Это цикл статей для опытных пользователей Figma, которые разрабатывают компоненты и проектируют UI Kit. Многие приёмы в серии — интеллектуальные труды вашего покорного слуги, они будут публиковаться впервые.
Сегодня изучим простой приём, который позволяет приблизить компонент к настоящему полю ввода.
Что улучшаем
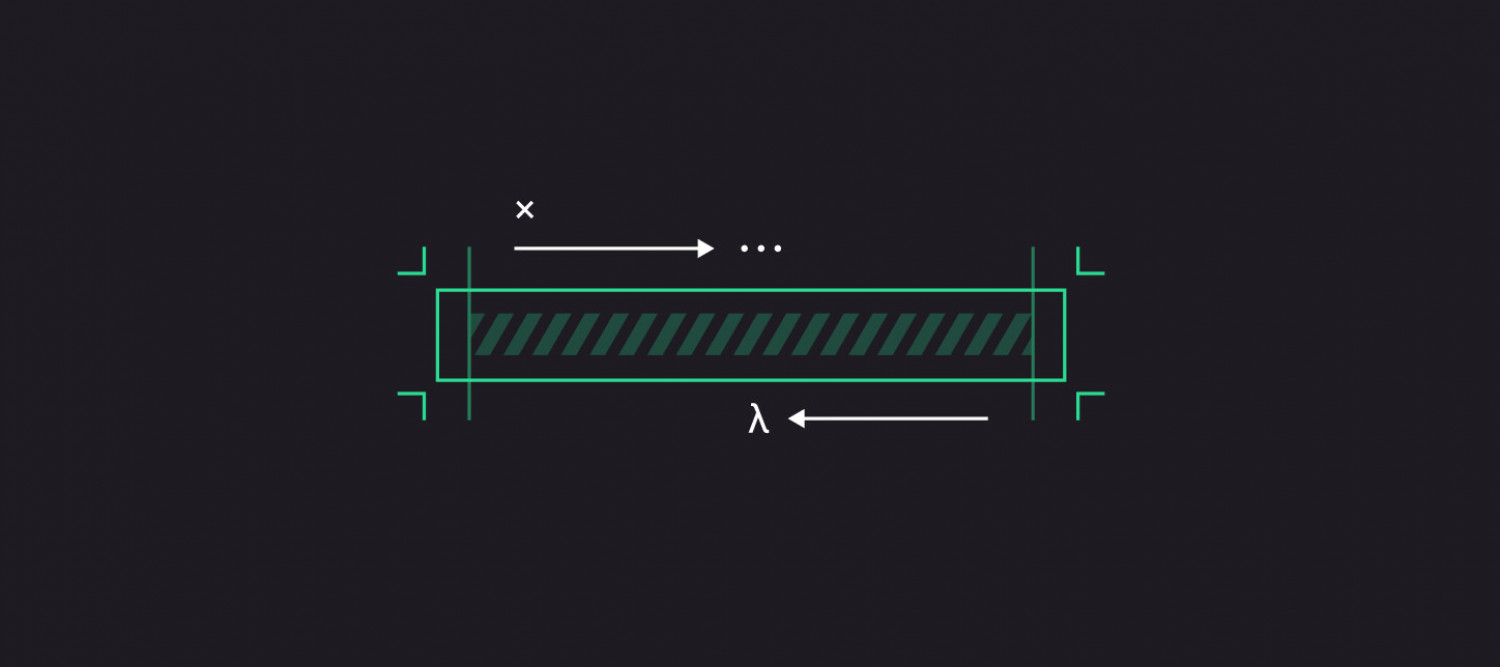
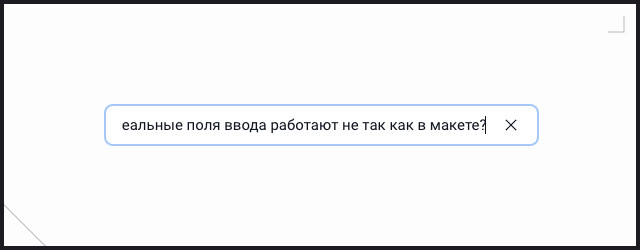
Рассматривая примеры в других UI Kit, я пришёл к выводу, что в состоянии Focus/Active поле ввода не работает как реальный компонент. Вводимый текст при превышении допустимого размера должен менять «направление движения», как в примере ниже.
Попробуем реализовать такое поведение
Никакие настройки текстового слоя нам не помогут — текст отказывается иметь разный алаймент в зависимости от размера/положения. Обернём его в AL и продолжим исследование.
Настройки позиционирования внутри AL также не решают нашу задачу, но можно прийти к выводу, что текстовой слой должен быть Hug. Добавим ещё один слой — пустой фрейм с заполнением Fill. Пока всё равно не работает.
Теперь изменим настройку алаймента родительского AL. Не будьте такими серьёзными, всё уже готово!
Согласитесь, это не так уж сложно и несильно нагружает исходный компонент — всего 1 лишний слой. В следующий раз тоже рассмотрим кое-что интересное.
А пока новое достижение!