Практический гайд на колор пикер и совсем немного о цвете. Если вы уже знакомы со всеми разделами данной разработки компании адоб то можете сразу листать в конец статьи где описаны интересные нюансы работы с ним.
Колор пикер один из основных инструментов работы с цветом. Именно в этой панели вы выбираете цвета с которыми будете в последствии работать.
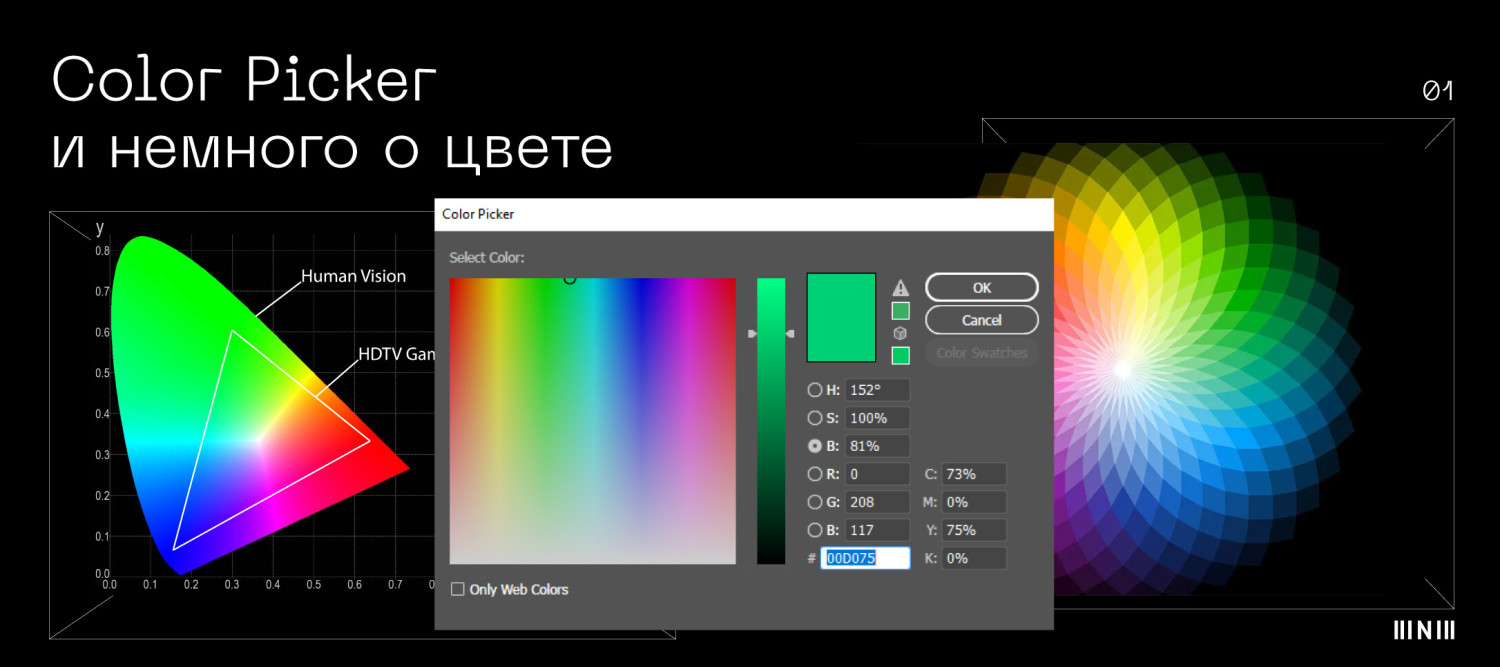
Итак сама панель делится на несколько разделов:
1. Визуальное поле выбора цвета
2. Шкала отображающая текущий выбранный параметр
3. Выбранный цвет
4. Цветовая модель HSB
5. Цветовая модель RGB
6. Поле указание номера цвета по HEX
7. Цветовая модель CMYK
8. Чек бокс для отображения веб цветов
9. Out of Gamut Warning (появляющееся предупреждение)
10. Out of web colors warning (появляющееся предупреждение)
Давайте пройдемся по каждому из пунктов, чтобы иметь общее представление о том с чем нам придется работать:
1. Визуальное поле выбора цвета.
