Привет всем! Эта серия постов будет посвящена разным гиковским ссылкам и инструментам. Интересно будет для тех, кто хочет быть не простым дизайнером, а особенным, который всегда имеет в кармане парочку ИИ тулзов или лишних 10 сайтов с вдохновением.
Сайт с необычными эффектами для веба с кодом Разработчки фанатеют, когда дизайнер приходит к ним с готовым кодом.
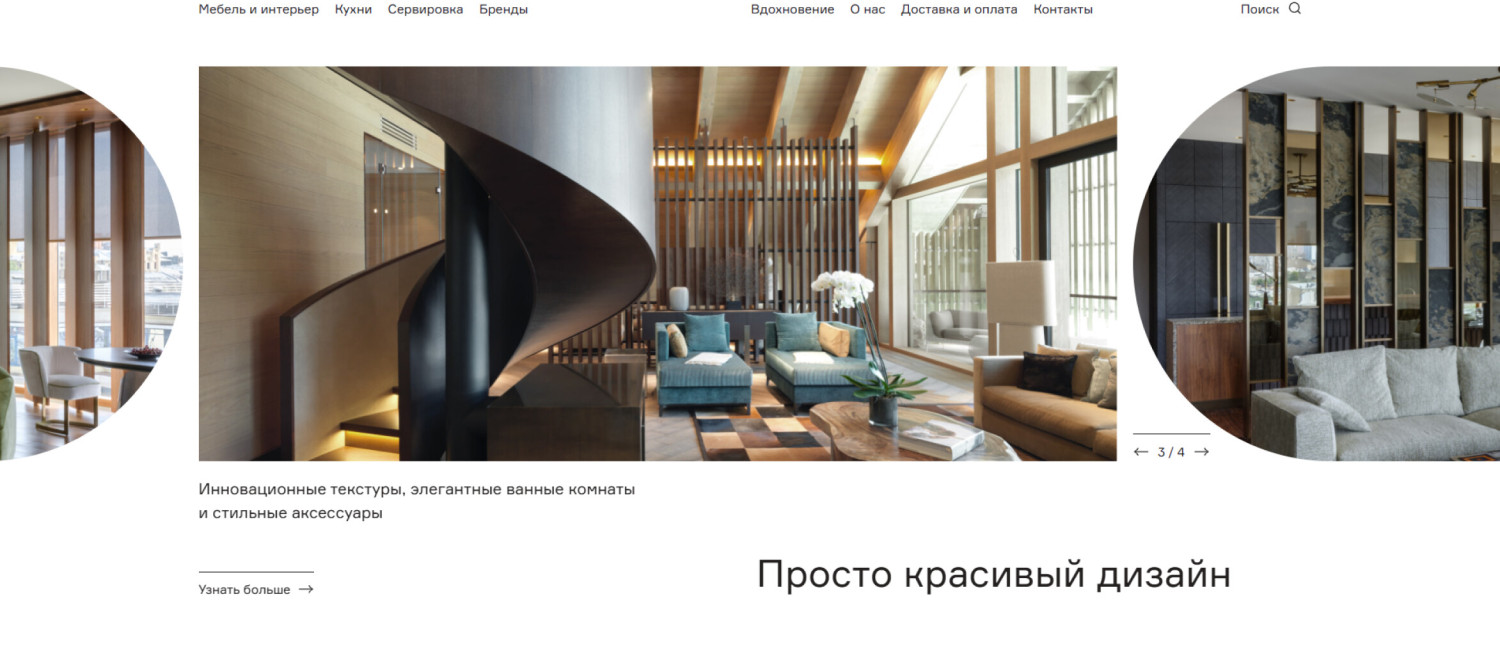
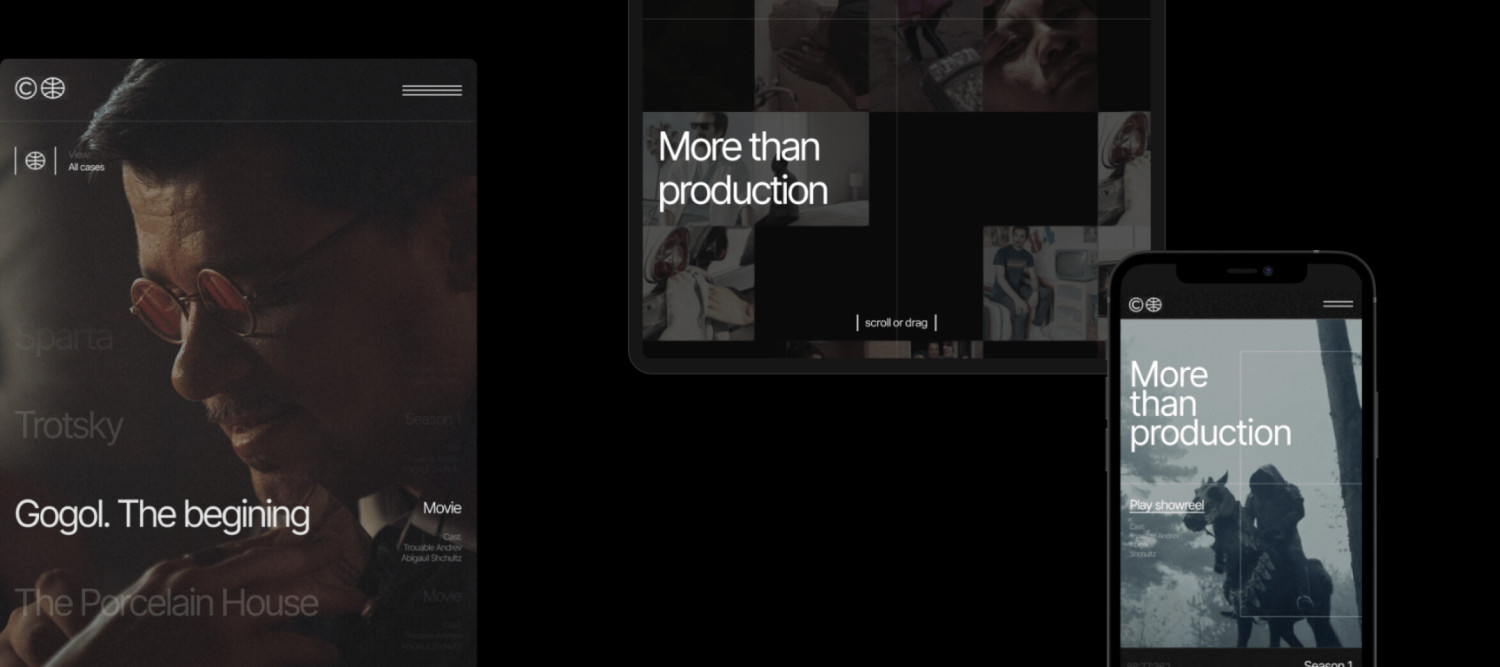
Softglossary. Референсы в прикольной вебовской стилистике (кто знает как называется такая стилистика, напишите в комменты), которые вряд ли подойдут для коммерческих проектов, но помогут для запуска генерации идей. И еще на этом сайте есть много материалов для изучения html и css.
Ультимативный гайд по дизайн-токенам, вторая статья. Супер хорошие статьи про дизайн-токены, как дизайнеру создавать дизайн-системы. Это всегда было важно, но теперь, когда Фигма выпустила обнову, это необходимо знать каждому дизайнеру продуктов. Хабр в Украине не работает, нужно будет включить впн.
Дизайнерские принципы visionOS. Лично мне очень интересно как будут развиваться интерфейсы для AR и эта статья хорошая точка входа вообще в эту тему. А также вышла демонстрация версия. этой системы для разработчиков. Вот обзор.
Серия видео Руслана Шарипова про цифры и метрики в дизайне. Я знаком с Русланом через один чатик, так вот, он грозится что скоро удалит все видео с канала. Скорее посмотрите плейлист пока есть возможность.
Бонус трек: Относительно краткий и максимально емкий пересказ книги "Спроси маму: Как общаться с клиентами и подтвердить правду своей бизнес-идеи, если все кругом врут?" в двух частях. Часть 1, часть 2.
Обложка взята с этого сайта:https://a-fountain.glitch.me/
Также, копия этого дайджеста будет выходить в телеге.