PNG — популярный формат графических данных – сочетает высокое качество изображения и поддержку прозрачного фона, поэтому незаменим в веб-дизайне и полиграфии. В этой статье рассмотрим особенности PNG-формата, а также способы открытия и редактирования PNG на разных устройствах.
Что такое PNG
Формат PNG (Portable Network Graphics) появился в середине 1990-х как замена формату GIF (Graphics Interchange Format), потому как GIF поддерживал только 256 цветов, что было недостаточно для многих задач.
Основные характеристики PNG
Преимущества PNG:
- Высокое качество изображения: PNG сохраняет все детали и цвета без потерь.
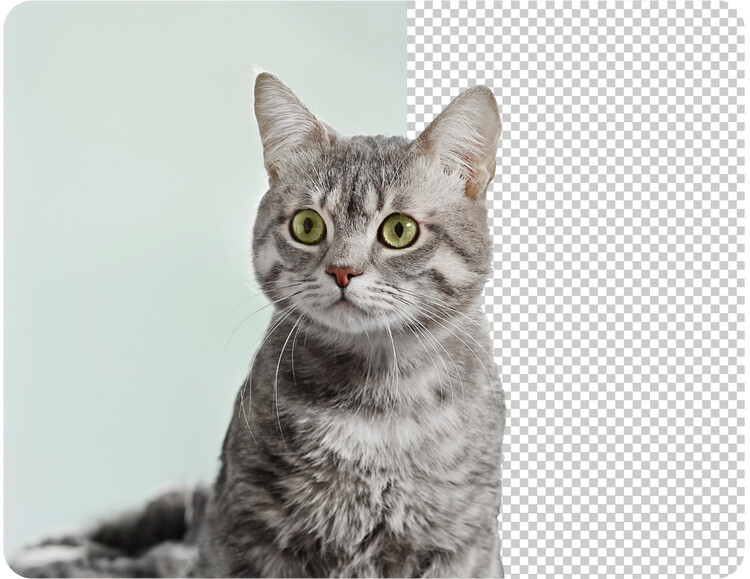
- Поддержка альфа-канала: изображения с прозрачными и полупрозрачными областями.
- Нет потерь при сжатии, что сохраняет качество изображения.
- Широкая совместимость: поддерживается большинством операционных систем и графических редакторов.
- Отлично подходит для веб-графики: формат незаменим в веб-дизайне из-за прозрачного фона.
- Поддержка цветовых моделей RGB, CMYK и Grayscale.
- Возможность анимации: формат APNG (Animated PNG) создаёт анимации, как GIF.
Недостатки PNG:
- Большой размер файлов: PNG-файлы занимают больше места, чем формат сжатия с потерями JPEG.
- Ограниченная поддержка анимации: PNG не подходит для сложных анимаций, в отличие от GIF.
- Медленная загрузка на веб-сайтах: из-за большого размера файлов PNG замедляет загрузку веб-страниц.
- Неоптимально для фотографий: для фотографий лучше подходит формат сжатия с потерями – JPEG, так как занимает меньше места.
- Высокие требования к памяти: обработка больших PNG-файлов требует больше оперативной памяти и ресурсов компьютера.
Сравнение PNG с другими форматами
PNG vs JPEG
1. Качество изображения:
- PNG: сохраняет все детали и цвета без потерь качества.
- JPEG: использует сжатие с потерями – снижение качества при многократном сохранении.
2. Размер файлов:
- PNG: файлы имеют больший размер из-за сжатия без потерь.
- JPEG: файлы меньше по размеру –сжатие с потерями экономит место.
3. Поддержка прозрачности:
- PNG: поддерживает прозрачный фон и полупрозрачность –альфа-канал.
- JPEG: не поддерживает прозрачный фон.
4. Применение:
- PNG: полиграфии, графики, иллюстраций, логотипов и изображений, требующих прозрачности.
- JPEG: фотографий и изображений, где небольшие потери качества не критичны.
5. Цветовые модели:
- PNG: поддерживает RGB, CMYK и Grayscale.
- JPEG: поддерживает RGB, не поддерживает CMYK.
6. Сжатие:
- PNG: сжатие без потерь.
- JPEG: сжатие с потерями.
7. Использование в интернете:
- PNG: полиграфия и веб-дизайн.
- JPEG: фото и изображения, где важен меньший размер файла.
PNG vs GIF
1. Качество изображения:
- PNG: сохраняет все детали и цвета без потерь.
- GIF: ограничен 256 цветами – ухудшает качество изображения.
2. Размер файлов:
- PNG: больший размер из-за сжатия без потерь.
