Цветовые палитры, текстуры и графические элементы являются одними из ключевых компонентов при создании макетов. Их грамотное использование и гармоничное сочетание способны не только привлечь внимание, но и вызвать у пользователя глубокие эмоциональные отклики, расставить акценты и усилить восприятие информации.
Цветовая палитра — это набор цветов для создания гармоничного визуального оформления проекта.
В зависимости от принципов сочетания цветов, существует несколько типов цветовых палитр:
Монохромная (монохроматическая): использует различные оттенки и тона одного цвета (Рисунок 1). Такая палитра обеспечивает гармоничное и спокойное визуальное восприятие дизайна.
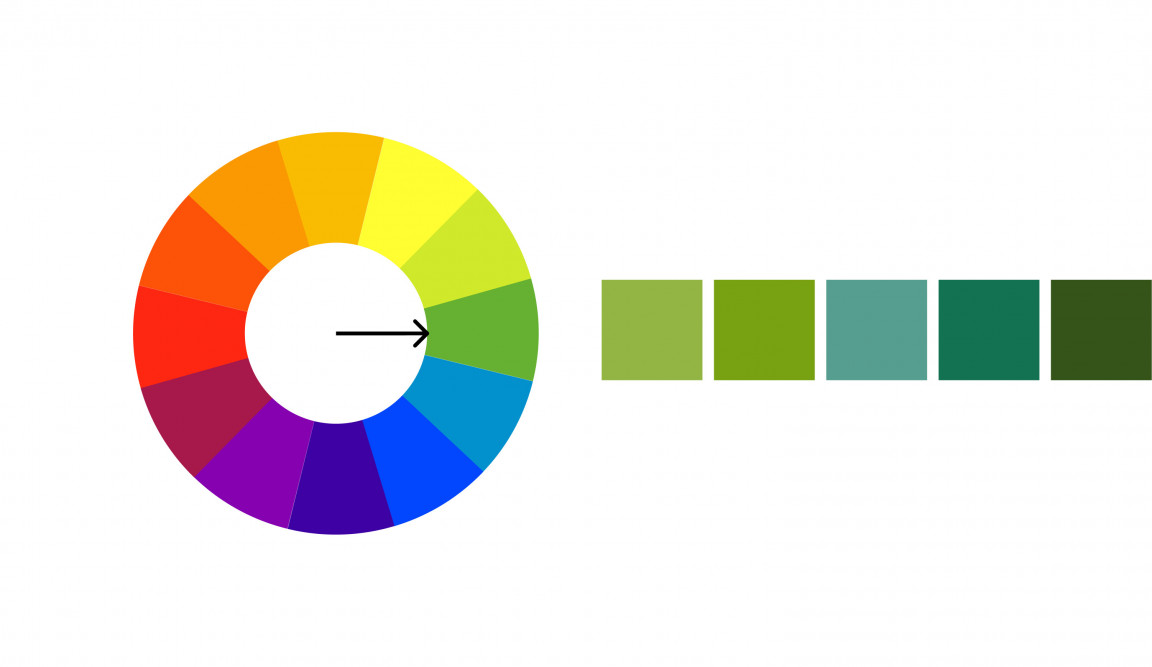
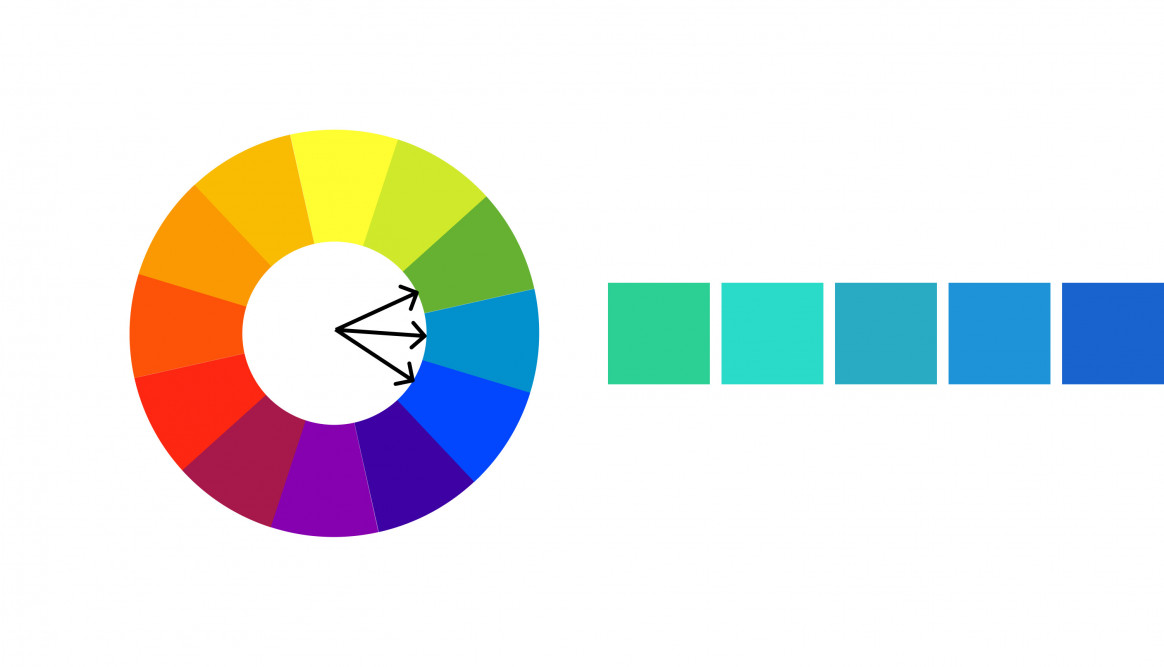
Аналоговая: включает цвета, находящиеся рядом на цветовом круге. При этом один цвет будет акцентным, а другие цвета — дополниnельными (Рисунок 2).
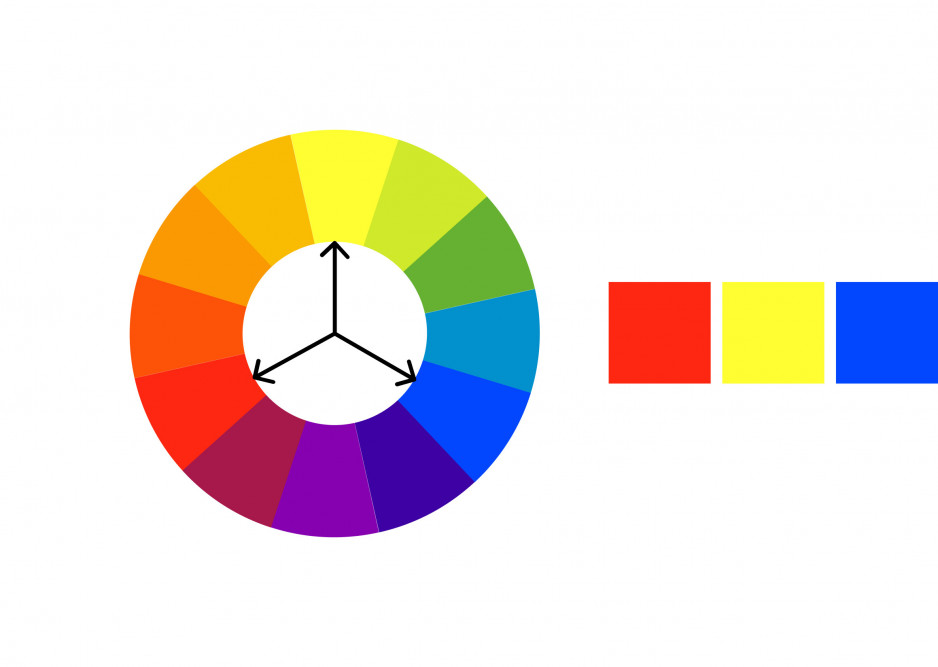
Триадная (триадическая): использует три цвета, равноудаленных друг от друга на цветовом круге (Рисунок 3).
