Favicon — это иконка сайта, отображающаяся во вкладке браузера слева от названия веб-страницы. В этой статье рассмотрим, зачем нужен фавикон, как его создать и правильно добавить на сайт, чтобы он корректно отображался на всех устройствах.
Что такое Favicon
Favicon (favorite icon) — небольшой значок, который отображается на вкладке браузера рядом с названием веб-сайта.
Фавикон впервые использовали разработчики Internet Explorer 5 в конце 90-х. Вначале favicon использовался только в списке "Избранное" и в адресной строке браузера. С развитием веб-технологий этот элемент появился на вкладках браузера, в истории просмотров и в результатах поиска и на странице результатов выдачи поисковых систем, что сделало его важным элементом дизайна сайта.
Основные форматы фавикона:
- ICO — традиционный формат, разработанный для Internet Explorer. ICO-файл содержит несколько изображений с разными разрешениями и цветовыми схемами. Этот формат поддерживается всеми браузерами, что делает его универсальным выбором.
- PNG — более современный и популярный формат, благодаря высокому качеству и прозрачности. Подходит для всех современных браузеров, но требует создания нескольких файлов разных размеров для адаптации к различным платформам.
- SVG — векторный формат для масштабируемых и адаптивных фавиконов. SVG сохраняет качество изображения при любом увеличении и используется на сайтах с адаптивным дизайном. Несмотря на преимущества, SVG-формат поддерживается не всеми браузерами.
Размеры и разрешения
Рекомендуется создавать несколько версий фавикона, чтобы он корректно отображался на различных устройствах. Наиболее распространённые размеры для фавиконов:
- 16x16 пикселей — используется для отображения на вкладках браузеров.
- 32x32 пикселей — для более детализированного отображения, например, в меню закладок.
- 48x48 пикселей и выше — для использования на устройствах с высоким разрешением, например – Retina.
Зачем нужен Favicon
Визуальная идентификация
Favicon — один из первых элементов, который видит пользователь, открывая сайт. Он повышает узнаваемость сайта среди множества других вкладок. Если пользователь сохраняет сайт в закладки, фавикон станет визуальным якорем, который поможет быстро найти нужный ресурс.
Кроме того, фавикон улучшает пользовательский опыт. Он добавляет элемент завершённости дизайна и повышает доверие пользователей.
Влияние Favicon на SEO
Фавикон косвенно влияет на SEO. Поисковые системы отображают favicon рядом с результатами поиска, что делает сайт более заметным и привлекательным для пользователей. Это повышает CTR (click-through rate), то есть процент переходов по ссылке.
Как создать Favicon
Использование графических редакторов
Создать фавикон можно в графических редакторах Adobe Photoshop, GIMP, Figma. Рассмотрим как создать фавикон в Adobe Photoshop:
- Создание нового файла: в Photoshop создайте новый файл размером 64x64 пикселей. Это оптимальный размер, который детализирует изображение, но при этом сохраняет его компактность. Задайте прозрачный фон для изображения при необходимости.
- Создание дизайна: импортируйте изображение, которое хотите использовать в качестве фавикона. Убедитесь, что оно хорошо считывается даже в маленьком размере.
- Экспорт: после размещения изображения экспортируйте файл в формате PNG или ICO.
Онлайн-генераторы Favicon
Иконку сайта можно создать онлайн-генераторами, которые автоматически подстроят размеры и форматы под изображение для фавикона. Некоторые популярные сервисы:
- Favicon.io — предлагает генерацию фавиконов из текста, изображения или эмодзи.
- Favicon Generator — создает фавиконы для всех платформ и устройств с детальными настройками.
- Favic-o-Matic — простой сервис для загрузки изображения и конвертирования в нужные для фавикона форматы.
Как добавить Favicon на сайт
Добавление через HTML
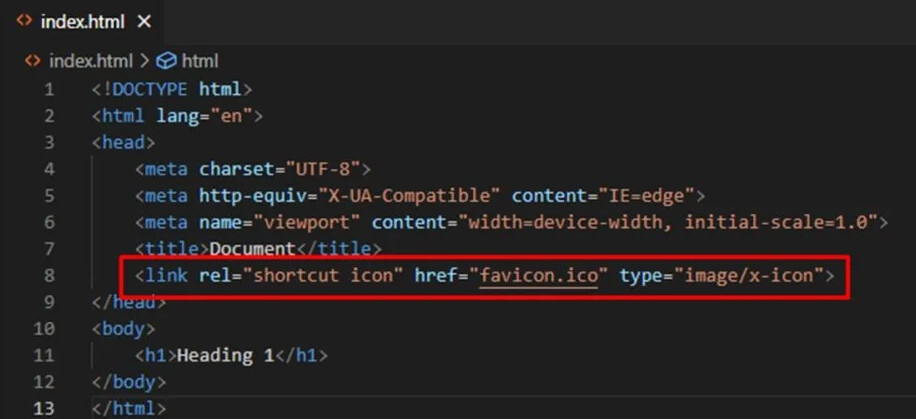
Чтобы добавить фавикон на сайт, вставьте специальный код в раздел <head> HTML-документа. Пример кода для вставки фавикона в формате ICO:
<link rel="icon" href="/path/to/favicon.ico" type="image/x-icon">
Для фавиконов в формате PNG:
<link rel="icon" href="/path/to/favicon.png" type="image/png">
Обратите внимание, что для разных форматов может потребоваться использование различных атрибутов type.
Использование Favicon в CMS
Для сайтов, работающих на системах управления контентом (CMS), процесс добавления фавикона может отличаться в зависимости от платформы.
- WordPress: в админ-панели WordPress перейдите в раздел "Внешний вид" -> "Настройки" и загрузите файл фавикона в разделе "Иконка сайта".
- Tilda: в панели управления перейдите в “Настройки сайта” -> “Favicon” (Иконка сайта)”
- Drupal: перейдите в "Настройки темы" и загрузите файл фавикона.
- Битрикс: в 1С-Битрикс добавление фавикона происходит через настройки сайта или непосредственно через FTP.
- ModX: в ModX фавикон можно добавить, используя раздел настроек или через ручное редактирование шаблонов.
Адаптация Favicon для различных устройств
Рекомендуется создавать несколько версий фавикона в различных размерах, например:
- 192x192 пикселей — для Android-устройств.
- 180x180 пикселей — для iOS-устройств.
- 16x16, 32x32 и 48x48 пикселей — для десктопных браузеров.