Предназначено чтобы пользователь мог видеть спектр выбранного параметра и визуально выбирать нужные ему цвета.
2. Шкала отображения выбранного параметра.
Предназначена для перемещения в рамках выбранного параметра. Например, если выбран параметр Hue (H), то вы будете перемещаться по шкале тона, если выбран параметр Saturation (S), то будете перемещаться по насыщенности выбранного цвета.
3. Выбранный цвет.
В верхнем прямоугольнике отображется цвет выбранный в колор пикере, в нижнем прямоугольнике отображается текущий цвет выбранного обьекта.
4. Цветовая модель HSB (Hue, Saturation, Brightness).
Блок предназначен для работы в цветовом пространстве HSB. Эта модель цвета отличается от других тем, что цвета здесь определяются не смешением красок, а именно показателями цвета, такими как:
Hue — цветовой тон
Saturation — насыщенность
Brightness — яркость
Эта цветовая модель очень близка к RGB.
5. Цветовая модель RGB (Red, Green, Blue).
Позволяет задавать цвета в системе RGB. Эта система цветов используется в работе со всем что выводится на экраны или мониторы. Фактически в каждый пиксель на экране представляет из себя эту триаду цветов, которая загорается в определенном соотношение красного, зеленого и синего образуя пиксель нужного нам цвета.
Цвет в этой системе задается соотношением триадных цветов, а именно:
Red — красный цвет
Green — зеленый цвет
Blue — синий цвет
Цвета указываются в диапазоне от 0 до 255. Черный цвет указывается как 0 0 0 0 поскольку если у вас из трех цветных пикселей не горит то это и есть черный цвет. Белый цвет указывается как 255 255 255 и означает что фактически у вас каждая часть пикселя светится на полную, что в свою очередь визуально дает эффект белого цвета.
Большинство печатных машин не работают с этой цветовой моделью. Однако можно встретить использование этой модели в струйной печати и сублимационной печати.
6. Поле указание номера цвета по HEX (hexadecimal).
Hex — это сокращение слова «hexadecimal» (англ. «шестнадцатеричный»). Речь идет о шестнадцатеричной системе счисления, где основание чисел — 16, а не привычное нам 10 (в десятичной системе).
Эта система счисления используется и в HTML, и во многих языках программирования. В частности — для обозначений цветов.
В шестнадцатеричной системе счисления используются те же цифры, что и в десятичной (0-9), а затем ряд продолжается буквами латинского алфавита. Таким образом, числа 10-15 представлены буквами A, B, C, D, E, F.
Эта система используется потому, что она естественным образом связана с двоичной системой, которую использует ваш компьютер. И по своей сути является другой (более удобной) формой записи номеров цвета по системе RGB.
7. Цветовая модель CMYK (Cyan, Magenta, Yellow, Key color).
Используется для работы с цветом в макетах которые предполагают офсетную печать. Эта моделья является стандартом полноцветной печати в России, Европе и многих других странах.
Цвет в этой системе задается процентным соотношением краски четырех цветов, а именно:
Cyan — синяя краска
Magenta — малиновый
Yellow — желтый
Key color — черный
Белый цвет задается значением 0 0 0 0, что соответсвует скорее не цвету, как таковому, а его отсутствию. А это значит, что задав параметр 0 0 0 0 и печатаясь на белой бумаге — это будет белый цвет, в то же самое время если бумага будет тонированная, то это будет уже цвет её тона.