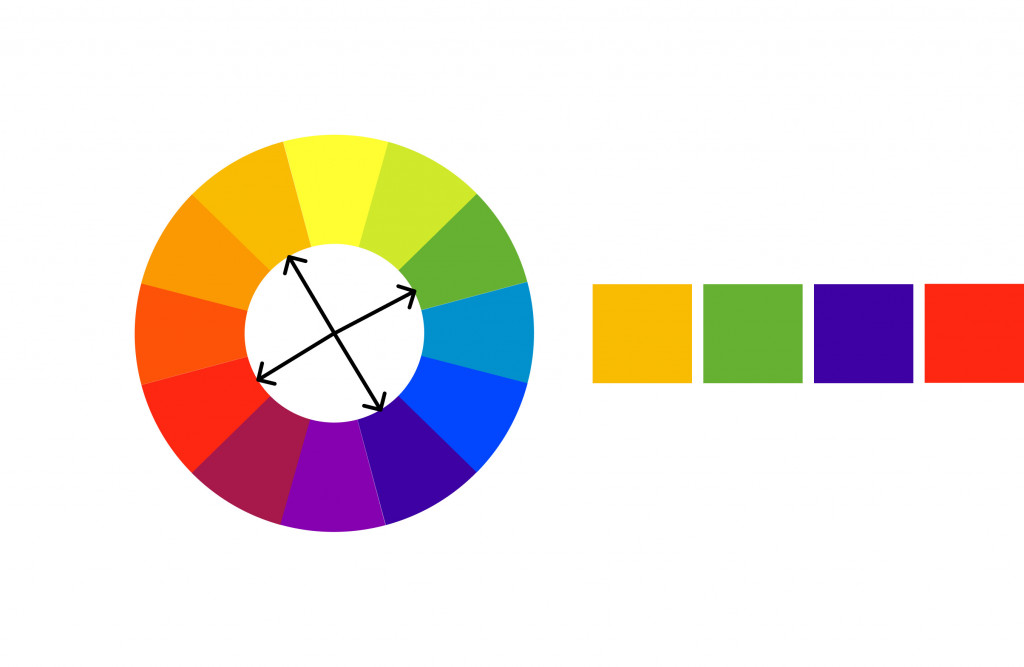
Тетрадическая: включает четыре цвета, образующие два комплементарных цветовых набора (Рисунок 4).
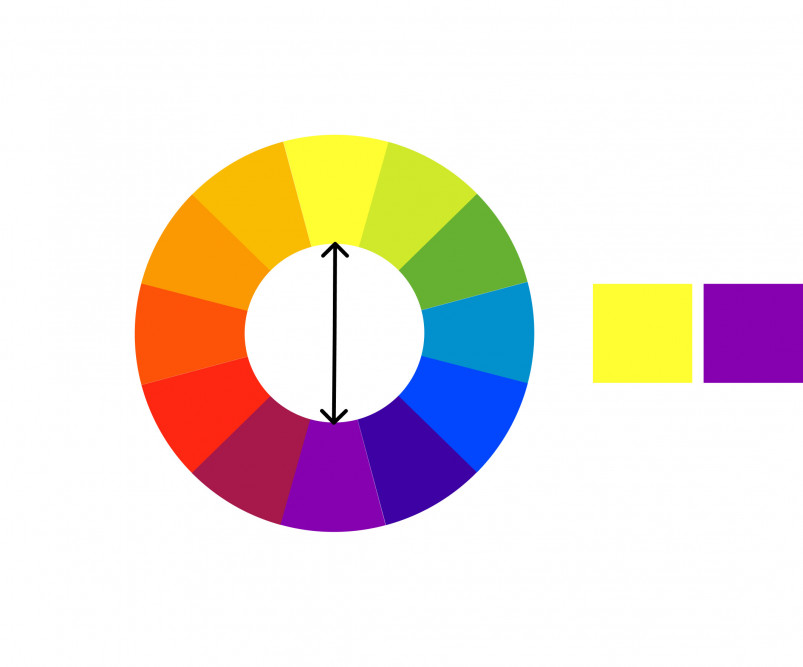
Комплементарная: сочетает цвета напротив, создавая яркий контраст (Рисунок 5).
Создание цветовых палитр
Существует несколько вариантов создания цветовых палитр:
- Ручной подбор: выбираем цвета на основе своих знаний и интуиции.
