Очень часто попадаются продуктовые кейсы на Биханс, где примерно за одну секунду видно, что дизайнер не имеет никакого опыта работы с реальными мобильными приложениями.
В отличие от веб-страниц, где широкий экран может скрыть отсутствие сетки, косяки в типографике или отступах, мобильные макеты требуют безупречности в каждой детали, а неверная работа с мобильными паттернами сразу бросается в глаза.
Создание мобильного приложения несет в себе высокие финансовые затраты и риски для заказчика. Поэтому в продуктовой компании, вас и близко не подпустят к макету приложения, если у вас нет базового понимания в этой области.
Что же делать, если все-таки очень хочется в мобайл?
Я не знаю почему большинство молодых дизайнеров начинают изобретать велосипед. Все уже придумано и отработано до вас! Просто изучайте гайдлайны iOS и Material Design, скачивайте и анализируйте топовые приложения.
Огромное преимущество платформенных гайдлайнов – там задокументированы не только компоненты UI, но описаны принципы взаимодействия элементов.
Почему дизайнерам стоит изучать платформенные гайдлайны?
Выделю наиболее важные пункты:
- Это поможет вам понять особенности платформы, разобраться в UX-паттернах. В особенности это полезно при разработке мобильных приложений.
- Если вы разрабатываете собственный дизайн кит, можно выстраивать компоненты на основе имеющихся платформенных гайдлайнов взяв UI элементы как шаблон.
- Очень полезно если вы хотите изучить передовые практики в проектировки интерфейсов. Например, как использовать контекстное меню, как отображать навигацию, понять как работает поле поиска итд... В особенности, как пособие для начинающих дизайнеров.
Создавая интерфейс в первую очередь используйте нативные компоненты. Всегда сверяйтесь с гайлайнами, перед тем как добавить новый элемент в макет. Это сэкономит ваши усилия по созданию макета и в целом повысит качество дизайна.
Несколько ресурсов для старта
В заключение несколько полезных ресурсов
Гайдлайны iOS - рекомендации и стандарты, установленные Apple для разработки приложений и пользовательского интерфейса
Material Design - принципы дизайна, взаимодействия и функциональности 3й версии Material от Google
Полезные шаблоны для Figma
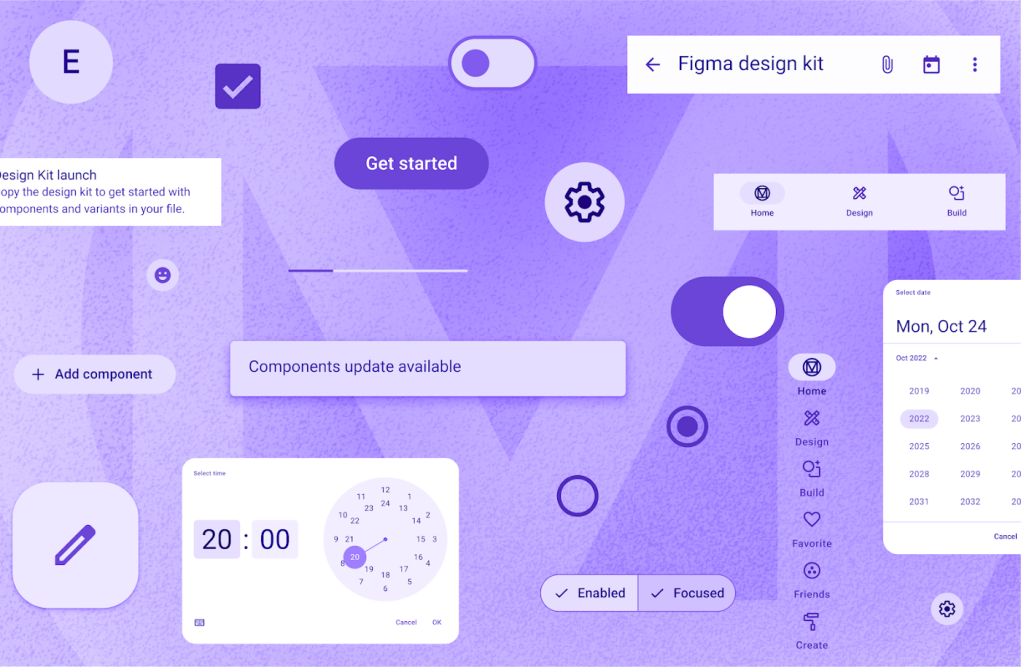
iOS16 Кит для Figma с компонентами под iPad и iPhone
Тут прямо туториал в Figma для создания приложения iOS