Задача
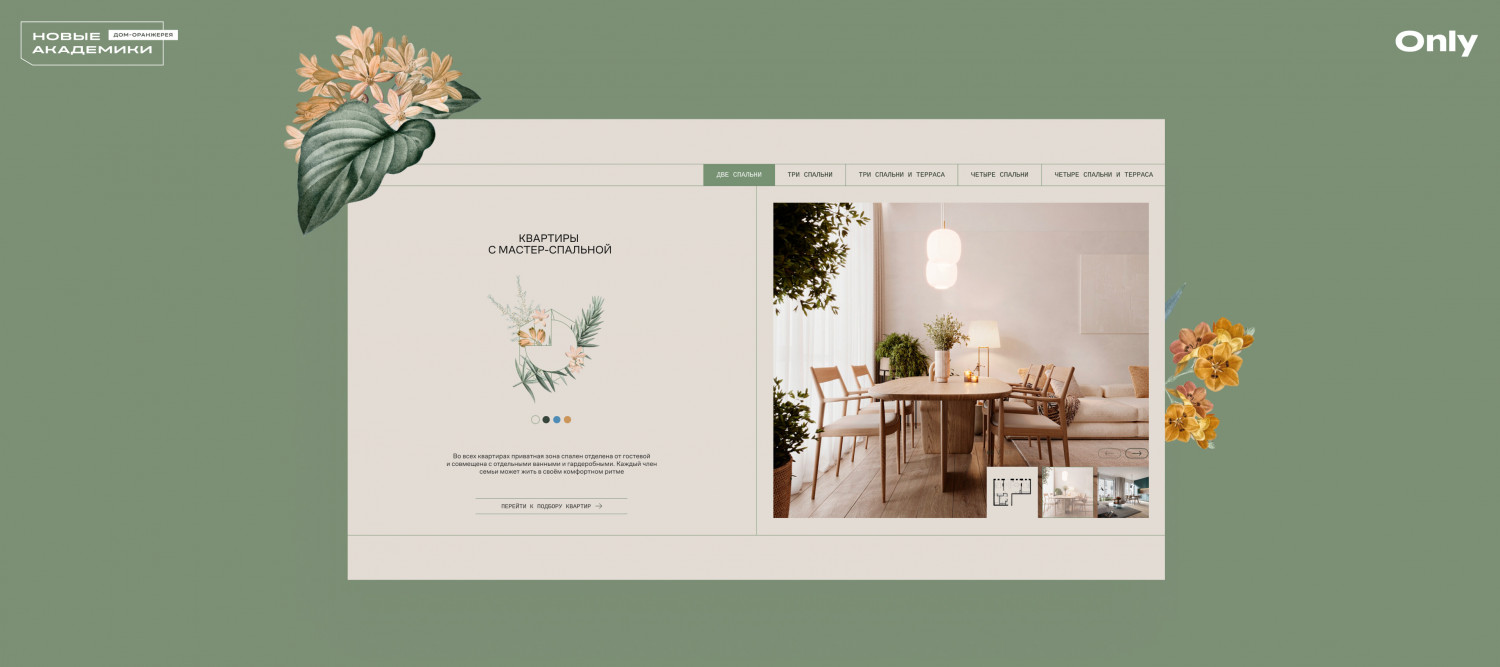
ЖК «Новые Академики» — новый жилой комплекс бизнес-класса и флагманский проект в линейке Главстроя. Нашей задачей на проекте было создать сайт, который не просто продаёт квартиры, а помогает пользователю увидеть себя в этом пространстве.
Ключевая идея проекта — жизнь вместе с семьей в окружении природы и гармонии, без компромиссов между комфортом городской квартиры и свободой загородного образа жизни. Клиенту было важно выстроить коммуникацию так, чтобы говорить не только о характеристиках объекта, но и о мечтах, потребностях и стиле жизни будущих жителей.
Помимо UX-задач, нужно было учесть бизнес-аспект: сайт запускался поэтапно, синхронизируясь с графиком продаж и рекламными кампаниями. Это требовало продуманной стратегии и гибкости в реализации.
Решение
Для того чтобы создать сайт, который действительно помогает пользователю выбрать квартиру мечты, мы подошли к задаче комплексно:
1) Глубокий анализ: изучили объект и его конкурентов, особенности планировок, позиционирование бренда и поведение покупателей;
2) Стратегическое проектирование: на основе собранных данных и гипотез разработали удобную и логичную структуру сайта, оптимизировав путь пользователя к покупке;
3) Концепция и дизайн: создали визуальную концепцию, которая не просто поддерживает бренд ЖК, а усиливает его, передавая ключевые ценности и атмосферу проекта.
4) Техническая реализация: разработали удобную систему, где пользователи могут не только изучить проект, но и пройти весь процесс покупки онлайн.