Черный цвет в печати имеет несколько вариантов реализации. Первый из них через параметр 0 0 0 100, такой черный часто используется для текста и мелких элементов, именуется как стопроцентный черный (либо указывается как «черный в одну краску»). В использовании на плашках или просто больших элементах, этот цвет показывает себя плохо, а именно выглядит как «выцветший» черный. Поэтому для заливок черным в печати используется так называемый Rich Black, цифры которого могут быть разные, например 60 0 0 100. Rich black является смесью разных цветов в различных соотношениях и выглядит на печати роскошно.
Исходя из того, что цвета указываются в процентном соотношении, не сложно догадаться, что максимальная сумма краски в одном цвете которую можно указать в колор пикере равна 400% (cyan – 100%, magenta – 100%, yellow – 100%, key color – 100%). Сумма краски это один из важнейших параметров в печати и любая типография в технических требованиях указывает максимальную допустимую сумму краски. Самые популярные суммы это 280% и 300% (поэтому если вдруг у вас нет технических требований, то стоит сразу ориентироваться на сумму в 300%).
«И что же там такого страшного может случиться если я превышу сумму красок? Просто цвет не тот напечатается наверное». можете сказать вы. А случиться может следующее, в офсетной печати из печатной машины вылетают листы со свежей краской и умные люди посчитали сколько секунд надо чтобы краска просохла и на нее можно было положить следующий лист. Так вот если сумма краски превышена, то краска не успеет просохнуть и следующий лист ляжет на мокрую краску. В результате весь палет ваших листов слипнется в один большой бумажный кирпич. И отвечать за это будете именно вы, поскольку типография не обязана поправлять за вами макеты.
Так что, выбирая цвета я настоятельно рекомендую обращать внимание на процентовки и держать их в пределах разумного.
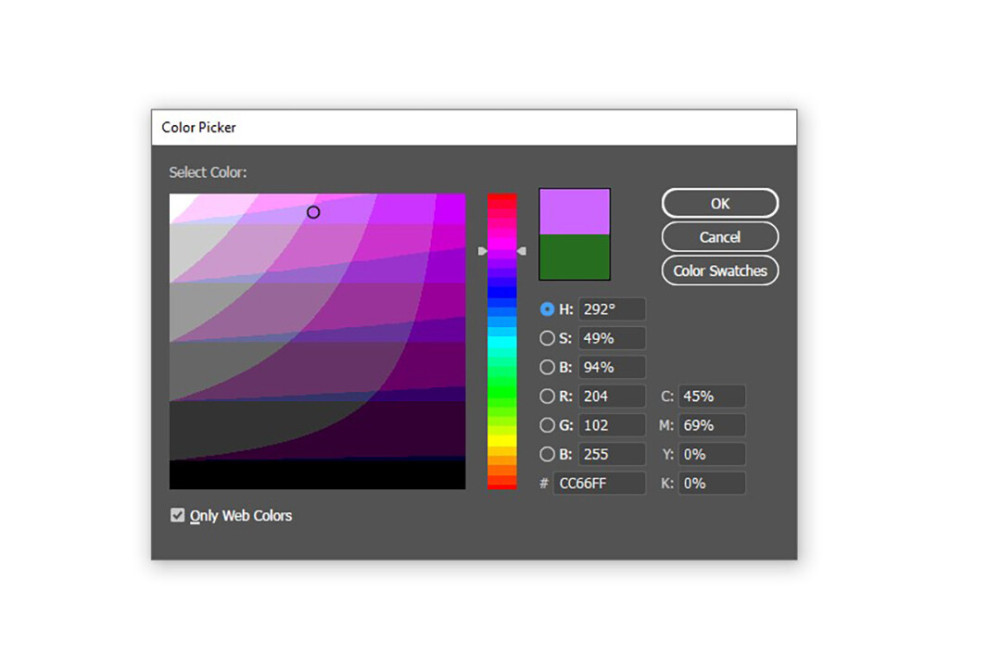
8. Чек бокс для отображения веб цветов.
Используется в случаях когда вам нужны цвета, которые будут одинаково отображаться во всех браузерах в html верстке. Палитра сильно ограничена и имеет в своем распоряжении всего 216 цветов.
