Что мы должны знать о них? Они хотят научить нас делать так же?
Сегодня я расскажу вам о студии, чьи работы вы, возможно, уже видели, но ничего не знали о людях, стоящих за ними. Pixel Point — это международная студия с русскими корнями, которая активно влияет на визуальные тренды 2024 года и будет только наращивать свое влияние в будущем, Интересно? Давайте разберёмся, почему эта студия заслуживает вашего внимания и как они учат делать на также и создавать впечатляющий визуал на их уровне.
Немного о студии
Pixel Point (ссылка на все соц. сети) была основана в 2017 году. Их головной офис находится во Франции, а команда объединяет талантливых специалистов со всего мира. Основатель и CEO студии — Алексей Барашков (Twitter). Их миссия — сочетать техническое совершенство с креативным подходом, создавая визуально привлекательные и удобные для пользователя решения. Благодаря такому подходу им удается обеспечивать исключительную производительность страниц, несмотря на их ресурсоемкость - заметно по их проекту - https://huly.io/
Pixel Point специализируется на:
- Веб-дизайне: Создание современных интерфейсов, которые подчёркивают индивидуальность брендов.
- Разработке: Использование передовых технологий, таких как React, Next.js и TailwindCSS, Rive, Unicorn.studio
- Брендинге: Формирование цифровой идентичности клиентов.
Клиенты студии
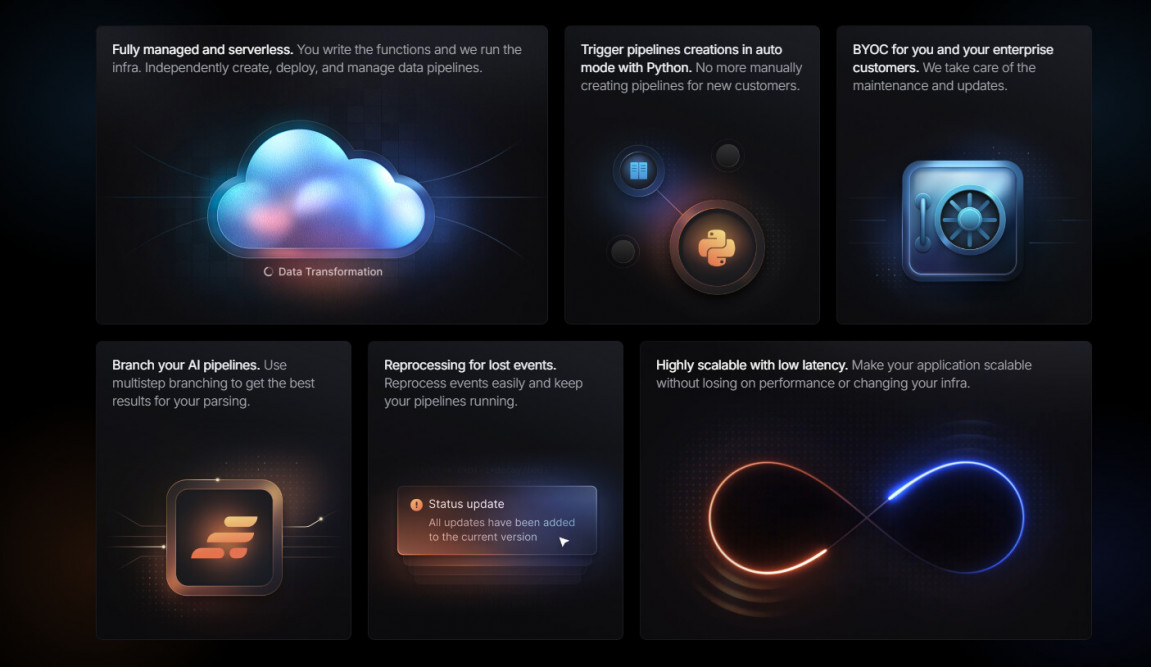
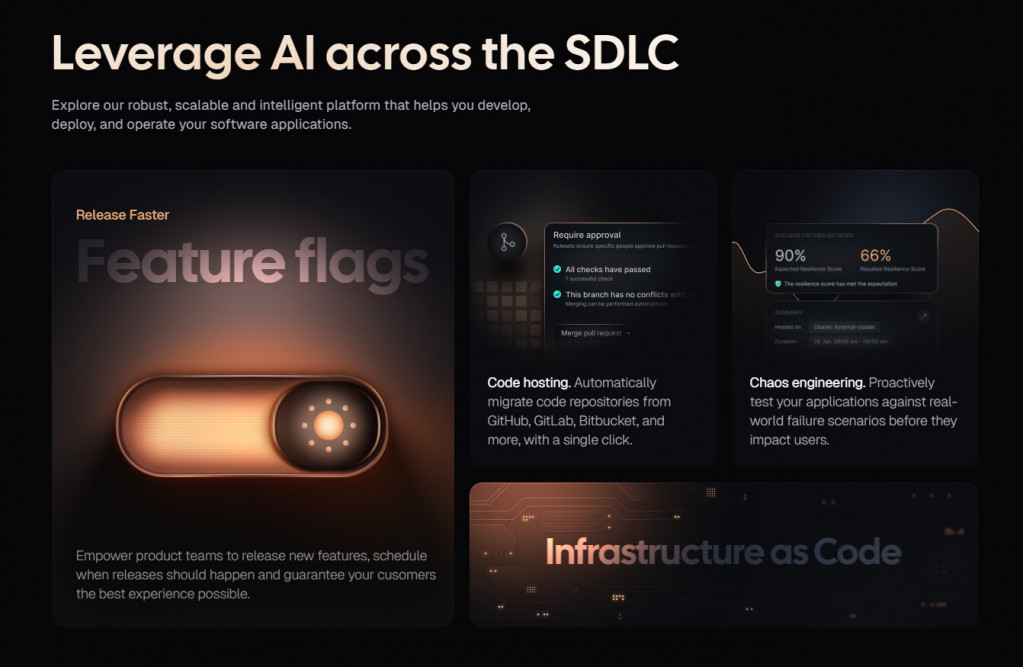
Pixel Point преимущественно работает с SaaS-продуктами и компаниями с открытым кодом. Их стиль идеально вписывается в этот сегмент благодаря способности передавать инновационность и серьёзность продукта. Ключевым элементом их дизайна являются стильные анимированные карточки, через которые они показывают ключевые особенности продукта.
Уникальный визуальный стиль Pixel Point и его принципы
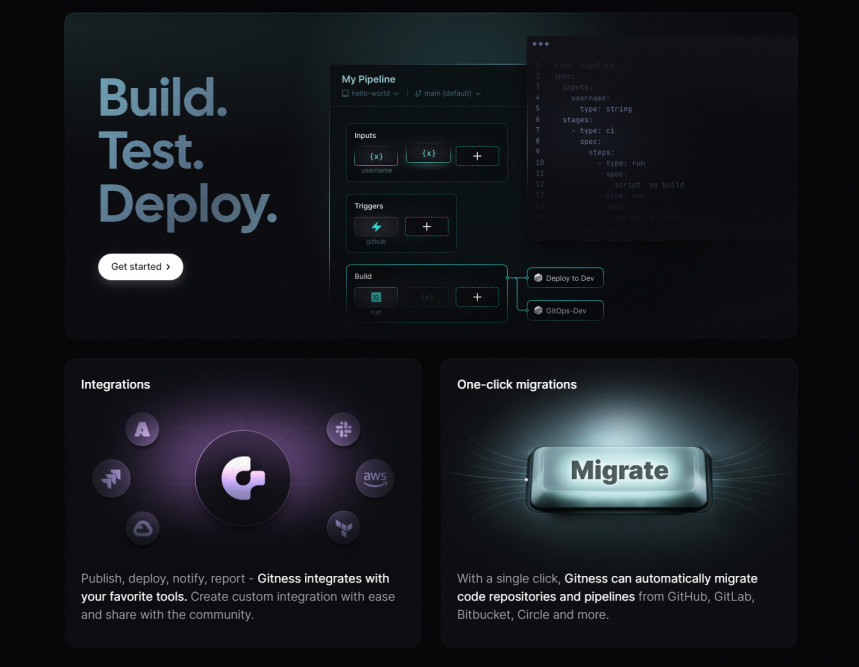
Основные принципы их стиля:
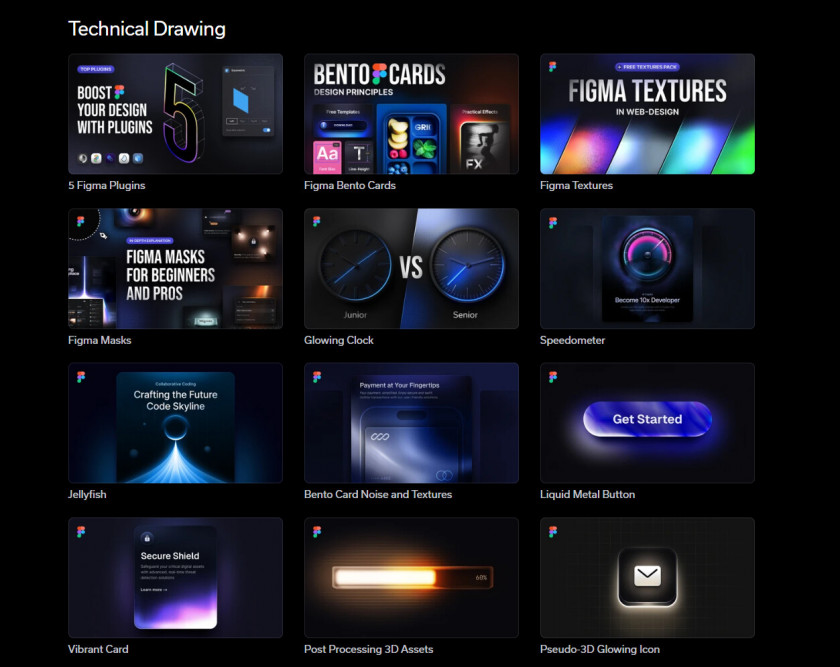
1. Композиция Bento-design: «Модульный подход к интерфейсам делает их структуру упорядоченной и удобной, через них они показывают преимущества продуктов, о которых рассказывают».
2. Сложные градиенты (Mesh) и эффект свечения: использование градиентов создаёт иллюзию свечения и придаёт дизайну глубину и мягкость.
3. Текстуры: едва уловимые паттерны на карточках, позволяющие добавить дизайну глубины и тактильности интерфейсу.
4. Объёмные элементы: Градиенты помогают создавать текстуры и объекты, которые буквально хочется потрогать.
5. Анимация: плавные переходы и сложные анимированные элементы, позволяющие задержать взгляд пользователя, чтобы они лучше вовлеклись в преимущество продукта.
Самое главное, всё, что делает студия, не просто красивые «картинки», а абсолютно функциональные вещи, благодаря новым инструментам, таким как Rive для создания интерактивных анимаций, которые очень мало весят, или Unicorn.studio — конструктору WebGL-анимаций, удается воплощать этот впечатляющий дизайн в жизнь, и Pixel Point активно показывает нам свои процессы. Остается только догадываться, какие инсайды они еще таят у себя и чем готовы поделиться в будущем.
Почему именно они главные в своей нише?
У Pixel Point есть своя философия, свои принципы в дизайне, они умеют воплощать свои сложные идеи в реальность.
Многие студии пытаются копировать их стиль (такие студии, как Awsmd, QClay и другие), но получается не настолько впечатляюще, как у них, хотя тоже есть свой шарм, создающий ответвления в этом стиле, вообще я объединял все такие примеры и называл этот стиль «Magic UI», это название я придумал сам просто для классификации похожих примеров.