Запуск проходил в три этапа. Из промо-лендинга сайт превратился в полноценный сервис с широким функционалом и удобным личным кабинетом, который позволяет полностью закрыть весь процесс покупки квартиры. Ключевые модули:
— Ипотечные программы и калькулятор — удобный инструмент для выбора условий финансирования.
— Библиотека квартир — детальная база с фильтрами, которая помогает легко находить подходящие варианты.
— Модуль бронирования — возможность сразу забронировать квартиру онлайн, сделав процесс покупки ещё проще.
И это только начало — сайт продолжает развиваться и дополняться новыми функциями.
1. Общее видение проекта
У этого проекта есть несколько ключевых особенностей, которые отличают его от других решений на рынке.
1) Не маркетплейс недвижимости, а презентация ЖК
Сайты застройщиков и агрегаторы полезны на этапе изучения рынка, когда пользователь только знакомится с доступными вариантами. Сайт ЖК актуален позже — когда человек уже выбрал район и класс жилья и рассматривает конкретный комплекс. Здесь важна не просто информация, а глубокая презентация, которая помогает представить жизнь в этом пространстве.
2) Продуманный дизайн, а не перегруженность эффектами
Мы изучили сайты ЖК бизнес- и премиум-класса и заметили, что многие из них перегружены сложной анимацией. Это может выглядеть эффектно, но часто мешает восприятию информации. В нашем проекте мы сделали акцент на спокойной и интеллигентной подаче, которая отражает академичность бренда и соответствует ожиданиям целевой аудитории.
Project Vision
«Всё началось с мечты». Нарратив на главной странице — это история про семью и трансформацию мечты в приключение. Образы и желания главных героев имплементированы в стройный рассказ о преимуществах комплекса.
Сайт, который продаёт эмоции, а не просто метры
Для аудитории бизнес-класса важен не только рациональный выбор, но и ощущение будущей жизни в комплексе. Поэтому мы выстроили повествование на сайте вокруг ценностей аудитории. Через истории персонажей мы показали стиль жизни без компромиссов: гармонию природы и городской среды.
Чтобы создать действительно работающий инструмент, мы глубоко изучили продукт, бизнес-процессы и бренд ЖК. Это позволило выделить ключевые коммуникационные акценты и выразить их в дизайне, интерфейсе, анимации и визуальном контенте.
2. Кто и как покупает? Исследование ЦА
Мы детально изучили целевую аудиторию: разобрали воронку покупки жилья, определили, на каком этапе пользователи приходят на сайт ЖК, какие у них приоритеты, мотивы и ожидания. Затем углубились в портрет потенциального жителя, его образ жизни, ценности и ключевые потребности.
Это позволило нам с двух сторон подойти к проектированию: создать функциональность, которая решает задачи бизнеса и выгодно выделяет рациональные преимущества проекта, и одновременно найти эмоциональные точки соприкосновения с ЦА.
О чем я мечтаю?
Я мечтаю о балансе – например, не хочу выбирать между размеренной жизнью в загородном доме и всеми профессиональными и культурными возможностями, которые предлагает центр города как мне, так и моим детям.
Выбор квартиры
Рациональные аспекты выбора
— Класс жилья – качество предложений и сообщества
— Расположение – удобно и близко
— Планировки – просторнее, комфортнее и интереснее
— Amenities – поддержка и улучшение образа жизни
Эмоциональные аспекты выбора
— Мне важна эмоциональная связь с местом, где я живу, хочу чувствовать «мэтч» с домом
— Хочу погрузиться в атмосферу и визуал проекта, почувствовать
его уникальность
Барьеры и трудности
— У застройщиков мало предложений для семьи с двумя детьми и запросом на две детские
— Маленький выбор вариантов квартир, а хотелось бы что-то интересное
— Слишком часто требуется личное присутствие, решение вопросов оффлайн
— Непонятны параметры квартиры заранее
3. Как мы говорим с пользователем? Визуальная формула
Мы перенесли айдентику «Новых Академиков» в цифровое пространство, создав визуальный язык, который передаёт атмосферу проекта. Для этого формировали мудборды, развивали дизайн-атрибуты брендбука и вместе с клиентом прорабатывали контент. Дизайн-концепция интерфейса синхронизирована с брендом и работает на его раскрытие.
Чтобы добиться этого эффекта, мы использовали:
— лёгкую, просторную верстку,
— плавные анимации, создающие эффект тактильности,
— спокойную палитру, подчеркивающую эстетику бренда,
— имиджевые фотографии людей, помогающие зрителю ассоциировать себя с атмосферой комплекса и его жителей.
Columns
Визуальный подход
К дизайну сайта мы подошли как к созданию архитектурного журнала премиум-класса: плотные страницы, крупные рендеры, сбалансированная типографика. Читая его, пользователь постепенно погружается в проект, примеряет его атмосферу на себя и начинает представлять свою жизнь в «Новых Академиках».
Тени деревьев
Анимированный фоновый элемент в виде тени деревьев, покачивающихся на ветру, создает почти осязаемое настроение загородного сада.