- GIF: файлы меньше по размеру благодаря ограниченной цветовой палитре.
3. Анимация:
- PNG: основной формат не поддерживает анимацию, есть расширение APNG для анимации с ограничениями.
- GIF: широко поддерживает анимацию.
4. Совместимость:
- PNG: поддерживается большинством операционных систем и программ.
- GIF: также широко поддерживается и имеет долгую историю использования в интернете.
5. Цветовые модели:
- PNG: различные цветовые модели, включая RGB, CMYK и Grayscale.
- GIF: ограничен 8-битной цветовой палитрой (256 цветов).
6. Сжатие:
- PNG: сжатие без потерь.
- GIF: сжатие без потерь, но из-за ограниченной палитры цвета могут быть искажены.
7. Использование в интернете:
- PNG: для статической графики с прозрачностью и высоким качеством.
- GIF: для простых анимаций в интернете.
Как открыть файл PNG
Чем открыть PNG на Windows
На Windows файлы PNG открываются встроенным приложением "Просмотр фотографий Windows" или "Фотографии". Также используют сторонние программы – Adobe Photoshop, Illustrator, GIMP и др.
Чем открыть PNG на macOS
На macOS файлы PNG открываются в приложении "Просмотр", которое поддерживает множество форматов изображений. Дополнительно используют Adobe Photoshop или Pixelmator.
Чем открыть PNG на Linux
На Linux файлы PNG открывают в GIMP, Shotwell или встроенные средства просмотра изображений в популярных графических окружениях (GNOME, KDE).
Популярные программы для открытия PNG:
- Встроенные средства ОС. Практически все современные операционные системы имеют встроенные средства для просмотра PNG-файлов. Это делает формат удобным для повседневного использования без установки дополнительных программ.
- Графические редакторы. Adobe Photoshop, Adobe Illustrator и GIMP — популярные графические редакторы, поддерживающие формат PNG.
- Просмотрщики изображений. Программы IrfanView и XnView — легкий способ просмотра PNG-файлов с минимальной нагрузкой на систему. Они также поддерживают пакетную обработку изображений и конвертацию в другие форматы.
Онлайн-сервисы для работы с PNG
- Canva — популярный онлайн-сервис для создания и редактирования графических материалов. Предоставляет множество инструментов для обработки и оптимизации PNG-файлов.
- Pixlr — тут есть инструменты, аналогичные Photoshop, для редактирования PNG онлайн.
- Fotor — еще один онлайн-редактор, где легко редактировать и улучшать PNG-изображения. Предлагает фильтры и инструменты для оптимизации.
Применение PNG в различных областях
1. Веб-дизайн:
- Использование прозрачных изображений для наложения на различные фоны.
- Оптимизация для быстрой загрузки интернет-страниц.
2. Графический дизайн:
- Создание логотипов и иконок с прозрачными и полупрозрачными элементами.
- Подготовка высококачественных иллюстраций и графики.
3. Полиграфия:
- Подготовка изображений к печати с сохранением высокого качества и точной цветопередачи.
- Использование различных цветовых моделей, включая CMYK.
4. Инфографика и визуализация данных:
- Информативные графики и схемы с четкими и детализированными элементами.
- Прозрачность для наложения на другие изображения или фоны.
- Графики и диаграммы.
- Хранение изображений с точными данными и метаданными.
5. Компьютерные игры:
- Создание текстур и спрайтов с прозрачностью для игровых объектов и интерфейсов.
- Оптимизация графики для устройств.
6. Социальные сети и блоггинг:
- Подготовка изображений и графики для публикации в соцсетях и блогах.
- Прозрачные элементы улучшают визуальное восприятия контента.
7. Разработка программного обеспечения:
- Создание пользовательских интерфейсов и иконок с поддержкой прозрачности.
- Оптимизация графики для различных приложений и платформ.
Советы по оптимизации PNG
- Использование программ для сжатия без потерь: PNGGauntlet и TinyPNG сжимают PNG-файлы и сохранить качество.
- Оптимизация цветовой палитры: уменьшение количества цветов снизит размер файла.
- Удаление ненужных метаданных: удаление данных EXIF, профилей ICC и других метаданных уменьшит размер файла.
- Настройка параметров сжатия: при сохранении файла в графическом редакторе самостоятельно выбирайте параметры: уровень фильтрации и метод сжатия.
- Использование альфа-канала только при необходимости: отказ от прозрачного фона уменьшит файл.
- Применение фильтров PNG: используйте фильтры Paeth, Sub, Up для оптимизации сжатия картинок.
- Использование программ для пакетной обработки: программы ImageMagick или XnConvert оптимизируют много PNG-файлов одновременно.