Я собирал удачные примеры на своей доске Dribbble:
Есть и крайне неудачные примеры развития стиля, как, например, делает известный автор RonDesignLab, где он добавляет к этому излишнее кол-во стекла, понижая читаемость интерфейса до нуля и делая интерфейс крайне не «User friendly».
Уже есть и крайне удачные варианты использование принципов Pixel Point, например вот этот реальный, удачный проект c Behance.
Удачный пример ссылка
Тренд на стиль «Magic UI» все еще разворачивается, его можно модифицировать под себя, и границ применения ему нет, он работает также и в светлой теме, есть удачные примеры в веб-дизайне и даже в сложных интерфейсах. Главное, Pixel Point активно показывает на своем ютуб-канале, как технически в Figma создавать подобный дизайн, теперь у нас есть руководство.
Медийная деятельность Pixel Point
- Pixel Point активно делится своими знаниями и подходами через медиа. Они ведут:
YouTube-канал с обучающими роликами по веб-дизайну и анимации. https://www.youtube.com/@pixelpoint-io
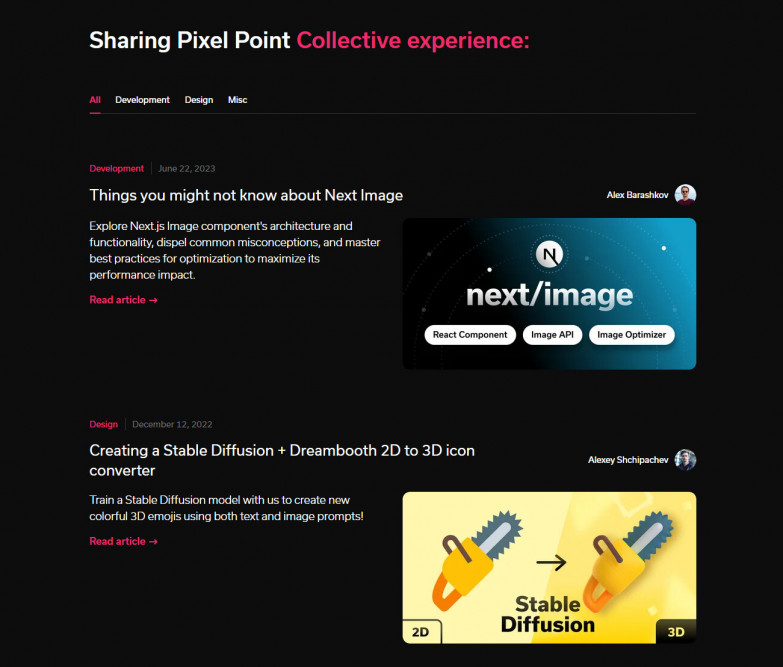
Статьи на сайте: Подробные руководства и разборы кейсов из их проектов. https://pixelpoint.io/blog/
Социальные сети: Здесь они делятся новостями о студии и вдохновляющими примерами.
Эта открытость делает их не только лидерами индустрии, но и вдохновителями для дизайнеров по всему миру.
Вывод
Pixel Point — это пример того, как талант и увлечённость могут менять индустрию. Они не только создают проекты мирового уровня, но и делятся своими знаниями, помогая другим достичь высот. Если вы хотите понять, каким будет дизайн будущего, начните с изучения работ этой студии.
Если эта статья дойдет до самих Pixel Point, извините, если мог быть неточен в некоторых моментах — эта статья анализ вашей деятельности, мне очень хочется, чтобы про вас знало больше людей в индустрии.
Просьба для всех, кто прочел статью, подписаться на все медиа студии, особенно на их ютуб-канал, они так сильно в него вкладываются, там должны быть сотни тысяч просмотров)
Если вам понравилась статья, пожалуйста, поддержите начинание, поставьте лайк и оставьте коммент.
Больше моего авторского контента в моем телеграм-канале
Давайте вместе отслеживать, актуальные тренды!
буду рад видеть вас у себя 👋