Визуальный контент
Собрали мудборд для проработки контента.
Планировки
Адаптировали каждую планировку под дизайн-систему сайта. Продумали каждый элемент в планировке - от технического шрифта до изображения террасы.
4. На каком языке? Нарративная формула
Мы выстроили нарратив, который не просто транслирует бренд «Новых Академиков», а делает его живым и осязаемым. Вместо сухого описания преимуществ мы внедрили интерактивные и эмоциональные элементы, создающие эффект погружения:
— Сторис от героев. Комплекс рассказывает о себе через истории персонажей — семьи современных «академиков». Они делятся своими мечтами и образом жизни, помогая пользователю ассоциировать себя с проектом.
— История места. Мы добавили культурный контекст: район всегда был тесно связан с наукой и интеллигенцией, а это значит, что здесь формируется особая среда, близкая целевой аудитории.
Каждый из этих элементов усиливает позиционирование проекта и помогает пользователю почувствовать себя частью будущего сообщества.
Действующие лица
«Всё началось с мечты». Нарратив на главной странице — это история про семью и трансформацию мечты в приключение. Образы и желания главных героев имплементированы в стройный рассказ о преимуществах комплекса.
Ботанические заметки и бердвочинг
Раздел, оформленный как энциклопедия, рассказывает о зелёных зонах комплекса, подчёркивая его экологические преимущества через академичный и системный подход.
5. Развитие пользовательского пути
Мы выстроили пользовательский путь так, чтобы он был логичным, удобным и вовлекал в атмосферу проекта. Важно было не только провести пользователя от первого впечатления до бронирования, но и сохранить целостность визуального и смыслового опыта. Структура сайта сочетает функциональность с эмоциональным сторителлингом, поддерживая концепцию проекта на всех страницах сайта.
Главная цель — сделать выбор квартиры простым и интуитивным. Для этого мы проработали ключевые элементы:
— Библиотека квартир с удобной фильтрацией, визуализацией характеристик и возможностью подобрать идеальный вариант по параметрам.
— Живые планировки, передающие эстетику и дух проекта.
— Интерактивная карточка с возможностью скачать планировку в PDF, сохранить в «Избранное» или отправить близким.
В итоге нам удалось создать сервис, который делает выбор жилья комфортным и осмысленным.
6. Модуль бронирования
Модуль бронирования, в отличие от простой формы заявки, представляет полноценный сервис для упрощения процесса покупки квартиры. Мы сделали акцент на его интуитивности, чтобы пользователь мог пройти все этапы без лишних сложностей.
Система позволяет:
— заполнить всю необходимую информацию, включая распределение долей среди собственников;
— загрузить документы для оформления ипотеки;
— получать уведомления о статусе бронирования через email и SMS.
Для удобной и привычной авторизации и регистрации мы реализовали интеграции с EMAIL-сервисом SendSay, SMS-сервисом Main SMS и CRM-системой, обеспечив оперативную связь с клиентом и автоматизацию процессов.
Модуль бронирования
Полноценный сервис для упрощения процесса покупки квартиры. Мы сделали акцент на его интуитивности, чтобы пользователь мог пройти все этапы без лишних сложностей.
Личный кабинет
Полноценный личный кабинет на несколько собственников.
7. Разработка
Нашей задачей было не только воплотить концептуальные решения в коде, но и создать удобную, стабильную и легко управляемую систему.
Ключевые направления разработки:
1) Front-end открытой части
— Реализовали задуманные визуальные эффекты и анимации, сохранив высокую производительность сайта.
— Разработали удобный механизм выбора квартиры на генплане.
2) Back-end, CMS и интеграция с CRM
Основной приоритет — безопасность данных, актуальность информации и удобное управление контентом без потерь в производительности.
— Создали административную панель с гибкими настройками.
— Реализовали ипотечный калькулятор с расчетами в реальном времени.
— Настроили интеграцию с CRM и автоматическое обновление информации о квартирах.
Еще на этапе проектирования мы проработали технические ограничения и требования. В результате разработали API-агента, который синхронизирует данные CRM с сайтом через заданные интервалы, а также реализовали систему записи на закрытую презентацию с ограничением мест, настраиваемым в административной панели.
Технологии
HTML: HTML5, Препроцессор Pug
CSS: CSS3, Препроцессор Scss
JS: JavaScript(ES 2020), Препроцессор TypeScript
Сборщик модулей: Webpack
CMS Bitrix, язык PHP. Для интеграции фронтенда использовали PugPHP. Он позволяет подключать бэкенд компоненты с фронта, просто передавая в компоненты массив данных, не интегрируя верстку.
Интеграции:
Результат
Благодаря поэтапному запуску мы обеспечили быструю адаптацию к маркетинговым активностям и графику продаж. Сейчас продолжаем развивать проект, анализируя пользовательские метрики и внедряя новые инструменты для повышения конверсии.
Еще больше идей, кейсов и новостей от Only— на сайте, в Dprofile и Telegram.