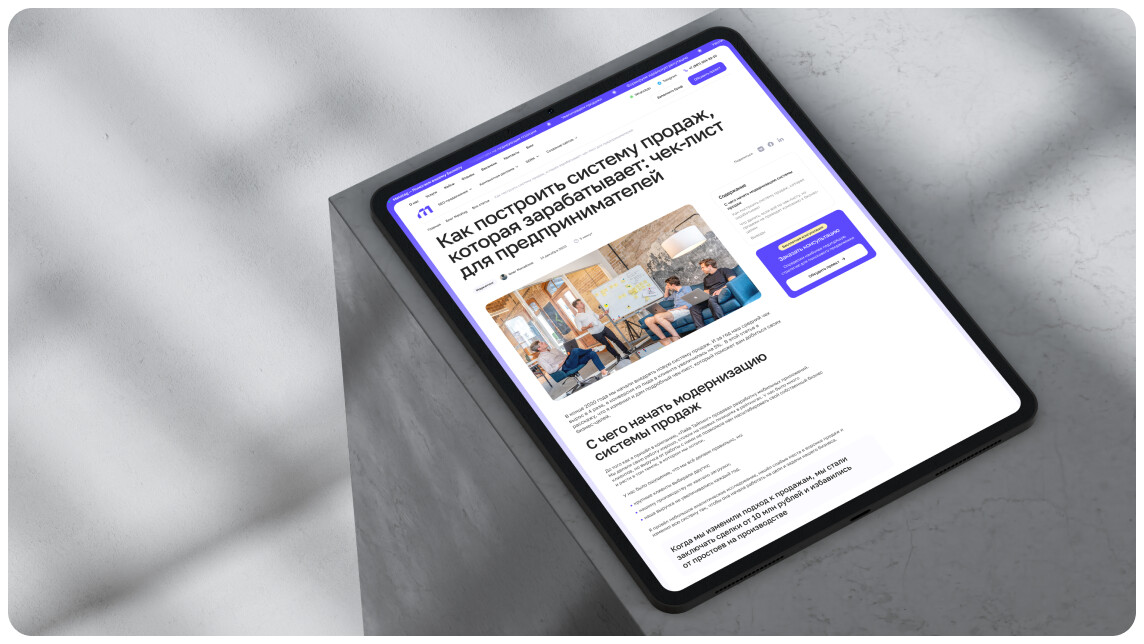
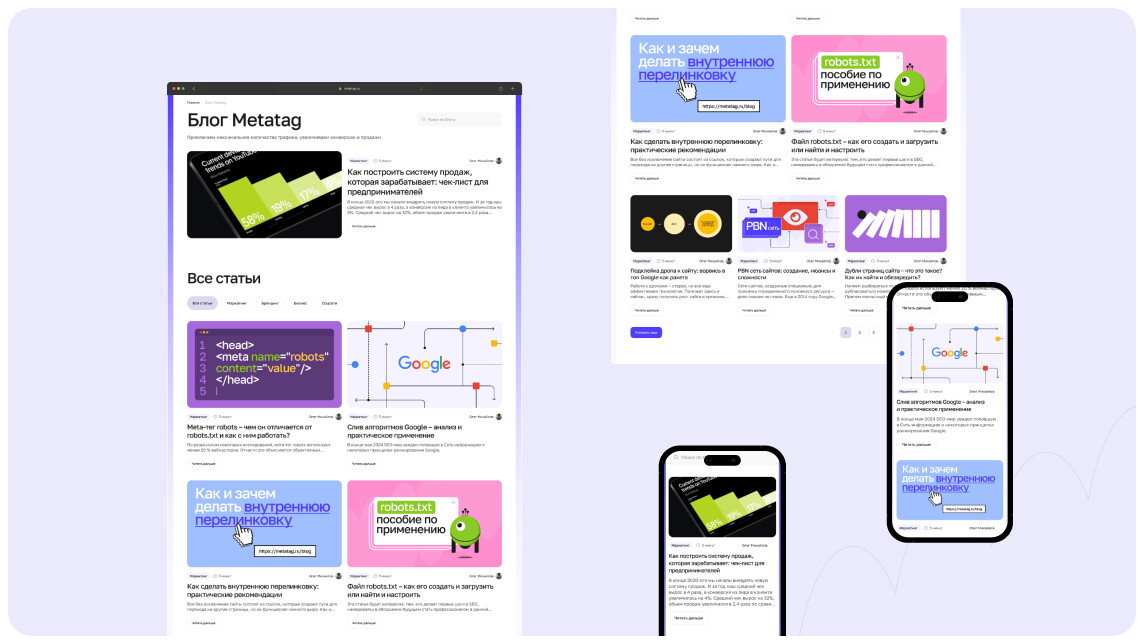
Блог
Функция — привлечь органический трафик, продвинуть сайт в выдаче и показать экспертизу компании.
Блог и экспертные статьи — отличный инструмент, чтобы привлечь внимание к сайту, повысить посещаемость и ближе познакомить клиента с компанией. Добавили функцию автоматического обновления: если в блоге появляется новая статья, она сразу же отражается в топе на главной.
Мы сделали всё, что планировали: дизайн, вёрстку и продакшен. Клиент прикрутил админку, и на этом можно было бы остановиться. Но мы увидели, как можно сделать сайт еще лучше — улучшить визуал обложек. Мы вернулись к клиенту с предложением дизайн-поддержки и разработали концепцию для обновляющегося контента. Клиент и так задумывался над этой идеей, а мы доказали, что заботимся о проекте и после завершения основных работ.
На этом проекте мы снова убедились — можно и нужно выходить за рамки ТЗ и предлагать идеи. Новые иллюстрации встроились в систему сайта, а тексты, которые мы добавили по своей инициативе — понравились клиенту.
Хороший результат не появится, если просто следовать ТЗ. Он появляется, когда вы общаетесь с заказчиком, задаёте вопросы и заботитесь о проекте.
Мы в AffArts как раз делаем небезразличный дизайн. Посмотрите, как у нас это получается, в нашем портфолио, а в телеграм-канале рассказываем больше о нашем агентстве.