- Использование инструментов и онлайн-сервисов, которые помогают автоматически подбирать гармоничные сочетания цветов.
Например, можно воспользоваться следующими инструментами:
Текстуры
Для особого эффекта используют текстуры. Они придают глубину и интерес дизайну, создавая ощущение тактильности. При правильном сочетании цветовой палитры можно достичь максимального эффекта в макетах.
Различают четыре основных типа текстур:
Гладкие: создают ощущение чистоты и минимализма (Рисунок 6).
Грубые: добавляют ощущение естественности и землистости (Рисунок 7).
Паттерны: повторяющиеся узоры, которые могут быть геометрическими, органическими или абстрактными (Рисунок 8).
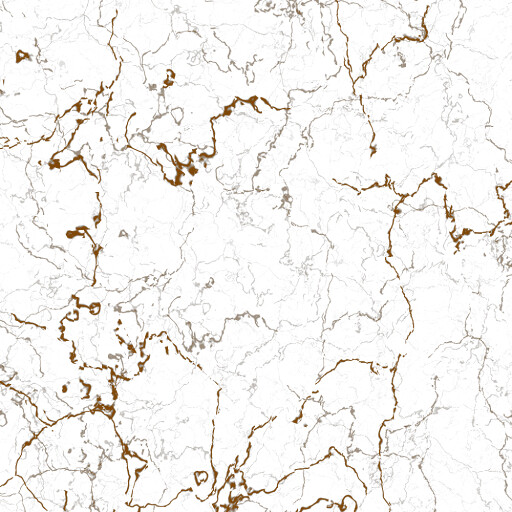
Реалистичные: имитируют реальные материалы, такие как дерево, металл, кожа, ткань и камень (Рисунок 9).
Сервисы и плагины с текстурами:
- Grains And Noise Textures - подборка текстур из Figma Community (фигма-файл).
- Grainy Gradient (плагин с настраиваемой интенсивностью шума и зернистости для создания текстурного градиента).
- Hero Patterns (библиотека, в которой собрано несколько десятков паттернов, которые могут подойти в разных ситуациях).
- SVG Abstract patterns & Illustrations (11 абстрактных SVG-паттернов для фонов).
- Textures Kit (коллекция из 40 фонов/текстур в высоком разрешении).
- 100+ Marble Textures (более 100 мраморных текстур).
Графические элементы
Одним из компонентов дизайна макетов могут быть графические элементы.
Графические элементы включают визуальные компоненты дизайна: иконки, иллюстрации, линии, формы и другие декоративные элементы.
Различают следующие типы графических элементов:
- Иконки — простые, схематичные изображения, используемые для визуального представления действий, объектов или идей.
- Иллюстрации — художественные изображения, которые могут быть реалистичными или стилизованными.
- Фигуры и линии — базовые геометрические элементы, которые используются для структуры и композиции.
- Текстовые элементы — шрифты и типографика, которые добавляют тексту визуальное значение.
Для добавления графических элементов в дизайн вы можете использовать свои собственные либо использовать элементы из бесплатных ресурсов.
Плагины иконок:
-
Feather Icons (плагин с паком контурных иконок).
-
Open Iconic Icon Set (пак иконок с заливкой).
-
Figmoji (библиотека иконок-эмоджи).
Плагины иллюстраций:
- Illustrations (библиотека 3D элементов и иллюстраций).
-
Perspective toolkit (отображение иллюстраций в изометрии с настраиваемыми углами и осями вращения).
Плагины фигур:
-
Warp it (позволяет деформировать, исказить или изогнуть векторные фигуры).
- Roughly (позволяет отрисовать фигуру от руки)
Плагины текста:
-
Animate Text (создает анимацию букв, слов, строк или абзацев).
-
Content Reel (позволяет быстро заполнить макет контактными данными)
-
Arc (изгибает текст и позволяет расположить полукругом).
-
SBOL Typograph (убирает висячие предлоги и лишние пробелы; заменяет кавычки-лапки “” на кавычки-ёлочки «»).
Используйте цветовые палитры, текстуры и графические элементы в своей работе. Грамотное использование этих элементов в вашем проекте — залог привлекательного и эффективного дизайна.