Нужно понимать что если вам необходимо подобрать цвет в RGB, то не стоит сразу же включать эту галку. Поскольку все уже давно верстают через CSS стили, то и цвета можно брать с использованием всего охвата RGB если в технических требованиях не указано обратное.
9. Out of gamut warning.
Гамут это термин которым называю цветовой охват
По сути своей эта иконка предупреждает вас о том, что выбранный цвет отсутсвует в цветовом охвате машины на которой вы планируете печать. Отсюда вытекает вопрос — а на какой машине я собираюсь печатать, если я просто выбрал CMYK и сделал макет? Ответ очень прост — за это отвечает выбранный (или поставленный по умолчанию) цветовой профиль. И в большинстве случаев мы ориентируемся на европейские стандарты печати и профили Fogra и ISO Coated v2 300.
Что же будет если проигнорировать эту иконку? Ваш выбранный цвет будет сконвертирован в близкий к нему цвет при печати.
Вывод очень простой, если видите эту иконку то лучше сразу подберите другой цвет дабы избежать проблем в будущем. Тем более что обычно достаточно лишь немного изменить соотношение красок и вы великолепны!
Кстати кликнув по иконке Out of gamut warning программа подберет вам ближайший к вашему текущему цвет, который не будет выходить за рамки того что может быть напечатано.
10. Out of web color.
Здесь принцип схожий с тем что мы уже прошли выше. Эта иконка обозначает что этот цвет отсутствует в палитре цветов web-safe. Кликнув на иконку программа подберет вам ближайший к вашему текущему web safe цвет.
Еще немного интересных нюансов
Для тех кто уже ознакомился с колор пикером и хочет узнать немного нового.
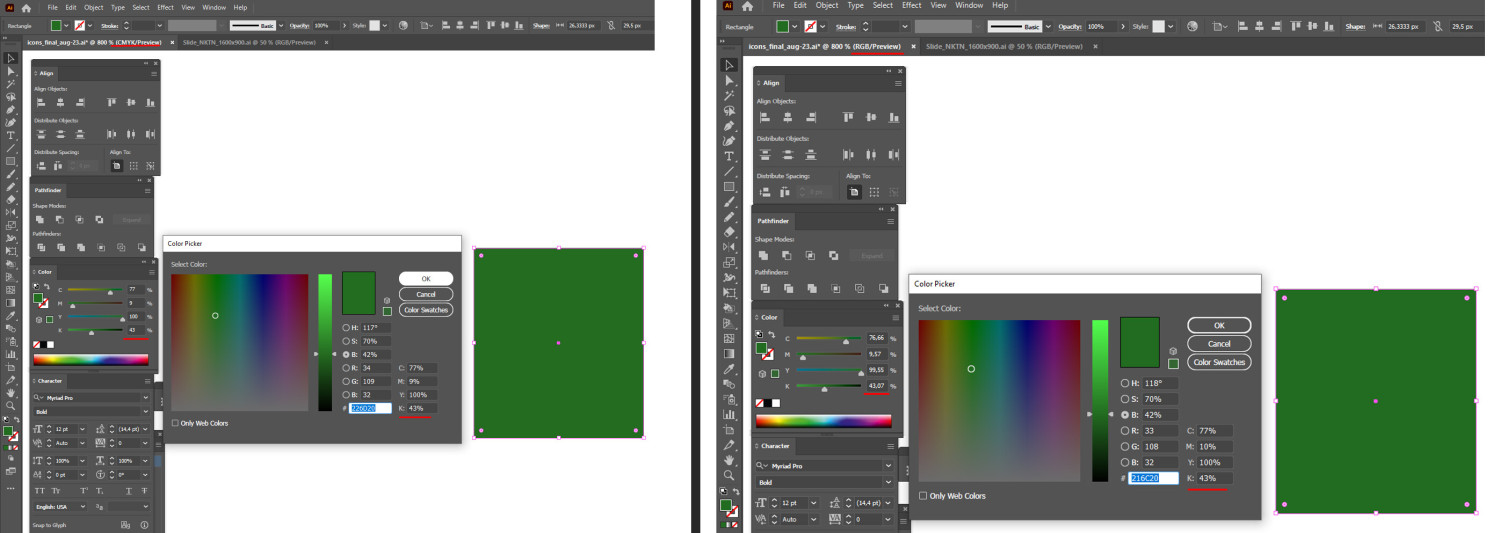
Конвертация CMYK -> RGB.
Помимо колор пикера который открывается двойным кликом на иконке с цветами существет такая панель как color (window -> color). И на первый взгляд может возникнуть ощущение, что это тоже самое, что колор пикер, о котором мы говорили. Но, уже здесь вас ждет первый сюрпрайзmf от компании адоб. И заключается он в том, что если внимательно присмотреться, то в обычном колор пикере номера цветов по CMYK указываются без десятых и сотых и (вот неожиданность) в панели color они указываются с десятыми и сотыми.
Для нас это значит, что колебания цвета в пределах одного процента могут просто не отображаться в цифрах колор пикера. Именно из-за этого может возникать ситуация в которой два цвета с одинаковыми цифрами выглядят по разному. Но кто ж будет в зравом уме указывать номера цветов с десятыми и сотами? И откуда они вообще могут там взяться? Все банально и просто, после смены цветового пространства CMYK -> RGB ваш цвет будет автоматически сконвертирован и приобретет определенное количество странных цифр, при этом последующая конвертация обратно в CMYK не исправит ситуацию и десятые и сотые так и останутся в вашем макете.
Кто-то скажет что один процент это довольно мало, но я скажу, что этого достаточно чтобы опытный заказчик смог до вас докопаться и уж тем более достаточно чтобы типография оправдала все проблемы с цветом за ваш счёт.
Так что лучше проверять корректность цветов именно через панель color.
Apperance of black.
По умолчанию во всем адобовском пакете черный цвет отображается как Rich Black вне зависимости забито у вас 60 40 40 100 или 0 0 0 100. Это значит, что вы не сможете на глаз определить что с черным цветом что-то не так, пока не проверите цифры. И это чревато сдачей в печать макетов где вместо классного составного черного у вас забит черный в одну краску просто потому, что вы не увидели этого и не проверили цифры.
Чтобы исправить ситуацию идем в Edit -> Preferences -> Apperance of Black и далее в зависимости от программы выбираем \ включаем \ ставим галочку на Display All Blacks Accurately
Так же пункт который находится ниже, отвечает за экспорт черных цветов, соответсвенно у вас есть опции «выводить точно тотчерный который забит по цифрам» или «выводить весь черный как Rich Black», используйте эти опции на свой страх и риск)
Proof colors.
Данная опция позволяет эмулировать то, как ваши цвета будут выглядеть на печати. Может сэкономить пару седых волос на вашей голове, поскольку вы сразу увидите, если какие-то цвета сильно выходят из цветового охвата и сможете это оперативно поправить, до того как вам позвонить клиент из типографии.
Включается в View -> Proof colors, а в View -> Proof setup вы можете настроить какой профиль вам нужно эмулировать.
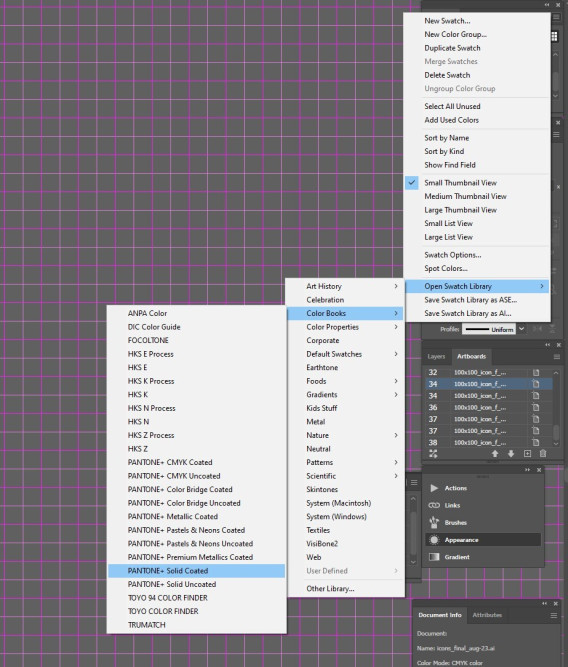
Где искать пантоны?
Пантоны в иллюстраторе вы можете найти их щелкнув на иконке меню в палитре Swatches и далее Open swatch library -> Color books -> PANTONE+ Solid Coated (либо другой каталог если вам нужен какой-то конкретный)
Пантоны в индизайне вы можете найти нажав на иконку меню в панели Swatches, далее нажимаем New Color Swatch -> Color Mode -> PANTONE+ Solid Coated
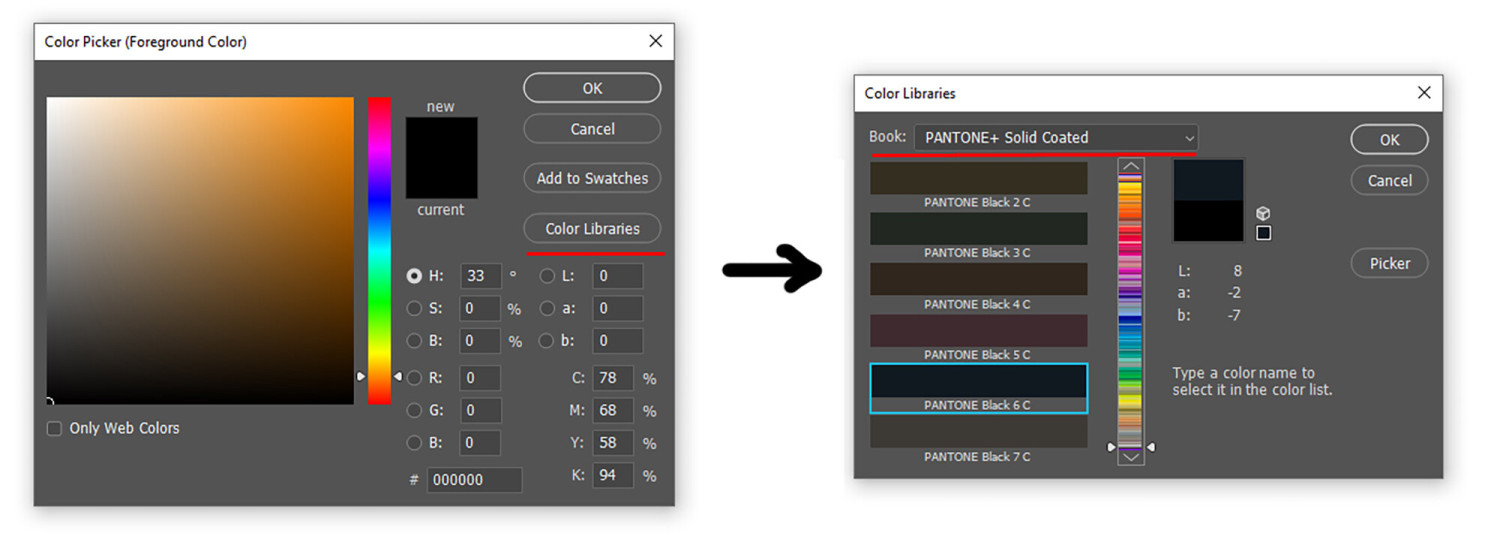
Пантоны в фотошопе вы можете найти открыв color picker, далее color Libraries -> Book
Спасибо за внимание и творческих успехов!
Если статья понравилась, то дайте мне знать лайком или репостом)